¿Desea realizar una prueba de velocidad de sitios web y mejorar el rendimiento de su sitio?
Hay un montón de herramientas de prueba de velocidad de sitios web en línea que puede utilizar. Sin embargo, muchas de ellas muestran los resultados de una manera técnica que no es fácil de entender o utilizar para los usuarios no expertos en tecnología.
En este artículo, le mostraremos cómo realizar correctamente una prueba de velocidad de un sitio web y las mejores herramientas para realizar sus pruebas de velocidad.

Las mejores herramientas para probar la velocidad de un sitio web
Hay un montón de pruebas de velocidad de sitios web WordPress gratuitos y de pago y herramientas de seguimiento / vigilancia / rendimiento que puede utilizar. Cada una de ellas tiene algunas características realmente interesantes que las distinguen.
No hace falta que pruebe su sitio web con una sola herramienta. Puede utilizar varias herramientas y realizar varias pruebas para ser exhaustivo.
Sin embargo, recomendamos a los usuarios que se limiten a utilizar estas herramientas para mejorar el rendimiento de su sitio web. Intentar conseguir una nota o puntuación perfecta con estas herramientas suele ser extremadamente difícil y, en la mayoría de los casos, imposible para sitios web que funcionan en el mundo real.
Su objetivo debe ser mejorar la velocidad de carga de la página para que los usuarios puedan disfrutar de una experiencia más rápida y coherente en su sitio web. El objetivo no debería ser obtener una puntuación perfecta en una determinada prueba.
Dicho esto, veamos cuáles son las mejores herramientas para realizar una prueba de velocidad de un sitio web.
1. Herramienta de prueba de velocidad de sitios web IsItWP

La herramienta gratuita de prueba de velocidad de sitios web de IsItWP es la herramienta de prueba de velocidad de sitios web más fácil de usar para principiantes. Le permite marcar / comprobar rápidamente el rendimiento de su sitio web, ejecutar múltiples pruebas y desglosar los resultados para averiguar qué está ralentizando su sitio web.
También obtendrá sugerencias de mejora perfectamente organizadas. Puede hacer clic en cada categoría para ver los pasos que puede dar para diagnosticar problemas / conflictos / incidencias de rendimiento. El sitio web también ofrece seguimiento / seguir / vigilar el tiempo de actividad del servidor y otras herramientas útiles para los propietarios de sitios web.
2. MonsterInsights

MonsterInsights es el mejor plugin de análisis para WordPress. Hace que sea muy fácil de establecer Google Analytics sin necesidad de editar el código.
El plugin incluye un informe de velocidad del sitio, que le ayuda a medir la velocidad de su sitio web para móviles y ordenadores de sobremesa.
MonsterInsights muestra una puntuación global de la velocidad de su sitio y también otras métricas para mejorar la experiencia del usuario. Puede ver el informe dentro de su escritorio de WordPress y no tiene que salir de su sitio.
La mejor parte de usar MonsterInsights es que muestra un objetivo para cada métrica que usted debe apuntar. Además, también recibe sugerencias sobre cómo mejorar cada métrica y hacer que su sitio web cargue más rápido.
3. Pingdom

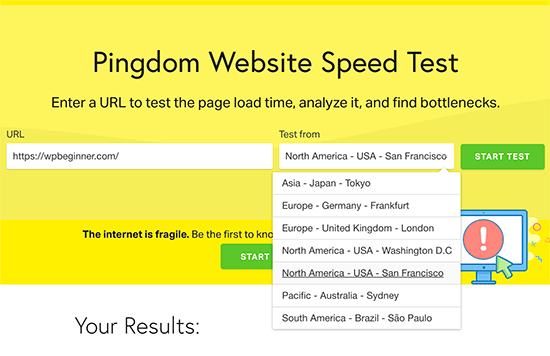
Pingdom es una de las herramientas más populares para supervisar / seguir / vigilar el rendimiento de sitios web. Es fácil de usar y le permite seleccionar diferentes ubicaciones geográficas para ejecutar una prueba, lo que es realmente práctico.
Los resultados se presentan con una visión general fácil de entender, a la que sigue un informe detallado. Obtendrá sugerencias de mejora del rendimiento en la parte superior y recursos individuales a medida que se cargan.
4. Google Pagespeed Insights

Google Pagespeed Insights es una herramienta de supervisión del rendimiento de sitios web creada por Google. Proporciona informes sobre el rendimiento del sitio web tanto para móviles como para ordenadores de sobremesa.
Puedes cambiar entre estos informes y encontrar algunos problemas que son comunes entre ambos informes y algunos que Google recomienda que se corrijan en la vista para móviles.
También se obtienen recomendaciones detalladas para cada problema / conflicto / incidencia, lo que resulta útil para los desarrolladores. Sin embargo, la herramienta en sí es un poco intimidante para los principiantes y los usuarios que no son desarrolladores.
5. GTmetrix

GTmetrix es otra potente herramienta para probar la velocidad de sitios web. Le permite probar su sitio web utilizando herramientas populares como pagespeed y YSlow. Puedes cambiar tu ubicación geográfica y navegador creando una cuenta.
Muestra informes detallados con un breve resumen de los resultados. Puede alternar entre las dos herramientas y ver las recomendaciones. Al hacer clic en cada recomendación obtendrá más detalles.
6. WebPageTest

La herramientaWebPageTest es otra herramienta gratuita de prueba de velocidad en línea que puede utilizar. Es un poco más avanzada que otras herramientas de nuestra lista. Sin embargo, le permite elegir un navegador / explorador y la ubicación geográfica para sus pruebas.
Por defecto, ejecuta la prueba 3 veces para obtener los resultados de la prueba de velocidad de su sitio web. Muestra una vista detallada de cada resultado en la que puedes hacer clic para ampliar y ver el informe completo.
7. K6 (antes Load Impact)

K6, que antes se conocía como Load Impact, es ligeramente diferente de otras herramientas de prueba de velocidad de sitios web de esta ficha. Permite a los desarrolladores y equipos de ingeniería ver cómo se ralentiza su sitio web cuando llegan más visitantes al mismo tiempo.
Es un servicio de pago con una prueba gratuita limitada, que le permite enviar hasta 3000 usuarios virtuales en 3 minutos. La versión de pago le permite probar cargas de tráfico mayores. Esto le ayuda a probar la velocidad de su sitio web, a la vez que comprueba cómo afecta el aumento de tráfico a su sitio web.
8. Tendencias alcistas

Uptrends es otra herramienta gratuita de prueba de velocidad de sitios web. Permite seleccionar una región geográfica, un navegador y alternar entre pruebas para móviles y para ordenadores de sobremesa.
Los resultados son simples y fáciles de entender, ya que también muestra su puntuación de Google pagespeed en resumen. Puede desplazarse hacia abajo para obtener más detalles y examinar sus recursos para comprender los problemas / conflictos / incidencias de rendimiento.
Cómo realizar correctamente una prueba de velocidad de un sitio web
No está garantizado que las pruebas de velocidad de un sitio web le indiquen exactamente su rendimiento.
Internet es como una autopista. A veces hay más tráfico o atascos que pueden ralentizarte. Otras veces, todo está vaciado y puedes circular mucho más rápido.
Hay otros factores que pueden afectar a la calidad y precisión de los resultados. Es importante realizar estas pruebas a fondo antes de empezar a analizar los datos.
Veamos cómo realizar correctamente una prueba de velocidad de un sitio web para obtener resultados más precisos.
1. Ejecutar varias pruebas
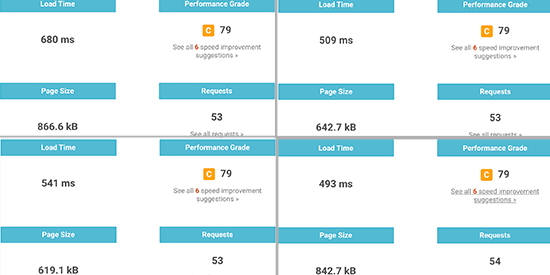
Hay múltiples factores que pueden afectar a su prueba. Aunque la mayoría de las herramientas de prueba de velocidad de sitios web se ejecutan en la nube a las velocidades de Internet más rápidas, cada prueba mostrará resultados ligeramente diferentes.
La diferencia más importante que notarás es el tiempo que tarda en descargarse la página web completa. Recomendamos realizar al menos 3 pruebas para obtener una imagen más precisa.

A continuación, puede sacar un resultado medio y utilizarlo para decidir si su sitio web necesita mejoras o no.
2. Pruebas desde distintas ubicaciones geográficas
Si la mayoría de sus clientes visitan su sitio web desde Asia, probar la velocidad de su sitio web utilizando servidores situados en EE.UU. no sería lo ideal.
Los resultados de las pruebas le mostrarán una experiencia de usuario diferente de la que sienten sus usuarios reales cuando visitan su sitio web.

Por este motivo, debe utilizar Google Analytics para saber de dónde proceden sus usuarios. Después, utiliza esa información para seleccionar una región geográfica para tus pruebas.
Por ejemplo, si se ha enterado de que la mayoría de los usuarios de su sitio web proceden de Europa, elegir un servidor de pruebas en Alemania le dará los resultados más aproximados.
Si los visitantes de su sitio web proceden de todo el mundo, puede realizar varias pruebas para averiguar cómo varía el rendimiento de su sitio web en las distintas regiones.
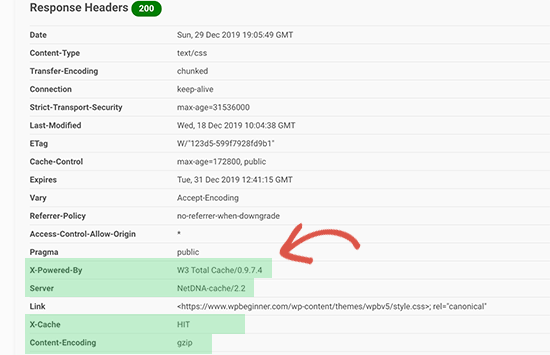
3. Asegúrese de que el caché de su sitio web está activado
Asegúrese de que la caché de su sitio web está activada antes de ejecutar las pruebas. Esto le permitirá probar el almacenamiento en caché del sitio web y su eficacia para mejorar el rendimiento.
Ahora bien, el problema es que algunas soluciones de almacenamiento en caché solo almacenan la caché cuando un usuario solicita la página. Esto significa que la caché tarda algún tiempo en construirse y puede caducar en el momento de ejecutar las pruebas.
Por eso recomendamos WP Rocket. Es el mejor plugin de caché de WordPress que le permite establecer su caché de WordPress con unos pocos clics y sin aprender cosas técnicas.
La mejor parte es que construye proactivamente la caché de tu sitio web, lo que mejora significativamente el rendimiento de tu sitio web. Consulta nuestra guía sobre cómo establecer la caché de WordPress con WP Rocket para más detalles.
4. Marcar / comprobar el rendimiento de su sitio web Servicio de cortafuegos / CDN
Aunque los plugins de caché de WordPress pueden hacer mucho, definitivamente tienen sus limitaciones. Por ejemplo, no pueden bloquear ataques DDOS ni intentos de fuerza bruta. Tampoco hace nada contra los spambots, lo que significa que los recursos de tu servidor se desperdician mucho.
Aquí es donde necesitas Sucuri. Es el mejor plugin de cortafuegos para WordPress que mejora el rendimiento de tu servidor bloqueando peticiones malintencionadas.
Normalmente, todos los archivos de su sitio web se sirven desde el mismo servidor. Puedes mejorar esto añadiendo un servicio CDN a tu sitio web. Recomendamos usar MaxCDN (de StackPath), que es la mejor solución CDN para principiantes.
Un servicio CDN le permite servir archivos estáticos de sitios web como imágenes, hojas de estilos y scripts a través de una red de servidores repartidos por todo el mundo. Esto reduce la carga del servidor en su sitio web, hace que se cargue más rápido y mejora la experiencia de usuario para todos sus usuarios.
Activar el servicio CDN y el cortafuegos mejorará notablemente los resultados de las pruebas.
Comprender los resultados de las pruebas de velocidad de los sitios web
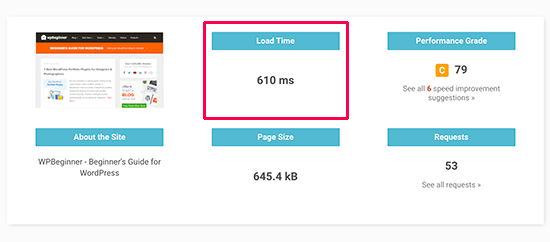
El parámetro más importante que debe tener en cuenta es el tiempo que tarda en cargarse su sitio web.

Este es el parámetro que más afecta a sus usuarios. Si su sitio web tarda más en cargarse, es posible que los usuarios decidan darle al botón de volver atrás, se lleven una mala impresión de su marca y consideren que su sitio web es de baja calidad.
Si su sitio web tarda más de 2 segundos en cargarse, consulte los informes desglosados. Averigüe qué recursos tardan más en cargarse.
Por lo general, se trata de imágenes, hojas de estilos, scripts que se cargan desde sitios web de terceros, vídeos incrustados, etc. Asegúrate de que esas imágenes se sirven desde la caché o desde tu servicio CDN.

También deberías prestar atención a cuánto tarda tu servidor en responder a cada petición y cuánto tarda en entregar el primer byte.
También querrá asegurarse de que la compresión del navegador / explorador (también llamada compresión gzip) está funcionando. Esto reduce el tamaño de los archivos entre el servidor y el navegador / explorador del usuario comprimiéndolos.
Si su página tiene muchas imágenes y vídeos, puede considerar la posibilidad de utilizar técnicas de carga diferida, también llamadas lazy loading. Esto permite que el contenido se cargue cuando un usuario se desplaza hacia abajo y solo carga el contenido que es visible en la pantalla del usuario.
Como siempre, asegúrate de que tus imágenes están optimizadas para la web utilizando una herramienta de compresión de imágenes.
El segundo parámetro importante que debe comprobar es el TTFB (tiempo hasta el primer byte). Si su servidor web muestra continuamente un tiempo más lento para el primer byte, entonces es posible que tenga que hablar con su compañía de alojamiento web.
Todas las principales empresas de alojamiento de WordPress como Bluehost, SiteGround y WP Engine tienen sus propias soluciones de almacenamiento en caché. Activar la solución de caché de su alojamiento puede mejorar significativamente los resultados de TTFB.
Esperamos que este artículo te haya ayudado a aprender cómo realizar correctamente una prueba de velocidad de un sitio web y cuáles son las mejores herramientas para realizar tus pruebas. También puedes seguir paso a paso nuestra guía de velocidad y rendimiento de WordPress para aumentar la velocidad de tu sitio web y cómo crear una tienda online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support says
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Administrador
Cathal q. says
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support says
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Administrador
Victor says
Super well written! – Have read your text a few times. Well made !
WPBeginner Support says
Thank you, glad you found our content helpful
Administrador
udayavani says
valuable information.
WPBeginner Support says
Glad our article was helpful
Administrador
Imran Hossain says
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support says
You’re welcome, glad our guides have been helpful
Administrador