Au cas où vous ne le sauriez pas encore… Google a apporté d’importantes modifications à ses indicateurs de performance des sites web, appelés Google Core Web Vitals.
Core Web Vitals vous aide à mesurer la vitesse de chargement de votre site web, la rapidité avec laquelle il devient visible et la rapidité avec laquelle il est prêt pour vos utilisateurs.
Google a annoncé que l’Interaction to Next Paint (INP) est désormais une mesure stable de Core Web Vital, et a officiellement remplacé le First Input Delay (FID).
Beaucoup de nos lecteurs nous ont demandé comment nous faisions pour gérer ces changements et obtenir la meilleure vitesse de chargement possible sur WPBeginner.
Nous utilisons toutes les meilleures pratiques standards d’optimisation des performances de WordPress. Cependant, WPBeginner reçoit beaucoup de trafic, nous prenons donc quelques mesures supplémentaires pour assurer la meilleure expérience utilisateur.
Dans cet article, nous allons révéler ces astuces supplémentaires que nous utilisons pour augmenter la vitesse de chargement des pages sur WPBeginner. La plupart d’entre elles peuvent être utilisées sur n’importe quel site web avec un minimum d’effort.

Note : Cet article fait partie de notre série WPBeginner Ins ider, dans laquelle nous partageons l’expertise, les conseils et les outils que nous utilisons pour développer notre activité. WPBeginner Insider est publié un jeudi sur deux.
Voici un aperçu rapide de tous les éléments dont nous parlerons dans cet article :
Pourquoi la vitesse de chargement des pages est-elle importante ?
La vitesse de chargement des pages est la vitesse à laquelle votre site web s’affiche lorsqu’un utilisateur clique sur un lien vers celui-ci.
Un site web qui se charge plus rapidement rend les utilisateurs heureux parce qu’ils peuvent obtenir immédiatement les informations dont ils ont besoin. En revanche, un site à chargement lent peut les obliger à quitter le site.
Source : ThinkWithGoogle
Voici d’autres raisons pour lesquelles la vitesse de chargement des pages est si importante :
- Améliore l’engagement des utilisateurs : Un site web à chargement rapide maintient l’intérêt des visiteurs, leur permettant d’accéder rapidement aux informations. Lorsque les utilisateurs passent plus de temps sur un site, ils sont plus susceptibles de dépenser ou de convertir.
- Améliore le classement dans les moteurs de recherche : En raison de l’amélioration de l’expérience utilisateur, les moteurs de recherche favorisent les sites web à chargement rapide en les classant plus haut.
- Crucial pour les utilisateurs mobiles : La vitesse est particulièrement importante pour la navigation mobile. Les utilisateurs mobiles sont deux fois plus susceptibles de quitter un site web lent que les utilisateurs d’ordinateurs de bureau.
- Renforcement de la confiance et de l’autorité : Un site à chargement rapide semble plus fiable et plus professionnel, ce qui peut vous aider à convaincre les utilisateurs d’acheter auprès de votre entreprise.
En résumé, la vitesse de chargement des pages améliore l’expérience globale de l’utilisateur, ce qui accroît la satisfaction et l’engagement des clients.
Comment nous améliorons la vitesse de chargement des pages sur WPBeginner
Nous appliquons toutes les meilleures pratiques standard de notre manuel d’optimisation des performances et de la vitesse de WordPress.
En outre, nous avons également pris des mesures supplémentaires pour améliorer les performances de WordPress sur WPBeginner.
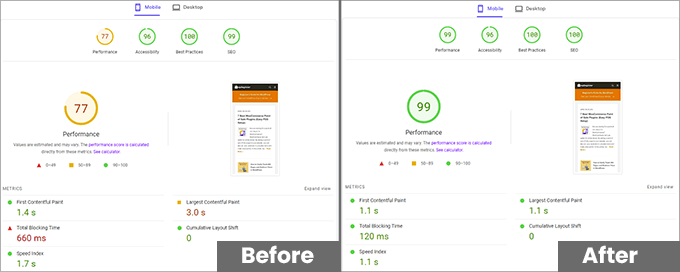
Voici une capture d’écran récente de notre optimisation des performances avant et après les techniques que nous avons mises en œuvre.

Si vous souhaitez effectuer un test similaire pour votre site web et voir votre score Google Core Web Vitals, utilisez l’outil PageSpeed Insights. Il vous suffit de saisir l’URL que vous souhaitez tester et de cliquer sur le bouton « Analyser ».

L’outil analysera la page web pendant quelques secondes et vous montrera ensuite les résultats du test.
Examinons maintenant les étapes que nous avons suivies pour obtenir ce score de performance.
1. Plate-forme d’hébergement plus rapide
Avec des années d’expérience dans la gestion d’entreprises basées sur WordPress, nous avons appris l’importance de choisir le meilleur hébergement WordPress.
Pour les petits sites web, vous pouvez commencer avec l’un des principaux hébergeurs comme Bluehost ou Hostinger.
Cependant, WPBeginner est un site web plus important avec un volume de trafic élevé. Les plans d’hébergement partagés ou VPS sont trop limités à cette échelle.
C’est pourquoi WPBeginner est hébergé sur l’Enterprise Cloud Infrastructure de SiteGround, qui fonctionne sur la Google Cloud Platform.

Pourquoi nous utilisons SiteGround
- L’infrastructure d’hébergement de niveau entreprise de SiteGround comporte plusieurs couches de redondances, ce qui garantit une disponibilité maximale.
- Il fonctionne sur la plateforme Google Cloud, qui est connectée au réseau de pointe de Google, garantissant les vitesses les plus rapides depuis tous les points du globe.
- Il réduit les coûts et les difficultés liés à la gestion de serveurs d’hébergement dédiés individuels.
- Les améliorations internes de SiteGround, telles que PHP ultra-rapide, MySQL plus rapide et la compression Brotli, donnent un coup de pouce supplémentaire à la performance.
- Nous avons une expérience de première main avec l’équipe d’assistance de SiteGround. L’expertise de leurs ingénieurs, les temps de réponse rapides et la serviabilité générale nous ont toujours impressionnés.
Pour plus de détails, vous pouvez consulter notre article sur les raisons pour lesquelles WPBeginner est passé à l’hébergement SiteGround.
La meilleure partie est que tous ces avantages de SiteGround ne sont pas seulement limités à leurs clients d’entreprise. Tous les comptes d’hébergement partagé SiteGround sont également hébergés sur Google Cloud Platform.
Actuellement, ils offrent également une généreuse réduction aux utilisateurs de WPBeginner avec un nom de domaine gratuit. L’abonnement commence à 2,99 $ par mois, ce qui est tout à fait abordable si l’on considère la technologie et le niveau de service fourni.
→ Cliquez ici pour réclamer cette offre exclusive de SiteGround ←
2. Cloudflare DNS
Dans un article précédent de WPBeginner Insider, nous avons partagé notre étude de cas sur le passage de Sucuri à Cloudflare.
Outre la sécurité, l’utilisation du DNS Cloudflare donne à WPBeginner un avantage significatif en termes de performance.
LeDNS (Domain Name System) est une sorte d’annuaire téléphonique pour les sites web.
Lorsque vous entrez l’adresse d’un site web dans votre navigateur ou que vous cliquez sur un lien, un service DNS recherche le nom de domaine et dirige votre site web vers l’adresse IP de ce site web particulier.
Normalement, les sites web utilisent les serveurs de noms de leur hébergeur pour gérer le DNS. Ceux-ci ne sont pas aussi rapides que Cloudflare, qui permet la résolution DNS à la périphérie du réseau dans chacun de ses centres de données répartis dans plus de 310 villes dans le monde.
Pourquoi nous utilisons les DNS de Cloudflare
- Résolution DNS la plus rapide – Le réseau mondial de Cloudflare permet de résoudre les DNS à l’endroit le plus proche de l’utilisateur.
- Sécurité intégrée – Comme tout le trafic passe par le DNS de Cloudflare, leur pare-feu d’application web (WAF) est capable d’atténuer et de bloquer rapidement les attaques DDoS, le spam, les robots inutiles, les injections SQL, les tentatives de piratage, et bien plus encore.
- Livraison CDN – Leur réseau met automatiquement en cache les ressources statiques et les diffuse via leur réseau mondial, ce qui accélère le chargement des sites web. Et comme cela se passe au niveau du DNS, vous n’avez pas besoin d’avoir des sous-domaines distincts pour les ressources CDN.
Nous utilisons le plan Entreprise, mais pour les sites web plus petits, Cloudflare propose un CDN et un DNS gratuits, qui font essentiellement la même chose avec moins de fonctionnalités.
3. Optimisation des performances avec WP Rocket
Pour optimiser davantage les performances, nous utilisons WP Rocket, qui est l’un des meilleurs plugins de mise en cache WordPress sur le marché. Cela signifie qu’il enregistre des copies de votre site web afin que les pages se chargent plus rapidement pour les visiteurs récurrents.

Ce que nous aimons le plus à propos de WP Rocket, c’est qu’il s’agit du plugin d’optimisation des performances de WordPress le plus complet, de sorte que nous n’avons besoin que d’un seul outil pour gérer un grand nombre de tâches différentes.
Pourquoi nous utilisons WP Rocket
- Préchargement du cache – Habituellement, un plugin de cache attend qu’un utilisateur visite une page pour créer une copie en cache de celle-ci. WP Rocket garde automatiquement votre cache prêt, ce qui fait une grande différence dans le temps de chargement des pages.
- Mise en cache du navigateur – Le stockage de ressources statiques telles que les images, JavaScript et CSS dans la mémoire cache du navigateur permet un chargement plus rapide des pages suivantes.
- Optimisation des fichiers – WP Rocket vous aide à minifier et optimiser la livraison de fichiers statiques comme JavaScript et les feuilles de style. La réduction de la taille de ces fichiers permet de réduire considérablement le temps de chargement de la page.
Nous avons partagé notre expérience détaillée avec ce plugin dans notre avis WP Rocket avec les avantages et les inconvénients.
Quels sont les paramètres utilisés dans WP Rocket ?
Nous avons activé les paramètres suivants de WP Rocket :
- Mise en cache complète des pages
- Optimisation des fichiers(minification des fichiers JS et CSS et livraison des CSS critiques)
- JavaScript deferred (retarder le chargement de JS, ce qui permet de résoudre le problème de blocage du rendu )
- Chargement paresseux des images et des fichiers multimédias
Besoin d’aide pour utiliser ces paramètres sur votre site ? Nous avons un guide étape par étape sur la configuration de WP Rocket pour obtenir les meilleurs résultats.
4. Mise en file d’attente de JavaScript et CSS
Nous optimisons la livraison des fichiers JavaScript et CSS avec WP Rocket, mais avant cela, nous nous assurons que notre site web ne charge que les fichiers JavaScript et CSS nécessaires à une page.
Le moyen le plus simple d’y parvenir est d’utiliser des plugins et des thèmes WordPress qui respectent les meilleures pratiques de codage de WordPress. Ces développeurs ne chargeront un script qu’en cas de besoin.
Cependant, il arrive que le développeur d’un plugin ou d’un thème ne puisse pas prendre cette décision à votre place. Ils peuvent charger les scripts globalement pour une meilleure expérience utilisateur.
Chez WPBeginner, nous avons des développeurs internes qui s’occupent de ce problème. Nous supprimons les scripts et CSS inutiles et les remettons en file d’attente là où c’est nécessaire.
⚠️Note: Il sera difficile pour les utilisateurs débutants n’ayant aucune compétence en matière de codage d’atteindre cet objectif. Une telle tentative risque d’endommager votre site ou de provoquer un comportement inattendu.
Cependant, les utilisateurs ayant une compréhension de base du codage WordPress peuvent le faire en suivant les étapes suivantes.
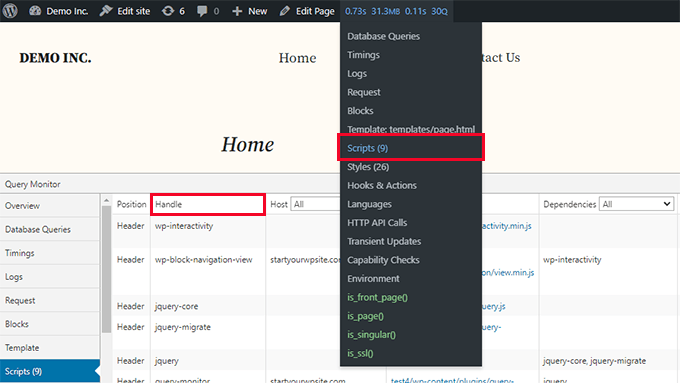
Tout d’abord, vous devez trouver les scripts inutiles. Le moyen le plus simple de savoir quels scripts et feuilles de style sont chargés est d’utiliser le plugin Query Monitor.

Il vous montrera les fichiers JavaScript et CSS chargés sur une page, et vous pourrez alors déterminer ceux qui sont inutiles.
Pour retirer un script de la file d’attente, vous devez utiliser la poignée de script comme indiqué dans Query Monitor. Ensuite, vous pouvez utiliser le code suivant pour le mettre en déshérence :
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
De même, pour supprimer les feuilles de style inutiles, vous pouvez utiliser le code suivant :
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
Pour plus de détails, consultez notre tutoriel sur la façon d’ajouter correctement JavaScript et CSS dans WordPress.
5. Déchargement des styles de l’éditeur de blocs
Nous utilisons l’éditeur de blocs par défaut de WordPress sur WPBeginner. Il est extrêmement rapide, et l’équipe de développement de WordPress consacre beaucoup de temps et de ressources à l’amélioration de ses performances.

Pour améliorer les performances, nous déchargeons certains styles de l’éditeur de blocs que nous n’utilisons pas sur WPBeginner.
Cela réduit la taille du DOM et permet aux navigateurs de traiter plus rapidement la page demandée.
Dans la terminologie des navigateurs, le DOM est comme la carte des éléments et sous-éléments d’une page (titres, texte, images, feuilles de style, scripts, etc.).
Un DOM plus grand signifie que le navigateur passera un peu plus de temps à le traiter. Un DOM plus petit est traité rapidement.
Cependant, le gain de performance n’est pas très important et nous ne le recommandons pas à la plupart des utilisateurs de sites WordPress de petite taille.
6. Améliorations diverses des performances
Outre les conseils mentionnés ci-dessus, nous avons également mis en place des meilleures pratiques pour garantir une meilleure vitesse de chargement des pages.
En voici quelques-unes que vous pouvez facilement mettre en œuvre sur votre site web :
- Images optimisées – Notre équipe s’assure que les captures d’écran, les images et les médias que nous téléchargeons sont hautement optimisés pour réduire la taille du fichier. Consultez notre guide sur l ‘optimisation des images pour WordPress.
- Optimiser les tâches C ron – Les tâches Cron sont des tâches WordPress programmées qui s’exécutent en arrière-plan pour vérifier les mises à jour, publier des articles programmés, etc. Les plugins WordPress peuvent également ajouter leurs propres processus en arrière-plan. L’optimisation des tâches Cron permet de réduire la charge du serveur et d’améliorer les performances.
- Réduire les requêtes HTTP externes – Certains plugins et outils que vous utilisez peuvent avoir besoin de charger des fichiers à partir de domaines externes. Un trop grand nombre de ces requêtes peut augmenter le temps de chargement des pages. Pour y remédier, vous pouvez consulter notre tutoriel sur la manière de désactiver les fichiers CSS et JavaScript de vos plugins.
Pour une présentation plus détaillée de ces méthodes et d’autres stratégies visant à améliorer le temps de chargement de vos pages, vous pouvez suivre notre guide complet sur la vitesse et les performances de WordPress.
Nous espérons que cet article vous a donné des indications sur la manière d’améliorer la vitesse de chargement des pages de vos propres sites web. Vous voudrez peut-être aussi voir comment nous développons notre liste d’emails ou jeter un coup d’œil à notre guide de référencement WordPress pour augmenter votre trafic organique.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!