Falls Sie es noch nicht wissen… Google hat einige wichtige Änderungen an seinen Website-Performance-Metriken namens Google Core Web Vitals vorgenommen.
Core Web Vitals hilft Ihnen zu messen, wie schnell Ihre Website lädt, wie schnell sie sichtbar wird und wie schnell sie für Ihre Nutzer bereit ist.
Google gab bekannt, dass Interaction to Next Paint (INP) nun eine stabile Core Web Vital Metrik ist und offiziell die First Input Delay (FID) ersetzt.
Viele unserer Leser haben uns gefragt, wie wir mit diesen Änderungen umgehen und es geschafft haben, die bestmögliche Seitenladegeschwindigkeit auf WPBeginner zu erreichen.
Wir verwenden alle standardmäßigen Best Practices zur Optimierung der WordPress-Leistung. Da WPBeginner jedoch sehr viel Traffic erhält, unternehmen wir auch einige zusätzliche Schritte, um die beste Benutzererfahrung zu gewährleisten.
In diesem Artikel verraten wir Ihnen die zusätzlichen Tipps, die wir verwenden, um die Seitenladegeschwindigkeit auf WPBeginner zu erhöhen. Die meisten von ihnen können auf jeder Website mit minimalem Aufwand verwendet werden.

Hinweis: Dieser Artikel ist Teil unserer WPBeginner Insider-Reihe, in der wir unser Fachwissen, unsere Tipps und die Tools, die wir zum Ausbau unseres Geschäfts nutzen, mit Ihnen teilen. WPBeginner Insider wird jeden zweiten Donnerstag veröffentlicht.
Hier ist ein kurzer Überblick über alle Punkte, die wir in diesem Artikel besprechen werden:
Warum ist die Ladegeschwindigkeit einer Seite wichtig?
Die Seitenladegeschwindigkeit gibt an, wie schnell Ihre Website angezeigt wird, wenn ein Benutzer auf einen Link zu ihr klickt.
Eine schneller ladende Website macht die Nutzer glücklich, weil sie die benötigten Informationen sofort erhalten. Andererseits kann eine langsam ladende Website sie dazu zwingen, die Seite zu verlassen.
Quelle: ThinkWithGoogle
Hier sind einige weitere Gründe, warum die Ladegeschwindigkeit einer Seite so wichtig ist:
- Verbessert das Engagement der Benutzer: Eine schnell ladende Website hält die Besucher bei der Stange und ermöglicht ihnen einen schnellen Zugriff auf Informationen. Wenn die Nutzer mehr Zeit auf einer Website verbringen, ist die Wahrscheinlichkeit höher, dass sie etwas kaufen oder konvertieren.
- Verbessert die Platzierung in Suchmaschinen: Aufgrund der besseren Benutzerfreundlichkeit bevorzugen Suchmaschinen schnell ladende Websites und stufen sie höher ein.
- Entscheidend für mobile Nutzer: Geschwindigkeit ist besonders wichtig für das mobile Surfen. Die Wahrscheinlichkeit, dass mobile Nutzer eine langsame Website verlassen, ist doppelt so hoch wie bei Desktop-Nutzern.
- Schafft Vertrauen und Autorität: Eine schnell ladende Website wirkt zuverlässiger und professioneller, was Ihnen helfen kann, die Nutzer zu überzeugen, bei Ihrem Unternehmen zu kaufen.
Zusammenfassend lässt sich sagen, dass die Ladegeschwindigkeit einer Seite das allgemeine Nutzererlebnis verbessert und die Kundenzufriedenheit und -bindung erhöht.
Wie wir die Seitenladegeschwindigkeit auf WPBeginner verbessern
Wir wenden alle Standard-Best-Practices aus unserem WordPress-Handbuch zur Leistungs- und Geschwindigkeitsoptimierung an.
Darüber hinaus haben wir einige zusätzliche Schritte unternommen, um die Leistung von WordPress auf WPBeginner weiter zu steigern.
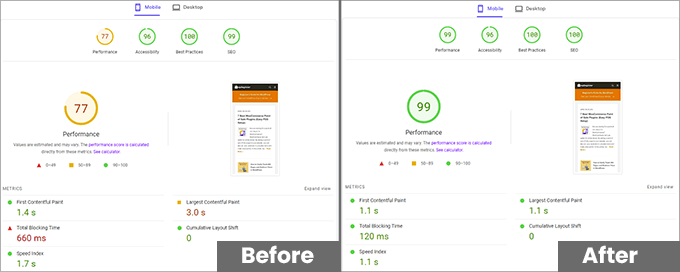
Hier ist ein aktueller Screenshot unserer Leistungsoptimierung vor und nach den von uns implementierten Techniken.

Wenn Sie einen ähnlichen Test für Ihre Website durchführen und Ihren Google Core Web Vitals-Wert sehen möchten, verwenden Sie das PageSpeed Insights-Tool. Geben Sie einfach die URL ein, die Sie testen möchten, und klicken Sie auf die Schaltfläche „Analysieren“.

Das Tool analysiert die Webseite ein paar Sekunden lang und zeigt Ihnen dann die Testergebnisse an.
Schauen wir uns nun die Schritte an, die wir unternommen haben, um dieses Ergebnis zu erzielen.
1. Schnellere Hosting-Plattform
Mit jahrelanger Erfahrung im Betrieb von WordPress-basierten Unternehmen haben wir gelernt, wie wichtig es ist, das beste WordPress-Hosting zu wählen.
Für kleine Websites können Sie mit einem der führenden Hosting-Unternehmen wie Bluehost oder Hostinger beginnen.
WPBeginner ist jedoch eine größere Website mit einem hohen Verkehrsaufkommen. Shared- oder VPS-Hosting-Angebote sind in diesem Umfang zu begrenzt.
Aus diesem Grund wird WPBeginner auf der Enterprise Cloud Infrastructure von SiteGround gehostet, die auf der Google Cloud Platform läuft.

Warum wir SiteGround verwenden
- Die Enterprise-Hosting-Infrastruktur von SiteGround verfügt über mehrere Schichten von Redundanzen, die eine maximale Betriebszeit gewährleisten.
- Es läuft auf der Google Cloud Platform, die mit dem hochmodernen Netzwerk von Google verbunden ist und die schnellsten Geschwindigkeiten von allen Punkten der Welt aus gewährleistet.
- Es reduziert die Kosten und Schwierigkeiten, die mit der Verwaltung einzelner dedizierter Hosting-Server verbunden sind.
- SiteGrounds hauseigene Verbesserungen, wie Ultrafast PHP, schnelleres MySQL und Brotli-Kompression, sorgen für einen zusätzlichen Leistungsschub.
- Wir haben aus erster Hand Erfahrung in der Zusammenarbeit mit dem SiteGround-Supportteam. Das Fachwissen der Techniker, die schnellen Reaktionszeiten und die allgemeine Hilfsbereitschaft haben uns immer beeindruckt.
Weitere Einzelheiten finden Sie in unserem Artikel darüber, warum WPBeginner zu SiteGround Hosting gewechselt hat.
Das Beste daran ist, dass all diese Vorteile von SiteGround nicht nur auf ihre Unternehmenskunden beschränkt sind. Alle SiteGround Shared-Hosting-Konten werden auch auf der Google Cloud Platform gehostet.
Derzeit bieten sie auch einen großzügigen Rabatt für WPBeginner-Benutzer mit einem kostenlosen Domainnamen. Der Preis beginnt bei 2,99 $ pro Monat, was recht erschwinglich ist, wenn man die Technologie und das Niveau der angebotenen Dienstleistungen berücksichtigt.
→ Klicken Sie hier, um dieses exklusive SiteGround-Angebot in Anspruch zu nehmen ←
2. Cloudflare DNS
In einem früheren WPBeginner Insider Artikel haben wir unsere Fallstudie über den Wechsel von Sucuri zu Cloudflare vorgestellt.
Abgesehen von der Sicherheit bietet WPBeginner durch die Verwendung des Cloudflare-DNS einen erheblichen Leistungsvorteil.
DNS (Domain Name System) ist wie ein Telefonbuch für Websites.
Wenn Sie die Adresse einer Website in Ihren Browser eingeben oder auf einen Link klicken, sucht ein DNS-Dienst nach dem Domänennamen und leitet Ihre Website an die IP-Adresse der betreffenden Website weiter.
Normalerweise verwenden Websites die Nameserver ihres Hosting-Unternehmens zur Verwaltung des DNS. Diese sind nicht so schnell wie Cloudflare, das die DNS-Auflösung am Netzwerkrand in jedem seiner Rechenzentren in über 310 Städten weltweit ermöglicht.
Warum wir Cloudflare DNS verwenden
- Schnellste DNS-Auflösung – Das globale Netzwerk von Cloudflare ermöglicht die DNS-Auflösung am nächstgelegenen Standort eines jeden Nutzers.
- Integrierte Sicherheit – Da der gesamte Datenverkehr über Cloudflare DNS läuft, ist die Web Application Firewall (WAF) in der Lage, DDoS-Angriffe, Spam, unnötige Bots, SQL-Injections, Hacking-Versuche und vieles mehr schnell zu entschärfen und zu blockieren.
- CDN-Bereitstellung – Ihr Netzwerk speichert statische Inhalte automatisch im Cache und stellt sie über sein globales Netzwerk bereit, sodass Websites schneller geladen werden. Und da dies auf DNS-Ebene geschieht, brauchen Sie keine separaten Subdomänen für CDN-Assets zu haben.
Wir nutzen den Enterprise-Tarif, aber für kleinere Websites bietet Cloudflare ein kostenloses CDN und DNS an, das im Wesentlichen das Gleiche mit weniger Funktionen leistet.
3. Performance-Optimierung mit WP Rocket
Zur weiteren Leistungsoptimierung verwenden wir WP Rocket, eines der besten WordPress-Caching-Plugins auf dem Markt. Das bedeutet, dass es Kopien Ihrer Website speichert, damit die Seiten für wiederkehrende Besucher schneller geladen werden.

Was uns an WP Rocket am besten gefällt, ist, dass es das umfassendste Plugin zur Optimierung der WordPress-Performance ist, so dass wir nur ein einziges Tool benötigen, um viele verschiedene Aufgaben zu erledigen.
Warum wir WP Rocket verwenden
- Cache Preloading – Normalerweise wartet ein Cache-Plugin, bis ein Benutzer eine Seite besucht, um eine Cache-Kopie davon zu erstellen. WP Rocket hält Ihren Cache automatisch bereit, was einen großen Unterschied in der Seitenladezeit macht.
- Browser-Caching – Das Speichern von statischen Elementen wie Bildern, JavaScript und CSS im Browser-Cache ermöglicht ein schnelleres Laden bei nachfolgenden Seitenaufrufen.
- Datei-Optimierung – WP Rocket hilft Ihnen, statische Dateien wie JavaScript und Stylesheets zu minimieren und zu optimieren. Durch die Verkleinerung dieser Dateien wird die Ladezeit der Seite insgesamt erheblich verkürzt.
Wir haben unsere detaillierten Erfahrungen mit diesem Plugin in unserem WP Rocket Testbericht mit Vor- und Nachteilen geteilt.
Welche Einstellungen verwenden wir in WP Rocket?
Wir haben die folgenden WP Rocket-Einstellungen aktiviert:
- Vollständige Zwischenspeicherung von Seiten
- Datei-Optimierung(Verkleinerung von JS- und CSS-Dateien und Auslieferung kritischer CSS)
- JavaScript verzögert (verzögert das Laden von JS, wodurch das Problem der Rendering-Blockierung gelöst wird)
- Langsames Laden von Bildern und Mediendateien
Benötigen Sie Hilfe bei der Verwendung dieser Einstellungen auf Ihrer Website? Wir haben eine Schritt-für-Schritt-Anleitung zur Einrichtung von WP Rocket, um die besten Ergebnisse zu erzielen.
4. Einreihen von JavaScript und CSS
Wir optimieren die Auslieferung von JavaScript- und CSS-Dateien mit WP Rocket, aber vorher stellen wir sicher, dass unsere Website nur die JavaScript- und CSS-Dateien lädt, die für eine Seite benötigt werden.
Am einfachsten geht das mit WordPress-Plugins und -Themes, die den Best Practices für die WordPress-Programmierung folgen. Diese Entwickler laden ein Skript nur bei Bedarf.
Manchmal kann ein Plugin- oder Theme-Entwickler diese Entscheidung jedoch nicht für Sie treffen. Sie können Skripte global laden, um die Benutzerfreundlichkeit zu verbessern.
Bei WPBeginner haben wir eigene Entwickler, die sich um dieses Problem kümmern. Wir entfernen unnötige Skripte und CSS aus der Warteschlange und fügen sie bei Bedarf wieder ein.
⚠️Note: Für Anfänger ohne Programmierkenntnisse wird es schwierig sein, dies zu erreichen. Der Versuch, dies zu tun, kann Ihre Website zerstören oder zu unerwartetem Verhalten führen.
Benutzer mit grundlegenden Kenntnissen der WordPress-Programmierung können dies jedoch mit den folgenden Schritten tun.
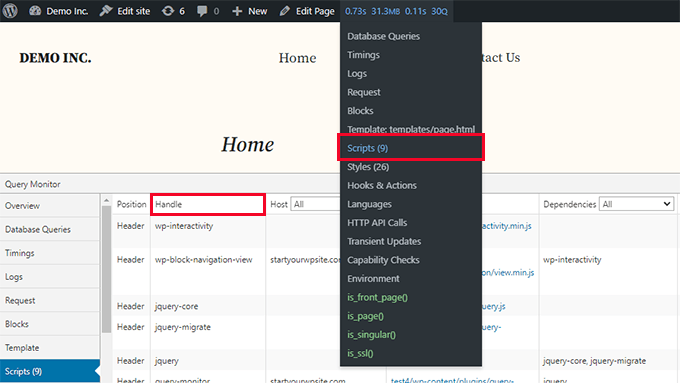
Zunächst müssen Sie die unnötigen Skripte finden. Der einfachste Weg, um herauszufinden, welche Skripte und Stylesheets geladen werden, ist die Verwendung des Plugins Query Monitor.

Es zeigt Ihnen die auf einer Seite geladenen JavaScript- und CSS-Dateien an, und Sie können dann herausfinden, welche davon unnötig sind.
Um ein Skript aus der Warteschlange zu entfernen, müssen Sie das Skript-Handle verwenden, wie in Query Monitor gezeigt. Danach können Sie den folgenden Code verwenden, um es aus der Warteschlange zu entfernen:
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
Um unnötige Stylesheets zu entfernen, können Sie den folgenden Code verwenden:
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
Weitere Einzelheiten finden Sie in unserem Tutorial über das richtige Hinzufügen von JavaScript und CSS in WordPress.
5. Entladen von Blockeditor-Styles
Wir verwenden den Standard-WordPress-Blockeditor auf WPBeginner. Er ist extrem schnell, und das WordPress-Entwicklungsteam wendet viel Zeit und Ressourcen auf, um seine Leistung zu verbessern.

Um die Leistung weiter zu steigern, entladen wir einige der Stile des Blockeditors, die wir in WPBeginner nicht verwenden.
Dadurch wird die DOM-Größe reduziert und die angeforderte Seite kann von den Browsern schneller verarbeitet werden.
In der Browser-Terminologie ist das DOM eine Art Karte der Elemente und Unterelemente einer Seite (Überschriften, Text, Bilder, Stylesheets, Skripte usw.)
Ein größeres DOM bedeutet, dass der Browser ein wenig mehr Zeit für die Verarbeitung benötigt. Ein kleineres DOM wird schnell verarbeitet.
Allerdings ist der Leistungsgewinn dadurch nicht sehr groß, und wir würden es den meisten Benutzern mit kleineren WordPress-Websites nicht empfehlen.
6. Verschiedene Leistungsverbesserungen
Abgesehen von den oben genannten Tipps haben wir auch bewährte Verfahren eingeführt, um eine bessere Ladegeschwindigkeit der Seiten zu gewährleisten.
Hier sind einige von ihnen, die Sie leicht auf Ihrer Website implementieren können:
- Optimierte Bilder – Unser Team stellt sicher, dass die Screenshots, Bilder und Medien, die wir hochladen, hoch optimiert sind, um die Dateigröße zu reduzieren. Siehe unseren Leitfaden zur Optimierung von Bildern für WordPress.
- Optimieren Sie Cron-Jobs – Cron-Jobs sind geplante WordPress-Aufgaben, die im Hintergrund laufen, um nach Updates zu suchen, geplante Beiträge zu veröffentlichen usw. WordPress-Plugins können auch ihre eigenen Hintergrundprozesse hinzufügen. Die Optimierung von Cron-Jobs verringert die Serverlast und verbessert die Leistung.
- Reduzieren Sie externe HTTP-Anfragen – Einige Plugins und Tools, die Sie verwenden, müssen möglicherweise Dateien von externen Domains laden. Zu viele dieser Anfragen können die Ladezeit einer Seite verlängern. Um dies zu beheben, sehen Sie sich unsere Anleitung zur Deaktivierung der CSS-Dateien und JavaScript Ihrer Plugins an.
Für einen detaillierteren Überblick über diese Methoden und andere Strategien zur Verbesserung der Ladezeit Ihrer Seite können Sie unseren vollständigen WordPress-Leitfaden für Geschwindigkeit und Leistung lesen.
Wir hoffen, dass dieser Artikel Ihnen einen Einblick gegeben hat, wie Sie die Ladegeschwindigkeit Ihrer eigenen Website erhöhen können. Vielleicht möchten Sie auch sehen, wie wir unsere E-Mail-Liste erweitern oder einen Blick auf unseren WordPress-SEO-Leitfaden werfen, um Ihren organischen Traffic zu erhöhen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!