Vous cherchez à créer une page d’accueil personnalisée qui met vraiment en valeur votre site WordPress ? La première impression compte, et chez WPBeginner, nous avons aidé d’innombrables utilisateurs/utilisatrices à créer des pages d’accueil accrocheuses qui engagent les internautes.
La page d’accueil par défaut de WordPress (bien que fonctionnelle) n’est souvent pas la manière la plus invitante d’accueillir votre public. Vous voulez une page d’accueil qui mette en valeur vos meilleurs contenus, produits ou services. Un design qui captive les internautes et les incite à rester sur votre site.
Dans ce guide, nous allons vous présenter 3 façons faciles de créer une page d’accueil personnalisée sur WordPress, même si vous ne l’avez jamais fait auparavant.

Qu’est-ce qu’une page d’accueil ?
La page d’accueil est la première page que les expéditeurs voient lorsqu’ils tapent votre nom de domaine. Pour de nombreuses personnes, cette page d’accueil constitue leur introduction à votre entreprise, votre blog ou votre site.

Une bonne page d’accueil donnera envie aux internautes d’en savoir plus sur votre site. Elle permet également d’accéder facilement aux liens, aux barres de recherche et aux menus qui aident les internautes à trouver un contenu intéressant.
La page d’accueil par défaut de WordPress affiche les dernières publications de votre blog, ce qui peut convenir à des blogs personnels ou à des blogueurs amateurs.

Toutefois, si vous gérez une entreprise à l’aide de votre site WordPress, vous souhaiterez peut-être plutôt créer une page d’accueil personnalisée pour mettre en valeur vos produits et services.
La bonne nouvelle, c’est que WordPress permet d’afficher facilement une page personnalisée comme page d’accueil plutôt que la liste par défaut des publications récentes.
Comment définir une page personnalisée comme page d’accueil de WordPress ?
Dans ce guide, nous allons vous afficher quelques façons différentes de créer une page d’accueil personnalisée. Cependant, quelle que soit la méthode utilisée, vous devrez modifier les Réglages de WordPress après avoir créé la page d’accueil statique.
Pour ce faire, il suffit de se rendre dans Réglages » Lecture dans le tableau de bord WordPress.

Défilez jusqu’à « Réglages de votre page d’accueil » et sélectionnez « Une page statique ».
Vous pouvez maintenant ouvrir le menu déroulant « Accueil » et choisir la page que vous souhaitez utiliser comme nouvelle page d’accueil.

Il vous suffit ensuite de défiler jusqu’au bas de l’écran et de cliquer sur « Enregistrer les modifications ». Vous pouvez maintenant visiter votre site pour voir la nouvelle page d’accueil personnalisée en direct.
Si vous avez un blog, veillez à créer une page de blog distincte pour afficher vos publications. Sinon, les internautes auront du mal à trouver vos derniers blogs.
Ceci étant dit, voyons comment vous pouvez concevoir une page d’accueil personnalisée dans WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire.
Méthode 1 : Créer un Modèle de page d’accueil personnalisé à l’aide de l’Éditeur de blocs (Aucune extension nécessaire)
Si vous utilisez un thème bloc, vous pouvez alors concevoir un modèle de page d’accueil personnalisé à l’aide de l’éditeur de site complet.
Cette méthode ne fonctionne pas avec tous les thèmes, donc si vous n’utilisez pas un thème WordPress basé sur des blocs, vous devrez utiliser l’une des autres méthodes abordées dans ce guide.
En savoir plus sur l’utilisation de l’éditeur/éditrices de site, consultez notre guide du débutant sur l’édition de site WordPress.
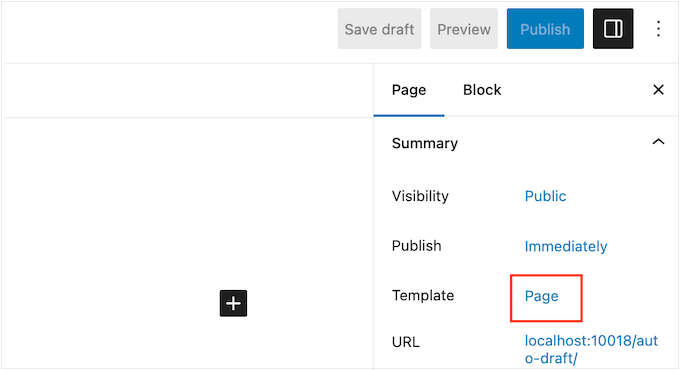
Pour commencer, il suffit de créer une nouvelle page ou d’ouvrir une page existante que vous souhaitez utiliser comme page d’accueil. Dans le menu de droite, cliquez sur l’onglet « Page », puis sélectionnez le lien qui apparaît à côté de « Modèle ».
Le texte exact du lien peut varier en fonction du modèle que vous utilisez actuellement.

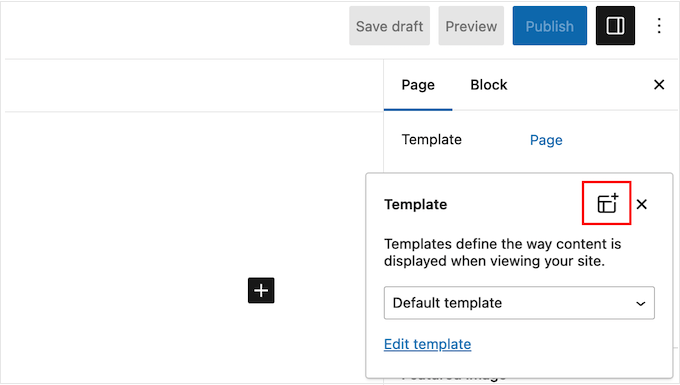
Une fenêtre surgissante apparaît alors avec votre modèle actuel.
Il vous suffit de cliquer sur l’icône « Nouveau Modèle ».

Dans la fenêtre surgissante, donnez un nom à votre Modèle. Le nom est juste pour votre référence, vous pouvez donc utiliser ce que vous voulez.
Ensuite, cliquez sur « Créer » pour lancer l’éditeur de site complet.

L’éditeur de modèles fonctionne de manière similaire à l’éditeur de blocs standard de WordPress.
Pour ajouter des modules à votre page d’accueil personnalisée, il vous suffit de cliquer sur le bouton bleu « + ». Vous pouvez ensuite faire glisser et déposer n’importe quel bloc sur votre mise en page.

Puisque nous créons une page d’accueil personnalisée, vous voudrez généralement commencer par ajouter une grande image bannière d’accroche, comme le logo ou la bannière de votre site.
Pour ce faire, il suffit de trouver le bloc Image dans le menu de gauche, puis de l’ajouter à votre mise en page par glisser-déposer.

Vous pouvez maintenant choisir une image dans la médiathèque de WordPress ou téléverser un nouveau fichier depuis votre ordinateur.
Pour obtenir plus d’engagement, vous pouvez afficher les commentaires récents sur votre page d’accueil en ajoutant un bloc Derniers commentaires.

En savoir plus, veuillez consulter notre guide sur la façon d’afficher les commentaires sur la page d’accueil de votre thème WordPress.
Une bonne page d’accueil aide les internautes à trouver un contenu intéressant. Cela étant dit, il est judicieux d’ajouter un bloc Navigation à votre page d’accueil personnalisée.

Pour en savoir plus, veuillez consulter notre guide étape par étape sur l’ajout de menus de navigation personnalisés dans les thèmes WordPress.
Après avoir ajouté un bloc, veillez à cliquer pour le sélectionner dans votre mise en page. Vous pouvez ensuite définir le bloc à l’aide des Réglages du menu de droite et des boutons de la mini barre d’outils.

Pour construire votre page d’accueil personnalisée, il vous suffit de continuer à ajouter des blocs, puis de les configurer à l’aide des réglages complets de l’éditeur de site.
Par exemple, vous pouvez ajouter des blocs tels que les dernières publications, la recherche, les icônes sociales, le nuage d’identifiants, etc.

Lorsque vous êtes satisfait de l’aspect du Modèle, cliquez sur le bouton « Publier ».
La page que vous avez créée précédemment utilise désormais le nouveau Modèle de page d’accueil. Vous pouvez maintenant demander à WordPress d’utiliser cette page comme page d’accueil en suivant la procédure décrite ci-dessus.
Méthode 2 : Créer une page d’accueil personnalisée dans WordPress à l’aide d’un constructeur de page (recommandé)
L’éditeur WordPress basé sur des blocs vous permet de créer une page d’accueil personnalisée en utilisant les outils qui vous sont déjà familiers. Cependant, il ne fonctionne pas avec tous les thèmes et est limité en termes de flexibilité et de fonctionnalités.
De plus, bien que le personnalisateur de thème WordPress existe pour les utilisateurs/utilisatrices de thèmes non bloqués, ce n’est pas l’option la plus conviviale, car elle n’est pas dotée d’une mis en avant de type « glisser/déposer ».
Si vous souhaitez créer une page d’accueil entièrement personnalisée qui fonctionne avec n’importe quel thème WordPress, alors vous aurez besoin d’une extension de constructeur de page.
Pour cette méthode, nous allons utiliser SeedProd. C’est le meilleur plugin de constructeur de page sur le marché et il vous permet de créer une page d’accueil personnalisée à l’aide d’un simple éditeur/éditrices.
Il est également livré avec 300+ modèles professionnellement conçus et des blocs prêts à l’emploi que vous pouvez utiliser sur votre page d’accueil.
Note : Il existe une version gratuite de SeedProd disponible sur WordPress.org, mais nous utiliserons la version Pro car elle possède plus de modèles, de blocs et de fonctionnalités.
La première chose à faire est d’installer et d’activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez saisir votre clé de licence.

Vous pouvez trouver cette information dans votre compte sur le site de SeedProd. Après avoir saisi/saisie la clé de licence, cliquez sur le bouton « Vérifier la clé ».
Créer une nouvelle page d’accueil avec SeedProd
À ce stade, vous devez vous rendre sur SeedProd » Pages et cliquer sur le bouton » Ajouter une nouvelle page d’atterrissage « .

Après cela, il est temps de choisir un modèle pour votre page d’accueil personnalisée. SeedProd a beaucoup de modèles conçus par des professionnels que vous pouvez personnaliser en fonction des besoins de votre site WordPress.
Pour sélectionner un modèle, il suffit de survoler le modèle avec la souris et de cliquer sur l’icône « Coche ».

Nous utilisons le modèle « Juicy Sales Page » dans toutes nos images, mais vous pouvez utiliser n’importe quel modèle.
Ensuite, allez de l’avant et tapez un nom pour la page d’accueil personnalisée. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez modifier cette URL comme bon vous semble.
Lorsque vous êtes satisfait des modifications saisies, cliquez sur le bouton « Enregistrer et commencer à modifier la page ».

Ensuite, vous serez dirigé vers le constructeur de page par drag-and-drop de SeedProd, où vous pourrez personnaliser votre Modèle.
L’éditeur SeedProd affiche une Prévisualisation directe de votre dessin à droite et quelques Réglages de blocs à gauche.

Le menu de gauche propose également des blocs que vous pouvez faire glisser sur votre mise en page.
Par exemple, vous pouvez faire glisser et déposer des blocs simples comme des boutons et des images ou utiliser des blocs avancés comme le compte à rebours, le formulaire de contact, les boutons de partage social, etc.

Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner dans votre mise en page.
Le menu de gauche affichera désormais toutes les options de personnalisation permettant de configurer ce bloc. Vous pouvez également modifier les couleurs d’arrière-plan de la page, ajouter des images d’arrière-plan ou modifier le jeu de couleurs et les polices pour mieux correspondre à votre marque.

Vous pouvez même utiliser des animations CSS pour attirer l’attention de l’internaute.
Pour commencer, vous voudrez remplacer toutes les images de remplacement par vos propres photos ou votre logo personnalisé. Pour ce faire, il vous suffit de cliquer pour sélectionner un bloc d’images dans la Prévisualisation directe.
Dans le menu de gauche, cliquez sur le bouton « Sélectionné ».

Vous pouvez maintenant choisir une image dans la médiathèque de WordPress ou téléverser un nouveau fichier depuis votre ordinateur.
SeedProd est livré avec des « sections », qui sont des collections de blocs souvent utilisés ensemble.
Par exemple, SeedProd dispose d’un en-tête, d’une image accrocheuse, d’un appel à l’action, de témoignages, d’un formulaire de contact, d’une FAQ, de fonctionnalités, de sections de pied de page, etc. Ces éléments peuvent vous aider à créer une page d’accueil personnalisée, rapidement.
Pour consulter les différentes sections, il suffit de cliquer sur l’onglet « Sections ». Pour prévisualiser une section, survolez-la avec votre souris, puis cliquez sur l’icône de la loupe.

Pour ajouter la section à votre dessin ou modèle, cliquez sur « Choisissez cette section ».
Cela ajoutera la section au bas de votre page d’accueil.

Vous pouvez déplacer des sections et des blocs dans votre mise en page par glisser-déposer.
Lorsque vous êtes satisfait de l’aspect de la page d’accueil, n’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker vos modifications.

Relier votre page d’accueil à un service de marketing par e-mail
Si vous envisagez de mener une campagne de marketing expéditeur par e-mail, la page d’accueil est l’un des meilleurs endroits pour afficher votre formulaire d’inscription.
L’avantage de SeedProd, c’est qu’il est très facile de connecter votre page d’accueil aux services de marketing e-mail les plus répandus, comme Constant Contact.
Pour ce faire, il suffit de cliquer sur l’onglet « Connexion », puis de sélectionner votre fournisseur de services d’e-mail.

SeedProd va maintenant afficher comment connecter la page d’accueil avec votre service de marketing e-mail.
Si votre fournisseur n’est pas listé, ne vous inquiétez pas. SeedProd fonctionne avec Zapier, qui agit comme un pont entre SeedProd et plus de 3000+ autres apps.
Il suffit de défiler jusqu’à la section » Autres » et de survoler » Zapier « . Lorsque le bouton » Connecter » apparaît, donnez-lui un clic, puis suivez les instructions à l’écran pour connecter SeedProd et Zapier.

Publier votre page d’accueil SeedProd
Une fois que vous avez parcouru toutes les étapes précédentes, vous êtes prêt à publier votre page d’accueil personnalisée. Il vous suffit de cliquer sur l’onglet « Réglages de la page ».
L’onglet Réglages de la page propose d’autres options que vous pouvez consulter. Par exemple, vous pouvez modifier les paramètres de référencement, modifier le titre de la page et connecter un domaine personnalisé.

Lorsque vous êtes satisfait de la façon dont la page est configurée, sélectionnez l’onglet « Général ».
Vous pouvez maintenant cliquer sur le permutateur « État de la page » pour la modifier de « Brouillon » à « Publier ».

Il vous suffit maintenant de vous rendre dans Réglages » Lecture et de définir cette page comme votre nouvelle page d’accueil personnalisée.
Méthode 3 : Créer manuellement une page d’accueil personnalisée dans WordPress (codage nécessaire)
Une autre façon de créer une page d’accueil personnalisée consiste à utiliser du code, ce qui vous donne un contrôle total sur l’apparence de votre site. Cependant, cette méthode peut être compliquée, et les erreurs de codage peuvent provoquer toutes sortes d’erreurs WordPress courantes.
C’est pourquoi nous ne recommandons pas cette méthode aux débutants.
Votre thème WordPress est composé de nombreux fichiers différents. Certains de ces fichiers sont appelés des modèles, et ils contrôlent l’apparence des différentes zones de votre site. En savoir plus, veuillez consulter l’aide-mémoire sur la hiérarchie des modèles WordPress.
L’un de ces modèles s’appelle front-page.php.
Si votre thème possède ce modèle, WordPress l’utilisera automatiquement pour afficher la page d’accueil. Cela signifie que vous pouvez créer une page d’accueil personnalisée en modifiant ce fichier ou en le remplaçant par un nouveau fichier.
Pour Premiers pas, vous aurez besoin d’un client FTP tel que FileZilla, ou vous pouvez utiliser le gestionnaire de fichiers fourni par votre fournisseur d’hébergement WordPress.
Si c’est la première fois que vous utilisez le protocole FTP, vous pouvez consulter notre guide complet sur la façon de se connecter à votre site à l’aide du protocole FTP.
Après vous être connecté au serveur, allez dans /wp-content/themes/ et ouvrez le dossier de votre thème WordPress actuel.

Si ce dossier contient déjà un fichier front-page.php, vous pouvez ouvrir ce fichier dans un éditeur de texte tel que le Bloc-notes. Vous pouvez ensuite apporter toutes les modifications souhaitées en modifiant le code.
Si votre thème n’a pas de fichier front-page.php, vous pouvez créer un nouveau fichier nommé front-page.php.
Après cela, il vous suffit de téléverser front-page.php dans le dossier de votre thème actuel sur votre compte d’hébergement WordPress.
Dès que vous téléversez ce fichier, WordPress commence à l’utiliser pour afficher votre page d’accueil. Cependant, comme le fichier est complètement vide, vous verrez une page vierge en guise de page d’accueil.
Pour corriger ce problème, il suffit d’ouvrir le fichier dans un éditeur/éditrices de texte et de commencer à ajouter du code HTML.
Si vous commencez avec un fichier vide, alors vous pouvez vous enregistrer du temps en utilisant le code et les modèles existants dans votre thème WordPress.
Par exemple, il est généralement judicieux d’inclure l’en-tête et le pied de page du thème.
Dans l’exemple de code suivant, nous avons retiré le contenu et les colonnes latérales tout en récupérant les modèles d’en-tête et de navigation du thème :
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Découvrez d’autres astuces d’experts pour personnaliser les pages et les publications de WordPress.
Vous souhaitez avoir encore plus de contrôle sur votre site WordPress et personnaliser davantage vos pages et vos publications ? Consultez les articles ci-dessous :
- Comment afficher les publications les plus populaires en fonction des vues dans WordPress
- L’anatomie d’une page d’atterrissage à fort taux de conversion
- Comment personnaliser les pages de produits de WooCommerce (méthode sans code).
- Comment créer une page d’archives personnalisée dans WordPress
- Comment afficher les publications les plus commentées dans WordPress
- Comment trier facilement les publications sur WordPress (étape par étape)
- Comment faire des publications épinglées dans WordPress
- Comment afficher les publications récentes d’une catégorie spécifique dans WordPress
- Comment masquer une publication de la page d’accueil dans WordPress
Nous espérons que cet article vous a aidé à créer une page d’accueil personnalisée sur WordPress. Vous pouvez également consulter nos choix d’experts des meilleures extensions de publications populaires pour WordPress et notre article sur les pages les plus importantes que chaque blog WordPress devrait avoir.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
hitesh says
thanks for making this post
WPBeginner Support says
Glad you found our content helpful
Administrateur
Juel says
Hello Wpbeginner,
Can I know what themes and plugin you used?
WPBeginner Support says
For what we use on our site you would want to take a look at our blueprint page we link in our sidebar widget or below:
https://www.wpbeginner.com/blueprint/
Administrateur
Carol says
Great information. So glad I you did this & I stumbled across it right now. Not done reading it but thought I’d tell you in case you’re interested, found 1 typo in “Method 1”. It is eidtor.
I know, the site is so good. I’m just anal retentive.
WPBeginner Support says
Thanks for the heads up on the typo, it should be fixed now
Administrateur
Mohammad aajid says
Thanks you so much I need this very long time
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrateur
Sharon M says
Hi, I’m trying to edit my « homepage » which is set as my latest posts. I need to add a slider on that page but I can’t. I don’t want a static homepage because I prefer my homepage showing my latest posts. Please help me. This is day two of trying to figure this out. All the articles I’ve read are about static and dynamic pages and want to keep everything as is besides the editing part. I I’d really appreciate your help.
dave says
My wordpress does not have that option of selecting a static page in reading settings. I waste more time looking for it, questions and answers and its not even there. Now what do I do.
Stephanie says
I am using WordPress self-hosted and the static page selection option appears under: Themes>Customize>General Settings>Static Front Page. Hope this helps.
Kari says
Hi! Using the Responsive theme which allows you to use a custom front page. I am trying to redirect all of my blog posts to go on a separate page but when I go to Settings>Readings to assign the static pages, it automatically disables my custom front page and then my blog posts post on both the home page and the page I want them to go to.
*Note–when I try to select ‘Home’ for a static page, it does not show up in the drop down box.
anissa says
hi… I love wpbeginner… you guys makes it so easy for me to understand how to create my website. I just wished you would update some of the information like the screen shots. some are out of date and makes it a little bit confusing. But overall, you do explain things very clearly which I truly appreciate since I have been scared of using wordpress for the longest time because of the many technical requirement that comes with it.
James says
Help? Using Optimizer theme. How do I add a button in the centre bottom of my static Home / Frontpage. Want that button to animate and direct people to a different page.
Im not using the blogging features at all, just want plain site with pages.
Taria Shondell says
Perfect and easy to do!
Thank You!
WPBeginner Support says
You are welcome we are glad you found it helpful.
we are glad you found it helpful.
Administrateur
Tim says
Video; short sweet helpful
Sreeharsh says
Hi,
I’ve tried this whole guide but didn’t find any change. I created home.php too
Please Help Me.
Ahmed Raqeeb says
hello, i was trying to change the drop down menu to horizontal product menu on my E-Commerce store home page. but i couldn’t figure out how i can do that, can you suggest a plugin that will look great on this website?
Christine says
I’m in a mess. Totally. I started a WordPress page and posted and received replies. Great. Except I had no Home page and lacked the usual facilities that this brings.
How can I backtrack and set up a Home page on my Blog? I have written one but it appears in the dated list instead of as a first page.
Without me knowing it two things have gone missing. Comments are no longer allowed and a page has disappeared.
I’m getting scared. How much more is going to disappear while I struggle through?
WPBeginner Support says
Please see our guide on the difference between posts vs pages. After that follow the instructions in our tutorial on how to set a custom homepage in WordPress.
Administrateur
Prince Prasad says
how to add custom text in home page latest post like author info,post added date?
Jerry Popovic says
Hi,
I have a wp page for my convention last year. Now, I want to make a page for this years con.
I would like to create a new homepage with a link to last years page.
Can you help me?
thanks
Tali says
Hi,
Completely new to WordPress.
I want to add a customerised logo to the header of my Static Front Page.
I can’t seem to find how to do this.
sunny says
hi
i’ve created a static page in wordpress,i want to interact that wordpress page in my existing website.is it possible?
Femke Akkerman says
I make use of WordPress, Headway and the Yoast SEO plugin. But I keep struggling with changing the meta description of the homepage. It seems very easy to set up the metadescription of the homepage at SEO->Title’s&meta’s->Home, but unfortunately I have no box for the metadescription. Apparently because I make use of a static page, Yoast sends me to edit the metadescription at the frontpage itself (see image). I already changed the metadescription of this frontpage 5 months ago, but Google still shows a automatic summary of my homepage. What do I do wrong? Please help me out.
vijen says
use « all-in-one-seo » plugin
RinaMet says
I cant see links to my posts from my home page. How to I connect them to my « about me » page? Please?
bangupnosh says
hi is it possible to have create a custom link in the menu and allow this to be the front page?
Mandar Karanjkar says
I have been blogging for around 5 years now. My default home page was the blog page. I wish to set another page as my static front page and display blog on another page. Will doing this change link addresses of my blog posts? Will it affect the SEO ranking and registered links?
Thanks
Mandar
John says
Hi!
I have an account in WordPress.com.
I created some pages (only pages). My intention is to have only pages and I need choose one of them as home page.
But my « Readings Settings » doesn’t show the option « Front page display » to this. I don’t have plugins. My theme doesn’t show this option as well.
Do you have a ideia about this problem?
Thanks!!!
WPBeginner Support says
John this guide is for self hosted WordPress.org websites. For help with WordPress.com please contact support from your account’s dashboard. Meanwhile, you can read more about the difference between WordPress.org vs WordPress.com
Administrateur
John says
Sorry by inconvenience.
Thank you so much.
harhar says
my dilemma is the home page having the header… whenever i choose the front page with the page i want… i am very troubled with the menu and header being gone… please help…
WPBeginner Support says
Depending on what theme you are using, this could be a theme problem.
Administrateur
Alex says
Hi there,
I have some stupid question… :))
I know how to do static or dynamic home page.
But can’t figure out how to create new admin menu (the one on the left) label – Home Page.
And to add in there custom meta boxes
My home page has many different containers, that I wanna let client to edit.
So I need create a Home Page Editing form.
Is that possible, and how?
Thank you ini advance
Regards,
Alex
Christer Erngren (@nukokarjag) says
Hello!
I use Yoast and Corsa theme for my foodblog, both works excellent but I have an issue with my titles:
nu kokar jagChili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
Is it possible to remove blog title in front of post names in the title or get a space between blog title and post names?
Like this:
nu kokar jag – Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
or
Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
What is the most SEO friendly?
WPBeginner Support says
Please check out our guide on how to install and setup Yoast’s WordPress SEO Plugin.
Administrateur
TYMAN says
Hi, thanks for this useful article.
My question is:
Method 1: Do you think using a static page for the main page does not affected to the page rank, because it’s still have the dynamic content? Can I delete index.php file by doing this?
Method 2: How about if I rename the index.php -> home.php rather than create a new home.php and modify the parameters on there. Is it possible to not have the index.php in template?
WPBeginner Support says
You should not delete index.php file in your theme, it is required for each WordPress theme to have an index.php file even if you are using a static front page.
You can remove dynamic elements from your static page. Most WordPress themes have separate widget areas for static front pages. If yours does not have and it is still adding dynamic content like recent posts and stuff that you don’t want then you can create a home.php template in your child theme and modify it to meet your needs.
Administrateur
Peter C says
What if there is no static page, no home.php? A site I am taking over has a home url of index.php which seems to invoke a flash movie (swf), rather than showing posts. Where is this configured?
Christian D. says
I wanted to post a quick update on where to set the static front page as it is no longer in Settings->Reading.
You’ll find this in your theme customization area if you are using twentyeleven or twentytwelve. Had to look around for that a bit.
Christine Standing says
Thank you, Christian D. You posted in 2012 yet the same old wrong advice is out there. No wonder I was tearing my hair out!
WPBeginner Support says
The option is still there on Settings > Reading page. We checked with Twenty Twelve, Twenty Eleven, Fourteen, Fifteen and with the latest Twenty Sixteen theme as well. However, it can also be set from Theme customizer as well.
Administrateur
Christine Standing says
Sorry, Christian D, my response was ambiguous. It really was a thank you. I’ve had problems trying to follow the advice out there.
KKK says
Thank you for this great article !!!
James says
Very well written and easy to follow. I have been trying to figure this out for the past month and now I can finally publish my new site! Cheers!
Roger Duck says
This is the type of simple and straightforward article that novice WordPress users can benefit from. Well done.