Vous souhaitez effectuer un test de vitesse de votre site et en améliorer les performances ?
Il existe une multitude d’outils de test de la vitesse des sites en ligne. Toutefois, nombre d’entre eux affichent les résultats d’une manière technique qui n’est pas facile à comprendre ou à utiliser pour les utilisateurs/utilisatrices non initiés à la technologie.
Dans cet article, nous allons vous afficher comment effectuer correctement un test de vitesse de site et les meilleurs outils pour effectuer vos tests de vitesse.

Les meilleurs outils pour tester la vitesse d’un site web
Il existe un grand nombre de tests de vitesse de sites WordPress gratuits et payants et d’outils de surveillance des performances que vous pouvez utiliser. Chacun d’entre eux a des fonctionnalités vraiment cool qui les distinguent.
Il n’est pas nécessaire de tester votre site avec un seul outil. Vous pouvez utiliser plusieurs outils et effectuer plusieurs tests pour être exhaustif.
Toutefois, nous recommandons aux utilisateurs/utilisatrices de se contenter d’utiliser ces outils pour améliorer les performances de leur site. Essayer d’obtenir une note ou un score parfait sur ces outils est souvent extrêmement difficile et tout à fait impossible dans la plupart des cas pour des sites fonctionnant dans le monde réel.
Votre objectif doit être d’améliorer la vitesse de chargement de vos pages pour vos utilisateurs/utilisatrices, afin qu’ils puissent profiter d’une expérience utilisateur plus rapide et plus cohérente sur votre site. L’objectif ne doit pas être d’obtenir un score parfait à un certain test.
Cela dit, examinons les meilleurs outils pour effectuer un test de vitesse de site.
1. Outil de test de la vitesse du site IsItWP

L’outil de test de vitesse de site Web gratuit d’IsItWP est l’outil de test de vitesse de site Web le plus convivial pour les débutants. Il vous permet de vérifier rapidement les performances de votre site, d’effectuer plusieurs tests et d’analyser les résultats pour trouver ce qui ralentit votre site.
Vous obtenez également des suggestions d’amélioration bien organisées. Vous pouvez cliquer sur chaque catégorie pour voir les étapes à suivre pour dépanner les problèmes de performance. Le site propose également une surveillance du temps de fonctionnement du serveur et d’autres outils utiles pour les propriétaires de sites web.
2. MonsterInsights

MonsterInsights est la meilleure extension d’analyse pour WordPress. Il rend super facile de configurer Google Analytics sans modifier le code.
L’extension comprend un rapport sur la vitesse du site, qui vous aide à mesurer la vitesse de votre site pour les mobiles et les ordinateurs.
MonsterInsights affiche un score global pour la vitesse de votre site et aussi d’autres métriques pour améliorer l’expérience des utilisateurs/utilisatrices. Vous pouvez consulter le rapport dans votre Tableau de bord WordPress sans avoir à quitter votre site.
Le plus intéressant avec MonsterInsights, c’est qu’il affiche pour chaque métrique un objectif à atteindre. De plus, vous obtenez également des suggestions sur la façon d’améliorer chaque métrique et de rendre le chargement de votre site plus rapide.
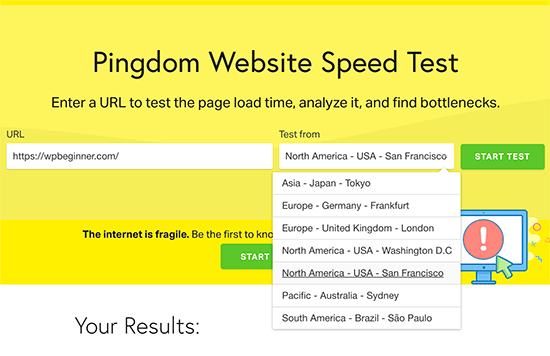
3. Pingdom

Pingdom est l’un des outils de surveillance des performances des sites les plus populaires. Il est facile à utiliser et vous permet de sélectionner différents emplacements géographiques pour effectuer un test, ce qui est vraiment pratique.
Les résultats sont présentés sous la forme d’une vue d’ensemble facile à comprendre, suivie d’un rapport détaillé. Vous obtenez des suggestions d’amélioration des performances en haut de page et des ressources individuelles au fur et à mesure qu’elles se chargent.
4. Google Pagespeed Insights

Google Pagespeed Insights est un outil de suivi des performances des sites créé par Google. Il vous donne des rapports sur les performances du site pour les vues mobiles et ordinateurs.
Vous pouvez passer d’un rapport à l’autre et trouver certains problèmes communs aux deux rapports et d’autres que Google recommande de corriger dans la vue mobile.
Vous obtenez également des recommandations détaillées pour chaque problème, ce qui est utile pour les développeurs/développeuses. Cependant, l’outil lui-même est un peu intimidant pour les débutants et les utilisateurs/utilisatrices non développeurs.
5. GTmetrix

GTmetrix est un autre outil puissant de test de la vitesse des sites. Il vous permet de tester votre site à l’aide d’outils populaires tels que pagespeed et YSlow. Vous pouvez modifier votre emplacement géographique et votre navigateur en créant un compte.
Il affiche des rapports détaillés accompagnés d’un bref résumé des résultats. Vous pouvez passer d’un outil à l’autre et voir les recommandations. En cliquant sur chaque recommandation, vous obtiendrez plus de détails.
6. Test de page Web

WebPageTest est un autre outil gratuit de test de vitesse en ligne que vous pouvez utiliser. Il est un peu plus avancé que d’autres outils de notre liste. Emplacement, il vous permet de choisir un navigateur et un emplacement géographique pour vos tests.
Par défaut, il exécute le test 3 fois pour obtenir les résultats du test de vitesse de votre site. Il affiche une vue détaillée de chaque résultat sur laquelle vous pouvez cliquer pour déplier et afficher le rapport complet.
7. K6 (anciennement Load Impact)

K6, qui était auparavant connu sous le nom de Load Impact, est légèrement différent des autres outils de test de vitesse de site Web de cette liste. Il permet aux développeurs/développeuses et aux équipes d’ingénierie de voir comment votre site ralentit lorsque davantage d’internautes arrivent en même temps.
Il s’agit d’un service payant avec un test gratuit limité, qui vous permet d’envoyer jusqu’à 3000 utilisateurs/utilisatrices virtuels en 3 minutes. La version payante vous permet de tester des charges de trafic plus importantes. Cela vous aide à tester la vitesse de votre site, tout en testant l’impact de l’augmentation du trafic sur votre site.
8. Tendances à la hausse

Uptrends est un autre outil gratuit de test de la vitesse des sites. Il vous permet de sélectionner une région géographique, un navigateur et de basculer entre les tests sur mobile et sur ordinateur.
Les résultats sont simples et faciles à comprendre, car il affiche également votre score Google pagespeed en résumé. Vous pouvez défiler vers le bas pour obtenir des détails et passer au peigne fin vos ressources pour comprendre les problèmes de performance.
Comment effectuer correctement un test de vitesse d’un site web ?
L’exécution de tests de vitesse du site n’est pas garantie pour vous indiquer exactement les performances de votre site.
L’internet est comme une autoroute. Parfois, il y a plus de trafic ou d’embouteillages, ce qui peut vous ralentir. D’autres fois, tout est dégagé et vous pouvez circuler beaucoup plus rapidement.
Plusieurs autres facteurs entrent en ligne de compte et affectent la qualité et la précision de vos résultats. Il est important d’effectuer ces tests de manière approfondie avant de commencer à analyser les données.
Voyons comment effectuer correctement un test de vitesse de site pour obtenir des résultats plus précis.
1. Effectuer plusieurs tests
De nombreux facteurs peuvent affecter votre test. Même si la plupart des outils de test de vitesse de site fonctionnent sur le cloud aux vitesses internet les plus rapides, chaque test afficherait des résultats légèrement différents.
La différence la plus importante que vous remarquerez est le temps de téléchargement de la page web terminée. Nous recommandons d’effectuer au moins trois tests pour obtenir une image plus précise.

Vous pouvez ensuite extraire un résultat moyen et l’utiliser pour décider si votre site a besoin d’être amélioré ou non.
2. Test dans différents Emplacements géographiques
Si la plupart de vos clients/clientes visitent votre site web depuis l’Asie, il ne serait pas idéal de tester la vitesse de votre site en utilisant des serveurs situés aux États-Unis.
Les résultats des tests vous afficheront une expérience utilisateur différente de celle que vos utilisateurs/utilisatrices réels ressentent lorsqu’ils visitent votre site.

C’est pourquoi vous devez utiliser Google Analytics pour savoir d’où viennent vos utilisateurs/utilisatrices. Ensuite, utilisez ces informations pour sélectionner une région géographique pour vos tests.
Par exemple, si vous avez appris que la plupart des utilisateurs/utilisatrices de votre site viennent d’Europe, choisir un serveur de test en Allemagne vous donnera les résultats les plus proches.
Si les internautes de votre site viennent du monde entier, vous pouvez effectuer plusieurs tests pour trouver comment les performances de votre site varient selon les régions.
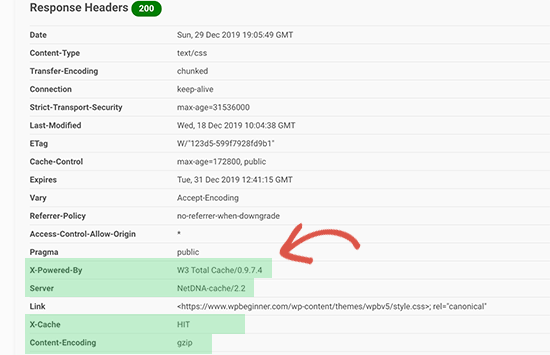
3. Confirmez que la mise en cache de votre site est activée.
Confirmez que la mise en cache de votre site est activée avant d’effectuer les tests. Cela vous permettra de tester la mise en cache du site et son efficacité pour améliorer les performances.
Le problème est que certaines solutions de mise en cache stockent uniquement le cache lorsque l’utilisateur demande la page. Cela signifie que la mise en cache prend un certain temps à se Version et peut expirer au moment où vous exécutez les tests.
C’est pourquoi nous recommandons WP Rocket. C’est la meilleure extension de mise en cache WordPress qui vous permet de configurer votre cache WordPress en quelques clics et sans apprendre de choses techniques.
La meilleure partie est qu’il construit de manière proactive le cache de votre site, ce qui améliore considérablement les performances de votre site. Consultez notre guide sur la façon de définir le cache WordPress à l’aide de WP Rocket pour plus de détails.
4. Vérifier les performances du pare-feu de votre site / du service CDN
Bien que les extensions de mise en cache WordPress puissent faire beaucoup, elles ont certainement leurs limites. Par exemple, ils ne peuvent pas bloquer les attaques DDOS et les tentatives de force brute. Il ne fait rien non plus contre les spambots, ce qui signifie que les ressources de votre serveur sont souvent gaspillées.
C’est là que vous avez besoin de Sucuri. C’est la meilleure extension de pare-feu WordPress qui améliore les performances de votre serveur en bloquant les demandes malveillantes.
Normalement, tous les fichiers de votre site sont servis par le même serveur. Vous pouvez améliorer cela en ajoutant un service CDN à votre site. Nous vous recommandons d’utiliser MaxCDN (de StackPath), qui est la meilleure solution CDN pour les débutants.
Un service CDN vous permet de servir les fichiers statiques de votre site, tels que les images, les feuilles de style et les scripts, par l’intermédiaire d’un réseau de serveurs répartis dans le monde entier. Cela permet de réduire la charge du serveur sur votre site, de le charger plus rapidement et d’améliorer l’expérience de tous vos utilisateurs/utilisatrices.
L’activation de votre service CDN et du pare-feu améliorera considérablement les résultats de vos tests.
Comprendre les résultats des tests de vitesse des sites web
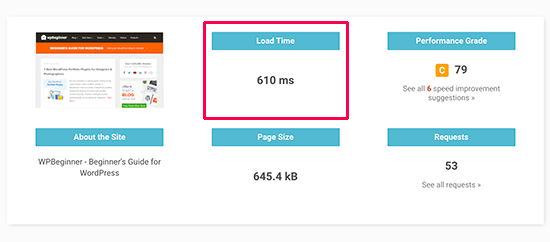
Le paramètre le plus important à prendre en compte est le temps de chargement de votre site.

C’est le paramètre qui affecte le plus vos utilisateurs/utilisatrices. Si votre site prend plus de temps à charger, les utilisateurs/utilisatrices peuvent décider d’appuyer sur le bouton retour, avoir une mauvaise impression de votre marque et considérer que votre site est de mauvaise qualité.
Si le chargement de votre site prend plus de 2 secondes, consultez les rapports détaillés. Trouvez les ressources dont le chargement est le plus long.
Il s’agit généralement d’images, de feuilles de style, de scripts chargés depuis des sites tiers, de vidéos embarquées, etc. Vous devez vous assurer que ces images sont servies à partir de la mise en cache ou de votre service CDN.

Vous devriez également prêter attention au temps que met votre serveur à répondre à chaque demande et au temps qu’il met à livrer le premier octet.
Confirmez également que la compression du navigateur (également appelée compression gzip) fonctionne. Cela permet de réduire la taille des fichiers entre votre serveur et le navigateur de l’utilisateur en les compressant.
Si votre page contient beaucoup d’images et de vidéos, vous pouvez envisager des techniques de chargement différé, également appelées chargement paresseux. Vous permettez ainsi au contenu d’être chargé lorsqu’un utilisateur défile vers le bas et de charger uniquement le contenu visible sur l’écran de l’utilisateur.
Comme toujours, vous devez absolument veiller à ce que vos images soient optimisées pour le web en utilisant un outil de compression d’images.
Le deuxième paramètre important à tester est le TTFB (time to first byte). Si votre serveur web affiche en permanence un temps plus lent pour le premier octet, vous devrez peut-être en parler à votre entreprise d’hébergement web.
Toutes les entreprises d’hébergement WordPress de premier plan telles que Bluehost, SiteGround et WP Engine disposent de leur propre solution de mise en cache. L’activation de la solution de mise en cache de votre hébergeur peut améliorer de manière significative les résultats de TTFB.
Nous espérons que cet article vous a aidé à apprendre comment effectuer correctement un test de vitesse de site et les meilleurs outils pour effectuer vos tests. Vous pouvez également suivre notre guide étape par étape sur la vitesse et les performances de WordPress pour booster la vitesse de votre site web et comment démarrer une boutique en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support says
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Administrateur
Cathal q. says
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support says
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Administrateur
Victor says
Super well written! – Have read your text a few times. Well made !
WPBeginner Support says
Thank you, glad you found our content helpful
Administrateur
udayavani says
valuable information.
WPBeginner Support says
Glad our article was helpful
Administrateur
Imran Hossain says
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support says
You’re welcome, glad our guides have been helpful
Administrateur