Vous avez des questions sur Gutenberg et son fonctionnement ?
Lorsque WordPress 5.0 a été publié en 2019, il a introduit un nouvel éditeur de contenu appelé Gutenberg, ou l’éditeur de blocs. Depuis lors, les utilisateurs/utilisatrices de WordPress ont eu beaucoup de questions concernant la façon de l’utiliser pour créer du contenu et plus encore.
Dans cet article, nous répondrons à certaines des questions les plus fréquemment posées sur Gutenberg.

Présentation de Gutenberg, ou l’éditeur de blocs de WordPress.
Pendant longtemps, WordPress a utilisé un éditeur basé sur TinyMCE pour créer des publications et des pages. L’éditeur WordPress classique était une simple fenêtre de texte avec quelques boutons en haut pour les options de mise en forme de base.
Bien qu’il fonctionne bien, les utilisateurs/utilisatrices ont dû apprendre différentes approches pour ajouter des images, créer des galeries, embarquer des vidéos, ajouter des tableaux et d’autres éléments de contenu. Cette courbe d’apprentissage, combinée aux normes web modernes, a donné l’impression que WordPress était plus difficile à utiliser que d’autres constructeurs de sites populaires.
Le nouvel éditeur de blocs WordPress introduit une expérience d’écriture moderne et rationalisée où chaque élément de contenu est enveloppé dans un bloc. Vous pouvez déplacer ces blocs dans l’éditeur, modifier leurs réglages et créer des mises en page de contenu attrayantes sans écrire de code.

L’éditeur Gutenberg fournit également un cadre puissant pour les développeurs de thèmes et de plugins WordPress afin de construire des solutions avancées pour WordPress.
Cela dit, voici quelques-unes des questions les plus fréquemment posées à propos de Gutenberg. Vous pouvez cliquer sur les liens ci-dessous pour passer à n’importe quelle section :
- How Can I Check if the Theme and Plugins I’m Using Are Gutenberg-compatible?
- How Can I Manage My Old Posts in the Gutenberg Block Editor?
- How to Bulk Convert Classic Blocks to Gutenberg?
- How Can I Disable Gutenberg and Bring Back the Classic Editor?
- Is Gutenberg a WordPress Landing Page Builder?
- How Can I Update Page Builder Content with Gutenberg?
- Does Gutenberg Support Shortcodes?
- Can I Reuse Blocks in WordPress Content Editor?
- How Can I Import and Export Gutenberg blocks?
- Who Can I Contact if Something is Broken after Upgrading to Gutenberg?
- How Can I Learn More about Gutenberg?
1. Comment vérifier si le thème et les extensions sont compatibles avec Gutenberg ?
La façon la plus simple de vérifier si votre thème et vos extensions sont compatibles avec Gutenberg est de trouver quelle version de WordPress ils supportent.
L’éditeur Gutenberg a été lancé en tant qu’éditeur de contenu par défaut dans WordPress 5.0. Un thème ou une extension qui a été testé avec la version 5.0 ou plus signifie qu’ils sont compatibles avec Gutenberg.
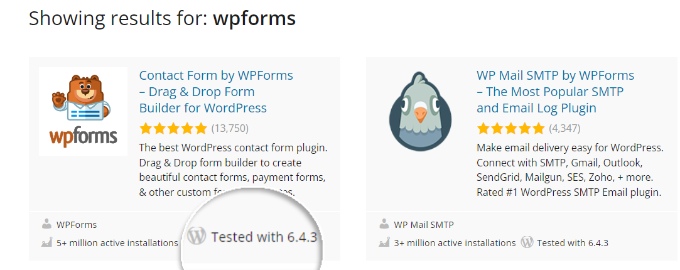
Vous trouverez le libellé « Testé avec » dans le répertoire des extensions de WordPress.org.

Dans les résultats, vous verrez la version de WordPress avec laquelle votre extension est testée.
Par exemple, vous pouvez voir que WPForms est testé avec la version 6.4 de WordPress. Cela signifie que WPForms est une extension compatible avec Gutenberg.

Pour un thème WordPress, il est préférable de se rendre sur le site officiel de votre thème et de vérifier s’il a fait une annonce officielle sur le support de Gutenberg.
Si vous ne voyez aucune information sur leur page marketing, alors vous pouvez visiter leur blog ou leur base de connaissances et rechercher le mot-clé » Gutenberg « .
Par exemple, si vous utilisez le thème Divi, vous pouvez rechercher leur documentation.

Cela vous aidera à trouver des articles, notamment leur annonce officielle sur le support de Gutenberg.
Si vous ne voyez aucun article des auteurs/autrices de votre thème ou de votre plugin à propos de Gutenberg ou des mises à niveau de l’éditeur de blocs, alors vous devrez les contacter.
Une fois que vous avez confirmé la compatibilité Gutenberg de tous vos thèmes et extensions, vous pouvez en toute confiance mettre à jour votre site vers la dernière version de WordPress.
Pour éviter les erreurs et les conflits, nous avons créé un guide terminé sur la façon de tester votre site WordPress pour le mettre à niveau vers Gutenberg.
2. Comment gérer mes anciennes publications dans l’éditeur de blocs Gutenberg ?
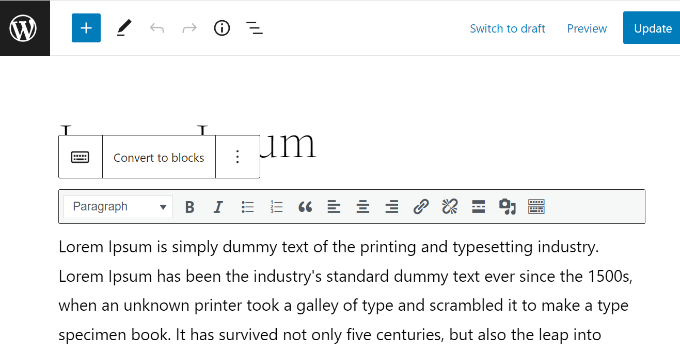
Après la mise à jour de votre site vers WordPress 6.1, le contenu de vos anciennes publications sera enveloppé à l’intérieur du bloc » Classic » dans l’éditeur Gutenberg.
Vous pouvez tout modifier comme auparavant à l’intérieur du bloc Classic.
Il existe également une option pour convertir votre ancien contenu de publication en blocs Gutenberg. Il suffit de cliquer sur l’option » Convertir en blocs « , et cela convertira automatiquement le contenu de votre publication en blocs appropriés.

Pour des instructions détaillées, vous pouvez lire notre guide étape par étape sur la mise à jour de vos anciennes publications WordPress avec Gutenberg.
3. Comment convertir en masse les blocs classiques vers Gutenberg ?
Le processus de conversion d’une publication unique de blog de l’éditeur Classic vers l’éditeur de contenu Gutenberg est simple.
Cependant, c’est un processus qui prend du temps si vous avez beaucoup de publications et de pages car WordPress n’offre pas de moyen de convertir en masse les blocs Classic.
Pour cela, vous aurez besoin d’une extension comme Convert to Blocks. L’extension convertira automatiquement toutes vos publications qui utilisaient l’éditeur classique et les mettra à jour vers l’éditeur de blocs.

Vous pouvez suivre notre tutoriel étape par étape sur la conversion en bloc des blocs classiques vers Gutenberg sur WordPress.
4. Comment désactiver Gutenberg et ramener l’éditeur classique ?
Beaucoup d’utilisateurs/utilisatrices ne sont pas prêts à passer à l’éditeur Gutenberg pour un certain nombre de raisons. Dans ce cas, vous avez bien l’option de désactiver Gutenberg et de ramener l’éditeur classique.
Tout ce que vous devez faire est d’installer et d’activer l’extension éditeurs/éditrices classiques. Le simple fait d’activer cette extension permettra de désactiver facilement Gutenberg et d’utiliser l’éditeur classique sur votre site.
L’extension Classic Editor sera disponible et supportée au moins jusqu’à la fin de l’année 2022. Il est impossible de savoir quand l’extension de l’éditeur classique ne sera plus supportée par le cœur de WordPress, c’est pourquoi nous conseillons vivement aux utilisateurs de tester leurs sites avec Gutenberg et de les mettre à niveau lorsqu’ils se sentiront à l’aise.
5. Gutenberg est-il un constructeur de page d’atterrissage WordPress ?
Gutenberg est un éditeur basé sur des blocs qui utilise des éléments de contenu appelés blocs pour la Version des publications et des pages. De même, les constructeurs de pages WordPress utilisent également des blocs, qui peuvent également être appelés widgets, modules ou éléments pour créer des pages dans WordPress.
Cela a semé la confusion chez les utilisateurs et peut amener les gens à se demander si Gutenberg est ou non une alternative au constructeur de page WordPress.
Cependant, avec l’introduction de l’Éditeur de site complet, il est désormais possible de modifier les pages WordPress et les différents thèmes à l’aide de blocs. Cela dit, vous aurez besoin d’un thème WordPress d’édition de site complet pour utiliser les blocs pour la personnalisation.
Par exemple, si vous utilisez le thème Twenty Twenty-Two, alors vous pouvez aller dans Apparence » Éditeur depuis votre Tableau de bord WordPress pour accéder à l’éditeur de site complet.

Une fois que vous êtes dans l’éditeur de thème basé sur les blocs, vous pouvez facilement modifier différents éléments sur votre page WordPress.
C’est exactement comme modifier votre contenu, où vous pouvez ajouter différents blocs. Pour plus de détails, vous pouvez consulter notre guide sur la personnalisation d’un thème WordPress à l’aide de l’éditeur de site complet.

D’autre part, les plugins de constructeurs de pages WordPress offrent de nombreuses fonctionnalités plus avancées pour la création de pages d’atterrissage sur WordPress. Ci-dessous, voici à quoi ressemble l’un des meilleurs constructeurs de pages, SeedProd, lors de la modification d’une page.
Il utilise également différents blocs pour construire une page d’atterrissage. Cependant, vous obtenez plus d’options de personnalisation et pouvez facilement déplacer les blocs sur le modèle.

Les blocs du constructeur de pages sont véritablement des éléments de glisser-déposer qui supportent le glisser-déposer en forme libre. Alors que les blocs de Gutenberg supportent le glisser-déposer uniquement pour réordonner les blocs.
Pour une réponse plus détaillée, Veuillez consulter notre explication détaillée de Gutenberg vs WordPress Page Builders.
6. Comment mettre à jour le contenu du constructeur de page avec Gutenberg ?
La mise à jour de votre contenu créé avec des constructeurs de pages ne devrait pas poser de problème. La méthode utilisée pour mettre à jour votre contenu peut varier d’un constructeur de page à l’autre.
Par conséquent, vous devrez contacter votre fournisseur d’extension pour obtenir un tutoriel mis à jour. Vous pouvez consulter leur site officiel pour trouver leurs annonces sur le support de Gutenberg.
De nombreux constructeurs de pages vous offrent également une option dans l’éditeur de contenu pour mettre à jour facilement votre contenu. Par exemple, si vous utilisez Modifié, il vous suffit de cliquer sur le bouton « Modifier avec SeedProd » pour apporter des modifications à votre contenu.

Lorsque vous cliquez sur le bouton, le constructeur de page SeedProd se lance et vous permet de modifier votre page.
7. Gutenberg supporte-t-il les codes courts ?
Oui, Gutenberg supporte les codes courts. Il existe un bloc » Shortcode » distinct dans Gutenberg pour ajouter du contenu avec des codes courts.

Les blocs WordPress sont définis comme une évolution de[shortcode], il est donc recommandé d’utiliser des blocs Gutenberg ordinaires au lieu de shortcodes lorsque cela est possible.
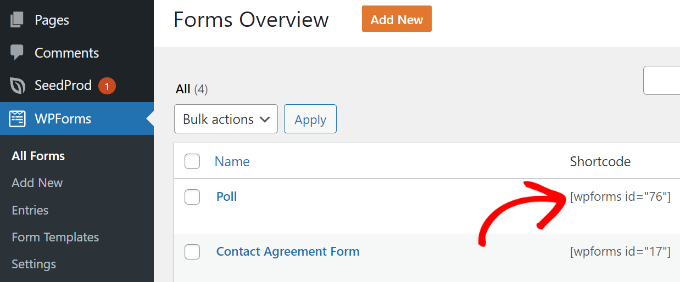
Par exemple, vous pouvez ajouter vos WPForms à vos publications ou pages à l’aide d’un code court.

Il vous suffit de modifier le code court à partir de l’écran « Aperçu des formulaires » et de le coller dans le bloc « Code court » de l’écran de publication.
Cependant, la meilleure option est d’utiliser directement le bloc Gutenberg ‘WPForms’ au lieu de coller le shortcode du formulaire dans le bloc ‘Shortcode’.

Sélectionnez simplement votre formulaire dans le menu déroulant, et vous verrez une Prévisualisation de votre formulaire dans l’éditeur/éditrices de contenu de WordPress.
8. Puis-je réutiliser des blocs dans l’éditeur de contenu de WordPress ?
Si vous utilisez régulièrement certains blocs dans les blogs WordPress, alors vous pouvez les enregistrer en tant qu’extraits de contenu dans Gutenberg.
Cela aide à enregistrer le temps, car vous pouvez les ajouter instantanément n’importe où dans votre publication et vous n’aurez pas à taper le contenu à chaque fois.
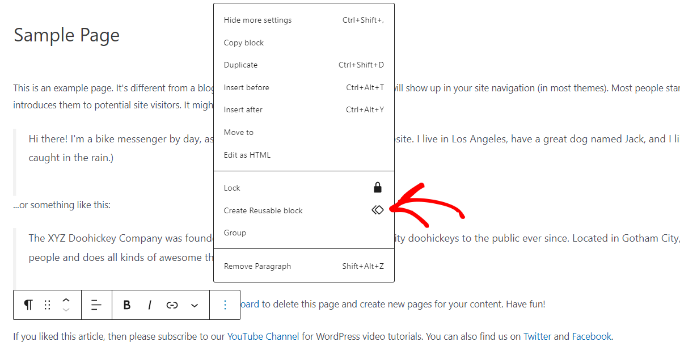
Par exemple, vous pouvez créer des blocs réutilisables pour les extraits d’appel à l’action et les liens à suivre sur les médias sociaux, mais aussi ajouter un formulaire de retour d’information, insérer des bannières et des boutons d’affiliation, et bien plus encore.

Vous pouvez consulter notre guide sur la création d’un bloc réutilisable dans l’éditeur de contenu de WordPress.
9. Comment puis-je importer et exporter des blocs Gutenberg ?
Après avoir créé des blocs réutilisables dans WordPress, vous pouvez également importer/exporter ces blocs.
Cette fonction est particulièrement utile si vous créez plusieurs sites Web pour des clients/clientes ou si vous avez des publications de blog qui utilisent les mêmes extraits de contenu personnalisés.
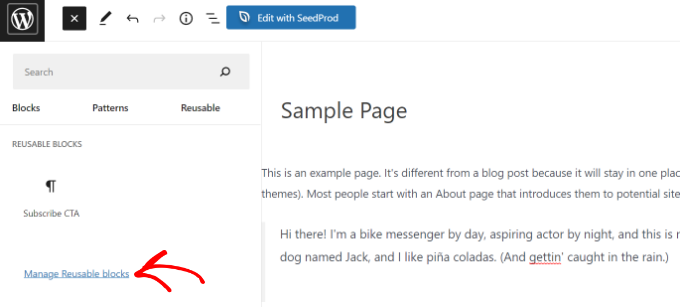
Tout d’abord, vous devez vous rendre dans l’éditeur de contenu de WordPress, puis cliquer sur le signe » + » en haut. De là, passez à l’onglet » Réutilisable » et cliquez sur le lien » Gérer le bloc réutilisable « .

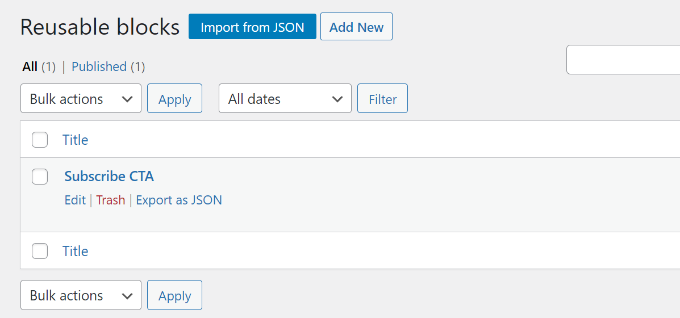
Sur l’écran suivant, vous verrez une option » Exporter en JSON » sous votre bloc réutilisable. Cliquez simplement sur l’option et téléchargez le fichier JSON pour votre bloc Gutenberg.
Si vous souhaitez importer le bloc, il vous suffit de cliquer sur l’option « Importer à partir de JSON ».

Pour plus de détails, veuillez consulter notre guide sur l’importation/exportation de vos blocs WordPress Gutenberg.
10. Qui puis-je contacter si quelque chose est cassé après avoir mis à niveau vers Gutenberg ?
Gutenberg ne devrait idéalement rien casser sur votre site. Cependant, des conflits avec votre thème et vos extensions en conflit peuvent provoquer quelques erreurs.
Il est toujours recommandé de tester votre site sur une zone de staging avant de mettre à niveau vers Gutenberg.
Cependant, vous pouvez parfois trouver des erreurs inattendues. Si cela se produit, alors vous devriez d’abord désactiver Gutenberg et activer l’éditeur classique sur votre site.
Ensuite, contactez les entreprises de votre thème et de votre extension pour faire une demande de support.
11. Comment en savoir plus sur Gutenberg ?
Vous pouvez en apprendre davantage sur Gutenberg ici même sur WPBeginner. Nous sommes le meilleur site de ressources WordPress gratuites sur internet.
Nous avons déjà publié un certain nombre d’articles sur le nouvel éditeur de blocs de WordPress, alias Gutenberg. Nous publierons d’autres tutoriels à l’avenir pour vous aider à maîtriser le nouvel éditeur de contenu.
Voici d’autres ressources utiles sur l’éditeur de blocs Gutenberg que vous pouvez consulter :
- 17 Meilleures extensions de blocs Gutenberg pour WordPress (super utiles)
- 26 meilleurs thèmes WordPress compatibles avec Gutenberg
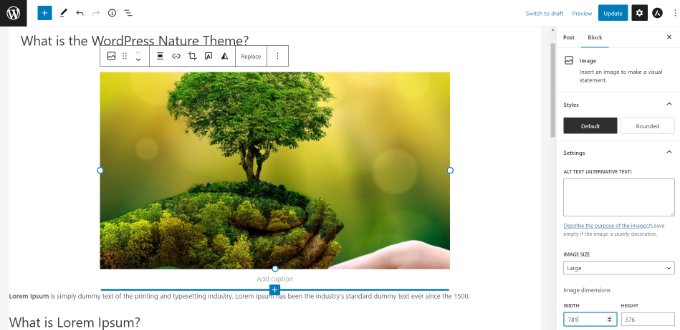
- Comment ajouter et aligner des images dans l’éditeur de blocs de WordPress (Gutenberg).
- Comment créer un bloc WordPress personnalisé (méthode facile)
- Comment ajouter des Avancées dans les publications WordPress
- Image de couverture vs. image avant dans l’éditeur de blocs de WordPress (Guide du débutant)
- Comment désactiver l’éditeur plein écran dans WordPress
- Comment ajouter ou retirer les espaces vides entre les blocs WordPress (4 façons)
Nous espérons que cet article vous a aidé à trouver des réponses aux questions courantes sur Gutenberg qui vous préoccupent. Vous voudrez peut-être aussi consulter notre liste des extensions et outils WordPress incontournables pour tout site web bien fait et comment démarrer une boutique en ligne.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a way to convert blocks from other builders to Gutenberg? Some websites built in Elementor cannot be managed in Gutenberg, because Gutenberg cannot display articles written in Elementor. Is there a way to convert the site to Gutenberg?
WPBeginner Support says
You would need to check with the builders for if they have a tool or recommended method for converting one of their blocks.
Administrateur
Rizwan Sheikh says
Great.
thanks for guidance like a good teacher to their little kids students
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrateur
Rohan says
Nice to check your blog content. Keep on writing.
WPBeginner Support says
Thank you
Administrateur
Sue McLean says
I support my church’s page (HRMCC.org) and am confused how to use Gutenburg with the free option. It looks like in order to add things, we need a plugin which costs money and unfortunately, we can’t offered such things.
WPBeginner Support says
It sounds like you may be on WordPress.com in which case you may want to take a look at our article: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
The editor on WordPress.com should currently be using Gutenberg/the Block Editor without the need to install anything.
Administrateur
Brian says
I Am unable to get images to display alongside text using the block editor. The text editor does not give option of adding media, so have to use an image block and then the images appear before (or after) the text.
Any ideas?
WPBeginner Support says
You may want to look for a Media & Text block for what it sounds like you’re wanting
Administrateur
Mark Woodward says
I have exactly the same problem as Brian, but I can’t find a media and text block in the options that appear when I click « Add a new block ». Is there another way around this?
WPBeginner Support says
If you’re unable to find the block then you could use an image block and align it to a side. As long as the image is small enough there should be the option to add text beside it.