¿Quieres añadir drop caps en entradas de WordPress?
Las mayúsculas son una buena forma de empezar un párrafo. Tener una primera letra grande puede ayudarte a captar la atención de tu lector y conseguir que se interese por leer tu contenido.
En este artículo, le mostraremos cómo añadir fácilmente drop caps en entradas de WordPress, paso a paso.

¿Qué es un tapón antigoteo?
La versalita es una técnica de estilo utilizada habitualmente en libros impresos y revistas que presentan lecturas más largas. La primera letra del párrafo inicial de cada capítulo tiene un tamaño grande.
Normalmente, la mayúscula grande se extiende hacia abajo hasta caer por debajo de las primeras líneas, por eso se llama “mayúscula caída”.

Las mayúsculas ayudan a que el contenido destaque y capte la atención del visitante. Añaden un toque más formal y tradicional al diseño de su sitio.
Hay varias formas de añadir drop caps a un sitio web WordPress. Puede utilizar la opción incorporada en el editor de bloques de WordPress o utilizar un plugin.
Dicho esto, vamos a ver cómo se puede añadir fácilmente drop caps en entradas de WordPress utilizando diferentes métodos.
No dude en enlazar los siguientes enlaces para pasar al método que prefiera:
Método 1: Añadir Drop Caps usando el Editor de Bloques de WordPress
Si quieres añadir drop caps usando el editor de bloques por defecto de WordPress, entonces este método es para ti. Ten en cuenta que, aunque este método funciona, tienes que añadir manualmente las letras mayúsculas en cada entrada.
Si busca un método automático, omita el método 2.
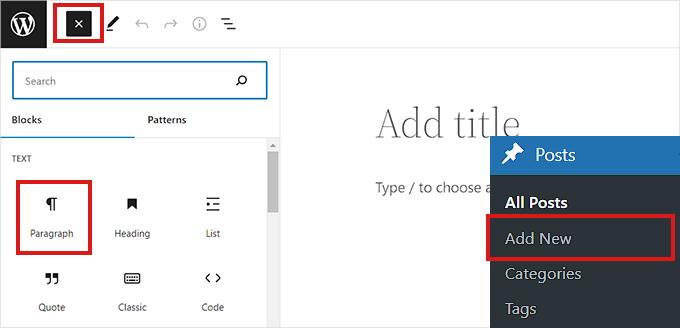
Primero, dirígete a la página Entradas ” Añadir nueva desde el escritorio de administrador de WordPress. Ahora, simplemente haz clic en el botón ‘Añadir Bloque’ (+) en la esquina superior izquierda de la pantalla.
Después, localiza y haz clic en el bloque Párrafo para añadirlo a tu entrada.

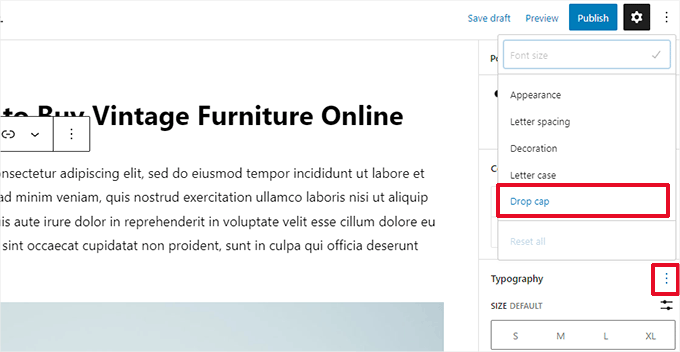
A continuación, debe abrir el panel de ajustes de bloque en la columna de la derecha.
Una vez hecho esto, desplácese hasta la sección “Tipografía” y haga clic en el icono de tres puntos que aparece junto a ella. Se abrirá una lista con más opciones, entre las que deberás seleccionar ‘Drop Cap’ para añadirla a tu panel de bloques.

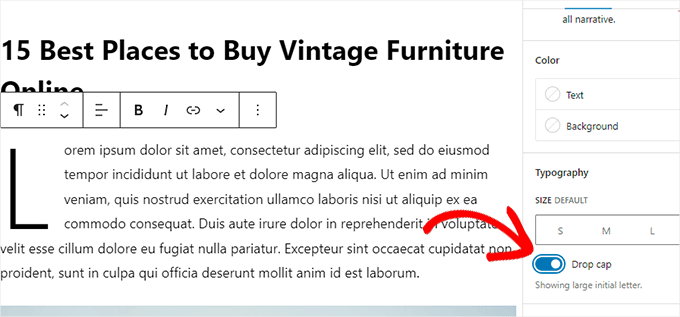
Una vez añadida la característica “Drop Cap”, basta con conmutar el interruptor situado junto a la opción “Drop Cap” para mostrar una letra inicial grande al principio de un párrafo.
No olvides hacer clic en el botón “Guardar borrador” o “Publicar” de la parte superior para guardar los cambios.

Has añadido correctamente un drop cap a tu entrada.
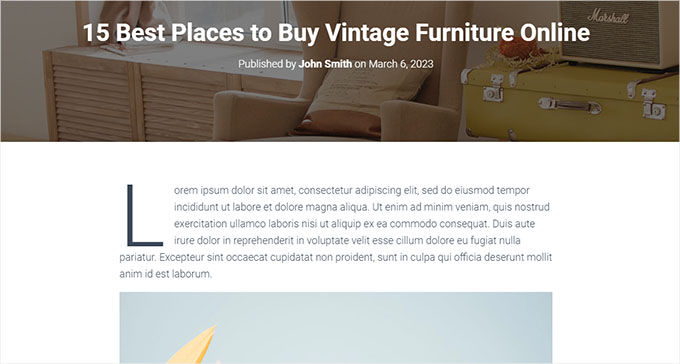
Así se ve en nuestro sitio de demostración.

Tenga en cuenta que la opción de mayúsculas incorporada en el editor de bloques utilizará el estilo de su tema de WordPress para el color, la fuente y el tamaño de la primera letra.
Si quieres cambiar el estilo de tus drop caps en el editor de bloques de WordPress, entonces tendrás que usar código CSS personalizado para personalizar el estilo de tus drop caps.
Método 2: Añadir mayúsculas con código CSS
Para este método, vamos a utilizar código CSS personalizado para añadir automáticamente mayúsculas al primer párrafo de cada entrada. Puedes añadir el código CSS a las hojas de estilos de tu tema o utilizar un plugin de fragmentos de código.
Recomendamos el uso de WPCode porque es el plugin de fragmentos de código # 1 utilizado por más de 2.000.000 sitios en todo el mundo. Hace que sea muy fácil de añadir código a su sitio sin ningún tipo de molestia.
Primero, necesitas instalar y activar el plugin WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene un plan gratuito que puedes utilizar para este tutorial. Sin embargo, la actualización a la versión de pago puede desbloquear más características como una biblioteca en la nube de fragmentos de código, lógica condicional, y mucho más.
Una vez activado, visite la página Fragmentos de código ” +Añadir fragmento desde la barra lateral del administrador de WordPress.
Desde aquí, pase el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento)”. Aparecerá el botón “Usar fragmento de código” en el que debe hacer clic.

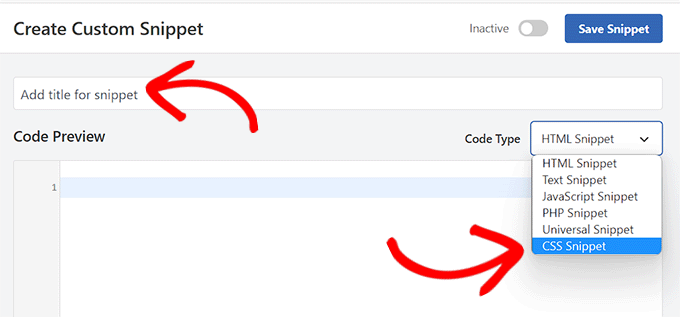
Ahora que está en la página “Crear fragmento de código personalizado”, puede empezar introduciendo un título para su fragmento de código. Puede ser cualquier cosa que le ayude a identificar el fragmento de código.
A continuación, seleccione “Fragmento de código CSS” como “Tipo de código” en el menú desplegable de la derecha.

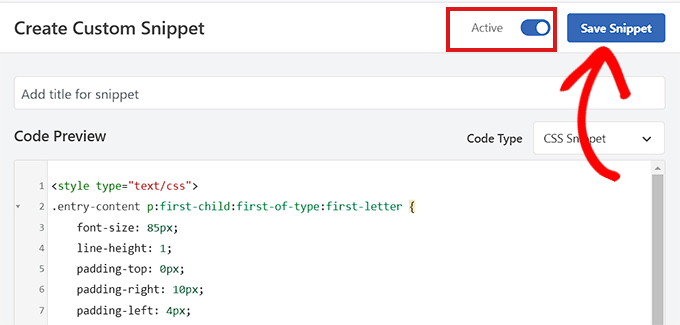
A continuación, copie y pegue el siguiente código en el cuadro “Vista previa del código”:
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
Ahora, tienes que desplazarte hasta la sección de Inserción y seleccionar el método ‘Auto Inserción’ si quieres ejecutar el código en todo tu sitio.
Puedes usar el método ‘Shortcode’ si solo quieres añadir drop caps a entradas específicas.
Una vez guardado el fragmento de código, se le proporcionará un shortcode que podrá pegar en el editor de bloques de las entradas en las que desee añadir drop caps.

A continuación, vuelve a la parte superior de la página y activa el conmutador.
Por último, haga clic en el botón “Guardar fragmento de código”.

Tu fragmento de código CSS ya estará disponible en tu sitio.
Este es el aspecto de las tapas desplegables en nuestro sitio de demostración utilizando el fragmento de código CSS anterior.

Método 3: Añadir Drop Caps usando un plugin
Si no se atreve a añadir CSS personalizado, también puede hacerlo con el plugin Initial Letter.
Este plugin también te permite cambiar el tamaño, el color y la fuente de las mayúsculas.
Nota: Tenga en cuenta que el plugin Initial Letter no ha sido probado con la última versión de WordPress y ya no es mantenido por el desarrollador.
Sin embargo, hemos probado el plugin y funciona correctamente. Si todavía no estás seguro, echa un vistazo a nuestro artículo sobre el uso de plugins obsoletos.
Dicho esto, lo primero que tienes que hacer es instalar y activar el plugin Initial Letter. Para más instrucciones, marca / comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
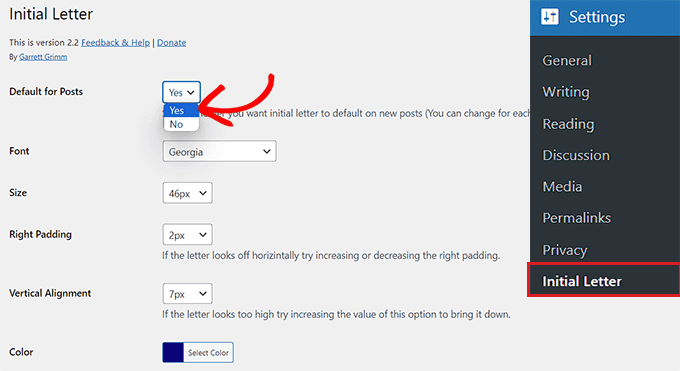
Una vez activado, vaya a la página Ajustes ” Letra inicial desde la barra lateral del administrador. Desde aquí, puede establecer ajustes para las letras iniciales.
En primer lugar, tienes que seleccionar si quieres que las mayúsculas se apliquen automáticamente a las entradas nuevas. Para ello, selecciona la opción “Sí” del menú desplegable situado junto a la opción “Por defecto para entradas”.
A continuación, elija el tipo de letra, el color, el tamaño y el relleno que prefiera para las versalitas.
Nota: Es posible que tenga que volver a los ajustes después de la vista previa de su sitio web para ajustar estas opciones de estilo.

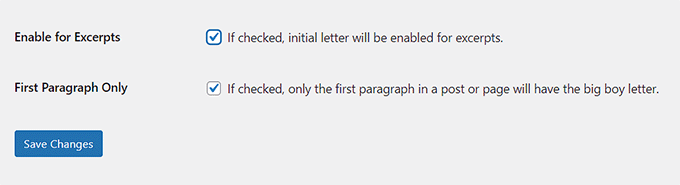
A continuación, marque / compruebe la casilla situada junto a la opción “Activar para extractos” si desea activar las letras mayúsculas para los extractos de entradas.
También puede marcar / comprobar la casilla situada junto a la opción “Solo primer párrafo” si solo desea que las mayúsculas se añadan al primer párrafo de la entrada.

Por último, no olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Ahora puede visitar cualquier entrada de su sitio web y verá las mayúsculas en acción en el primer párrafo de la entrada.

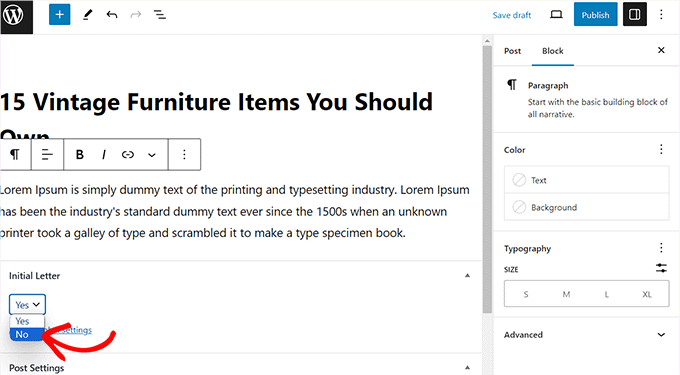
Si quieres eliminar las mayúsculas de una entrada, también puedes hacerlo abriendo la entrada en el editor de bloques.
Una vez allí, desplázate hasta la sección “Letra inicial” y selecciona la opción “No” del menú desplegable. Esto desactivará las letras iniciales para esa entrada.

Bonus: Cambie las fuentes de sus temas de WordPress
Además de las mayúsculas, también puede cambiar el tipo de letra de su sitio de WordPress para que su contenido sea más legible y estéticamente agradable.
Para ello, puede visitar la página Apariencia ” Personalizar desde el panel de control de WordPress. Se abrirá el personalizador de temas, donde deberás abrir la pestaña “Global”.
Nota: Tenga en cuenta que la configuración del personalizador de temas puede variar en función del tema que esté utilizando. Para este tutorial, estamos utilizando Astra.

Ahora verá algunas opciones nuevas en la columna de la izquierda, como tipografía, colores, contenedores y botones. Aquí, debe expandir la pestaña ‘Tipografía’.
Se abrirá una lista de los distintos preajustes que ofrece el tema y podrás seleccionar la fuente que prefieras. Cuando hayas terminado, no olvides hacer clic en el botón “Publicar” de la parte superior para guardar la configuración.

Si utilizas un tema de bloques, el personalizador de temas no estará disponible y tendrás que cambiar la fuente utilizando el editor completo del sitio.
Para más detalles sobre esto, consulte nuestro tutorial sobre cómo cambiar las fuentes en los temas de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir drop caps en entradas de WordPress. Puede que también quieras marcar / comprobar si tus entradas de WordPress se están posicionando para las palabras clave correctas y nuestra selección de los mejores temas de WordPress basados en bloques para tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jonas says
Hi, is there a way or a script to make it so that the class .has-drop-cap is automatically added only to the first paragraph when creating a new article? I think it would be best and much more natural to WordPress.
WPBeginner Support says
We do not have a method we would recommend for that at the moment, we would recommend using our CSS method for something close to that.
Administrador
Anna says
Hello, I’m having problems with getting the drop cap in my text. i’ve contacted the person who designed the theme and he says it should work fine. Please help me out, i’ve tried everything, even adding it manually.Cheers, Anna
anamika says
i am using this plugin but on my blog page , it’s not working [all pages even single page working]
Mehmood Ul Hassan says
Thanks a lot for helping me in this matter. Mostly famous sites use add drop caps in posts and I always wanted it in my own wordpress site too. I am so much happy with this plugin. My blog posts now look professional.
James Carter says
A common typographic convention is to follow the dropped cap by setting the remaining letters of the first word in small capitals. This looks better, helps the eye make the transition from the large dropped cap into the body of the text.