Vous souhaitez ajouter un panier latéral diapositif dans WooCommerce ?
Cela permet aux acheteurs de voir leur panier à partir de n’importe quelle page de votre stock en ligne. Les clients peuvent alors ajouter des articles à leur panier, retirer des produits et ajouter des bons de réduction sans jamais avoir à visiter une page de panier distincte.
Dans cet article, nous allons vous afficher comment vous pouvez facilement ajouter un panier diapositif dans WooCommerce.

Pourquoi ajouter un panier latéral diapositif dans WooCommerce ?
Un panier latéral coulissant est un panneau qui apparaît lorsqu’un client/cliente ajoute un article à son panier.
Les clients/clientes peuvent également ouvrir le panier à tout moment en cliquant sur l’icône du panier. Cela leur permet de vérifier leur panier d’achat sans visiter une page de panier WooCommerce séparée.

En fonction de la configuration du panier, les acheteurs peuvent également ajouter et supprimer des articles et appliquer des bons de réduction directement à partir du panneau coulissant.
Vous pouvez même ajouter des boutons d’appel à l’action, comme un lien vers la page de paiement de WooCommerce.
Les paniers coulissants peuvent améliorer l’expérience client en supprimant les frictions du processus d’achat et en aidant les acheteurs à savoir combien ils paieront à la caisse. Cela peut réduire les taux d’abandon de panier.
Ceci étant dit, voyons comment vous pouvez ajouter un panier latéral diapositif dans WooCommerce. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1. Comment ajouter un panier latéral diapositif dans WooCommerce à l’aide d’une extension gratuite.
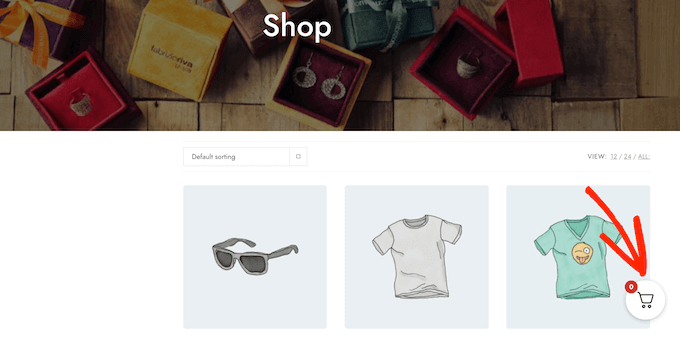
La façon la plus rapide et la plus simple de créer un panier latéral diapositif est d’utiliser Cart For WooCommerce By FunnelKit. Cette extension gratuite vous permet d’ajouter une icône de panier à votre stock en ligne.
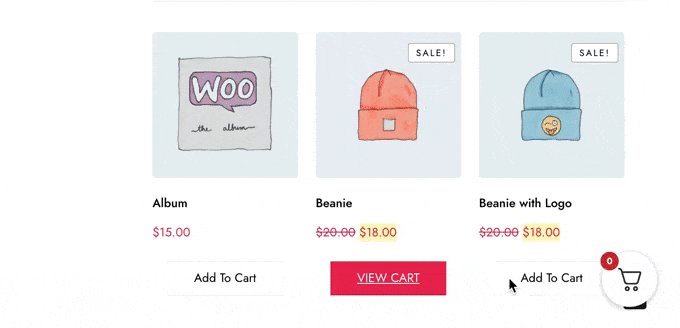
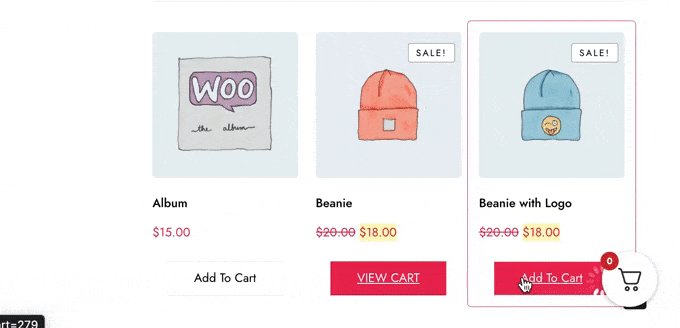
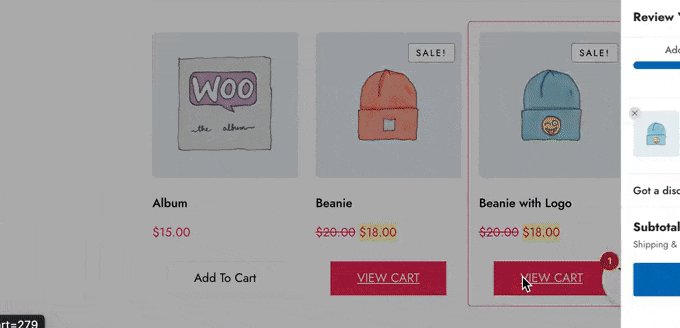
Les acheteurs peuvent cliquer sur le bouton pour ouvrir le panier latéral diapositif.

Vous pouvez modifier les couleurs du panier, les bordures, les boutons, la messagerie, etc.
Il existe une multitude d’options, ce qui vous permet de créer un panier qui s’adapte parfaitement à n’importe quel thème WordPress.

Vous pouvez afficher le bouton du panier sur l’ensemble de votre site, le limiter uniquement aux pages WooCommerce ou ajouter le bouton à des pages et publications spécifiques à l’aide d’un code court.
Comment configurer l’extension Cart For WooCommerce ?
Tout d’abord, vous devrez installer et activer le plugin FunnelKit Cart pour WooCommerce. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
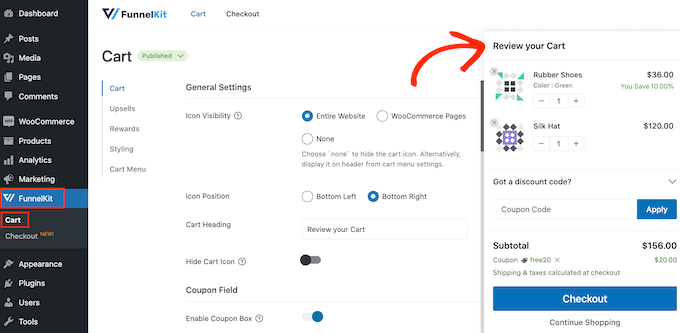
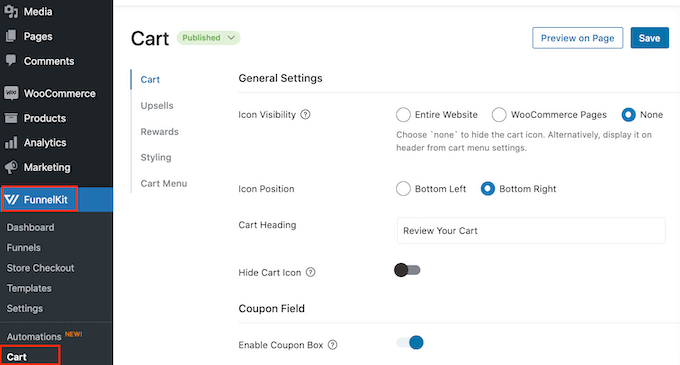
Une fois activé, allez dans FunnelKit » Panier. Vous verrez une Prévisualisation du panier diapositive vers la droite de l’écran.

Vous pouvez désormais personnaliser le panier pour qu’il réponde mieux à vos besoins.
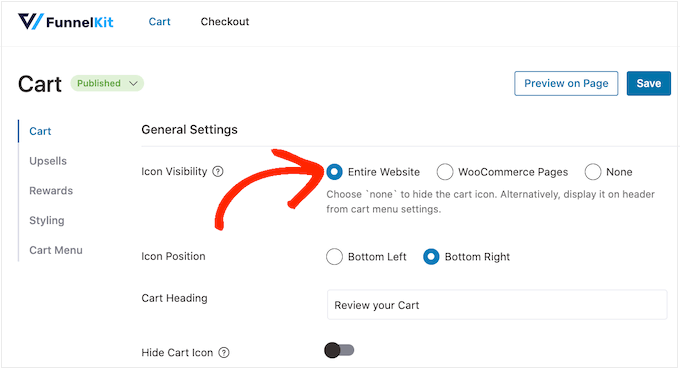
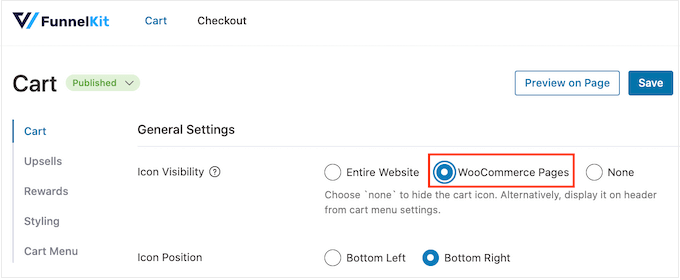
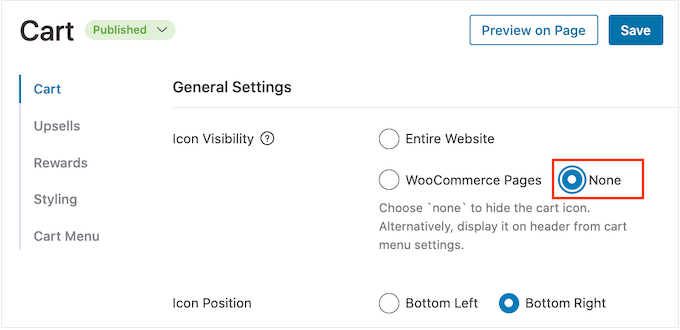
Pour commencer, vous pouvez décider d’afficher l’icône du panier sur l’ensemble de votre site ou uniquement sur les pages WooCommerce.
Si vous sélectionnez « Tout le site », les acheteurs peuvent ouvrir le panier diapositif à partir de n’importe quelle page. C’est donc un bon choix pour les places de marché et les magasins en ligne.

Cependant, votre site peut avoir beaucoup de contenu non e-commerce. Par exemple, vous pouvez gérer un blog WordPress populaire, mais utiliser WooCommerce pour vendre des marchandises à vos fans.
Afficher un bouton de panier sur chaque publication unique du blog peut devenir ennuyeux. Dans ce cas, vous pouvez cocher le bouton radio « Pages WooCommerce ».

Une autre option est « Aucun », qui masque complètement l’icône du panier.
Si vous sélectionnez l’option « Aucune », vous pouvez ajouter l’icône à n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un code court. Vous pouvez également ajouter l’icône à votre menu de navigation.
Nous vous afficherons la marche à suivre ultérieurement dans cette publication, mais vous pouvez sélectionner « Aucun » si vous prévoyez d’ajouter l’icône du panier manuellement.
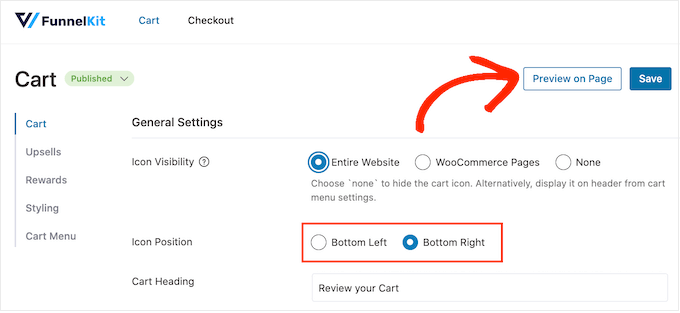
Après avoir pris cette décision, sélectionnez « En bas à gauche » ou « En bas à droite » selon l’endroit où vous souhaitez afficher le bouton du panier. Il peut être utile de vérifier l’aspect du bouton dans votre stock en ligne en sélectionnant « Prévisualisation sur la page ».

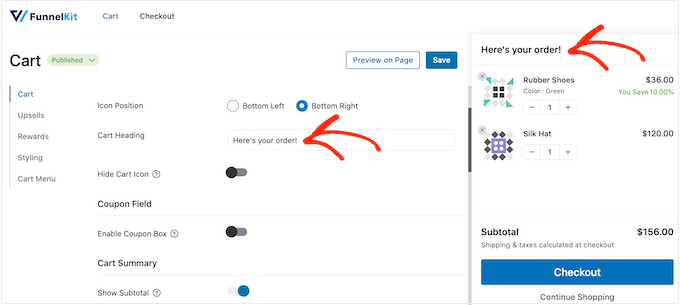
Par défaut, l’extension affiche » Avis sur votre panier » en haut du panier latéral diapositif.
Vous pouvez remplacer ce titre par votre propre message en le saisissant dans le champ « Titre du panier ».

Si vous ne souhaitez pas afficher de Titre, laissez simplement le champ vide.
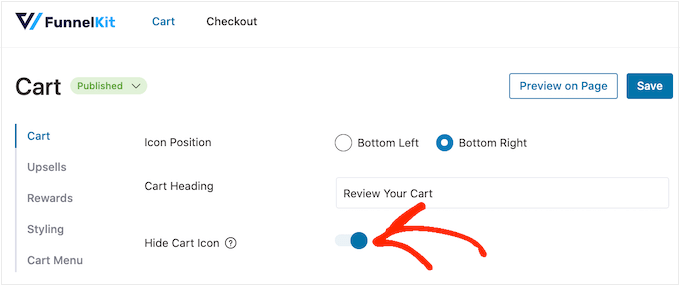
Par défaut, FunnelKit affiche l’icône du panier avant que l’acheteur n’ajoute des articles à son panier.
Si vous préférez, vous pouvez masquer l’icône jusqu’à ce que l’internaute commence à ajouter des articles. Il vous suffit de cliquer sur le permutateur « Masquer l’icône du panier » pour qu’il devienne bleu.

C’est tout ce dont vous avez besoin pour créer un panier latéral coulissant de base, mais il existe des réglages qui peuvent vous permettre d’obtenir encore plus de ventes. Dans cette optique, jetons un coup d’œil aux fonctionnalités plus avancées de FunnelKit.
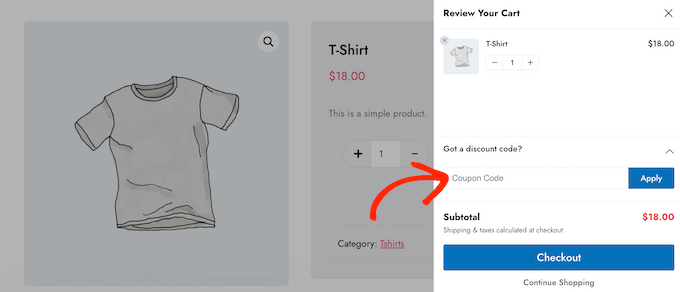
Accepter les codes promo dans le panier latéral diapositif de WooCommerce
Les codes promo sont un excellent moyen d’augmenter les ventes et de fidéliser les clients/clientes.
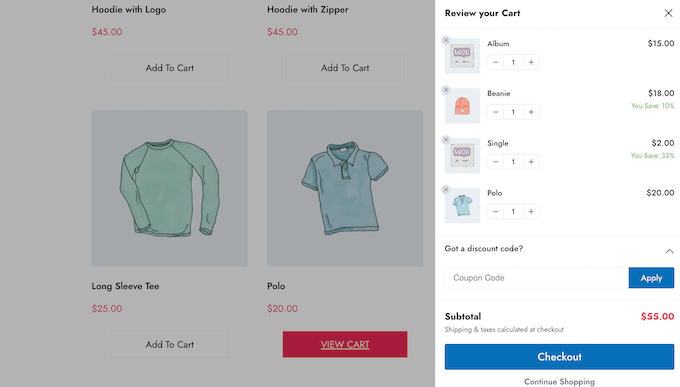
Si vous avez créé des coupons WooCommerce intelligents à l’aide de l’extension Advanced Coupons, alors les acheteurs peuvent les taper directement dans la page du panier coulissant.

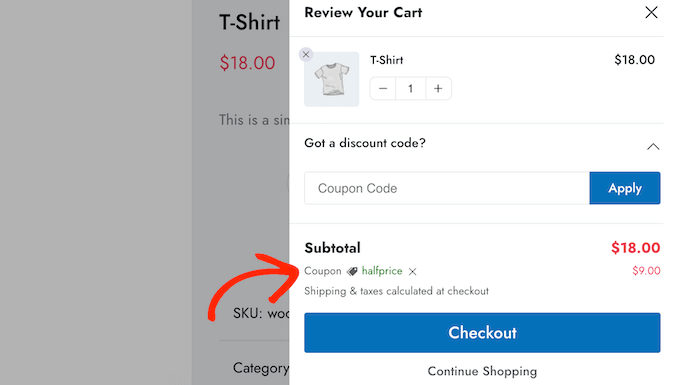
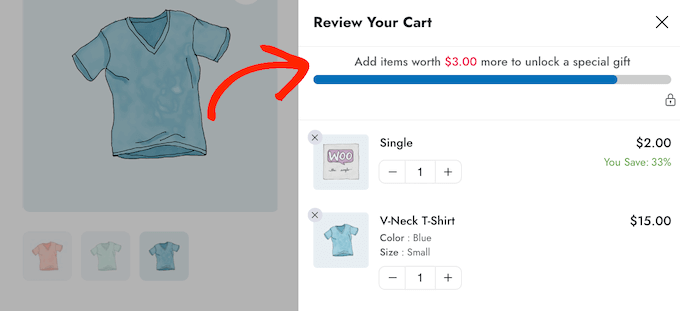
Lorsque le client/cliente clique sur « Appliquer », le panier diapositif affiche le montant qu’il a enregistré.
En affichant immédiatement la remise aux clients, vous pouvez réduire les taux d’abandon de panier et les encourager à ajouter d’autres articles à leur panier.

Vous pouvez créer ces codes à l’aide de la fonctionnalité de coupon intégrée de WooCommerce ou en utilisant une extension de code de coupon.
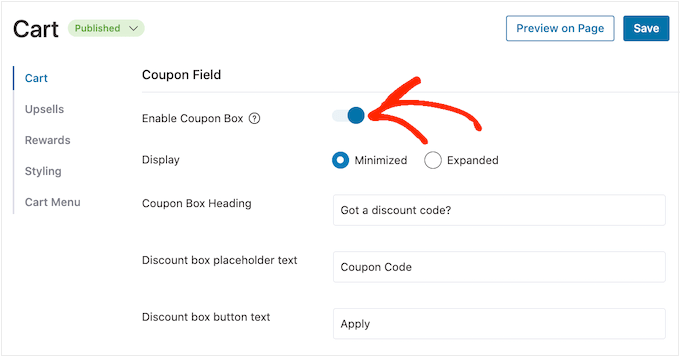
Pour ajouter le champ du coupon, cliquez sur le permutateur « Activer le champ du coupon », qui le fait passer du gris (désactivé) au bleu (activé).

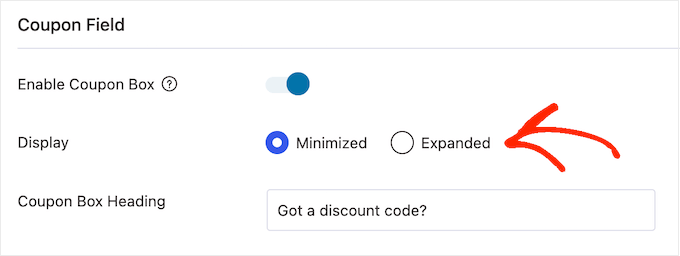
Vous pouvez ensuite passer de la mise en page réduite à la mise en page dépliée.
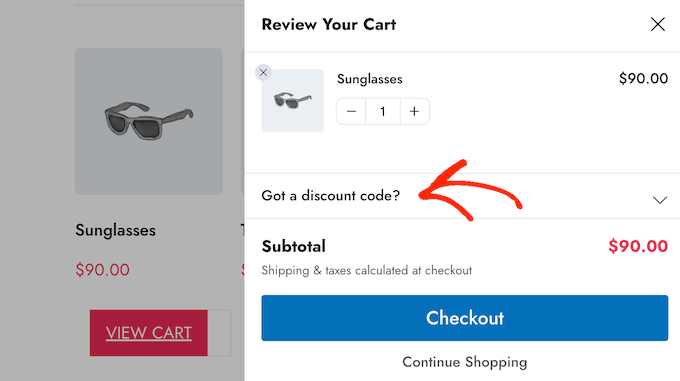
Il suffit de cocher la case de droite à côté de « Afficher ».

La version réduite occupe moins d’espace et est donc moins gênante, mais les acheteurs devront déplier la section des coupons avant de pouvoir saisir des codes.
Dans l’image suivante, vous pouvez voir la mise en page réduite.

Après avoir choisi une mise en page, vous pouvez modifier le texte que FunnelKit utilise pour le Titre de la boîte de coupon, le texte de l’espace réservé à la remise et le texte du bouton.
Outil de personnalisation du récapitulatif du panier
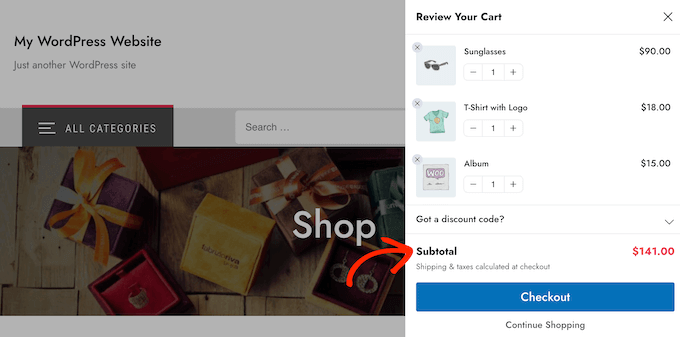
Le récapitulatif du panier affiche aux clients/clientes le montant de leur achat. Cela aide à évaluer le taux d’abandon du panier car il n’y a pas de mauvaise surprise à la Commande.

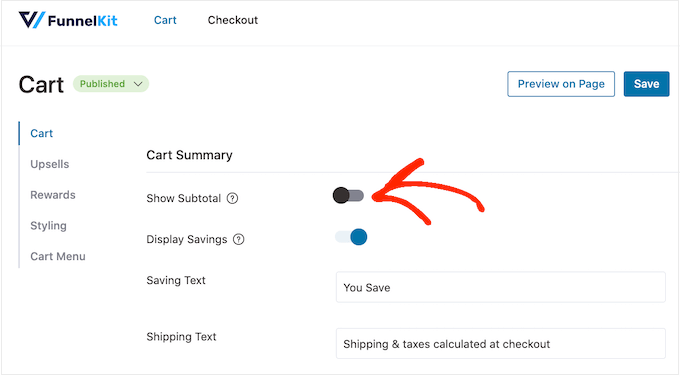
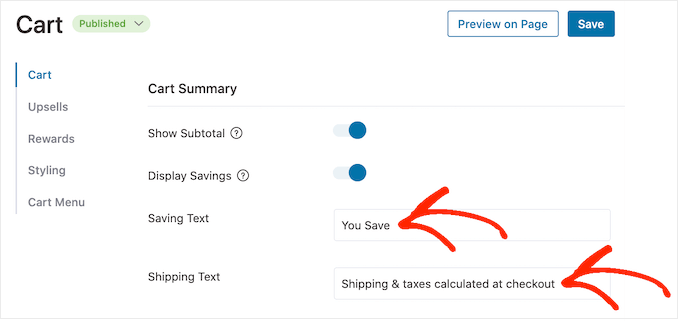
C’est pourquoi nous vous recommandons de ne pas désactiver la permutation « Afficher le sous-total ».
Toutefois, si vous souhaitez simplifier le panier latéral, vous pouvez cliquer pour désactiver le permutateur « Afficher le sous-total ».

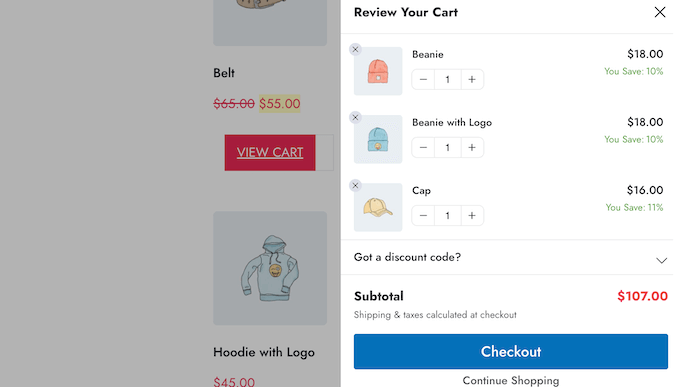
Vous pouvez également afficher toutes les économies auxquelles le client/cliente a droit, y compris les remises liées aux coupons qu’il a appliqués.
De cette façon, vous pouvez utiliser le FOMO pour augmenter les conversions, en particulier si les économies sont sensibles au temps. Par exemple, vous pourriez planifier des coupons dans WooCommerce pour que le client puisse les utiliser uniquement pendant une durée limitée.

Si vous préférez retirer ces informations du panier diapositif, vous pouvez désactiver le permutateur « Afficher les économies ».
Vous pouvez également remplacer le « texte d’enregistrement » et le « texte de Livraison » par votre propre message personnalisé.

Personnaliser l’appel à l’action du panier de WooCommerce.
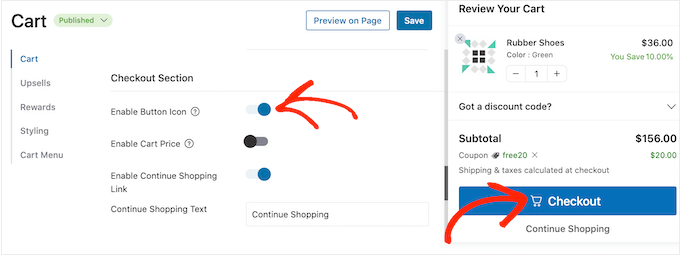
Le panier latéral coulissant dispose d’un bouton de commande par défaut, mais vous pouvez personnaliser ce bouton d’appel à l’action pour obtenir davantage de conversions. Pour commencer, vous pouvez ajouter une icône de commande en utilisant le permutateur « Activer l’icône du bouton ».

Cela peut être particulièrement utile si vous créez un site WordPress multilingue.
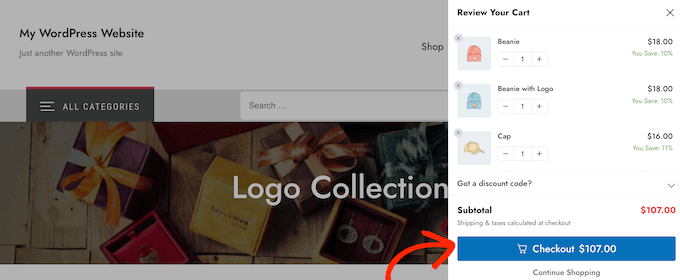
Vous pouvez également ajouter le prix du panier au bouton de commande en utilisant le permutateur « Activer le prix du panier ».

Cela aidera les acheteurs à suivre le coût du panier, en particulier si vous avez retiré le sous-total de la section de récapitulation du panier.
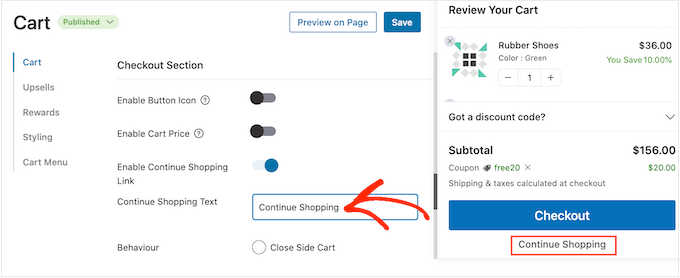
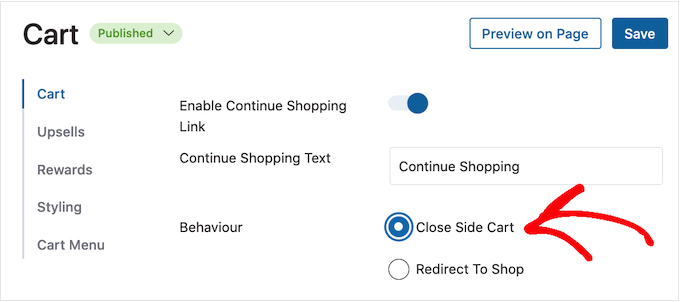
Par défaut, FunnelKit ajoute un lien « Continuer les achats » au bas du panier latéral coulissant. Vous pouvez remplacer ce texte par votre propre message en le tapant dans le champ ‘Continue Shopping Text’.

Ensuite, choisissez si ce lien fermera simplement le panneau latéral du panier ou redirigera l’acheteur vers la page de votre magasin WooCommerce.
La plupart des acheteurs s’attendent à quitter le panier diapositif, c’est pourquoi nous vous recommandons de sélectionner le bouton « Fermer le panier latéral ».

Si vous sélectionnez « Rediriger vers la boutique », vous pouvez modifier le texte « Continuer les achats » afin de clarifier ce qui se passera lorsque les clients/clientes cliqueront sur le lien.
Créer un écran personnalisé de panier vide
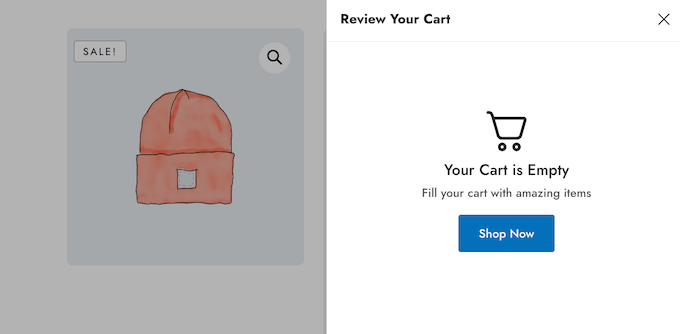
Il est possible de masquer le bouton du panier jusqu’à ce que l’acheteur ajoute au moins un article à son panier, en suivant le processus décrit ci-dessus. Toutefois, si vous ne masquez pas le bouton, les clients/clientes peuvent parfois voir un écran de panier vide.

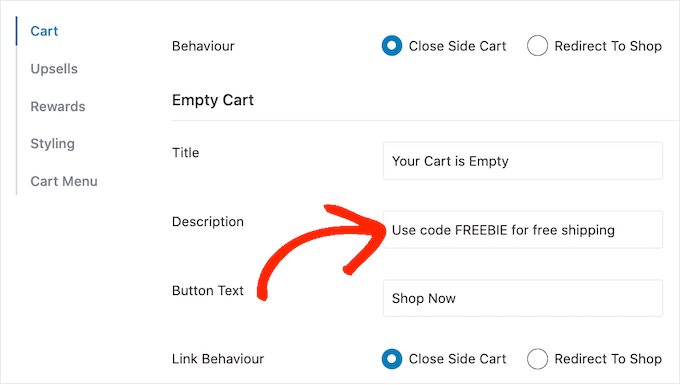
Vous pouvez modifier le titre, la description et le texte du bouton à l’aide des Réglages de la section « Panier vide ». En règle générale, vous souhaitez encourager les clients/clientes à commencer leurs achats. Par exemple, vous pouvez parler de ce que vous offrez, comme la livraison gratuite ou la garantie de remboursement.
Vous pouvez même donner à l’acheteur un code promo tel qu’une remise pour l’achat d’un produit gratuit.

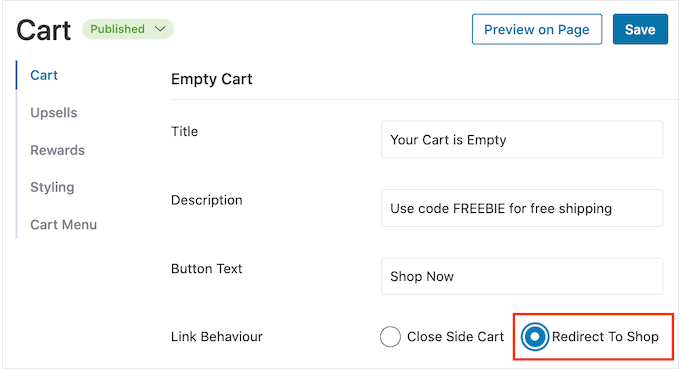
Vous pouvez également choisir si le fait de cliquer sur le bouton » Acheter maintenant » renvoie le client/cliente à la page du magasin WooCommerce, ou si le panneau latéral se ferme simplement.
Nous vous recommandons de sélectionner l’option « Redirect To Shop » (Rediriger vers la boutique), qui permettra aux acheteurs d’ajouter plus facilement des articles à leur panier.

Ajoutez l’icône du panier n’importe où sur votre site
Si vous souhaitez avoir plus de contrôle sur l’endroit où l’icône du panier apparaît, vous pouvez l’ajouter à n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un code court. Vous pouvez également l’ajouter au menu de votre site.
C’est un excellent choix si vous avez sélectionné « Aucun » dans les Réglages de « Visibilité de l’Icône » en suivant la procédure décrite ci-dessus.

Si vous avez sélectionné « Pages WooCommerce », il est également possible d’ajouter l’icône du panier à d’autres zones importantes de votre site. Par exemple, vous pouvez ajouter l’icône à votre page d’accueil personnalisée ou à votre formulaire de contact.
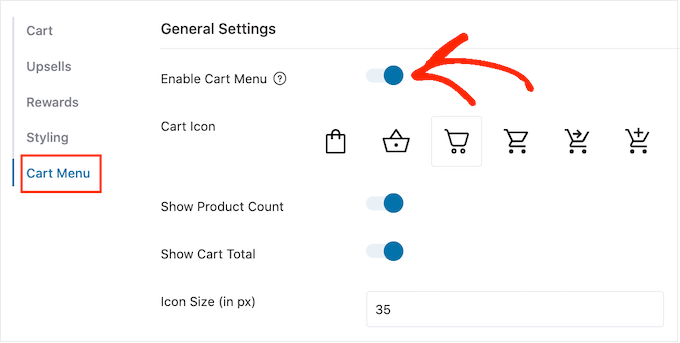
Pour commencer, sélectionnez « Menu du panier », puis cliquez sur le permuter « Activer le menu du panier ».

Vous pouvez désormais modifier l’apparence de l’icône en sélectionnant l’un des modèles d’icônes et en choisissant d’afficher ou non le nombre de produits et le total du panier dans l’icône. Ces informations peuvent aider les internautes à suivre l’évolution de leur panier.
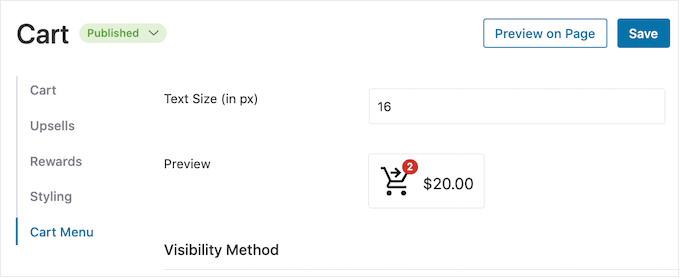
Vous pouvez également modifier la taille de l’icône et du texte. Au fur et à mesure des modifications, la petite Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui vous convient le mieux.

Lorsque vous êtes satisfait de l’aspect de l’icône du panier latéral coulissant, cliquez sur le bouton « Enregistrer ».
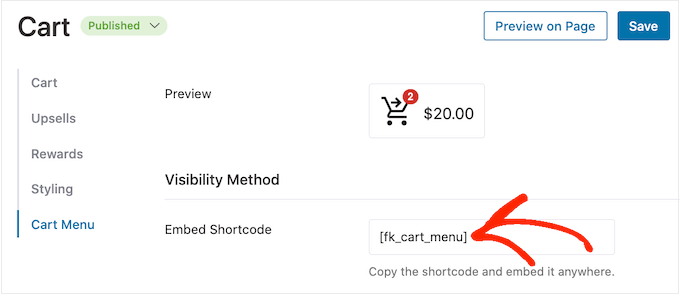
Vous pouvez désormais ajouter l’icône à n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide du code situé à côté de « Contenu embarqué Shortcode ».

En savoir plus sur le placement du code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.
Une autre option consiste à ajouter l’icône au menu de navigation de votre site. De cette manière, le panier latéral diapositif est toujours à portée de main, sans distraire du contenu de la page principale.

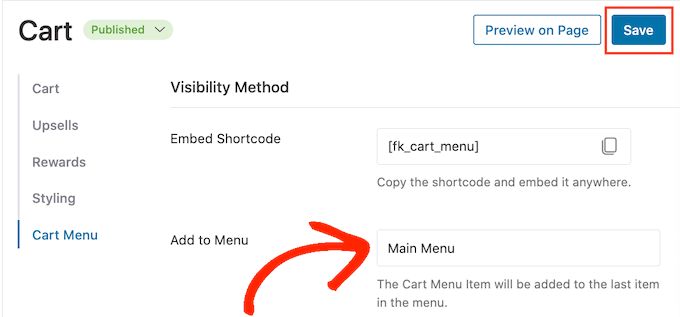
Pour ce faire, ouvrez le menu déroulant « Ajouter au menu » et choisissez le menu que vous souhaitez utiliser.
Cliquez ensuite sur le bouton « Enregistrer ».

Maintenant, si vous visitez votre site web WordPress, vous verrez l’icône du panier dans le menu de navigation.
Ajoutez vos propres couleurs et marques
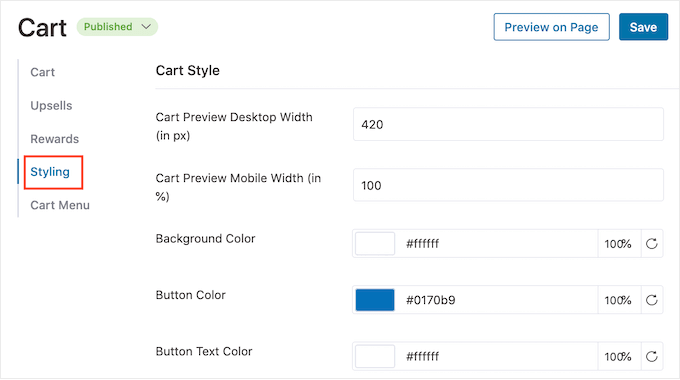
Il se peut que vous souhaitiez modifier les couleurs du panier latéral coulissant pour qu’elles correspondent mieux à votre thème WooCommerce ou à votre marque. Pour modifier la couleur du texte, la couleur des boutons, la couleur des liens, et plus encore, allez-y et cliquez sur » Styling « .

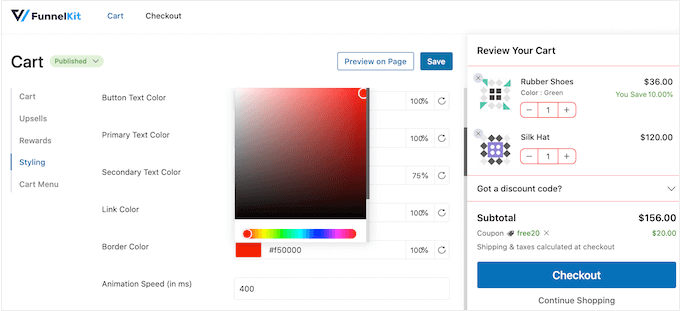
Pour modifier l’une des couleurs par défaut, il suffit de cliquer dessus. Une fenêtre surgissante s’ouvre alors pour vous permettre d’essayer différentes couleurs.
Par exemple, dans l’image suivante, nous personnalisons la bordure.

Une autre option consiste à saisir un code hexagonal dans le champ « Hex ». Cette option est idéale si vous avez déjà une teinte spécifique en tête.
Si vous ne savez pas quel code hexadécimal utiliser, il peut être utile d’utiliser un site comme HTML Color Codes. Ici, vous pouvez explorer différentes couleurs et obtenir un code que vous pouvez simplement coller dans l’extension FunnelKit.
Si vous ne savez toujours pas quelles couleurs utiliser, alors vous pouvez consulter notre guide sur la façon de choisir un jeu de couleurs parfait pour votre site WordPress.
Comment créer un panier latéral diapositif responsive
Selon notre rapport sur l’utilisation d’Internet, plus de 90 % de la population Internet mondiale utilise un appareil mobile pour aller en ligne. Dans cette optique, vous devez vous assurer que le panier latéral coulissant est aussi attrayant sur les smartphones et les tablettes que sur les ordinateurs de bureau.
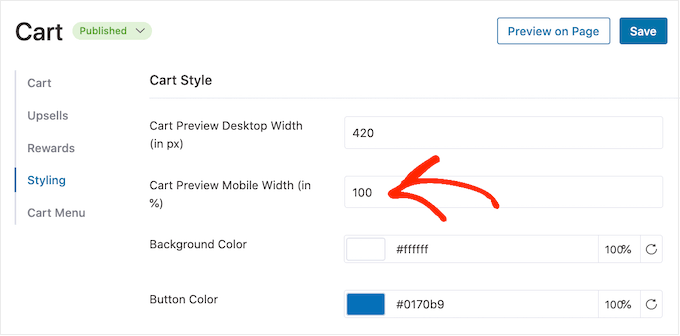
Dans ce cas, il peut être utile de modifier la largeur du panier pour qu’il ne remplisse pas complètement le petit écran d’un appareil mobile. Pour ce faire, cliquez sur « Stylisation », puis sur « Largeur mobile de la Prévisualisation du panier ».

Vous pouvez essayer de saisir différentes valeurs dans ce champ. Si vous modifiez les réglages par défaut, il est conseillé de vérifier la version mobile de votre site WordPress à partir de l’ordinateur pour vous assurer que vous êtes satisfait des résultats.
Pendant que vous êtes sur cet écran, vous pouvez également modifier la largeur du panier latéral coulissant sur le bureau. Pour ce faire, il vous suffit de modifier le chiffre figurant dans le champ « Largeur de l’aperçu du panier sur le bureau ».
Comment publier votre chariot latéral diapositif
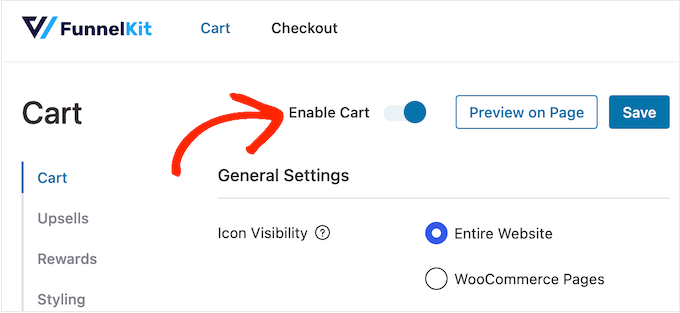
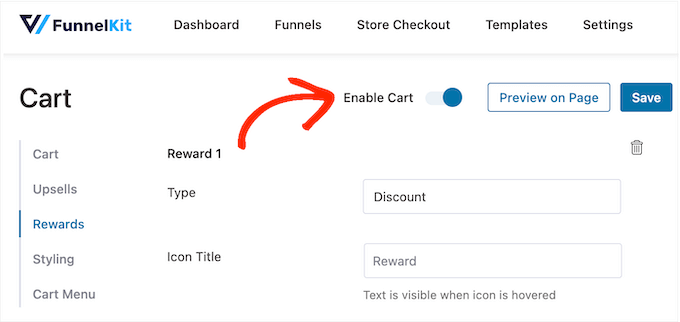
Lorsque vous êtes satisfait de la façon dont le panier diapositif est configuré, il est temps de le rendre direct. Cliquez simplement sur le Diaporama « Activer le panier » pour qu’il devienne bleu.

Maintenant, si vous visitez votre stock en ligne, vous verrez le panier diapositif en direct.
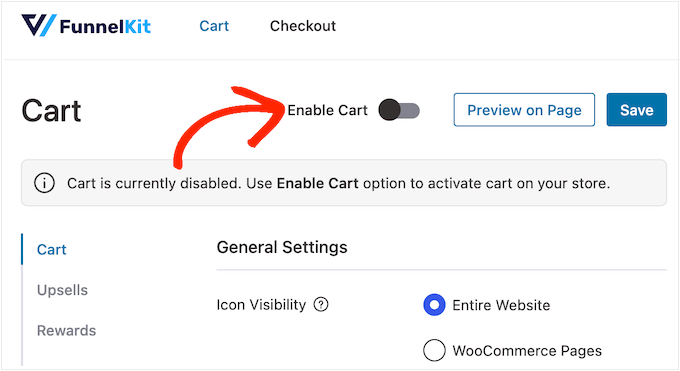
Si vous souhaitez retirer le panier latéral coulissant à un moment donné, il vous suffit de retourner dans FunnelKit » Panier dans le Tableau de bord WordPress. Ensuite, cliquez pour désactiver le Diaporama ‘Enable Cart’.

Méthode 2. Ajouter un panier latéral diapositif avancé (avec ventes incitatives, ventes croisées et récompenses)
Si vous souhaitez augmenter la valeur moyenne des commandes sur votre stock, vous pouvez mettre à niveau vers FunnelKit Cart Pro. Cette extension avancée de panier latéral coulissant ajoute de puissantes fonctionnalités de vente incitative, de vente croisée et de récompense au panier latéral coulissant FunnelKit.
Avec cette extension, vous pouvez recommander des produits similaires chaque fois qu’un client/cliente ajoute un article à son panier.

Vous pouvez également créer des récompenses uniques, telles que des codes de réduction et des cadeaux, et les promouvoir dans le panier coulissant.
FunnelKit peut même déterminer le montant supplémentaire que le client doit dépenser pour obtenir la récompense suivante.

Pour ajouter ces puissantes fonctionnalités, vous devrez mettre à niveau vers FunnelKit Constructeur d’entonnoirs Pro. Sachez que vous aurez besoin de l’offre Plus ou d’une offre supérieure.
Après avoir acheté une offre, connectez-vous à votre compte FunnelKit. Vous y trouverez l’extension FunnelKit Funnel Constructeur Pro, ainsi que FunnelKit Funnel Constructeur et FunnelKit Cart. Vous devrez installer les trois extensions pour déverrouiller les fonctionnalités avancées du panier diapositif.
Tout d’abord, vous devrez installer et activer les trois extensions. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
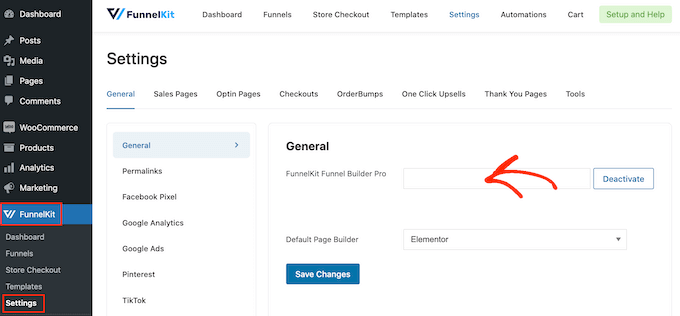
Une fois activé, passez par FunnelKit » Réglages et ajoutez votre clé de licence dans le champ ‘FunnelKit Funnel Constructeur Pro’.

Vous pouvez trouver ces informations en vous connectant à votre compte sur le site de FunnelKit. Une fois cette étape franchie, cliquez sur « Activer ».
Après cela, il suffit d’aller dans FunnelKit » Panier « .

Vous pouvez maintenant configurer et personnaliser le panier latéral en suivant le même processus que celui décrit dans la méthode 1. Lorsque vous êtes satisfait de la façon dont le panier latéral diapositif est configuré, vous êtes prêt à ajouter des ventes incitatives, des ventes croisées et des récompenses.
Obtenez plus de ventes en faisant de la vente incitative et de la vente croisée sur les produits WooCommerce.
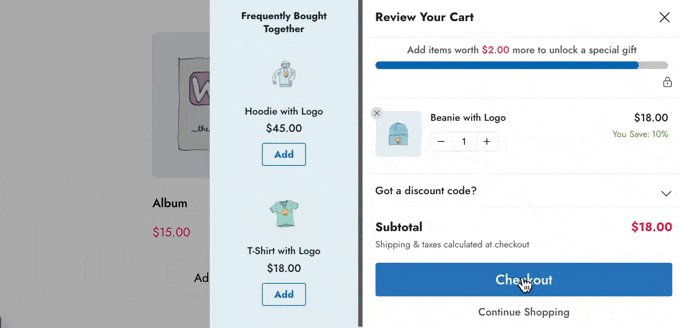
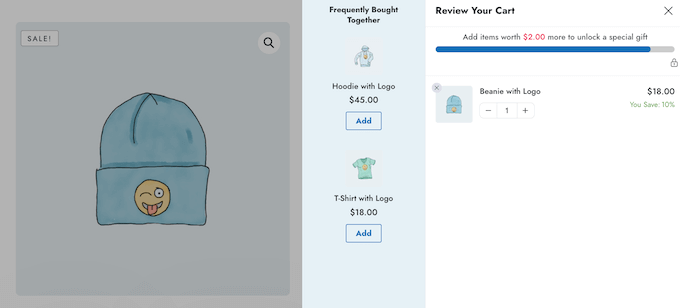
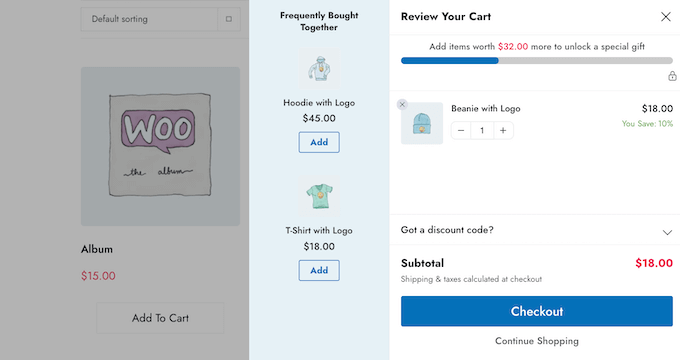
Lorsqu’un client/cliente ouvre le panier latéral coulissant, vous pouvez lui afficher des promotions uniques de vente incitative et de vente croisée en fonction des articles de son panier.

La vente incitative consiste à encourager les acheteurs à acheter un produit plus cher que celui qu’ils ont déjà dans leur panier.
Imaginons par exemple qu’un client/cliente ajoute une veste imperméable à son panier. Vous pourriez lui suggérer une veste de meilleure qualité, plus durable, plus polyvalente et disponible en différentes couleurs.
La vente croisée consiste à promouvoir un produit lié à un produit que le client/cliente est déjà en train d’acheter. Par exemple, s’il ajoute une carte de vœux à son panier, vous pouvez l’encourager à acheter également des chocolats ou des fleurs.
WooCommerce dispose d’une fonctionnalité de produits liés qui vous permet de créer des ventes incitatives et des ventes croisées. En savoir plus, Veuillez consulter notre guide sur la façon de faire des ventes incitatives de produits dans WooCommerce.
Cependant, vous pouvez également créer des upsells et des cross-sells directement depuis le tableau de bord de FunnelKit. C’est l’option la plus rapide, c’est donc celle que nous utiliserons dans ce guide.
Pour commencer, cliquez sur l’option » Ventes incitatives « , puis sélectionnez » Activer les ventes incitatives dans le panier « .

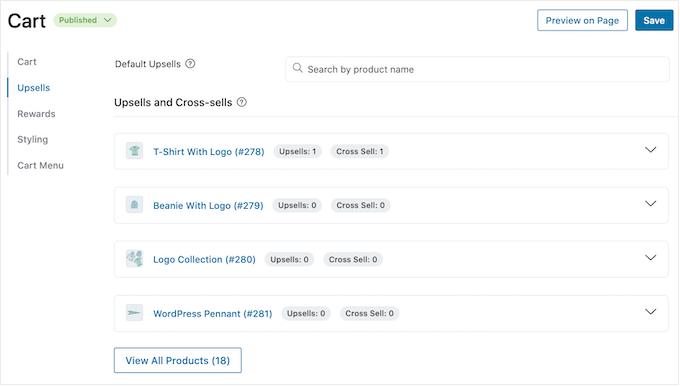
Ensuite, défilez jusqu’à la section « Ventes incitatives et ventes croisées ».
Vous consulterez cette page pour connaître tous les produits de votre stock en ligne.

Il suffit de cliquer sur l’article où vous souhaitez ajouter un ou plusieurs produits liés.
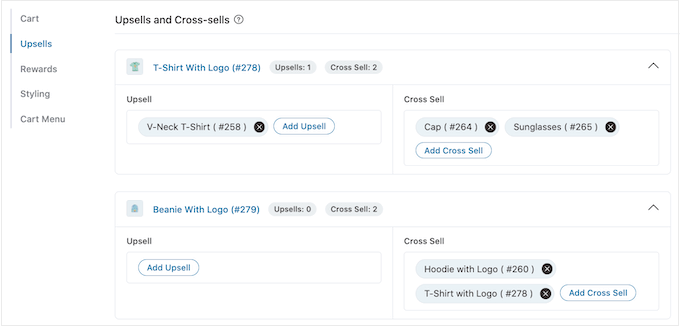
Cliquez ensuite sur « Ajouter un produit d’appel » ou « Ajouter une vente croisée » en fonction du type de promotion que vous souhaitez créer.

Dans la fenêtre surgissante, commencez à taper le produit que vous voulez utiliser comme vente incitative ou vente croisée. Lorsque le bon produit apparaît, cliquez dessus.
Pour proposer plusieurs produits, il suffit de suivre la même procédure que celle décrite ci-dessus.

Une fois cette étape franchie, il suffit de cliquer sur le bouton « Ajouter ».
Vous pouvez désormais créer des campagnes de vente croisée et de vente incitative uniques pour chaque produit de votre stock, en suivant simplement le même processus que celui décrit ci-dessus.

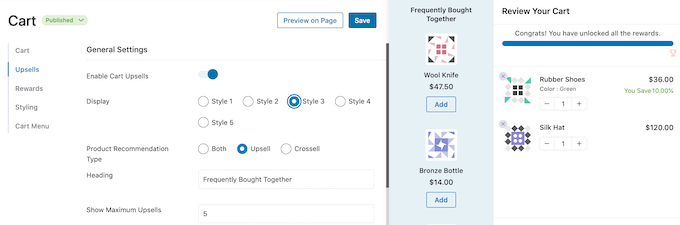
Vous êtes maintenant prêt à personnaliser l’affichage des promotions de vente incitative et de vente croisée dans votre panier latéral diapositif.
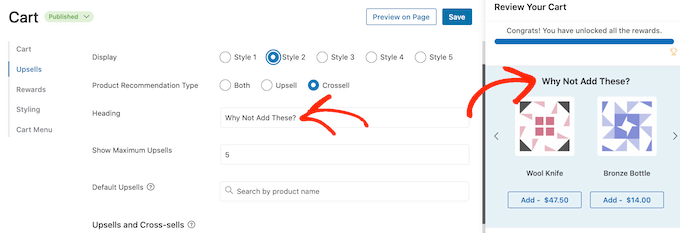
Pour commencer, essayez de passer d’un style à l’autre en cliquant sur les boutons radio situés à côté de « Affichage ».

L’aperçu en direct se met à jour automatiquement, ce qui vous permet d’essayer différents styles pour voir lequel vous préférez.
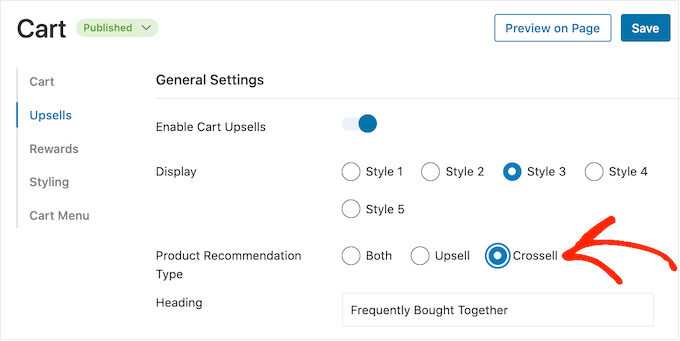
Par défaut, FunnelKit affichera à la fois les ventes incitatives et les ventes croisées dans le panier latéral coulissant. Si vous préférez, vous pouvez afficher uniquement les ventes incitatives ou uniquement les ventes croisées en utilisant les boutons radio dans « Type de recommandation de produit ».

Ensuite, vous pouvez modifier le titre que FunnelKit affiche au-dessus de la promotion de vente incitative ou de vente croisée en le tapant dans le champ » Titre « .
Sachez simplement que FunnelKit utilisera le même Titre pour les deux types de promotion.

Ensuite, vous pouvez définir le nombre maximum de produits suggérés que FunnelKit affichera, en tapant dans le champ ‘Show Maximum Upsells’.
Dans la mesure du possible, il est judicieux de créer des promotions de vente incitative et de vente croisée uniques pour chaque produit. Toutefois, si votre boutique en ligne comporte un grand nombre d’articles, cela peut s’avérer impossible.
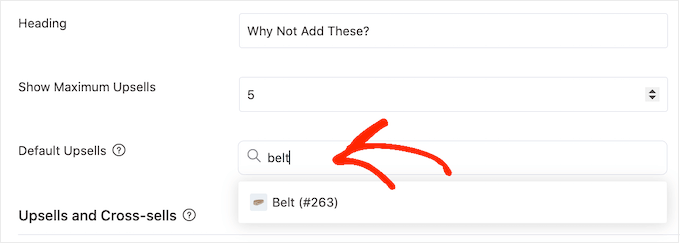
Dans cette optique, vous pouvez définir un produit de vente incitative par défaut que FunnelKit promouvra lorsqu’aucun produit lié n’est disponible. Pour ce faire, il vous suffit de taper le nom d’un produit dans le champ ‘Default Upsells’. Lorsque le bon produit apparaît, cliquez dessus.

Lorsque vous êtes satisfait des promotions de vente incitative et de vente croisée que vous avez créées, n’oubliez pas de cliquer sur « Enregistrer » pour stocker vos modifications.
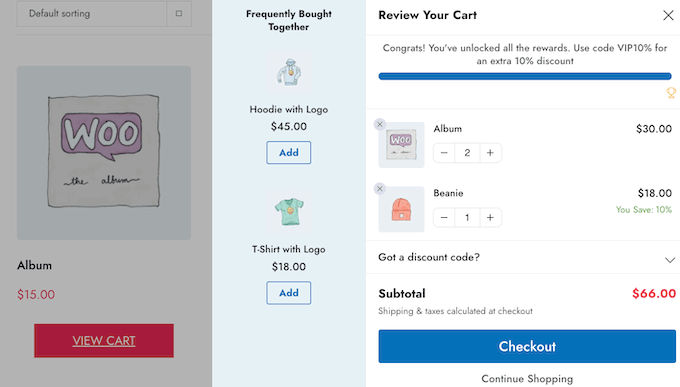
Proposer des livraisons gratuites, des remises et des cadeaux gratuits
Vous pouvez souvent augmenter la valeur moyenne des commandes en donnant aux clients/clientes une raison de dépenser plus. Dans cette optique, FunnelKit vous permet de créer diverses récompenses et de les promouvoir en tant que bonus à déverrouiller dans le panier latéral diapositif.
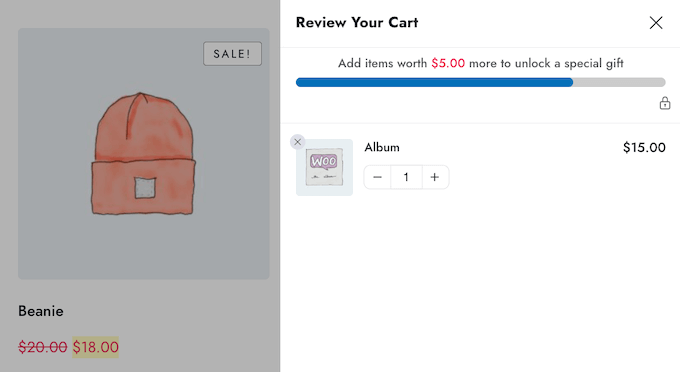
Par exemple, vous pouvez offrir la Livraison gratuite si le client/cliente dépasse un montant minimum de dépenses. Outil de personnalisation affichera même aux clients/clientes le montant supplémentaire qu’ils doivent dépenser pour déverrouiller leur prix.
C’est un moyen facile d’obtenir plus de ventes et de fidéliser les clients grâce à la gamification.
FunnelKit vous permet de proposer trois récompenses différentes : livraison gratuite, remise et cadeau.
Pour offrir la livraison gratuite, vous devrez avoir déjà configuré l’expédition dans votre magasin WooCommerce. Pour des instructions étape par étape, Veuillez consulter notre guide WooCommerce rendu simple.
Pendant ce temps, la récompense » remise » applique automatiquement un personnalisé lorsque le client/cliente atteint le montant minimum de dépenses. Si vous souhaitez offrir cette récompense, vous devrez créer un coupon de remise en pourcentage à l’aide de la fonctionnalité de coupon intégrée à WooCommerce ou d’une extension de coupon WordPress.
Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur la création de coupons intelligents.
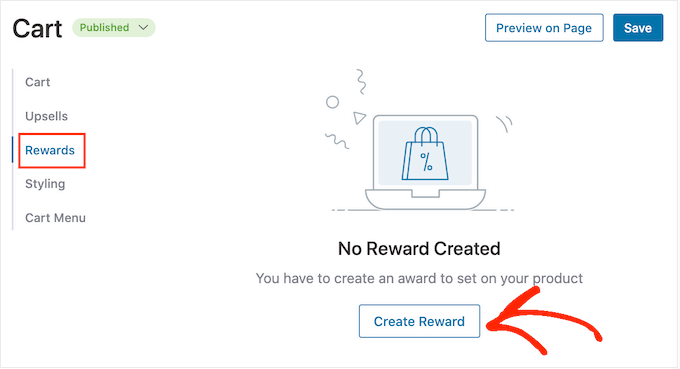
Ensuite, vous êtes prêt à créer une récompense en sélectionnant » Récompenses » dans les Réglages de FunnelKit, puis en cliquant sur » Créer une récompense « .

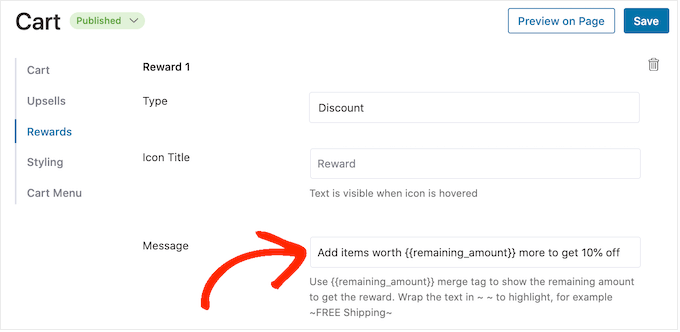
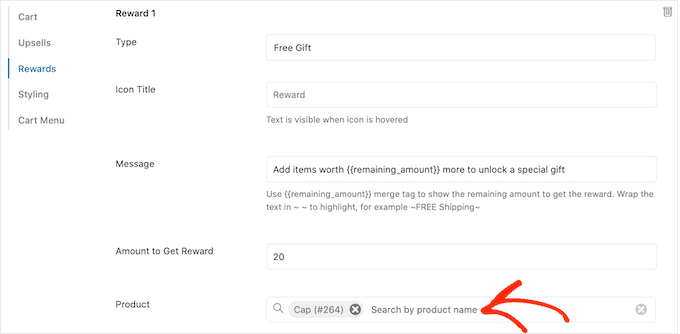
Vous pouvez maintenant ouvrir le menu déroulant « Type » et choisir le type de récompense que vous souhaitez créer.
Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun Aucun aucun cadeau, livraison gratuite ou remise n’a été choisi, vous pouvez modifier le texte que FunnelKit affiche aux clients en le personnalisant dans le champ « Message ».
Si vous effectuez des modifications, veillez à ne pas modifier {{remaining_amount}} car cela permet à FunnelKit d’afficher le montant que le client/cliente doit encore dépenser.

Si vous proposez une remise, veillez à modifier le message pour afficher le montant de l’économie réalisée par le client/cliente.
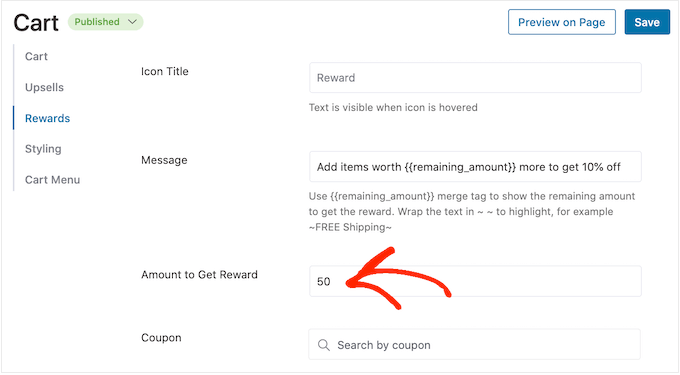
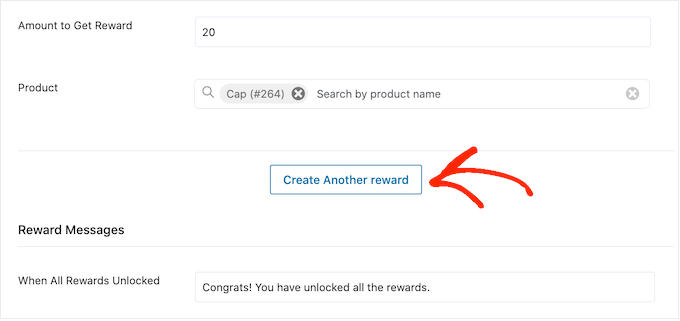
Ensuite, saisissez un chiffre dans le champ « Montant pour obtenir la récompense ». Il s’agit du montant que les acheteurs doivent dépenser pour débloquer la récompense.

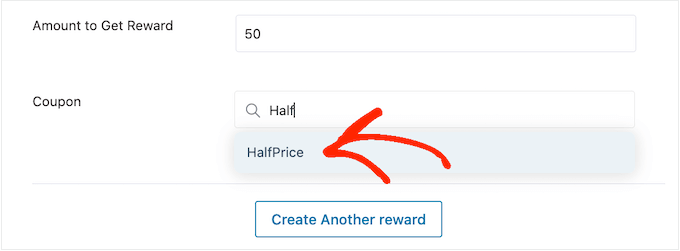
Si vous proposez une remise en pourcentage, vous devez spécifier le coupon que FunnelKit doit appliquer automatiquement.
Dans le champ ‘Code promo’, commencez à taper le coupon que vous souhaitez utiliser. Lorsque le bon code s’affiche, cliquez dessus.

Désormais, FunnelKit appliquera automatiquement le coupon lorsque quelqu’un atteindra le montant minimum de dépenses.
Vous offrez plutôt un cadeau ? Commencez alors à saisir le nom du cadeau dans le champ « Produit ».

Lorsque le bon produit s’affiche, cliquez dessus.
Outil de personnalisation ajoutera cet article au panier du client/cliente dès qu’il aura atteint le montant minimum de dépenses.

Pour ajouter d’autres modules, il suffit de cliquer sur « Créer une autre récompense ».
Vous pouvez maintenant configurer la remise, le cadeau ou la livraison gratuite en suivant la même procédure que celle décrite ci-dessus.

Par défaut, FunnelKit affiche le message suivant une fois qu’un client/cliente s’est qualifié pour toutes les récompenses : ‘Félicitations ! Vous avez déverrouillé toutes les récompenses ».
Pour afficher un message différent, il suffit de taper dans le champ « Lorsque toutes les récompenses sont déverrouillées ». Vous pouvez même offrir au client/cliente une prime spéciale pour avoir déverrouillé toutes vos récompenses, par exemple un code de réduction exclusif à utiliser lors de son prochain achat.

Lorsque vous êtes satisfait de la façon dont vos Réglages sont configurés, cliquez sur le bouton « Enregistrer ».
Comment publier votre chariot latéral diapositif
Lorsque vous êtes prêt à rendre le panier diapositif direct, il vous suffit de cliquer sur le permutateur « Activer le panier ».

Si vous souhaitez retirer le panier latéral diapositif à un moment donné, il vous suffit de retourner dans FunnelKit » Panier dans le Tableau de bord WordPress. Ensuite, cliquez pour désactiver la permutation » Activer le panier « .
Nous espérons que cet article vous a aidé à ajouter un panier latéral diapositif dans WooCommerce. Vous pouvez également consulter notre guide sur la façon de créer une fenêtre surgissante WooCommerce pour augmenter les ventes et les meilleures extensions WooCommerce pour votre stocker.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!