Volete aggiungere i cappucci a goccia nei post di WordPress?
Il maiuscolo è un ottimo modo per iniziare un paragrafo. Una prima lettera di grandi dimensioni può aiutarvi a catturare l’attenzione del lettore e a convincerlo a leggere il vostro contenuto.
In questo articolo vi mostreremo come aggiungere facilmente i cappucci a goccia nei post di WordPress, passo dopo passo.

Che cos’è un tappo a goccia?
Il drop cap è una tecnica stilistica comunemente utilizzata nei libri e nelle riviste stampate che presentano una lettura più lunga. La prima lettera del paragrafo iniziale di ogni capitolo utilizza un carattere di grandi dimensioni.
Normalmente, la lettera maiuscola si estende verso il basso per scendere al di sotto delle prime righe, motivo per cui viene chiamata “drop cap”.

L’aggiunta di cappucci a goccia aiuta il contenuto a risaltare e a catturare l’attenzione del visitatore. Aggiungono un tocco più formale e tradizionale al design del sito.
Esistono diversi modi per aggiungere i cappucci a goccia a un sito web WordPress. È possibile utilizzare l’opzione integrata nell’editor di blocchi di WordPress o utilizzare un plugin.
Detto questo, vediamo come aggiungere facilmente i cappucci a goccia nei post di WordPress utilizzando diversi metodi.
Non esitate a fare clic sui link sottostanti per passare al metodo che preferite:
Metodo 1: Aggiungere i cappucci usando l’editor di blocchi di WordPress
Se volete aggiungere i cappucci a goccia utilizzando l’editor di blocchi predefinito di WordPress, questo metodo fa al caso vostro. Tenete presente che, anche se questo metodo funziona, dovete aggiungere manualmente i cappucci per ogni post.
Se siete alla ricerca di un metodo automatico, passate al metodo 2.
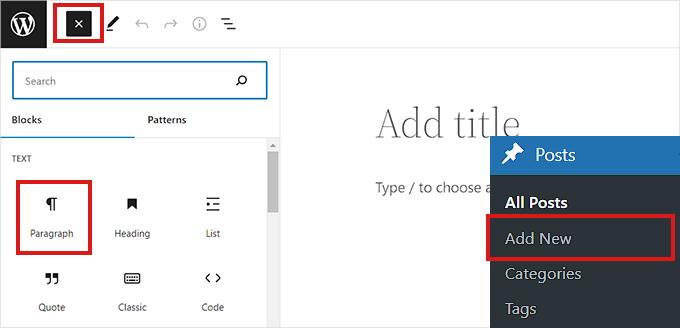
Per prima cosa, andate alla pagina Messaggi ” Aggiungi nuovo dalla dashboard di amministrazione di WordPress. A questo punto, è sufficiente fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo.
Quindi, individuare e fare clic sul blocco Paragraph per aggiungerlo al post.

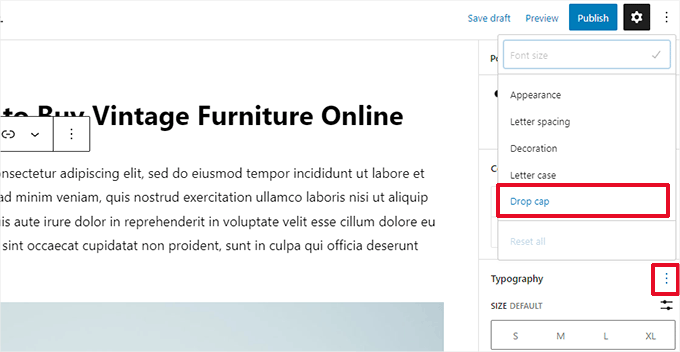
Successivamente, è necessario aprire il pannello delle impostazioni del blocco nella colonna di destra.
Una volta fatto ciò, scorrere fino alla sezione “Tipografia” e fare clic sull’icona con i tre puntini accanto. Si aprirà un elenco di altre opzioni, da cui si dovrà selezionare “Drop Cap” per aggiungerlo al pannello di blocco.

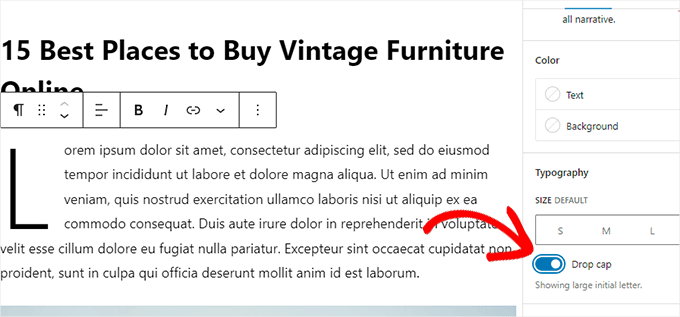
Una volta aggiunta la funzione “tappo a goccia”, è sufficiente attivare l’interruttore accanto all’opzione “tappo a goccia” per visualizzare una lettera iniziale grande all’inizio di un paragrafo.
Non dimenticate di fare clic sul pulsante “Salva bozza” o “Pubblica” in alto per salvare le modifiche.

È stato aggiunto con successo un tappo a goccia al post.
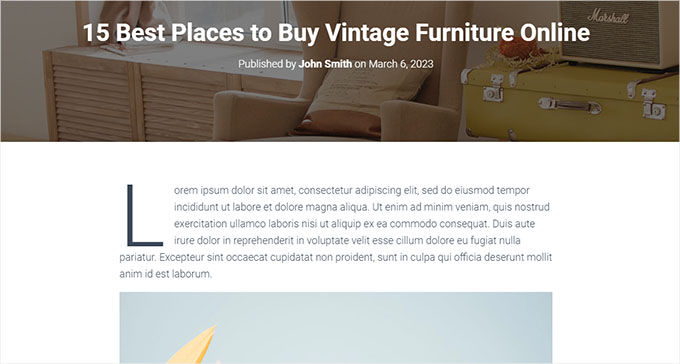
Ecco come appariva sul nostro sito demo.

Si noti che l’opzione incorporata per le maiuscole nell’editor di blocchi utilizzerà lo stile del vostro tema WordPress per il colore, il carattere e la dimensione della prima lettera.
Se si desidera modificare lo stile dei cappucci a goccia nell’editor di blocchi di WordPress, è necessario utilizzare un codice CSS personalizzato per lo stile dei cappucci a goccia.
Metodo 2: Aggiungere i cappucci a goccia usando il codice CSS
Per questo metodo, utilizzeremo un codice CSS personalizzato per aggiungere automaticamente le maiuscole al primo paragrafo di ogni post. È possibile aggiungere il codice CSS ai fogli di stile del proprio tema o utilizzare un plugin di snippet di codice.
Consigliamo di utilizzare WPCode perché è il plugin numero 1 per gli snippet di codice, utilizzato da oltre 2.000.000 di siti in tutto il mondo. Permette di aggiungere codice al sito con estrema facilità e senza problemi.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per ulteriori istruzioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: WPCode ha anche un piano gratuito che si può utilizzare per questa esercitazione. Tuttavia, l’aggiornamento alla versione a pagamento può sbloccare ulteriori funzionalità, come una libreria cloud di frammenti di codice, la logica condizionale e altro ancora.
Dopo l’attivazione, visitare la pagina Code Snippets ” +Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Da qui, passare il mouse sull’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”. Verrà visualizzato il pulsante “Usa snippet”, sul quale è necessario fare clic.

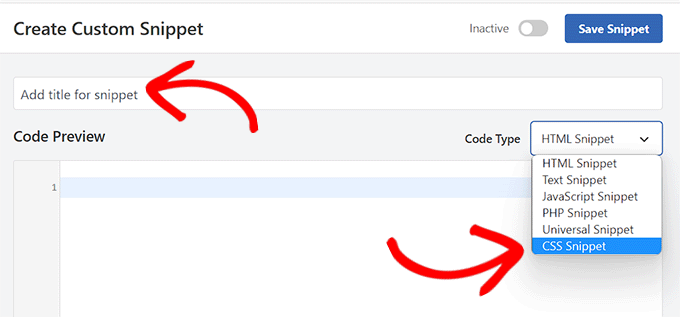
Ora che si è nella pagina “Crea snippet personalizzato”, si può iniziare inserendo un titolo per il proprio snippet di codice. Può essere qualsiasi cosa che aiuti a identificare lo snippet.
Quindi, selezionare “Snippet CSS” come “Tipo di codice” dal menu a discesa sulla destra.

Successivamente, è sufficiente copiare e incollare il seguente codice nella casella “Anteprima codice”:
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
A questo punto, è necessario scorrere fino alla sezione Inserimento e selezionare il metodo “Inserimento automatico” se si desidera eseguire il codice in tutto il sito.
È possibile utilizzare il metodo ‘Shortcode’ se si desidera aggiungere i cappucci a goccia solo a determinati post.
Una volta salvato lo snippet, si otterrà uno shortcode da incollare nell’editor dei blocchi dei post in cui si desidera aggiungere i cappucci.

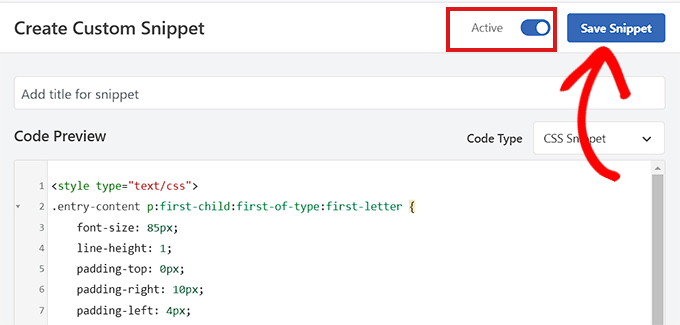
Dopodiché, tornate all’inizio della pagina e spostate l’interruttore su “Attivo”.
Infine, fare clic sul pulsante “Salva snippet”.

Lo snippet di codice CSS sarà ora attivo sul vostro sito.
Ecco come apparivano i cappucci a goccia sul nostro sito dimostrativo utilizzando lo snippet CSS di cui sopra.

Metodo 3: Aggiungere i cappucci a goccia con un plugin
Se si esita ad aggiungere CSS personalizzati, è possibile aggiungere i cappucci a goccia utilizzando il plugin Initial Letter.
Questo plugin consente anche di modificare la dimensione, il colore e il carattere dei cappucci a goccia.
Nota: tenere presente che il plugin Initial Letter non è stato testato con l’ultima versione di WordPress e non è più gestito dallo sviluppatore.
Tuttavia, abbiamo testato il plugin e funziona bene. Se non siete ancora sicuri, date un’occhiata al nostro articolo sull’utilizzo di plugin obsoleti.
Detto questo, per prima cosa è necessario installare e attivare il plugin Initial Letter. Per ulteriori istruzioni, consultate la nostra guida su come installare un plugin di WordPress.
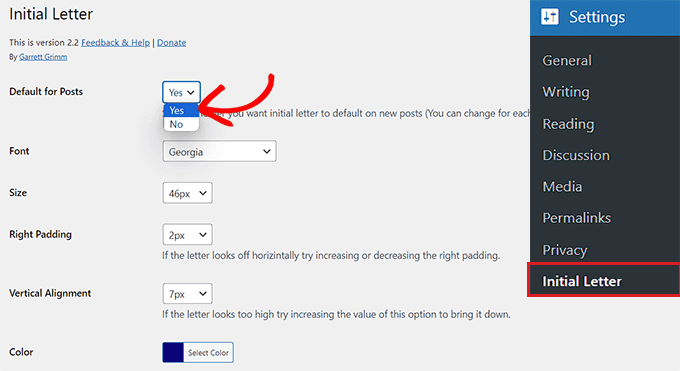
Dopo l’attivazione, accedere alla pagina Impostazioni ” Lettera iniziale dalla barra laterale dell’amministratore. Da qui è possibile configurare le impostazioni per i cappucci a goccia.
Innanzitutto, è necessario selezionare se si desidera che i cappucci a goccia siano applicati automaticamente ai nuovi post. A tal fine, scegliere l’opzione “Sì” dal menu a discesa accanto all’opzione “Predefinito per i messaggi”.
Quindi, scegliere il carattere, il colore, la dimensione e l’imbottitura preferiti per i cappucci a goccia.
Nota: potrebbe essere necessario tornare alle impostazioni dopo aver visualizzato l’anteprima del sito web per regolare le opzioni di stile.

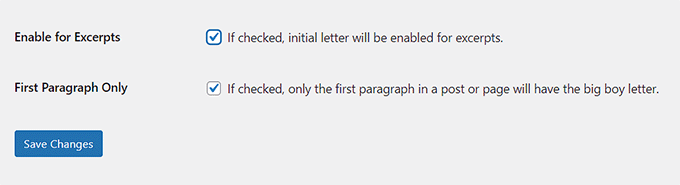
Successivamente, selezionare la casella accanto all’opzione “Abilita per gli estratti” se si desidera che i cappucci a goccia siano abilitati per gli estratti dei post.
È inoltre possibile selezionare la casella accanto all’opzione “Solo primo paragrafo” se si desidera che le maiuscole vengano aggiunte solo al primo paragrafo del messaggio.

Infine, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora potete visitare qualsiasi post sul vostro sito web e vedrete i cappucci in azione nel primo paragrafo del vostro post.

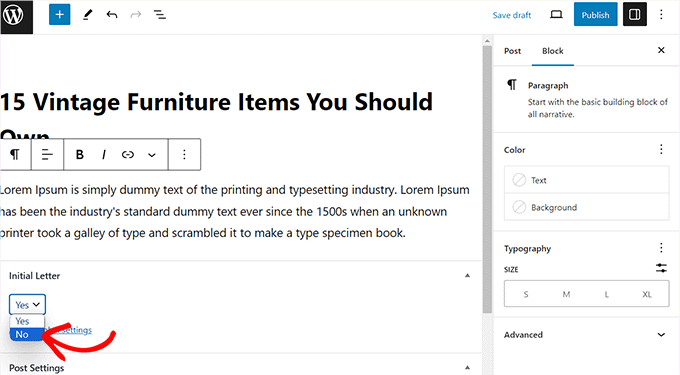
Se si desidera rimuovere i cappucci per un post, è possibile farlo anche aprendo il post nell’editor dei blocchi.
Una volta lì, scorrere fino alla sezione “Lettera iniziale” e selezionare l’opzione “No” dal menu a discesa. In questo modo si disabilitano i cappucci a goccia per quel post.

Bonus: Cambiare i caratteri nei vostri temi WordPress
Oltre ai cappucci a goccia, potete anche cambiare il carattere del vostro sito WordPress per rendere i vostri contenuti più leggibili ed esteticamente gradevoli.
Per farlo, si può visitare la pagina Aspetto ” Personalizzazione dalla dashboard di WordPress. Si aprirà il personalizzatore del tema, dove si dovrà aprire la scheda “Globale”.
Nota: Tenere presente che le impostazioni del personalizzatore del tema possono variare a seconda del tema utilizzato. Per questa esercitazione, utilizziamo Astra.

Ora si vedranno alcune nuove opzioni nella colonna di sinistra, tra cui la tipografia, i colori, i contenitori e i pulsanti. È necessario espandere la scheda ‘Tipografia’.
Si aprirà un elenco di diverse preimpostazioni offerte dal tema e si potrà selezionare un carattere a scelta. Una volta terminato, non dimenticate di fare clic sul pulsante “Pubblica” in alto per salvare le impostazioni.

Se si utilizza un tema a blocchi, il personalizzatore del tema non sarà disponibile e si dovrà cambiare il carattere utilizzando l’editor completo del sito.
Per maggiori dettagli su questo aspetto, consultate il nostro tutorial su come cambiare i font nei temi WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere i cappucci nei post di WordPress. Potreste anche voler dare un’occhiata alla nostra guida su come verificare se i vostri post su WordPress si stanno posizionando per le parole chiave giuste e alla nostra classifica dei migliori temi WordPress a blocchi per il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jonas says
Hi, is there a way or a script to make it so that the class .has-drop-cap is automatically added only to the first paragraph when creating a new article? I think it would be best and much more natural to WordPress.
WPBeginner Support says
We do not have a method we would recommend for that at the moment, we would recommend using our CSS method for something close to that.
Admin
Anna says
Hello, I’m having problems with getting the drop cap in my text. i’ve contacted the person who designed the theme and he says it should work fine. Please help me out, i’ve tried everything, even adding it manually.Cheers, Anna
anamika says
i am using this plugin but on my blog page , it’s not working [all pages even single page working]
Mehmood Ul Hassan says
Thanks a lot for helping me in this matter. Mostly famous sites use add drop caps in posts and I always wanted it in my own wordpress site too. I am so much happy with this plugin. My blog posts now look professional.
James Carter says
A common typographic convention is to follow the dropped cap by setting the remaining letters of the first word in small capitals. This looks better, helps the eye make the transition from the large dropped cap into the body of the text.