Haben Sie Fragen zu Gutenberg und seiner Funktionsweise?
Mit der Veröffentlichung von WordPress 5.0 im Jahr 2019 wurde ein neuer Content-Editor namens Gutenberg, auch Block-Editor genannt, eingeführt. Seitdem haben WordPress-Nutzer viele Fragen dazu, wie sie damit Inhalte und mehr erstellen können.
In diesem Artikel werden wir einige der am häufigsten gestellten Fragen zu Gutenberg beantworten.

Einführung von Gutenberg oder dem WordPress-Block-Editor
Lange Zeit verwendete WordPress einen TinyMCE-basierten Editor, um Beiträge und Seiten zu erstellen. Der klassische WordPress-Editor war ein einfaches Textfenster mit ein paar Schaltflächen am oberen Rand für grundlegende Formatierungsoptionen.
Es funktionierte zwar gut, aber die Benutzer mussten verschiedene Methoden erlernen, um Bilder hinzuzufügen, Galerien zu erstellen, Videos einzubetten, Tabellen hinzuzufügen und andere Inhaltselemente zu verwenden. Diese Lernkurve, kombiniert mit modernen Webstandards, ließ WordPress im Vergleich zu anderen beliebten Website-Baukästen als schwieriger zu bedienen erscheinen.
Der neue WordPress-Block-Editor bietet eine moderne, optimierte Schreibumgebung, in der jedes Inhaltselement in einen Block verpackt ist. Sie können diese Blöcke im Editor verschieben, ihre Einstellungen ändern und ansprechende Inhaltslayouts erstellen, ohne Code zu schreiben.

Der Gutenberg-Editor bietet außerdem ein leistungsstarkes Framework für WordPress-Theme- und Plugin-Entwickler, um fortschrittliche Lösungen für WordPress zu erstellen.
Im Folgenden finden Sie einige der am häufigsten gestellten Fragen zu Gutenberg. Sie können auf die Links unten klicken, um zu einem beliebigen Abschnitt zu springen:
- How Can I Check if the Theme and Plugins I’m Using Are Gutenberg-compatible?
- How Can I Manage My Old Posts in the Gutenberg Block Editor?
- How to Bulk Convert Classic Blocks to Gutenberg?
- How Can I Disable Gutenberg and Bring Back the Classic Editor?
- Is Gutenberg a WordPress Landing Page Builder?
- How Can I Update Page Builder Content with Gutenberg?
- Does Gutenberg Support Shortcodes?
- Can I Reuse Blocks in WordPress Content Editor?
- How Can I Import and Export Gutenberg blocks?
- Who Can I Contact if Something is Broken after Upgrading to Gutenberg?
- How Can I Learn More about Gutenberg?
1. Wie prüft man, ob das Theme und die Plugins Gutenberg-kompatibel sind?
Der einfachste Weg, um zu prüfen, ob Ihr Theme und Ihre Plugins Gutenberg-kompatibel sind, besteht darin, herauszufinden, welche WordPress-Version sie unterstützen.
Der Gutenberg-Editor wurde als Standard-Inhaltseditor in WordPress 5.0 eingeführt. Ein Theme oder Plugin, das mit Version 5.0 oder höher getestet wurde, bedeutet, dass es mit Gutenberg kompatibel ist.
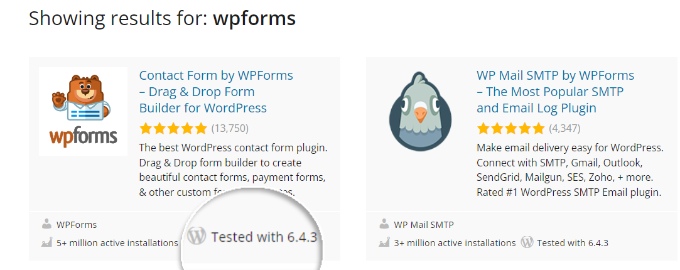
Sie finden das Label „Getestet mit“ im WordPress.org-Plugins-Verzeichnis.

In den Ergebnissen sehen Sie die WordPress-Version, mit der Ihr Plugin getestet wurde.
Sie können zum Beispiel sehen, dass WPForms mit der WordPress-Version 6.4 getestet wurde. Dies bedeutet, dass WPForms ein Gutenberg-kompatibles Plugin ist.

Für ein WordPress-Theme ist es am besten, die offizielle Website des Themes zu besuchen und zu prüfen, ob es eine offizielle Ankündigung zur Unterstützung von Gutenberg gibt.
Wenn Sie auf der Marketing-Seite keine Informationen finden, können Sie den Blog oder die Wissensdatenbank besuchen und nach dem Stichwort „Gutenberg“ suchen.
Wenn Sie zum Beispiel das Divi-Theme verwenden, können Sie die Dokumentation durchsuchen.

So können Sie Artikel finden, einschließlich der offiziellen Ankündigung zur Unterstützung von Gutenberg.
Wenn Sie keinen Artikel von Ihrem Theme- oder Plugin-Autoren über Gutenberg oder Block-Editor-Upgrades sehen, müssen Sie diese kontaktieren.
Sobald Sie die Gutenberg-Kompatibilität all Ihrer Themes und Plugins bestätigt haben, können Sie Ihre Website getrost auf die neueste Version von WordPress aktualisieren.
Um Fehler und Konflikte zu vermeiden, haben wir eine vollständige Anleitung erstellt, wie Sie Ihre WordPress-Website für das Upgrade auf Gutenberg testen können.
2. Wie kann ich meine alten Beiträge im Gutenberg-Block-Editor verwalten?
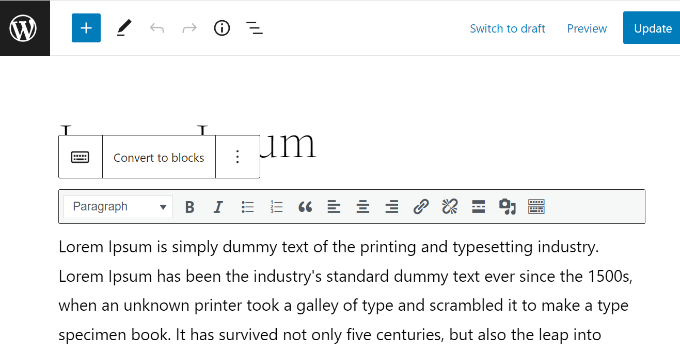
Nachdem Sie Ihre Website auf WordPress 6.1 aktualisiert haben, wird Ihr alter Beitragsinhalt im Gutenberg-Editor in den „Classic“-Block eingepackt.
Sie können alles wie bisher innerhalb des Classic-Blocks bearbeiten.
Es gibt auch eine Option zur Konvertierung Ihrer alten Beitragsinhalte in Gutenberg-Blöcke. Klicken Sie einfach auf die Option „In Blöcke konvertieren“, und Ihr Beitragsinhalt wird automatisch in die entsprechenden Blöcke konvertiert.

Detaillierte Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Aktualisieren Ihrer alten WordPress-Beiträge mit Gutenberg.
3. Wie konvertiert man Classic-Blöcke in Gutenberg in großen Mengen?
Die Konvertierung eines einzelnen Blogbeitrags vom klassischen Editor in den Gutenberg-Inhaltseditor ist einfach zu bewerkstelligen.
Es ist jedoch ein zeitaufwändiger Prozess, wenn Sie viele Beiträge und Seiten haben, da WordPress keine Möglichkeit zur Massenkonvertierung von Classic-Blöcken bietet.
Hierfür benötigen Sie ein Plugin wie Convert to Blocks. Das Plugin konvertiert automatisch alle Ihre Beiträge, die den klassischen Editor verwendet haben, und aktualisiert sie auf den Block-Editor.

Sie können unserer Schritt-für-Schritt-Anleitung folgen, wie Sie klassische Blöcke in Gutenberg in WordPress konvertieren.
4. Wie kann ich Gutenberg deaktivieren und den klassischen Editor zurückbringen?
Viele Nutzer sind aus verschiedenen Gründen nicht bereit, auf den Gutenberg-Editor umzusteigen. In diesem Fall haben Sie die Möglichkeit, Gutenberg zu deaktivieren und den klassischen Editor zurückzubringen.
Alles, was Sie tun müssen, ist, das Classic Editor-Plugin zu installieren und zu aktivieren. Wenn Sie dieses Plugin aktivieren, können Sie Gutenberg einfach deaktivieren und den klassischen Editor auf Ihrer Website verwenden.
Das Classic Editor-Plugin wird mindestens bis Ende 2022 verfügbar sein und unterstützt werden. Es ist unmöglich zu wissen, wann das Classic-Editor-Plugin nicht mehr vom WordPress-Kern unterstützt wird. Daher empfehlen wir den Nutzern dringend, ihre Websites mit Gutenberg zu testen und zu aktualisieren, wenn sie sich sicher fühlen.
5. Ist Gutenberg ein WordPress Landing Page Builder?
Gutenberg ist ein blockbasierter Editor, der Inhaltselemente namens Blöcke zum Erstellen von Beiträgen und Seiten verwendet. In ähnlicher Weise verwenden WordPress-Seitenersteller ebenfalls Blöcke, die auch als Widgets, Module oder Elemente für die Erstellung von Seiten in WordPress bezeichnet werden können.
Das hat die Nutzer verwirrt und kann dazu führen, dass sie sich fragen, ob Gutenberg eine WordPress-Seitenerstellungsalternative ist oder nicht.
Mit der Einführung des Full-Site-Editors ist es nun jedoch möglich, WordPress-Seiten und verschiedene Themes mit Blöcken zu bearbeiten. Allerdings benötigen Sie ein WordPress-Theme für die vollständige Website-Bearbeitung, um Blöcke für die Anpassung zu verwenden.
Wenn Sie zum Beispiel das Twenty Twenty-Two-Theme verwenden, können Sie in Ihrem WordPress-Dashboard auf Darstellung “ Editor gehen, um auf den vollständigen Site-Editor zuzugreifen.

Sobald Sie sich im blockbasierten Theme-Editor befinden, können Sie ganz einfach verschiedene Elemente auf Ihrer WordPress-Seite ändern.
Es ist genau wie bei der Bearbeitung Ihres Inhalts, wo Sie verschiedene Blöcke hinzufügen können. Weitere Einzelheiten finden Sie in unserer Anleitung zur Anpassung eines WordPress-Themes mit dem vollständigen Site-Editor.

Auf der anderen Seite bieten WordPress-Seitenerstellungs-Plugins viele erweiterte Funktionen für die Erstellung von Landing Pages in WordPress. Nachfolgend sehen Sie, wie einer der besten Page Builder, SeedProd, bei der Bearbeitung einer Seite aussieht.
Es verwendet auch verschiedene Blöcke, um eine Landing Page zu erstellen. Sie erhalten jedoch mehr Anpassungsoptionen und können die Blöcke in der Vorlage leicht verschieben.

Page Builder-Blöcke sind echte Drag-and-Drop-Elemente, die freies Ziehen und Ablegen unterstützen. Gutenberg-Blöcke hingegen unterstützen Drag-and-Drop nur für die Neuanordnung der Blöcke.
Für eine detailliertere Antwort lesen Sie bitte unsere ausführliche Erklärung von Gutenberg vs. WordPress Page Builders.
6. Wie kann ich Page Builder-Inhalte mit Gutenberg aktualisieren?
Die Aktualisierung Ihrer mit Page Buildern erstellten Inhalte sollte kein Problem sein. Die Methode, mit der Sie Ihre Inhalte aktualisieren, kann von einem Page Builder zum anderen variieren.
Daher müssen Sie sich an Ihren Plugin-Anbieter wenden, um eine aktualisierte Anleitung zu erhalten. Sie können auf der offiziellen Website des Anbieters nachschauen, ob es Ankündigungen zur Unterstützung von Gutenberg gibt.
Viele Seitenersteller bieten Ihnen auch eine Option im Inhaltseditor, mit der Sie Ihre Inhalte leicht aktualisieren können. Wenn Sie zum Beispiel SeedProd verwenden, können Sie einfach auf die Schaltfläche „Mit SeedProd bearbeiten“ klicken, um Änderungen an Ihrem Inhalt vorzunehmen.

Wenn Sie auf die Schaltfläche klicken, wird die SeedProd-Seitenerstellung gestartet, wo Sie Ihre Seite bearbeiten können.
7. Unterstützt Gutenberg Shortcodes?
Ja, Gutenberg unterstützt Shortcodes. Es gibt einen separaten „Shortcode“-Block in Gutenberg, um Inhalte mit Shortcodes hinzuzufügen.

WordPress-Blöcke sind als eine Weiterentwicklung von[shortcode] definiert, daher wird empfohlen, wenn möglich reguläre Gutenberg-Blöcke anstelle von Shortcodes zu verwenden.
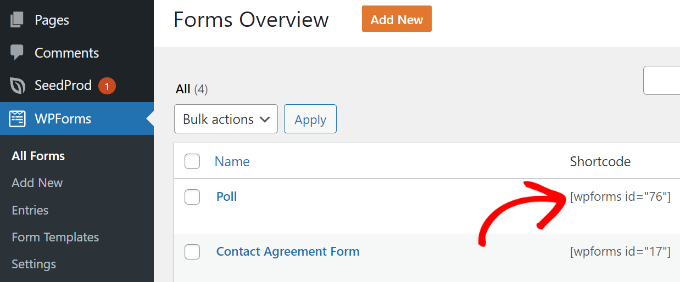
Zum Beispiel können Sie Ihre WPForms mit einem Shortcode zu Ihren Beiträgen oder Seiten hinzufügen.

Kopieren Sie einfach den Shortcode aus dem Bildschirm „Formularübersicht“ und fügen Sie ihn in den Shortcode-Block auf dem Bearbeitungsbildschirm für Beiträge ein.
Die bessere Option ist jedoch, den Gutenberg-Block „WPForms“ direkt zu verwenden, anstatt den Formular-Shortcode in den „Shortcode“-Block einzufügen.

Wählen Sie einfach Ihr Formular aus dem Dropdown-Menü aus, und Sie sehen eine Vorschau Ihres Formulars im WordPress-Inhaltseditor.
8. Kann ich Blöcke im WordPress Content Editor wiederverwenden?
Wenn Sie bestimmte Blöcke regelmäßig in WordPress-Blogs verwenden, können Sie sie in Gutenberg als Content Snippets speichern.
Das spart Zeit, denn Sie können sie sofort an beliebiger Stelle in Ihren Beitrag einfügen und müssen den Inhalt nicht jedes Mal neu eingeben.
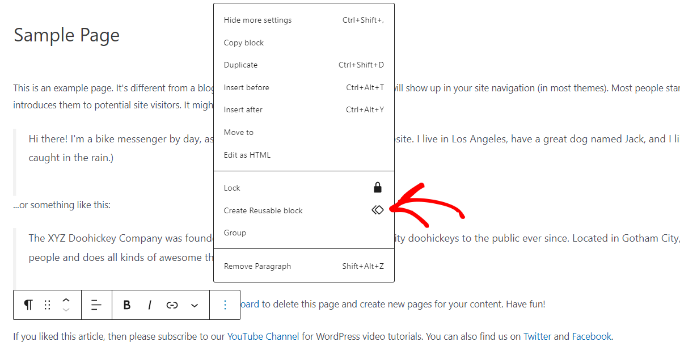
Sie können zum Beispiel wiederverwendbare Blöcke für Call-to-Action-Snippets und Links zu sozialen Medien erstellen, ein Feedback-Formular hinzufügen, Affiliate-Banner und -Schaltflächen einfügen und vieles mehr.

Sehen Sie sich unsere Anleitung an, wie Sie einen wiederverwendbaren Block im WordPress Content Editor erstellen.
9. Wie kann ich Gutenberg-Blöcke importieren und exportieren?
Nachdem Sie wiederverwendbare Blöcke in WordPress erstellt haben, können Sie diese Blöcke auch importieren/exportieren.
Dies ist besonders nützlich, wenn Sie mehrere Websites für Kunden erstellen oder Blogbeiträge haben, die dieselben benutzerdefinierten Content Snippets verwenden.
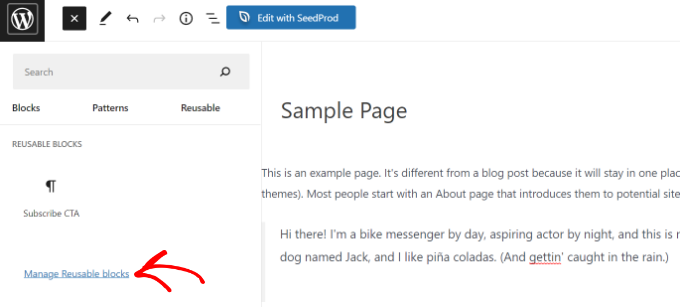
Wechseln Sie zunächst zum WordPress-Inhaltseditor und klicken Sie auf das „+“-Zeichen am oberen Rand. Wechseln Sie von hier aus zur Registerkarte „Wiederverwendbar“ und klicken Sie auf den Link „Wiederverwendbare Blöcke verwalten“.

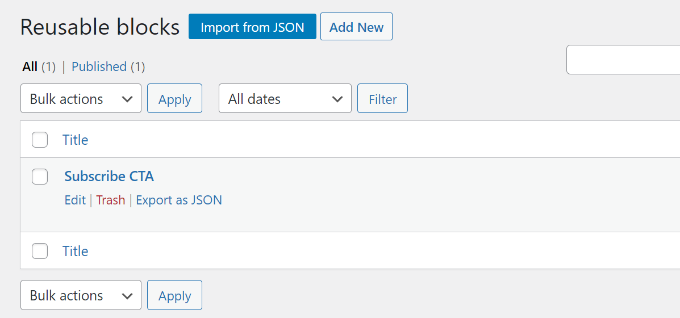
Auf dem nächsten Bildschirm sehen Sie unter Ihrem wiederverwendbaren Block die Option „Als JSON exportieren“. Klicken Sie einfach auf die Option und laden Sie die JSON-Datei für Ihren Gutenberg-Block herunter.
Wenn Sie den Block importieren möchten, klicken Sie einfach auf die Option „Import aus JSON“.

Weitere Details finden Sie in unserer Anleitung zum Importieren/Exportieren Ihrer WordPress-Gutenberg-Blöcke.
10. An wen kann ich mich wenden, wenn nach dem Upgrade auf Gutenberg etwas kaputt ist?
Gutenberg sollte im Idealfall nichts auf Ihrer Website kaputt machen. Konflikte mit Ihrem Thema und Ihren Plugins können jedoch einige Fehler verursachen.
Es ist immer empfehlenswert, Ihre Website in einem Staging-Bereich zu testen, bevor Sie auf Gutenberg aktualisieren.
Es kann jedoch vorkommen, dass unerwartete Fehler auftreten. In diesem Fall sollten Sie Gutenberg zunächst deaktivieren und den klassischen Editor auf Ihrer Website aktivieren.
Wenden Sie sich dann an den Hersteller Ihres Themes oder Plugins und bitten Sie um Unterstützung.
11. Wie kann ich mehr über Gutenberg erfahren?
Sie können mehr über Gutenberg hier auf WPBeginner erfahren. Wir sind die beste kostenlose WordPress-Ressourcen-Website im Internet.
Wir haben bereits eine Reihe von Artikeln über den neuen WordPress-Block-Editor, auch bekannt als Gutenberg, veröffentlicht. Wir werden in Zukunft weitere Tutorials veröffentlichen, um Ihnen zu helfen, den neuen Content-Editor zu meistern.
Hier finden Sie weitere nützliche Ressourcen über den Gutenberg-Block-Editor, die Sie sich ansehen können:
- 17 beste Gutenberg-Blocks-Plugins für WordPress (super nützlich)
- Die 26 besten Gutenberg-freundlichen WordPress-Themes
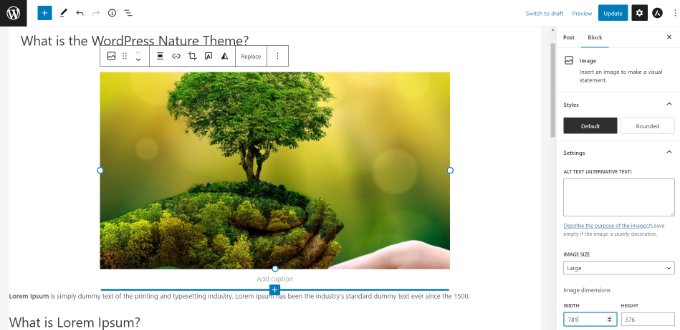
- Wie man Bilder im WordPress-Block-Editor (Gutenberg) hinzufügt und ausrichtet
- Wie man einen benutzerdefinierten WordPress-Block erstellt (einfacher Weg)
- Wie man Drop Caps in WordPress Posts hinzufügt
- Titelbild vs. Featured Image im WordPress Block Editor (Anleitung für Anfänger)
- Wie man den Vollbild-Editor in WordPress deaktiviert
- Leerraum zwischen WordPress-Blöcken hinzufügen oder entfernen (4 Möglichkeiten)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Antworten auf die häufigsten Fragen zu Gutenberg zu finden, die Ihnen durch den Kopf gehen. Vielleicht interessiert Sie auch unsere Liste der unverzichtbaren WordPress-Plugins und -Tools für jede erfolgreiche Website und wie man einen Online-Shop eröffnet.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a way to convert blocks from other builders to Gutenberg? Some websites built in Elementor cannot be managed in Gutenberg, because Gutenberg cannot display articles written in Elementor. Is there a way to convert the site to Gutenberg?
WPBeginner Support says
You would need to check with the builders for if they have a tool or recommended method for converting one of their blocks.
Admin
Rizwan Sheikh says
Great.
thanks for guidance like a good teacher to their little kids students
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Admin
Rohan says
Nice to check your blog content. Keep on writing.
WPBeginner Support says
Thank you
Admin
Sue McLean says
I support my church’s page (HRMCC.org) and am confused how to use Gutenburg with the free option. It looks like in order to add things, we need a plugin which costs money and unfortunately, we can’t offered such things.
WPBeginner Support says
It sounds like you may be on WordPress.com in which case you may want to take a look at our article: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
The editor on WordPress.com should currently be using Gutenberg/the Block Editor without the need to install anything.
Admin
Brian says
I Am unable to get images to display alongside text using the block editor. The text editor does not give option of adding media, so have to use an image block and then the images appear before (or after) the text.
Any ideas?
WPBeginner Support says
You may want to look for a Media & Text block for what it sounds like you’re wanting
Admin
Mark Woodward says
I have exactly the same problem as Brian, but I can’t find a media and text block in the options that appear when I click „Add a new block“. Is there another way around this?
WPBeginner Support says
If you’re unable to find the block then you could use an image block and align it to a side. As long as the image is small enough there should be the option to add text beside it.