Vous cherchez des moyens de créer un site WordPress adapté aux mobiles ?
Les moteurs de recherche comme Google donnent désormais la priorité à l’indexation mobile-first. Cela signifie que si votre site n’est pas optimisé pour une expérience utilisateur mobile stellaire, alors cela affectera négativement vos résultats de recherche.
Heureusement, dans cet article, nous aborderons les meilleures façons de créer un site WordPress adapté aux mobiles afin que vous puissiez stimuler le classement dans les moteurs de recherche et améliorer la façon dont les utilisateurs/utilisatrices interagissent avec vos pages Web.

Pourquoi avez-vous besoin d’un site WordPress adapté aux mobiles ?
Chaque année, de plus en plus de personnes se tournent vers leur smartphone pour effectuer des recherches. En fait, plus de 55 % de l’ensemble du trafic web dans le monde provient d’appareils mobiles, et la recherche mobile est encore plus populaire en Asie et en Afrique.
Google utilise l’indexation mobile-first, ce qui signifie que ses robots d’indexation donnent la priorité à l’indexation de la version mobile du contenu de votre site par rapport à la version de bureau.
Par conséquent, si vous avez une version de bureau parfaite de votre site, mais que vous ne parvenez pas à l’optimiser pour les mobiles, votre classement dans les moteurs de recherche en pâtira.
Et comme la plupart des gens passent jusqu’à 6 heures sur leur téléphone chaque jour, votre entreprise aura de nombreuses occasions d’attirer l’attention des internautes.
S’efforcer de récupérer une partie de ce temps d’écran peut également prospecter d’autres avantages, comme par exemple :
- Plus d’achats : 61 % des consommateurs sont plus susceptibles d’acheter sur des sites adaptés aux mobiles, ce qui est particulièrement important pour les sites basés sur des produits et disposant d’un magasin en ligne.
- Plus d’impressions : Les recherches sur mobile obtiennent 85,8 % d’impressions en plus que leurs homologues sur ordinateur. Ainsi, offrir une expérience utilisateur mobile transparente aide à stimuler la notoriété de la marque.
- Augmentation du temps de visite : Le temps d’attente est le temps que les utilisateurs/utilisatrices passent sur votre site. Capter leur attention aidera à augmenter le temps qu’ils passent à lire votre blog WordPress ou à consulter vos produits et services.
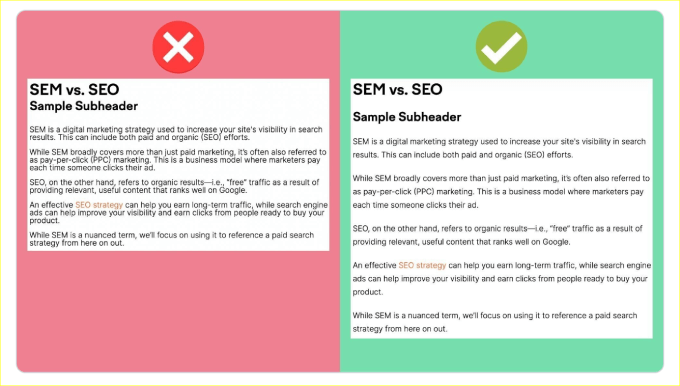
Mais qu’est-ce qu’un site adapté aux mobiles ?

L’image ci-dessus résume bien la situation.
Le contenu de votre site doit s’adapter parfaitement à l’écran mobile. Ainsi, les internautes peuvent facilement naviguer et accéder à tous les éléments de la page sans avoir à zoomer.
Comment vérifier si votre site est adapté aux mobiles ?
Avant de procéder à toute amélioration, il est bon de savoir si votre site répond effectivement aux normes des moteurs de recherche.
La meilleure façon de vérifier si votre site est adapté aux mobiles est d’utiliser l’outil PageSpeed Insights de Google. Il analyse vos pages web et donne un score pour le mobile et l’ordinateur. De plus, vous obtiendrez des suggestions sur la façon d’améliorer votre score.
Note : Si vous souhaitez voir à quoi ressemble la version mobile de votre site, vous pouvez consulter notre article sur la façon de voir la version mobile des sites WordPress depuis l’ordinateur.
Pour Premiers pas, ouvrez l’outil, saisissez l’URL de votre site, puis cliquez sur « Analyser ».

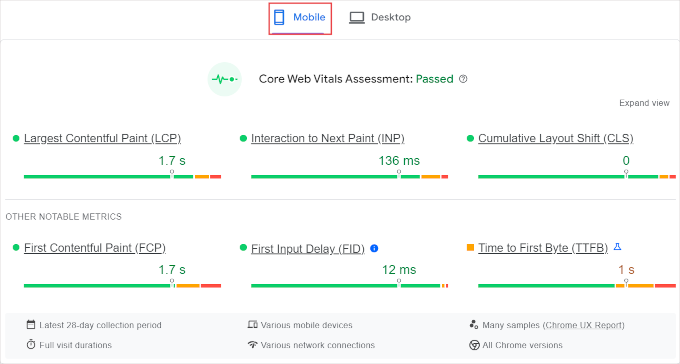
Vous remarquerez deux onglets : Mobile et Ordinateur.
Cliquez sur le rapport « Mobile » pour consulter votre évaluation du cœur de l’internet.

En bref, les Vitrines Web du cœur sont des métriques qui mesurent la vitesse, l’interactivité et la stabilité visuelle de votre site. Google a même intégré les Vitaux Web de base comme facteurs de classement pour le référencement, ce qui signifie qu’il est important de réussir ce test si vous voulez obtenir un meilleur classement dans les résultats de recherche.
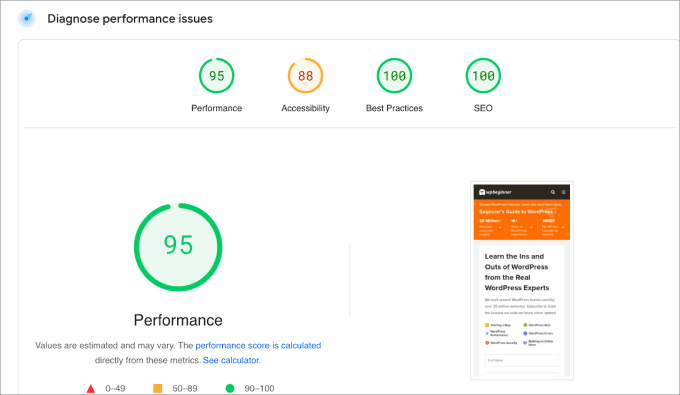
Ensuite, défilez vers le bas jusqu’à « Diagnostiquer les problèmes de performance » pour voir votre score de convivialité mobile. En principe, vous souhaitez obtenir un score de performance compris entre 90 et 100.

La bonne nouvelle, c’est que PageSpeed Insights proposera des suggestions pour améliorer ce score.
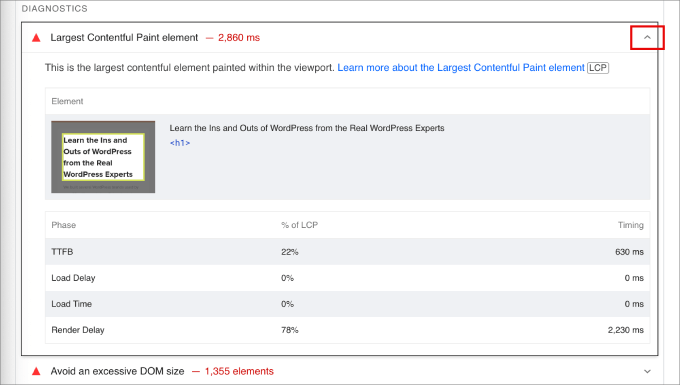
Si vous défilez vers le bas jusqu’à la rubrique « Diagnostics », vous trouverez quelques domaines d’amélioration. Sous chaque article, vous pouvez cliquer sur la flèche déroulante pour obtenir un aperçu détaillé de l’élément ou du domaine spécifique auquel il fait référence.

Dans ce contexte, nous pouvons constater que l’élément consulté cette page prend trop de temps à charger. Nous devrons donc optimiser l’image en réduisant la taille du fichier ou en la remplaçant par quelque chose d’autre.
Comme le rapport peut rapidement devenir compliqué, vous voudrez probablement rechercher sur notre blog si nous avons abordé ce Sujet.
Cela dit, la plupart de vos problèmes de convivialité mobile devraient être résolus si vous suivez ce guide.
Maintenant que nous avons abordé les bases, plongeons dans nos astuces sur les moyens les plus efficaces de créer un site adapté aux mobiles. N’hésitez pas à utiliser les liens ci-dessous pour passer à n’importe quelle partie de l’article :
- Use a Mobile-Friendly WordPress Theme
- Create Mobile-Friendly Forms
- Prioritize Your Website Speed
- Optimize for Mobile SERPs
- Optimize for Local Search
- Use a Mobile-Responsive Navigation Menu
- Make Your Landing Pages Mobile-Responsive
- Use Large and Readable Font Sizes
- Don't Add Large Chunks of Text
- Change Your CTA Button Placement and Size
- Make Important Information Easy to Find
1. Utiliser un thème WordPress adapté aux mobiles
Un moyen rapide et facile de transformer votre site WordPress de bureau en un site adapté aux mobiles consiste à télécharger un thème WordPress responsive pour les mobiles.
Beaucoup des thèmes WordPress les plus populaires et les meilleurs sont prêts pour le mobile, ils s’adapteront donc automatiquement à votre appareil mobile. Ils le font en utilisant des requêtes de médias pour s’adapter aux différentes résolutions d’écran de manière transparente.
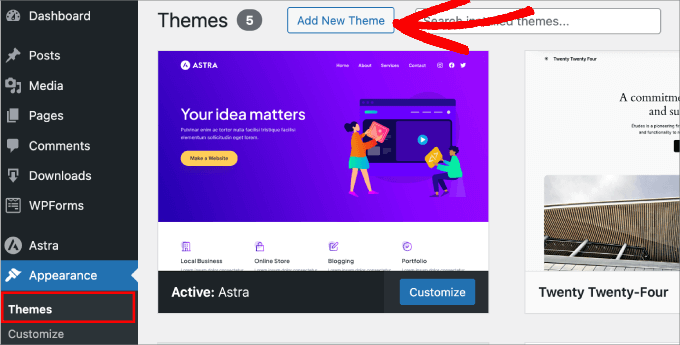
Vous pouvez trouver un thème responsive mobile en vous rendant dans Apparence » Thèmes dans votre tableau de bord WordPress. Ensuite, il vous suffit de cliquer sur » Ajouter un nouveau thème « .

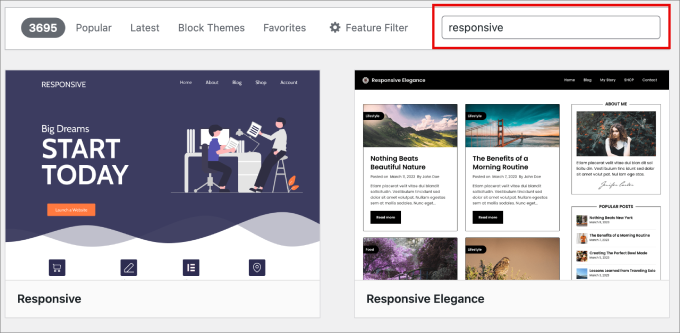
Dans le champ de recherche, vous devez taper « Responsive ».
Vous devriez ainsi obtenir une liste complète de thèmes WordPress gratuits et responsive que vous pouvez installer immédiatement.

Cela dit, les thèmes WordPress payants offrent généralement le plus d’options de personnalisation pour vous donner un site plus fonctionnel et visuellement attrayant. Consultez notre guide sur les thèmes WordPress gratuits vs premium pour en savoir plus sur les différences.
Si vous voulez des thèmes de meilleure qualité, alors notre meilleure recommandation est SeedProd, qui est le meilleur constructeur de thème WordPress drag-and-drop sur le marché. Il vous permet de créer des thèmes WordPress personnalisés sans embaucher un développeur ou écrire une seule ligne de code.
Version : Plutôt que d’installer un grand nombre de fichiers .zip, il vous suffit d’installer l’extension SeedProd et de commencer à construire votre thème à l’intérieur de WordPress.
Note : Il existe également une version gratuite de SeedProd qui vous permet de tester l’extension avec des fonctionnalités limitées avant de voir si elle vous convient.
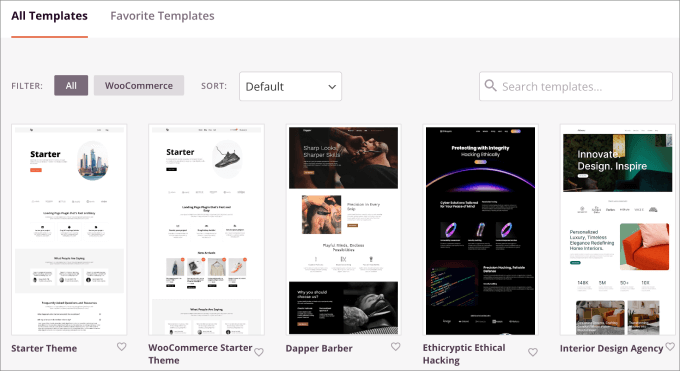
SeedProd propose plus de 300 modèles, de sorte que vous trouverez très probablement quelque chose qui corresponde à vos préférences et à votre cas d’utilisation.

Vous pouvez facilement Premiers pas en sélectionnant un modèle de » starter theme » préétabli.
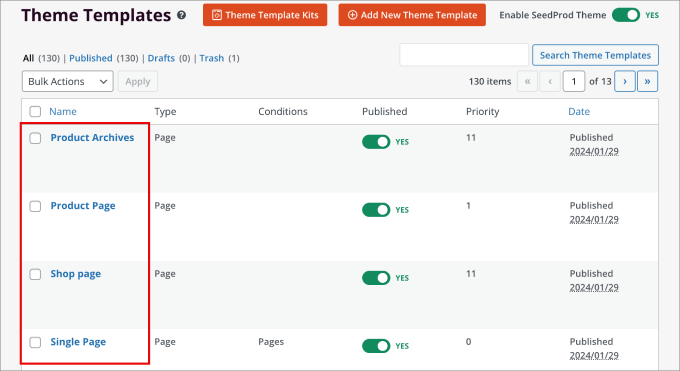
Ensuite, vous pouvez construire chaque page de votre thème une à la fois.

À partir de là, vous pouvez personnaliser chaque section de votre site à l’aide de l’éditeur visuel par glisser-déposer. Il vous suffit de pointer et de cliquer sur les éléments à ajouter pour construire des mises en page époustouflantes et voir les modifications qui se produisent en temps réel.
L’ensemble du thème est responsive pour les mobiles, ce qui signifie que chaque élément que vous ajoutez, comme une galerie d’images et des comptes à rebours, s’adaptera à un écran mobile.
En plus de cela, à l’intérieur du constructeur de thèmes, vous pouvez prévisualiser les conceptions mobiles et apporter des modifications uniquement à la version mobile de votre site.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon de créer un thème WordPress personnalisé.
2. Créer des formulaires adaptés aux mobiles
Il y a de fortes chances que vous ayez une poignée de formulaires sur votre site, tels que les formulaires d’inscription à la newsletter, les formulaires de contact, les enquêtes, les formulaires de paiement, les formulaires d’inscription des utilisateurs/utilisatrices, les formulaires conversationnels, et bien d’autres encore.
Les formulaires permettent aux visiteurs de vous contacter et de se connecter avec vous, c’est pourquoi vous avez besoin de formulaires mobiles responsive qui s’adaptent automatiquement à n’importe quel appareil.
Notre premier choix pour la meilleure extension de formulaire de contact pour WordPress est WPForms.
Utilisés par plus de 6 millions de sites, tous les formulaires terminés avec WPForms sont conçus pour être complètement adaptés aux mobiles. Que vos internautes voient votre site sur un ordinateur portable, un ordinateur de bureau, un smartphone ou une tablette, vos formulaires auront toujours fière allure.
De plus, tous les modèles de formulaires sont conçus pour être compatibles avec tous les navigateurs, ce qui signifie que votre site fonctionnera sur tous les navigateurs modernes.
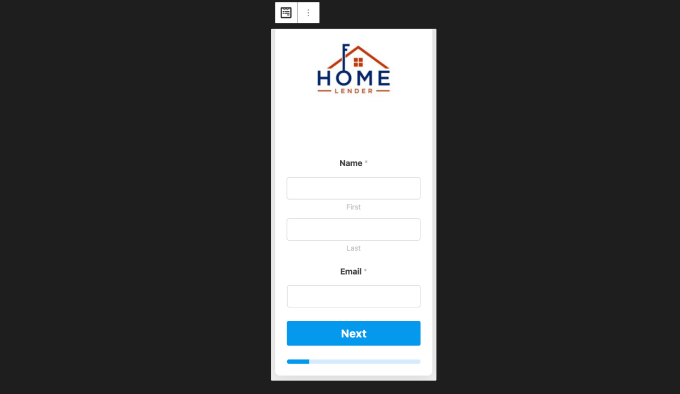
Voici un exemple de formulaire de calculatrice d’hypothèque multipage créé à partir de WPForms. Lors de la prévisualisation du formulaire, remarquez que tous les éléments et les champs s’adaptent à l’écran mobile. Et nous avons utilisé un séparateur de plusieurs pages afin de ne pas bourrer trop d’informations sur une seule page.

Mieux encore, vous n’aurez pas à écrire de code et pourrez facilement personnaliser vos formulaires grâce à un constructeur drag-and-drop facile à utiliser.
Pour plus de détails, vous pouvez consulter notre Avis complet sur WPForms.
Les formulaires d’optin et de contact doivent être courts
Remplir des formulaires sur un ordinateur de bureau ordinaire n’est pas un problème. Mais sur les sites mobiles, les formulaires longs et compliqués peuvent être vraiment difficiles à terminer.
Vous devrez vérifier vos formulaires et vous demander si vous avez vraiment besoin de tous les champs.
Par exemple, voici notre formulaire d’optin pour accéder à notre formation gratuite sur WordPress. Il explique rapidement les principaux avantages et demande uniquement le nom et l’adresse e-mail de l’internaute.

Pour les formulaires qui transforment les utilisateurs/utilisatrices en clients/clientes, il n’est pas nécessaire de connaître leur couleur préférée. Il suffit d’obtenir leurs coordonnées de facturation et leur adresse de Livraison.
Un processus de paiement long et compliqué incite souvent les gens à abandonner leur panier. Donc, si vous voulez empêcher cela de se produire, rendez vos formulaires mobiles plus simples.
3. Donner la priorité à la vitesse de votre site
L’optimisation de la vitesse de chargement de votre page est un élément essentiel du référencement mobile. Google prend en compte le temps de chargement de votre page comme facteur de classement, ce qui signifie que les sites dont la vitesse est lente seront moins bien classés.
Vous pouvez utiliser n’importe quel outil de test de vitesse en ligne, comme Pingdom, pour trouver facilement la vitesse de chargement de vos pages web.
Ce logiciel vous permet même de définir l’Emplacement spécifique afin de vérifier la vitesse de la page dans le pays de votre public.

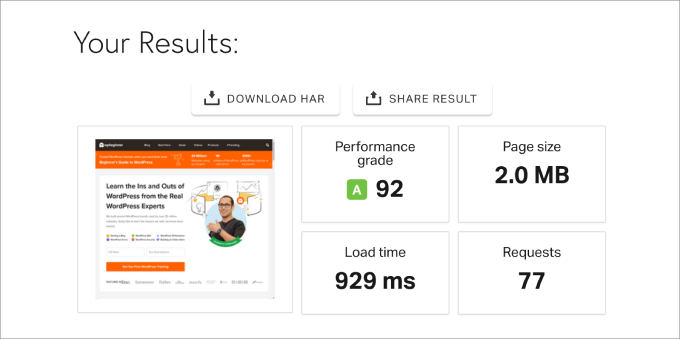
Il vous suffit de saisir votre URL et de choisir votre destination. Cliquez ensuite sur « Démarrer le test » et vous verrez les résultats ci-dessous.
Confirmez que le temps de chargement de votre page se situe entre 0,5 et 2 secondes.

Selon les recherches de Google, même un délai de 3 secondes peut inciter plus de la moitié des internautes à abandonner votre site. Et plus les temps de chargement augmentent, plus votre taux de rebond s’accroît.
La meilleure façon de rendre votre site aussi rapide que possible est de simplifier la conception de votre site web. Mais si vous avez suivi les étapes précédentes, vous ne devriez pas avoir trop de problèmes.
Voici quelques autres mesures que vous pouvez prendre pour augmenter la vitesse de votre site :
- Redimmensionner et compresser les images lourdes
- Utiliser un réseau de distribution de contenu (CDN)
- Chargement paresseux de vos images
- Maintenir WordPress à jour
- Minimiser le code de votre site
- Optimiser les processus d’arrière-plan
Si vous souhaitez optimiser la vitesse de votre site, consultez notre guide ultime pour booster la vitesse et les performances de WordPress.
Choisissez un fournisseur d’hébergement rapide
Le moyen le plus simple d’améliorer la vitesse est de choisir l’hébergeur WordPress le plus rapide. C’est parce que les utilisateurs/utilisatrices mobiles ont généralement des connexions internet plus lentes que les utilisateurs/utilisatrices d’ordinateurs de bureau. Si votre hébergeur est lent, il augmentera uniquement le temps de chargement de vos pages web sur les appareils mobiles.
Nous avons effectué des tests de performance sur tous les fournisseurs d’hébergement WordPress les plus populaires et avons trouvé que SiteGround a les temps de chargement les plus rapides. De plus, ils offrent à nos lecteurs WPBeginner une énorme remise de 81% sur l’hébergeur, ainsi qu’un nom de domaine gratuit.

Pour plus de détails, vous pouvez consulter notre guide sur les raisons pour lesquelles nous utilisons SiteGround sur WPBeginner.
Facultativement, Hostinger est une autre option intéressante si vous êtes à la recherche d’un hébergement WordPress plus abordable mais toujours rapide. Ils offrent également à nos lecteurs une énorme remise, ainsi qu’un nom de domaine gratuit.
Utiliser les pages mobiles accélérées (Accelerated Mobile Pages)
Vous pouvez également améliorer la vitesse de chargement en utilisant les Accelerated Mobile Pages (AMP), qui sont des versions simplifiées de vos pages web de bureau qui se chargent super rapidement sur les appareils mobiles.
Google encourage les propriétaires de sites à les utiliser car ils améliorent l’expérience utilisateur. L’inconvénient est que vous devez faire deux versions de votre contenu et que l’AMP limitera certaines des fonctionnalités de votre site.
Heureusement, vous pouvez facilement le faire avec l’extension AMP. Consultez notre tutoriel pour savoir comment configurer correctement Google AMP sur votre site WordPress.
4. Optimiser pour les SERP mobiles
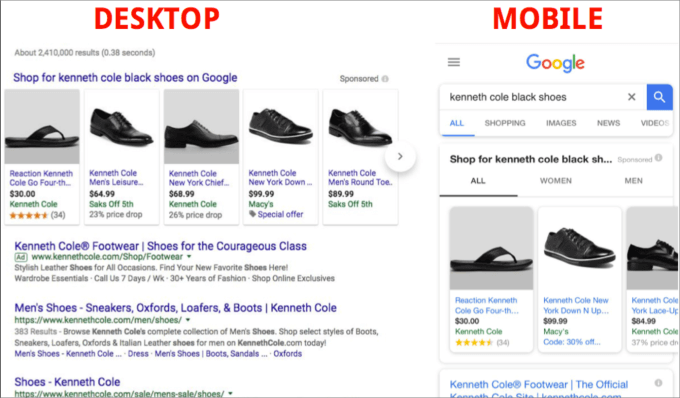
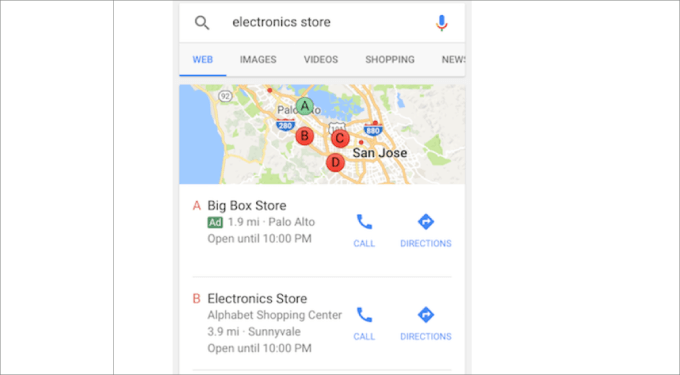
Les pages de résultats des moteurs de recherche mobiles (SERP) diffèrent des versions pour ordinateurs de bureau. Lorsque vous parcourez un mot-clé choisi, il est important de vérifier les résultats sur mobile et sur ordinateur.

De plus, les extraits enrichis sur mobile ont un aspect différent de ceux sur ordinateur.
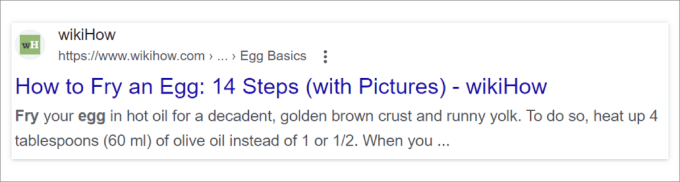
Pour la recherche sur ordinateur, vous obtiendrez des résultats assez classiques avec l’identifiant du titre et la méta description.

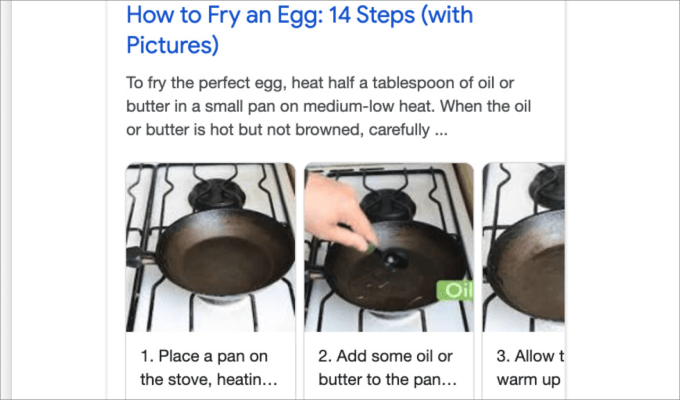
Cependant, dans les résultats mobiles, remarquez que Google accompagne également le texte de la prévisualisation d’images de type « comment faire ».
Le résultat de la recherche est ainsi plus attrayant et plus susceptible d’être cliqué.

L’obtention de ces extraits enrichis en fonctionnalité est très importante pour aider vos articles à sortir du lot.
Pour optimiser votre recherche mobile et mettre toutes les chances de votre côté pour obtenir des extraits enrichis pour vos pages, vous devrez ajouter le balisage schéma. Celui-ci organise le contenu afin que Google puisse facilement le comprendre et l’afficher.
Il peut ajouter des éléments tels que des avis, des foires aux questions, des étoiles pour les recettes et d’autres éléments à vos résultats dans les SERP.
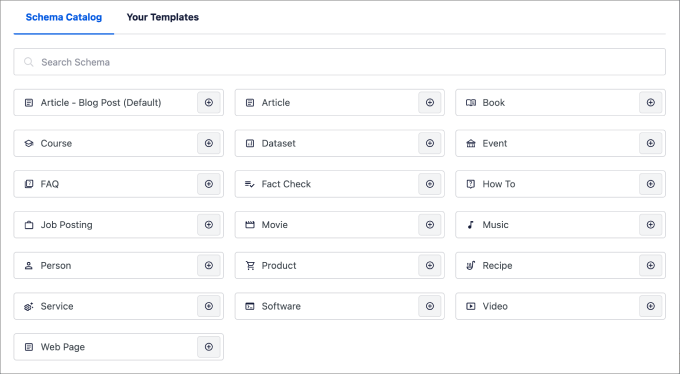
La façon la plus simple d’ajouter le balisage de schéma est d’utiliser une extension de référencement comme All in One SEO.
Avec AIOSEO, vous avez accès à de nombreuses options de catalogue de schémas pour répondre à votre type de page spécifique. Par exemple, si vous souhaitez classer votre publication de blog sur les recettes, vous pouvez sélectionner le schéma recette.

Pour un guide plus approfondi, consultez notre tutoriel complet sur l ‘ajout de balisage de schéma dans WordPress et WooCommerce.
5. Optimiser la recherche locale
Une grande partie de la popularité de la recherche mobile tourne autour de la recherche locale. En effet, un tiers des utilisateurs/utilisatrices de l’internet recherchent des entreprises locales plusieurs fois par semaine.

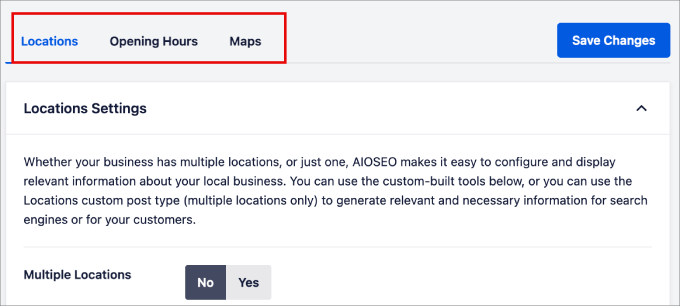
Il existe de nombreuses façons de donner la priorité aux résultats locaux dans les SERP. Mais pour commencer, vous pouvez profiter de la fonctionnalité SEO local de All in One SEO.
Ici, vous pouvez ajouter tous les Emplacements de votre entreprise et les heures d’ouverture. Ensuite, AIOSEO fait tout le travail pour vous et organise correctement le code HTML dans un format de données structuré afin que les moteurs de recherche puissent afficher ces informations aux clients/clientes potentiels.

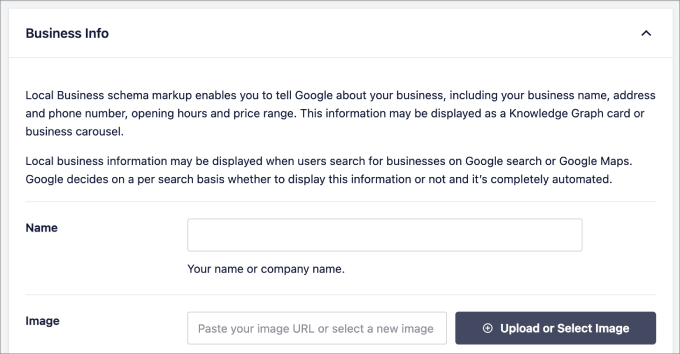
En outre, vous pouvez ajouter toutes les informations commerciales que les clients/clientes doivent connaître.
Il s’agit du nom de l’entreprise, de l’adresse commerciale, des coordonnées, des informations relatives au paiement, etc.

6. Utiliser un menu de navigation responsive pour les mobiles
L’une des plus grandes erreurs que nous avons constatées chez les propriétaires de sites web utilisant des outils de carte thermique est que les internautes ont du mal à cliquer sur les boutons sur leurs appareils mobiles.
C’est facilement réparable lorsque vous créez des menus de navigation responsive pour les mobiles.
Sur les écrans mobiles, vous pouvez éviter les pages intermédiaires et réduire le nombre d’options.
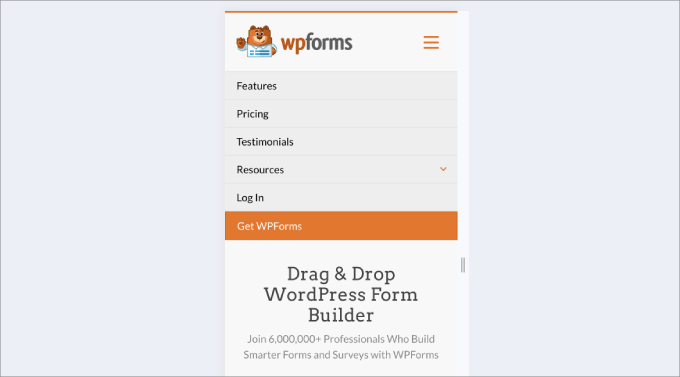
Par exemple, notez comment le menu de navigation sur WPForms s’ouvre à l’écran. Vous n’avez pas besoin de zoomer, et les boutons sont facilement visibles pour les utilisateurs/utilisatrices mobiles.

La plupart des thèmes WordPress modernes proposeront des menus responsive dès leur sortie de la boîte. Cependant, s’ils ne le font pas, alors vous pouvez utiliser une extension telle que Responsive Menu pour les ajouter à votre site.
Pour plus de détails sur la façon de procéder, consultez notre guide sur la création d’un menu WordPress responsive adapté aux mobiles.
7. Faites en sorte que vos pages d’atterrissage soient responsive pour les mobiles.
Beaucoup de propriétaires de sites utilisent des outils ou des extensions tierces pour faire des pages d’atterrissage dans WordPress. C’est génial pour booster les conversions, mais il est très important que vos pages fonctionnent bien sur les appareils mobiles.
Confirmez donc l’utilisation d’un constructeur de page WordPress qui inclut des Réglages adaptés aux mobiles.
Prenez SeedProd, par exemple. C’est la meilleure extension de constructeur de page sur le marché et a tout ce dont vous avez besoin pour créer des pages d’atterrissage qui ont l’air parfaites sur mobile. Il y a une énorme bibliothèque de modèles adaptés aux mobiles que vous pouvez utiliser en un seul clic. Après cela, vous pouvez personnaliser votre page facilement en utilisant le constructeur visuel de page.
Les réglages de la page d’atterrissage de SeedProd vous permettent également de passer facilement de la version ordinateur à la version mobile. Cela signifie que vous pouvez perfectionner votre design au même endroit.

Enfin, lorsque vous êtes prêt à publier votre page, vous pouvez la prévisualiser sur l’écran de prévisualisation mobile en direct et procéder aux ajustements nécessaires.
Pour plus de détails, il suffit de consulter notre guide sur la création d’une page d’atterrissage avec WordPress.
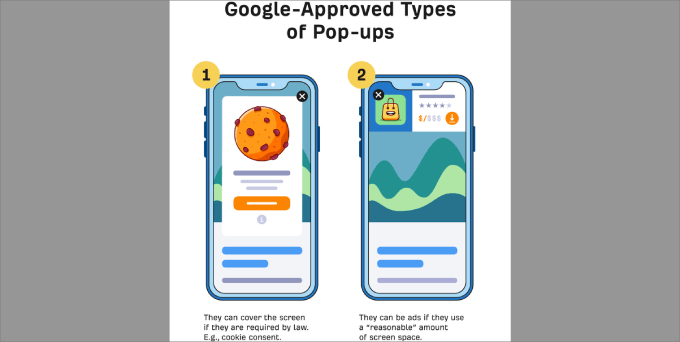
8. Éviter les fenêtres surgissantes
Les fenêtres surgissantes (également appelées interstitiels) qui sont distrayantes et intrusives sont frustrantes pour les internautes. Elles peuvent être encore plus irritantes pour les utilisateurs/utilisatrices mobiles car elles occupent une plus grande partie de l’écran.
Vous trouverez souvent que les pop-ups de grande taille font baisser les taux de conversion, et vous obtiendrez également un avis défavorable de la part de Google.
Dans le cadre de sa longue liste de signaux de classement, Google approuve les fenêtres surgissantes plus subtiles que les plus grandes et les plus intrusives.

Nous vous recommandons d’utiliser OptinMonster, qui est le meilleur plugin de popups vous permettant de créer des interstitiels magnifiques et adaptés aux mobiles.
OptinMonster est livré avec 75+ modèles conçus par des experts, et vous pouvez les filtrer par » Optimisé pour les mobiles » pour obtenir des fenêtres surgissantes qui s’adaptent à l’écran mobile et sont discrètes.

Pour un tutoriel complet, il suffit de lire notre guide sur la façon de créer des fenêtres surgissantes mobiles qui convertissent (sans nuire au référencement).
9. Rendre votre contenu adapté aux mobiles
Les gros blocs de texte sont difficiles à lire sur les petits écrans et peuvent donner l’impression que votre site est encombré.
Les utilisateurs/utilisatrices mobiles préfèrent les informations rapides et faciles à lire, de sorte que les longs paragraphes peuvent être accablants.
C’est pourquoi, lorsque vous créez votre site, vous devez diviser le texte en petits paragraphes lisibles.
Par exemple, utilisez des titres et des sous-titres pour aider les lecteurs à trouver ce dont ils ont besoin.
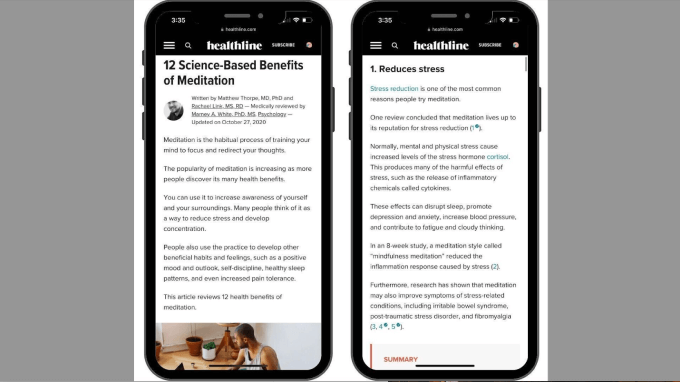
Voici un exemple de la façon dont Healthline utilise des paragraphes courts et des titres pour rendre son article plus facile à parcourir. Il est préférable d’éviter les paragraphes de plus de 4 ou 5 lignes, car ils apparaîtront encore plus longs sur mobile.

Au-delà, vous pouvez également suivre ces astuces :
- Créez une hiérarchie visuelle. Ajoutez des en-têtes pour mettre en évidence les points principaux. Pour le texte d’un site, vous pouvez utiliser des en-têtes et de courtes descriptions pour chaque bloc.
- Épinglez une seule idée par bloc de texte. Évitez les textes longs sur votre page d’accueil ou votre blog. Rédigez des paragraphes courts et utilisez des en-têtes pour séparer les contenus dans les publications de blog.
- Utilisez des espaces blancs et des espaces négatifs. Les espaces blancs évitent le désordre et peuvent améliorer la compréhension jusqu’à 20 %.
Bien qu’il s’agisse de modifications mineures, elles peuvent faire une énorme différence dans la décision de vos internautes de rester ou de partir.

Vous pouvez consulter notre guide sur la façon d’ajouter et d’améliorer le score de lisibilité dans WordPress pour plus d’astuces sur l’amélioration de la lisibilité.
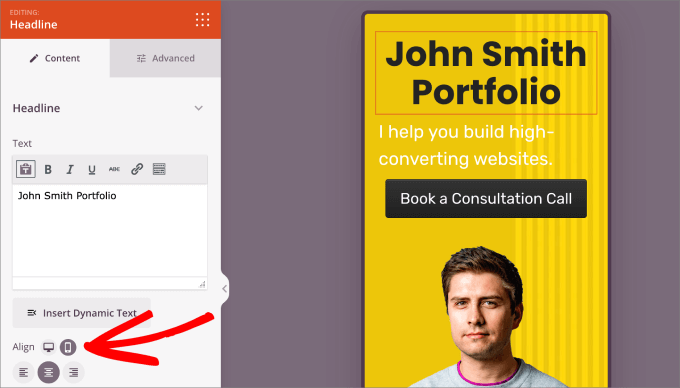
10. Modifiez l’emplacement et la taille de votre bouton CTA
Lors de la création de votre page d’accueil ou d’une page d’atterrissage, il est important de bien réfléchir à vos boutons d’appel à l’action (CTA).
Si vous voulez que votre design mobile soit efficace, alors votre CTA doit être facile à voir. Il est préférable de garder vos boutons CTA au-dessus du pli afin que les internautes ne le manquent pas, ce qui aide à augmenter les taux de conversion.

Lors de la conception de boutons pour un site, la taille est importante. Les boutons trop petits sont difficiles à presser, et les boutons trop grands prennent trop de place sur un petit écran.
Le maintien de dimensions d’environ 10 millimètres par 10 millimètres garantit que le bouton reste lisible et bien optimisé pour les utilisateurs/utilisatrices mobiles.
11. Faire en sorte que les informations importantes soient faciles à trouver
Lorsque les gens saisissent leur téléphone et se tournent vers les moteurs de recherche, ils ont généralement un objectif précis en tête. Il peut s’agir de trouver des réponses, de découvrir des restaurants locaux ou d’obtenir le numéro de téléphone d’une entreprise locale.
Confirmez que vous disposez de toutes les informations que vos internautes recherchent. Vous devrez tenir compte des mots-clés qu’ils recherchent et vous assurer que votre page correspond à l’intention de recherche.
Pour en savoir plus, il suffit de lire notre publication de blog sur la façon de comprendre l’intention des visiteurs d’un site WordPress.
En outre, vous devez faire en sorte que les informations clés soient faciles d’accès. Voici quelques astuces à prendre en considération :
- Inclure une courte vidéo explicative.
- Mettez immédiatementen valeur vos produits les plus vendus ou vos fonctionnalités avant.
- Ajoutez une section FAQ sur votre page.
Les meilleures extensions mobiles responsive pour WordPress
Bien que les extensions ajoutent davantage de fonctionnalités à votre site, vous devez vous assurer que tous les plugins que vous installez sont optimisés pour les appareils mobiles.
Ils doivent fonctionner de manière transparente sur les smartphones et les tablettes afin que votre site ne ralentisse pas et n’empêche pas les utilisateurs/utilisatrices de trouver ce qu’ils recherchent. Chaque élément qu’un plugin ajoute à votre site doit fonctionner sur tous les appareils, des sliders aux fenêtres surgissantes en passant par les boutons de réseaux sociaux.
Voici notre liste recommandée de plugins responsive pour mobile que vous pourriez envisager d’ajouter à votre site :
- SeedProd est le meilleur thème WordPress et constructeur de page d’atterrissage pour concevoir toutes les pages de votre site, y compris les pages d’atterrissage, les pages de remerciement, les pages coming soon, et plus encore.
- WPForms est le meilleur plugin de construction de formulaires avec plus de 1500 modèles de formulaires prédéfinis.
- RafflePress est une extension WordPress qui vous permet d’organiser des cadeaux et des concours viraux. Il peut vous aider à augmenter le trafic de votre site, à gagner des abonnés/abonnés aux e-mails ou à obtenir plus d’abonnés sur les réseaux sociaux.
- Smash Balloon est le plugin #1 de flux sociaux, vous permettant d’afficher des flux Instagram, Facebook, TikTok, YouTube et Twitter personnalisés sur votre site.
- OptinMonster est un logiciel d’optimisation de la conversion populaire qui aide à transformer les internautes abandonnés en nouveaux abonnés/abonnés e-mail et clients/clientes.
- PushEngage est un puissant outil de notification push web qui vous aide à retenir les internautes même après qu’ils aient quitté votre site. Les notifications fonctionnent sur tous les navigateurs populaires, ainsi que sur les appareils iOS et Android.
- FunnelKit est un constructeur de page plugin qui vous aide à créer des entonnoirs de vente mobiles responsifs, y compris des ventes incitatives en 1 clic et des paniers latéraux coulissants pour stimuler les conversions.
Bien que cette liste ne soit pas exhaustive, elle constitue un excellent point de départ. Ces extensions peuvent aider à ajouter des fonctionnalités à votre site qui génèrent plus de trafic et de ventes, tout en veillant à ce que votre site soit adapté aux mobiles.
Et, bien sûr, il existe des versions gratuites pour chacune de ces extensions.
Nous espérons que cet article vous a aidé à découvrir les meilleures façons de créer un site WordPress adapté aux mobiles. Vous pouvez également consulter notre choix d’experts des extensions et outils WordPress indispensables pour les sites professionnels et notre article sur la façon d’augmenter facilement le trafic de votre blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Hello. Based on the experience I have gained over the past several years, many users access the internet through mobile devices and browse websites. In some domains, the number of mobile visitors even surpasses desktop users. Therefore, it is crucial for a website to be optimized, compatible, and responsive for mobile users. One of the websites we were working on didn’t have an appropriate appearance, leading to the loss of mobile users. With some minor adjustments, the daily site visits significantly increased.
Azman Nabi says
Great post! But how do you make your site 100% scalable on mobile devices. I mean your desktop and mobile layouts are same without changing the url of your site. We would love to hear how do you manage this.
Muhammad Waqas Baig says
Thanks again Syed, and if you are using mobify then I will certainly go for it.
Pankaj Kumar says
I am an Legal marketer and I really liked to find out mobile compatible wordpress theme.
Thanks for giving me such a good tip to mobilize theme.
Mickey Mixon says
Great! I am sure it will be a great help for me in making my mobile apps.
Nikita says
Also, Mofuse no longer has a free version. They do have free trials for all their plans, though.
Nikita says
Mobify no longer has a WordPress plugin …
Rahul Chowdhury says
Nice one, I liked the Mobify one, its really good to turn your blog into a mobile supported site.
Android Apk says
do you share tutorial to change wordpress mobile theme ? Please help me
tonygreene113 says
Anybody using weezer to make their sites more mobile device friendly as an app? Thinking of maybe heading back to WP Touch if the traffic doesn’t pickup.
HazaratVali says
wordpress for android is a nice one it is expected reach the all android OS using smartphone users thanks for introducing those…………
smcurly2 says
I just loaded wordpress mobilepack onto my WP.mobi site and the themes aren’t showing, just text, what gives?
MarykeVanRensburg says
I use mobile smart. WPTouch does not work for my themes I create with Artisteer. With Mobile smart you can choose a desktop theme and a mobile theme and your users can switch to mobile and back to desktop, no matter if they’re on mobile or desktop.
MehmetHarun says
hmm güzeş
techispot says
Is there any website service in which I can see how my site is looking in mobile phone?
If anyone know please share!
chtrcwebmaster says
@techispot
ShaileshTripathi says
Oh great I too want a mobile friendly site for my site http://shareitto.com have you any further suggestion.
BrettEliot says
Dear android rocks
BrettEliot says
Android cell phones are breaking up the cell phones market. iPhones are now struggling for their presence.
Regards,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon says
Really useful post. Thanks for sharing … appreciated!
kasimbalouch says
Nice may be this site can also be helpful http://www.gsmmania.net
Ross says
I am using WP Touch plugin, and so far so good.. Thanks for this post by the way..
Quentin says
I have tried most of these plugins however the only trouble is getting search engine traffic for your mobile site.
I find building them manually and redirecting from my wordpress site a lot better.
I put them in a m.mydomain.com sub domain and then use the usual SEO tactics works a lot better.
Putting your business on one of the tempplate sites is just plain crazy as you are sending all your valuable traffic to some one elses site and paying them for the privledge.
Retete culinare says
I have activated on my website the WpTouch plugin. My mobile visitors are satisfied with this one.
dennis says
i just tried the first one you listed mobify- however when we tried it out on our i phone the captcha was missing from the registration page- do any of these others allow captcha?
Tasya Karissa says
Can we change http://www.domain.com into m.domain.com to make it more mobile friendly?
Editorial Staff says
Yes, mobify gives you the option to create your subdomain. We have it running on WPBeginner.
Administrateur
Lucas Parker says
mobile browsers would become greatly popular in the next few years:-*
Riley Cooper says
Mobile browsers are still kind of crude if you compare it to the desktop browsers we use on PC. »`,
Holly says
I have been using WPtap themes/plugin on many of my sites. They are really nice. Great design and functionalities, and most important, they have real passion to develop the best products. You should definitely take a look at their themes.
James Neil says
With so many WP Bloggers out there, this is an excellent piece to understand the value of having a mobile version for your WP blog. Local Search Marketing is also an area that WP bloggers need to stay on top of.
I thought about using a couple of these tools to convert my WP Blog, but opted instead to build a « companion » version v. the MoFuse or plug-in approach and thus far, its doing ok.
Antony Swans says
Let us share some more ways you can create a mobile friendly version of your WordPress blog. The first one will be our FREE mobile compatible WordPress theme Möbius. And the second one will be our service MobilizeToday.com. Please, visit our site to see some examples of our work http://www.mobilizetoday.com/examples
Mark Stocks says
I created a wordpress template based off the jQTouch jQuery Plug-in.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu says
That’s all is great mobile plugin for wordpress publishing, but it’s better to write your own code so you can handle and make it more compatible with any mobile device, remember not of all mobile user using touch device, so any touch effect you use on your mobile plugin, like JQuery or etc won’t work on it…
Zhong says
Osmobi is giving out keys to make any wordpress site mobile. Try it
Retete Culinare says
Nice article. Thanks for sharing this infos, I will try Mobify on my wordpress blog
Cathy Mason says
Mobile friendly is definitely the way to success!
Thank you for this article! Very helpful!
Justin Germino says
I use the WordPress Mobile Edition plug-in for WordPress, it is a mobile theme that installs as a plug-in and detects browser type and displays a greatly simplified blog site for blackberry, iphone or mobile phones and you can customize what phones you want to show the mobile theme to. So I can see why it is the top of the list.
Ramnath says
Gotto try out one of these to make my new blog mobile-friendly.
Manny says
Nice roundup. Gotta love the options!
Luke Etheridge says
Great tips guys…never really gave this much thought until I saw this post and it’s definitely something I should bear in mind in the near future.
Interesting points thoroughly explained and easy to understand.
Luke Etheridge
Nikunj says
great info, thanks would definitely try it