Möchten Sie einen Website-Geschwindigkeitstest durchführen und die Leistung Ihrer Website verbessern?
Es gibt eine ganze Reihe von Online-Tools zum Testen der Website-Geschwindigkeit. Viele von ihnen zeigen die Ergebnisse jedoch auf eine technische Art und Weise an, die für technisch nicht versierte Nutzer nicht leicht zu verstehen oder zu nutzen ist.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Website-Geschwindigkeitstest richtig durchführen und welche Tools für die Durchführung Ihrer Geschwindigkeitstests am besten geeignet sind.

Die besten Tools zur Durchführung eines Website-Geschwindigkeitstests
Es gibt eine Menge kostenloser und kostenpflichtiger WordPress-Website-Geschwindigkeitstests und Tools zur Leistungsüberwachung, die Sie verwenden können. Jedes von ihnen hat einige wirklich coole Funktionen, die sie auszeichnen.
Sie müssen Ihre Website nicht nur mit einem Tool testen. Sie können mehrere Tools verwenden und mehrere Tests durchführen, um gründlich zu sein.
Wir empfehlen den Nutzern jedoch, diese Tools nur zu verwenden, um die Leistung ihrer Website zu verbessern. Der Versuch, mit diesen Tools eine perfekte Note oder einen perfekten Score zu erreichen, ist oft extrem schwierig und in den meisten Fällen für real funktionierende Websites sogar unmöglich.
Ihr Ziel sollte es sein, die Ladegeschwindigkeit Ihrer Seite für Ihre Nutzer zu verbessern, damit sie eine schnellere und konsistentere Nutzererfahrung auf Ihrer Website genießen können. Das Ziel sollte nicht sein, eine perfekte Punktzahl bei einem bestimmten Test zu erreichen.
Werfen wir also einen Blick auf die besten Tools für den Test der Website-Geschwindigkeit.
1. IsItWP Website Speed Test Tool

Das kostenlose Website-Geschwindigkeitstest-Tool von IsItWP ist das einsteigerfreundlichste Website-Geschwindigkeitstest-Tool. Es ermöglicht Ihnen, die Leistung Ihrer Website schnell zu überprüfen, mehrere Tests durchzuführen und die Ergebnisse aufzuschlüsseln, um herauszufinden, was Ihre Website verlangsamt.
Sie erhalten auch Verbesserungsvorschläge, die übersichtlich geordnet sind. Sie können auf jede Kategorie klicken, um die Schritte zu sehen, die Sie zur Behebung von Leistungsproblemen unternehmen können. Die Website bietet auch eine Überwachung der Serverbetriebszeit und andere nützliche Tools für Website-Besitzer.
2. MonsterInsights

MonsterInsights ist das beste Analyse-Plugin für WordPress. Es macht es super einfach, Google Analytics einz urichten, ohne Code zu bearbeiten.
Das Plugin enthält einen Site Speed Report, mit dem Sie die Geschwindigkeit Ihrer Website für Mobilgeräte und Desktop-Computer messen können.
MonsterInsights zeigt eine Gesamtbewertung für die Geschwindigkeit Ihrer Website und auch andere Metriken zur Verbesserung der Nutzererfahrung an. Sie können den Bericht in Ihrem WordPress-Dashboard sehen und müssen Ihre Seite nicht verlassen.
Das Beste an der Nutzung von MonsterInsights ist, dass es für jede Kennzahl ein Ziel anzeigt, das Sie ansteuern sollten. Außerdem erhalten Sie Vorschläge, wie Sie jede einzelne Kennzahl verbessern können, damit Ihre Website schneller lädt.
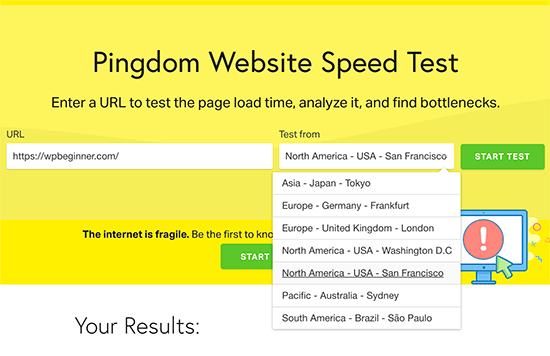
3. Pingdom

Pingdom ist eines der beliebtesten Tools zur Überwachung der Website-Leistung. Es ist einfach zu bedienen und ermöglicht es Ihnen, verschiedene geografische Standorte für die Durchführung eines Tests auszuwählen, was wirklich praktisch ist.
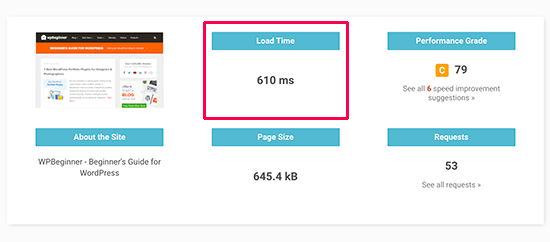
Die Ergebnisse werden in einer leicht verständlichen Übersicht dargestellt, an die sich ein detaillierter Bericht anschließt. Sie erhalten Vorschläge zur Leistungsverbesserung am Anfang und einzelne Ressourcen, sobald sie geladen sind.
4. Google Pagespeed Insights

Google Pagespeed Insights ist ein von Google entwickeltes Tool zur Überwachung der Website-Leistung. Es liefert Ihnen Berichte über die Website-Leistung sowohl für mobile als auch für Desktop-Ansichten.
Sie können zwischen diesen Berichten hin- und herwechseln und einige Probleme finden, die in beiden Berichten gleich sind, und einige, deren Behebung Google in der mobilen Ansicht empfiehlt.
Sie erhalten auch detaillierte Empfehlungen für jedes Problem, was für Entwickler hilfreich ist. Allerdings ist das Tool selbst für Anfänger und Nicht-Entwickler etwas einschüchternd.
5. GTmetrix

GTmetrix ist ein weiteres leistungsstarkes Tool zum Testen der Website-Geschwindigkeit. Es ermöglicht Ihnen, Ihre Website mit gängigen Tools wie Pagespeed und YSlow zu testen. Sie können Ihren geografischen Standort und Ihren Browser ändern, indem Sie ein Konto erstellen.
Es zeigt detaillierte Berichte mit einer kurzen Zusammenfassung der Ergebnisse. Sie können zwischen den beiden Tools hin- und herwechseln und die Empfehlungen einsehen. Wenn Sie auf die einzelnen Empfehlungen klicken, erhalten Sie weitere Details.
6. WebPageTest

WebPageTest ist ein weiteres kostenloses Online-Geschwindigkeitstest-Tool, das Sie verwenden können. Es ist etwas fortschrittlicher als einige andere Tools auf unserer Liste. Allerdings können Sie einen Browser und einen geografischen Standort für Ihre Tests auswählen.
Standardmäßig wird der Test 3 Mal ausgeführt, um die Ergebnisse des Geschwindigkeitstests für Ihre Website zu erhalten. Es zeigt eine detaillierte Ansicht jedes Ergebnisses an, die Sie durch Anklicken erweitern und den vollständigen Bericht anzeigen können.
7. K6 (ehemals Load Impact)

K6, das früher unter dem Namen Load Impact bekannt war, unterscheidet sich geringfügig von anderen Tools zum Testen der Website-Geschwindigkeit in dieser Liste. Es ermöglicht Entwicklern und Technikteams zu sehen, wie sich Ihre Website verlangsamt, wenn mehr Besucher zur gleichen Zeit eintreffen.
Es handelt sich um einen kostenpflichtigen Dienst mit einem begrenzten kostenlosen Test, der es Ihnen ermöglicht, innerhalb von 3 Minuten bis zu 3000 virtuelle Nutzer zu versenden. Mit der kostenpflichtigen Version können Sie größere Datenmengen testen. So können Sie die Geschwindigkeit Ihrer Website testen und gleichzeitig prüfen, wie sich ein erhöhter Datenverkehr auf Ihre Website auswirkt.
8. Aufwärtstrends

Uptrends ist ein weiteres kostenloses Tool zum Testen der Website-Geschwindigkeit. Es ermöglicht Ihnen, eine geografische Region und einen Browser auszuwählen und zwischen Mobil- und Desktop-Tests zu wechseln.
Die Ergebnisse sind einfach und leicht zu verstehen, da sie auch Ihren Google-Seitengeschwindigkeitswert in einer Zusammenfassung zeigen. Sie können für Details nach unten scrollen und Ihre Ressourcen durchforsten, um die Leistungsprobleme zu verstehen.
Wie man einen Website-Geschwindigkeitstest richtig durchführt
Die Durchführung von Website-Geschwindigkeitstests ist keine Garantie dafür, dass Sie genau wissen, wie Ihre Website funktioniert.
Sie sehen, das Internet ist wie eine Autobahn. Manchmal gibt es mehr Verkehr oder Staus, die Sie ausbremsen können. Zu anderen Zeiten ist alles frei, und man kann viel schneller durchlaufen.
Es gibt noch mehrere andere Faktoren, die die Qualität und Genauigkeit Ihrer Ergebnisse beeinflussen. Es ist wichtig, dass Sie diese Tests gründlich durchführen, bevor Sie mit der Analyse der Daten beginnen.
Sehen wir uns an, wie man einen Website-Geschwindigkeitstest richtig durchführt, um genauere Ergebnisse zu erhalten.
1. Mehrere Tests durchführen
Es gibt mehrere Faktoren, die Ihren Test beeinflussen können. Auch wenn die meisten Tools zum Testen der Website-Geschwindigkeit über die Cloud mit den schnellsten Internetgeschwindigkeiten laufen, zeigt jeder Test leicht unterschiedliche Ergebnisse.
Der wichtigste Unterschied, den Sie feststellen werden, ist die Zeit, die für das Herunterladen der kompletten Webseite benötigt wurde. Wir empfehlen, mindestens 3 Tests durchzuführen, um ein genaueres Bild zu erhalten.

Sie können dann ein durchschnittliches Ergebnis herausnehmen und damit entscheiden, ob Ihre Website verbessert werden muss oder nicht.
2. Test von verschiedenen geografischen Standorten aus
Wenn die meisten Ihrer Kunden Ihre Website aus Asien besuchen, wäre es nicht ideal, die Geschwindigkeit Ihrer Website mit Servern in den USA zu testen.
Die Testergebnisse werden Ihnen ein anderes Nutzererlebnis vermitteln als das, was Ihre tatsächlichen Nutzer beim Besuch Ihrer Website empfinden.

Aus diesem Grund müssen Sie Google Analytics verwenden, um zu sehen, woher Ihre Nutzer kommen. Anhand dieser Informationen können Sie dann eine geografische Region für Ihre Tests auswählen.
Wenn Sie z. B. erfahren haben, dass die meisten Nutzer Ihrer Website aus Europa kommen, dann werden Sie mit einem Testserver in Deutschland die besten Ergebnisse erzielen.
Wenn Ihre Website-Besucher aus der ganzen Welt kommen, können Sie mehrere Tests durchführen, um herauszufinden, wie die Leistung Ihrer Website in den verschiedenen Regionen variiert.
3. Stellen Sie sicher, dass das Caching Ihrer Website aktiviert ist
Vergewissern Sie sich, dass die Zwischenspeicherung Ihrer Website aktiviert ist, bevor Sie die Tests durchführen. Auf diese Weise können Sie das Website-Caching testen und feststellen, wie effektiv es die Leistung verbessert.
Das Problem besteht darin, dass einige Caching-Lösungen den Cache nur speichern, wenn ein Benutzer die Seite anfordert. Das bedeutet, dass der Cache einige Zeit braucht, um aufgebaut zu werden, und möglicherweise abläuft, wenn Sie die Tests durchführen.
Aus diesem Grund empfehlen wir WP Rocket. Es ist das beste WordPress-Caching-Plugin, mit dem Sie Ihren WordPress-Cache mit ein paar Klicks und ohne technisches Wissen einrichten können.
Das Beste daran ist, dass es proaktiv den Cache Ihrer Website aufbaut, was die Leistung Ihrer Website erheblich verbessert. In unserem Leitfaden zur Einrichtung des WordPress-Caches mit WP Rocket finden Sie weitere Details.
4. Überprüfen Sie die Leistung Ihrer Website Firewall / CDN Service
WordPress-Caching-Plugins können zwar viel leisten, haben aber definitiv ihre Grenzen. Zum Beispiel können sie keine DDOS-Angriffe und Brute-Force-Versuche blockieren. Es kann auch nichts gegen Spambots tun, was bedeutet, dass Ihre Serverressourcen sehr verschwendet werden.
An dieser Stelle brauchen Sie Sucuri. Es ist das beste WordPress-Firewall-Plugin, das die Leistung Ihres Servers verbessert, indem es bösartige Anfragen blockiert.
Normalerweise werden alle Dateien Ihrer Website von demselben Server bereitgestellt. Sie können dies verbessern, indem Sie einen CDN-Dienst zu Ihrer Website hinzufügen. Wir empfehlen die Verwendung von MaxCDN (von StackPath), der besten CDN-Lösung für Anfänger.
Ein CDN-Dienst ermöglicht es Ihnen, statische Website-Dateien wie Bilder, Stylesheets und Skripte über ein weltweites Servernetzwerk bereitzustellen. Dadurch wird die Serverlast auf Ihrer Website verringert, sie wird schneller geladen und die Benutzerfreundlichkeit für alle Ihre Nutzer verbessert.
Wenn Sie Ihren CDN-Dienst und die Firewall aktivieren, verbessern sich Ihre Testergebnisse erheblich.
Verstehen von Website-Geschwindigkeitstestergebnissen
Der wichtigste Parameter, auf den Sie achten sollten, ist die Zeit, die Ihre Website zum Laden benötigt.

Dies ist der Parameter, der Ihre Nutzer am meisten beeinflusst. Wenn Ihre Website länger braucht, um zu laden, dann entscheiden sich die Nutzer möglicherweise dafür, die Schaltfläche „Zurück“ zu drücken, haben einen schlechten Eindruck von Ihrer Marke und halten Ihre Website für minderwertig.
Wenn Ihre Website länger als 2 Sekunden zum Laden braucht, sehen Sie sich die Drilldown-Berichte an. Finden Sie heraus, welche Ressourcen länger zum Laden brauchen.
In der Regel handelt es sich dabei um Bilder, Stylesheets, Skripte, die von Websites Dritter geladen werden, Videoeinbettungen und so weiter. Sie sollten dafür sorgen, dass diese Bilder aus dem Cache oder von Ihrem CDN-Dienst bereitgestellt werden.

Sie sollten auch darauf achten, wie lange Ihr Server braucht, um auf jede Anfrage zu antworten und wie lange es dauert, bis das erste Byte geliefert wird.
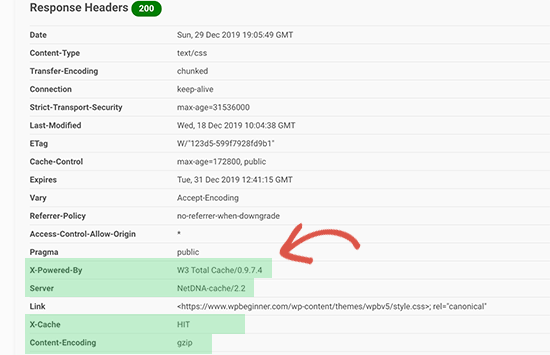
Sie sollten auch sicherstellen, dass die Browser-Komprimierung (auch gzip-Komprimierung genannt) funktioniert. Dadurch wird die Dateigröße zwischen Ihrem Server und dem Browser des Benutzers durch Komprimierung verringert.
Wenn Ihre Seite viele Bilder und Videos enthält, sollten Sie die Technik des zeitversetzten Ladens, auch Lazy Loading genannt, in Betracht ziehen. Dadurch können Inhalte geladen werden, wenn ein Benutzer nach unten scrollt, und es werden nur die Inhalte geladen, die auf dem Bildschirm des Benutzers sichtbar sind.
Wie immer sollten Sie sicherstellen, dass Ihre Bilder für das Web optimiert sind, indem Sie ein Bildkomprimierungstool verwenden.
Der zweite wichtige Parameter, den Sie testen sollten, ist die TTFB (time to first byte). Wenn Ihr Webserver kontinuierlich eine langsamere Zeit bis zum ersten Byte anzeigt, müssen Sie möglicherweise mit Ihrem Webhosting-Unternehmen sprechen.
Alle führenden WordPress-Hosting-Unternehmen wie Bluehost, SiteGround und WP Engine haben ihre eigenen Caching-Lösungen. Die Aktivierung der Caching-Lösung Ihres Hosts kann die TTFB-Ergebnisse erheblich verbessern.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man einen Website-Geschwindigkeitstest richtig durchführt und welche Tools am besten für die Durchführung von Tests geeignet sind. Vielleicht möchten Sie auch unseren Schritt-für-Schritt-Leitfaden für WordPress-Geschwindigkeit und -Leistung lesen, um die Geschwindigkeit Ihrer Website zu erhöhen, und erfahren, wie Sie einen Online-Shop eröffnen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have used many of these mentioned tools for checking website speed. But at times I get to see different results on these different platforms.
Also, when we choose different location like USA and japan, the stats is different on the same tool.
I don’t know what might cause for this difference in the speed of the websites?
I mainly use pingdom and GTmetrix.
WPBeginner Comments says
This is likely due to location and other factors.
Any speed test tool will be on a server, and the physical distance between the speed test server and the website being tested will play into the exact speed.
Jiří Vaněk says
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support says
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Admin
Cathal q. says
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support says
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Admin
Victor says
Super well written! – Have read your text a few times. Well made !
WPBeginner Support says
Thank you, glad you found our content helpful
Admin
udayavani says
valuable information.
WPBeginner Support says
Glad our article was helpful
Admin
Imran Hossain says
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support says
You’re welcome, glad our guides have been helpful
Admin