Möchten Sie Dropcaps in WordPress-Beiträge einfügen?
Kapitälchen sind eine gute Möglichkeit, einen Absatz zu beginnen. Ein großer Anfangsbuchstabe kann dazu beitragen, die Aufmerksamkeit des Lesers zu erregen und sein Interesse am Lesen des Inhalts zu wecken.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt Dropcaps in WordPress-Beiträge einfügen können.

Was ist ein Drop Cap?
Ein Klappentext ist eine Gestaltungstechnik, die häufig in gedruckten Büchern und Zeitschriften verwendet wird, die längere Texte enthalten. Der erste Buchstabe des Anfangsabsatzes eines jeden Kapitels wird in einer großen Schriftgröße geschrieben.
Normalerweise erstreckt sich der große Großbuchstabe nach unten, um unter die ersten Zeilen zu fallen, weshalb er auch als „Drop Cap“ bezeichnet wird.

Durch das Hinzufügen von Dropcaps heben sich Ihre Inhalte ab und ziehen die Aufmerksamkeit Ihrer Besucher auf sich. Sie verleihen dem Design Ihrer Website einen eher formalen und traditionellen Touch.
Es gibt mehrere Möglichkeiten, Dropcaps zu einer WordPress-Website hinzuzufügen. Sie können die integrierte Option im WordPress-Blockeditor verwenden oder ein Plugin einsetzen.
Sehen wir uns also an, wie Sie mit verschiedenen Methoden Dropcaps in WordPress-Beiträge einfügen können.
Klicken Sie einfach auf die unten stehenden Links, um zu Ihrer bevorzugten Methode zu gelangen:
Methode 1: Drop Caps mit dem WordPress-Block-Editor hinzufügen
Wenn Sie Drop Caps mit dem Standard-WordPress-Block-Editor hinzufügen möchten, dann ist diese Methode für Sie geeignet. Beachten Sie, dass diese Methode zwar funktioniert, Sie aber für jeden Beitrag manuell Drop Caps hinzufügen müssen.
Wenn Sie auf der Suche nach einer automatischen Methode sind, gehen Sie einfach zu Methode 2 über.
Gehen Sie zunächst im WordPress-Admin-Dashboard auf die Seite Beiträge “ Neu hinzufügen. Klicken Sie nun einfach auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms.
Suchen Sie dann den Absatzblock und klicken Sie darauf, um ihn Ihrem Beitrag hinzuzufügen.

Als Nächstes müssen Sie in der rechten Spalte das Panel für die Blockeinstellungen öffnen.
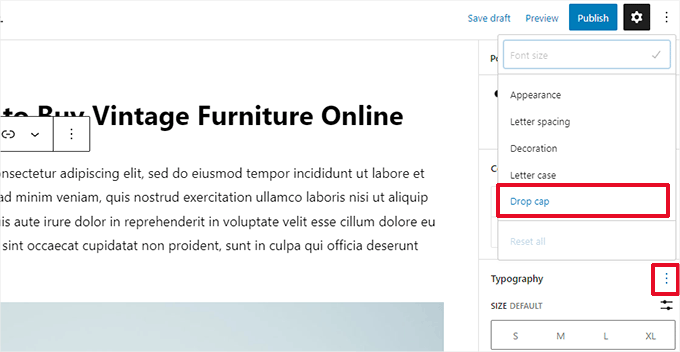
Blättern Sie dann zum Abschnitt „Typografie“ und klicken Sie auf das Symbol mit den drei Punkten daneben. Daraufhin öffnet sich eine Liste mit weiteren Optionen, aus der Sie „Drop Cap“ auswählen müssen, um sie zu Ihrem Blockbedienfeld hinzuzufügen.

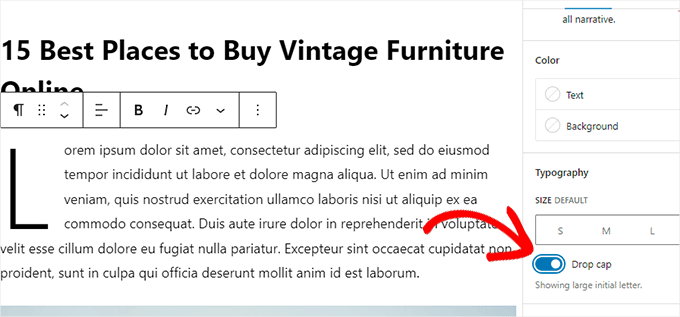
Nach dem Hinzufügen der Kapitälchenfunktion schalten Sie einfach den Schalter neben der Option „Kapitälchen“ um, um einen großen Anfangsbuchstaben am Anfang eines Absatzes anzuzeigen.
Vergessen Sie nicht, oben auf die Schaltfläche „Entwurf speichern“ oder „Veröffentlichen“ zu klicken, um Ihre Änderungen zu speichern.

Sie haben Ihrem Beitrag nun erfolgreich eine Abwurfkappe hinzugefügt.
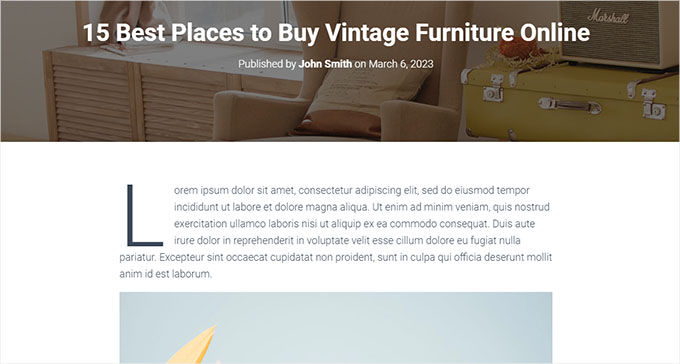
So sah es auf unserer Demo-Website aus.

Beachten Sie, dass die eingebaute Option „Großbuchstaben“ im Block-Editor das Styling Ihres WordPress-Themes für die Farbe, Schriftart und Größe des ersten Buchstabens verwendet.
Wenn Sie den Stil Ihrer Dropcaps im WordPress-Blockeditor ändern möchten, müssen Sie benutzerdefinierten CSS-Code verwenden, um Ihre Dropcaps zu gestalten.
Methode 2: Drop Caps mit CSS-Code hinzufügen
Bei dieser Methode verwenden wir einen benutzerdefinierten CSS-Code, um dem ersten Absatz eines jeden Beitrags automatisch Großbuchstaben hinzuzufügen. Sie können den CSS-Code entweder zu den Stylesheets Ihres Themes hinzufügen oder ein Code-Snippet-Plugin verwenden.
Wir empfehlen die Verwendung von WPCode, denn es ist die Nummer 1 unter den Code-Snippet-Plugins und wird von über 2.000.000 Websites auf der ganzen Welt verwendet. Es macht das Hinzufügen von Code zu Ihrer Website ganz einfach und unkompliziert.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch einen kostenlosen Plan, den Sie für dieses Tutorial verwenden können. Durch ein Upgrade auf die kostenpflichtige Version können Sie jedoch weitere Funktionen wie eine Cloud-Bibliothek mit Code-Snippets, bedingte Logik und mehr freischalten.
Nach der Aktivierung besuchen Sie die Seite Code Snippets “ +Add Snippet in der WordPress-Admin-Seitenleiste.
Fahren Sie mit der Maus über die Option „Eigenen Code hinzufügen (neues Snippet)“. Daraufhin wird die Schaltfläche „Snippet verwenden“ angezeigt, auf die Sie klicken müssen.

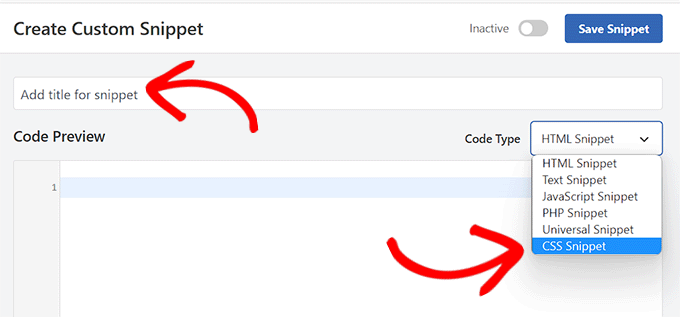
Auf der Seite „Benutzerdefiniertes Snippet erstellen“ können Sie nun zunächst einen Titel für Ihr Code-Snippet eingeben. Das kann alles sein, was Ihnen hilft, das Snippet zu identifizieren.
Wählen Sie anschließend aus dem Dropdown-Menü auf der rechten Seite „CSS Snippet“ als „Codetyp“ aus.

Kopieren Sie dann einfach den folgenden Code und fügen Sie ihn in das Feld „Codevorschau“ ein:
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
Nun müssen Sie zum Abschnitt „Einfügen“ scrollen und die Methode „Automatisch einfügen“ auswählen, wenn Sie den Code auf Ihrer gesamten Website ausführen möchten.
Sie können die „Shortcode“-Methode verwenden, wenn Sie nur bestimmten Beiträgen Dropcaps hinzufügen möchten.
Sobald Sie das Snippet gespeichert haben, erhalten Sie einen Shortcode, den Sie in den Block-Editor der Beiträge einfügen können, denen Sie Dropcaps hinzufügen möchten.

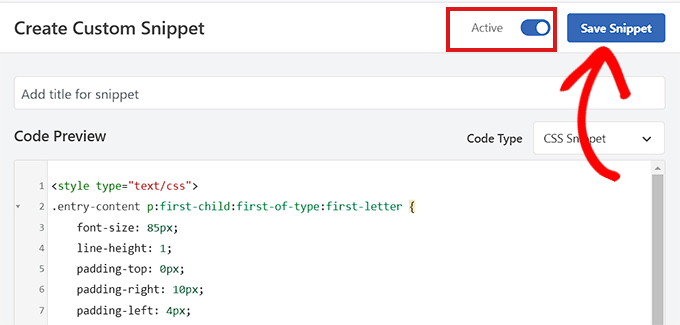
Gehen Sie danach zurück zum Anfang der Seite und schalten Sie den Schalter auf „Aktiv“ um.
Klicken Sie abschließend auf die Schaltfläche „Snippet speichern“.

Ihr CSS-Codesnippet ist nun auf Ihrer Website verfügbar.
So sehen die Dropcaps auf unserer Demoseite aus, wenn Sie das obige CSS-Snippet verwenden.

Methode 3: Drop Caps mit einem Plugin hinzufügen
Wenn Sie zögern, benutzerdefinierte CSS hinzuzufügen, können Sie auch Dropcaps mit dem Initial Letter Plugin hinzufügen.
Mit diesem Plugin können Sie auch die Größe, Farbe und Schriftart der Dropcaps ändern.
Hinweis: Beachten Sie, dass das Initial Letter Plugin nicht mit der neuesten Version von WordPress getestet wurde und vom Entwickler nicht mehr gepflegt wird.
Wir haben das Plugin jedoch getestet, und es funktioniert einwandfrei. Wenn Sie sich immer noch unsicher sind, schauen Sie sich unseren Artikel über die Verwendung veralteter Plugins an.
Dazu müssen Sie zunächst das Initial Letter-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
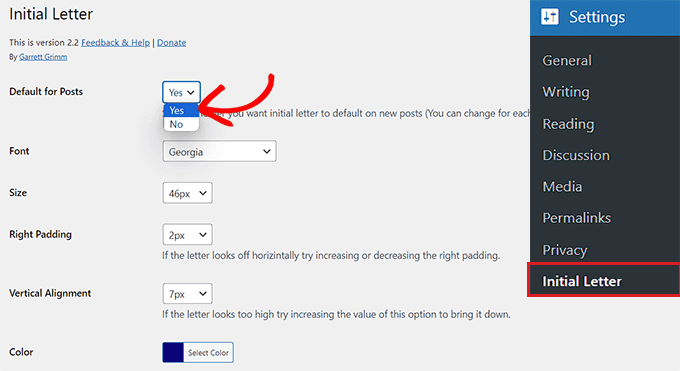
Navigieren Sie nach der Aktivierung in der Admin-Seitenleiste zur Seite Einstellungen “ Anfangsbuchstaben. Von hier aus können Sie die Einstellungen für Initialen konfigurieren.
Zunächst müssen Sie auswählen, ob Sie möchten, dass Dropcaps automatisch auf neue Beiträge angewendet werden. Wählen Sie dazu die Option „Ja“ aus dem Dropdown-Menü neben der Option „Standard für Beiträge“.
Wählen Sie als Nächstes Ihre bevorzugte Schriftart, Farbe, Größe und Auffüllung für die Initialen.
Hinweis: Möglicherweise müssen Sie nach der Vorschau Ihrer Website zu den Einstellungen zurückkehren, um diese Styling-Optionen anzupassen.

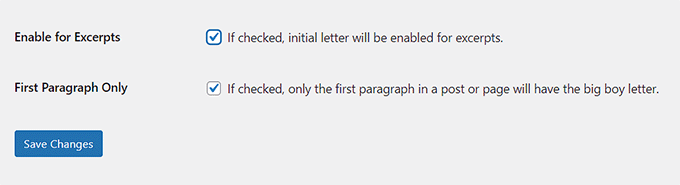
Aktivieren Sie anschließend das Kästchen neben der Option „Für Auszüge aktivieren“, wenn Sie möchten, dass Dropcaps für Auszüge von Beiträgen aktiviert werden.
Sie können auch das Kästchen neben der Option „Nur erster Absatz“ ankreuzen, wenn Sie möchten, dass nur der erste Absatz Ihres Beitrags mit Initialen versehen wird.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun einen beliebigen Beitrag auf Ihrer Website aufrufen und sehen im ersten Absatz Ihres Beitrags Dropcaps in Aktion.

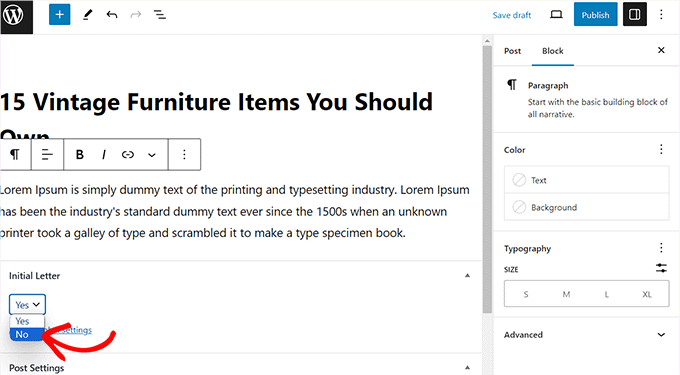
Wenn Sie Dropcaps für einen Beitrag entfernen möchten, können Sie das auch tun, indem Sie den Beitrag im Blockeditor öffnen.
Blättern Sie dort zum Abschnitt „Anfangsbuchstabe“ und wählen Sie die Option „Nein“ aus dem Dropdown-Menü. Dadurch werden die Initialen für diesen Beitrag deaktiviert.

Bonus: Ändern Sie Schriftarten in Ihren WordPress-Themen
Abgesehen von Dropcaps können Sie auch die Schriftart auf Ihrer WordPress-Website ändern, um Ihre Inhalte lesbarer und ästhetisch ansprechender zu gestalten.
Dazu können Sie im WordPress-Dashboard die Seite Erscheinungsbild “ Anpassen aufrufen. Dadurch wird der Theme-Customizer geöffnet, wo Sie die Registerkarte „Global“ öffnen müssen.
Hinweis: Beachten Sie, dass die Einstellungen im Theme-Customizer je nach verwendetem Theme unterschiedlich sein können. Für dieses Tutorial verwenden wir Astra.

In der linken Spalte sehen Sie nun einige neue Optionen, darunter Typografie, Farben, Container und Schaltflächen. Hier müssen Sie die Registerkarte „Typografie“ erweitern.
Daraufhin öffnet sich eine Liste mit verschiedenen Voreinstellungen, die das Thema bietet, und Sie können eine Schriftart Ihrer Wahl auswählen. Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ oben zu klicken, um Ihre Einstellungen zu speichern.

Wenn Sie ein Block-Theme verwenden, steht der Theme-Customizer nicht zur Verfügung, und Sie müssen die Schriftart über den vollständigen Site-Editor ändern.
Weitere Einzelheiten hierzu finden Sie in unserem Tutorial zum Ändern von Schriftarten in WordPress-Themes.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Dropcaps in WordPress-Beiträge einfügt. Sehen Sie sich auch unseren Leitfaden an, wie Sie überprüfen können, ob Ihre WordPress-Beiträge für die richtigen Keywords ranken, und unsere Top-Auswahl der besten blockbasierten WordPress-Themes für Ihre Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jonas says
Hi, is there a way or a script to make it so that the class .has-drop-cap is automatically added only to the first paragraph when creating a new article? I think it would be best and much more natural to WordPress.
WPBeginner Support says
We do not have a method we would recommend for that at the moment, we would recommend using our CSS method for something close to that.
Admin
Anna says
Hello, I’m having problems with getting the drop cap in my text. i’ve contacted the person who designed the theme and he says it should work fine. Please help me out, i’ve tried everything, even adding it manually.Cheers, Anna
anamika says
i am using this plugin but on my blog page , it’s not working [all pages even single page working]
Mehmood Ul Hassan says
Thanks a lot for helping me in this matter. Mostly famous sites use add drop caps in posts and I always wanted it in my own wordpress site too. I am so much happy with this plugin. My blog posts now look professional.
James Carter says
A common typographic convention is to follow the dropped cap by setting the remaining letters of the first word in small capitals. This looks better, helps the eye make the transition from the large dropped cap into the body of the text.