Volete cambiare il carattere del vostro tema WordPress con qualcosa di diverso?
Il carattere del testo del vostro sito web svolge un ruolo importante nel design e nell’identità del vostro marchio. Può migliorare la leggibilità dei contenuti e dare al sito un aspetto moderno e professionale.
In questo articolo vi mostreremo come cambiare font in WordPress utilizzando 5 modi diversi, in modo che possiate facilmente cambiare font utilizzando il metodo no-code, o cambiare font WordPress senza utilizzare alcun plugin.

Perché cambiare i font sul vostro sito web WordPress?
I caratteri sono una parte essenziale del design del vostro sito web e hanno un impatto enorme sull’aspetto e la sensazione del vostro sito WordPress.
Se il vostro sito web ha un font difficile da leggere, sarà difficile trattenere i visitatori, che finiranno per abbandonare il sito.
Un font mostra anche l’identità del vostro marchio. Ad esempio, si possono utilizzare font specifici per dare al sito un aspetto più professionale o casual.
Itemi WordPress sono dotati di un font, di una dimensione e di un colore predefiniti per il vostro sito web. Tuttavia, potreste voler cambiare il carattere predefinito con qualcosa di diverso.
Detto questo, esistono diversi modi per cambiare i font in WordPress. Vi mostreremo diversi metodi. Potete fare clic sui link sottostanti per passare a qualsiasi sezione.
- Cambiare i font nel Personalizzatore del tema di WordPress
- Modifica dei font nell’editor completo del sito di WordPress
- Cambiare i font di WordPress utilizzando un plugin per WordPress
- Cambiare i font utilizzando un builder per temi di WordPress
- Personalizzare l’aspetto dei font nell’editore dei contenuti di WordPress
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Cambiare i caratteri nel Customizer del tema WordPress
Un modo semplice per cambiare il carattere del vostro sito è quello di accedere al personalizzatore di temi di WordPress. Esso consente di modificare l’aspetto del sito e mostra un’anteprima in tempo reale.
Nota: se l’opzione del menu del customizer è assente, è probabile che il tema abbia abilitato la modifica completa del sito e che sia necessario utilizzare un metodo diverso o cambiare tema.
Per questa esercitazione, utilizzeremo il tema Astra. Tuttavia, le opzioni cambiano a seconda del tema WordPress utilizzato. A seconda del tema, dovrete cercare le opzioni “font” o “typography” nel customizer.
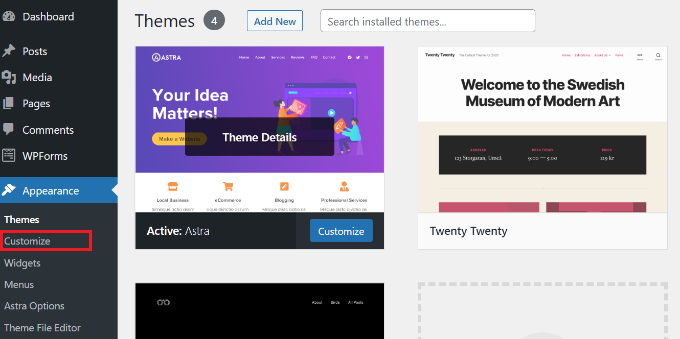
Per prima cosa, potete andare su Aspetto ” Personalizza dalla vostra dashboard di WordPress.

In questo modo si avvia il personalizzatore del tema di WordPress.
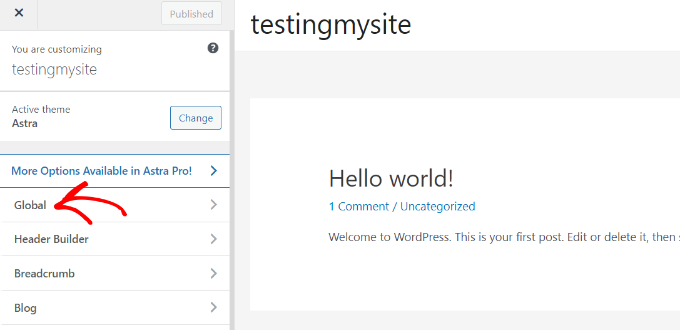
Il tema Astra dispone di una sezione “Globale” con opzioni per modificare gli stili dell’intero sito. Per modificare il carattere dell’intero sito, è possibile fare clic sull’opzione “Globale” dal menu a sinistra.

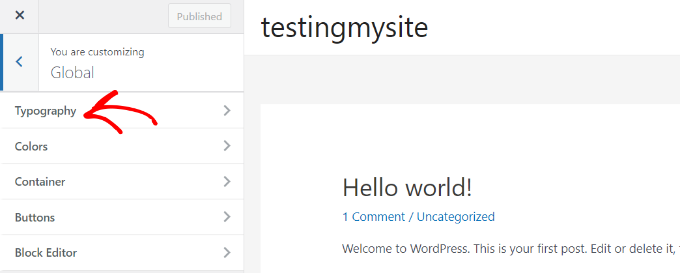
Nella schermata successiva, si vedranno opzioni come la tipografia, i colori, il contenitore e i pulsanti.
Fare clic sull’opzione “Tipografia”.

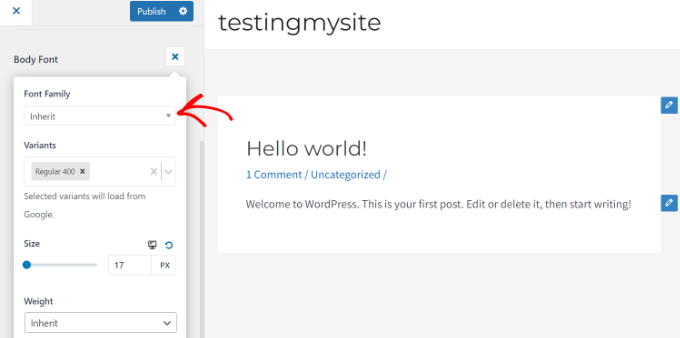
Da qui è possibile scegliere diversi font nella sezione “Preimpostazioni”.
Si tratta di font predefiniti offerti dal tema e la selezione di un preset cambierà il font dell’intero sito web.

Inoltre, è possibile cambiare i caratteri dei singoli elementi del tema.
Ad esempio, è possibile utilizzare un font diverso per il corpo e per le intestazioni. È anche possibile utilizzare font separati per ogni livello di intestazione.
Per iniziare, è sufficiente scegliere un carattere dal menu a discesa “Famiglia di caratteri” per ogni singolo elemento.

Oltre a questo, sono disponibili altre opzioni per modificare la dimensione e il peso dei caratteri, selezionare le varianti e altro ancora.
Al termine, non dimenticate di fare clic sul pulsante “Pubblica”.
Ora è possibile visitare il sito web e vedere il nuovo font. Per esempio, nel nostro sito demo abbiamo cambiato il font del corpo in Roboto e quello dell’intestazione in Helvetica.

È importante notare che non tutti i temi WordPress offrono le stesse funzionalità e personalizzazioni di Astra. Se il vostro tema non offre queste caratteristiche, continuate a leggere il passo successivo.
Cambiare i caratteri nell’editor completo di WordPress
Se si utilizza un tema WordPress a blocchi come Twenty Twenty-Two, è possibile modificare il carattere del sito utilizzando l’editor completo del sito (FSE).
L’editor completo del sito consente di personalizzare il tema WordPress utilizzando i blocchi, proprio come quando si modificano i post o le pagine utilizzando l’editor di contenuti di WordPress. Tuttavia, FSE è attualmente in fase beta e solo pochi temi lo supportano.
Per questo tutorial utilizzeremo il tema Twenty Twenty-Two.
Per iniziare, potete andare su Aspetto ” Editor dal pannello di amministrazione di WordPress.

Si aprirà l’editor completo del sito per il tema WordPress.
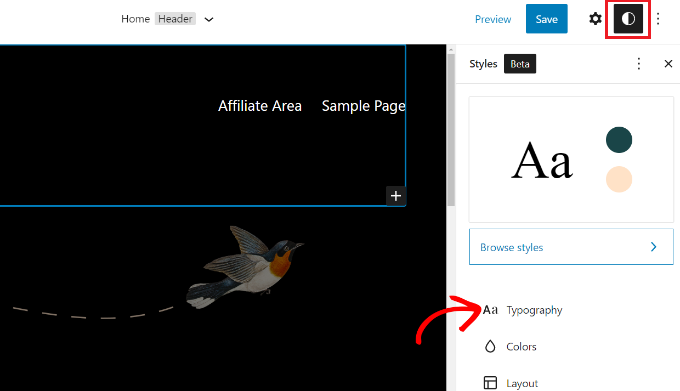
Successivamente, è possibile fare clic sull’icona Stili nell’angolo in alto a destra e poi sull’opzione “Tipografia”.

Successivamente, è possibile selezionare elementi come testo e link per modificarne la tipografia.
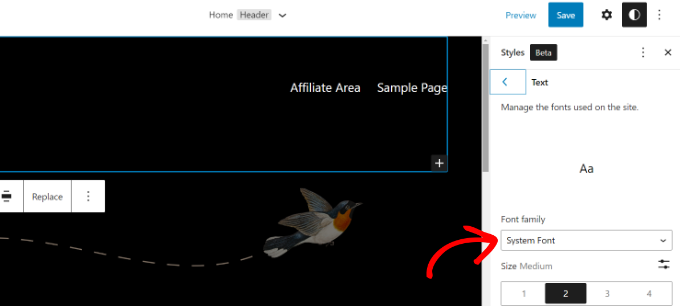
Selezioneremo Testo come elemento e poi faremo clic sul menu a discesa ‘Famiglia di caratteri’ per cambiare il carattere.

Una volta terminato, è sufficiente fare clic sul pulsante “Salva”.
Siete riusciti a cambiare il font utilizzando l’editor completo del sito. Potete anche aggiungere font personalizzati al vostro sito WordPress e poi modificarli nell’editor completo del sito.
Cambiare i caratteri di WordPress utilizzando un plugin di WordPress
Un altro modo per cambiare i font di WordPress è utilizzare un plugin per WordPress come Easy Google Fonts.
È un plugin gratuito per la tipografia di WordPress che consente di aggiungere oltre 600 font di Google e diverse varianti di font al vostro sito web.
Per prima cosa, è necessario installare e attivare il plugin Easy Google Fonts. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
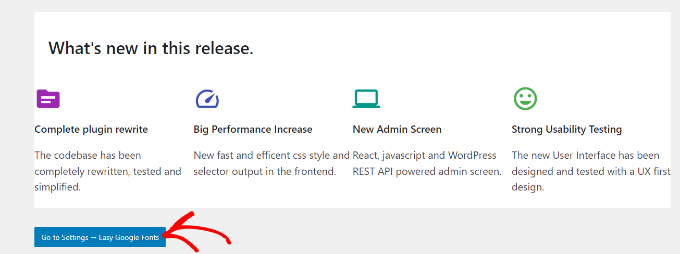
Dopo l’attivazione, nella vostra dashboard di WordPress vedrete la schermata di benvenuto di Easy Google Fonts. Potete scorrere verso il basso e fare clic sul pulsante “Vai alle impostazioni → Easy Google Fonts”.

Nella schermata successiva vengono visualizzate diverse impostazioni del plugin.
Fare clic sul pulsante “Gestisci con anteprima dal vivo” in alto.

Si aprirà il personalizzatore del tema WordPress e ci si troverà nella scheda “Tipografia”.
Un altro modo per accedere ai font aggiunti dal plugin è quello di andare su Aspetto ” Personalizzazione dalla dashboard di WordPress e poi fare clic sulla scheda “Tipografia”.

Nella schermata successiva, verrà visualizzata l’opzione “Tipografia predefinita”.
Fare clic su di esso.

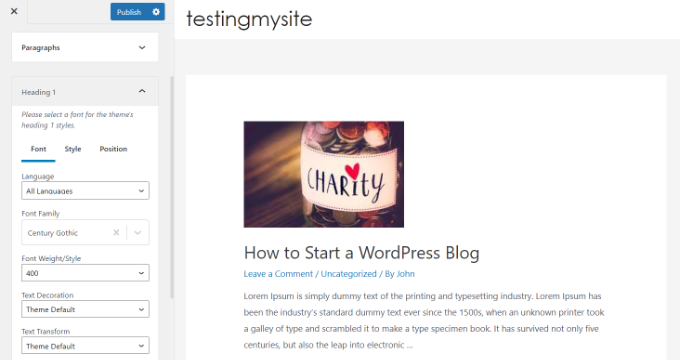
In seguito, è possibile modificare il carattere di ogni elemento del sito web.
Ad esempio, cambiamo il carattere dell’intestazione 1. È sufficiente fare clic sulla freccia accanto all’intestazione 1 per espandere le opzioni. Da qui è possibile fare clic sul menu a discesa “Famiglia di caratteri” e selezionare un carattere.

È possibile fare lo stesso per altri livelli di intestazione e paragrafi.
Non dimenticate di fare clic sul pulsante “Pubblica” quando avete finito.
Cambiare i caratteri utilizzando un costruttore di temi WordPress
Esistono molti potenti costruttori di temi per WordPress che consentono di creare un tema personalizzato senza modificare il codice. Potete usarli per cambiare il carattere di diversi elementi del vostro sito web.
Per questo tutorial, utilizzeremo SeedProd. È il miglior plugin per la creazione di landing page e temi per WordPress e offre un costruttore drag and drop per creare temi personalizzati senza toccare una sola riga di codice.
È necessario disporre della versione SeedProd Pro, che include il costruttore di temi. Esiste anche una versione SeedProd Lite che si può utilizzare gratuitamente.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, verrà visualizzata la schermata di benvenuto di SeedProd. Inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave”. È possibile trovare facilmente la chiave di licenza nell’area del proprio account SeedProd.

Dopodiché, si può andare su SeedProd ” Theme Builder dalla dashboard di WordPress.
Quindi, fare clic sul pulsante “Temi” in alto.

Da qui, il plugin vi mostrerà diversi temi tra cui scegliere.
È sufficiente passare il mouse sul tema che si desidera utilizzare e fare clic su di esso. Per questa esercitazione utilizzeremo il tema Starter.

SeedProd ora genera diversi modelli di tema.
È possibile modificare ogni modello e personalizzare il tema di WordPress. C’è anche un’opzione per aggiungere manualmente un modello di tema.
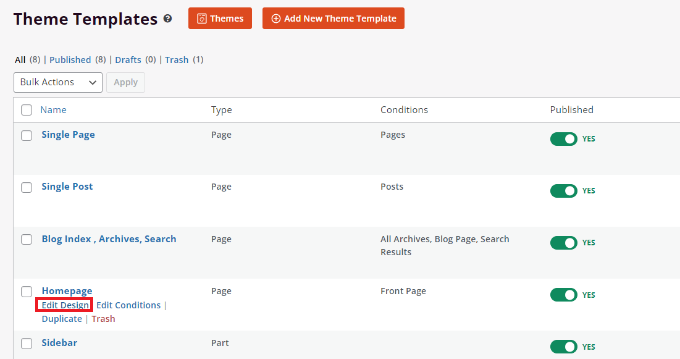
Modifichiamo il modello del tema Homepage e cambiamo i caratteri dei diversi elementi. Per iniziare, fare clic sul link “Modifica design” sotto Homepage.

In questo modo si avvia il costruttore di temi drag and drop di SeedProd. È possibile aggiungere nuovi elementi dal menu a sinistra e posizionarli in qualsiasi punto del modello.
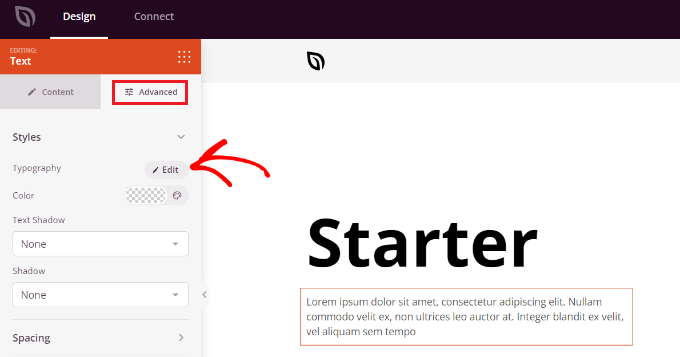
Per modificare il carattere di una qualsiasi sezione del tema, è sufficiente selezionarla. Ad esempio, selezioneremo la casella di testo sotto l’intestazione Starter.
Quindi, andare alla scheda “Avanzate” dal menu a sinistra e fare clic sul pulsante “Modifica” davanti a Tipografia.

Successivamente, appariranno diverse opzioni per modificare la tipografia della sezione selezionata.
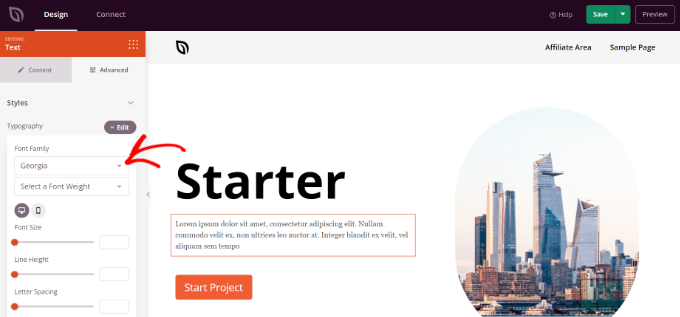
È possibile fare clic sul menu a discesa “Famiglia di caratteri” e scegliere un carattere per il testo. Sono inoltre disponibili opzioni per selezionare il peso del carattere, regolare la dimensione del carattere, l’altezza della linea, l’interlinea, l’allineamento, le maiuscole e altre ancora.

Ora è possibile ripetere questo passaggio e cambiare il carattere di altri elementi del tema.
Una volta terminato, è sufficiente fare clic sul pulsante “Salva” in alto.
Per applicare il tema e i font personalizzati, andare su SeedProd ” Theme Builder e spostare su Sì l’interruttore accanto all’opzione “Enable SeedProd Theme”.

Se volete creare un tema WordPress da zero, consultate la nostra guida su come creare facilmente un tema WordPress personalizzato.
Personalizzare l’aspetto dei caratteri nell’editor dei contenuti di WordPress
Utilizzando l’editor dei contenuti, è possibile anche modificare la visualizzazione dei caratteri in specifici post e pagine del blog.
Lo svantaggio di questo metodo è che applicherà il nuovo carattere solo a quel particolare post o pagina. È necessario ripetere manualmente questo passaggio per tutti gli altri post in cui si desidera applicare una personalizzazione simile.
Questo può essere molto utile per le personalizzazioni specifiche di un post, ma se state cercando un’opzione di modifica dei caratteri per tutto il sito, allora dovreste considerare le altre opzioni.
Detto questo, per cambiare il carattere utilizzando l’editor di contenuti di WordPress, basta modificare un post o aggiungerne uno nuovo. Una volta entrati nell’editor di contenuti di WordPress, selezionare il testo per modificarne l’aspetto.
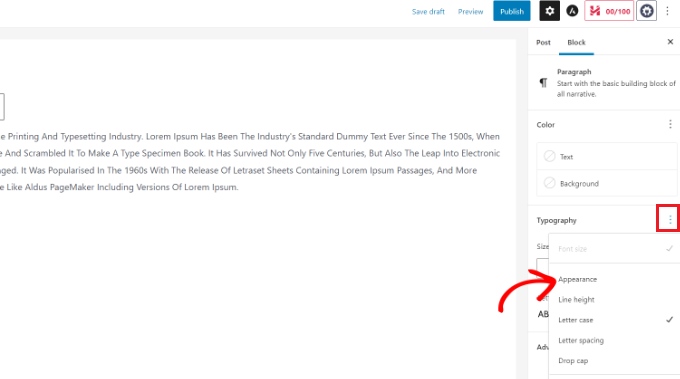
Nel pannello delle impostazioni alla vostra destra, andate alla sezione “Tipografia”. Fare quindi clic sui 3 punti davanti a Tipografia e selezionare “Aspetto” dalle opzioni a discesa.

Una volta fatto ciò, le impostazioni dell’Aspetto saranno visibili nella sezione Tipografia.
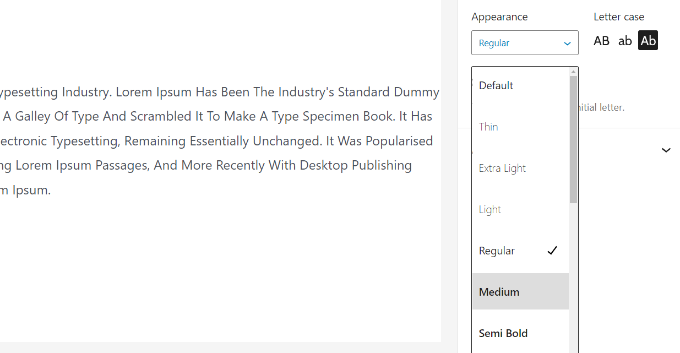
È sufficiente fare clic sul menu a discesa sotto Aspetto e selezionare uno stile per il carattere. Ad esempio, è possibile rendere il carattere in grassetto, sottile, corsivo, nero, grassetto corsivo, extra grassetto e altro ancora.
Sono inoltre disponibili opzioni per modificare la dimensione del carattere, scegliere un caso di lettera, modificare il colore, attivare le maiuscole e altro ancora.

Non dimenticate di aggiornare o pubblicare la vostra pagina quando avete finito.
Speriamo che questo articolo vi abbia aiutato a capire come cambiare font in WordPress. Potete anche consultare la nostra guida definitiva alla SEO di WordPress per i principianti e dare un’occhiata alla nostra selezione dei migliori servizi di email marketing per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!