Si vous gérez un site d’adhésion WordPress ou un autre site web qui permet l’inscription des utilisateurs, alors une expérience d’adhésion transparente est très importante. Cependant, le formulaire d’inscription par défaut de WordPress est un peu basique.
Étant donné que ce formulaire par défaut ne dispose pas d’options de personnalisation et qu’il affiche la marque WordPress, il peut être en contradiction avec le design de votre site.
Ici à Outil d’importation, nous comprenons l’importance de maintenir une marque cohérente à travers tous les points de contact, y compris l’inscription des utilisateurs.
En ajoutant un formulaire d’inscription personnalisé, vous pouvez améliorer l’expérience utilisateur des nouveaux visiteurs, garantir une identité de marque cohérente et même augmenter les inscriptions des utilisateurs sur votre site WordPress.
Cet article vous guidera à travers le processus de création de formulaires d’Inscription personnalisés en interface publique dans WordPress.

Pourquoi ajouter un formulaire d’inscription personnalisé dans WordPress ?
La page d’Inscription par défaut de WordPress affiche la marque et le logo de WordPress, ce qui ne correspond pas au reste de la conception de votre site WordPress.
La création d’un nouveau formulaire d’inscription vous autorise à ajouter le formulaire d’inscription sur n’importe quelle page du site et vous aide à offrir une expérience plus cohérente aux utilisateurs/utilisatrices pendant le processus d’inscription.
Avec un formulaire d’Inscription, vous pouvez collecter des informations spécifiques auprès de vos utilisateurs/utilisatrices qui peuvent être propres à votre blog WordPress ou à votre entreprise.
Il peut s’agir de coordonnées supplémentaires, de préférences ou de toute autre information pertinente pour la fonctionnalité de votre site.
Par exemple, si vous organisez un évènement, un formulaire d’Inscription vous aidera à recueillir des informations essentielles auprès des participants/participants, telles que les restrictions alimentaires, les préférences en matière de sessions ou les besoins particuliers.
Un formulaire d’inscription personnalisé vous permet également de rediriger les utilisateurs/utilisatrices lors de leur inscription. Vous pouvez même afficher des champs de profil utilisateur supplémentaires, les combiner avec un formulaire de connexion personnalisé en interface publique et le connecter à votre service de marketing e-mail.
Cela dit, voyons comment créer un formulaire d’inscription personnalisé pour les utilisateurs dans WordPress, étape par étape.
Comment créer un formulaire d’inscription personnalisé pour les utilisateurs/clientes dans WordPress ?
La façon la plus simple de créer un formulaire d’inscription personnalisé pour les utilisateurs est d’utiliser WPForms. C’est la meilleure extension de formulaire de contact WordPress qui vous permet de créer tous les types de nouveaux formulaires sur WordPress.
WPForms est très facile à utiliser et offre un constructeur de formulaires par glisser-déposer, de sorte que vous pouvez personnaliser votre formulaire d’Inscription comme vous le souhaitez. L’extension s’intègre également avec les services de marketing e-mail populaires et les services de paiement comme PayPal.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour des instructions plus détaillées, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : WPForms dispose également d’une version gratuite. Cependant, vous devrez mettre à niveau vers l’offre pro pour déverrouiller le module d’enregistrement des comptes utilisateurs.
Une fois activé, rendez-vous sur la page WPForms » Réglages depuis la colonne latérale d’administration de WordPress pour saisir votre clé de licence.
Vous pouvez obtenir cette clé à partir de votre compte sur le site de WPForms.

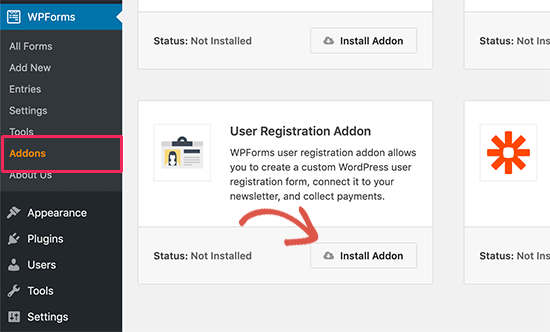
Une fois la clé vérifiée, vous devez vous rendre sur la page WPForms » Addons depuis le Tableau de bord WordPress.
À partir de là, localisez le module d’inscription des utilisateurs et cliquez sur le bouton « Installer le module » situé en dessous.

WPForms va maintenant installer et activer le module d’Inscription des utilisateurs sur votre site WordPress. Vous verrez l’état se modifier en » Actif » lorsque le module sera installé.
Vous êtes maintenant prêt à créer votre formulaire d’Inscription personnalisé.
Pour ce faire, visitez la page WPForms » Ajouter une nouvelle depuis la colonne latérale de l’administrateur.
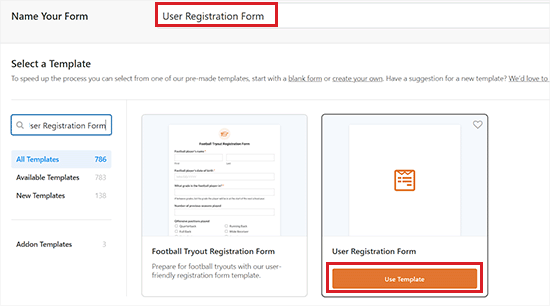
Vous accédez alors à la page « Sélectionné un Modèle », où vous pouvez commencer par saisir un nom pour le formulaire que vous êtes sur le point de créer.
Une fois que vous avez fait cela, localisez simplement le modèle « Formulaire d’Inscription de l’Utilisateur » et cliquez sur le bouton « Utiliser le Modèle » qui se trouve en dessous.

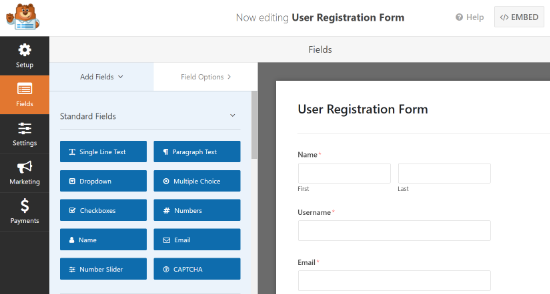
Ceci lancera le Constructeur de formulaires WPForms sur votre écran. Ici, vous remarquerez les options de champ dans la colonne de droite et un aperçu du formulaire dans le coin gauche de l’écran.
Le formulaire d’Inscription par défaut contient déjà les champs nom, nom d’utilisateur, mot de passe, e-mail et courte biographie.
Toutefois, vous pouvez facilement ajouter d’autres champs au formulaire à partir du panneau de gauche et faire glisser les champs pour les trier afin de les commander.

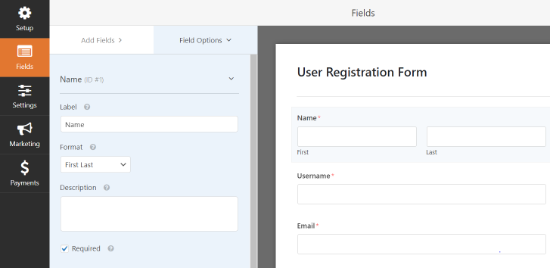
L’extension vous permet également de modifier chaque champ du formulaire. Pour ce faire, il vous suffit de cliquer sur n’importe quel champ du formulaire, et vous verrez apparaître les » Options du champ » dans la colonne de gauche.
À partir de là, vous pouvez modifier le libellé du champ, modifier son format, ajouter une description, configurer une mise en forme conditionnelle, rendre le champ nécessaire, etc.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker vos Réglages.
Note: Si vous souhaitez envoyer des e-mails de notification aux utilisateurs inscrits, vous pouvez consulter notre tutoriel sur l ‘envoi d’e-mails de confirmation après l’entrée d’un formulaire WordPress.
Ajout de champs personnalisés dans votre formulaire d’inscription personnalisé pour les utilisateurs/utilisatrices
WPForms vous permet également de connecter des champs personnalisés de profil d’utilisateur à votre formulaire d’Inscription.
Pour ce faire, vous devrez ajouter des champs de profil d’utilisateur supplémentaires à votre site WordPress, et la manière la plus simple de le faire est d’utiliser une extension WordPress.
Dans ce tutoriel, nous utilisons l’extension Advanced Custom Fields. Cependant, la fonctionnalité de personnalisation des champs de WPForms fonctionnera avec n’importe quelle extension qui utilise les champs personnalisés standards de WordPress pour ajouter et stocker les métadonnées des utilisateurs.
Tout d’abord, vous devez installer et activer le plugin Advanced Custom Fields. Pour plus de détails, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
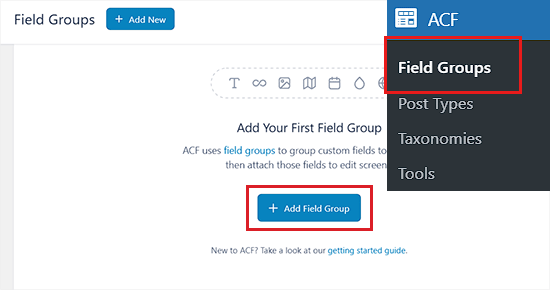
Une fois l’extension activée, rendez-vous sur la page ACF » Field Groups (Groupes de champs ) dans la colonne latérale de l’administrateur WordPress. Cliquez sur le bouton » + Ajouter un groupe de champs « .

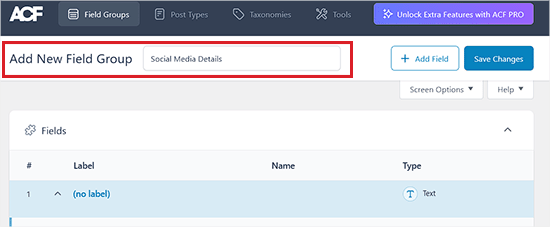
Vous accédez alors à la page « Ajouter un nouveau groupe de champs », où vous pouvez commencer par saisir un titre pour le groupe de champs.
Pour ce tutoriel, nous allons créer un champ personnalisé pour les détails des comptes de réseaux sociaux.

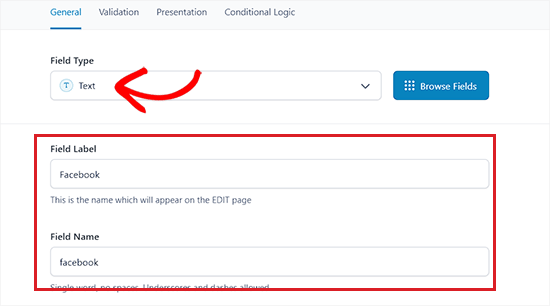
Ensuite, défilez vers le bas jusqu’au menu déroulant » Type de champ » et choisissez un type pour le champ personnalisé. Vous pouvez sélectionner du texte, des chiffres, des images, des fichiers, des cases à cocher, des URL, des mots de passe, et bien plus encore.
Une fois que vous avez fait cela, saisissez un libellé de champ qui apparaîtra sur la page du profil.
Par exemple, si vous souhaitez ajouter un champ personnalisé pour collecter les profils Facebook, vous pouvez nommer le libellé du champ « Facebook ».
Vous remarquerez que le Nom du champ est généré automatiquement lorsque vous saisissez un libellé de champ, mais vous pouvez le modifier.

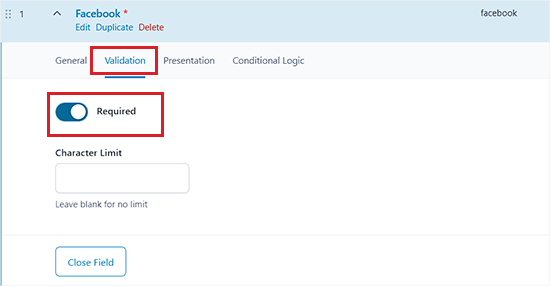
Ensuite, passez à l’onglet « Validation » de la section « Libellé ». Ici, vous pouvez activer l’option « Prérequis » pour obliger les utilisateurs/utilisatrices à remplir ce champ personnalisé avant d’envoyer le formulaire.
Vous pouvez même définir un jeu de caractères pour le champ à partir d’ici.

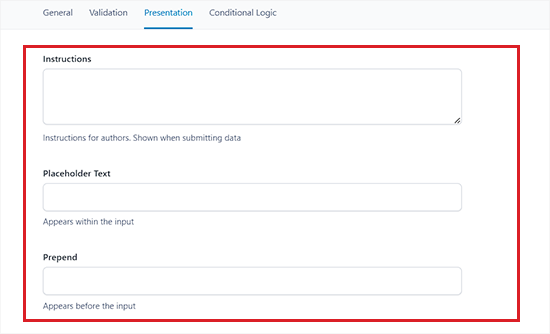
Une fois que vous avez fait cela, il vous suffit de passer à l’onglet « Présentation » en haut de la page.
Vous pouvez désormais ajouter des instructions pour les auteurs/autrices, un texte de remplacement pour le champ, des attributs de conteneur, etc.

Ensuite, vous pouvez également ajouter une logique conditionnelle au champ personnalisé que vous créez en passant à l’onglet « Logique conditionnelle » en haut de la page.
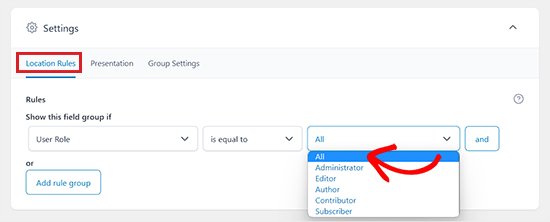
Une fois les modifications apportées, défilez vers le bas jusqu’à la section « Règles d’Emplacement ». À partir de là, vous devez définir un ensemble de règles pour déterminer quels écrans utiliseront ces champs personnalisés.
Comme nous voulons que ce champ apparaisse pour tous les profils d’utilisateurs, nous devons sélectionner l’option « Rôle de l’utilisateur » dans le menu déroulant de gauche.
Ensuite, laissez le menu déroulant du milieu tel quel et choisissez l’option « Tous » dans le menu déroulant de droite.
Désormais, le groupe de champs personnalisés que nous avons créé sera affiché pour tous les comptes utilisateurs/utilisatrices.

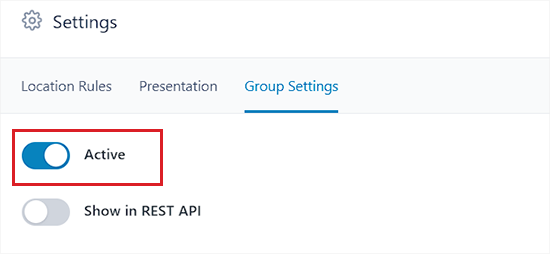
Passez ensuite à l’onglet « Réglages du groupe » en haut de la page.
Une fois sur place, Confirmez que le groupe de champs est activé en diapositive en passant de Aucun à Oui.

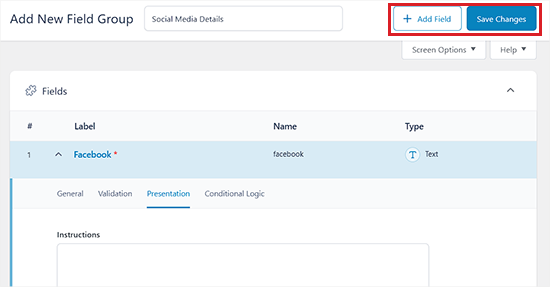
Une fois que vous avez fait cela, vous pouvez également ajouter d’autres champs personnalisés au groupe de champs en cliquant sur le bouton « Ajouter un champ » en haut de la page.
Par exemple, si vous souhaitez créer plusieurs champs de médias sociaux, alors vous pouvez cliquer sur le bouton » Ajouter un champ » et commencer à personnaliser le champ pour d’autres plateformes de réseaux sociaux.
Gardez à l’esprit que tous les champs que vous créez feront partie du même groupe de champs.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » en haut de la page pour stocker vos réglages.
Vous avez bien publié votre groupe de terrain.

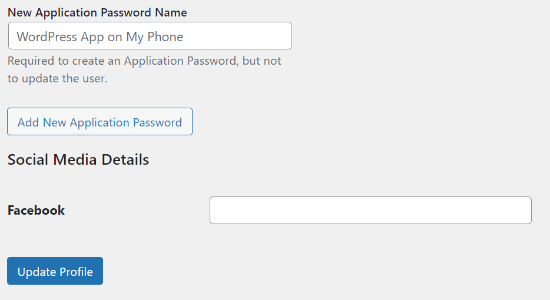
Pour voir le champ personnalisé que vous avez créé, rendez-vous sur la page » Profil de l’utilisateur » dans la zone d’administration.
Ici, vous verrez vos champs personnalisés ajoutés au bas de la page de profil.

Maintenant que vous avez créé un champ de profil d’utilisateur personnalisé, vous allez devoir l’ajouter au formulaire d’Inscription d’utilisateur personnalisé dans WPForms.
Après cela, vous devrez également vous assurer de mapper le champ du formulaire au champ personnalisé afin que les données soient stockées correctement.
Pour ce faire, visitez la page WPForms » Tous les formulaires depuis le tableau de bord WordPress. Ensuite, cliquez sur le lien » Modifier » sous le formulaire d’Inscription de l’utilisateur que vous venez de créer et d’enregistrer plus tôt.
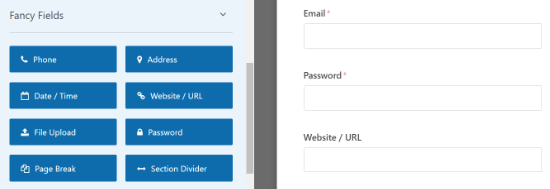
Cela ouvrira votre formulaire dans le Constructeur de formulaires WPForms. Une fois que vous y êtes, il suffit de faire glisser un champ depuis le panneau de gauche pour l’ajouter à votre formulaire.
Dans cet exemple, nous ajoutons un champ « Site Web/URL » à notre formulaire.

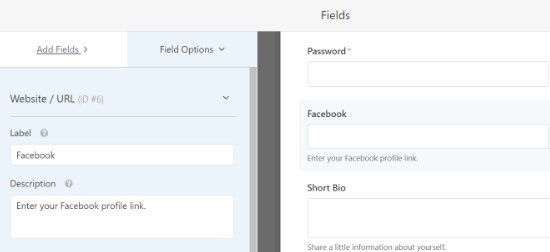
Après avoir ajouté le champ Site web/URL, cliquez dessus pour ouvrir les propriétés du champ dans la colonne de gauche.
Maintenant, allez de l’avant et modifiez le libellé du champ Website/URL pour le remplacer par le nom du groupe de champs que vous avez créé.
Si vous le souhaitez, vous pouvez également ajouter une description pour le champ.

Ensuite, n’oubliez pas de cliquer sur le bouton « Enregistrer » pour enregistrer votre formulaire.
Ensuite, vous devez cliquer sur le bouton « Réglages » dans le coin droit pour les paramètres avancés du formulaire et le mappage des champs. Sur la page Réglages, cliquez sur l’onglet « Inscription de l’utilisateur ».
WPForms affichera maintenant vos champs de formulaire et un menu déroulant en dessous d’eux pour sélectionner le champ d’inscription WordPress avec lequel le mapper.
Vous remarquerez que WPForms va automatiquement mapper vos champs par défaut comme le Nom, l’E-mail, le Mot de passe, et plus encore.
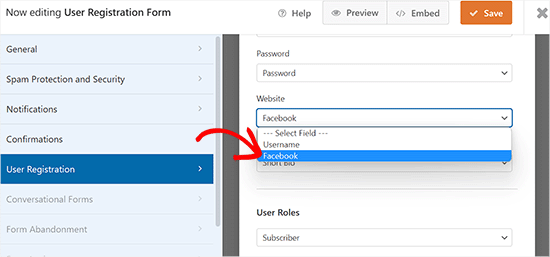
Choisissez ensuite l’option « Nom du groupe de champs » dans le menu déroulant situé sous l’option « Site ».

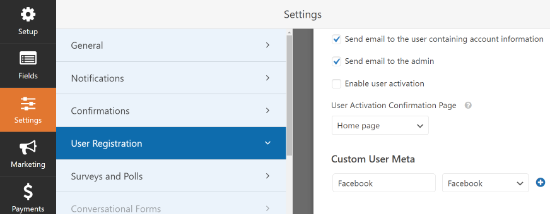
Ensuite, défilez vers le bas jusqu’à la section « Custom User Meta ».
Vous pouvez saisir le nom du groupe de champs que vous avez créé précédemment dans l’option Clé méta personnalisée, puis sélectionner le champ de formulaire personnalisé avec lequel vous souhaitez le mapper dans le menu déroulant.

Note: Si vous souhaitez envoyer des e-mails de notification aux utilisateurs inscrits, vous pouvez consulter notre tutoriel sur l ‘envoi d’e-mails de confirmation après l’entrée d’un formulaire WordPress.
Enfin, cliquez sur le bouton « Enregistrer » dans le coin supérieur droit de l’écran pour enregistrer vos réglages.
Ajout d’un formulaire d’inscription personnalisé dans WordPress
WPForms permet d’ajouter très simplement des formulaires à vos publications WordPress, à vos pages et aux widgets de votre colonne latérale.
Tout d’abord, vous devez ouvrir une publication/page existante ou nouvelle dans laquelle vous souhaitez ajouter le formulaire d’inscription personnalisé.
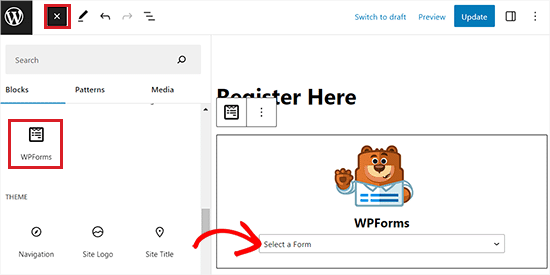
Une fois que vous y êtes, cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche pour ouvrir le menu des blocs.
À partir de là, localisez et ajoutez le bloc WPForms à la page ou à la publication.

Ensuite, vous pouvez sélectionner votre formulaire d’Inscription personnalisé dans le menu déroulant du bloc lui-même.
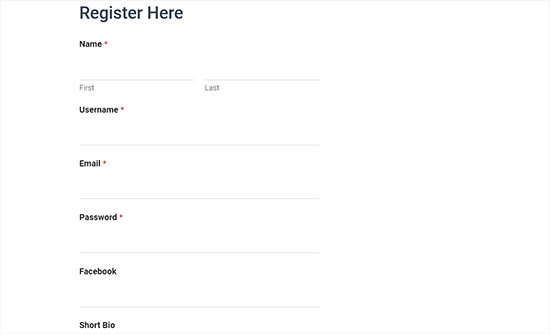
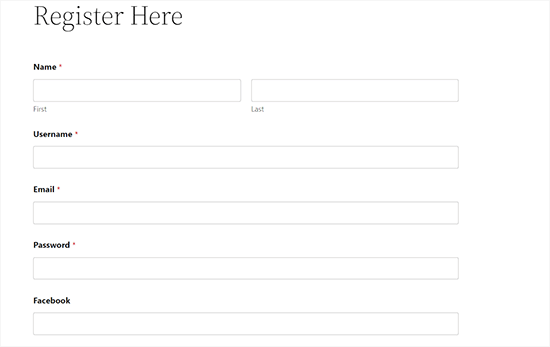
Vous verrez maintenant l’aperçu de votre formulaire d’Inscription dans les éditeurs/éditrices de WordPress. Allez-y et publiez votre publication ou votre page pour voir le formulaire d’inscription personnalisé en action.

Ajouter le formulaire d’inscription personnalisé dans la colonne latérale
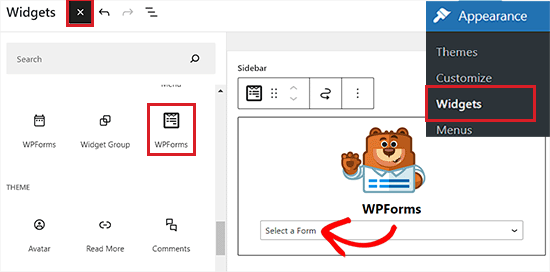
WPForms vous permet également d’ajouter votre formulaire d’inscription personnalisé pour les utilisateurs dans votre colonne latérale. Il suffit de se rendre sur la page Apparence » Widgets depuis la zone d’administration et de cliquer sur le bouton ‘Ajouter un bloc’ (+).
Cela ouvrira le menu de bloc à partir duquel vous pouvez ajouter le module WPForms à l’onglet de la colonne latérale sur la page ‘Widgets’.
Après cela, il suffit de sélectionner le formulaire d’Inscription des comptes dans le menu déroulant du bloc WPForms.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour » pour stocker vos Réglages.
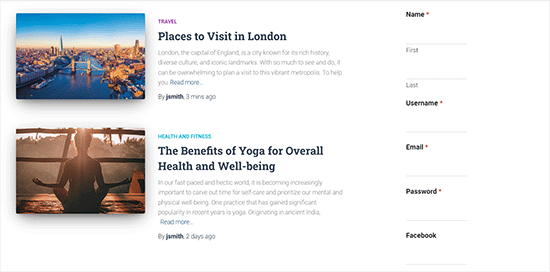
Vous pouvez maintenant visiter votre site et voir le formulaire d’Inscription des utilisateurs/utilisatrices dans la colonne latérale du site.

Ajouter le formulaire d’inscription personnalisé dans l’éditeur/éditrices du site complet
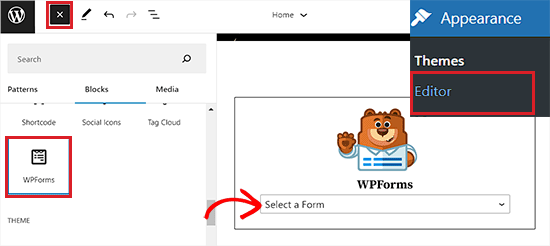
Si vous utilisez un thème WordPress basé sur des blocs, vous n’aurez pas la page des widgets. Pour ajouter le formulaire d’Inscription dans la barre latérale avec l’Éditeur de site complet (Éditeur de site), dirigez-vous vers la page Apparence » Éditeur depuis la colonne latérale de l’administrateur.
Une fois sur place, cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche pour ouvrir le menu des blocs.
À partir de là, vous devez trouver et ajouter le module WPForms à l’endroit de votre choix sur votre site.
Ensuite, sélectionnez le formulaire d’Inscription dans le menu déroulant du bloc lui-même.

Enfin, cliquez sur le bouton « Enregistrer » pour stocker vos réglages.
Visitez maintenant votre site pour voir le formulaire d’Inscription personnalisé en action.

Bonus : Créer une page de connexion personnalisée avec votre formulaire d’Inscription
Lorsque vous ajoutez votre formulaire d’Inscription à une page de votre site, WordPress utilise par défaut la mise en page, le modèle et le style de votre thème.
Cependant, vous pouvez créer une page d’Inscription étonnante à partir de zéro en utilisant un constructeur de page d’atterrissage WordPress.
SeedProd est le meilleur constructeur de page pour WordPress. Il est simple/simple d’utilisation et offre un constructeur drag-and-drop qui vous aide à créer tous les types de pages d’atterrissage. L’extension offre également des modèles préconstruits et de nombreuses fonctionnalités de personnalisation.
Note : SeedProd a également une version gratuite que vous pouvez utiliser. Cependant, nous utiliserons le plan pro du plugin pour ce tutoriel, car il comprend un modèle de page de connexion de l’utilisateur et des fonctionnalités de personnalisation avancées.
Tout d’abord, vous devez installer et activer l’extension SeedProd sur votre site. Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur l’installation d’une extension WordPress.
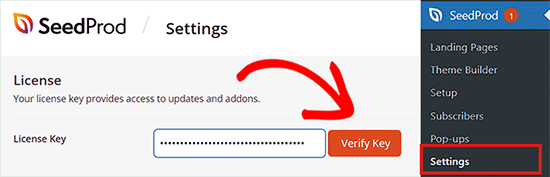
Lors de l’activation, visitez la page » Réglages » de SeedProd pour saisir la clé de licence de l’extension. Vous pouvez trouver cette information dans votre compte sur le site de SeedProd.

Après avoir vérifié votre clé, vous êtes maintenant prêt à créer une page de connexion avec votre formulaire d’Inscription.
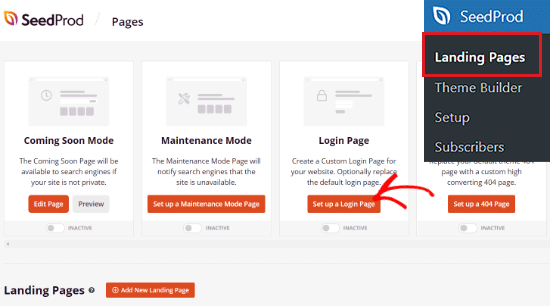
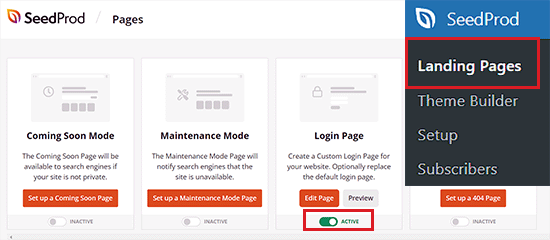
Pour commencer, allez sur l’écran SeedProd » Landing Pages dans la colonne latérale de l’administrateur et cliquez sur le bouton ‘Configurer une page de connexion’.

Vous accédez à l’écran « Choisissez un nouveau modèle de page », où vous pouvez sélectionner un modèle prédéfini pour la page de connexion que vous êtes sur le point de créer.
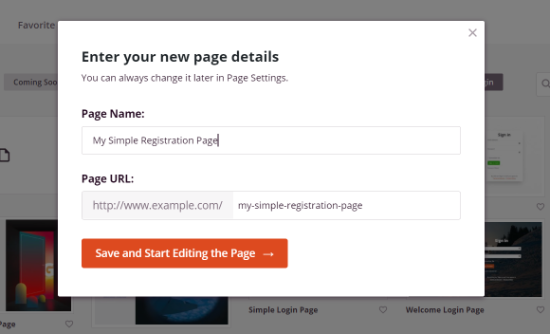
Après avoir sélectionné un modèle, une fenêtre surgissante apparaît.
Vous devez maintenant saisir un nom pour votre page d’atterrissage et une URL. Une fois que c’est fait, allez-y et cliquez sur le bouton » Enregistrer et commencer la modification de la page « .

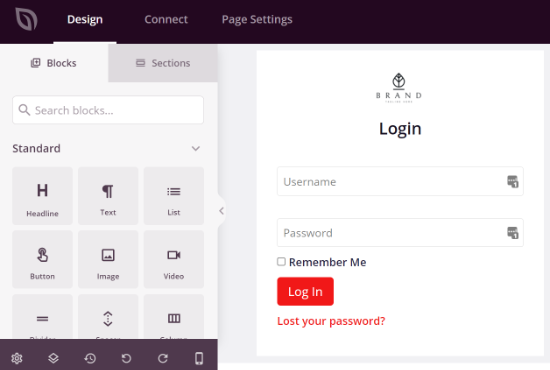
Ensuite, vous pouvez modifier votre page de connexion en utilisant le constructeur de page d’atterrissage par glisser-déposer de SeedProd.
Pour ce faire, sélectionnez un bloc dans le menu de gauche et faites-le glisser à l’endroit où vous souhaitez l’ajouter sur votre page de connexion.
Par exemple, vous pouvez ajouter un titre, une image, une vidéo ou un bloc de partage social à votre page d’atterrissage.

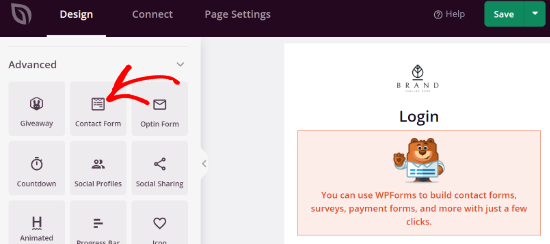
Une fois que vous avez fait cela, passez à la section Blocs avancés dans la colonne de gauche.
Sélectionnez ensuite le bloc « Formulaire de contact » et placez-le sur votre page de connexion.
Nous vous suggérons de supprimer le bloc « Nom d’utilisateur et mot de passe » du modèle afin que les utilisateurs/utilisatrices n’aient pas à saisir deux fois leurs informations de connexion.

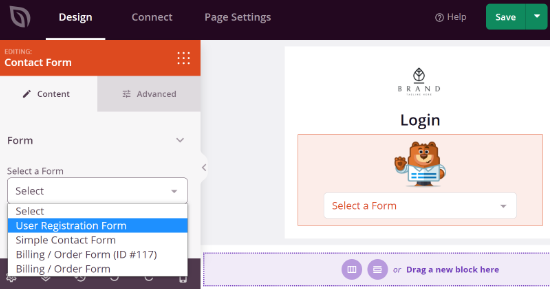
Ensuite, cliquez sur le bloc WPForms de votre page de connexion pour définir ses Réglages dans la colonne de gauche.
L’option « Sélectionné un formulaire » apparaît dans le menu.
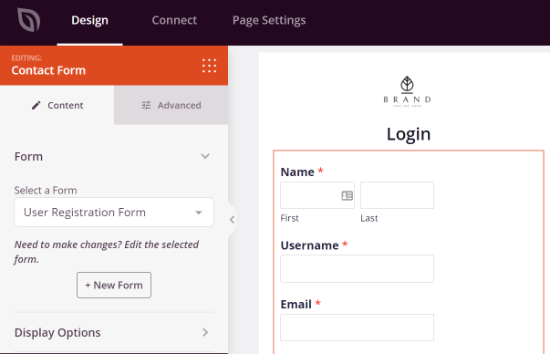
Sélectionnez ensuite votre formulaire d’Inscription dans le menu déroulant.

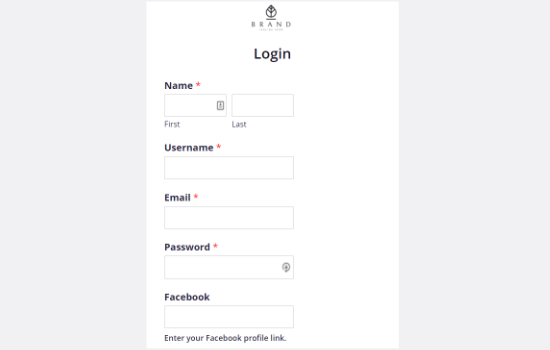
Vous devriez maintenant voir un aperçu de votre formulaire d’Inscription dans le constructeur de page atterrissage.
Enfin, n’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker vos modifications.

Ensuite, vous pouvez vous rendre dans l’onglet « Connecter » et intégrer différents services de marketing e-mail à votre formulaire d’Inscription.
SeedProd s’intègre facilement avec des services de marketing e-mail populaires tels que Drip, Constant Contact, AWeber, et plus encore, ce qui peut aider à améliorer votre liste d’e-mails.

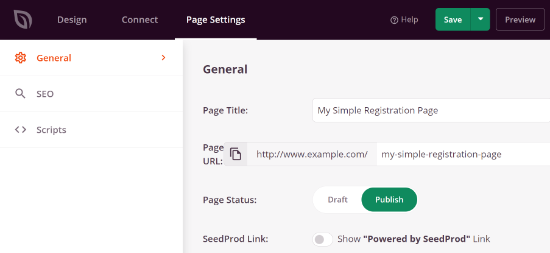
Ensuite, vous pouvez aller dans l’onglet « Réglages de la page » et définir l’état de la page sur Publier dans les paramètres généraux.
Vous pouvez même modifier le titre et l’URL de la page et activer le lien SeedProd à partir de cet onglet.

Si vous souhaitez optimiser votre page pour les moteurs de recherche, rendez-vous dans l’onglet SEO.
À partir de là, vous pouvez définir les réglages en saisissant un titre SEO, une description, une miniature pour les réseaux sociaux, etc.
SeedProd vous permet également d’ajouter des extraits de code dans les Réglages Scripts. Une fois que vous êtes satisfait des réglages, il vous suffit de cliquer sur le bouton « Enregistrer » en haut de la page et de fermer le constructeur de page.

Ensuite, rendez-vous sur l’écran SeedProd » Landing Pages » et permutez le commutateur sous la page de connexion pour rendre votre page » Activée « .
Vous pouvez maintenant visiter votre page de connexion pour voir le formulaire d’Inscription en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement un formulaire d’inscription d’utilisateur personnalisé dans WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de choisir le meilleur constructeur de sites Web ou notre top des meilleures extensions WordPress pour l’inscription des utilisateurs.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Faisal says
How can I modify the confirmation email which is sent to the user after he submits the registration form? I don’t want to display certain info in the email such as the login link.
WPBeginner Support says
For changing the registration email, you would want to take a look at our article below:
https://www.wpbeginner.com/plugins/how-to-send-a-custom-welcome-email-to-new-users-in-wordpress/
Administrateur
Vikas Shukla says
How can we disable the default fron New User Approve plugin? or how we can apply woocommerce template to this one?
Thanks
Waseem Safdar says
Does it also fulfill the purpose of Theme My Login ?
I mean if I install this I’d be able to cater to the mentioned plugin’s feature as well right?
Waseem Safdar says
No need to reply, I got my answer. Thank you.

P.S: You people are doing a great job! Keep it up!
Mark Cub says
What was your answer? Does it do what Theme My Login does?
Bongo says
I meant, will it allow me to create customs in general?
Bongo says
Great plugin. Will this plugin allow me to add the form elements to my current default WooCommerce forms?
Is having too many plugins safe for my WordPress site? Will it not slow down or be expose in terms of Security?