Você já se perguntou como os plug-ins do WordPress afetam o tempo de carregamento do seu site? Os plug-ins do WordPress permitem que você adicione recursos ao seu site, mas eles também podem afetar a velocidade do site. Neste artigo, mostraremos como os plug-ins do WordPress afetam o tempo de carregamento do seu site e como você pode controlá-los com mais eficiência.
Como funcionam os plug-ins do WordPress?
Os plug-ins do WordPress são como aplicativos para o seu site WordPress. Você pode instalá-los para adicionar mais recursos ao seu site, como formulários de contato, galerias de fotos ou uma loja de comércio eletrônico.
Quando alguém visita seu site, o WordPress primeiro carrega seus arquivos principais e, em seguida, carrega todos os seus plug-ins ativos.
Para obter mais detalhes, dê uma olhada em nosso artigo sobre o que são plug-ins do WordPress? E como eles funcionam?
Como os plug-ins podem afetar o tempo de carregamento do site?
Cada plug-in do WordPress oferece funcionalidades e recursos diferentes. Para isso, alguns plug-ins fazem chamadas ao banco de dados no back-end, enquanto outros carregam ativos no front-end, como folhas de estilo CSS, arquivos JavaScript, imagens etc.
Fazer consultas a bancos de dados e carregar ativos aumenta o tempo de carregamento do seu site. A maioria dos plug-ins faz uma solicitação HTTP para carregar ativos como scripts, CSS e imagens. Cada solicitação aumenta o tempo de carregamento da página do seu site.
Quando feito corretamente, o impacto no desempenho geralmente não é muito perceptível.
No entanto, se você estiver usando vários plugins que fazem muitas solicitações http para carregar arquivos e ativos, isso afetará o desempenho do seu site e a experiência do usuário.
Como verificar os arquivos carregados pelos plug-ins do WordPress?
Para ver como os plug-ins estão afetando o tempo de carregamento da página, é necessário verificar os arquivos carregados pelos plug-ins do WordPress.
Há várias ferramentas que você pode usar para descobrir isso.
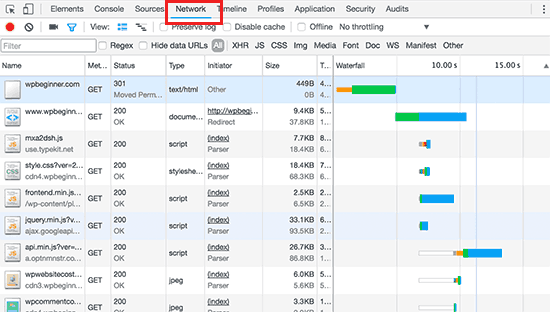
Você pode usar as ferramentas de desenvolvedor do seu navegador (Inspect no Google Chrome e Inspect Element no Firefox).
Basta acessar seu site e clicar com o botão direito do mouse para selecionar Inspecionar. Isso abrirá o painel de ferramentas do desenvolvedor.
Você precisa clicar na guia “Rede” e, em seguida, recarregar o site. À medida que a página for recarregada, você poderá ver como o navegador carrega cada arquivo.
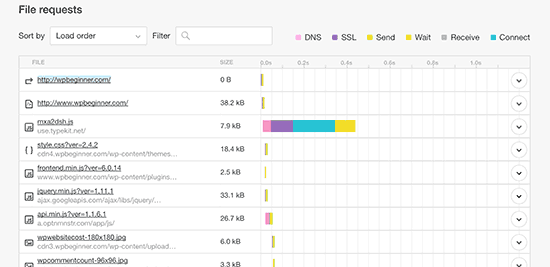
Você também pode usar ferramentas de terceiros, como Pingdom e GTmetrix, para ver isso. Entre outras informações úteis, essas ferramentas também mostrarão todos os arquivos carregados e quanto tempo eles levaram para carregar.
Quantos plug-ins são demais?
Ao ver esses arquivos sendo carregados, você pode começar a se perguntar: quantos plug-ins devo usar no meu site? Quantos plug-ins são demais?
A resposta realmente depende do conjunto de plug-ins que você está usando em seu site.
Um único plugin ruim pode carregar 12 arquivos, enquanto vários plugins bons adicionarão apenas alguns arquivos extras.
Todos os plug-ins bem codificados tentam manter os arquivos que carregam em um nível mínimo. Entretanto, nem todos os desenvolvedores de plugins são tão cuidadosos. Alguns plug-ins carregam arquivos em cada carregamento de página, mesmo quando não precisam desses arquivos.
Se você estiver usando muitos desses plug-ins, isso começará a afetar o desempenho do seu site.
Como manter os plug-ins sob controle?
A coisa mais importante que você pode fazer em seu site WordPress é usar somente plug-ins bem codificados, com boas avaliações e recomendados por fontes confiáveis.
Consulte nosso guia sobre como descobrir quais plug-ins do WordPress.
Se você achar que um plug-in do WordPress está afetando o carregamento do seu site, procure um plug-in melhor que faça o mesmo trabalho, mas melhor.
Em seguida, você precisa começar a usar o cache e a CDN para melhorar ainda mais o desempenho e a velocidade do seu site.
Outro fator que você deve considerar é a hospedagem do seu site. Se os servidores de hospedagem não estiverem devidamente otimizados, isso aumentará o tempo de resposta do seu site.
Isso significa que não apenas os plug-ins, mas o desempenho geral do seu site será mais lento. Certifique-se de que está usando uma das melhores empresas de hospedagem WordPress.
Como último recurso, você pode desinstalar os plug-ins sem os quais pode viver. Analise cuidadosamente os plug-ins instalados em seu site e veja se é possível desinstalar alguns deles. Essa não é a solução ideal, pois você terá que comprometer os recursos em prol da velocidade.
Otimizar manualmente os ativos do plug-in do WordPress
Os usuários avançados do WordPress podem tentar gerenciar como os plug-ins do WordPress carregam os arquivos em seus sites. Isso requer algum conhecimento de codificação e algumas habilidades de depuração.
A maneira correta de carregar scripts e folhas de estilo no WordPress é usar as funções wp_enqueue_style e wp_enqueue_script.
A maioria dos desenvolvedores de plugins do WordPress as utiliza para carregar arquivos de plugins. O WordPress também vem com funções fáceis para cancelar o registro desses scripts e folhas de estilo.
No entanto, se você simplesmente desativar o carregamento desses scripts e folhas de estilo, isso quebrará seus plugins e eles não funcionarão corretamente. Para corrigir isso, você precisará copiar e colar esses estilos e scripts na folha de estilo e nos arquivos JavaScript do seu tema.
Dessa forma, você poderá carregar todos eles de uma só vez, minimizando as solicitações http e diminuindo efetivamente o tempo de carregamento da página.
Vamos ver como cancelar facilmente o registro de folhas de estilo e arquivos JavaScript no WordPress.
Desativar as folhas de estilo do plug-in no WordPress
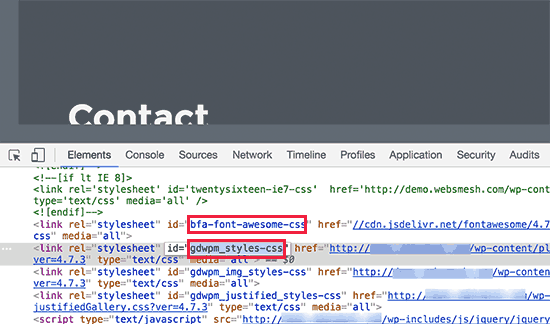
Primeiro, você precisará encontrar o nome ou o identificador da folha de estilo que deseja cancelar o registro. Você pode localizá-lo usando a ferramenta de inspeção do navegador.
Depois de encontrar o identificador da folha de estilo, você pode cancelar o registro adicionando este código ao arquivo functions.php do seu tema ou a um plug-in específico do site.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
}
Você pode cancelar o registro de quantos identificadores de estilo desejar nessa função. Por exemplo, se você tiver mais de um plug-in para o qual deseja cancelar o registro da folha de estilo, faça isso da seguinte forma:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
wp_deregister_style( 'bfa-font-awesome-css' );
wp_deregister_style( 'some-other-stylesheet-handle' );
}
Lembre-se de que o cancelamento do registro dessas folhas de estilo afetará os recursos do plug-in em seu site. É necessário copiar o conteúdo de cada folha de estilo que você cancelar o registro e colá-lo na folha de estilo do seu tema do WordPress ou adicioná-lo como CSS personalizado.
Desativar JavaScripts de plug-in no WordPress
Assim como as folhas de estilo, você precisará descobrir o identificador usado pelo arquivo JavaScript para cancelar o registro. No entanto, você não encontrará o identificador usando a ferramenta de inspeção.
Para isso, você precisará se aprofundar nos arquivos de plug-in para descobrir o identificador usado pelo plug-in para carregar um script.
Outra maneira de descobrir todos os identificadores usados pelos plug-ins é adicionar este código ao arquivo functions.php do seu tema.
function wpb_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= "</ul>";
return $handlename;
}
add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles');
Depois de adicionar esse código, você pode usar o shortcode [pluginhandles] para exibir uma lista de identificadores de script de plug-in.
Agora que você tem identificadores de script, pode facilmente cancelar o registro deles usando o código abaixo:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
Você também pode usar esse código para desativar vários scripts, como este:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}
Como mencionamos anteriormente, a desativação desses scripts impedirá que seus plug-ins funcionem corretamente.
Para evitar isso, você precisará combinar JavaScripts, mas, às vezes, isso não funciona sem problemas, portanto, você deve saber o que está fazendo. Você pode aprender por tentativa e erro (como muitos de nós fazemos), mas recomendamos que não faça isso em um site ativo.
O melhor lugar para testar é em uma instalação local do WordPress ou em um site de teste com provedores de hospedagem gerenciada do WordPress.
Carregar scripts somente em páginas específicas
Se você souber que precisará que um script de plug-in seja carregado em uma página específica do seu site, poderá permitir um plug-in nessa página específica.
Dessa forma, o script permanece desativado em todas as outras páginas do seu site e é carregado somente quando necessário.
Veja como você pode carregar scripts em páginas específicas.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}
Esse código simplesmente desativa o script contact-form-7 em todas as páginas, exceto na página de contato.
Isso é tudo por enquanto.
Esperamos que este artigo tenha ajudado você a saber como os plug-ins do WordPress afetam o tempo de carregamento do seu site. Talvez você também queira ver nosso guia definitivo para melhorar a velocidade do WordPress e o desempenho do site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
In the nutshell it is not the number of plugins that make a huge difference but number of poorly coded plugins which makes the task difficult and creates problems for the websites.
one thing in my opinion while selecting a plugin should be to install task specific plugins only.
Not which loads everything in return to do a specific task easily.
Thanks for the guide.
Oscar says
I’m not sure I understood everything. I want to use the last code snippet (Load Scripts Only on Specific Pages) for Contact Form 7.
What is unclear to me is on line 4. Does “Contact” refer to the title of the page where the contact form is located? If title of my page is “Contact Us” do I need to change this on line 4?
Thanks in advance. Regards,
WPBeginner Support says
Correct, Contact would be the title of the post and you would change it to match the title of the page. You can also look up the page ID and add that number as an alternative if you prefer. Our guide on finding the ID can be found below!
https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Administrador
Korii says
Really great tips here!
Question re: deregistering plugin stylesheets and scripts and merging them into a single stylesheet and a single script file respectively, will you have to do this every time there is a plugin update? If so, is there a way to get around this?
WPBeginner Support says
To protect the changes, you would likely want to create a child theme
Administrador
Thomas says
I use a couple of plugins when writing copy. (Font, etc) If I deactivate when I’m not using them will it help?
Mike Burk says
Very good article! Thanks.
pete says
Hi guys,
So, how would I add a Code Pen script to a page if it’s just a CSS only pen? And also, how would I add pens with JS, please?
Many thanks!
PeTe
amin says
it’s a really useful post for all(beginners and advanced).also you can use css without blocking render to make your site or plugin faster.like
amin says
also you can remove some languages of the plugin.so delet .po and .mo files(if they are not usable) can load you faster.and remove helps files and pictures and you can minify your js and css(not necessary) and some more….
abubakar says
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Jasmine says
Thanks for the tips @Wpbeginner. I love you guys!
Matus says
Could you please make a list of top social media share buttons for WP?
For example what are you using on your website to do that, plugin, Shareaholic or SumoMe? Or something made yourself?
Jasmine says
Try out Social Warfare plugin