Souhaitez-vous ajouter des caps de chute dans les publications de WordPress ?
Les majuscules sont un excellent moyen de commencer un paragraphe. Une première lettre de grande taille peut vous aider à capter l’attention de votre lecteur et à l’inciter à lire votre contenu.
Dans cet article, nous allons vous afficher comment ajouter facilement des capuchons de chute dans les publications WordPress, étape par étape.

Qu’est-ce qu’une Avancée ?
Une Avancée est une technique de style couramment utilisée dans les livres imprimés et les magazines qui mettent en avant de longues lectures. La première lettre du premier paragraphe de chaque chapitre utilise une police de grande taille.
Normalement, la grande lettre majuscule se prolonge vers le bas pour tomber sous les premières lignes, c’est pourquoi on l’appelle « drop cap ».

L’ajout de majuscules permet à votre contenu de se démarquer et d’attirer l’attention de vos internautes. Elles ajoutent une touche plus formelle et traditionnelle à la conception de votre site.
Il existe plusieurs façons d’ajouter des capuchons d’Avancée à un site WordPress. Vous pouvez utiliser l’option intégrée dans l’éditeur de blocs de WordPress ou utiliser une extension.
Ceci étant dit, voyons comment vous pouvez facilement ajouter des Avancées dans les publications WordPress en utilisant différentes méthodes.
N’hésitez pas à cliquer sur les liens ci-dessous pour passer à la méthode de votre choix :
Méthode 1 : Ajouter des Avancées à l’aide de l’éditeur/éditrices de blocs de WordPress
Si vous souhaitez ajouter des capuchons de chute en utilisant l’éditeur de blocs par défaut de WordPress, alors cette méthode est faite pour vous. Gardez à l’esprit que, bien que cette méthode fonctionne, vous devez ajouter manuellement des bouchons de chute pour chaque publication.
Si vous recherchez une méthode automatique, passez à la méthode 2.
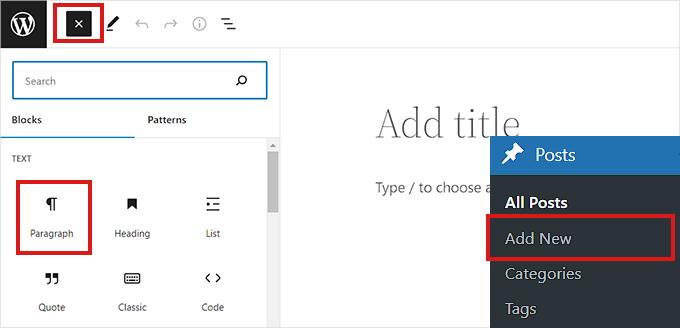
Tout d’abord, rendez-vous sur la page » Posts » Add New « dans le tableau de bord WordPress. Maintenant, cliquez simplement sur le bouton » Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran.
Ensuite, localisez et cliquez sur le bloc Paragraphe pour l’ajouter à votre publication.

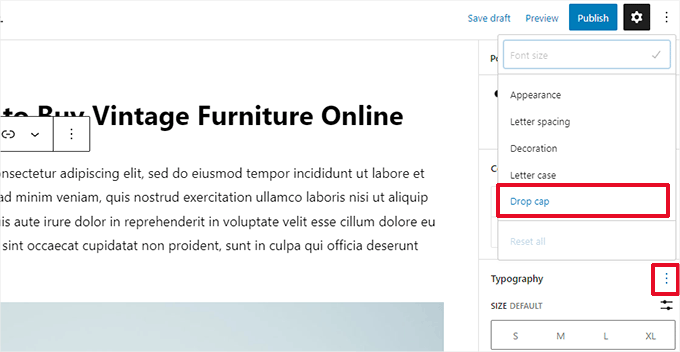
Ensuite, vous devez configurer le panneau des Réglages du bloc dans la colonne de droite.
Une fois que vous avez fait cela, descendez jusqu’à la section « Typographie » et cliquez sur l’icône à trois points qui se trouve à côté. Une liste d’options supplémentaires s’ouvre alors, dans laquelle vous devez sélectionner « Drop Cap » pour l’ajouter à votre panneau de blocs.

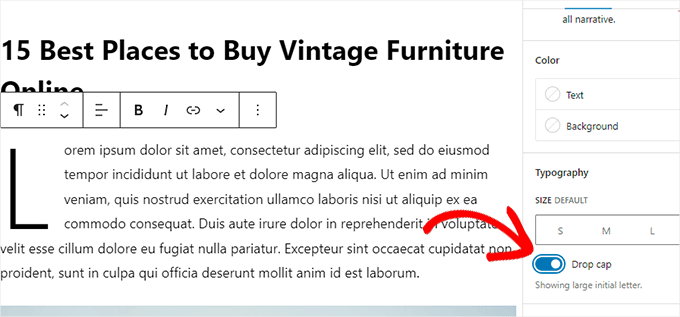
Une fois la fonctionnalité « Drop Cap » ajoutée, il suffit de permuter le commutateur situé à côté de l’option « Drop Cap » pour afficher une grande lettre initiale au début d’un paragraphe.
N’oubliez pas de cliquer sur le bouton « Enregistrer le brouillon » ou « Publier » en haut de la page pour enregistrer vos modifications.

Vous avez bien ajouté une Avancée à votre publication.
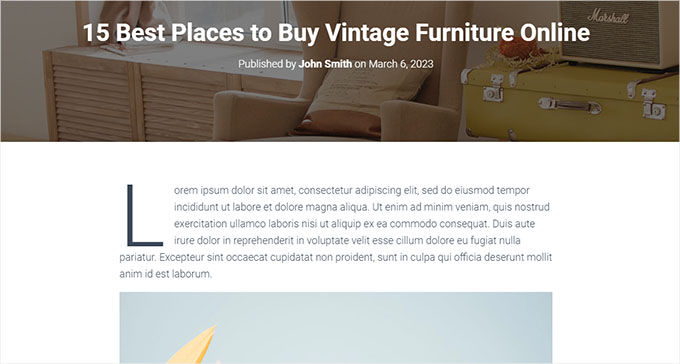
Voici à quoi cela ressemble sur notre site de démonstration.

Note : l’option Avancée de l’éditeur de blocs utilisera le style de votre thème WordPress pour la couleur, la police et la taille de la première lettre.
Si vous souhaitez modifier le style de vos chapeaux de goutte dans l’éditeur de blocs de WordPress, vous devrez alors utiliser un code CSS personnalisé pour styliser vos chapeaux de goutte.
Méthode 2 : ajouter des capuchons d’Avancée à l’aide du code CSS
Pour cette méthode, nous allons utiliser un code CSS personnalisé pour ajouter automatiquement des caps Avancée au premier paragraphe de chaque publication. Vous pouvez soit ajouter le code CSS aux feuilles de style de votre thème, soit utiliser un plugin d’extraits de code.
Nous recommandons d’utiliser WPCode car c’est le plugin d’extrait de code n°1 utilisé par plus de 2 000 000 de sites à travers le monde. Il permet d’ajouter du code à votre site en toute simplicité.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus d’instructions, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Remarque : WPCode propose également une version gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, le passage à la version payante permet de débloquer des fonctionnalités supplémentaires telles qu’une bibliothèque d’extraits de code dans le nuage, une logique conditionnelle, etc.
Une fois activé, visitez la page » +Ajouter un extrait de code » dans la colonne latérale de l’administration de WordPress.
A partir de là, survolez l’option « Add Your Custom Code (New Snippet) » (Ajouter votre code personnalisé (nouvel extrait)). Vous verrez apparaître le bouton « Utiliser l’extrait » sur lequel vous devez cliquer.

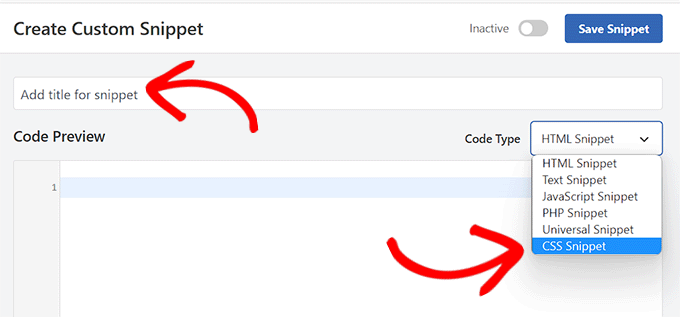
Maintenant que vous êtes sur la page « Créer un extrait personnalisé », vous pouvez commencer par saisir/saisir un titre pour votre extrait de code. Il peut s’agir de n’importe quel titre qui vous aidera à identifier l’extrait.
Ensuite, sélectionnez « Sélectionné CSS » comme « Type de code » dans le menu déroulant à droite.

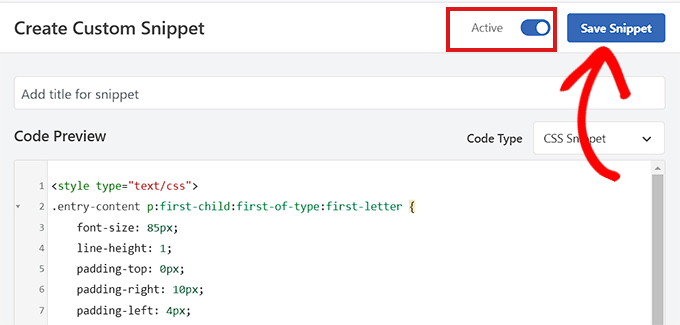
Ensuite, il suffit de copier et de coller le code suivant dans la case « Prévisualisation du code » :
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
Vous devez maintenant défiler jusqu’à la section Insertion et sélectionner la méthode « Insertion automatique » si vous souhaitez exécuter le code sur l’ensemble de votre site.
Vous pouvez utiliser la méthode du « code court » si vous souhaitez uniquement ajouter des capuchons de chute à des publications spécifiques.
Une fois que vous aurez enregistré l’extrait, vous obtiendrez un code court que vous pourrez coller dans l’éditeur de blocs des publications dans lesquelles vous souhaitez ajouter des majuscules.

Ensuite, retournez en haut de la page et permutez le commutateur sur « Actif ».
Enfin, cliquez sur le bouton « Enregistrer l’extrait ».

Votre extrait de code CSS est désormais en direct sur votre site.
Voici à quoi ressemblent les capuchons d’Avancée sur notre site de démonstration en utilisant l’extrait CSS ci-dessus.

Méthode 3 : Ajouter des capuchons d’Avancée à l’aide d’une extension
Si vous hésitez à ajouter du CSS personnalisé, alors vous pouvez également ajouter des capuchons de chute à l’aide de l’extension Initial Letter.
Cette extension vous permet également de modifier la taille, la couleur et la police des capuchons de chute.
Note : Gardez à l’esprit que l’extension Initial Letter n’a pas été testée avec la dernière version de WordPress et n’est plus maintenue par le développeur/développeuse.
Cependant, nous avons testé l’extension et elle fonctionne correctement. Si vous n’êtes toujours pas sûr, alors jetez un coup d’œil à notre article sur l’utilisation des extensions obsolètes.
Cela dit, vous devez d’abord installer et activer l’extension Lettre initiale. Pour plus d’instructions, consultez notre guide sur l’installation d’une extension WordPress.
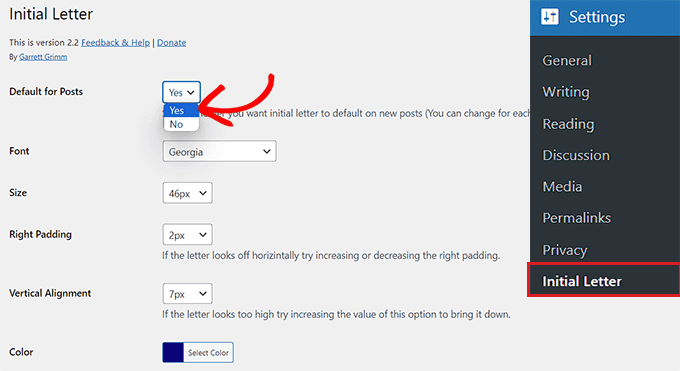
Une fois activé, accédez à la page Réglages » Lettre initiale dans la colonne latérale de l’administrateur. À partir de là, vous pouvez définir les Réglages pour les majuscules de chute.
Tout d’abord, vous devez sélectionner si vous souhaitez que les majuscules de chute soient automatiquement appliquées aux nouvelles publications. Pour ce faire, choisissez l’option « Oui » dans le menu déroulant situé à côté de l’option « Par défaut pour les publications ».
Choisissez ensuite la police de caractères, la couleur, la taille et la marge interne que vous préférez pour les capsules de chute.
Note : Il se peut que vous deviez revenir aux Réglages après avoir prévisualisé votre site pour ajuster ces options de style.

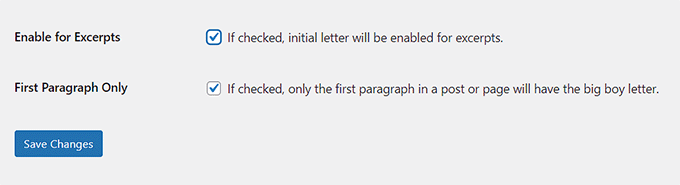
Ensuite, cochez la case située à côté de l’option « Activer pour les extraits » si vous souhaitez que les majuscules soient activées pour les extraits de publication.
Vous pouvez également cocher la case située à côté de l’option « Premier paragraphe uniquement » si vous souhaitez que les majuscules soient ajoutées uniquement au premier paragraphe de votre publication.

Enfin, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
Vous pouvez désormais consulter n’importe quelle publication sur votre site, et vous verrez les caps d’Avancée en action dans le premier paragraphe de votre publication.

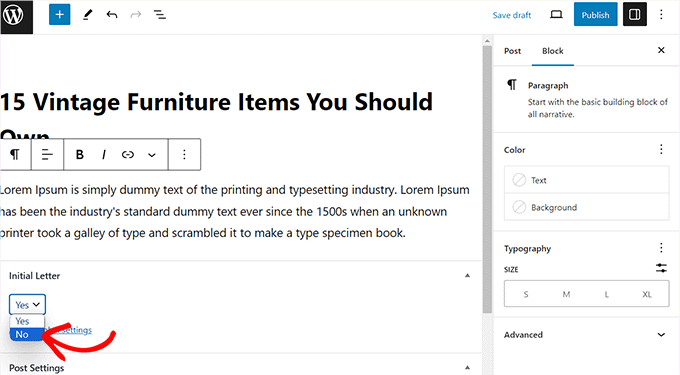
Si vous souhaitez retirer les majuscules d’une publication, vous pouvez également le faire en ouvrant la publication dans l’éditeur/éditrices de blocs.
Une fois sur place, défilez jusqu’à la section « Lettre initiale » et sélectionnez l’option « Aucun » dans le menu déroulant. Cela désactivera les majuscules pour cette publication.

Bonus : Changer les polices de caractères dans vos thèmes WordPress
Outre les majuscules, vous pouvez également modifier la police de votre site WordPress afin de rendre votre contenu plus lisible et plus esthétique.
Pour ce faire, vous pouvez visiter la page Apparence » Personnaliser dans le tableau de bord de WordPress. Cela ouvrira le personnalisateur de thème, dans lequel vous devez ouvrir l’onglet « Global ».
Note: Gardez à l’esprit que les paramètres du personnalisateur de thème peuvent différer en fonction du thème que vous utilisez. Pour ce tutoriel, nous utilisons Astra.

Vous verrez maintenant de nouvelles options dans la colonne de gauche, notamment la typographie, les couleurs, les conteneurs et les boutons. Ici, vous devez développer l’onglet « Typographie ».
Cela ouvrira une liste des différents préréglages proposés par le thème, et vous pourrez sélectionner la police de votre choix. Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Publier » en haut de la page pour enregistrer vos paramètres.

Si vous utilisez un thème en bloc, le personnalisateur de thème ne sera pas disponible et vous devrez modifier la police en utilisant l’éditeur de site complet.
Pour plus de détails, consultez notre tutoriel sur la façon de changer les polices dans les thèmes WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des capuchons de chute dans les publications WordPress. Vous pouvez également consulter notre guide sur la façon de vérifier si vos publications WordPress sont classées pour les bons mots-clé et notre top des meilleurs thèmes WordPress basés sur des blocs pour votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jonas says
Hi, is there a way or a script to make it so that the class .has-drop-cap is automatically added only to the first paragraph when creating a new article? I think it would be best and much more natural to WordPress.
WPBeginner Support says
We do not have a method we would recommend for that at the moment, we would recommend using our CSS method for something close to that.
Administrateur
Anna says
Hello, I’m having problems with getting the drop cap in my text. i’ve contacted the person who designed the theme and he says it should work fine. Please help me out, i’ve tried everything, even adding it manually.Cheers, Anna
anamika says
i am using this plugin but on my blog page , it’s not working [all pages even single page working]
Mehmood Ul Hassan says
Thanks a lot for helping me in this matter. Mostly famous sites use add drop caps in posts and I always wanted it in my own wordpress site too. I am so much happy with this plugin. My blog posts now look professional.
James Carter says
A common typographic convention is to follow the dropped cap by setting the remaining letters of the first word in small capitals. This looks better, helps the eye make the transition from the large dropped cap into the body of the text.