Avete domande su Gutenberg e sul suo funzionamento?
Quando WordPress 5.0 è stato rilasciato nel 2019, ha introdotto un nuovo editor di contenuti chiamato Gutenberg, o editor a blocchi. Da allora, gli utenti di WordPress hanno avuto molte domande su come utilizzarlo per creare contenuti e altro.
In questo articolo risponderemo ad alcune delle domande più frequenti su Gutenberg.

Introduzione a Gutenberg, l’editor a blocchi di WordPress
Per molto tempo, WordPress ha utilizzato un editor basato su TinyMCE per creare post e pagine. L’editor classico di WordPress era una semplice finestra di testo con alcuni pulsanti in alto per le opzioni di formattazione di base.
Pur funzionando bene, gli utenti dovevano imparare diversi approcci per aggiungere immagini, creare gallerie, incorporare video, aggiungere tabelle e altri elementi di contenuto. Questa curva di apprendimento, unita ai moderni standard web, ha fatto sì che WordPress sembrasse più difficile da usare rispetto ad altri popolari creatori di siti web.
Il nuovo editor di blocchi di WordPress introduce un’esperienza di scrittura moderna e semplificata in cui ogni elemento di contenuto è racchiuso in un blocco. È possibile spostare questi blocchi nell’editor, modificarne le impostazioni e creare layout di contenuti accattivanti senza scrivere codice.

L’editor Gutenberg fornisce anche un potente framework per gli sviluppatori di temi e plugin di WordPress per costruire soluzioni avanzate per WordPress.
Detto questo, ecco alcune delle domande più frequenti su Gutenberg. È possibile fare clic sui link sottostanti per passare a qualsiasi sezione:
- How Can I Check if the Theme and Plugins I’m Using Are Gutenberg-compatible?
- How Can I Manage My Old Posts in the Gutenberg Block Editor?
- How to Bulk Convert Classic Blocks to Gutenberg?
- How Can I Disable Gutenberg and Bring Back the Classic Editor?
- Is Gutenberg a WordPress Landing Page Builder?
- How Can I Update Page Builder Content with Gutenberg?
- Does Gutenberg Support Shortcodes?
- Can I Reuse Blocks in WordPress Content Editor?
- How Can I Import and Export Gutenberg blocks?
- Who Can I Contact if Something is Broken after Upgrading to Gutenberg?
- How Can I Learn More about Gutenberg?
1. Come verificare se il tema e i plugin sono compatibili con Gutenberg?
Il modo più semplice per verificare se il vostro tema e i vostri plugin sono compatibili con Gutenberg è scoprire quale versione di WordPress supportano.
L’editor Gutenberg è stato lanciato come editor di contenuti predefinito in WordPress 5.0. Un tema o un plugin che è stato testato con la versione 5.0 o superiore significa che è compatibile con Gutenberg.
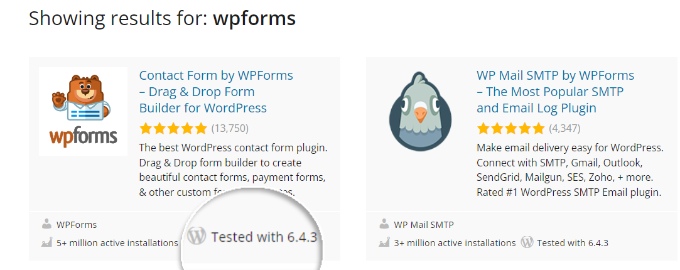
L’etichetta “Testato con” si trova nella directory dei plugin di WordPress.org.

Nei risultati, si vedrà la versione di WordPress con cui il plugin è stato testato.
Ad esempio, è possibile vedere che WPForms è stato testato con la versione 6.4 di WordPress. Ciò significa che WPForms è un plugin compatibile con Gutenberg.

Per un tema WordPress, è meglio visitare il sito web ufficiale del tema e verificare se è stato fatto un annuncio ufficiale sul supporto di Gutenberg.
Se non vedete alcuna informazione sulla loro pagina di marketing, potete visitare il loro blog o la loro knowledgebase e cercare la parola chiave “Gutenberg”.
Ad esempio, se si utilizza il tema Divi, è possibile cercare la sua documentazione.

Questo vi aiuterà a trovare gli articoli, compreso l’annuncio ufficiale del supporto a Gutenberg.
Se non vedete nessun articolo degli autori del vostro tema o plugin sull’aggiornamento di Gutenberg o dell’editor a blocchi, dovrete contattarli.
Una volta confermata la compatibilità con Gutenberg di tutti i vostri temi e plugin, potete aggiornare con fiducia il vostro sito all’ultima versione di WordPress.
Per evitare errori e conflitti, abbiamo creato una guida completa su come testare il vostro sito WordPress per l’aggiornamento a Gutenberg.
2. Come posso gestire i miei vecchi post nell’editor di blocchi di Gutenberg?
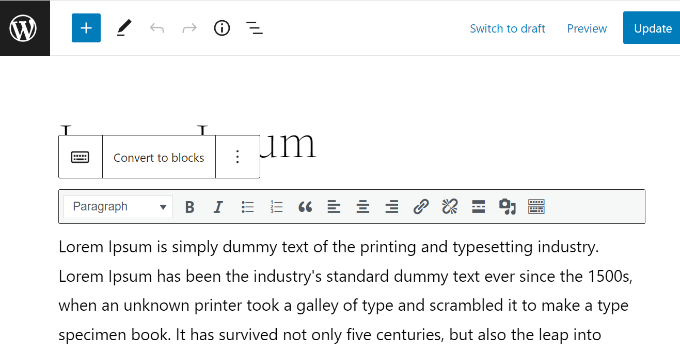
Dopo l’aggiornamento del sito a WordPress 6.1, il contenuto dei vecchi post sarà racchiuso nel blocco “Classico” dell’editor Gutenberg.
È possibile modificare tutto come prima all’interno del blocco classico.
Esiste anche un’opzione per convertire il contenuto dei vecchi post in blocchi Gutenberg. È sufficiente fare clic sull’opzione “Converti in blocchi” e il contenuto del post verrà automaticamente convertito in blocchi appropriati.

Per istruzioni dettagliate, potete leggere la nostra guida passo-passo sull’aggiornamento dei vecchi post di WordPress con Gutenberg.
3. Come convertire in blocco i blocchi classici in Gutenberg?
Il processo di conversione di un singolo post del blog dall’editor classico all’editor di contenuti Gutenberg è semplice.
Tuttavia, è un processo che richiede molto tempo se si hanno molti post e pagine, poiché WordPress non offre un modo per convertire in blocco i blocchi classici.
A tal fine, è necessario un plugin come Convert to Blocks. Il plugin convertirà automaticamente tutti i post che utilizzano l’editor classico e li aggiornerà all’editor a blocchi.

Potete seguire il nostro tutorial passo-passo su come convertire in blocco i blocchi classici in Gutenberg in WordPress.
4. Come posso disattivare Gutenberg e riportare l’editor classico?
Molti utenti non sono pronti a passare all’editor Gutenberg per una serie di motivi. In questo caso, è possibile disattivare Gutenberg e ripristinare l’editor classico.
È sufficiente installare e attivare il plugin Classic Editor. La semplice attivazione di questo plugin consentirà di disabilitare facilmente Gutenberg e di utilizzare l’editor classico sul vostro sito.
Il plugin Classic Editor sarà disponibile e supportato almeno fino alla fine del 2022. È impossibile sapere quando il plugin Classic Editor non sarà più supportato dal nucleo di WordPress, pertanto invitiamo gli utenti a testare i propri siti web con Gutenberg e ad effettuare l’aggiornamento quando si sentono a proprio agio.
5. Gutenberg è un costruttore di pagine di atterraggio per WordPress?
Gutenberg è un editor a blocchi che utilizza elementi di contenuto chiamati blocchi per costruire post e pagine. Allo stesso modo, anche i costruttori di pagine di WordPress utilizzano blocchi, che possono essere chiamati anche widget, moduli o elementi per creare pagine in WordPress.
Questo ha confuso gli utenti e può indurre le persone a chiedersi se Gutenberg sia o meno un’alternativa al page builder di WordPress.
Tuttavia, con l’introduzione dell’Editor completo del sito, è ora possibile modificare le pagine di WordPress e i diversi temi utilizzando i blocchi. Tuttavia, per utilizzare i blocchi per la personalizzazione è necessario un tema per l’editing completo del sito WordPress.
Ad esempio, se si utilizza il tema Twenty Twenty-Two, si può andare su Aspetto ” Editor dalla dashboard di WordPress per accedere all’editor completo del sito.

Una volta entrati nell’editor del tema a blocchi, è possibile modificare facilmente diversi elementi della propria pagina WordPress.
È proprio come modificare i contenuti, dove è possibile aggiungere diversi blocchi. Per maggiori dettagli, potete consultare la nostra guida su come personalizzare un tema WordPress utilizzando l’editor completo del sito.

D’altra parte, i plugin di page builder di WordPress forniscono molte funzionalità più avanzate per la creazione di landing page in WordPress. Di seguito è riportato l’aspetto di uno dei migliori page builder, SeedProd, quando si modifica una pagina.
Utilizza inoltre diversi blocchi per costruire una landing page. Tuttavia, le opzioni di personalizzazione sono maggiori e si possono spostare facilmente i blocchi sul modello.

I blocchi del costruttore di pagine sono veri e propri elementi drag-and-drop che supportano il trascinamento libero. Mentre i blocchi di Gutenberg supportano il trascinamento solo per riordinare i blocchi.
Per una risposta più dettagliata, consultate la nostra spiegazione dettagliata di Gutenberg vs. WordPress Page Builders.
6. Come posso aggiornare il contenuto del costruttore di pagine con Gutenberg?
L’aggiornamento dei contenuti creati con i costruttori di pagine non dovrebbe essere un problema. Il metodo da utilizzare per aggiornare i contenuti può variare da un costruttore di pagine all’altro.
Pertanto, è necessario contattare il fornitore del plugin per ottenere un tutorial aggiornato. È possibile consultare il loro sito ufficiale per trovare i loro annunci sul supporto di Gutenberg.
Molti costruttori di pagine offrono anche un’opzione nell’editor di contenuti per aggiornare facilmente i contenuti. Ad esempio, se si utilizza SeedProd, è sufficiente fare clic sul pulsante “Modifica con SeedProd” per apportare modifiche al contenuto.

Quando si fa clic sul pulsante, si avvia il costruttore di pagine di SeedProd, dove è possibile modificare la pagina.
7. Gutenberg supporta gli shortcode?
Sì, Gutenberg supporta gli shortcode. C’è un blocco “Shortcode” separato in Gutenberg per aggiungere contenuti con gli shortcode.

I blocchi di WordPress sono definiti come un’evoluzione di[shortcode], pertanto si consiglia di utilizzare i normali blocchi di Gutenberg al posto degli shortcode, quando possibile.
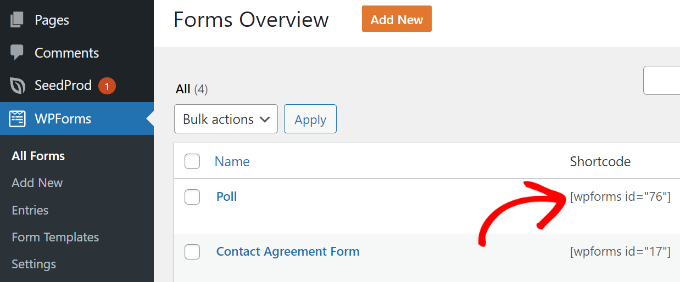
Ad esempio, potete aggiungere i WPForm ai vostri post o alle vostre pagine utilizzando uno shortcode.

Tutto ciò che dovete fare è copiare lo shortcode dalla schermata “Panoramica dei moduli” e poi incollarlo nel blocco Shortcode nella schermata di modifica del post.
Tuttavia, l’opzione migliore è quella di utilizzare direttamente il blocco Gutenberg ‘WPForms’, invece di incollare lo shortcode del modulo nel blocco ‘Shortcode’.

È sufficiente selezionare il modulo dal menu a discesa per visualizzare un’anteprima del modulo nell’editor di contenuti di WordPress.
8. È possibile riutilizzare i blocchi nell’editor di contenuti di WordPress?
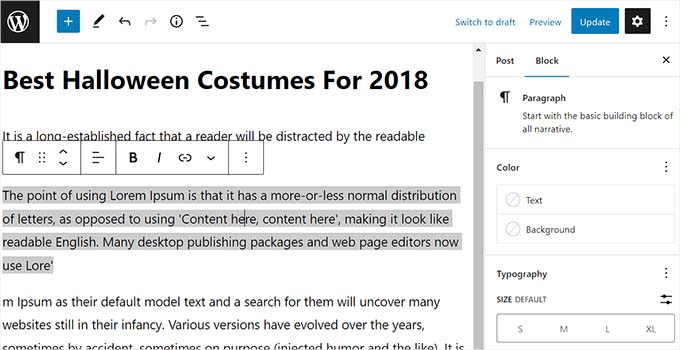
Se utilizzate regolarmente alcuni blocchi nei blog WordPress, potete salvarli come snippet di contenuto in Gutenberg.
Ciò consente di risparmiare tempo, in quanto è possibile aggiungerli istantaneamente in qualsiasi punto del post, senza dover digitare ogni volta il contenuto.
Ad esempio, è possibile creare blocchi riutilizzabili per gli snippet delle call-to-action e i link da seguire sui social media, nonché aggiungere un modulo di feedback, inserire banner e pulsanti di affiliazione e altro ancora.

Si consiglia di consultare la nostra guida su come creare un blocco riutilizzabile nell’editor di contenuti di WordPress.
9. Come posso importare ed esportare i blocchi di Gutenberg?
Dopo aver creato blocchi riutilizzabili in WordPress, è possibile anche importare/esportare questi blocchi.
Questo è particolarmente utile se si costruiscono più siti web per i clienti o se si hanno post di blog che utilizzano gli stessi snippet di contenuto personalizzati.
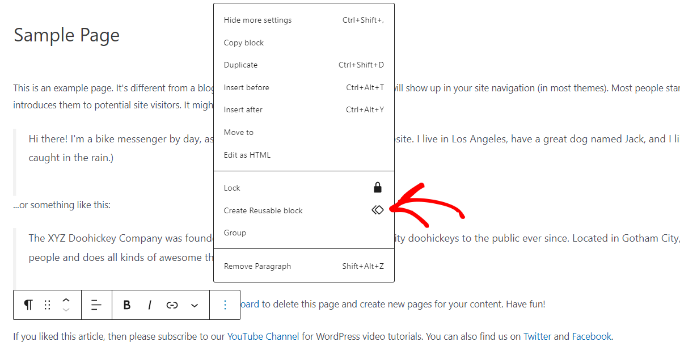
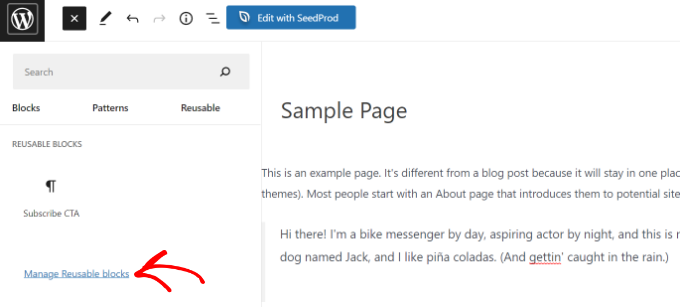
Per prima cosa, è necessario accedere all’editor di contenuti di WordPress e fare clic sul segno “+” in alto. Da qui, passare alla scheda “Riutilizzabile” e fare clic sul link “Gestisci blocco riutilizzabile”.

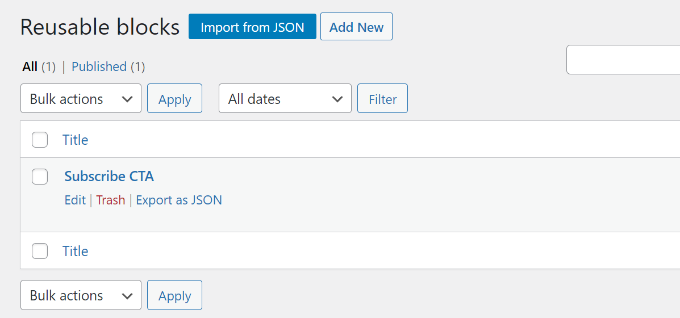
Nella schermata successiva, si vedrà un’opzione “Esporta come JSON” sotto il blocco riutilizzabile. È sufficiente fare clic sull’opzione e scaricare il file JSON per il blocco Gutenberg.
Se si desidera importare il blocco, è sufficiente fare clic sull’opzione “Importa da JSON”.

Per maggiori dettagli, consultare la nostra guida su come importare/esportare i blocchi di WordPress Gutenberg.
10. Chi posso contattare se qualcosa si rompe dopo l’aggiornamento a Gutenberg?
Gutenberg non dovrebbe idealmente rompere nulla sul vostro sito. Tuttavia, i conflitti con il tema e i plugin possono causare alcuni errori.
Si consiglia sempre di testare il sito in un’area di staging prima di passare a Gutenberg.
Tuttavia, a volte si possono riscontrare errori inaspettati. In tal caso, è necessario disattivare Gutenberg e attivare l’editor classico sul sito.
Quindi, contattate le aziende produttrici di temi e plugin per richiedere assistenza.
11. Come posso saperne di più su Gutenberg?
Potete saperne di più su Gutenberg proprio qui su WPBeginner. Siamo il miglior sito di risorse gratuite per WordPress su Internet.
Abbiamo già pubblicato una serie di articoli sul nuovo editor di blocchi di WordPress, noto come Gutenberg. In futuro pubblicheremo altre esercitazioni per aiutarvi a padroneggiare il nuovo editor di contenuti.
Ecco altre risorse utili sull’editor di blocchi Gutenberg che potete consultare:
- 17 migliori plugin di blocchi Gutenberg per WordPress (utilissimi)
- 26 migliori temi WordPress compatibili con Gutenberg
- Come aggiungere e allineare le immagini nell’editor di blocchi di WordPress (Gutenberg)
- Come creare un blocco WordPress personalizzato (in modo semplice)
- Come aggiungere i cappucci nei post di WordPress
- Immagine di copertina vs. immagine in primo piano nell’editor di blocchi di WordPress (Guida per principianti)
- Come disattivare l’editor a schermo intero in WordPress
- Come aggiungere o rimuovere lo spazio vuoto tra i blocchi di WordPress (4 modi)
Speriamo che questo articolo vi abbia aiutato a trovare le risposte alle domande più comuni su Gutenberg. Potreste anche voler consultare il nostro elenco dei plugin e degli strumenti WordPress indispensabili per ogni sito web di successo e come avviare un negozio online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a way to convert blocks from other builders to Gutenberg? Some websites built in Elementor cannot be managed in Gutenberg, because Gutenberg cannot display articles written in Elementor. Is there a way to convert the site to Gutenberg?
WPBeginner Support says
You would need to check with the builders for if they have a tool or recommended method for converting one of their blocks.
Admin
Rizwan Sheikh says
Great.
thanks for guidance like a good teacher to their little kids students
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Admin
Rohan says
Nice to check your blog content. Keep on writing.
WPBeginner Support says
Thank you
Admin
Sue McLean says
I support my church’s page (HRMCC.org) and am confused how to use Gutenburg with the free option. It looks like in order to add things, we need a plugin which costs money and unfortunately, we can’t offered such things.
WPBeginner Support says
It sounds like you may be on WordPress.com in which case you may want to take a look at our article: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
The editor on WordPress.com should currently be using Gutenberg/the Block Editor without the need to install anything.
Admin
Brian says
I Am unable to get images to display alongside text using the block editor. The text editor does not give option of adding media, so have to use an image block and then the images appear before (or after) the text.
Any ideas?
WPBeginner Support says
You may want to look for a Media & Text block for what it sounds like you’re wanting
Admin
Mark Woodward says
I have exactly the same problem as Brian, but I can’t find a media and text block in the options that appear when I click “Add a new block”. Is there another way around this?
WPBeginner Support says
If you’re unable to find the block then you could use an image block and align it to a side. As long as the image is small enough there should be the option to add text beside it.