Voulez-vous ajouter une barre de recherche à votre menu de navigation WordPress ?
Par défaut, WordPress vous permet d’ajouter la recherche dans la colonne latérale, le pied de page et d’autres zones prêtes à recevoir des widgets. Cependant, de nombreux utilisateurs/utilisatrices préfèrent que la boîte de recherche de WordPress se trouve dans le menu de navigation, car elle est plus facile à trouver pour les internautes.
Dans cet article, nous allons vous afficher comment ajouter facilement une barre de recherche à votre menu WordPress sans avoir aucune connaissance en codage.

Pourquoi ajouter une barre de recherche au menu de navigation de WordPress ?
Une barre de recherche aide les utilisateurs/utilisatrices à trouver ce qu’ils/elles cherchent sans quitter votre site WordPress. Cela peut améliorer l’expérience des utilisateurs, garder les internautes plus longtemps sur votre site et stimuler l’engagement.
C’est pourquoi la plupart des concepteurs de sites et des experts recommandent d’ajouter une barre de recherche au menu de navigation, où les utilisateurs/utilisatrices la trouveront facilement.

La manière d’ajouter une barre de recherche à votre menu varie en fonction du thème que vous utilisez. Si vous utilisez un thème classique, vous aurez besoin d’un plugin de recherche WordPress.
Quant aux utilisateurs de thèmes en bloc, ils peuvent simplement utiliser l’éditeur de site complet (FSE).
C’est pourquoi nous allons examiner les deux méthodes l’une après l’autre. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la section de votre choix :
Méthode 1 : Ajouter une barre de recherche dans le menu d’un thème WordPress classique
Cette première méthode s’adresse à ceux qui utilisent un thème WordPress classique. Cela signifie que vous voyez le menu Appearance « Customize dans votre tableau de bord WordPress et que vous pouvez accéder au Theme Customizer.
Si vous utilisez un thème classique, vous ne pouvez ajouter le widget de recherche WordPress que dans les zones prêtes à recevoir des widgets, comme la barre latérale, et non dans le menu WordPress.
Pour contourner ce problème, vous aurez besoin d’un plugin qui vous permettra d’ajouter une barre de recherche à d’autres zones de votre site, y compris les menus de navigation.
SearchWP Modal Search Form est notre meilleure recommandation. Ce plugin gratuit est facile à utiliser, s’intègre parfaitement à tous les thèmes et n’a pas d’impact négatif sur les performances de votre site. De plus, il ne nécessite pas le plugin premium SearchWP.
Note : Vous pouvez remarquer que le plugin n’a pas été testé avec la dernière version de WordPress. Mais nous l’avons testé nous-mêmes, et il fonctionne parfaitement pour cet usage.
Si vous avez des questions, vous pouvez lire notre article sur l ‘opportunité d’installer des plugins WordPress non testés.
La première chose à faire est d’installer et d’activer le plugin SearchWP Modal Search Form. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
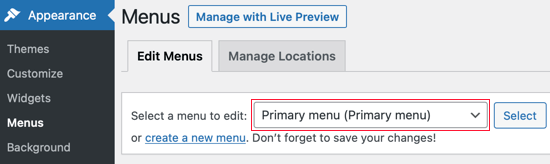
Une fois activé, vous devez ajouter la barre de recherche à votre menu WordPress. Il vous suffit de vous rendre dans Apparence » Menus, puis de vous assurer que vous sélectionnez le menu Primaire dans le menu déroulant » Sélectionner le menu à modifier « .

Cliquez ensuite sur le bouton « Sélectionné ».
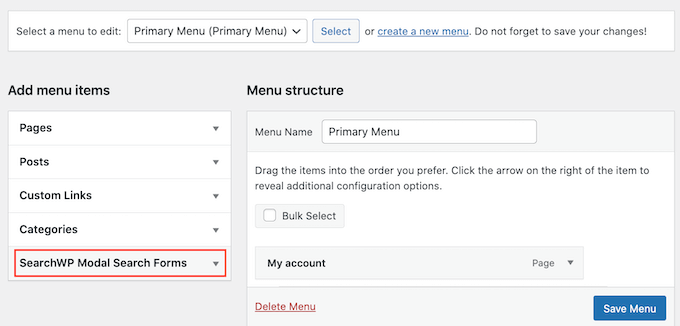
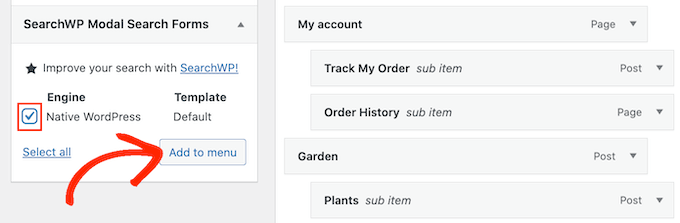
Ensuite, cliquez sur le formulaire modal de recherche de SearchWP vers la gauche de l’écran.

Vous pouvez voir que l’extension a automatiquement ajouté un modèle de recherche « Native WordPress ». Allez-y et cochez la case « Native WordPress ».
Cliquez ensuite sur le bouton « Ajouter au menu ».

WordPress ajoutera un nouvel article « Native WordPress » au menu.
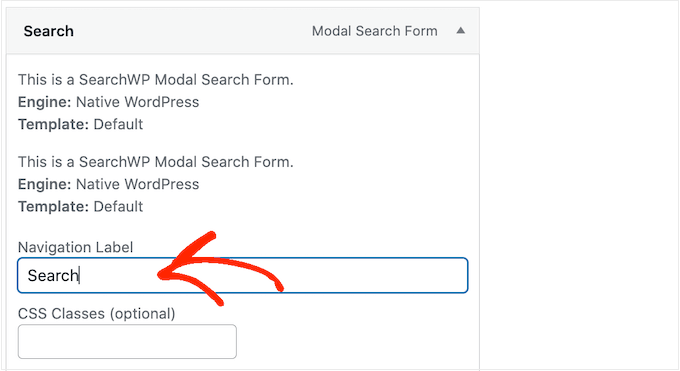
Pour configurer cet article, cliquez dessus. Pour commencer, il est conseillé de modifier le libellé de la navigation en « Recherche » afin que les internautes sachent qu’il s’agit d’un champ de recherche.
Pour effectuer cette modification, il suffit de taper « Rechercher » dans le champ « Libellé de navigation ».

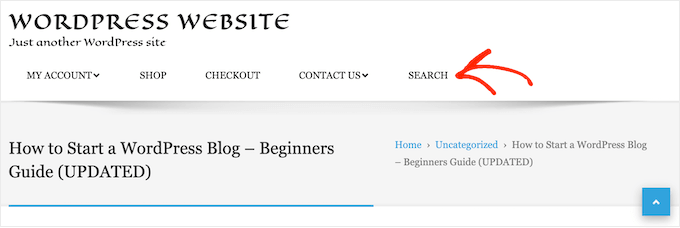
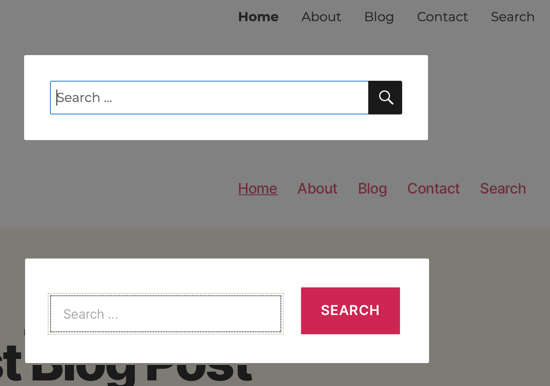
Après cela, cliquez sur le bouton » Enregistrer le menu » pour enregistrer vos modifications. Maintenant, si vous visitez votre blog WordPress, vous verrez une nouvelle barre de recherche dans le menu de navigation.
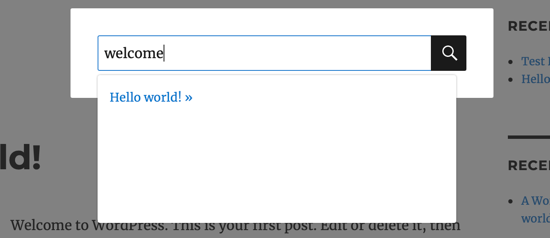
SearchWP adaptera automatiquement la recherche à votre thème WordPress, comme vous pouvez le voir dans les images suivantes.

Méthode 2 : Ajouter une barre de recherche dans le menu d’un thème WordPress en bloc
Si vous utilisez un thème WordPress en bloc, vous pouvez utiliser l’éditeur de site complet pour ajouter une barre de recherche à votre menu de navigation.
Pour ce faire, il suffit d’aller dans Apparence « Éditeur dans la zone d’administration de WordPress.

Vous verrez maintenant une liste d’options pour personnaliser votre thème.
Ici, il suffit de cliquer sur « Navigation ».

Cliquez ensuite sur le bouton « Modifier » du crayon.
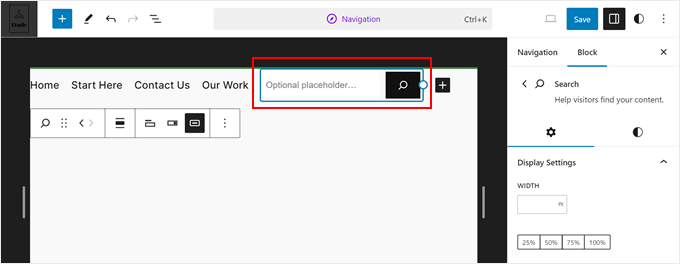
Vous accéderez ainsi à l’éditeur de blocs.

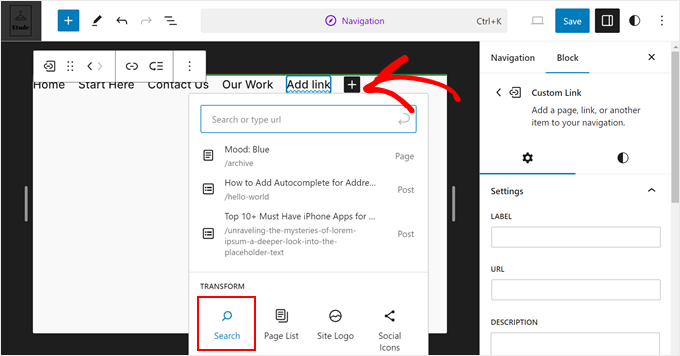
À ce stade, vous pouvez cliquer sur le bouton « + Ajouter un bloc » à n’importe quel endroit de l’écran.
Ensuite, sélectionnez le bloc Recherche.

Votre menu de navigation devrait maintenant comporter une barre de recherche.
En outre, vous pouvez modifier le texte de l’espace réservé et le remplacer par quelque chose comme « Que cherchez-vous ? Dans la barre latérale des paramètres du bloc, vous pouvez personnaliser l’apparence de la barre de recherche.

Une fois que vous êtes satisfait du bloc de recherche, cliquez sur « Enregistrer ».
Conseils d’experts pour améliorer votre recherche sur WordPress
Outre l’ajout d’une barre de recherche dans votre menu de navigation, il existe de nombreuses autres façons d’améliorer l’expérience de recherche sur WordPress.
La première consiste à utiliser SearchWP. Ce plugin vous permet de personnaliser l’algorithme de recherche de WordPress sans toucher au code.
Par exemple, vous pouvez rendre votre formulaire de recherche encore plus convivial en ajoutant des résultats de recherche en direct à l’aide de la technologie Ajax. Cela permettra d’afficher automatiquement les résultats de recherche pertinents au fur et à mesure que le visiteur saisit sa requête, à l’instar de Google.
Pour plus d’informations, vous pouvez lire notre article sur la façon d’ajouter une recherche Ajax en direct à votre site WordPress.

Voici d’autres conseils et astuces pour améliorer la recherche sur WordPress :
- Comment personnaliser la page des résultats de recherche dans WordPress
- Comment créer un formulaire de recherche personnalisé sur WordPress (étape par étape)
- Comment rechercher par catégorie dans WordPress (Meilleure méthode)
Nous espérons que cet article vous a aidé à apprendre comment ajouter une barre de recherche à un menu WordPress. Vous pouvez également consulter notre choix d’experts du meilleur logiciel de chat en direct pour les petites entreprises ou notre liste de conseils utiles pour accélérer WordPress et augmenter ses performances.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Angel Rodriguez says
Thanks for this, this plugin worked great and saved me from having to replace or edit my theme again.
WPBeginner Support says
Glad our recommendation was helpful!
Administrateur
Maricel says
Thank you! Very helpful and very easy.
WPBeginner Support says
Glad to hear our article was helpful!
Administrateur
Rawan says
These plugins are untested for WP version 5.8.1
Is it still ok to install them or is there other plugins that are tested for that version?
jafrin says
hi
This video is very helpful for me.But I want bar menu is like amazon page .Please help me .How do create big search bar like in amazon page
WPBeginner Support says
It would depend on the specifics you’re looking for but for a starting point we would recommend taking a look at our article below:
https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Administrateur
Erin says
Is there a way to display the results that are generated by the plugin differently? I get a list of images and descriptions but they display images in all different sizes. I would like them to display in the same way as my product pages do with 24 results per page, and 4 columns.
thank you
WPBeginner Support says
For customizing the results page you would want to check with the plugin’s support and they should be able to assist.
Administrateur
Okereke Divine says
As usual, wpbeginner has always been helpful. Thanks alot
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrateur
Parwez says
Sir, how did u create logo, search bar and menu in header side by side
WPBeginner Support says
Our theme is custom created so we manually set that up with the creation of the theme
Administrateur
Angelica says
Really helpful! I find the default style is not visually pleasing, but the sliding option works a treat. Thanks for this.
WPBeginner Support says
You’re welcome, glad our article could be helpful
Administrateur
Rochelle says
I would like the search item to appear as the first item in the menu, not the last. Is this possible?
WPBeginner Support says
It would depend on your specific theme but if you reach out to the plugin’s support they will be able to help you change the placement
Administrateur
Anupam Kumar says
Hi,
How to style the social icons like you did in your site for, with those gaps and lines , i dont know css,
Thanks
WPBeginner Support says
For understanding CSS and how we set up our icons, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
Rubb says
The explain it not right, the screens images is wrong and I think it is the wrong plugin
WPBeginner Support says
It appears the plugin has updated since this article was last updated, we will take a look into updating this post.
Administrateur
James King says
This doesn’t work guys. There’s no such plugin for a start.
WPBeginner Support says
Thank you for letting us know, it appears the plugin has been renamed since we created this article. We’ll look into updating this
Administrateur
Raymond says
Why is every solution on this website a plugin? Plugins bloat websites and slow them down; one would expect you to know that. There are better solutions than installing a plugin for everything!
WPBeginner Support says
We strive to make the solutions as simple as possible for our users which is why our articles tend toward plugins. This way if a user is not comfortable editing their site’s files they have a plugin option that can be easily removed from their site should it not work for them.
Also, it’s not as simple as all plugins slow down your site. Poorly coded plugins slow down your site. https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Administrateur
Ann says
why does my setting doesnt have an ADD TO SEARCH MENU
Dan Conway says
Not sure if it is due to an update but I noticed the same thing. But it seems the option can be found under ‘Ivory Search > Settings’ then you should be presented with the first settings which are ‘Menu search’ and the first expandable option to select a menu to add it to.
Aditi Bisen says
Hi,
Can we choose whether the search appears only for mobile/tablet version and not for desktop?
Ihsan says
unfortunately, it doesn’t display correctly as it mess up with the nav menu. I’ve tried different plugins and all of those are the same. For newbie, seems like no other way but asking to the theme developer or professional help to code it manually.
Damith says
No, You don’t need to become developer or professional to make small custom CSS.