Caso você ainda não saiba… o Google fez algumas alterações importantes nas métricas de desempenho de seu site, chamadas Google Core Web Vitals.
O Core Web Vitals ajuda a medir a velocidade de carregamento do seu site, a rapidez com que ele se torna visível e a rapidez com que está pronto para os usuários.
O Google anunciou que o Interaction to Next Paint (INP) agora é uma métrica estável do Core Web Vital e substituiu oficialmente o First Input Delay (FID).
Muitos de nossos leitores nos perguntaram como lidamos com essas alterações e conseguimos obter a melhor velocidade possível de carregamento de página no WPBeginner.
Usamos todas as práticas recomendadas padrão de otimização de desempenho do WordPress. No entanto, o WPBeginner recebe muito tráfego, portanto, também tomamos algumas medidas extras para garantir a melhor experiência do usuário.
Neste artigo, revelaremos as dicas extras que usamos para aumentar a velocidade de carregamento da página no WPBeginner. A maioria delas pode ser usada em qualquer site com o mínimo de esforço.

Observação: Este artigo faz parte de nossa série WPBeginner Insider, na qual compartilhamos a experiência, as dicas e as ferramentas que usamos para expandir nossos negócios. O WPBeginner Insider é publicado a cada duas quintas-feiras.
Aqui está uma rápida visão geral de todos os itens que discutiremos neste artigo:
Por que a velocidade de carregamento da página é importante?
A velocidade de carregamento da página é a rapidez com que seu site é exibido quando um usuário clica em um link para ele.
Um site de carregamento mais rápido deixa os usuários satisfeitos porque eles podem obter as informações de que precisam imediatamente. Por outro lado, um site de carregamento lento pode forçá-los a sair.
Fonte: ThinkWithGoogle
Aqui estão mais alguns motivos pelos quais a velocidade de carregamento da página é tão importante:
- Aumenta o envolvimento do usuário: Um site de carregamento rápido mantém os visitantes envolvidos, permitindo que eles acessem as informações rapidamente. Quando os usuários passam mais tempo em um site, eles têm maior probabilidade de gastar ou converter.
- Melhora a classificação nos mecanismos de pesquisa: Devido à melhor experiência do usuário, os mecanismos de pesquisa favorecem os sites de carregamento rápido, classificando-os em posições mais altas.
- Crucial para usuários móveis: A velocidade é particularmente importante para a navegação móvel. Os usuários de celular têm duas vezes mais probabilidade de abandonar um site lento do que os usuários de desktop.
- Cria confiança e autoridade: Um site de carregamento rápido parece mais confiável e profissional, o que pode ajudá-lo a convencer os usuários a comprar da sua empresa.
Em resumo, a velocidade de carregamento da página melhora a experiência geral do usuário com maior satisfação e envolvimento do cliente.
Como melhoramos a velocidade de carregamento da página no WPBeginner
Aplicamos todas as práticas recomendadas padrão de nosso manual de otimização de desempenho e velocidade do WordPress.
Além disso, também tomamos algumas medidas adicionais para aumentar ainda mais o desempenho do WordPress no WPBeginner.
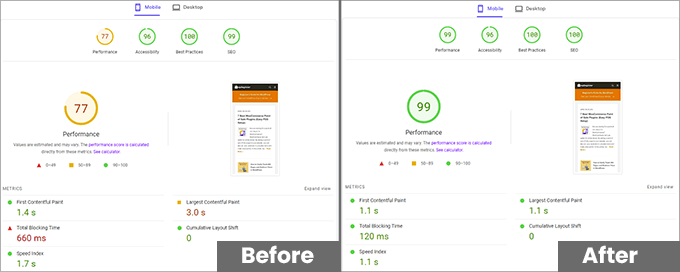
Aqui está uma captura de tela recente de nossa otimização de desempenho antes e depois das técnicas que implementamos.

Se quiser fazer um teste semelhante para o seu site e ver a pontuação do Google Core Web Vitals, use a ferramenta PageSpeed Insights. Basta inserir o URL que você deseja testar e clicar no botão “Analyze” (Analisar).

A ferramenta analisará a página da Web por alguns segundos e, em seguida, mostrará os resultados do teste.
Agora, vamos examinar as etapas que seguimos para atingir essa pontuação de desempenho.
1. Plataforma de hospedagem mais rápida
Com anos de experiência na administração de empresas baseadas em WordPress, aprendemos a importância de escolher a melhor hospedagem WordPress.
Para sites pequenos, você pode começar com qualquer uma das principais empresas de hospedagem, como a Bluehost ou a Hostinger.
No entanto, o WPBeginner é um site maior com um alto volume de tráfego. Os planos de hospedagem compartilhada ou VPS são muito limitados nessa escala.
É por isso que o WPBeginner está hospedado na Enterprise Cloud Infrastructure da SiteGround, que é executada no Google Cloud Platform.

Por que usamos o SiteGround
- A infraestrutura de hospedagem de nível empresarial da SiteGround tem várias camadas de redundâncias, o que garante o máximo de tempo de atividade.
- Ele é executado no Google Cloud Platform, que está conectado à rede de última geração do Google, garantindo as velocidades mais rápidas de todos os pontos do mundo.
- Ele reduz os custos e a dificuldade envolvidos no gerenciamento de servidores de hospedagem dedicados individuais.
- Os aprimoramentos internos do SiteGround, como o Ultrafast PHP, o MySQL mais rápido e a compactação Brotli, proporcionam um aumento extra no desempenho.
- Temos experiência em primeira mão no trabalho com a equipe de suporte da SiteGround. O conhecimento especializado de seus engenheiros, os tempos de resposta mais rápidos e a ajuda geral sempre nos impressionaram.
Para obter mais detalhes, consulte nosso artigo sobre por que o WPBeginner mudou para a hospedagem SiteGround.
A melhor parte é que todos esses benefícios da SiteGround não se limitam apenas aos seus clientes corporativos. Todas as contas de hospedagem compartilhada da SiteGround também são hospedadas no Google Cloud Platform.
Atualmente, eles também estão oferecendo um desconto generoso aos usuários do WPBeginner com um nome de domínio gratuito. O preço começa em US$ 2,99 por mês, o que é bastante acessível se você considerar a tecnologia e o nível de serviço fornecido.
→ Clique aqui para solicitar esta oferta exclusiva da SiteGround ←.
2. DNS da Cloudflare
Em um artigo anterior do WPBeginner Insider, compartilhamos nosso estudo de caso sobre a mudança do Sucuri para o Cloudflare.
Além da segurança, o uso do DNS da Cloudflare proporciona ao WPBeginner uma vantagem significativa em termos de desempenho.
O DNS (Domain Name System) é como uma lista telefônica para sites.
Quando você digita o endereço de um site no navegador ou clica em um link, um serviço de DNS procura o nome de domínio e direciona seu site para o endereço IP desse site específico.
Normalmente, os sites usam os servidores de nomes da empresa de hospedagem para gerenciar o DNS. Eles não são tão rápidos quanto a Cloudflare, que permite a resolução de DNS na borda da rede em cada um de seus data centers em mais de 310 cidades em todo o mundo.
Por que usamos o DNS da Cloudflare
- Resolução de DNS mais rápida – a rede global da Cloudflare possibilita a resolução de DNS no local mais próximo de qualquer usuário.
- Segurança integrada – como todo o tráfego passa pelo DNS da Cloudflare, seu firewall de aplicativo da Web (WAF) é capaz de atenuar e bloquear rapidamente ataques DDoS, spam, bots desnecessários, injeções de SQL, tentativas de hacking e muito mais.
- Entrega de CDN – a rede deles armazena automaticamente em cache os ativos estáticos e os serve por meio de sua rede global, fazendo com que os sites carreguem mais rapidamente. E como isso acontece no nível do DNS, você não precisa ter subdomínios separados para os ativos da CDN.
Usamos o plano Enterprise, mas para sites menores, a Cloudflare oferece CDN e DNS gratuitos, que basicamente fazem a mesma coisa com menos recursos.
3. Otimização de desempenho usando o WP Rocket
Para otimizar ainda mais o desempenho, usamos o WP Rocket, que é um dos melhores plug-ins de cache do WordPress no mercado. Isso significa que ele salva cópias de seu site para que as páginas carreguem mais rapidamente para os visitantes recorrentes.

O que mais gostamos no WP Rocket é que ele é o plug-in de otimização de desempenho mais abrangente do WordPress, portanto, precisamos apenas de uma ferramenta para lidar com várias tarefas diferentes.
Por que usamos o WP Rocket
- Pré-carregamento do cache – Normalmente, um plug-in de cache aguarda até que um usuário visite uma página para criar uma cópia em cache da mesma. O WP Rocket mantém automaticamente seu cache pronto, o que faz uma grande diferença no tempo de carregamento da página.
- Cache do navegador – o armazenamento de ativos estáticos, como imagens, JavaScript e CSS, no cache do navegador significa um carregamento mais rápido nas exibições de página subsequentes.
- Otimizaçãode arquivos – O WP Rocket ajuda a reduzir e otimizar o fornecimento de arquivos estáticos, como JavaScript e folhas de estilo. Tornar esses arquivos menores reduz significativamente o tempo total de carregamento da página.
Compartilhamos nossa experiência detalhada com esse plug-in em nossa análise do WP Rocket com prós e contras.
Quais configurações usamos no WP Rocket?
Temos as seguintes configurações do WP Rocket ativadas:
- Cache de página inteira
- Otimização de arquivos(redução de arquivos JS e CSS e fornecimento de CSS essencial)
- JavaScript diferido (atraso no carregamento de JS, o que ajuda a corrigir o problema de bloqueio de renderização )
- Carregamento lento de imagens e arquivos de mídia
Precisa de ajuda para usar essas configurações em seu site? Temos um guia passo a passo sobre como configurar o WP Rocket para obter os melhores resultados.
4. Enfileiramento de JavaScript e CSS
Otimizamos o fornecimento de arquivos JavaScript e CSS com o WP Rocket, mas, antes disso, garantimos que nosso site carregue apenas os arquivos JavaScript e CSS necessários para uma página.
A maneira mais fácil de fazer isso é usar plug-ins e temas do WordPress que seguem as práticas recomendadas de codificação do WordPress. Esses desenvolvedores só carregarão um script quando necessário.
No entanto, às vezes, o desenvolvedor de um plug-in ou tema não pode tomar essa decisão por você. Eles podem carregar scripts globalmente para melhorar a experiência do usuário.
Na WPBeginner, temos desenvolvedores internos para analisar esse problema. Removemos da fila os scripts e CSS desnecessários e os colocamos na fila onde for necessário.
⚠️Note: será difícil para usuários iniciantes sem habilidades de codificação. A tentativa de fazer isso pode danificar seu site ou causar um comportamento inesperado.
No entanto, os usuários com um conhecimento básico de codificação do WordPress podem fazer isso seguindo estas etapas.
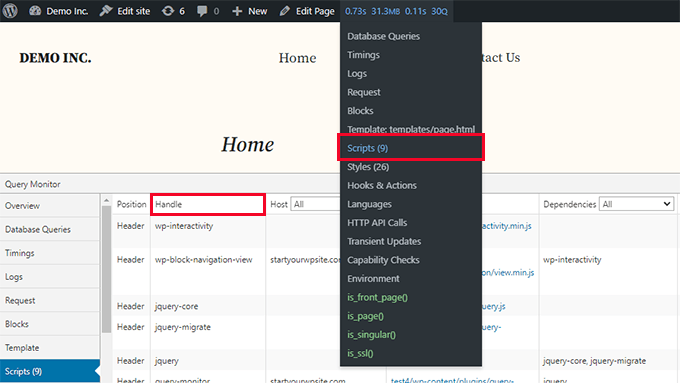
Primeiro, você precisa encontrar os scripts desnecessários. A maneira mais fácil de descobrir quais scripts e folhas de estilo estão sendo carregados é usar o plug-in Query Monitor.

Ele mostrará os arquivos JavaScript e CSS carregados em uma página, e você poderá descobrir quais são desnecessários.
Para retirar um script da fila, você precisa usar o identificador do script, conforme mostrado no Query Monitor. Depois disso, você pode usar o código a seguir para retirá-lo da fila:
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
Da mesma forma, para remover folhas de estilo desnecessárias, você pode usar o seguinte código:
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
Para obter mais detalhes, consulte nosso tutorial sobre como adicionar corretamente JavaScript e CSS no WordPress.
5. Descarregamento de estilos do Block Editor
Usamos o editor de blocos padrão do WordPress no WPBeginner. Ele é extremamente rápido, e a equipe principal de desenvolvimento do WordPress gasta muito tempo e recursos para melhorar seu desempenho.

Para aumentar ainda mais o desempenho, descarregamos alguns dos estilos do editor de blocos que não usamos no WPBeginner.
Isso reduz o tamanho do DOM e torna mais rápido para os navegadores processarem a página solicitada.
Na terminologia do navegador, o DOM é como o mapa de elementos e subelementos em uma página (cabeçalhos, texto, imagens, folhas de estilo, scripts e assim por diante)
Um DOM maior significa que o navegador gastará um pouco mais de tempo para processá-lo. Um DOM menor é processado rapidamente.
No entanto, o ganho de desempenho com isso não é tão grande, e não o recomendamos para a maioria dos usuários com sites WordPress menores.
6. Aprimoramentos de desempenho diversos
Além das dicas mencionadas acima, também temos práticas recomendadas para garantir melhores velocidades de carregamento da página.
Aqui estão algumas delas que você pode implementar facilmente em seu site:
- Imagens otimizadas – Nossa equipe garante que as capturas de tela, as imagens e a mídia que carregamos sejam altamente otimizadas para reduzir o tamanho do arquivo. Consulte nosso guia sobre como otimizar imagens para o WordPress.
- Otimize os trabalhos Cron – Os trabalhos Cron são tarefas agendadas do WordPress que são executadas em segundo plano para verificar atualizações, publicar posts agendados e assim por diante. Os plug-ins do WordPress também podem adicionar seus próprios processos em segundo plano. A otimização dos cron jobs reduz a carga do servidor e melhora o desempenho.
- Reduzir solicitações HTTP externas – Alguns plug-ins e ferramentas que você usa podem precisar carregar arquivos de domínios externos. O excesso dessas solicitações pode aumentar o tempo de carregamento da página. Para corrigir isso, consulte nosso tutorial sobre como desativar os arquivos CSS e JavaScript dos seus plug-ins.
Para obter um passo a passo mais detalhado sobre esses métodos e outras estratégias para melhorar o tempo de carregamento da página, siga nosso guia completo de velocidade e desempenho do WordPress.
Esperamos que este artigo tenha lhe dado insights sobre como aumentar a velocidade de carregamento da página em seus próprios sites. Talvez você também queira ver como aumentamos nossa lista de e-mails ou dar uma olhada em nosso guia de SEO para WordPress para aumentar seu tráfego orgânico.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!