Une communication efficace est cruciale pour instaurer la confiance et favoriser des expériences utilisateur positives sur n’importe quel site. L’envoi d’e-mails de confirmation après les soumissions est particulièrement vital lorsqu’il s’agit de formulaires.
Notre équipe chez WPBeginner a écrit des centaines d’articles sur l’optimisation des conversions et l’automatisation du marketing. Nous comprenons l’importance de la mise en œuvre de cette pratique simple mais efficace.
Les e-mails de confirmation ont de nombreuses fonctions. Ils rassurent les utilisateurs en leur indiquant que leur message a bien été reçu, ils réduisent les inquiétudes liées aux soumissions de formulaires qui passent inaperçues et ils fournissent éventuellement des détails supplémentaires ou les étapes suivantes.
Dans cet article, nous allons vous afficher comment envoyer facilement des e-mails de confirmation à vos utilisateurs/utilisatrices après une entrée de formulaire WordPress (étape par étape).

Pourquoi configurer des E-mails de Confirmation Automatisés dans WordPress ?
Les e-mails de confirmation sont envoyés lorsqu’un utilisateur remplit un formulaire de contact ou un autre formulaire sur votre site WordPress.
L’envoi d’un e-mail de confirmation automatisé renforce la confiance et la crédibilité de votre public. De plus, il assure à vos utilisateurs/utilisatrices que leurs actions, telles que l’inscription à une lettre d’information ou la création d’un compte, ont été terminées.
Il y a beaucoup de bonnes raisons de configurer des e-mails de confirmation de formulaire WordPress :
- Ouvrez une ligne de communication avec vos abonnés/abonnées.
- Fournissez des informations de suivi utiles, telles que des liens, des infos de connexion et des tutoriels.
- Confirmez l’abonnement à la lettre d’information par e-mail et lancez une séquence de réponse automatique.
- Vérifiez l’adresse e-mail de l’utilisateur afin de réduire le nombre d’indésirables et de faux comptes créés sur votre site.
- Si vous avez un stock en ligne, cela vous donne l’occasion de proposer une vente incitative ou croisée.
- C’est excellent pour la délivrabilité de vos e-mails.
Cela dit, voyons comment envoyer facilement des e-mails de confirmation après l’entrée d’un formulaire dans WordPress.
Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire.
Comment envoyer des e-mails de confirmation après l’entrée d’un formulaire WordPress ?
Vous pouvez facilement envoyer des e-mails de confirmation après l’entrée d’un formulaire WordPress en utilisant l’extension WPForms.
C’est la meilleure extension de formulaire de contact WordPress sur le marché qui est utilisée par plus de 6 millions de sites.
En savoir plus, voir notre avis complet sur WPForms.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour des instructions détaillées, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Note : Si vous avez un budget limité, vous pouvez utiliser la version gratuite de WPForms pour configurer la confirmation par e-mail. Il offre également des fonctionnalités telles que les paiements Stripe et la protection contre les indésirables.
Cependant, la version Pro vous donnera accès à encore plus de fonctionnalités comme les formulaires à logique conditionnelle, 1200+ modèles, l’intégration avec des outils de marketing e-mail, et plus encore.
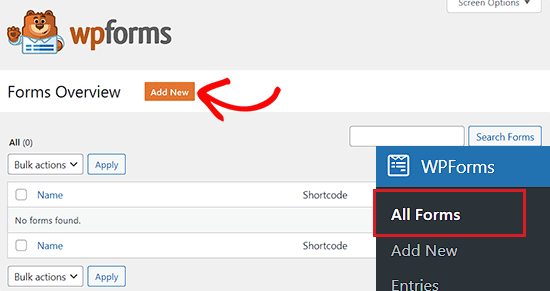
Une fois activé, rendez-vous sur la page WPForms » All Forms de la colonne latérale de l’administrateur WordPress et cliquez sur le bouton « Ajouter une nouvelle ».

Vous accédez alors à la page « Sélectionner un Modèle », où vous pouvez commencer par saisir un nom pour le formulaire que vous créez.
Sélectionné, vous devez sélectionner le modèle de formulaire de votre choix. Pour ce tutoriel, nous choisirons le modèle « Formulaire de contact simple » pour créer un formulaire.

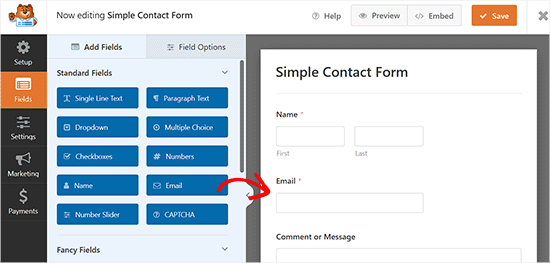
Une fois que vous avez fait votre choix, le Constructeur de formulaires WPForms se lance sur votre écran.
À partir de là, vous pouvez faire glisser et déposer différents champs de formulaire de la colonne latérale à gauche dans la Prévisualisation du formulaire à droite.
Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur la création d’un formulaire de contact WordPress.

Maintenant que vous avez créé un formulaire, il est temps pour vous de configurer un e-mail de confirmation WordPress. Cet e-mail sera envoyé automatiquement et informera vos utilisateurs/utilisatrices que leur entrée de formulaire a été bien reçue.
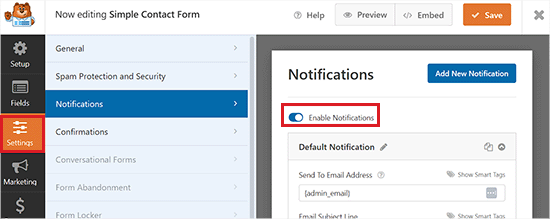
Pour ce faire, vous devez passer à l’onglet « Réglages » dans la colonne de gauche du Constructeur de formulaires.
Une fois que vous y êtes, ouvrez simplement l’onglet « Notifications ». Ici, vous devez vous assurer que le permutateur « Activer les notifications » est activé.
Si vous inactivez cette option, vous ne pourrez pas envoyer d’e-mail de confirmation à vos utilisateurs/utilisatrices.

Ensuite, vous devez choisir les destinataires des e-mails de confirmation.
Par défaut, l’adresse e-mail d’envoi est définie sur l’e-mail d’administration Smart Tag {admin_email}. Il s’agit de l’e-mail que vous avez utilisé pour configurer votre blog WordPress.
Cela signifie que chaque fois qu’un utilisateur envoie son formulaire, vous recevrez un e-mail de confirmation à l’adresse e-mail de votre entreprise.
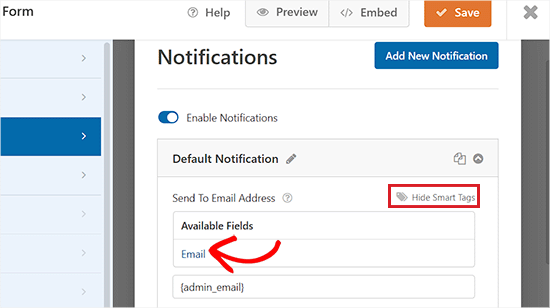
Pour vous assurer que les e-mails de confirmation sont également envoyés à vos utilisateurs/utilisatrices, vous devez ajouter une nouvelle balise intelligente au champ e-mail.
Pour ce faire, il suffit de cliquer sur l’option « Afficher les balises intelligentes » qui se trouve juste au-dessus du champ « Envoyer à l’adresse e-mail ».

Les balises intelligentes disponibles s’affichent et vous devez sélectionner l’option « E-mail ». Cela permet d’identifier l’adresse e-mail de votre compte dans le champ « Envoyer à l’adresse e-mail ».
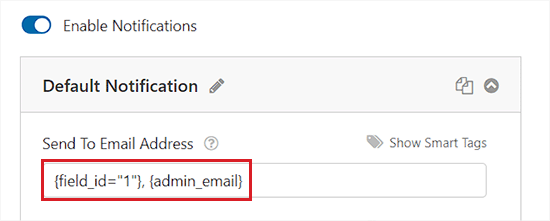
WPForms enverra désormais des e-mails de confirmation à l’adresse e-mail que vos utilisateurs/utilisatrices saisiront dans leurs formulaires.
Gardez à l’esprit que vous devrez séparer les deux identifiants intelligents dans le champ par une virgule.

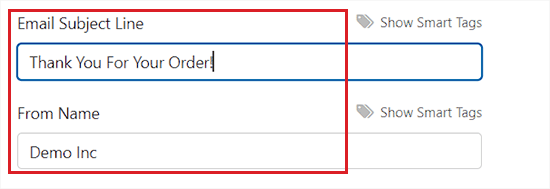
Ensuite, il est temps de modifier l’objet de votre e-mail.
L’objet de l’e-mail par défaut est « Nouvelle entrée ». Cependant, vous pouvez facilement modifier cette ligne en tapant quelque chose d’autre qui aura plus de sens pour vos utilisateurs/utilisatrices.
Par exemple, si vous avez un magasin WooCommerce et que vous envoyez un e-mail de confirmation de commande, alors vous pouvez modifier l’objet en « Merci pour votre commande ! ».
Ensuite, vous devez modifier le « Nom de l’expéditeur » de votre e-mail de confirmation.
Il s’agit du nom qui sera utilisé pour afficher aux utilisateurs/utilisatrices qui leur a envoyé l’e-mail de confirmation. Il est judicieux de taper le nom de votre entreprise ou de votre site dans ce champ.

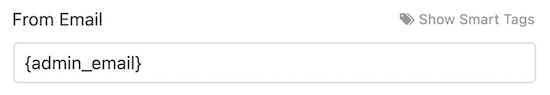
Ensuite, vous devez remplir le champ « E-mail expéditeur ». Il s’agit de l’adresse e-mail à partir de laquelle vous enverrez les e-mails de confirmation à vos utilisateurs/utilisatrices.
Par défaut, l’adresse e-mail indiquée dans ce champ est la même que votre e-mail d’administrateur, et nous vous recommandons de ne pas modifier ce réglage.

Ensuite, vous voudrez modifier le champ « Reply-To » pour que vos utilisateurs/utilisatrices puissent répondre à votre e-mail automatisé.
Si vous laissez ce champ vide, l’e-mail sera le même que celui de l’administrateur par défaut. C’est à cette adresse e-mail que vous recevrez les réponses aux e-mails de confirmation envoyés aux utilisateurs/utilisatrices.
Il n’est pas nécessaire de la modifier, mais dans certaines situations, vous souhaiterez que l’E-mail de l’expéditeur soit différent de l’adresse e-mail standard de l’administrateur.
Par exemple, si vous avez un site de photographie et que vous disposez d’un formulaire de demande de devis pour les nouveaux clients, vous souhaiterez peut-être que ces e-mails soient envoyés à une adresse e-mail différente.

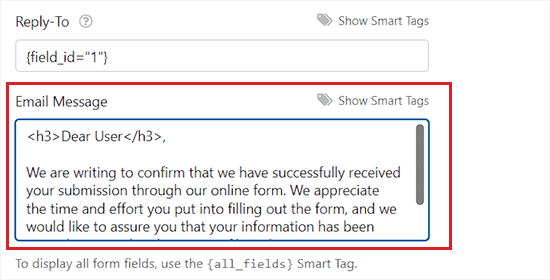
Une fois cette étape franchie, défilez vers le bas jusqu’à la section « Message e-mail ».
Vous pouvez maintenant rédiger l’e-mail qui sera envoyé à toutes les personnes qui soumettent ce formulaire sur votre site. Ajouté à cela, vous pouvez modifier l’apparence de vos e-mails en texte brut en y ajoutant du HTML.
Par ailleurs, vous pouvez également inclure la balise intelligente {all_fields}, qui ajoutera à l’e-mail les informations soumises par l’utilisateur.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de la page pour stocker vos Réglages.
Vous avez bien ajouté un e-mail de confirmation pour l’entrée d’un formulaire dans WordPress.
Ajouter le formulaire à une page WordPress
Après avoir configuré l’e-mail de confirmation d’un formulaire, vous devez ajouter le formulaire à une page WordPress.
Tout d’abord, vous devez ouvrir une page existante ou nouvelle à partir de la colonne latérale d’administration de WordPress.
Une fois que vous y êtes, il vous suffit de cliquer sur le bouton d’ajout de bloc (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, localisez et ajoutez le bloc WPForms dans l’éditeur/éditrices de blocs.

Ensuite, sélectionnez le formulaire que vous venez de créer dans le menu déroulant du bloc WPForms.
Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos modifications.
Les utilisateurs/utilisatrices pourront désormais remplir et envoyer le formulaire de contact que vous avez créé sur votre site.

Lors de l’entrée du formulaire, les utilisateurs/utilisatrices recevront également un e-mail de confirmation à leur adresse e-mail.
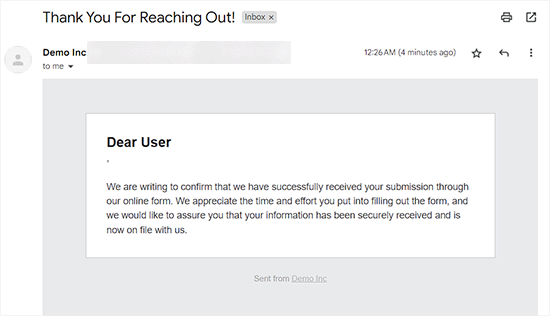
Voici à quoi ressemble l’e-mail de confirmation créé avec WPForms dans notre démo.

Bonus : Dépannage du problème de non envoi d’e-mail par WordPress avec WP Mail SMTP
Un problème majeur que rencontrent de nombreux utilisateurs/utilisatrices de WordPress est l’arrêt de l’envoi d’e-mails par leur site.
WordPress utilise PHP pour envoyer des e-mails, qui peuvent être considérés à tort comme indésirables. Si cela arrive à vos e-mails, ils n’atteindront jamais la boîte de réception de vos utilisateurs/utilisatrices ou finiront dans le dossier indésirable.
C’est pourquoi nous recommandons de toujours utiliser SMTP pour l’envoi d’e-mails dans WordPress. Une extension SMTP ajoute un autre niveau de vérification et envoie les e-mails via un serveur e-mail officiel.
Nous vous recommandons d’utiliser WP Mail SMTP, qui est la meilleure extension WordPress SMTP du marché et qui peut facilement se connecter avec n’importe quel service SMTP de votre choix, notamment SendLayer, Brevo ou MailGun.

Il s’intègre également à WPForms, ce qui rend super facile et sûr l’envoi d’e-mails directement dans les boîtes de réception de vos utilisateurs/utilisatrices.
Pour des instructions détaillées, veuillez consulter notre tutoriel sur l ‘utilisation d’un serveur SMTP gratuit pour envoyer des e-mails WordPress.
Nous espérons que cet article vous a aidé à apprendre comment envoyer des e-mails de confirmation après une entrée de formulaire WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de configurer WP Mail SMTP avec n’importe quel hébergeur et nos choix d’experts pour les extensions WordPress incontournables pour les sites professionnels.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I completely forgot about this in my contact form. WpForms is really great in this regard.