Deseja executar um teste de velocidade do site e melhorar o desempenho do seu site?
Há muitas ferramentas on-line de teste de velocidade de sites que você pode usar. No entanto, muitas delas mostram os resultados de uma forma técnica que não é fácil de ser entendida ou usada por usuários que não são experientes em tecnologia.
Neste artigo, mostraremos como executar corretamente um teste de velocidade de site e as melhores ferramentas para executar seus testes de velocidade.

Melhores ferramentas para executar um teste de velocidade do site
Há muitos testes de velocidade de sites WordPress gratuitos e pagos e ferramentas de monitoramento de desempenho que você pode usar. Cada uma delas tem alguns recursos realmente interessantes que as diferenciam.
Não é necessário testar seu site apenas com uma ferramenta. Você pode usar várias ferramentas e executar vários testes para ser minucioso.
No entanto, recomendamos que os usuários usem essas ferramentas apenas para melhorar o desempenho de seus sites. Tentar obter uma nota ou pontuação perfeita nessas ferramentas costuma ser extremamente difícil e, na maioria dos casos, impossível para sites que funcionam no mundo real.
Sua meta deve ser melhorar a velocidade de carregamento da página para os usuários, para que eles possam desfrutar de uma experiência mais rápida e consistente no seu site. A meta não deve ser obter uma pontuação perfeita em um determinado teste.
Dito isso, vamos dar uma olhada nas melhores ferramentas para executar um teste de velocidade do site.
1. Ferramenta de teste de velocidade do site IsItWP

A ferramenta gratuita de teste de velocidade de sites do IsItWP é a ferramenta de teste de velocidade de sites mais amigável para iniciantes. Ela permite que você verifique rapidamente o desempenho do seu site, execute vários testes e analise os resultados para descobrir o que está deixando seu site mais lento.
Você também recebe sugestões de aprimoramento organizadas de forma clara. Você pode clicar em cada categoria para ver as etapas que pode seguir para solucionar problemas de desempenho. O site também oferece monitoramento do tempo de atividade do servidor e outras ferramentas úteis para os proprietários de sites.
2. Insights de monstros

O MonsterInsights é o melhor plug-in de análise para WordPress. Ele facilita muito a configuração do Google Analytics sem editar o código.
O plug-in inclui um relatório de velocidade do site, que o ajuda a medir a velocidade do site para dispositivos móveis e computadores.
O MonsterInsights mostra uma pontuação geral da velocidade do seu site e também outras métricas para melhorar a experiência do usuário. Você pode ver o relatório no painel do WordPress e não precisa sair do site.
A melhor parte de usar o MonsterInsights é que ele mostra uma meta para cada métrica que você deve visar. Além disso, você também recebe sugestões sobre como melhorar cada métrica e tornar o carregamento do seu site mais rápido.
3. Pingdom

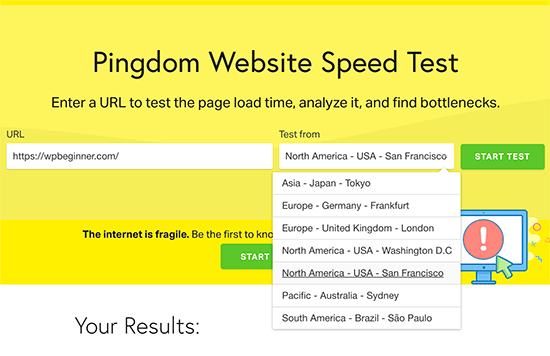
O Pingdom é uma das ferramentas mais populares de monitoramento de desempenho de sites. Ela é fácil de usar e permite que você selecione diferentes localizações geográficas para executar um teste, o que é muito útil.
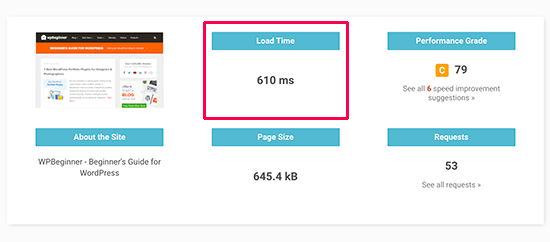
Os resultados são apresentados em uma visão geral fácil de entender, seguida de um relatório detalhado. Você recebe sugestões de melhoria de desempenho na parte superior e recursos individuais à medida que são carregados.
4. Google Pagespeed Insights

O Google Pagespeed Insights é uma ferramenta de monitoramento de desempenho de sites criada pelo Google. Ele fornece relatórios de desempenho do site para visualizações em dispositivos móveis e computadores.
Você pode alternar entre esses relatórios e encontrar alguns problemas que são comuns entre os dois relatórios e alguns que o Google recomenda que sejam corrigidos na exibição para celular.
Você também recebe recomendações detalhadas para cada problema, o que é útil para os desenvolvedores. No entanto, a ferramenta em si é um pouco intimidadora para usuários iniciantes e não desenvolvedores.
5. GTmetrix

O GTmetrix é outra poderosa ferramenta de teste de velocidade de sites. Ela permite que você teste seu site usando ferramentas populares como pagespeed e YSlow. Você pode alterar sua localização geográfica e seu navegador criando uma conta.
Ele mostra relatórios detalhados com um breve resumo dos resultados. Você pode alternar entre as duas ferramentas e visualizar as recomendações. Ao clicar em cada recomendação, você terá acesso a mais detalhes.
6. WebPageTest

A ferramentaWebPageTest é outra ferramenta de teste de velocidade on-line gratuita que você pode usar. Ela é um pouco mais avançada do que algumas outras ferramentas da nossa lista. No entanto, ela permite que você escolha um navegador e uma localização geográfica para seus testes.
Por padrão, ele executa o teste 3 vezes para obter os resultados do teste de velocidade do site. Ele mostra uma visualização detalhada de cada resultado, na qual você pode clicar para expandir e visualizar o relatório completo.
7. K6 (anteriormente Load Impact)

O K6, que era conhecido anteriormente como Load Impact, é um pouco diferente das outras ferramentas de teste de velocidade de sites desta lista. Ele permite que os desenvolvedores e as equipes de engenharia vejam como o site fica mais lento quando mais visitantes chegam ao mesmo tempo.
É um serviço pago com um teste gratuito limitado, que permite o envio de até 3.000 usuários virtuais em 3 minutos. A versão paga permite que você teste cargas de tráfego maiores. Isso ajuda você a testar o teste de velocidade do site e, ao mesmo tempo, testar como o aumento do tráfego afeta seu site.
8. Tendências de alta

OUptrends é outra ferramenta gratuita de teste de velocidade de sites. Ela permite que você selecione uma região geográfica, um navegador e alterne entre testes para celular e desktop.
Os resultados são simples e fáceis de entender, pois também mostram a pontuação do Google pagespeed em um resumo. Você pode rolar para baixo para obter detalhes e examinar seus recursos para entender os problemas de desempenho.
Como executar corretamente um teste de velocidade do site
A execução de testes de velocidade do site não garante que você saiba exatamente o desempenho do seu site.
Veja bem, a Internet é como uma rodovia. Às vezes, há mais tráfego ou congestionamento, o que pode deixá-lo mais lento. Outras vezes, tudo está livre e você pode passar por ela muito mais rapidamente.
Há vários outros fatores envolvidos que afetariam a qualidade e a precisão de seus resultados. É importante executar esses testes minuciosamente antes de começar a analisar os dados.
Vamos ver como executar corretamente um teste de velocidade de site para obter resultados mais precisos.
1. Executar vários testes
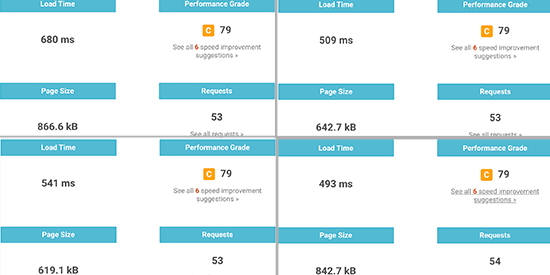
Há vários fatores que podem afetar seu teste. Embora a maioria das ferramentas de teste de velocidade de sites seja executada na nuvem com as velocidades mais rápidas da Internet, cada teste mostraria resultados ligeiramente diferentes.
A diferença mais importante que você notará é o tempo que levou para baixar a página da Web completa. Recomendamos a execução de pelo menos três testes para obter uma imagem mais precisa.

Em seguida, você pode obter um resultado médio e usá-lo para decidir se o seu site precisa ou não de melhorias.
2. Teste em diferentes localizações geográficas
Se a maioria dos seus clientes visita seu site da Ásia, testar a velocidade do site usando servidores localizados nos EUA não seria o ideal.
Os resultados do teste mostrarão uma experiência de usuário diferente daquela que os usuários reais sentem quando visitam o site.

É por isso que você precisa usar o Google Analytics para ver de onde vêm seus usuários. Depois disso, use essas informações para selecionar uma região geográfica para seus testes.
Por exemplo, se você descobriu que a maioria dos usuários do seu site vem da Europa, escolher um servidor de teste na Alemanha fornecerá os resultados mais próximos.
Se os visitantes do seu site forem de todo o mundo, você poderá executar vários testes para descobrir como o desempenho do site varia em diferentes regiões.
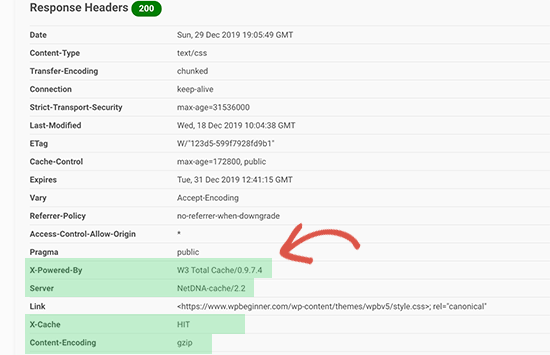
3. Certifique-se de que o cache do seu site esteja ativado
Certifique-se de que o cache do site esteja ativado antes de executar os testes. Isso permitirá que você teste o armazenamento em cache do site e sua eficácia no aprimoramento do desempenho.
Agora, o problema é que algumas soluções de cache só armazenam o cache quando um usuário solicita a página. Isso significa que o cache leva algum tempo para ser criado e pode expirar no momento em que você executar os testes.
É por isso que recomendamos o WP Rocket. Ele é o melhor plugin de cache do WordPress que permite configurar o cache do WordPress com apenas alguns cliques e sem aprender coisas técnicas.
A melhor parte é que ele cria proativamente o cache do site, o que melhora significativamente o desempenho do site. Consulte nosso guia sobre como configurar o cache do WordPress usando o WP Rocket para obter mais detalhes.
4. Verifique o desempenho do serviço de firewall / CDN de seu site
Embora os plug-ins de cache do WordPress possam fazer muito, eles definitivamente têm suas limitações. Por exemplo, eles não podem bloquear ataques DDOS e tentativas de força bruta. Ele também não faz nada contra spambots, o que significa que os recursos do seu servidor são muito desperdiçados.
É aqui que você precisa do Sucuri. Ele é o melhor plugin de firewall para WordPress que melhora o desempenho do seu servidor bloqueando solicitações mal-intencionadas.
Agora, normalmente todos os arquivos do seu site são servidos a partir do mesmo servidor. Você pode melhorar isso adicionando um serviço de CDN ao seu site. Recomendamos usar o MaxCDN (da StackPath), que é a melhor solução de CDN para iniciantes.
Um serviço de CDN permite que você forneça arquivos estáticos do site, como imagens, folhas de estilo e scripts, por meio de uma rede de servidores espalhados pelo mundo. Isso reduz a carga do servidor em seu site, torna-o mais rápido e melhora a experiência de todos os seus usuários.
A ativação do serviço CDN e do firewall melhorará significativamente os resultados do teste.
Compreensão dos resultados do teste de velocidade do site
O parâmetro mais importante que você deve observar é o tempo que o site leva para carregar.

Esse é o parâmetro que mais afeta seus usuários. Se o seu site demorar mais para carregar, os usuários podem decidir clicar no botão Voltar, ter uma má impressão da sua marca e considerar seu site de baixa qualidade.
Se o seu site estiver demorando mais de 2 segundos para carregar, consulte os relatórios detalhados. Descubra quais recursos estão demorando mais para carregar.
Normalmente, são imagens, folhas de estilo, scripts carregados de sites de terceiros, incorporações de vídeo e assim por diante. Você deve se certificar de que essas imagens sejam fornecidas pelo cache ou pelo seu serviço CDN.

Você também deve prestar atenção no tempo que o servidor leva para responder a cada solicitação e no tempo que leva para entregar o primeiro byte.
Você também deve se certificar de que a compactação do navegador (também chamada de compactação gzip) esteja funcionando. Isso reduz o tamanho dos arquivos entre o servidor e o navegador do usuário, compactando-os.
Se a sua página tiver muitas imagens e vídeos, talvez você deva considerar técnicas de carregamento diferido, também chamado de carregamento preguiçoso. Isso permite que o conteúdo seja carregado quando o usuário rola a tela para baixo e carrega somente o conteúdo que está visível na tela do usuário.
Como sempre, certifique-se de que suas imagens estejam otimizadas para a Web usando uma ferramenta de compactação de imagens.
O segundo parâmetro importante que você gostaria de testar é o TTFB (time to first byte). Se o seu servidor da Web estiver mostrando continuamente um tempo mais lento para o primeiro byte, talvez seja necessário conversar com sua empresa de hospedagem na Web.
Todas as principais empresas de hospedagem WordPress, como Bluehost, SiteGround e WP Engine, têm suas próprias soluções de cache. A ativação da solução de cache de seu host pode melhorar significativamente os resultados do TTFB.
Esperamos que este artigo tenha ajudado você a aprender como executar corretamente um teste de velocidade de site e as melhores ferramentas para executar seus testes. Talvez você também queira seguir nosso guia passo a passo de velocidade e desempenho do WordPress para aumentar a velocidade do seu site e como iniciar uma loja on-line.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support says
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Administrador
Cathal q. says
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support says
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Administrador
Victor says
Super well written! – Have read your text a few times. Well made !
WPBeginner Support says
Thank you, glad you found our content helpful
Administrador
udayavani says
valuable information.
WPBeginner Support says
Glad our article was helpful
Administrador
Imran Hossain says
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support says
You’re welcome, glad our guides have been helpful
Administrador