Deseja adicionar drop caps nas postagens do WordPress?
As letras maiúsculas são uma ótima maneira de iniciar um parágrafo. Ter uma primeira letra grande pode ajudá-lo a captar a atenção do leitor e fazer com que ele se interesse em ler seu conteúdo.
Neste artigo, mostraremos passo a passo como adicionar facilmente drop caps nas postagens do WordPress.

O que é um Drop Cap?
O drop cap é uma técnica de estilo comumente usada em livros e revistas impressos que apresentam leituras mais longas. A primeira letra do parágrafo inicial de cada capítulo usa um tamanho de fonte grande.
Normalmente, a letra maiúscula grande se estende para baixo e fica abaixo das primeiras linhas, por isso é chamada de “drop cap”.

A adição de capitulares ajuda seu conteúdo a se destacar e a chamar a atenção do visitante. Elas dão um toque mais formal e tradicional ao design do seu site.
Há várias maneiras de adicionar drop caps a um site do WordPress. Você pode usar a opção integrada no editor de blocos do WordPress ou usar um plug-in.
Dito isso, vamos ver como você pode adicionar facilmente drop caps em posts do WordPress usando métodos diferentes.
Sinta-se à vontade para clicar nos links abaixo para ir para o método de sua preferência:
Método 1: Adicionar letras maiúsculas usando o editor de blocos do WordPress
Se você quiser adicionar capitulares usando o editor de blocos padrão do WordPress, esse método é para você. Lembre-se de que, embora esse método funcione, você precisa adicionar manualmente capitulares para cada post.
Se estiver procurando um método automático, pule para o método 2.
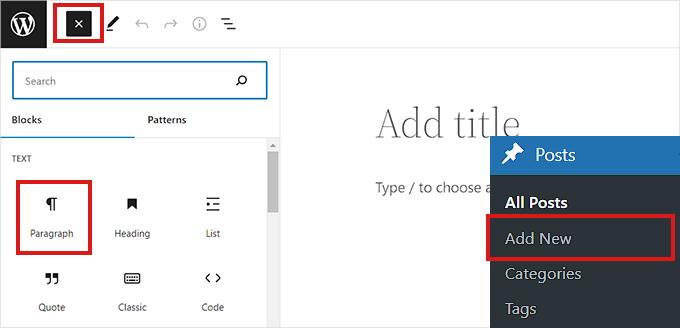
Primeiro, vá para a página Posts ” Add New no painel de administração do WordPress. Agora, basta clicar no botão “Add Block” (+) no canto superior esquerdo da tela.
Depois disso, localize e clique no bloco Parágrafo para adicioná-lo à sua postagem.

Em seguida, você precisa abrir o painel Block Settings (Configurações de bloqueio) na coluna da direita.
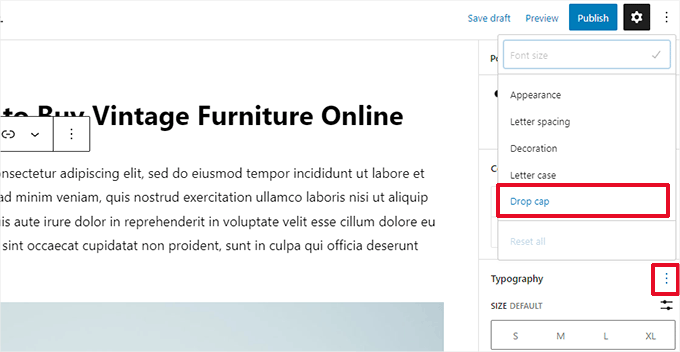
Depois de fazer isso, role para baixo até a seção “Typography” (Tipografia) e clique no ícone de três pontos ao lado dela. Isso abrirá uma lista de mais opções, das quais você deve selecionar “Drop Cap” para adicioná-la ao painel de blocos.

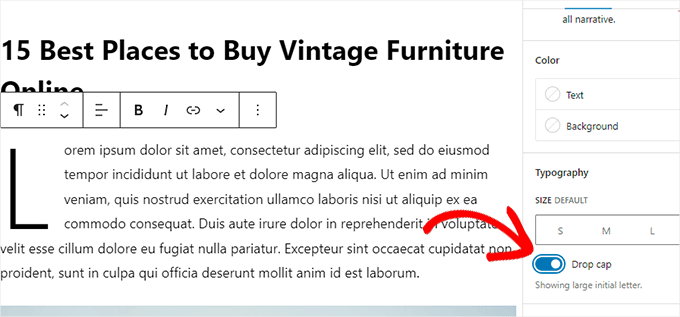
Depois que o recurso de capitular for adicionado, basta alternar o botão ao lado da opção “Capitular” para mostrar uma letra inicial grande no início de um parágrafo.
Não se esqueça de clicar no botão “Salvar rascunho” ou “Publicar” na parte superior para salvar suas alterações.

Você adicionou com sucesso um drop cap à sua postagem.
Esta é a aparência em nosso site de demonstração.

Observe que a opção de letras maiúsculas incorporadas no editor de blocos usará o estilo do tema do WordPress para a cor, a fonte e o tamanho da primeira letra.
Se quiser alterar o estilo de suas capas suspensas no editor de blocos do WordPress, você terá de usar o código CSS personalizado para estilizar suas capas suspensas.
Método 2: Adicionar capitulares usando o código CSS
Para esse método, usaremos um código CSS personalizado para adicionar automaticamente letras maiúsculas ao primeiro parágrafo de cada publicação. Você pode adicionar o código CSS às folhas de estilo do seu tema ou usar um plug-in de snippet de código.
Recomendamos o uso do WPCode porque ele é o plug-in de snippet de código nº 1 usado por mais de 2.000.000 de sites em todo o mundo. Com ele, é muito fácil adicionar código ao seu site sem complicações.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem um plano gratuito que você pode usar para este tutorial. Entretanto, o upgrade para a versão paga pode desbloquear mais recursos, como uma biblioteca em nuvem de trechos de código, lógica condicional e muito mais.
Após a ativação, visite a página Code Snippets ” +Add Snippet na barra lateral do administrador do WordPress.
A partir daqui, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)). Isso revelará o botão “Use Snippet” no qual você deve clicar.

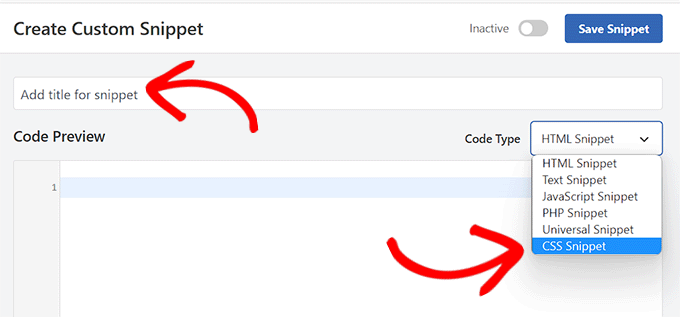
Agora que você está na página “Criar snippet personalizado”, pode começar inserindo um título para o snippet de código. Pode ser qualquer coisa que ajude você a identificar o snippet.
Depois disso, selecione “CSS Snippet” como o “Code Type” (Tipo de código) no menu suspenso à direita.

Em seguida, basta copiar e colar o seguinte código na caixa “Code Preview” (Visualização de código):
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
Agora, você deve rolar para baixo até a seção Inserção e selecionar o método “Inserção automática” se quiser executar o código em todo o seu site.
Você pode usar o método “Shortcode” se quiser adicionar drop caps somente a posts específicos.
Depois de salvar o snippet, você receberá um shortcode que poderá colar no editor de blocos das postagens em que deseja adicionar drop caps.

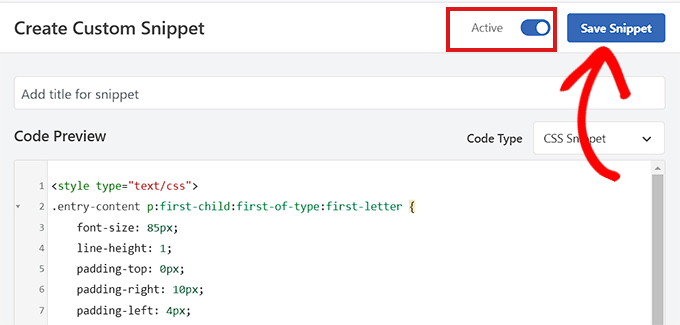
Depois disso, volte para a parte superior da página e alterne o botão para “Ativo”.
Por fim, clique no botão “Save Snippet” (Salvar snippet).

Seu snippet de código CSS agora estará ativo em seu site.
Esta é a aparência das tampas suspensas em nosso site de demonstração usando o snippet de CSS acima.

Método 3: Adicionar capitulares usando um plug-in
Se você estiver hesitante em adicionar CSS personalizado, também poderá adicionar letras maiúsculas usando o plug-in Initial Letter.
Esse plug-in também permite que você altere o tamanho, a cor e a fonte das tampas suspensas.
Observação: lembre-se de que o plug-in Initial Letter não foi testado com a versão mais recente do WordPress e não é mais mantido pelo desenvolvedor.
No entanto, testamos o plug-in e ele funciona bem. Se ainda não tiver certeza, dê uma olhada em nosso artigo sobre o uso de plug-ins desatualizados.
Dito isso, primeiro você precisa instalar e ativar o plug-in Initial Letter. Para obter mais instruções, consulte nosso guia sobre como instalar um plug-in do WordPress.
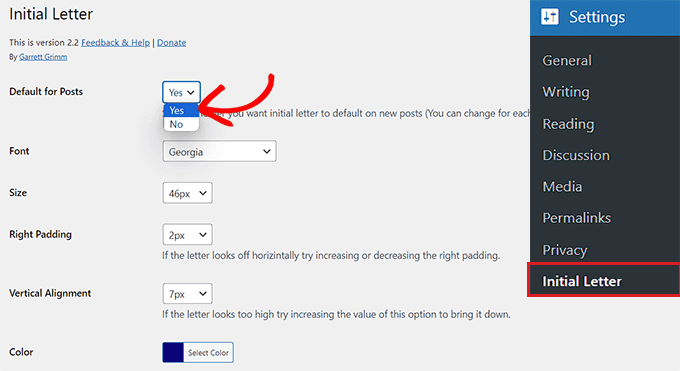
Após a ativação, navegue até a página Configurações ” Carta inicial na barra lateral do administrador. A partir daí, você pode definir as configurações para drop caps.
Primeiro, você precisa selecionar se deseja que as letras capitulares sejam aplicadas automaticamente às novas postagens. Para fazer isso, escolha a opção “Yes” (Sim) no menu suspenso ao lado da opção “Default for Posts” (Padrão para publicações).
Em seguida, escolha a fonte, a cor, o tamanho e o preenchimento de sua preferência para as letras maiúsculas e minúsculas.
Observação: talvez seja necessário voltar às configurações depois de visualizar o site para ajustar essas opções de estilo.

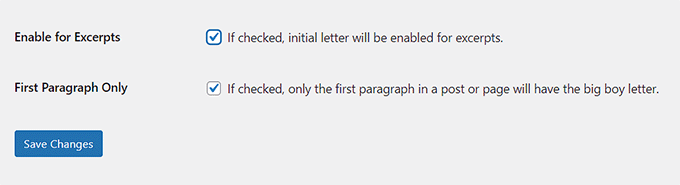
Depois disso, marque a caixa ao lado da opção “Enable for excerpts” (Ativar para trechos) se quiser que as capitulares sejam ativadas para trechos de postagens.
Você também pode marcar a caixa ao lado da opção “First Paragraph Only” se quiser que as letras maiúsculas sejam adicionadas apenas ao primeiro parágrafo da publicação.

Por fim, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode acessar qualquer publicação em seu site e verá as letras maiúsculas em ação no primeiro parágrafo da publicação.

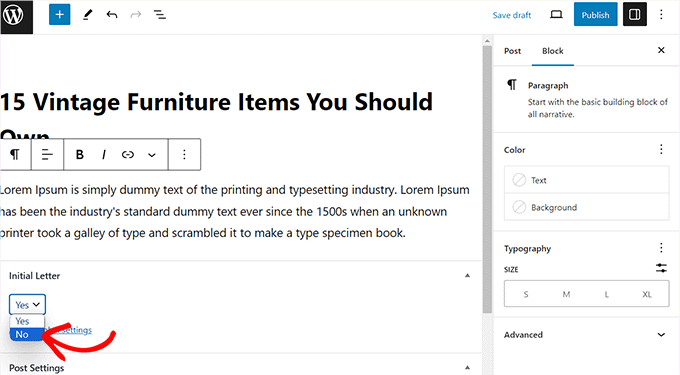
Se quiser remover as letras maiúsculas de uma postagem, você também pode fazer isso abrindo a postagem no editor de blocos.
Uma vez lá, role para baixo até a seção “Initial Letter” (Letra inicial) e selecione a opção “No” (Não) no menu suspenso. Isso desativará as letras maiúsculas para essa postagem.

Bônus: Altere as fontes nos seus temas do WordPress
Além das letras maiúsculas, você também pode alterar a fonte do seu site WordPress para tornar seu conteúdo mais legível e esteticamente agradável.
Para fazer isso, você pode visitar a página Appearance ” Customize (Aparência ” Personalizar ) no painel do WordPress. Isso abrirá o personalizador de temas, onde você deve abrir a guia “Global”.
Observação: lembre-se de que as configurações do personalizador de temas podem ser diferentes de acordo com o tema que você está usando. Para este tutorial, estamos usando o Astra.

Agora você verá algumas novas opções na coluna da esquerda, incluindo tipografia, cores, contêineres e botões. Aqui, você deve expandir a guia “Typography” (Tipografia).
Isso abrirá uma lista de diferentes predefinições oferecidas pelo tema, e você poderá selecionar a fonte de sua preferência. Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) na parte superior para armazenar suas configurações.

Se estiver usando um tema de bloco, o personalizador de tema não estará disponível e você terá que alterar a fonte usando o editor completo do site.
Para obter mais detalhes sobre isso, consulte nosso tutorial sobre como alterar as fontes nos temas do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar capitulares nas publicações do WordPress. Talvez você também queira conferir nosso guia sobre como verificar se suas publicações no WordPress estão sendo classificadas para as palavras-chave corretas e nossas principais opções dos melhores temas do WordPress baseados em blocos para o seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jonas says
Hi, is there a way or a script to make it so that the class .has-drop-cap is automatically added only to the first paragraph when creating a new article? I think it would be best and much more natural to WordPress.
WPBeginner Support says
We do not have a method we would recommend for that at the moment, we would recommend using our CSS method for something close to that.
Administrador
Anna says
Hello, I’m having problems with getting the drop cap in my text. i’ve contacted the person who designed the theme and he says it should work fine. Please help me out, i’ve tried everything, even adding it manually.Cheers, Anna
anamika says
i am using this plugin but on my blog page , it’s not working [all pages even single page working]
Mehmood Ul Hassan says
Thanks a lot for helping me in this matter. Mostly famous sites use add drop caps in posts and I always wanted it in my own wordpress site too. I am so much happy with this plugin. My blog posts now look professional.
James Carter says
A common typographic convention is to follow the dropped cap by setting the remaining letters of the first word in small capitals. This looks better, helps the eye make the transition from the large dropped cap into the body of the text.