Fragen Sie sich, wie Sie Web-Push-Benachrichtigungen zu Ihrer WordPress-Website hinzufügen können?
Mit Push-Benachrichtigungen können Sie Nachrichten an Nutzer senden, auch wenn diese nicht auf Ihrer Website sind. So können Sie Nutzer auf Ihre Website zurückholen, den Traffic erhöhen und mehr Geld verdienen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Web-Push-Benachrichtigungen zu Ihrer WordPress-Website hinzufügen können.

In unserem Tutorial erfahren Sie alles, was Sie über das Senden von Push-Benachrichtigungen wissen müssen. Sie können die unten stehenden Links verwenden, um zu den einzelnen Abschnitten zu springen:
- What Are Push Notifications?
- Why Add Web Push Notifications to Your WordPress Site?
- Setting Up Web Push Notifications in WordPress With PushEngage
- Create a Subscribers List With PushEngage
- Send Push Notifications to Subscribers Every Time You Publish a New Post on WordPress
- Bonus: Set Up Automated Drip Notifications With PushEngage
Was sind Push-Benachrichtigungen?
Push-Benachrichtigungen sind kurze, anklickbare Benachrichtigungen, die als Popup auf den Desktop- oder Mobilgeräten der Nutzer erscheinen.
Sie werden oben auf dem Desktop oder im Benachrichtigungsbereich eines mobilen Geräts angezeigt. Das Beste daran ist, dass sie auch dann angezeigt werden können, wenn der Browser des Nutzers nicht geöffnet ist.
Hier ist ein Beispiel für eine Push-Benachrichtigung.

Mit Push-Benachrichtigungen können Sie Nutzer über alle Geräte hinweg mit Ihren neuesten Updates und Angeboten erreichen und so Website-Besucher effektiv in treue Follower und Kunden verwandeln.
Warum Web-Push-Benachrichtigungen zu Ihrer WordPress-Website hinzufügen?
Wussten Sie, dass 70 % der Menschen, die Ihre Website verlassen, nie wieder zurückkommen? Deshalb müssen Sie die Besucher Ihrer WordPress-Website in Abonnenten und Kunden umwandeln.
Dies können Sie erreichen, indem Sie mehrere Kanäle gleichzeitig nutzen. Dazu gehören E-Mail-Marketing, soziale Medien, Handy- oder SMS-Marketing und Web-Push-Benachrichtigungen.
E-Mail-Listen sind nach wie vor das leistungsfähigste Marketinginstrument, denn 51 % der Verbraucher bevorzugen es, von Unternehmen per E-Mail kontaktiert zu werden. Wir stellen jedoch fest, dass Push-Benachrichtigungen ebenfalls sehr effektiv sind.
Auf der WPBeginner-Website gehören Push-Benachrichtigungen durchweg zu den 5 wichtigsten Traffic-Quellen.
Hier sind nur einige der Gründe, die Push-Benachrichtigungen zu einem großartigen Marketinginstrument machen:
- Die Nutzer müssen ihre ausdrückliche Zustimmung zum Erhalt von Push-Benachrichtigungen geben. Das bedeutet, dass sie sich bereits für Ihr Angebot interessieren und eher bereit sind, auf Benachrichtigungen einzugehen.
- Push-Benachrichtigungen sind kürzer und erfordern weniger Aufmerksamkeit als E-Mail- oder Social-Media-Updates.
- Es gibt keinen Algorithmus wie in den sozialen Medien, der Ihre Reichweite begrenzt. Nahezu 100 % der Nachrichten werden zugestellt.
- Die Benutzer können steuern, wie ihre Geräte Benachrichtigungen anzeigen. Sie können sie in den Schlummermodus versetzen oder ganz abschalten.
- Nicht so viele Unternehmen nutzen Push-Benachrichtigungen.
Beliebte Websites wie Facebook, Pinterest, LinkedIn und viele andere haben die Bedeutung erkannt und nutzen bereits Web-Push-Benachrichtigungen als Marketingstrategie.
Push-Benachrichtigungen haben eine 10-mal höhere Öffnungsrate als E-Mails und eine 14-mal höhere Klickrate. Sie sind ansprechender als SMS, E-Mail-Marketing und Social-Media-Plattformen.
Schauen wir uns also an, wie man auf einfache Weise Web-Push-Benachrichtigungen zu einer WordPress-Website hinzufügt.
Einrichten von Web-Push-Benachrichtigungen in WordPress mit PushEngage
PushEngage ist der beste Push-Benachrichtigungsdienst auf dem Markt, mit dem Sie ganz einfach Push-Benachrichtigungen zu Ihrer WordPress-Website hinzufügen können.
So können Sie mit gezielten Push-Nachrichten mit Ihren Besuchern in Kontakt treten, auch wenn diese Ihre Website verlassen haben.
Schritt 1: Erstellen Ihres PushEngage-Kontos
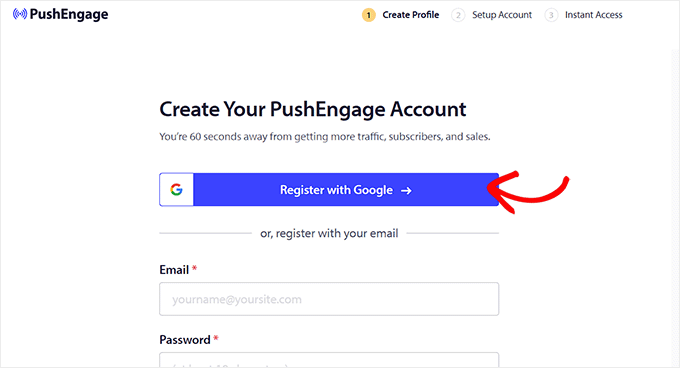
Zuerst müssen Sie auf die PushEngage-Website gehen und auf die Schaltfläche „Get Started For Free Now“ klicken.

Der kostenlose Plan deckt bis zu 200 Abonnenten und 30 Benachrichtigungskampagnen pro Monat ab. Sie müssen ein Upgrade durchführen, wenn Sie mehr Abonnenten haben und mehr Kampagnen senden müssen.
Nachdem Sie einen Preisplan ausgewählt haben, müssen Sie ein PushEngage-Konto erstellen. Sie können Ihr bestehendes Google-Konto zur Registrierung verwenden oder ein neues Konto erstellen.

Danach werden Sie auf die Seite „Konto einrichten“ weitergeleitet, auf der Sie Ihre Website-Domain, Branche und Unternehmensgröße angeben müssen.
Ihre Subdomain wird automatisch anhand dieser Angaben erstellt. Danach müssen Sie hier auch Ihre Kreditkartendaten angeben.

Nach der Anmeldung werden Sie zu Ihrem PushEngage Dashboard weitergeleitet.
Wenn Sie sich mit Ihrem Google-Konto angemeldet haben, müssen Sie hier die Daten Ihrer Website angeben.
Sobald Sie das getan haben, besuchen Sie einfach die Seite Site Settings “ Site Details in der linken Spalte des PushEngage Dashboards.
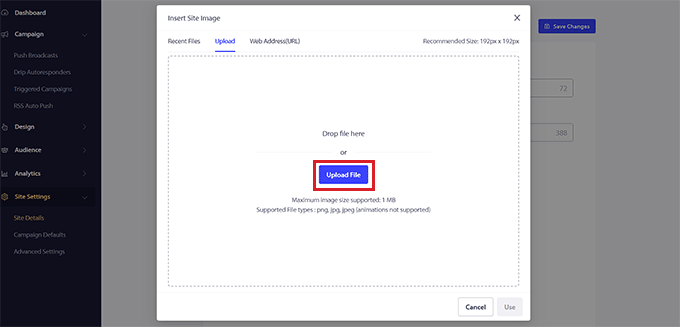
Hier können Sie den Namen und die URL Ihrer Website bearbeiten, wenn Sie möchten. Danach müssen Sie ein Bild hochladen, das als Website-Symbol für Ihre Web-Push-Benachrichtigungen verwendet werden soll.
Klicken Sie dazu auf die Schaltfläche „Bild auswählen“.

Daraufhin öffnet sich auf Ihrem Bildschirm eine Eingabeaufforderung, in der Sie ein Bild von Ihrem Computer hochladen können.
Sie können ein Bild auch über seine URL hinzufügen. Sobald Sie ein Bild ausgewählt haben, klicken Sie einfach auf die Schaltfläche „Verwenden“.
Vergessen Sie danach nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Denken Sie daran, dass Ihr Bild im PNG- oder JPG-Format sein muss und die empfohlene Größe 192×192 beträgt.
Sie haben nun die wichtigsten Informationen für Ihr PushEngage-Konto eingegeben.
Schritt 2: Verbinden Sie Ihre WordPress-Seite mit PushEngage
Der nächste Schritt ist die Verbindung Ihrer WordPress-Website mit PushEngage.
Um dies zu tun, müssen Sie das PushEngage WordPress Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
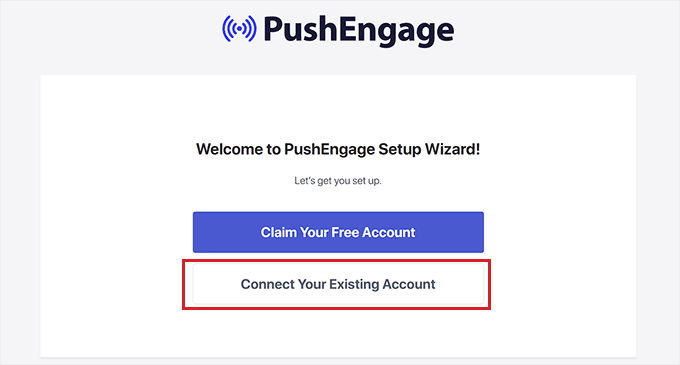
Nach der Aktivierung erscheint die Aufforderung ‚Welcome to PushEngage Setup Wizard!‘ auf Ihrem Bildschirm, wo Sie auf die Schaltfläche ‚Connect Your Existing Account‘ klicken müssen.

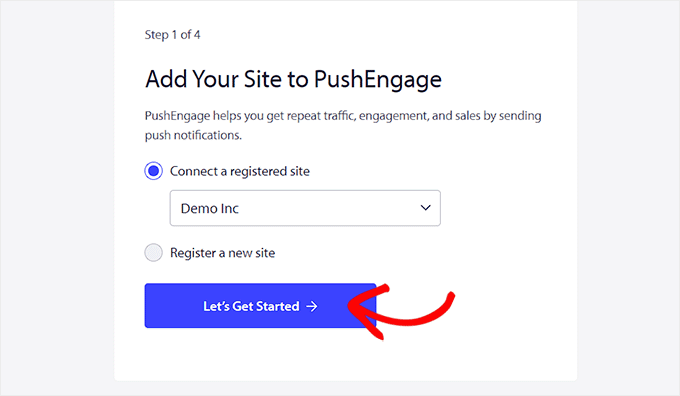
Dies öffnet die Aufforderung „Add Your Site to PushEngage“ in einem neuen Fenster. Hier müssen Sie sicherstellen, dass die bei PushEngage registrierte Website die gleiche ist, die Sie jetzt benutzen.
Klicken Sie dann einfach auf die Schaltfläche „Los geht’s“ (Let’s Get Started).

Sobald Ihr PushEngage-Konto mit WordPress verbunden ist, wird ein Einrichtungsassistent auf Ihrem Bildschirm gestartet, den Sie nach Ihren Wünschen konfigurieren können.
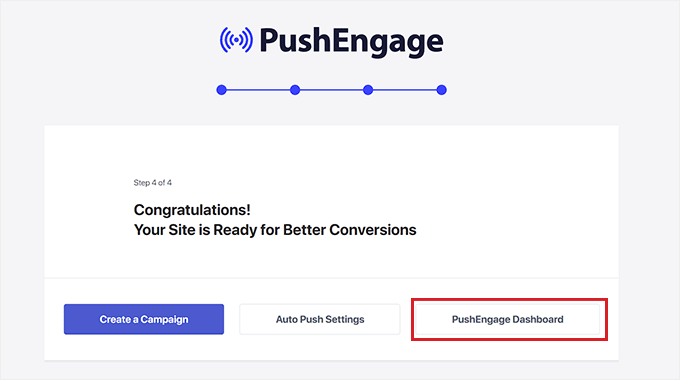
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „PushEngage Dashboard“, um zu Ihrem WordPress-Dashboard weitergeleitet zu werden.

Jetzt ist es an der Zeit, eine Web-Push-Benachrichtigung für Ihren WordPress-Blog oder Ihre Website zu erstellen.
Schritt 3: Einrichten Ihrer Push-Benachrichtigungen
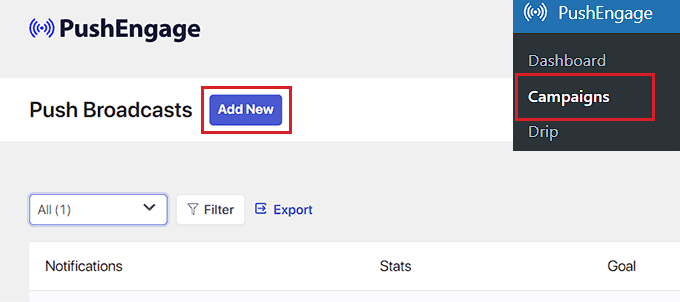
Um eine Push-Benachrichtigung zu erstellen, gehen Sie auf die Seite PushEngage “ Campaigns und klicken Sie auf die Schaltfläche „Add New“.
Dadurch werden Sie auf den Bildschirm „Create New Push Broadcast“ in Ihrem WordPress-Dashboard geleitet.

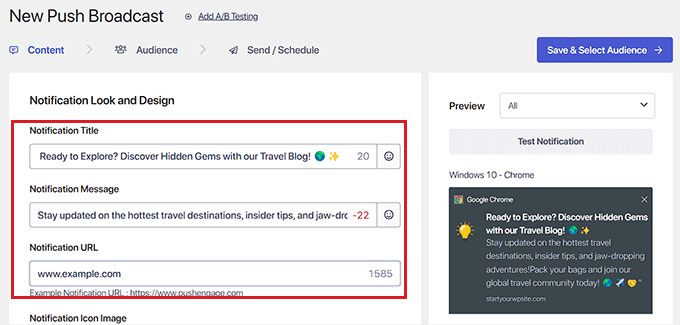
Hier können Sie damit beginnen, einen Namen für Ihre Push-Benachrichtigung in das Feld „Titel der Benachrichtigung“ einzugeben. Geben Sie dann die Nachricht, die Sie in der Push-Benachrichtigung anzeigen möchten, in das Feld „Nachricht“ ein.
Als Nächstes müssen Sie die URL Ihrer Website in das Feld „Benachrichtigungs-URL“ eintragen.
Nachdem Sie den Titel und die Nachricht hinzugefügt haben, sehen Sie in der rechten Ecke des Bildschirms eine Vorschau Ihrer Push-Benachrichtigung.

Blättern Sie dann zum Abschnitt „Großes Bild anzeigen“ und aktivieren Sie den Schalter, wenn Sie ein Bild zu Ihrer Push-Benachrichtigung hinzufügen möchten.
Dieses Bild wird oben in der Benachrichtigung angezeigt und stört nicht die Ausrichtung des Benachrichtigungstitels und der Nachricht.

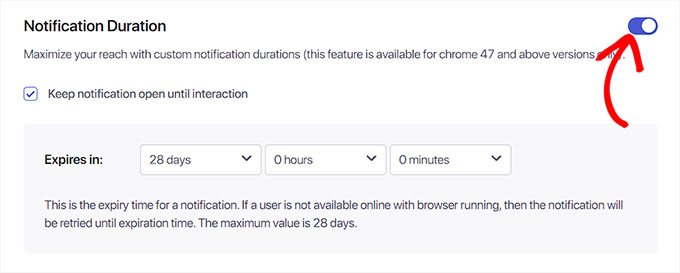
Blättern Sie dann nach unten zum Abschnitt „Dauer der Benachrichtigung“ und schalten Sie den Schalter auf aktiv.
Wenn Sie dies getan haben, können Sie die Option „Benachrichtigung bis zur Interaktion offen halten“ aktivieren. Dies bedeutet, dass die Benachrichtigung ständig angezeigt wird, solange der Benutzer nicht mit ihr interagiert.
Sie können auch die Dauer der Push-Benachrichtigung in den Dropdown-Menüs anpassen. Diese Einstellung steuert, wie lange die Push-Benachrichtigung angezeigt wird.
Beachten Sie, dass diese Funktionen nur für Chrome 47 und höher funktionieren und nicht für andere Browser.
Nachdem Sie die Einstellungen vorgenommen haben, klicken Sie einfach oben auf die Schaltfläche „Speichern & Publikum auswählen“.

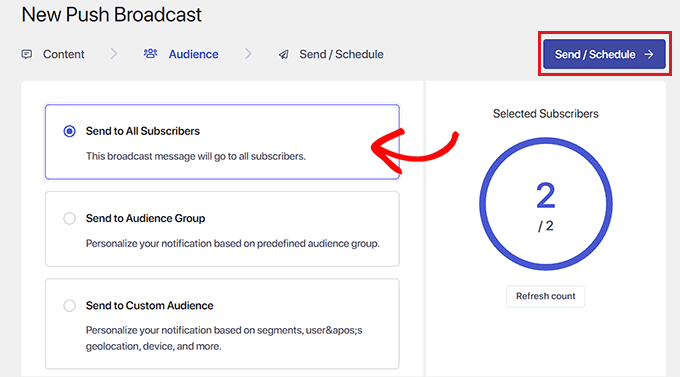
Daraufhin werden Sie zum nächsten Schritt weitergeleitet, in dem Sie die Zielgruppe auswählen müssen, an die Sie Push-Benachrichtigungen senden möchten.
Hier wählen wir die Option „An alle Abonnenten senden“, damit unsere Push-Benachrichtigung allen unseren Abonnenten angezeigt wird.
Klicken Sie dann oben auf die Schaltfläche „Senden/Terminieren“, um fortzufahren.

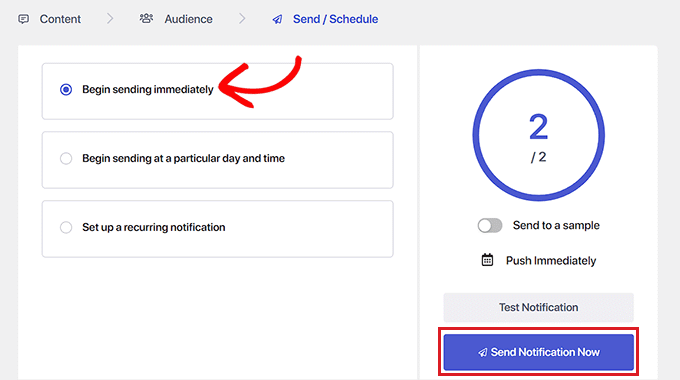
Im nächsten Schritt müssen Sie das Timing der Web-Push-Benachrichtigung festlegen.
Wenn Sie beispielsweise sofort mit dem Versand Ihrer Push-Benachrichtigungen beginnen möchten, können Sie die Option „Sofort mit dem Versand beginnen“ auswählen. Sie können Ihre Benachrichtigung aber auch so planen, dass sie zu einem bestimmten Zeitpunkt gesendet oder in eine wiederkehrende Push-Benachrichtigung umgewandelt wird.
Beachten Sie jedoch, dass Sie einen kostenpflichtigen Plan von PushEngage benötigen, um auf diese beiden Funktionen zuzugreifen.

Klicken Sie abschließend auf die Schaltfläche „Benachrichtigung jetzt senden“, um Ihre Kampagne zu speichern und Ihre Web-Push-Benachrichtigungen zu versenden.
Sobald Sie Push-Benachrichtigungen eingerichtet haben, sollten Sie überprüfen, ob sie wie erwartet funktionieren.
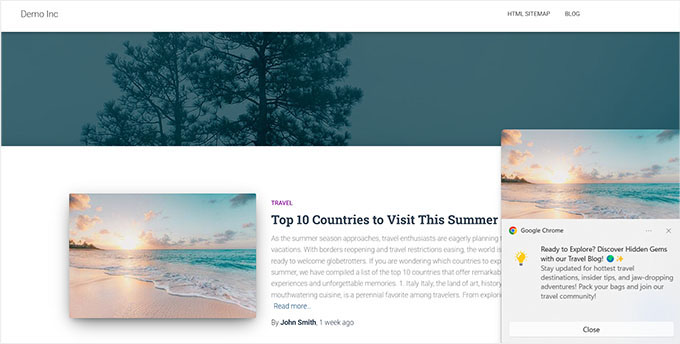
Um Ihre Push-Benachrichtigungen zu testen, öffnen Sie Ihre Website auf Ihrem Computer oder Telefon. Hier sollten Sie sofort die soeben erstellte Web-Push-Benachrichtigung sehen.
Hier ist unsere auf einem Desktop-Computer:

Beachten Sie jedoch, dass diese Web-Push-Benachrichtigung nur Nutzern angezeigt wird, die in Ihrer PushEngage-Abonnentenliste enthalten sind.
Erstellen Sie eine Abonnentenliste mit PushEngage
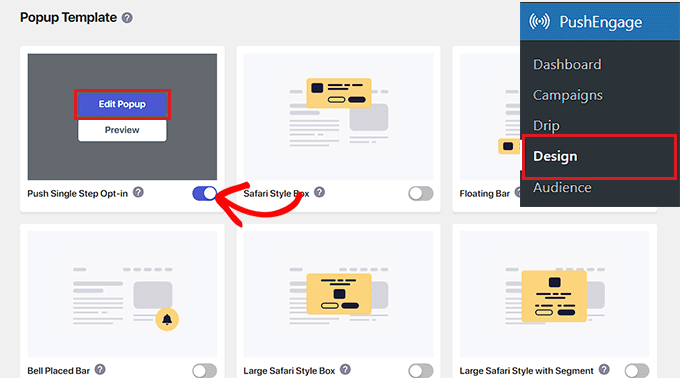
Wenn Sie noch keine Abonnentenliste mit PushEngage haben, müssen Sie die PushEngage “ Design Seite in der WordPress Admin Sidebar besuchen.
Sobald Sie dort sind, schalten Sie einfach den Schalter für eine Popup-Vorlage, die Ihnen gefällt, auf aktiv. Klicken Sie dann auf die Schaltfläche „Popup bearbeiten“.

Dies öffnet das PushEngage Website-Dashboard auf einer neuen Seite.
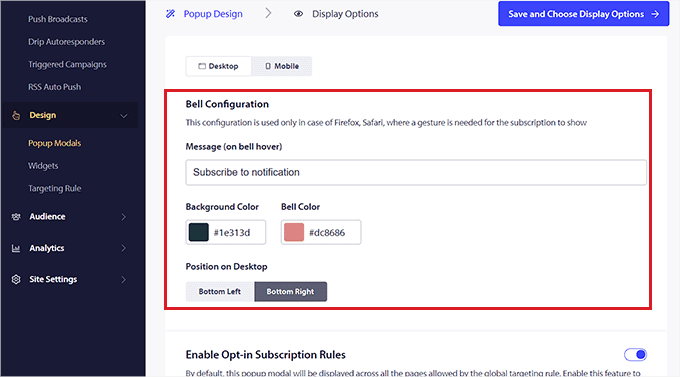
Von hier aus können Sie das Layout, die Nachricht und die Abonnementregeln für Ihr Popup konfigurieren.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern und Anzeigeoptionen wählen“ zu klicken.

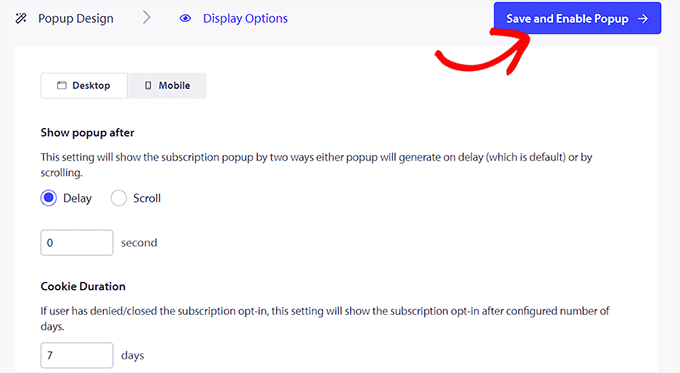
Nun werden Ihnen die Anzeigeoptionen angezeigt, in denen Sie die Cookie-Dauer auswählen, den Abonnement-Auslöser aktivieren und vieles mehr können.
Klicken Sie schließlich auf die Schaltfläche „Popup speichern und aktivieren“, um Ihre Einstellungen zu speichern und das Popup zu aktivieren.

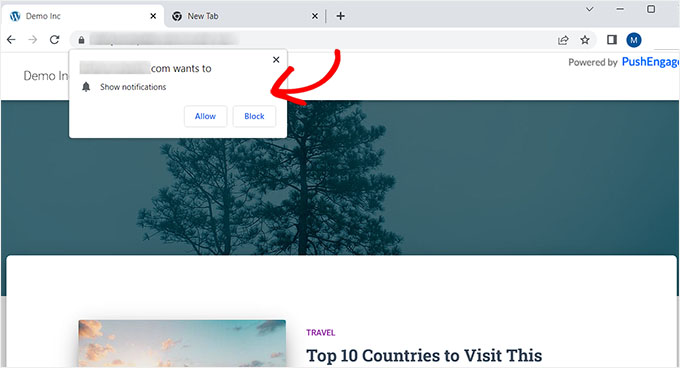
Nun müssen Sie Ihre Website mit einem anderen Google-Konto besuchen. Hier sehen Sie oben auf Ihrer Website ein Popup, in dem die Nutzer aufgefordert werden, die Anzeige von Benachrichtigungen zuzulassen.
Sobald die Nutzer auf die Schaltfläche „Zulassen“ klicken, werden sie automatisch Teil Ihrer PushEngage-Abonnentenliste.

Senden Sie Push-Benachrichtigungen an Ihre Abonnenten, wenn Sie einen neuen Beitrag in WordPress veröffentlichen
Mit PushEngage können Sie auch Push-Benachrichtigungen an Ihre Abonnenten senden, wenn Sie einen Blogbeitrag in WordPress veröffentlichen.
Rufen Sie dazu im WordPress-Dashboard die Seite PushEngage “ Einstellungen auf und wechseln Sie zum Reiter „Auto-Push-Einstellungen“. Schalten Sie von hier aus den Schalter „Auto-Push“ auf aktiv.
Danach müssen Sie auswählen, ob Sie das Bild des Beitrags in der Push-Benachrichtigung anzeigen und Schaltflächen für mehrere Aktionen aktivieren möchten.

Mit Multi-Action-Buttons können Sie es Nutzern ermöglichen, auf verschiedene Weise mit Ihren Push-Benachrichtigungen zu interagieren, z. B. Ihren Blogbeitrag zu besuchen, Ihren YouTube-Kanal zu abonnieren oder sich für Ihren E-Mail-Newsletter anzumelden.
Sie können auch das Bild des Blogeintrags oder das Website-Symbol als Symbol für die Benachrichtigung verwenden.
Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
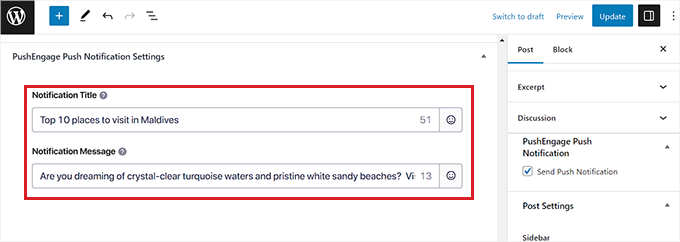
Erstellen Sie nun einen neuen Beitrag im WordPress-Blockeditor und scrollen Sie nach unten zum Abschnitt „PushEngage Push Notifications Settings“.
Von hier aus können Sie einen Titel und eine Nachricht für Ihre Web-Push-Benachrichtigung hinzufügen und sogar eine Zielgruppe dafür auswählen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern und Ihren Beitrag zu veröffentlichen.
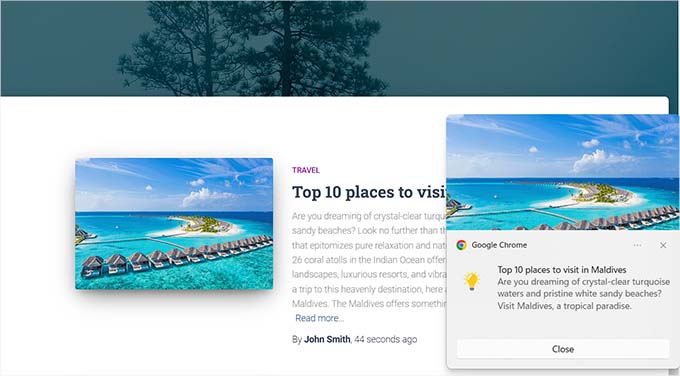
Jetzt erhalten Ihre Abonnenten eine Benachrichtigung über den neuen Blogbeitrag auf Ihrer Website.

Bonus: Automatisierte Drip-Benachrichtigungen mit PushEngage einrichten
Wenn Sie möchten, können Sie mit PushEngage auch automatische Drip-Benachrichtigungen einrichten. Drip-Kampagnen sind automatisierte Nachrichten, die normalerweise an Abonnenten gesendet werden, um sie auf Ihrer Website willkommen zu heißen, einen Verkauf anzukündigen oder Rabatt-Coupons anzubieten.
Dies kann dazu beitragen, das Engagement der Nutzer zu erhöhen und mehr Leads zu generieren.
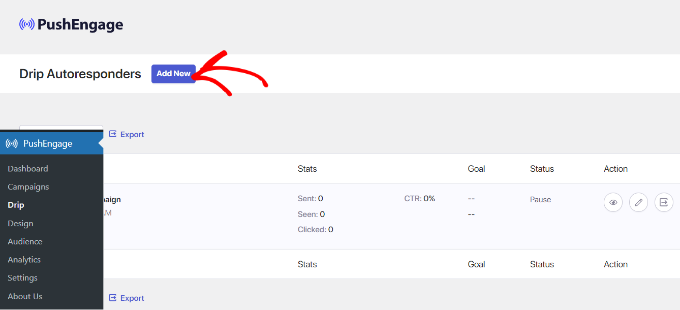
Um eine Drip-Kampagne einzurichten, besuchen Sie die PushEngage “ Drip-Seite im WordPress-Dashboard und klicken Sie auf die Schaltfläche „Add New“.

Danach können Sie verschiedene Push-Benachrichtigungen nach Ihren Wünschen gestalten. Sie können einen Titel, eine Nachricht, eine URL oder ein Symbolbild hinzufügen, indem Sie jede Benachrichtigung erweitern.
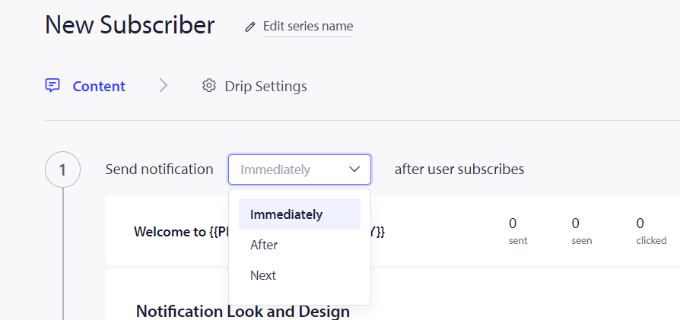
Sobald Sie dies getan haben, können Sie in PushEngage auswählen, wann Sie die einzelnen Benachrichtigungen der Kampagne versenden möchten. Zum Beispiel können Sie die erste Push-Benachrichtigung senden, wenn der Nutzer Ihrer Abonnentenliste beitritt.
Klicken Sie dazu einfach auf das Dropdown-Menü „Benachrichtigung senden“.

Danach können Sie für jede Benachrichtigung in Ihrer Kampagne unterschiedliche Zeitpunkte festlegen. Sie können auch bestimmte Benachrichtigungen an eine ausgewählte Gruppe Ihrer Abonnenten senden.
Vergessen Sie anschließend nicht, auf die Schaltfläche „Autoresponder aktivieren“ zu klicken, um automatische Push-Benachrichtigungen zu aktivieren. Ausführlichere Anweisungen finden Sie in unserem Tutorial zur Einrichtung automatischer Drip-Benachrichtigungen in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Web-Push-Benachrichtigungen zu Ihrer WordPress-Website hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger zum Aufbau einer E-Mail-Liste und unsere Expertenauswahl der besten E-Mail-Marketingdienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I really like this feature of the plugin, I used to see in many website, one signup by users, the notification features alerts visitors even without needing to login.
WPBeginner Support says
Glad to hear you like the notifications
Admin
mohadese esmaeeli says
Is Push Notification still practical? I have heard a lot that it can be intrusive or weary users. In your opinion, is it recommended to use it?
WPBeginner Support says
If done poorly they can cause problems for your users but if you keep your push notifications helpful then they are still a good tool to use.
Admin
Ralph says
I was alywas thinking about implementing push notifications on my website but I consider them to be spamy myself. I always block them as soon I see them and think people do the same, but maybe I am wrong?
Is it really so much better than email marketing? In my country it is reported that 50-55% of web users are using adblockers so I don’t know if I should try it.
WPBeginner Support says
It depends on your product and how you use them. If used poorly any method can be considered spam but there are also plenty of ways to make a tool useful for your users.
Admin
Moinuddin Waheed says
I was looking for a way to use push notifications on my website and I found this article by push notification. This post includes all that is required to send a push notification and keep the post engaging and to keep the website traffic intact.
I want to know if we can build an email list through this push notification and if we can send our posts or articles to that subscribers list. if so, then do we need other email building lists or this push engage will suffice.
I am new to WordPress , so may be my question may seem weird to you.
once again,Thank you for this amazing post.
WPBeginner Support says
You can include a call to action to join your newsletter in a push notification
Admin
Mic says
Thanks for this post. I guess I may agree with you regarding OneSignal’s support. I’m also switching to PushEngage.
WPBeginner Support says
We hope you enjoy using PushEngage
Admin
jasen hudson says
I am seriously looking for a blog like this So wonderfully you have explained easily to set up the push notification to the website.
WPBeginner Support says
Glad you found our guide helpful
Admin
Nympha says
Hi does this work for both android and iOS?
Luca says
Is it possibile to activate push notification in a non-online website?
Rubb says
Can I use this to send reminder for people registered to webinar a day before the webinar?
WPBeginner Support says
It would depend on the tools you are using, if you reach out to the plugin’s support with your specific setup they may be able to assist.
Admin
EdidiongAni says
thanks for these. it really help
WPBeginner Support says
Glad our guide was helpful
Admin
James says
Why doesn’t your site have push notifications?
WPBeginner Support says
You may be using a blocker or other tool that is preventing you from seeing our notification request.
Admin
Mahamudul Hassan says
Thanks, brother it’s very helpful for me.
WPBeginner Support says
Glad our guide was helpful
Admin
KHALID MEHMOOD says
Thank you, very detailed and informative step by step tutorial.
WPBeginner Support says
You’re welcome
Admin
Sea says
Thank for very helpfull and detail post.
WPBeginner Support says
You’re welcome
Admin
Tasleem says
Nice post. And thanks for this helpful article
WPBeginner Support says
Thank you and glad our guide can be helpful
Admin
Naveen Reddy says
Thanks for this very detailed and helpful article.
WPBeginner Support says
You’re welcome
Admin
Odins says
Please which software are they using to blur out private information of certain parts of images and the red circle stuff they are using to emphasize certain stuffs
WPBeginner Support says
You can do those edits with different image editors such as Photoshop or GIMP
Admin
kovin says
hello guys
i have a social network and i would like whenever someone like or comments or sent a message to one of his friends that friend will receive a push notification
is that possible with this plugin
please guys need your assistance thank you.
WPBeginner Support says
You would need to reach out to the support for the plugin you are using for creating the friends list to see if they have the ability to work with push notifications.
Admin
Deepak Baghel says
Thank You for share valueable notes it really help me to send push notification to my users. Thank You
WPBeginner Support says
You’re welcome
Admin
Scottio says
Excellent tutorial. Thank you.
WPBeginner Support says
You’re welcome
Admin
Sasha Lizaveta says
Hi,
Is there a way to exclude the notification prompt from certain pages in our WordPress site such as from the opt-in email pages?
Regards,
Sasha
WPBeginner Support says
If you reach out to the plugin’s support they will let you know how to set that up
Admin
Marcus Tibesar says
I wish these things were outlawed…
WPBeginner Support says
We can certainly understand disliking them but some users have found these alerts useful and when used properly they can be used for good
Admin
Alekciss says
Hi, nice work !
I would like to know if using a web push notification is against Adsense Policy.
Thank you in advance !
WPBeginner Support says
It would depend on how you implemented your Adsense, you would want to reach out to Adsense’s support for this type of question: https://support.google.com/adsense
Admin
Muhammad Junaid says
I am using it on my Adsense enabled website. Also, they told that starting from January 2019 we will be able to send web push to 30000 subscribers. Anything beyond that will require an upgrade to the paid plan. For mobile app subscribers, we will be able to send unlimited messages.
krishnakant Raj says
It was nice. But can you provide me some details for moving notifications on homepage?
Vandana says
Hello Sir,
I am doing everything correctly but there is no button to enable google messaging service
Ca you plz help me
Ashley Bailey says
Under Step 1, the setting fields have changed under the Configuration tab.
It’s not called Sender ID anymore. Where do I put the sender ID?
Jitender Singh says
Thanks for Great Article Admin
Venugopal says
Excellent article. It will be very useful to increase the website traffic.
Thank you _/\_
Suhel Dhuldhule says
This Will Work on Android Chrome Also ?
I mean It is Not Working For My Android Chrome
Saurabh says
Hi, How can I setup Push notification on my subfolder website? I have followed the above-mentioned steps but it is not working. Although I have successfully implemented it on my other website but I am not able to implement it on subfolder website
subramanyam says
I didn’t whatever you said, but nothing works to me, I didn’t get push notification image. Please kindly suggest me.
Note: I didn’t add any image while it ask me.
Mihai says
great tutorial.
I see that Amazon have also a push notification offer with a great price.
A tutorial with amazon integration would be great for your subscribers (and for me) because there are not many plugins yet for this
Abi says
Nice shots. While executing these kinds of sites, some of the pushes is must need. Thank you
Tim Boehm says
This was a good article. I am a little confused though as to how this compares to ‚Notifications‘ that is already a tool with the Jetpack plugin?
Love the site and find it enormously helpful.
thx
Tim
Loupio says
Thabk you for this awesome tutorial. Is it working with Microsoft Edge.
Dragam says
Tried it and is working about fine, but after a while Firefox users just stop receiving updates. Chrome users do not have the same issue. Even if you apply again to receive notifications, it doesn’t work for Firefox users. Well at least on my site.
Giorgio says
Sam to me: Firefox users (e.g version 57) don’t receive any notification, while chrome users do.