Vi state chiedendo come aggiungere le notifiche web push al vostro sito WordPress?
Le notifiche push consentono di inviare messaggi agli utenti anche quando non sono sul vostro sito web. Questo vi aiuta a riportare gli utenti sul vostro sito, ad aumentare il traffico e a guadagnare di più.
In questo articolo vi mostreremo come aggiungere facilmente le notifiche web push al vostro sito WordPress.

Nel nostro tutorial tratteremo tutto quello che c’è da sapere sull’invio delle notifiche push; potete usare i collegamenti rapidi qui sotto per passare alle diverse sezioni:
- What Are Push Notifications?
- Why Add Web Push Notifications to Your WordPress Site?
- Setting Up Web Push Notifications in WordPress With PushEngage
- Create a Subscribers List With PushEngage
- Send Push Notifications to Subscribers Every Time You Publish a New Post on WordPress
- Bonus: Set Up Automated Drip Notifications With PushEngage
Cosa sono le notifiche push?
Le notifiche push sono brevi messaggi di notifica cliccabili che appaiono come popup sui dispositivi desktop o mobili degli utenti.
Vengono visualizzati nella parte superiore del desktop o nell’area di notifica di un dispositivo mobile. La cosa migliore è che possono essere visualizzati anche quando il browser dell’utente non è aperto.
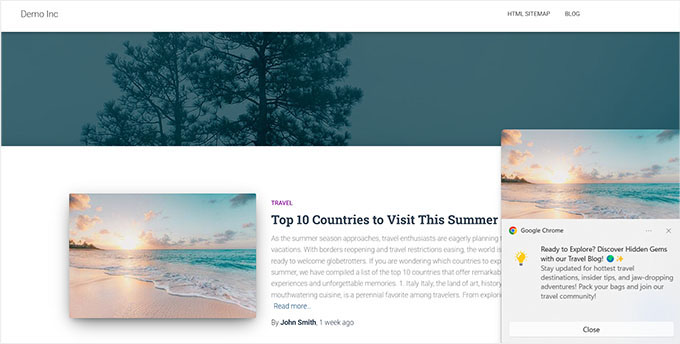
Ecco un esempio di notifica push.

Le notifiche push vi permettono di raggiungere gli utenti su tutti i dispositivi con i vostri ultimi aggiornamenti e offerte, rendendole un modo efficace per convertire i visitatori del sito web in follower e clienti fedeli.
Perché aggiungere le notifiche web push al vostro sito WordPress?
Sapevate che il 70% delle persone che lasciano il vostro sito web non torneranno mai più? Ecco perché è necessario convertire i visitatori del sito WordPress in abbonati e clienti.
A tal fine è possibile utilizzare più canali contemporaneamente. Questi possono includere il marketing via e-mail, i social media, il marketing via cellulare o SMS e le notifiche push sul web.
Leliste di e-mail sono ancora gli strumenti di marketing più potenti disponibili, con il 51% dei consumatori che preferisce essere contattato dalle aziende via e-mail. Tuttavia, stiamo scoprendo che anche le notifiche push sono molto efficaci.
Sul sito di WPBeginner, le notifiche push sono costantemente una delle 5 principali fonti di traffico.
Ecco alcuni dei motivi che rendono le notifiche push un ottimo strumento di marketing:
- Gli utenti devono dare il permesso esplicito di ricevere le notifiche push. Ciò significa che sono già interessati a ciò che avete da offrire e sono più propensi a impegnarsi con le notifiche.
- Le notifiche push sono più brevi e richiedono meno attenzione rispetto agli aggiornamenti via e-mail o social media.
- Non esiste un algoritmo come nei social media che limiti la vostra portata. Quasi il 100% dei messaggi viene recapitato.
- Gli utenti possono controllare il modo in cui i loro dispositivi visualizzano le notifiche. Possono snobbarle o disattivarle del tutto.
- Non sono molte le aziende che utilizzano le notifiche push.
I siti più famosi, tra cui Facebook, Pinterest, LinkedIn e molti altri, ne comprendono l’importanza e stanno già utilizzando le notifiche web push come strategia di marketing.
Le notifiche push hanno un tasso di apertura 10 volte superiore a quello delle e-mail e un tasso di clic 14 volte superiore. Sono più coinvolgenti di SMS, email marketing e piattaforme di social media.
Detto questo, vediamo come aggiungere facilmente le notifiche web push a un sito web WordPress.
Impostazione delle notifiche web push in WordPress con PushEngage
PushEngage è il miglior servizio di notifiche push sul mercato che vi permette di aggiungere facilmente notifiche push al vostro sito WordPress.
Questo vi permette di entrare in contatto con i visitatori anche dopo che hanno lasciato il vostro sito con messaggi push mirati.
Fase 1: creazione dell’account PushEngage
Innanzitutto, è necessario andare sul sito web di PushEngage e fare clic sul pulsante “Inizia subito gratuitamente”.

Il piano gratuito copre fino a 200 abbonati e 30 campagne di notifica al mese. Dovrete effettuare l’upgrade man mano che otterrete più abbonati e avrete bisogno di inviare più campagne.
Dopo aver selezionato un piano tariffario, è necessario creare un account PushEngage. Per registrarsi è possibile utilizzare l’account Google esistente o creare un nuovo account.

Una volta fatto ciò, verrete portati alla pagina “Setup Your Account”, dove dovrete aggiungere il dominio del vostro sito web, il settore e le dimensioni dell’azienda.
Il vostro sottodominio verrà generato automaticamente in base a queste informazioni. Successivamente, dovrete fornire i dati della vostra carta di credito.

Dopo l’iscrizione, si accede alla dashboard di PushEngage.
Tenete presente che se vi siete iscritti utilizzando il vostro account Google, è qui che dovrete fornire i dati del vostro sito web.
Una volta fatto ciò, basta visitare la pagina Impostazioni del sito ” Dettagli del sito dalla colonna di sinistra della dashboard di PushEngage.
Da qui è possibile modificare il nome del sito e l’URL, se lo si desidera. Successivamente, è necessario caricare un’immagine che verrà utilizzata come icona del sito per le notifiche web push.
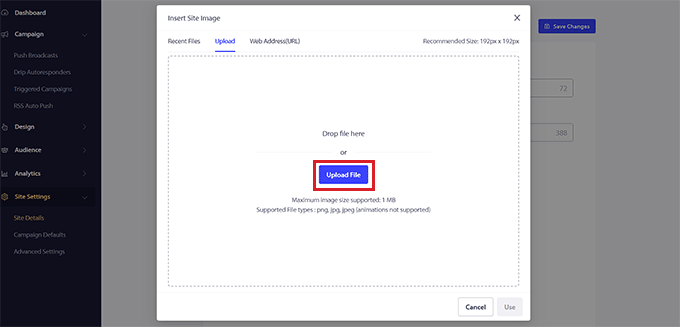
A tal fine, fare clic sul pulsante “Scegli immagine”.

Si aprirà un prompt sullo schermo in cui è possibile caricare un’immagine dal computer.
È anche possibile aggiungere un’immagine utilizzando il suo URL. Una volta selezionata l’immagine, è sufficiente fare clic sul pulsante “Usa”.
Quindi, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Ricordate che l’immagine deve essere in formato PNG o JPG e che le dimensioni consigliate sono 192×192.
Ora avete completato le informazioni chiave per il vostro account PushEngage.
Fase 2: Collegamento del sito WordPress a PushEngage
Il passo successivo consiste nel collegare il vostro sito web WordPress a PushEngage.
Per farlo, è necessario installare e attivare il plugin PushEngage per WordPress. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
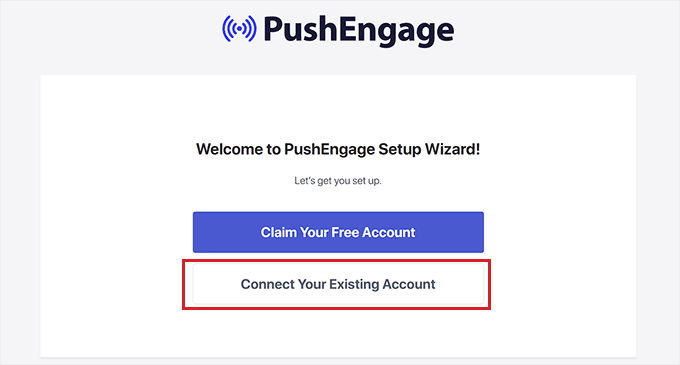
Al momento dell’attivazione, si aprirà sullo schermo la finestra “Welcome to PushEngage Setup Wizard!”, dove dovrete cliccare sul pulsante “Connect Your Existing Account”.

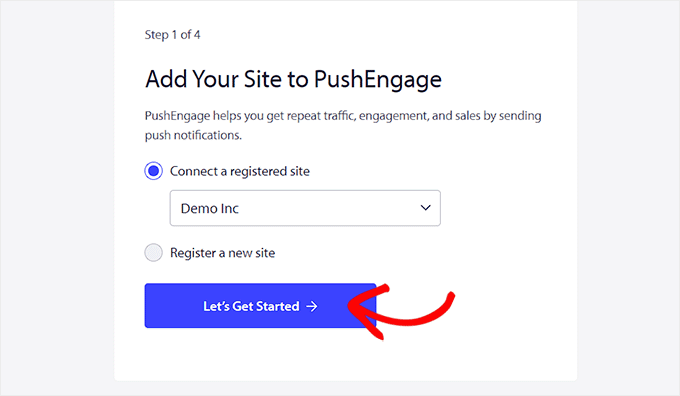
Si aprirà la richiesta “Aggiungi il tuo sito a PushEngage” in una nuova finestra. A questo punto, dovete assicurarvi che il sito registrato con PushEngage sia lo stesso che state utilizzando ora.
Dopodiché, basta fare clic sul pulsante “Let’s Started”.

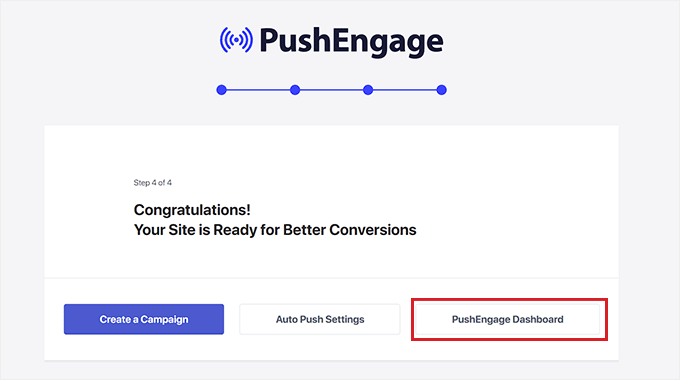
Una volta che il vostro account PushEngage è stato collegato a WordPress, verrà avviata una procedura di configurazione guidata che potrete configurare a vostro piacimento.
Al termine, basta fare clic sul pulsante “PushEngage Dashboard” per essere reindirizzati alla dashboard di WordPress.

Ora è il momento di iniziare a creare una notifica web push per il vostro blog o sito web WordPress.
Passo 3: Impostazione dei messaggi di notifica push
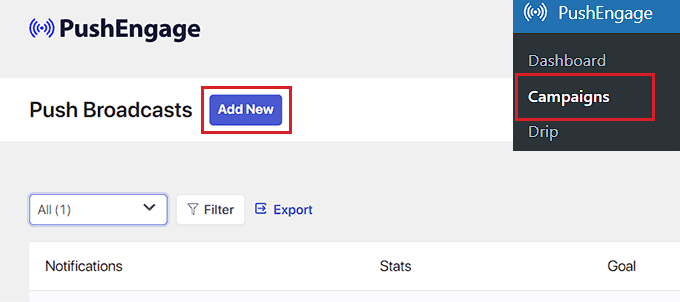
Per creare una notifica push, visitate la pagina PushEngage ” Campagne e fate clic sul pulsante “Aggiungi nuovo”.
In questo modo si accede alla schermata “Crea nuovo Push Broadcast” nella dashboard di WordPress.

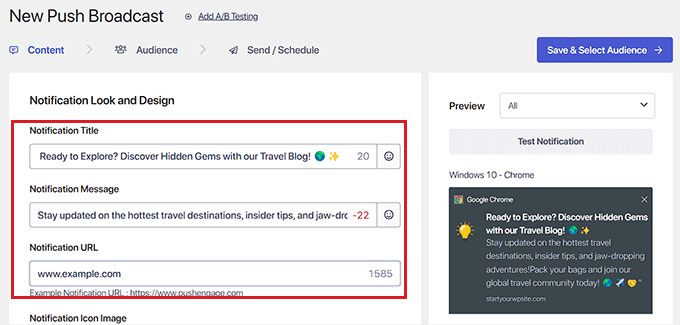
Da qui si può iniziare a digitare un nome per la notifica push nel campo “Titolo della notifica”. Quindi, digitate il messaggio che volete visualizzare nella notifica push nel campo “Messaggio”.
Successivamente, è necessario aggiungere l’URL del proprio sito web al campo “URL di notifica”.
Dopo aver aggiunto il titolo e il messaggio, sarà possibile vedere l’anteprima della notifica push nell’angolo destro dello schermo.

Quindi, scorrere fino alla sezione “Mostra immagine grande” e attivare l’interruttore se si desidera aggiungere un’immagine alla notifica push.
L’immagine verrà visualizzata nella parte superiore della notifica e non disturberà l’allineamento del titolo e del messaggio della notifica.

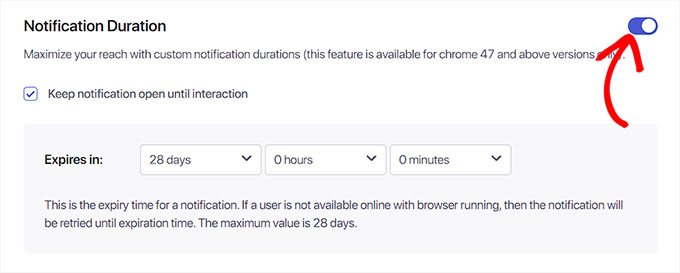
Quindi, scorrere fino alla sezione “Durata delle notifiche” e attivare l’interruttore.
Una volta fatto ciò, è possibile selezionare l’opzione “Mantieni la notifica aperta fino all’interazione”. Ciò significa che la notifica sarà costantemente visualizzata, a meno che l’utente non interagisca con essa.
È inoltre possibile personalizzare la durata della notifica push dai menu a discesa. Questa impostazione controlla la durata di visualizzazione della notifica push.
Tenete presente che queste funzioni funzionano solo per Chrome 47 e versioni successive e non per altri browser.
Dopo aver configurato le impostazioni, basta fare clic sul pulsante “Salva e seleziona pubblico” in alto.

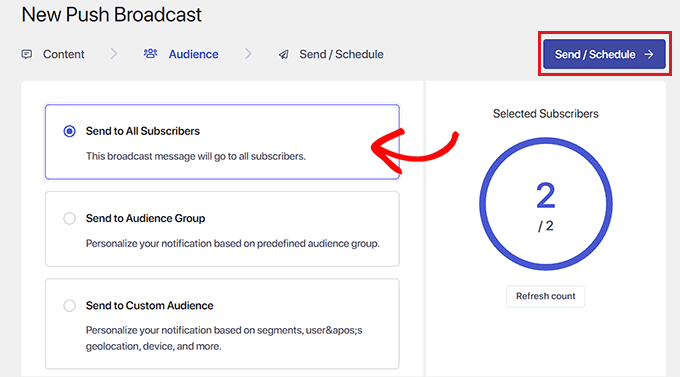
In questo modo si passa alla fase successiva, in cui si deve selezionare il pubblico a cui inviare le notifiche push.
Qui sceglieremo l’opzione “Invia a tutti gli abbonati”, in modo che la nostra notifica push venga visualizzata da tutti gli abbonati.
Quindi, fare clic sul pulsante “Invia/Schedula” in alto per andare avanti.

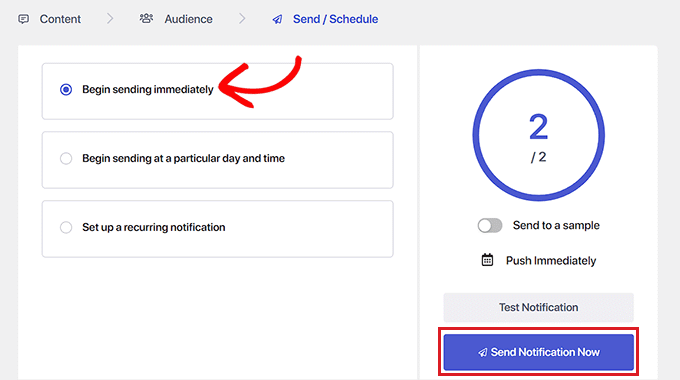
Nella fase successiva, è necessario programmare la tempistica delle notifiche web push.
Ad esempio, se si desidera iniziare a inviare le notifiche push immediatamente, si può selezionare l’opzione “Iniziare a inviare immediatamente”. Tuttavia, è anche possibile programmare l’invio della notifica a un’ora particolare o trasformarla in una notifica push ricorrente.
Tuttavia, tenete presente che per accedere a queste due funzioni è necessario un piano a pagamento di PushEngage.

Infine, fare clic sul pulsante “Invia notifica ora” per salvare la campagna e iniziare a inviare le notifiche web push.
Una volta impostate le notifiche push, è bene verificare che funzionino come previsto.
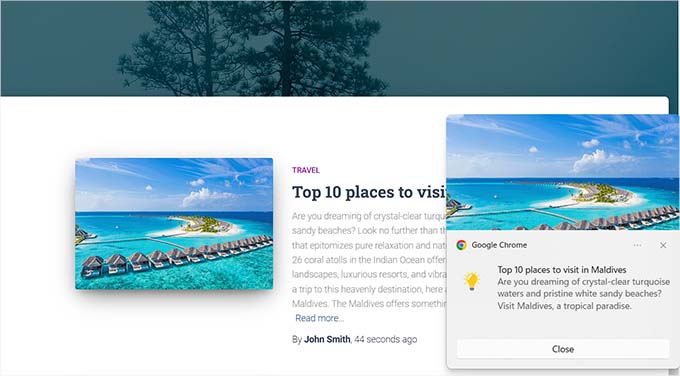
Per testare le notifiche push, aprite il vostro sito web sul computer o sul telefono. Dovreste vedere immediatamente la notifica web push che avete appena creato.
Ecco il nostro su un computer desktop:

Tuttavia, tenete presente che questa notifica web push verrà visualizzata solo dagli utenti che fanno parte della vostra lista di iscritti a PushEngage.
Creare una lista di abbonati con PushEngage
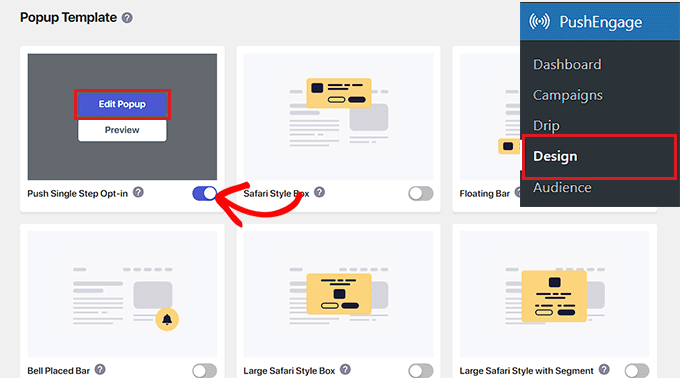
Se non avete già un elenco di abbonati con PushEngage, dovete visitare la pagina PushEngage ” Design dalla barra laterale dell’amministrazione di WordPress.
Una volta lì, è sufficiente attivare l’interruttore per un modello di popup di vostro gradimento. Quindi, fare clic sul pulsante “Modifica popup”.

In questo modo si aprirà la dashboard del sito web PushEngage in una nuova pagina.
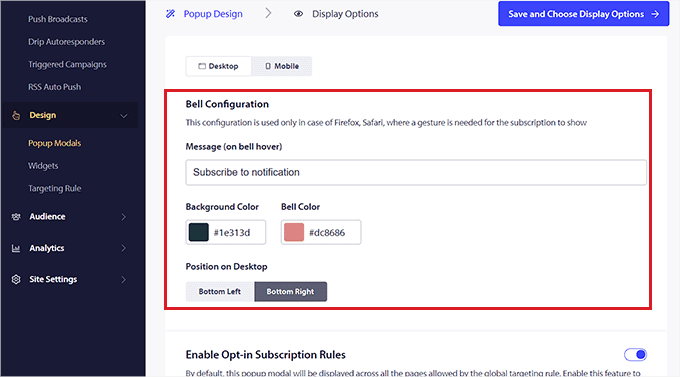
Da qui è possibile configurare il layout, il messaggio e le regole di iscrizione per il popup.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva e scegli opzioni di visualizzazione” in alto.

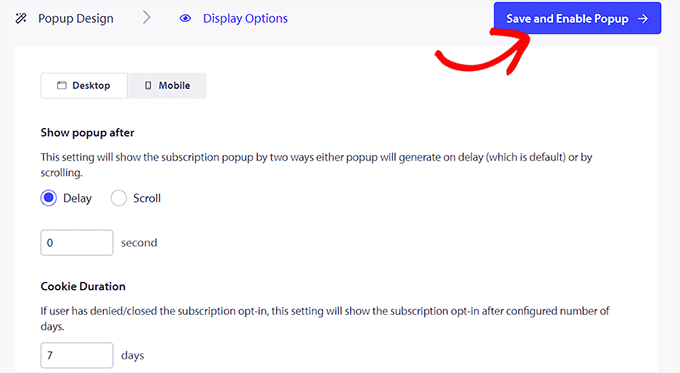
A questo punto vengono visualizzate le opzioni di visualizzazione, dove è possibile scegliere la durata del cookie, attivare l’attivazione dell’abbonamento e altro ancora.
Infine, fare clic sul pulsante “Salva e attiva popup” per memorizzare le impostazioni e attivare il popup.

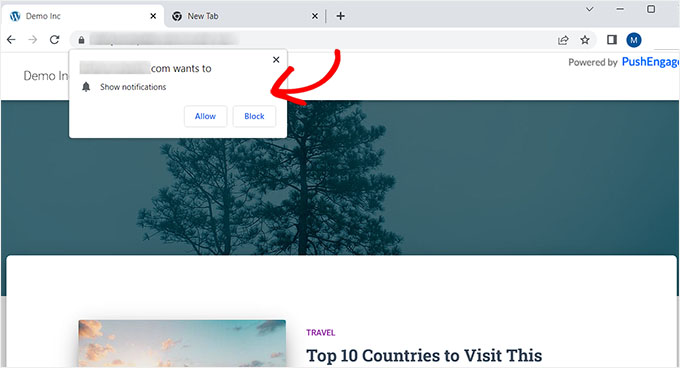
Ora è necessario visitare il sito web utilizzando un altro account Google. In questo caso, si vedrà un popup nella parte superiore del sito web che chiede agli utenti di consentire la visualizzazione delle notifiche.
A questo punto, una volta che gli utenti avranno cliccato sul pulsante “Consenti”, entreranno automaticamente a far parte della vostra lista di abbonati a PushEngage.

Inviare notifiche push agli iscritti ogni volta che si pubblica un nuovo post su WordPress
Con PushEngage, potete anche inviare notifiche push agli iscritti ogni volta che pubblicate un post sul blog in WordPress.
A tal fine, visitate la pagina PushEngage ” Impostazioni dalla dashboard di WordPress e passate alla scheda “Impostazioni Auto Push”. Da qui, attivate l’interruttore “Auto Push”.
Successivamente, è necessario scegliere se visualizzare l’immagine in primo piano del post nella notifica push e abilitare i pulsanti multi-azione.

Con i pulsanti multi-azione, potete permettere agli utenti di interagire con le vostre notifiche push in più modi, come visitare il vostro post sul blog, iscriversi al vostro canale YouTube e iscriversi alla vostra newsletter via e-mail.
Si può anche utilizzare l’immagine in evidenza del post del blog o l’icona del sito come immagine dell’icona di notifica.
Infine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
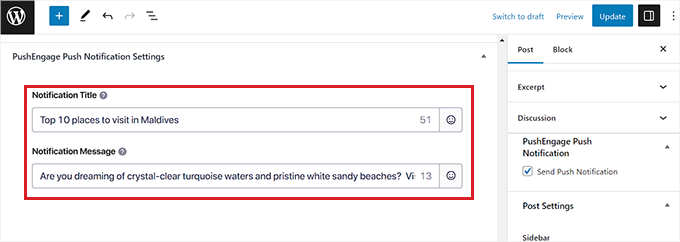
Ora create un nuovo post nell’editor di blocchi di WordPress e scorrete fino alla sezione “Impostazioni delle notifiche PushEngage Push”.
Da qui è possibile aggiungere un titolo e un messaggio per la notifica web push e persino selezionare un pubblico.

Una volta terminato, è sufficiente fare clic sul pulsante “Pubblica” per salvare le modifiche e rendere il post attivo.
Ora i vostri abbonati riceveranno una notifica per il nuovo post del blog sul vostro sito web.

Bonus: Impostare notifiche automatiche a goccia con PushEngage
Se lo desiderate, potete anche impostare notifiche drip automatizzate con PushEngage. Le campagne drip sono messaggi automatizzati che di solito vengono inviati agli abbonati per dare il benvenuto al vostro sito web, annunciare una vendita o offrire coupon di sconto.
Questo può contribuire ad aumentare il coinvolgimento degli utenti e a generare più contatti.
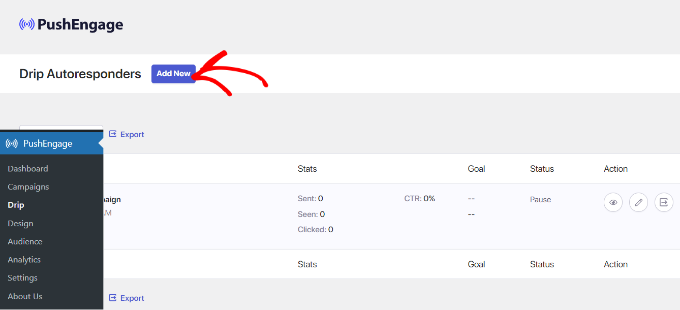
Per impostare una campagna drip, visitate la pagina PushEngage ” Drip dalla dashboard di WordPress e fate clic sul pulsante “Aggiungi nuovo”.

Successivamente, è possibile progettare diverse notifiche push secondo i propri gusti. È possibile aggiungere un titolo, un messaggio, un URL o un’icona espandendo ogni notifica.
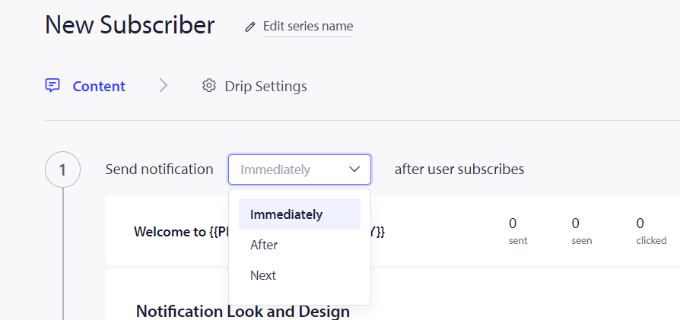
Una volta fatto ciò, PushEngage vi permetterà di scegliere quando inviare ogni notifica della campagna. Ad esempio, potete inviare la prima notifica push quando l’utente si iscrive alla vostra lista di abbonati.
A tal fine, è sufficiente fare clic sul menu a discesa “Invia notifica”.

Successivamente, è possibile impostare tempi diversi per ogni notifica della campagna. Potete anche inviare notifiche specifiche a un gruppo selezionato di destinatari tra i vostri abbonati.
Una volta terminato, non dimenticate di fare clic sul pulsante “Attiva autoresponder” per abilitare le notifiche push automatiche. Per istruzioni più dettagliate, potete consultare il nostro tutorial su come impostare le notifiche automatiche in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere le notifiche web push al vostro sito WordPress. Potreste anche voler consultare la nostra guida per principianti su come costruire una lista di e-mail e le nostre scelte di esperti sui migliori servizi di e-mail marketing per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I really like this feature of the plugin, I used to see in many website, one signup by users, the notification features alerts visitors even without needing to login.
WPBeginner Support says
Glad to hear you like the notifications
Admin
mohadese esmaeeli says
Is Push Notification still practical? I have heard a lot that it can be intrusive or weary users. In your opinion, is it recommended to use it?
WPBeginner Support says
If done poorly they can cause problems for your users but if you keep your push notifications helpful then they are still a good tool to use.
Admin
Ralph says
I was alywas thinking about implementing push notifications on my website but I consider them to be spamy myself. I always block them as soon I see them and think people do the same, but maybe I am wrong?
Is it really so much better than email marketing? In my country it is reported that 50-55% of web users are using adblockers so I don’t know if I should try it.
WPBeginner Support says
It depends on your product and how you use them. If used poorly any method can be considered spam but there are also plenty of ways to make a tool useful for your users.
Admin
Moinuddin Waheed says
I was looking for a way to use push notifications on my website and I found this article by push notification. This post includes all that is required to send a push notification and keep the post engaging and to keep the website traffic intact.
I want to know if we can build an email list through this push notification and if we can send our posts or articles to that subscribers list. if so, then do we need other email building lists or this push engage will suffice.
I am new to WordPress , so may be my question may seem weird to you.
once again,Thank you for this amazing post.
WPBeginner Support says
You can include a call to action to join your newsletter in a push notification
Admin
Mic says
Thanks for this post. I guess I may agree with you regarding OneSignal’s support. I’m also switching to PushEngage.
WPBeginner Support says
We hope you enjoy using PushEngage
Admin
jasen hudson says
I am seriously looking for a blog like this So wonderfully you have explained easily to set up the push notification to the website.
WPBeginner Support says
Glad you found our guide helpful
Admin
Nympha says
Hi does this work for both android and iOS?
Luca says
Is it possibile to activate push notification in a non-online website?
Rubb says
Can I use this to send reminder for people registered to webinar a day before the webinar?
WPBeginner Support says
It would depend on the tools you are using, if you reach out to the plugin’s support with your specific setup they may be able to assist.
Admin
EdidiongAni says
thanks for these. it really help
WPBeginner Support says
Glad our guide was helpful
Admin
James says
Why doesn’t your site have push notifications?
WPBeginner Support says
You may be using a blocker or other tool that is preventing you from seeing our notification request.
Admin
Mahamudul Hassan says
Thanks, brother it’s very helpful for me.
WPBeginner Support says
Glad our guide was helpful
Admin
KHALID MEHMOOD says
Thank you, very detailed and informative step by step tutorial.
WPBeginner Support says
You’re welcome
Admin
Sea says
Thank for very helpfull and detail post.
WPBeginner Support says
You’re welcome
Admin
Tasleem says
Nice post. And thanks for this helpful article
WPBeginner Support says
Thank you and glad our guide can be helpful
Admin
Naveen Reddy says
Thanks for this very detailed and helpful article.
WPBeginner Support says
You’re welcome
Admin
Odins says
Please which software are they using to blur out private information of certain parts of images and the red circle stuff they are using to emphasize certain stuffs
WPBeginner Support says
You can do those edits with different image editors such as Photoshop or GIMP
Admin
kovin says
hello guys
i have a social network and i would like whenever someone like or comments or sent a message to one of his friends that friend will receive a push notification
is that possible with this plugin
please guys need your assistance thank you.
WPBeginner Support says
You would need to reach out to the support for the plugin you are using for creating the friends list to see if they have the ability to work with push notifications.
Admin
Deepak Baghel says
Thank You for share valueable notes it really help me to send push notification to my users. Thank You
WPBeginner Support says
You’re welcome
Admin
Scottio says
Excellent tutorial. Thank you.
WPBeginner Support says
You’re welcome
Admin
Sasha Lizaveta says
Hi,
Is there a way to exclude the notification prompt from certain pages in our WordPress site such as from the opt-in email pages?
Regards,
Sasha
WPBeginner Support says
If you reach out to the plugin’s support they will let you know how to set that up
Admin
Marcus Tibesar says
I wish these things were outlawed…
WPBeginner Support says
We can certainly understand disliking them but some users have found these alerts useful and when used properly they can be used for good
Admin
Alekciss says
Hi, nice work !
I would like to know if using a web push notification is against Adsense Policy.
Thank you in advance !
WPBeginner Support says
It would depend on how you implemented your Adsense, you would want to reach out to Adsense’s support for this type of question: https://support.google.com/adsense
Admin
Muhammad Junaid says
I am using it on my Adsense enabled website. Also, they told that starting from January 2019 we will be able to send web push to 30000 subscribers. Anything beyond that will require an upgrade to the paid plan. For mobile app subscribers, we will be able to send unlimited messages.
krishnakant Raj says
It was nice. But can you provide me some details for moving notifications on homepage?
Vandana says
Hello Sir,
I am doing everything correctly but there is no button to enable google messaging service
Ca you plz help me
Ashley Bailey says
Under Step 1, the setting fields have changed under the Configuration tab.
It’s not called Sender ID anymore. Where do I put the sender ID?
Jitender Singh says
Thanks for Great Article Admin
Venugopal says
Excellent article. It will be very useful to increase the website traffic.
Thank you _/\_
Suhel Dhuldhule says
This Will Work on Android Chrome Also ?
I mean It is Not Working For My Android Chrome
Saurabh says
Hi, How can I setup Push notification on my subfolder website? I have followed the above-mentioned steps but it is not working. Although I have successfully implemented it on my other website but I am not able to implement it on subfolder website
subramanyam says
I didn’t whatever you said, but nothing works to me, I didn’t get push notification image. Please kindly suggest me.
Note: I didn’t add any image while it ask me.
Mihai says
great tutorial.
I see that Amazon have also a push notification offer with a great price.
A tutorial with amazon integration would be great for your subscribers (and for me) because there are not many plugins yet for this
Abi says
Nice shots. While executing these kinds of sites, some of the pushes is must need. Thank you
Tim Boehm says
This was a good article. I am a little confused though as to how this compares to ‘Notifications’ that is already a tool with the Jetpack plugin?
Love the site and find it enormously helpful.
thx
Tim
Loupio says
Thabk you for this awesome tutorial. Is it working with Microsoft Edge.
Dragam says
Tried it and is working about fine, but after a while Firefox users just stop receiving updates. Chrome users do not have the same issue. Even if you apply again to receive notifications, it doesn’t work for Firefox users. Well at least on my site.
Giorgio says
Sam to me: Firefox users (e.g version 57) don’t receive any notification, while chrome users do.