Voulez-vous apprendre à utiliser l’édition de site dans WordPress ?
Version 5.9 de WordPress, l’édition de site complète a modifié la façon dont les utilisateurs/utilisatrices construisent leur site avec WordPress. Il est conçu pour être flexible et facile à utiliser pour les débutants.
Dans cet article, nous allons vous afficher comment utiliser l’éditeur de site complet de WordPress. À la fin de ce guide, vous pourrez facilement créer un site d’une grande beauté avec WordPress en un Aucun temps.

Qu’est-ce que l’Éditeur de site (Éditeur de site) dans WordPress ?
L’Éditeur de site WordPress (Éditeur de site) est essentiellement une continuation du projet Gutenberg. C’est une fonctionnalité qui utilise l’interface de l’éditeur de contenu en bloc pour les outils de personnalisation de sites et de thèmes intégrés à WordPress.org.
Cela signifie que vous pouvez utiliser l’éditeur de contenu de bloc non seulement pour créer le contenu de votre page ou de votre publication, mais aussi pour un en-tête, un pied de page, une colonne latérale, et plus encore.

L’objectif de Full Site Editing est de simplifier la création de sites sous WordPress. Bien que WordPress soit simple/simple d’utilisation, il n’a pas toujours été le plus facile à utiliser pour les débutants.
Pour commencer, l’éditeur/éditrices classique précédent est assez dépouillé. Lorsque vous créez une nouvelle page, vous ne pouvez pas voir immédiatement à quoi elle ressemble. Il faut passer de la page de prévisualisation à l’interface de modification pour voir l’apparence de la page sur l’interface publique.

Certains trouvent également que l’Outil de personnalisation du thème WordPress est limité, car il ne dispose pas d’une fonctionnalité de glisser-déposer.
En d’autres termes, vous ne pouvez pas déplacer et modifier les éléments exactement comme vous le souhaitez. C’est pourquoi de nombreuses personnes installent une extension de constructeur de page WordPress afin de bénéficier d’une plus grande flexibilité dans leur conception.

Le projet Gutenberg vise à modifier ces problèmes en introduisant de nouveaux outils de construction de sites web plus conviviaux, notamment l’édition/simple site.
Avec l’Éditeur de sites, les débutants peuvent créer leurs sites WordPress à l’aide d’un éditeur de blocs facile à utiliser, par glisser-déposer, et voir une Prévisualisation directe au fur et à mesure des modifications.
Ce qu’il faut savoir avant d’utiliser WordPress pour modifier entièrement son site
Avant d’utiliser l’Éditeur de blocs de WordPress, vous devez savoir que cette fonctionnalité est uniquement disponible pour les utilisateurs/utilisatrices de thèmes WordPress.
Si vous utilisez un thème non bloqué (classique), vous n’aurez pas accès à l’Éditeur/éditrices de site complet. Au lieu de cela, vous devrez utiliser le personnalisateur de thème WordPress ou un constructeur de page supporté pour effectuer des personnalisations.
Si vous voulez voir quelques inspirations de thèmes de blocs, alors n’hésitez pas à consulter notre guide des meilleurs thèmes WordPress d’édition de site complet.
Une autre chose à retenir est que l’édition complète de site WordPress fonctionne de la même manière que l’éditeur de contenu par blocs Gutenberg. Dans cette optique, nous vous recommandons de lire notre guide sur l’utilisation de l’éditeur de blocs WordPress.
Dans ce guide, nous allons nous concentrer sur la façon d’utiliser les fonctionnalités d’édition de site de WordPress pour modifier la conception, le contenu et la mise en page de vos pages web. Vous pouvez utiliser ces liens rapides pour aller à/au sujet spécifique :
- How to Access WordPress Full Site Editing Features
- How to Edit Your Navigation Menu With FSE
- How to Change Your Website’s Global Styles With FSE
- How to Customize WordPress Pages With FSE
- How to Edit WordPress Templates With FSE
- How to Modify WordPress Patterns With FSE
- Tips to Make the Most Out of WordPress Full Site Editing
- Limitations of WordPress Full Site Editing
Comment accéder aux fonctionnalités de modification du site de WordPress ?
Pour accéder à l’éditeur de site complet de WordPress, vous devez vous rendre dans votre tableau de bord WordPress et aller dans Apparence » Éditeur.

Vous arrivez ensuite sur l’éditeur/éditrices complet de WordPress.
Voici à quoi ressemble l’interface :

Sur le côté gauche, vous trouverez un panneau avec les principaux réglages. Sur le côté droit, vous trouverez une Prévisualisation de votre site. Vous pouvez cliquer sur ce côté si vous souhaitez modifier votre site immédiatement.
Il y a 5 réglages principaux : Navigation, Styles, Pages, Modèles et Compositions. Passons-les en revue un par un.
Comment modifier votre menu de navigation avec l’Éditeur de site
Le premier réglage en haut est Navigation, qui vous permet de modifier le menu de navigation de votre thème de bloc. N’hésitez pas à cliquer dessus.

Il y a plusieurs choses que vous pouvez faire sur cette page.
Lorsque vous cliquez sur le bouton à trois points situé à côté de « Navigation », vous pouvez renommer, dupliquer ou supprimer le menu.

Vous pouvez également réorganiser ou retirer la ou les pages listées dans le menu.
Pour ce faire, cliquez sur le bouton à trois points situé à côté de l’une des pages. Vous verrez apparaître les facultatifs suivants : Monter, Descendre et Retirer la page. Si vous souhaitez modifier cette page spécifique, vous pouvez sélectionner le bouton « Aller à … ».

Vous pouvez également personnaliser le design du menu et les liens.
Pour ce faire, il suffit de cliquer sur l’icône crayon » Modifier » pour ouvrir l’éditeur de blocs.

Maintenant, l’interface de modification du menu de navigation apparaîtra, qui ressemble à l’éditeur Gutenberg ordinaire.
Ajout, modification, retrait et réorganisation des éléments de menu
Avant de poursuivre, notez que l’emplacement du menu de navigation de votre site dépend de votre thème. Il peut se trouver en haut, sur le côté ou être masqué, apparaissant uniquement lorsque vous cliquez sur un certain bouton.
Pour ajouter un nouveau lien de page, vous pouvez cliquer sur le bouton d’ajout de bloc « + » dans le menu. Il ne vous reste plus qu’à taper le nom de la page, le titre de la publication ou l’URL externe que vous souhaitez insérer dans le menu de navigation et à le sélectionner.

Si la page vers laquelle vous souhaitez créer un lien n’a pas encore été créée, vous pouvez toujours ajouter un lien au menu de navigation.
Il suffit de taper le nom de la page en brouillon dans la barre de recherche et de cliquer sur » Créer une page en brouillon « . WordPress créera alors une page en utilisant ce nom que vous pourrez modifier ultérieurement.

Si vous souhaitez modifier les réglages du lien, du nom et de l’onglet de la page, il vous suffit de sélectionner la page et de cliquer sur l’icône du lien dans la barre d’outils du bloc.
Une fois que vous avez fait cela, sélectionnez le bouton « crayon ».

Vous pourrez désormais modifier le lien de la page et faire en sorte que le lien s’ouvre dans un nouvel onglet.
Une fois cela fait, il suffit de cliquer sur « Enregistrer ».

Vous pouvez également y ajouter de nouveaux éléments de menu de navigation, en plus des liens de page.
Il vous suffit de cliquer sur le bouton « + » pour ajouter un bloc. Vous trouverez ensuite quelques options de blocs de navigation facultatives, comme le logo ou le slogan du site.
Il faut parfois défiler vers le bas pour trouver ces blocs. Vous pouvez également choisir « Parcourir tout » pour voir la liste complète des choix de blocs.

À un moment donné, vous pouvez également réorganiser les éléments du menu.
Pour ce faire, sélectionnez un bloc et choisissez l’une des icônes en forme de flèche pour déplacer le bloc vers la gauche ou la droite.

Maintenant, si vous voulez retirer un lien de page ou d’autres éléments de menu, vous pouvez sélectionner l’élément à supprimer.
Cliquez ensuite sur le menu à trois points de la barre d’outils du bloc et choisissez « Supprimer ».

Pour plus de détails, consultez notre tutoriel sur la façon de retirer un bloc dans WordPress.
Création d’un sous-menu
Si vous avez beaucoup de pages web, par exemple si vous gérez un magasin en ligne, vous pouvez créer un sous-menu déroulant. De cette façon, votre menu de navigation ne sera pas encombré par de nombreux liens et aura l’air beaucoup plus organisé.
La première étape de la création d’un sous-menu consiste à cliquer sur le bouton d’ajout de bloc « + » et à sélectionner le bloc « Sous-menu ».

Ensuite, vous sélectionnerez une page ou une URL qui servira de menu parent au sous-menu.
Par exemple, si vous tenez un blog, vous pouvez utiliser votre page de blog comme menu parent. Dans le sous-menu, il y aura des liens vers les pages de catégories individuelles du contenu de votre blog.
Dans cet exemple, nous sélectionnerons « Blog ».

Une fois que vous avez fait cela, il vous suffit de cliquer sur le bouton « + » pour ajouter un bloc.
Il doit se trouver sous le menu parent.

À ce stade, vous pouvez taper le nom du lien de page que vous souhaitez insérer et le sélectionner. N’hésitez pas à répéter cette étape pour ajouter autant de liens de sous-menus que nécessaire.
Une fois le menu de navigation modifié, n’oubliez pas d’enregistrer vos modifications en cliquant sur le bouton « Enregistrer » dans le coin supérieur droit.

Comment modifier les styles globaux de votre site avec l’Éditeur de site
Après la navigation, le réglage suivant est celui des Réglages. Cette fonctionnalité vous permet de modifier la conception de l’ensemble de votre site.
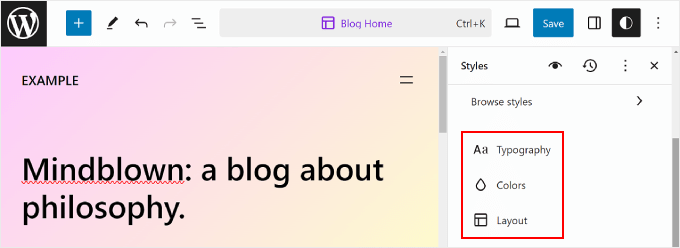
Une fois dans la page des Styles, vous verrez quelques options de style prédéfinies, chacune avec des couleurs, une typographie et des choix de mise en page différents. Notez que ces options prédéfinies seront différentes d’un thème de bloc à l’autre.

Vous pouvez également cliquer sur l’icône en forme d’œil située à côté de « Styles », qui représente le cahier de style.
Vous pourrez ainsi voir la typographie des options de style et ce à quoi ressembleront les blocs de texte utilisant ce style, comme les titres, les paragraphes, les listes, etc.

Comme dans la section précédente, le bouton « crayon » de cette page vous permet d’accéder à l’interface de modification.
Ici, vous utiliserez principalement le panneau de droite pour modifier la typographie, les couleurs et la mise en page en fonction de vos besoins exacts.

En règle générale, vous verrez votre page d’accueil dans l’éditeur. Toutefois, les modifications que vous y apportez se répercutent également sur les autres pages web.
Modifier la typographie de votre site
Pour modifier les polices de votre site, naviguez dans la colonne latérale des Modifiés, à droite, et sélectionnez « Typographie ».
Vous verrez maintenant plusieurs éléments de texte que vous pouvez modifier : Texte, Liens, Titres, Légendes et Boutons.

Les réglages de l’élément Texte déterminent l’aspect des polices de caractères sur l’ensemble de votre site. Cela signifie que si vous apportez des modifications à cet élément, elles seront répercutées dans tous les blocs qui utilisent du texte sur votre site.
Cela dit, vous pouvez cliquer sur l’élément Liens, Titres, Légendes ou Boutons pour modifier le style de ces blocs spécifiques afin qu’ils aient un aspect différent du reste du texte.
Par exemple, si vous souhaitez que vos titres aient une police différente de celle du bloc de paragraphes pour mieux les faire ressortir, vous pouvez configurer les Réglages dans l’élément Titres.
En général, vous pouvez modifier la police, la taille, l’apparence et la hauteur de ligne de chaque élément.
Les choix de polices dépendent du thème que vous utilisez. Par ailleurs, l’Apparence détermine si vous souhaitez utiliser une version normale, en gras ou en italique de la police.

Certains éléments peuvent avoir des réglages spécifiques, veillez donc à les explorer un par un.
Par exemple, l’élément Titres comporte des options permettant de personnaliser l’espacement et la casse des lettres.

Outil de personnalisation de la palette de couleurs de votre site
Passons maintenant au réglage du jeu de couleurs de votre site. Pour ce faire, il vous suffit de cliquer sur » Couleurs » dans le panneau Styles. Vous verrez deux sections : Palette et Couleur.
Choisissez les couleurs dans la « palette ».

Dans l’onglet Solid de la palette, vous trouverez les sections Theme, Default et Custom.
Le thème inclut des couleurs qui peuvent être utilisées pour personnaliser la palette de couleurs de l’ensemble de votre site.

Quant aux couleurs par défaut, elles permettent de modifier les blocs avec des réglages de couleur. Note : Certains thèmes peuvent ne pas inclure cette fonctionnalité, il se peut donc que vous ne la voyiez pas dans votre éditeur.
Dernier point, les couleurs personnalisées sont des couleurs que vous pouvez ajouter au thème. Vous pouvez utiliser ce réglage si aucune des options de couleur du thème ou du défaut ne vous convient.
Pour ajouter une nouvelle couleur personnalisée, il suffit de cliquer sur le bouton « + Ajouter une couleur » et d’utiliser le sélecteur de couleurs.

Si vous souhaitez modifier une couleur de thème, de défaut ou personnalisée, il vous suffit de sélectionner une couleur et d’utiliser le sélecteur de couleurs pour passer à une option différente.
N’oubliez pas que les blocs qui utilisent ces couleurs seront également affectés.

Passons à l’onglet « Dégradé ». Il est similaire à l’onglet Solide, mais les options de couleur se présentent sous la forme de dégradés, qui sont un mélange de deux couleurs ou plus.
Les options du thème comprennent certaines facultés de dégradé utilisant les couleurs unies du thème. En revanche, les Réglages par défaut sont des dégradés de couleurs que vous pouvez utiliser pour personnaliser les blocs.
Les couleurs duotones sont des filtres que vous pouvez ajouter aux blocs contenant des images. Vous pouvez uniquement voir les duotones disponibles, mais vous ne pouvez pas les modifier ici.

Vous pouvez également créer des dégradés personnalisés si nécessaire.
Pour ce faire, il vous suffit de cliquer sur le bouton » + Ajouter une couleur « . Vous pouvez ensuite sélectionner le type de dégradé Linéaire ou Radial et personnaliser la direction du dégradé en modifiant l’Angle.
Sélectionné, vous pouvez également sélectionner d’autres couleurs dans le dégradé en cliquant sur un point du Diaporama. Un sélecteur de couleurs s’affichera pour vous permettre de choisir une couleur.

En retournant à l’onglet Couleurs, vous pouvez personnaliser les paramètres de couleur spécifiques du texte, de l ‘arrière-plan, des liens, des légendes, des boutons et des titres.
Il suffit de cliquer sur un élément et de sélectionner une couleur Sélectionné ou Dégradé pour modifier la couleur de l’élément. Vous pouvez également sélectionner la section Prévisualisation pour accéder au sélecteur de couleurs.

Mise en page de votre site
La dernière option de l’onglet Styles est Mise en page. C’est ici que vous pouvez modifier l’espace entre les éléments de votre page web.

En haut du panneau Mise en page, vous trouverez des Réglages permettant de modifier la largeur du contenu et la largeur de la page. La largeur du contenu détermine la largeur par défaut d’un bloc individuel lorsque son paramètre d’alignement est Aucun dans la barre d’outils du bloc.
En revanche, la largeur large détermine la largeur par défaut des blocs lorsqu’ils sont définis sur un alignement de largeur large.
En dessous se trouve la marge interne, qui contrôle les espaces extérieurs autour du contenu de votre page web.
À l’aide des Diaporamas disponibles, vous pouvez définir la marge interne en haut, en bas, à gauche et à droite. Si vous souhaitez être plus précis sur la taille de la marge interne, vous pouvez cliquer sur l’icône du Diaporama pour insérer une taille en pixels, comme dans la capture d’écran ci-dessous.

Vers le bas, vous verrez les Réglages de l’espacement des blocs. Cette option détermine les espaces entre les différents blocs afin qu’ils ne soient ni trop proches ni trop éloignés les uns des autres. Vous pouvez modifier cette option de la même manière que vous modifiez la marge interne.
N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut à droite pour officialiser vos modifications.

Outil de personnalisation des pages WordPress avec l’Éditeur de site
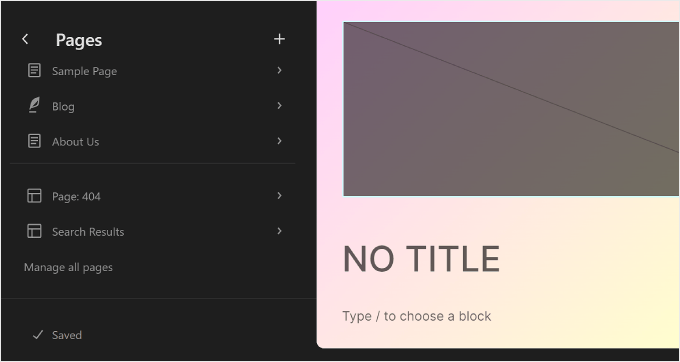
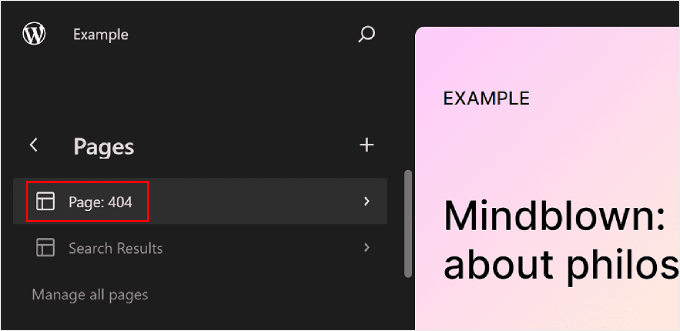
Jusqu’à présent, nous avons abordé la navigation et les styles. Passons maintenant aux pages. Dans cet onglet, vous verrez une liste de vos pages existantes. Nous verrons ultérieurement comment les modifier.

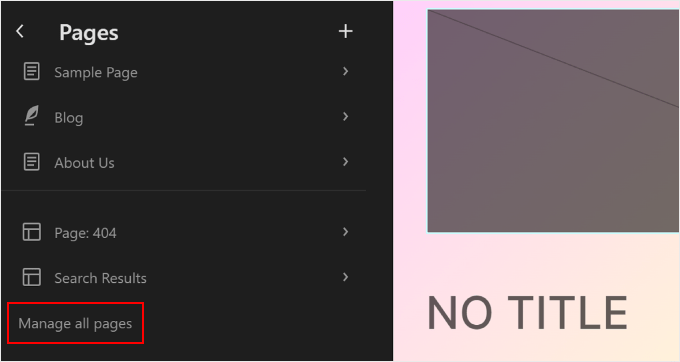
Si vous souhaitez gérer plusieurs pages à la fois, vous pouvez cliquer sur le bouton « Gérer toutes les pages » en bas de page.
Vous accéderez ainsi à la section Toutes les pages du tableau de bord WordPress.

Vous pouvez également créer une nouvelle page directement dans l’éditeur/éditrices de site complet.
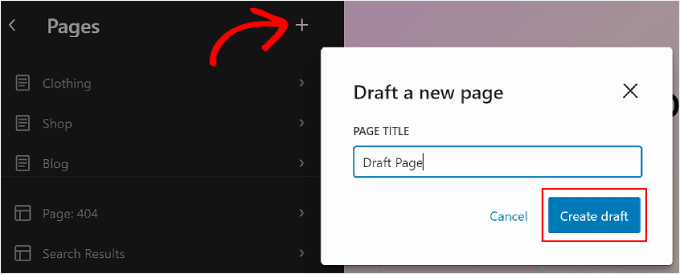
Pour ce faire, il vous suffit de cliquer sur le bouton « + » Rédiger une nouvelle page dans le panneau latéral gauche. Ensuite, donnez un nom à votre nouvelle page et cliquez sur « Créer un brouillon ».

À partir de là, vous pouvez commencer à personnaliser la page.
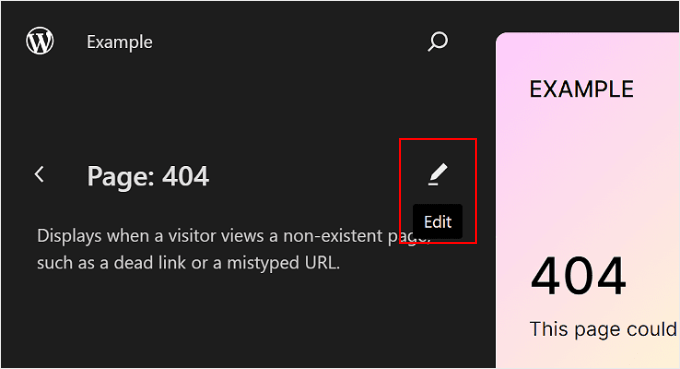
Pour modifier une page existante, sélectionnez la page que vous souhaitez modifier. Dans le cas présent, il s’agit de la page « Page : 404.’

Cliquez ensuite sur le bouton « Modifier ».
Vous verrez alors l’interface de modification de cette page spécifique.

La modification des pages à l’aide de l’éditeur de site complet est essentiellement la même que l’utilisation de l’éditeur de blocs.
En savoir plus à ce sujet, nous avons plusieurs guides à vous proposer. Vous pouvez commencer par ceux-ci :
- Comment créer une page personnalisée à l’aide de l’Éditeur/éditrices de blocs (thèmes basés sur des blocs uniquement)
- Comment créer une page d’atterrissage sur WordPress en utilisant l’Éditeur de blocs (Aucune extension nécessaire)
- Comment créer une page séparée pour les publications de blog dans WordPress
Comment modifier les modèles WordPress avec l’Éditeur de site
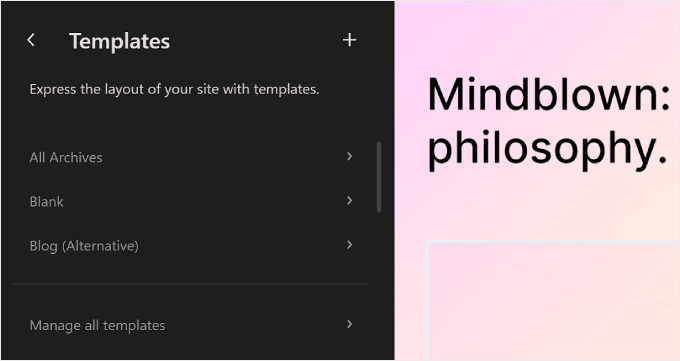
Sur la page des Modèles dans l’éditeur de site complet de WordPress, vous verrez une liste des modèles fournis par votre thème.

Dans l’édition complète de site WordPress, les Modèles sont des structures prédéfinies que vous pouvez utiliser pour concevoir un type de page spécifique sur votre site.
Par exemple, de nombreux thèmes WordPress sont livrés avec un modèle de publication unique. Ce modèle de page définit la mise en page d’un article de blog, ce qui signifie que chaque article de blog sur ce site utilisera ce modèle.
Cette fonctionnalité peut être utile si vous avez plusieurs pages sur votre blog WordPress et que beaucoup d’entre elles utilisent la même mise en page.
Si vous devez modifier le même élément sur ces pages, mais que vous ne souhaitez pas modifier chacune d’entre elles individuellement, vous pouvez simplement modifier le Modèle. Les modifications s’appliqueront alors à toutes les pages utilisant ce modèle.
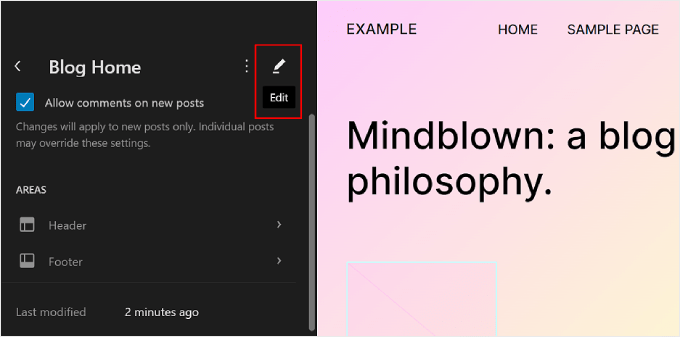
Pour modifier un modèle, vous pouvez cliquer dessus. Vous obtiendrez alors des informations sur le modèle en question, ses compositions et la date de sa dernière modification. Nous reviendrons sur les compositions dans la section suivante.
Il ne vous reste plus qu’à cliquer sur le bouton « Modifier » du crayon.

Désormais, vous pouvez modifier le Modèle de page comme vous modifiez d’autres éléments à l’aide de l’éditeur/éditrices de blocs. Vous pouvez ajouter de nouveaux blocs et personnaliser les réglages du bloc ou de la page.
Si vous souhaitez créer un modèle personnalisé, sélectionnez le bouton « + Ajouter un nouveau modèle » dans le panneau de gauche.

À partir de là, il suffit de sélectionner la page à laquelle le nouveau Modèle doit s’appliquer.
Vous pouvez également défiler vers le bas et choisir « Modèle personnalisé ».

À ce stade, vous verrez l’interface de modification avec une page vierge à laquelle vous pouvez commencer à ajouter des blocs. Pour un exemple étape par étape, consultez notre guide sur la façon de créer un modèle de page d’accueil personnalisé à l’aide de l’éditeur de blocs.
Pour gérer tous les modèles en même temps, vous pouvez revenir à la page Modèles et cliquer sur le bouton « Gérer tous les modèles ».

Sur cette page, vous pouvez voir toutes les descriptions de vos modèles, ajouter un nouveau module ou effacer les personnalisations que vous avez effectuées sur le modèle pour rétablir ses paramètres par défaut.
Voici à quoi cela ressemble :

Si vous modifiez une page ou une publication à l’aide de l’éditeur de blocs et que vous souhaitez modifier son Modèle sans passer en mode d’édition de site complet, vous pouvez également le faire.
Il vous suffit de vous rendre sur la page ou la publication et d’ouvrir la colonne latérale Réglages de la page ou de la publication. Trouvez ensuite la section « Modèle » dans « Résumé » et cliquez dessus.

Vous pouvez utiliser le menu déroulant pour modifier le modèle de page ou cliquer sur « Modifier le modèle » pour accéder immédiatement à l’éditeur de modèles. Vous pouvez également cliquer sur le bouton » Ajouter un modèle » pour créer un nouveau modèle personnalisé à partir de zéro.
Comment modifier les compositions de WordPress avec l’Éditeur de site
Dans l’édition de site WordPress, les Réglages sont des ensembles de blocs prêts à l’emploi que vous pouvez modifier dans une page ou un article. Lorsque vous créez un motif, il est ajouté à votre répertoire de blocs, et vous pouvez facilement l’ajouter à n’importe quelle publication ou page de votre site.

Les compositions sont utiles lorsque vous devez utiliser le même ensemble de blocs pour plusieurs pages ou publications. De nombreuses personnes s’en sont servies pour concevoir des bannières d’appel à l’action personnalisées ou des galeries d’images dans leurs publications de blog.
De plus, vous avez l’option de faire en sorte que ces compositions soient « synchronisées ». Cela signifie que si une composition est utilisée dans plusieurs publications ou pages, toutes les modifications que vous apportez s’appliqueront automatiquement à toutes les instances où la composition est utilisée.
Sur la page des compositions dans l’éditeur de site complet de WordPress, vous verrez une collection de compositions.

Les menus marqués d’une icône de dossier contiennent une liste de compositions par défaut proposées par le thème que vous avez choisi. Ils sont verrouillés et ne peuvent être modifiés.
En dessous, vous trouverez les « éléments de modèle », qui sont un type spécial de composition utilisé dans la structure de votre site et qui ne font pas nécessairement partie du contenu de votre page. Il s’agit par exemple de l’en-tête, du pied de page, de la section des commentaires, etc. de votre site. Ces éléments sont tous personnalisables.
Pour ajouter un nouveau modèle, cliquez sur le bouton « + Créer un modèle » dans le panneau de gauche et choisissez entre la création d’un nouveau modèle ou d’un élément de modèle.

Si vous ne savez pas lequel choisir, sachez qu’une composition s’apparente à un bloc réutilisable que vous pouvez ajouter au contenu de votre page ou de votre publication. En revanche, une partie de modèle ressemble davantage à un ensemble de blocs qui font partie de la structure de votre modèle, comme un en-tête, un pied de page ou une colonne latérale.
Un élément de modèle aura automatiquement une capacité de synchronisation, de sorte que toutes les modifications qui lui sont apportées s’appliqueront à l’ensemble de votre site. En revanche, une composition peut être synchronisée ou non.
Ensuite, vous devez nommer l’élément de modèle ou la composition et choisir de le rendre synchronisé ou non. Une fois cette étape franchie, il vous suffit de cliquer sur « Créer » pour être redirigé vers l’interface de modification.

En savoir plus sur la création et l’utilisation de compositions, vous pouvez consulter notre guide du débutant sur l’utilisation des compositions de blocs WordPress.
Lors de la modification d’une page ou d’un Modèle, il se peut que vous souhaitiez également modifier une composition de blocs ou un élément de modèle. Vous pouvez le faire directement dans l’éditeur sans passer par le menu des compositions.
Il suffit de survoler l’élément de la composition ou du modèle. Cliquez ensuite sur « Modifier ». Vous serez alors redirigé vers l’éditeur/éditrices de site complet pour cet élément.

Astuces pour tirer le meilleur parti de la modification complète d’un site WordPress
Maintenant que vous connaissez les principes de base de l’édition de site, passons à quelques astuces pour en tirer le meilleur parti.
Utiliser la barre de recherche des commandes
Grâce à la barre de recherche de commandes, vous pouvez naviguer rapidement vers une certaine partie de votre site ou effectuer des modifications de votre conception Web.
Cette fonctionnalité peut s’avérer utile si vous souhaitez trouver immédiatement un réglage spécifique dans l’éditeur de site complet au lieu de passer par différents boutons et menus.
Si vous vous trouvez dans le menu principal de l’éditeur de site complet, vous pouvez cliquer sur l’icône de la loupe pour l’utiliser.

Vous pouvez également appuyer sur Ctrl/Commande+K sur votre clavier lorsque vous êtes dans l’interface de modification.
Ensuite, il suffit de taper ce que vous voulez trouver ou faire. Par exemple, vous pouvez ajouter une nouvelle publication ou une nouvelle page sans revenir au Tableau de bord WordPress.

Gérer les blocs avec la vue en liste
Lorsque vous modifiez une page, un modèle ou une composition, vous pouvez trouver tellement de blocs à ajouter qu’il est difficile de les suivre tous.
C’est là que la vue en liste peut s’avérer utile. Grâce à cette fonctionnalité, vous pouvez voir tous les blocs ajoutés à la page, au modèle ou à la composition, y compris ceux qui sont imbriqués dans un autre bloc parent.
Pour activer la fonctionnalité d’affichage en liste, il vous suffit d’appuyer sur le bouton à trois lignes situé en haut à gauche de la barre de menu de l’éditeur. Vous verrez alors tous les blocs utilisés dans cette page, cette publication, ce modèle ou cette composition.
Si vous souhaitez configurer un bloc spécifique à l’intérieur d’un groupe, d’une ligne, d’une colonne ou d’un élément similaire, il vous suffit de cliquer sur ce bloc dans la vue en liste. Le bloc sera alors sélectionné et la barre d’outils apparaîtra.

La capture d’écran ci-dessus en est un exemple. Ici, nous voulons modifier le bloc de l’image mise en avant, mais lorsque nous cliquons dessus, c’est le bloc de la boucle de requête qui est sélectionné à la place.
L’utilisation de la vue en liste nous aide à voir tous les blocs imbriqués dans le bloc de la boucle de requête et à sélectionner le bloc que nous voulons modifier.
Se familiariser avec les raccourcis clavier
Si vous souhaitez modifier plus rapidement votre site, pensez à apprendre les raccourcis clavier. Grâce aux raccourcis, vous pouvez naviguer entre les différents boutons et réglages à l’aide de votre clavier au lieu de faire des allers-retours en déplaçant votre souris.
Les modifications utilisées dans l’éditeur de contenu de blocs fonctionneront également dans l’édition site complet. Vous pouvez consulter notre liste de raccourcis clavier WordPress pour en savoir plus.
Créer un thème de bloc enfant
L’un des problèmes liés à l’utilisation d’un thème WordPress est que si vous apportez des personnalisations aux fichiers du cœur du thème, ces modifications peuvent être perdues lors d’une mise à jour du thème. C’est là qu’un thème de bloc enfant s’avère utile.
Un thème de bloc enfant hérite de tous les styles et fonctionnalités de votre thème de bloc parent, ce qui vous permet d’apporter des modifications sans affecter les fichiers du cœur du thème. Ainsi, vous pouvez facilement mettre à jour votre thème parent à l’avenir sans perdre vos personnalisations.
Si vous avez déjà créé des thèmes enfants pour des thèmes classiques, la création d’un thème enfant de bloc fonctionne un peu différemment.
En effet, les thèmes de bloc utilisent un fichier theme.json pour stocker les informations du thème et le CSS pour styliser le site. Il n’est pas nécessaire de modifier les fichiers PHP du thème parent dans un thème de bloc enfant.
Heureusement, la création d’un thème de bloc enfant n’est pas aussi compliquée qu’il n’y paraît. La méthode la plus simple que nous ayons trouvée consiste à utiliser l’extension Create Block Theme.

L’extension Create Block Theme vous permet uniquement de créer facilement un thème de bloc enfant pour votre thème existant, mais c’est également un excellent outil pour créer votre propre thème de bloc à partir de zéro.
Ainsi, vous avez un contrôle total sur la conception et la fonctionnalité de votre site sans dépendre d’un thème prédéfini.
En savoir plus sur la création de thèmes enfants dans WordPress, vous pouvez consulter notre guide sur la création d’un thème enfant.
Limites de l’édition de site complète de WordPress
L’édition complète du site WordPress a définitivement facilité la tâche des nouveaux utilisateurs/utilisatrices de WordPress qui souhaitent personnaliser leur site. Néanmoins, cette fonctionnalité présente quelques lacunes.
Tout d’abord, vous aurez besoin d’un thème de bloc pour l’utiliser. Il y a beaucoup de nouveaux thèmes de bloc disponibles, mais il n’y en a pas autant que les thèmes WordPress ordinaires. Si vous utilisez WooCommerce, alors vos choix de thèmes peuvent être encore plus limités.
Par ailleurs, certains utilisateurs/utilisatrices de WordPress n’apprécient pas le fait que les thèmes à blocs n’aient pas de widgets. Bien que les blocs offrent plus de flexibilité dans le placement, certains utilisateurs/utilisatrices préfèrent la simplicité des widgets par glisser-déposer dans des zones désignées.
De plus, changer de thème peut s’avérer fastidieux, car vous devrez à nouveau configurer le thème et vérifier s’il n’y a pas de problèmes de compatibilité avec vos extensions WordPress.
De plus, une grande partie de votre personnalisation repose sur les options offertes par votre thème WordPress. Cela peut limiter votre créativité lors de la construction de votre site.
Comment utiliser une alternative pour modifier le site dans son intégralité ?
Si vous êtes à la recherche d’une alternative à l’édition de site WordPress, alors vous pouvez consulter SeedProd. C’est un puissant plugin de construction de pages et de thèmes avec 300+ modèles adaptés aux mobiles pour créer n’importe quel type de site.
Le constructeur Avancée de page est facile à utiliser, et il y a plus de 90 blocs de page disponibles pour les éléments de contenu. Il y a aussi des dizaines de sections prédéfinies, comme les appels à l’action, qui sont optimisées pour les conversions, de sorte que vous n’aurez pas besoin de concevoir ces éléments à partir de zéro.

Vous pouvez lire notre Avis SeedProd et notre article sur la création d’un thème WordPress personnalisé pour en savoir plus.
Nous espérons que ce guide du débutant vous a aidé à modifier l’utilisation de l’Éditeur de site WordPress (Éditeur de site). Vous pouvez également consulter notre article sur les problèmes courants de l’éditeur de blocs de WordPress et notre guide ultime sur le SEO de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Simone says
Thanks for the comprehensive guide.
Im looking a way to add custom icons (for example Font Awesome) near items (pages, categories, submenus, custom links) in the navigation. Is that possible?
WPBeginner Support says
For icons like Font Awesome, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/
Administrateur
Mrteesurez says
For me, I still love Classic editing, yes. Even some ecommerce plugins and other recommendations Classic editior.
Gutenberg is quite slow, sluggish, and not in anyway friendly on mobile.
I prefer using page builder may be like Seedprod or elementor instead of gutenberg.
There are still many works for the community to do on that part of gutenberg to make it friendly, fast and mobile optimize.
WPBeginner Support says
Thank you for sharing your feedback on the current block editor
Administrateur
Mrteesurez says
But one thing I am thinking of is that, one day, Gutenberg might chase away page builders once it’s well developed to be friendly and fast.
Block editor should be the best if given attention the community, may be later in future.
This gives me a hope that WordPress still have future.
Moinuddin Waheed says
Gutenberg is the future as for as wordpress is concerned.
see as for the WordPress developers are concerned, they are making every effort possible to make the WordPress as accessible and available open source as possible.
As for complexity, we have been used to using classic editor for a long time, given the time and energy invested, it is but natural to have an inclination towards it.
Jiří Vaněk says
I avoided editing the website using full site editing for quite a long time. For one simple reason. I don’t like working in Gutenberg, so I automatically assumed that working with full site editing would be as uncomfortable as working in Gutenberg. But after reading this article, I will probably give this possibility a chance and try to explore it more deeply. Thanks to wpbeginner, I’ve already learned to control quite a lot of things in Gutenberg, so I’m slowly getting used to finally knowing where to find what and where to set what specifically.
THANKGOD JONATHAN says
Can I do the full site editing without any coding skills? As I always egnore this action in my WP admin dashboad because of been afraid not to cause any problems on my site but now as always, I will try to edit some global settings of my site if the editing is visual.
WPBeginner Support says
You certainly can use the full site editor without coding knowledge
Administrateur
Moinuddin Waheed says
Full site edit is very good to use for the site to be light and no extra code required. when we install any external plugin for page building, though it makes our task easy but at the same time there is some tradeoff in terms of page speed and load. This full site editor I think will help us build a lightning fast blog which will have fast loading time and Efficient.
thank you for let us know about full site edit.
WPBeginner Support says
You’re welcome
Administrateur
Jiří Vaněk says
That’s not quite the case. It always depends on the creator of the website. I built about 7 websites on Elementor, and in pagespeed Insight they all have speeds of 98 to 99. It’s not the pagebuilder, but the overall optimization of the website. Unfortunately, full site editing does not guarantee a fast website. It is important to consider the web as a complex unit.
Ralph says
Wow, this looks really powerful! Do you guys think it may be answear to the elementor builder? I’ve heard using elementor is bad, as it may slow down website a lot.
WPBeginner Support says
It heavily depends on how you design the site for speed concerns, the plugin itself should not cause a massive performance drop. While the full site editor is improving we would recommend taking a look at the final section of the article for our opinion
Administrateur