Você está se perguntando como adicionar notificações push da Web ao seu site WordPress?
As notificações por push permitem que você envie mensagens aos usuários mesmo quando eles não estão no seu site. Isso ajuda a trazer os usuários de volta ao seu site, aumentar o tráfego e ganhar mais dinheiro.
Neste artigo, mostraremos como adicionar facilmente notificações Web Push ao seu site WordPress.

Abordaremos tudo o que você precisa saber sobre o envio de notificações push em nosso tutorial, e você pode usar os links rápidos abaixo para ir para diferentes seções:
- What Are Push Notifications?
- Why Add Web Push Notifications to Your WordPress Site?
- Setting Up Web Push Notifications in WordPress With PushEngage
- Create a Subscribers List With PushEngage
- Send Push Notifications to Subscribers Every Time You Publish a New Post on WordPress
- Bonus: Set Up Automated Drip Notifications With PushEngage
O que são notificações push?
As notificações push são mensagens de notificação curtas e clicáveis que aparecem como um pop-up no desktop ou nos dispositivos móveis dos usuários.
Eles são exibidos na parte superior da área de trabalho ou na área de notificação em um dispositivo móvel. O melhor é que eles podem ser exibidos mesmo quando o navegador do usuário não está aberto.
Aqui está um exemplo de uma notificação por push.

As notificações por push permitem que você alcance usuários em todos os dispositivos com suas últimas atualizações e ofertas, o que as torna uma maneira eficaz de converter visitantes do site em seguidores e clientes fiéis.
Por que adicionar notificações Web Push ao seu site WordPress?
Você sabia que 70% das pessoas que saem do seu site nunca mais voltam? É por isso que você precisa converter esses visitantes do site do WordPress em assinantes e clientes.
Você pode fazer isso usando vários canais ao mesmo tempo. Esses canais podem incluir marketing por e-mail, mídia social, marketing móvel ou por SMS e notificações push da Web.
As listas de e-mail ainda são as ferramentas de marketing mais poderosas disponíveis, com 51% dos consumidores preferindo ser contatados pelas empresas por e-mail. No entanto, estamos descobrindo que as notificações por push também são muito eficazes.
No site WPBeginner, as notificações por push são consistentemente uma das cinco principais fontes de tráfego.
Aqui estão apenas alguns dos motivos que tornam as notificações push uma excelente ferramenta de marketing:
- Os usuários precisam dar permissão explícita para receber notificações por push. Isso significa que eles já estão interessados no que você tem a oferecer e têm maior probabilidade de se envolver com as notificações.
- As notificações push são mais curtas e exigem menos atenção do que as atualizações por e-mail ou mídia social.
- Não há algoritmo, como nas mídias sociais, para limitar seu alcance. Quase 100% das mensagens são entregues.
- Os usuários podem controlar como seus dispositivos exibem as notificações. Eles podem adiá-las ou desativá-las completamente.
- Não são tantas as empresas que estão usando notificações push.
Sites populares, como Facebook, Pinterest, LinkedIn e muitos outros, entendem a importância e já estão usando as notificações push da Web como estratégia de marketing.
As notificações push têm uma taxa de abertura 10 vezes maior do que a do e-mail e uma taxa de cliques 14 vezes maior. Elas são mais envolventes do que SMS, marketing por e-mail e plataformas de mídia social.
Dito isso, vamos dar uma olhada em como adicionar facilmente notificações Web Push a um site WordPress.
Configuração de notificações Web Push no WordPress com o PushEngage
O PushEngage é o melhor serviço de notificação por push do mercado que permite adicionar facilmente notificações por push ao seu site WordPress.
Isso permite que você se conecte com os visitantes mesmo depois que eles saem do seu site com mensagens push direcionadas.
Etapa 1: Criando sua conta do PushEngage
Primeiro, você precisa acessar o site do PushEngage e clicar no botão “Get Started For Free Now”.

O plano gratuito cobre até 200 assinantes e 30 campanhas de notificação por mês. Você terá que fazer upgrade à medida que obtiver mais assinantes e precisar enviar mais campanhas.
Depois de selecionar um plano de preços, você deve criar uma conta do PushEngage. Você pode usar sua conta do Google existente para se registrar ou criar uma nova conta.

Depois de fazer isso, você será levado à página “Setup Your Account” (Configurar sua conta), onde deverá adicionar o domínio do seu site, o setor e o tamanho da empresa.
Seu subdomínio será gerado automaticamente de acordo com essas informações. Depois disso, você também precisará fornecer os detalhes do seu cartão de crédito aqui.

Ao se inscrever, você será levado ao painel do PushEngage.
Lembre-se de que, se você se inscreveu usando sua conta do Google, é aqui que você precisará fornecer os detalhes do seu site.
Depois de fazer isso, basta acessar a página Configurações do site ” Detalhes do site na coluna esquerda do painel do PushEngage.
A partir daqui, você pode editar o nome e o URL do site, se desejar. Depois disso, você deve carregar uma imagem que será usada como ícone do site para suas notificações Web Push.
Para fazer isso, clique no botão “Choose Image” (Escolher imagem).

Isso abrirá um prompt na tela em que você poderá carregar uma imagem do seu computador.
Você também pode adicionar uma imagem usando seu URL. Depois de selecionar uma imagem, basta clicar no botão “Usar”.
Depois disso, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

Lembre-se de que sua imagem precisa estar no formato de arquivo PNG ou JPG, e o tamanho recomendado é 192×192.
Agora você concluiu as principais informações da sua conta do PushEngage.
Etapa 2: conectar seu site WordPress ao PushEngage
A próxima etapa é conectar seu site WordPress ao PushEngage.
Para fazer isso, você precisa instalar e ativar o plug-in do PushEngage para WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
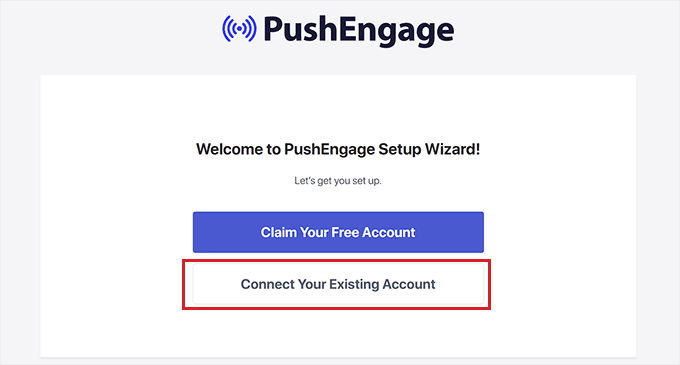
Após a ativação, o prompt “Welcome to PushEngage Setup Wizard!” (Bem-vindo ao assistente de configuração do PushEngage!) será aberto na tela, onde você deverá clicar no botão “Connect Your Existing Account” (Conectar sua conta existente).

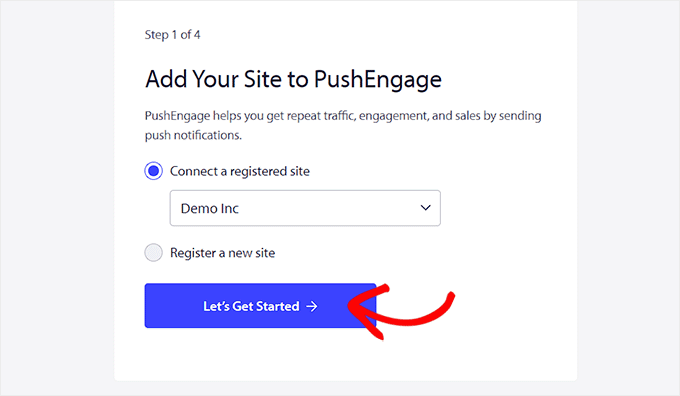
Isso abrirá o prompt “Add Your Site to PushEngage” (Adicionar seu site ao PushEngage) em uma nova janela. Aqui, você deve se certificar de que o site registrado no PushEngage é o mesmo que você está usando agora.
Depois disso, basta clicar no botão “Let’s Get Started” (Vamos começar).

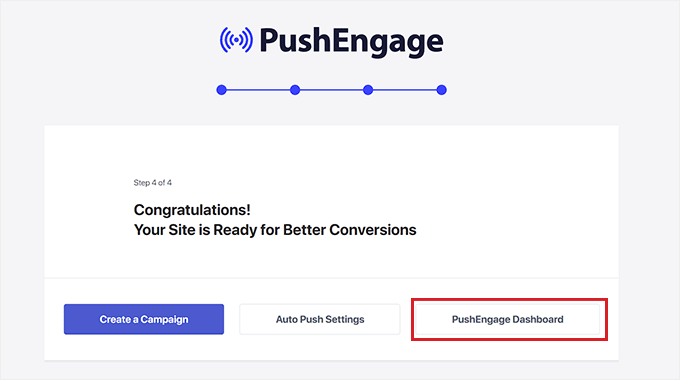
Depois que sua conta do PushEngage estiver conectada ao WordPress, um assistente de configuração será iniciado na tela e você poderá configurá-lo de acordo com suas preferências.
Depois de terminar, basta clicar no botão “PushEngage Dashboard” para ser redirecionado para o painel do WordPress.

Agora é hora de começar a criar uma notificação push da Web para seu blog ou site do WordPress.
Etapa 3: Configuração de suas mensagens de notificação por push
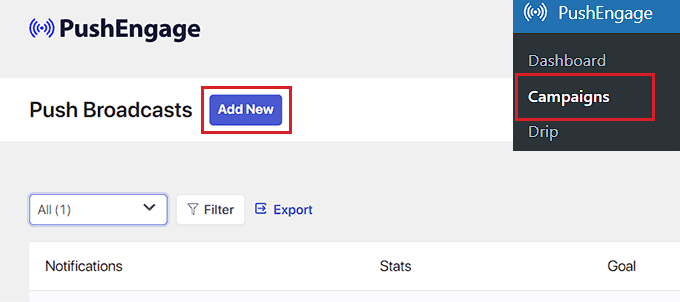
Para criar uma notificação por push, vá até a página PushEngage ” Campaigns e clique no botão “Add New” (Adicionar novo).
Isso o direcionará para a tela “Create New Push Broadcast” (Criar nova transmissão por push) no painel do WordPress.

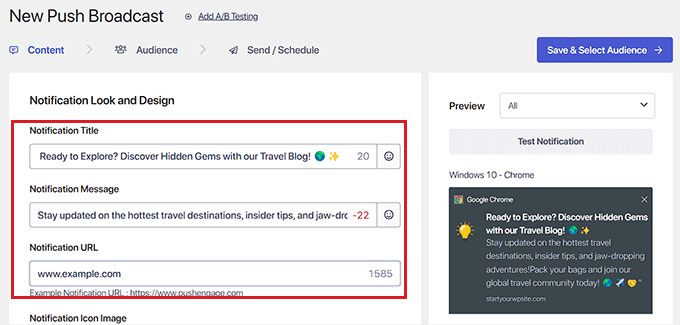
A partir daqui, você pode começar digitando um nome para a notificação por push no campo “Notification Title” (Título da notificação). Em seguida, digite a mensagem que você deseja exibir na notificação por push no campo “Message” (Mensagem).
Em seguida, você precisa adicionar o URL do seu site ao campo “Notification URL” (URL de notificação).
Após adicionar o título e a mensagem, você poderá ver a visualização da sua notificação por push no canto direito da tela.

Em seguida, role para baixo até a seção “Show Large Image” (Mostrar imagem grande) e ative a opção se quiser adicionar uma imagem à notificação por push.
Essa imagem será exibida na parte superior de sua notificação e não atrapalhará o alinhamento do título e da mensagem da notificação.

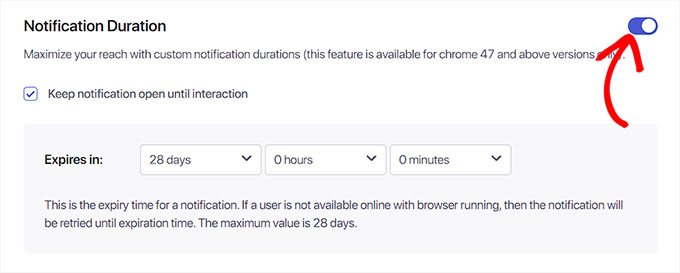
Em seguida, role para baixo até a seção “Notification Duration” (Duração da notificação) e alterne o botão para ativo.
Depois de fazer isso, você pode marcar a opção “Manter a notificação aberta até a interação”. Isso significa que a notificação será exibida constantemente, a menos que o usuário interaja com ela.
Você também pode personalizar a duração da notificação por push nos menus suspensos. Essa configuração controla por quanto tempo a notificação por push será exibida.
Lembre-se de que esses recursos só funcionam para o Chrome 47 e versões superiores, e não para outros navegadores.
Depois de definir as configurações, basta clicar no botão “Save & Select Audience” (Salvar e selecionar público) na parte superior.

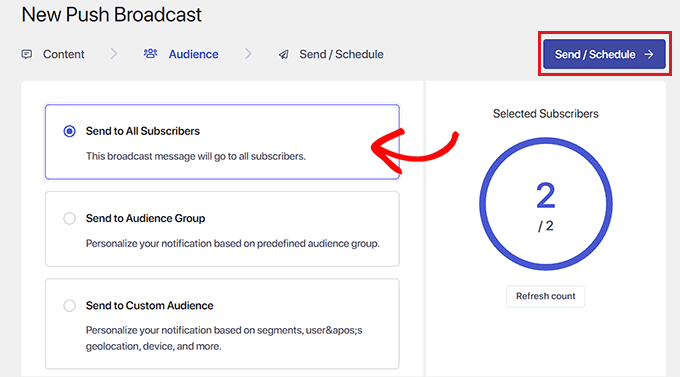
Isso o direcionará para a próxima etapa, na qual você deve selecionar o público-alvo para o qual deseja enviar notificações por push.
Aqui, escolheremos a opção “Send to All Subscribers” (Enviar para todos os assinantes) para que nossa notificação por push seja exibida para todos os nossos assinantes.
Em seguida, clique no botão “Send/Schedule” (Enviar/Agendar) na parte superior para avançar.

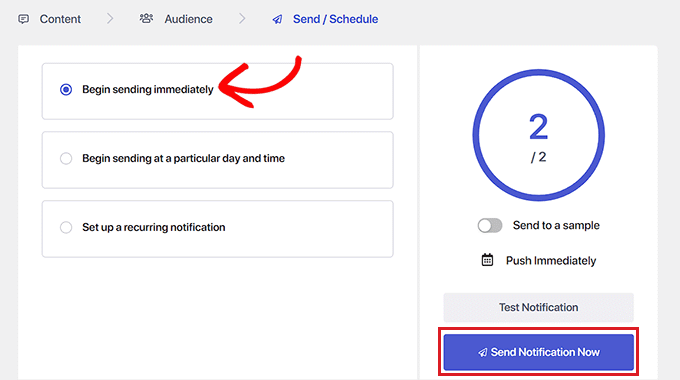
Na próxima etapa, você deve programar o tempo da notificação por push da Web.
Por exemplo, se você quiser começar a enviar suas notificações por push imediatamente, poderá selecionar a opção “Começar a enviar imediatamente”. No entanto, você também pode programar a notificação para ser enviada em um horário específico ou ser transformada em uma notificação por push recorrente.
No entanto, lembre-se de que você precisará de um plano pago do PushEngage para acessar esses dois recursos.

Por fim, clique no botão “Send Notification Now” (Enviar notificação agora) para salvar sua campanha e começar a enviar suas notificações Web Push.
Depois de configurar as notificações por push, é recomendável verificar se elas estão funcionando conforme o esperado.
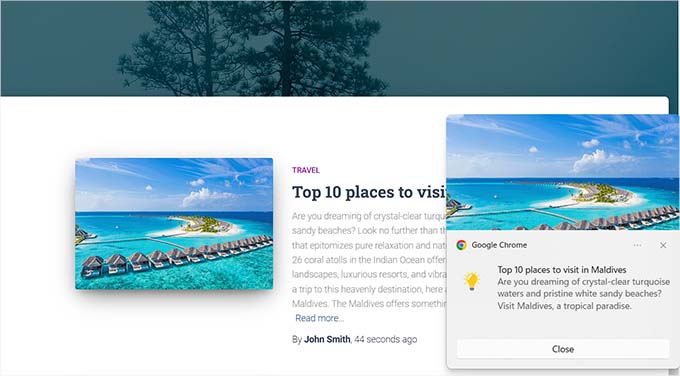
Para testar suas notificações por push, abra o site no computador ou no telefone. Aqui, você deverá ver imediatamente a notificação por push da Web que acabou de criar.
Aqui está o nosso em um computador desktop:

No entanto, lembre-se de que essa notificação por web push será exibida apenas para usuários que fazem parte da sua lista de assinantes do PushEngage.
Criar uma lista de assinantes com o PushEngage
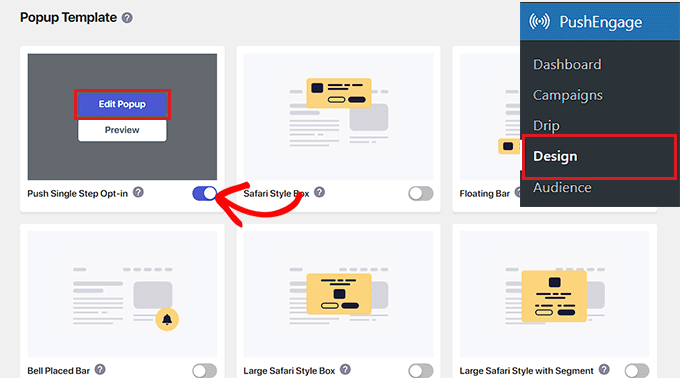
Se você ainda não tiver uma lista de assinantes com o PushEngage, deverá visitar a página PushEngage ” Design na barra lateral de administração do WordPress.
Quando estiver lá, basta alternar o botão para ativo em um modelo de pop-up que você goste. Em seguida, clique no botão “Edit Popup”.

Isso abrirá o painel do site do PushEngage em uma nova página.
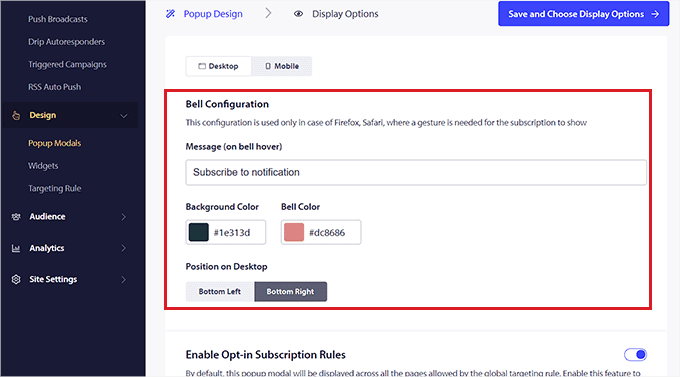
A partir daí, você pode configurar o layout, a mensagem e as regras de assinatura do seu pop-up.
Quando terminar, não se esqueça de clicar no botão “Save & Choose Display Options” (Salvar e escolher opções de exibição) na parte superior.

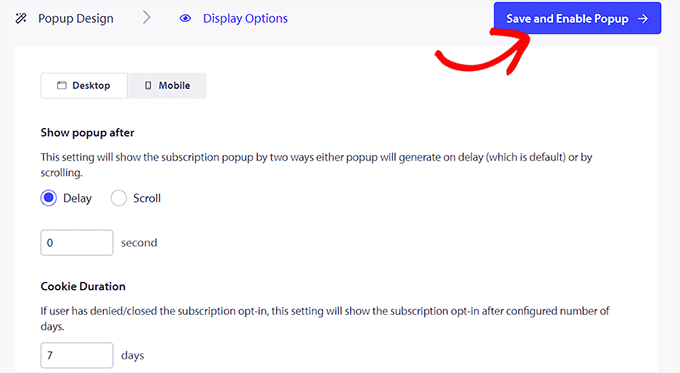
Isso mostrará as opções de exibição, onde você poderá escolher a duração do cookie, ativar o acionador de assinatura e muito mais.
Por fim, clique no botão “Save and Enable Popup” (Salvar e ativar pop-up) para armazenar suas configurações e ativar o pop-up.

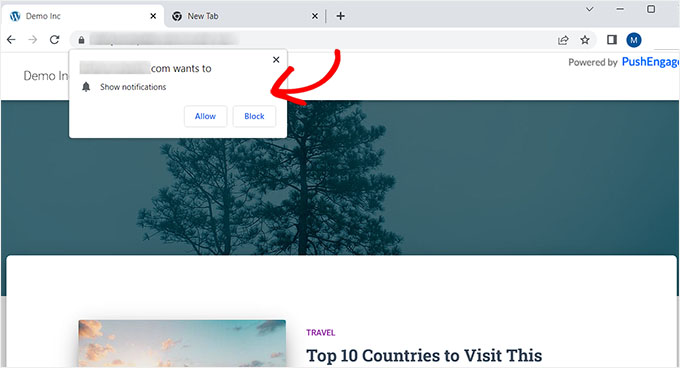
Agora, você precisa acessar seu site usando outra conta do Google. Aqui, você verá um pop-up na parte superior do seu site solicitando aos usuários que permitam a exibição de notificações.
Agora, quando os usuários clicarem no botão “Allow” (Permitir), eles se tornarão automaticamente parte da sua lista de assinantes do PushEngage.

Envie notificações push aos assinantes toda vez que você publicar um novo post no WordPress
Com o PushEngage, você também pode enviar notificações por push aos assinantes sempre que publicar uma postagem de blog no WordPress.
Para fazer isso, acesse a página PushEngage ” Settings (Configurações ) no painel do WordPress e vá para a guia “Auto Push Settings” (Configurações de envio automático). A partir daqui, alterne o botão “Auto Push” para ativo.
Depois disso, você precisa escolher se deseja exibir a imagem em destaque do post na notificação por push e ativar os botões de várias ações.

Com os botões de ação múltipla, você pode permitir que os usuários interajam com suas notificações por push de várias maneiras, como visitando a publicação do seu blog, inscrevendo-se no seu canal do YouTube e assinando o boletim informativo por e-mail.
Você também pode usar a imagem em destaque do post do blog ou o ícone do site como a imagem do ícone de notificação.
Por fim, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
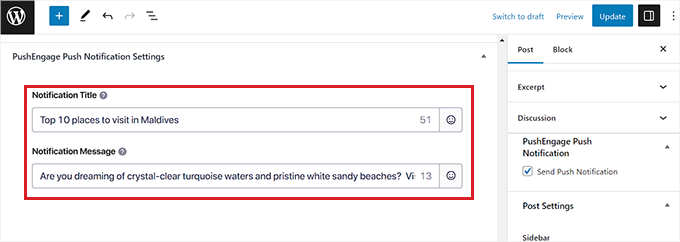
Agora, crie uma nova postagem no editor de blocos do WordPress e role para baixo até a seção “PushEngage Push Notifications Settings”.
A partir daí, você pode adicionar um título e uma mensagem para a notificação push da Web e até mesmo selecionar um público para ela.

Quando terminar, basta clicar no botão “Publish” (Publicar) para salvar suas alterações e tornar sua postagem ativa.
Agora seus assinantes receberão uma notificação sobre a nova postagem do blog em seu site.

Bônus: configure notificações automatizadas por gotejamento com o PushEngage
Se desejar, você também pode configurar notificações automáticas de gotejamento com o PushEngage. As campanhas de gotejamento são mensagens automatizadas que geralmente são enviadas aos assinantes para dar-lhes as boas-vindas ao seu site, anunciar uma venda ou oferecer cupons de desconto.
Isso pode ajudar a aumentar o envolvimento do usuário e gerar mais leads.
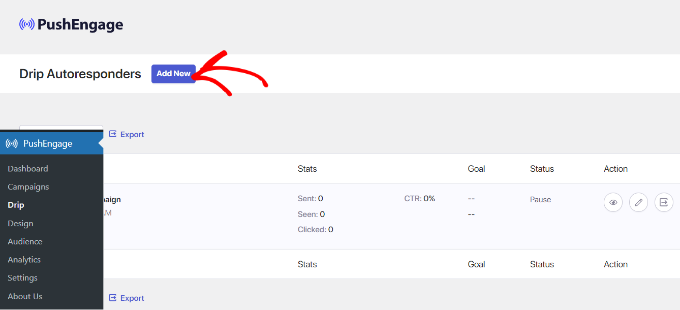
Para configurar uma campanha de gotejamento, acesse a página PushEngage ” Drip no painel do WordPress e clique no botão “Add New” (Adicionar novo).

Depois disso, você pode criar diferentes notificações por push de acordo com sua preferência. Você pode adicionar um título, uma mensagem, um URL ou uma imagem de ícone ao expandir cada notificação.
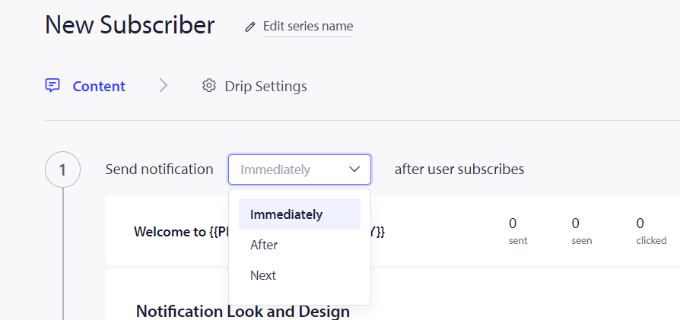
Depois de fazer isso, o PushEngage permitirá que você escolha quando enviar cada notificação da campanha. Por exemplo, você pode enviar a primeira notificação por push quando o usuário entrar na sua lista de assinantes.
Para fazer isso, basta clicar no menu suspenso “Enviar notificação”.

Depois disso, você pode definir horários diferentes para cada notificação em sua campanha. Você também pode enviar notificações específicas para um grupo selecionado de público-alvo de seus assinantes.
Quando terminar, não se esqueça de clicar no botão “Activate Autoresponder” (Ativar resposta automática) para ativar as notificações push automatizadas. Para obter instruções mais detalhadas, consulte nosso tutorial sobre como configurar notificações automáticas de gotejamento no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar notificações Web Push ao seu site WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como criar uma lista de e-mails e nossas escolhas de especialistas para os melhores serviços de marketing por e-mail para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I really like this feature of the plugin, I used to see in many website, one signup by users, the notification features alerts visitors even without needing to login.
WPBeginner Support says
Glad to hear you like the notifications
Administrador
mohadese esmaeeli says
Is Push Notification still practical? I have heard a lot that it can be intrusive or weary users. In your opinion, is it recommended to use it?
WPBeginner Support says
If done poorly they can cause problems for your users but if you keep your push notifications helpful then they are still a good tool to use.
Administrador
Ralph says
I was alywas thinking about implementing push notifications on my website but I consider them to be spamy myself. I always block them as soon I see them and think people do the same, but maybe I am wrong?
Is it really so much better than email marketing? In my country it is reported that 50-55% of web users are using adblockers so I don’t know if I should try it.
WPBeginner Support says
It depends on your product and how you use them. If used poorly any method can be considered spam but there are also plenty of ways to make a tool useful for your users.
Administrador
Moinuddin Waheed says
I was looking for a way to use push notifications on my website and I found this article by push notification. This post includes all that is required to send a push notification and keep the post engaging and to keep the website traffic intact.
I want to know if we can build an email list through this push notification and if we can send our posts or articles to that subscribers list. if so, then do we need other email building lists or this push engage will suffice.
I am new to WordPress , so may be my question may seem weird to you.
once again,Thank you for this amazing post.
WPBeginner Support says
You can include a call to action to join your newsletter in a push notification
Administrador
Mic says
Thanks for this post. I guess I may agree with you regarding OneSignal’s support. I’m also switching to PushEngage.
WPBeginner Support says
We hope you enjoy using PushEngage
Administrador
jasen hudson says
I am seriously looking for a blog like this So wonderfully you have explained easily to set up the push notification to the website.
WPBeginner Support says
Glad you found our guide helpful
Administrador
Nympha says
Hi does this work for both android and iOS?
Luca says
Is it possibile to activate push notification in a non-online website?
Rubb says
Can I use this to send reminder for people registered to webinar a day before the webinar?
WPBeginner Support says
It would depend on the tools you are using, if you reach out to the plugin’s support with your specific setup they may be able to assist.
Administrador
EdidiongAni says
thanks for these. it really help
WPBeginner Support says
Glad our guide was helpful
Administrador
James says
Why doesn’t your site have push notifications?
WPBeginner Support says
You may be using a blocker or other tool that is preventing you from seeing our notification request.
Administrador
Mahamudul Hassan says
Thanks, brother it’s very helpful for me.
WPBeginner Support says
Glad our guide was helpful
Administrador
KHALID MEHMOOD says
Thank you, very detailed and informative step by step tutorial.
WPBeginner Support says
You’re welcome
Administrador
Sea says
Thank for very helpfull and detail post.
WPBeginner Support says
You’re welcome
Administrador
Tasleem says
Nice post. And thanks for this helpful article
WPBeginner Support says
Thank you and glad our guide can be helpful
Administrador
Naveen Reddy says
Thanks for this very detailed and helpful article.
WPBeginner Support says
You’re welcome
Administrador
Odins says
Please which software are they using to blur out private information of certain parts of images and the red circle stuff they are using to emphasize certain stuffs
WPBeginner Support says
You can do those edits with different image editors such as Photoshop or GIMP
Administrador
kovin says
hello guys
i have a social network and i would like whenever someone like or comments or sent a message to one of his friends that friend will receive a push notification
is that possible with this plugin
please guys need your assistance thank you.
WPBeginner Support says
You would need to reach out to the support for the plugin you are using for creating the friends list to see if they have the ability to work with push notifications.
Administrador
Deepak Baghel says
Thank You for share valueable notes it really help me to send push notification to my users. Thank You
WPBeginner Support says
You’re welcome
Administrador
Scottio says
Excellent tutorial. Thank you.
WPBeginner Support says
You’re welcome
Administrador
Sasha Lizaveta says
Hi,
Is there a way to exclude the notification prompt from certain pages in our WordPress site such as from the opt-in email pages?
Regards,
Sasha
WPBeginner Support says
If you reach out to the plugin’s support they will let you know how to set that up
Administrador
Marcus Tibesar says
I wish these things were outlawed…
WPBeginner Support says
We can certainly understand disliking them but some users have found these alerts useful and when used properly they can be used for good
Administrador
Alekciss says
Hi, nice work !
I would like to know if using a web push notification is against Adsense Policy.
Thank you in advance !
WPBeginner Support says
It would depend on how you implemented your Adsense, you would want to reach out to Adsense’s support for this type of question: https://support.google.com/adsense
Administrador
Muhammad Junaid says
I am using it on my Adsense enabled website. Also, they told that starting from January 2019 we will be able to send web push to 30000 subscribers. Anything beyond that will require an upgrade to the paid plan. For mobile app subscribers, we will be able to send unlimited messages.
krishnakant Raj says
It was nice. But can you provide me some details for moving notifications on homepage?
Vandana says
Hello Sir,
I am doing everything correctly but there is no button to enable google messaging service
Ca you plz help me
Ashley Bailey says
Under Step 1, the setting fields have changed under the Configuration tab.
It’s not called Sender ID anymore. Where do I put the sender ID?
Jitender Singh says
Thanks for Great Article Admin
Venugopal says
Excellent article. It will be very useful to increase the website traffic.
Thank you _/\_
Suhel Dhuldhule says
This Will Work on Android Chrome Also ?
I mean It is Not Working For My Android Chrome
Saurabh says
Hi, How can I setup Push notification on my subfolder website? I have followed the above-mentioned steps but it is not working. Although I have successfully implemented it on my other website but I am not able to implement it on subfolder website
subramanyam says
I didn’t whatever you said, but nothing works to me, I didn’t get push notification image. Please kindly suggest me.
Note: I didn’t add any image while it ask me.
Mihai says
great tutorial.
I see that Amazon have also a push notification offer with a great price.
A tutorial with amazon integration would be great for your subscribers (and for me) because there are not many plugins yet for this
Abi says
Nice shots. While executing these kinds of sites, some of the pushes is must need. Thank you
Tim Boehm says
This was a good article. I am a little confused though as to how this compares to ‘Notifications’ that is already a tool with the Jetpack plugin?
Love the site and find it enormously helpful.
thx
Tim
Loupio says
Thabk you for this awesome tutorial. Is it working with Microsoft Edge.
Dragam says
Tried it and is working about fine, but after a while Firefox users just stop receiving updates. Chrome users do not have the same issue. Even if you apply again to receive notifications, it doesn’t work for Firefox users. Well at least on my site.
Giorgio says
Sam to me: Firefox users (e.g version 57) don’t receive any notification, while chrome users do.