Volete eseguire un test di velocità del sito web e migliorare le prestazioni del vostro sito?
Esistono moltissimi strumenti online per il test della velocità dei siti web. Tuttavia, molti di essi mostrano i risultati in un modo tecnico che non è facile da capire o da usare per gli utenti non esperti di tecnologia.
In questo articolo vi mostreremo come eseguire correttamente un test di velocità del sito web e i migliori strumenti per eseguire i vostri test di velocità.

I migliori strumenti per eseguire un test di velocità del sito web
Esistono molti strumenti gratuiti e a pagamento per il monitoraggio delle prestazioni e i test di velocità dei siti web WordPress. Ognuno di essi presenta alcune caratteristiche davvero interessanti che li contraddistinguono.
Non è necessario testare il sito web con un solo strumento. È possibile utilizzare più strumenti ed eseguire più test per essere più accurati.
Tuttavia, consigliamo agli utenti di utilizzare questi strumenti solo per migliorare le prestazioni del proprio sito web. Cercare di ottenere un voto o un punteggio perfetto con questi strumenti è spesso estremamente difficile e nella maggior parte dei casi impossibile per i siti web realmente funzionanti.
Il vostro obiettivo dovrebbe essere quello di migliorare la velocità di caricamento delle pagine per i vostri utenti, in modo che possano godere di un’esperienza più veloce e coerente sul vostro sito web. L’obiettivo non dovrebbe essere quello di ottenere un punteggio perfetto in un determinato test.
Detto questo, diamo un’occhiata ai migliori strumenti per eseguire un test di velocità del sito web.
1. Strumento di test della velocità del sito web IsItWP

Lo strumento gratuito di IsItWP per il test della velocità del sito web è il più semplice per i principianti. Consente di verificare rapidamente le prestazioni del sito web, di eseguire più test e di analizzare i risultati per scoprire cosa rallenta il sito.
Inoltre, i suggerimenti di miglioramento sono organizzati in modo ordinato. È possibile fare clic su ciascuna categoria per vedere i passi da compiere per risolvere i problemi di prestazioni. Il sito offre anche il monitoraggio del tempo di attività del server e altri strumenti utili per i proprietari di siti web.
2. MonsterInsights

MonsterInsights è il miglior plugin di analisi per WordPress. Rende super facile l’impostazione di Google Analytics senza modificare il codice.
Il plugin include un rapporto sulla velocità del sito, che aiuta a misurare la velocità del sito web per i dispositivi mobili e desktop.
MonsterInsights mostra un punteggio complessivo per la velocità del vostro sito e anche altre metriche per migliorare l’esperienza dell’utente. Potete vedere il report all’interno della vostra dashboard di WordPress senza dover lasciare il vostro sito.
La parte migliore dell’utilizzo di MonsterInsights è che mostra un obiettivo per ogni metrica che dovreste raggiungere. Inoltre, si ottengono anche suggerimenti su come migliorare ogni metrica e rendere più veloce il caricamento del sito web.
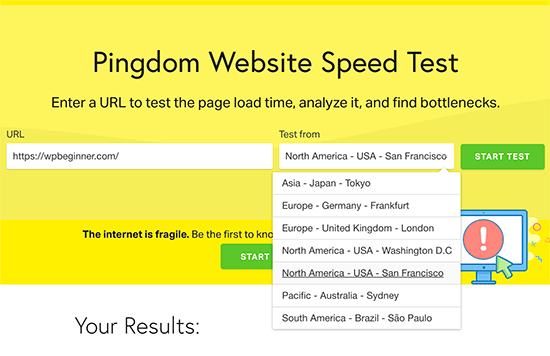
3. Pingdom

Pingdom è uno dei più popolari strumenti di monitoraggio delle prestazioni dei siti web. È facile da usare e consente di selezionare diverse località geografiche per eseguire un test, il che è davvero comodo.
I risultati sono presentati con una panoramica di facile comprensione, seguita da un rapporto dettagliato. I suggerimenti per il miglioramento delle prestazioni sono riportati in alto e le singole risorse vengono caricate man mano.
4. Google Pagespeed Insights

Google Pagespeed Insights è uno strumento di monitoraggio delle prestazioni dei siti web creato da Google. Fornisce rapporti sulle prestazioni del sito web sia per le visualizzazioni da mobile che da desktop.
È possibile passare da un rapporto all’altro e trovare alcuni problemi comuni a entrambi i rapporti e alcuni che Google consiglia di risolvere nella visualizzazione mobile.
Per ogni problema si ottengono anche raccomandazioni dettagliate, utili per gli sviluppatori. Tuttavia, lo strumento in sé è un po’ intimidatorio per i principianti e gli utenti non sviluppatori.
5. GTmetrix

GTmetrix è un altro potente strumento di verifica della velocità del sito web. Consente di testare il proprio sito web utilizzando strumenti popolari come pagespeed e YSlow. È possibile modificare la posizione geografica e il browser creando un account.
Mostra rapporti dettagliati con un breve riepilogo dei risultati. È possibile passare da uno strumento all’altro e visualizzare le raccomandazioni. Facendo clic su ogni raccomandazione si ottengono maggiori dettagli.
6. Test della pagina web

WebPageTest è un altro strumento gratuito di test della velocità online che potete utilizzare. È un po’ più avanzato di altri strumenti del nostro elenco. Tuttavia, consente di scegliere un browser e una posizione geografica per i test.
Per impostazione predefinita, il test viene eseguito 3 volte per ottenere i risultati del test di velocità del sito web. Viene mostrata una vista dettagliata di ciascun risultato, sulla quale è possibile fare clic per espandere e visualizzare il rapporto completo.
7. K6 (ex Load Impact)

K6, precedentemente noto come Load Impact, è leggermente diverso dagli altri strumenti di test della velocità dei siti web presenti in questo elenco. Permette agli sviluppatori e ai team di ingegneri di vedere come il vostro sito web rallenta quando arrivano più visitatori contemporaneamente.
Si tratta di un servizio a pagamento con un test gratuito limitato, che consente di inviare fino a 3000 utenti virtuali in 3 minuti. La versione a pagamento consente di testare carichi di traffico maggiori. Questo vi aiuta a testare la velocità del sito web, verificando al contempo come l’aumento del traffico influisca sul vostro sito web.
8. Tendenze al rialzo

Uptrends è un altro strumento gratuito per il test della velocità dei siti web. Consente di selezionare un’area geografica, un browser e di passare da un test mobile a uno desktop.
I risultati sono semplici e facili da capire, poiché mostrano anche il punteggio di Google pagespeed in sintesi. È possibile scorrere verso il basso per i dettagli e analizzare le risorse per comprendere i problemi di prestazioni.
Come eseguire correttamente un test di velocità del sito web
L’esecuzione di test di velocità del sito web non garantisce l’esatto funzionamento del sito.
Internet è come un’autostrada. A volte c’è più traffico o congestione e questo può rallentare l’utente. Altre volte, invece, tutto è libero e si può percorrere molto più velocemente.
Ci sono molti altri fattori che influiscono sulla qualità e sull’accuratezza dei risultati. È importante eseguire questi test in modo approfondito prima di iniziare ad analizzare i dati.
Vediamo come eseguire correttamente un test di velocità del sito web per ottenere risultati più precisi.
1. Eseguire più test
I fattori che possono influenzare il test sono molteplici. Anche se la maggior parte degli strumenti di test della velocità dei siti web viene eseguita su cloud alle velocità più elevate di Internet, ogni test mostrerà risultati leggermente diversi.
La differenza più importante che noterete è il tempo impiegato per scaricare l’intera pagina web. Si consiglia di eseguire almeno 3 test per avere un quadro più preciso.

Potete quindi estrarre un risultato medio e utilizzarlo per decidere se il vostro sito web ha bisogno di miglioramenti o meno.
2. Test da diverse località geografiche
Se la maggior parte dei vostri clienti visita il vostro sito web dall’Asia, allora testare la velocità del vostro sito web utilizzando server situati negli Stati Uniti non sarebbe l’ideale.
I risultati dei test vi mostreranno un’esperienza utente diversa da quella che provano gli utenti reali quando visitano il vostro sito web.

Per questo motivo è necessario utilizzare Google Analytics per vedere da dove provengono gli utenti. Successivamente, utilizzate queste informazioni per selezionare una regione geografica per i vostri test.
Ad esempio, se avete appreso che la maggior parte degli utenti del vostro sito web proviene dall’Europa, la scelta di un server di test in Germania vi darà i risultati più vicini.
Se i visitatori del vostro sito web provengono da tutto il mondo, potete eseguire più test per scoprire come variano le prestazioni del vostro sito web nelle diverse regioni.
3. Assicurarsi che il caching del sito web sia attivato
Assicuratevi che la cache del vostro sito web sia attivata prima di eseguire i test. In questo modo è possibile testare la cache del sito e la sua efficacia nel migliorare le prestazioni.
Il problema è che alcune soluzioni di caching memorizzano la cache solo quando l’utente richiede la pagina. Ciò significa che la cache impiega un po’ di tempo per essere creata e potrebbe scadere nel momento in cui si eseguono i test.
Ecco perché vi consigliamo WP Rocket. È il miglior plugin per la cache di WordPress che vi permette di impostare la cache di WordPress con pochi clic e senza dover imparare cose tecniche.
La parte migliore è che costruisce in modo proattivo la cache del sito web, migliorando in modo significativo le prestazioni del sito. Per maggiori dettagli, consultate la nostra guida su come impostare la cache di WordPress utilizzando WP Rocket.
4. Controllare le prestazioni del firewall del sito web/servizio CDN
Sebbene i plugin per la cache di WordPress possano fare molto, hanno sicuramente dei limiti. Ad esempio, non possono bloccare gli attacchi DDOS e i tentativi di forza bruta. Inoltre, non fa nulla contro gli spambot, il che significa che le risorse del server vengono spesso sprecate.
È qui che avete bisogno di Sucuri. È il miglior plugin firewall per WordPress che migliora le prestazioni del vostro server bloccando le richieste dannose.
Ora, normalmente tutti i file del vostro sito web vengono serviti dallo stesso server. È possibile migliorare questa situazione aggiungendo un servizio CDN al proprio sito web. Vi consigliamo di utilizzare MaxCDN (di StackPath), che è la migliore soluzione CDN per i principianti.
Un servizio CDN consente di servire i file statici del sito web, come immagini, fogli di stile e script, attraverso una rete di server sparsi in tutto il mondo. Questo riduce il carico del server sul vostro sito web, lo rende più veloce e migliora l’esperienza d’uso per tutti i vostri utenti.
L’attivazione del servizio CDN e del firewall migliorerà notevolmente i risultati dei test.
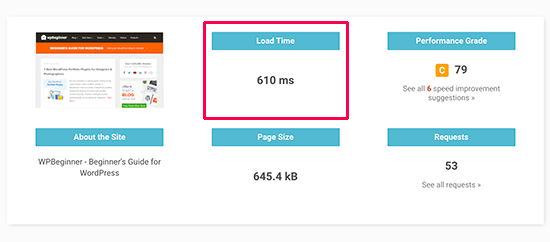
Comprendere i risultati dei test di velocità dei siti web
Il parametro più importante da tenere in considerazione è il tempo di caricamento del sito web.

Questo è il parametro che influisce maggiormente sugli utenti. Se il vostro sito web impiega più tempo a caricarsi, gli utenti potrebbero decidere di premere il pulsante indietro, avere una cattiva impressione del vostro marchio e considerare il vostro sito web di bassa qualità.
Se il vostro sito web impiega più di 2 secondi per caricarsi, consultate i rapporti di drill-down. Scoprite quali risorse impiegano più tempo a caricarsi.
Di solito si tratta di immagini, fogli di stile, script caricati da siti web di terzi, video embed e così via. È opportuno assicurarsi che le immagini siano servite dalla cache o dal servizio CDN.

Si dovrebbe anche prestare attenzione a quanto tempo impiega il server a rispondere a ogni richiesta e a quanto tempo impiega a consegnare il primo byte.
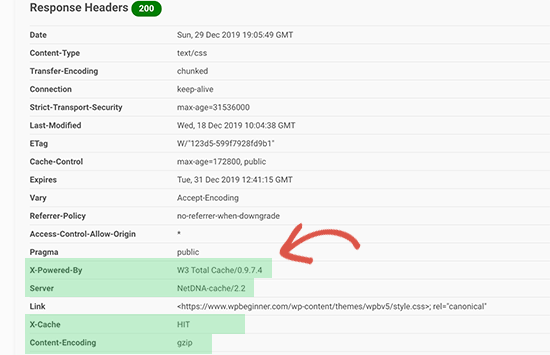
Occorre anche assicurarsi che la compressione del browser (chiamata anche compressione gzip) sia attiva. Questo riduce le dimensioni dei file tra il server e il browser dell’utente comprimendoli.
Se la vostra pagina contiene molte immagini e video, potreste prendere in considerazione le tecniche di caricamento differito, chiamate anche caricamento pigro. Questo permette di caricare il contenuto quando l’utente scorre verso il basso e di caricare solo il contenuto visibile sullo schermo dell’utente.
Come sempre, è bene assicurarsi che le immagini siano ottimizzate per il web utilizzando uno strumento di compressione delle immagini.
Il secondo parametro importante da verificare è il TTFB (time to first byte). Se il server Web mostra continuamente un tempo più lento per il primo byte, potrebbe essere necessario parlare con la società di web hosting.
Tutte le migliori società di hosting WordPress, come Bluehost, SiteGround e WP Engine, hanno le loro soluzioni di caching. Attivare la soluzione di caching del vostro host può migliorare significativamente i risultati di TTFB.
Speriamo che questo articolo vi abbia aiutato a capire come eseguire correttamente un test di velocità del sito web e quali sono gli strumenti migliori per eseguire i test. Potreste anche seguire la nostra guida passo-passo alla velocità e alle prestazioni di WordPress per aumentare la velocità del vostro sito web e come avviare un negozio online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have used many of these mentioned tools for checking website speed. But at times I get to see different results on these different platforms.
Also, when we choose different location like USA and japan, the stats is different on the same tool.
I don’t know what might cause for this difference in the speed of the websites?
I mainly use pingdom and GTmetrix.
WPBeginner Comments says
This is likely due to location and other factors.
Any speed test tool will be on a server, and the physical distance between the speed test server and the website being tested will play into the exact speed.
Jiří Vaněk says
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support says
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Admin
Cathal q. says
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support says
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Admin
Victor says
Super well written! – Have read your text a few times. Well made !
WPBeginner Support says
Thank you, glad you found our content helpful
Admin
udayavani says
valuable information.
WPBeginner Support says
Glad our article was helpful
Admin
Imran Hossain says
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support says
You’re welcome, glad our guides have been helpful
Admin