Volete aggiungere font personalizzati in WordPress? I font personalizzati consentono di utilizzare una bella combinazione di font diversi sul vostro sito web per migliorare la tipografia e l’esperienza dell’utente.
Oltre all’aspetto estetico, i font personalizzati possono anche aiutarvi a migliorare la leggibilità, a creare un’immagine del marchio e ad aumentare il tempo che gli utenti trascorrono sul vostro sito WordPress.
In questo articolo vi mostreremo come aggiungere font personalizzati in WordPress utilizzando Google Fonts, TypeKit e il metodo CSS3 @Font-Face.

Nota: il caricamento di troppi font può rallentare il sito web. Si consiglia di scegliere due font e di utilizzarli in tutto il sito. Vi mostreremo anche come caricarli correttamente senza rallentare il vostro sito.
Prima di vedere come aggiungere font personalizzati in WordPress, diamo un’occhiata a come trovare font personalizzati da utilizzare.
Come trovare i caratteri personalizzati da utilizzare in WordPress
Una volta i font erano costosi, ma ora non più. Ci sono molti posti dove trovare ottimi font web gratuiti, come Google Fonts, Adobe Fonts (ex Typekit), FontSquirrel e fonts.com.
Se non sapete come combinare i font, provate Font Pair. Aiuta i designer ad abbinare i bellissimi font di Google.
Quando scegliete i font, ricordate che l’uso di troppi font personalizzati rallenta il vostro sito web. Per questo motivo dovreste selezionare due font e utilizzarli in tutto il progetto. In questo modo, inoltre, il vostro design sarà più coerente.
Detto questo, vediamo come aggiungere font personalizzati in WordPress. Questo è ciò che tratteremo in questo tutorial:
Aggiunta di caratteri personalizzati in WordPress da Google Fonts

Google Fonts è la libreria di font più grande, gratuita e più utilizzata dagli sviluppatori di siti web. Ci sono diversi modi per aggiungere e utilizzare Google Fonts in WordPress.
Metodo 1: Aggiunta di Google Fonts tramite un plugin di WordPress
Se volete aggiungere e utilizzare Google Fonts sul vostro sito web, questo metodo è di gran lunga il più semplice e consigliato ai principianti.
La prima cosa da fare è installare e attivare il plugin Google Fonts Typography. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Offerta: se volete ottenere la versione premium del plugin, assicuratevi di utilizzare il nostro coupon Google Fonts for WordPress per ottenere uno sconto del 20%. Questo vi permetterà di cambiare il colore e la dimensione dei caratteri nel vostro tema WordPress e altro ancora.
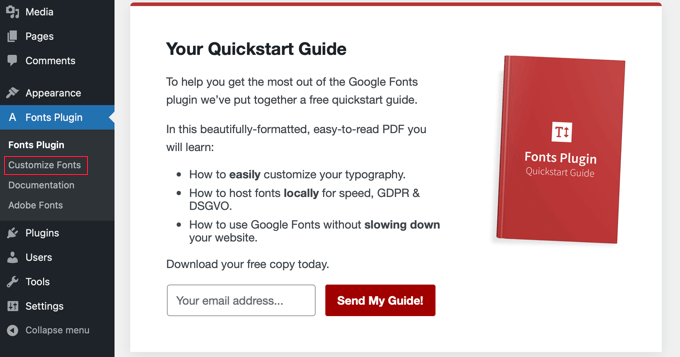
Al momento dell’attivazione, vi verrà data la possibilità di inserire il vostro indirizzo e-mail per ricevere la guida rapida ufficiale.

Successivamente, è necessario fare clic su Fonts Plugin ” Customize Fonts nella barra laterale dell’amministrazione.
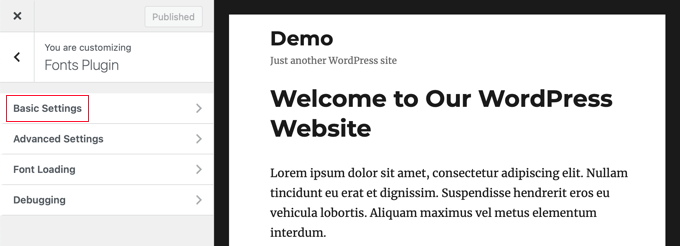
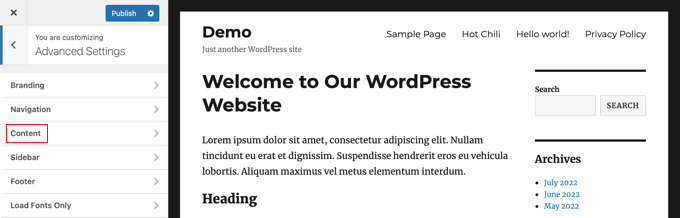
Questo vi porterà automaticamente al cliente del tema WordPress e aprirà automaticamente la nuova sezione ‘Fonts Plugin’.

Qui potete scegliere i font predefiniti per il vostro sito web nella sezione “Impostazioni di base” e i font per le parti specifiche del vostro sito web in “Impostazioni avanzate”.
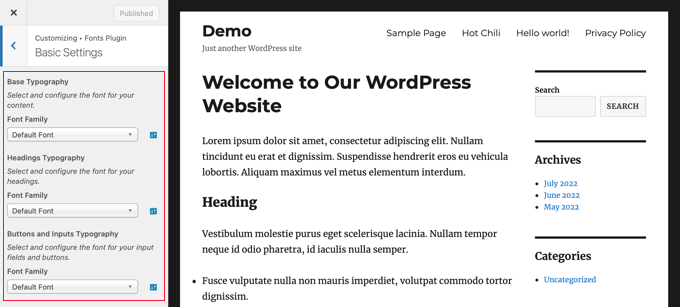
Cominciamo facendo clic su “Impostazioni di base”. Qui è possibile selezionare i caratteri per i contenuti, le intestazioni, i pulsanti e i campi.

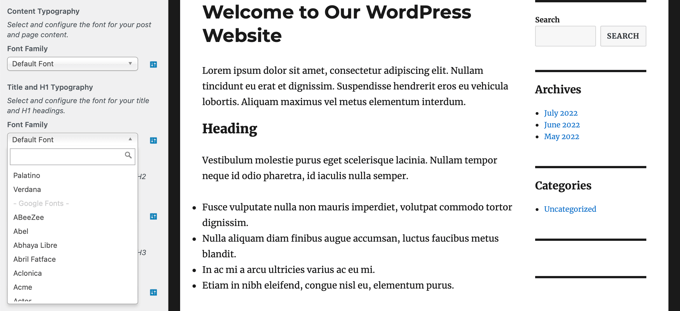
I menu a discesa “Famiglia di caratteri” consentono di scegliere un nuovo carattere. In alto troverete il font predefinito, poi i font di sistema e infine un enorme elenco di oltre 1400 font di Google.
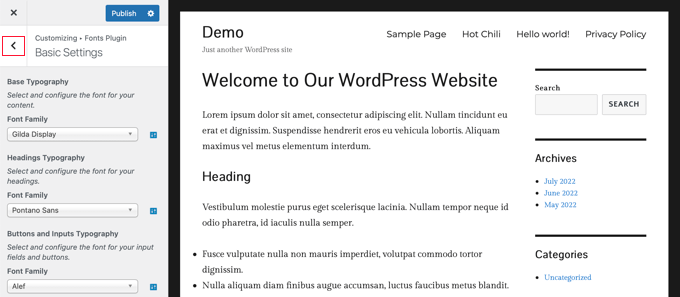
Quando si sceglie un nuovo font, l’anteprima cambia automaticamente per mostrarne l’aspetto.

Ora è possibile utilizzare le impostazioni avanzate del plugin per perfezionare le selezioni dei caratteri.
È necessario fare clic sul pulsante con la freccia indietro “<” in alto a sinistra della pagina e poi sulla sezione “Impostazioni avanzate”.
Qui si trovano le impostazioni per le diverse sezioni del sito, come il titolo del sito, il menu di navigazione, l’area dei contenuti, la barra laterale e il piè di pagina.

Ad esempio, la sezione “Contenuto” offre la possibilità di modificare il carattere dei diversi livelli di intestazione e delle citazioni.
È possibile selezionare i font personalizzati che si desidera utilizzare dai menu a discesa.

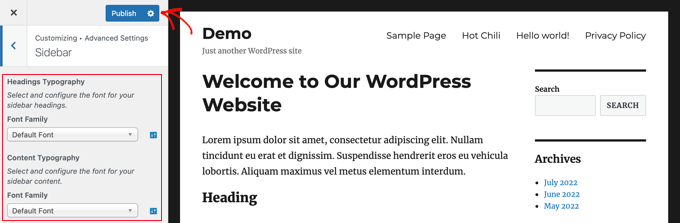
In modo analogo, è possibile scegliere caratteri personalizzati per l’area della barra laterale.
È sufficiente fare clic sul pulsante indietro e accedere alle impostazioni della “barra laterale”. Qui si trovano i menu a discesa per selezionare i caratteri per le intestazioni e i contenuti della barra laterale.

Quando siete soddisfatti delle vostre selezioni di caratteri personalizzati, non dimenticate di fare clic sul pulsante ‘Pubblica’ per memorizzare le modifiche.
Metodo 2: Aggiungere manualmente i font di Google in WordPress
Questo metodo richiede l’aggiunta di codice ai file del tema di WordPress. Se non l’avete mai fatto prima, consultate la nostra guida su come copiare e incollare il codice in WordPress.
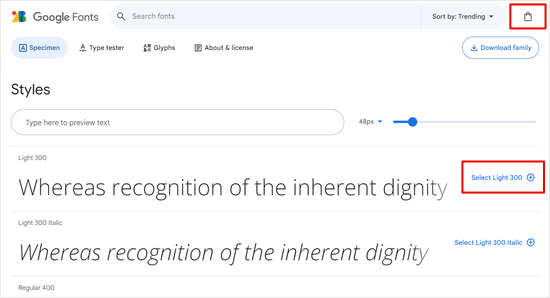
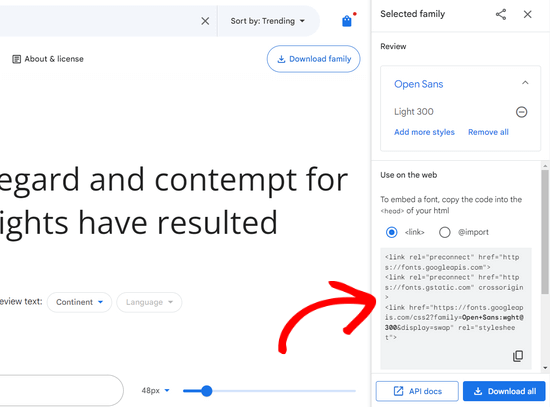
Per prima cosa, visitate la libreria di Google Fonts e selezionate il font che desiderate utilizzare. Nella pagina del font, vedrete gli stili disponibili per quel font.

Selezionate gli stili che volete usare nel vostro progetto e poi fate clic sul pulsante “Visualizza le famiglie selezionate” in alto.
Si aprirà una barra laterale in cui è possibile copiare il codice di incorporamento.

Ci sono due modi per aggiungere questo codice al vostro sito WordPress.
Innanzitutto, è possibile modificare il file header.php del tema e incollare il codice prima del tag <body>.
Tuttavia, se non avete dimestichezza con la modifica del codice in WordPress, potete utilizzare un plugin per aggiungere questo codice.
È sufficiente installare e attivare il plugin WPCode. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
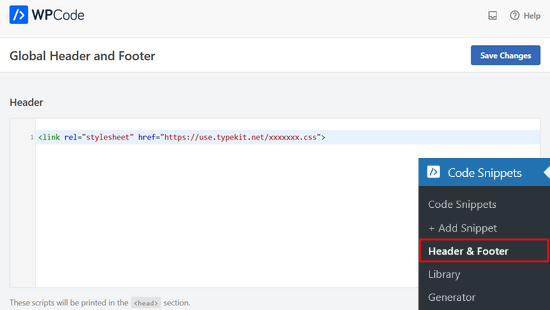
Dopo l’attivazione, andare alla pagina Code Snippets ” Header & Footer e incollare il codice embed nella casella ‘Header’.

Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le modifiche. Il plugin inizierà a caricare il codice incorporato di Google Font su tutte le pagine del vostro sito web.
È possibile utilizzare questo carattere nel foglio di stile del tema in questo modo:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
Per saperne di più, consultate la nostra guida su come aggiungere Google Fonts nei temi WordPress.
Aggiunta di caratteri personalizzati in WordPress con Adobe Fonts

Adobe Fonts, precedentemente noto come Typekit, è un’altra risorsa gratuita e premium per font fantastici da utilizzare nei vostri progetti di design. Ha un abbonamento a pagamento e un piano gratuito limitato che potete utilizzare.
È sufficiente registrarsi per un account Adobe Fonts e visitare la sezione “Browse Fonts”. Da qui è necessario fare clic sul pulsante </> per selezionare un font e creare un progetto.

Successivamente, verrà visualizzato il codice embed con l’ID del progetto. Verrà inoltre mostrato come utilizzare il font nel CSS del tema.
È necessario copiare questo codice e incollarlo nella sezione <head> del sito web.

Ci sono due modi per aggiungere questo codice al vostro sito WordPress.
Innanzitutto, è possibile modificare il file header.php del tema e incollare il codice prima del tag <body>.
Tuttavia, se non avete dimestichezza con la modifica del codice in WordPress, potete utilizzare un plugin per aggiungere questo codice. È sufficiente installare e attivare il plugin WPCode.
Dopo l’attivazione, andare alla pagina Code Snippets ” Header & Footer e incollare il codice embed nella casella ‘Header’. Quindi, fare clic sul pulsante “Salva modifiche”.

Ecco fatto. Ora potete utilizzare il font Typekit selezionato nel foglio di stile del vostro tema WordPress, in questo modo:
h1 .site-title {
font-family: gilbert, sans-serif;
}
Per istruzioni più dettagliate, consultate il nostro tutorial su come aggiungere una fantastica tipografia in WordPress utilizzando Adobe Font (Typekit).
Aggiungere caratteri personalizzati in WordPress usando CSS3 @font-face
Il modo più diretto per aggiungere font personalizzati in WordPress è quello di utilizzare il metodo CSS3 @font-face. Questo metodo vi consente di utilizzare qualsiasi font di vostro gradimento sul vostro sito web.
Per prima cosa, dovete scaricare il font che vi piace in un formato web. Se non si dispone del formato web del font, è possibile convertirlo utilizzando il generatore di FontSquirrel Webfont.
Una volta ottenuti i file dei font web, è necessario caricarli sul server di hosting di WordPress. Il posto migliore per caricare i font è una nuova cartella “fonts” nella directory del vostro tema o tema figlio.
Per caricare il font si può usare l’FTP o il File Manager del cPanel.
Una volta caricato il font, è necessario caricarlo nel foglio di stile del tema utilizzando la regola CSS3 @font-face, in questo modo:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
Non dimenticate di sostituire la famiglia di caratteri e l’URL con i vostri.
Dopodiché, è possibile utilizzare il font in qualsiasi punto del foglio di stile del tema, in questo modo:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
Il caricamento dei font direttamente tramite CSS3 @font-face non è sempre la soluzione migliore. Ad esempio, se si utilizza un font di Google Fonts o di Typekit, è meglio servire il font direttamente dal loro server per ottenere prestazioni ottimali.
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere font personalizzati in WordPress. Potreste anche voler imparare come incorporare un video di Facebook o consultare il nostro elenco dei migliori plugin Instagram per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kushal Phalak says
I cannot do without custom fonts. It is as if something feels incomplete if I do not use custom font. As a designer and developer, I want my brands to be meticulously crafted as it is the most important step, and if I use any font, it does not feel good. I know that some default fonts are good, but I do not find enough variety in them. In wordpress, I guess this feature should be inbuilt, as it will save the extra hassle to add custom fonts.
WPBeginner Support says
It would depend on the theme but maybe in the future there will be an easier way
Admin
Jiří Vaněk says
Thanks for the useful article. Our language has certain specificities and features. The Czech language uses letters like ěščřž. Sometimes it is very problematic to find a font that takes these characters into account and does not display them differently. That’s why I thank you for this guide, which will finally help me solve the eternal problem of writing in the Czech language.
Jozef Fekete says
As a Slovak I know exactly what you are talking about In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
Jiří Vaněk says
That’s good advice. Thank you for it. I have already tracked some of the letters. However, some customers are not satisfied with them and want a decorative one. I will try your search advice.
Moinuddin Waheed says
There are many Google fonts which are very good and are used by many top developers.
I have been fan of poppins and robot for a while and have used on my static sites and also on WordPress sites.
I have seen people saying that use Google fonts from local library,
I don’t know what does it mean?
They argue that fetching from server may slow down the speed of the website.
if it is so, how can we add these fonts from our own local library given the fact that these are Google fonts?
WPBeginner Support says
The plugin from our guide has an option to host the font file locally. When you do not host the file locally it means that your users would need to wait for the font to be pulled in from Google to see that font on your site.
Admin
Moinuddin Waheed says
Thanks for the guide for keeping the fonts locally.
Having to fetch from Google isn’t that good idea for speed purposes. I will keep in mind while using Google fonts to keep it locally.
Jiří Vaněk says
If a font is used locally, it means it is stored on the web. That is, on FTP just like WordPress. This is because otherwise wordpress has to go to Google servers for fonts and this slows down the site’s response. In addition, it may happen that Google’s servers are currently slow and this will affect the speed. If you put your website on some measuring tool like pagespeed insight or gtmetrix, you will see how much time it can take to load fonts from google servers. Therefore, it is a common practice to upload fonts locally to the site, improving both site responsiveness and metrics. I have it done that way too.
Ahmed Omar says
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support says
The most likely reason would be if your theme overrides styling for mobile devices. If you check with your theme’s support they should be able to assist.
Admin
Brayden Fraser says
You should’ve said you needed to be a business WordPress member to do this. Misleading.
WPBeginner Support says
All of our content is for WordPress.org sites, you are on WordPress.com, you can see our comparison between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Tarun Kashyap says
Which font are you using on this site ? It looks very attractive
WPBeginner Support says
We’re currently using Proxima Nova
Admin
Joshua says
Can you pleaseee tell me how do you make such beautiful animated photos for you blog? Which software do you use?
WPBeginner Support says
There are multiple tools, for the moment you may want to take a look at Recordit for an option for creating a GIF
Admin
Manuel says
Thanks a lot, I was trying @font-face on WordPress but the font was not displaying, so I followed the recommendations to place the fonts inside the theme directory and voila!
WPBeginner Support says
Glad our recommendation could help
Admin
Roshni Kanchan says
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support says
Your specific theme may have device-specific CSS that is overwriting the font you added. If you check with your theme’s support they should be able to let you know.
Admin
Vlad says
Thank you very much!
WPBeginner Support says
You’re welcome
Admin
Katherine says
Thank you for making this simple video. Fixed my font in minutes with the second method. You saved me a lot of time messing with my theme code. Much appreciated!
WPBeginner Support says
Hey Katherine,
You are welcome. We are glad you found it helpful.
Admin
Or says
Hey, my font is not a Google font. I uploaded it using font face, but I don’t see it on my theme’s customizer. Any advice?
giri says
Hi, i absolutely got tons of value from your post. Please i have 2 quick questions.
1. What is the number of plugins every blogger shouldn’t exceed? I currently have about 18 installed, would you consider that number outrageous. Please could you also check out my site and offer me a
2. Your font is really beautiful. would you suggest plugins that would give me beautiful fonts just like yours?
Finally, would you spare a few seco
WPBeginner Support says
Hi Giri,
1. Please see our article on how many WordPress plugins should you install on your site.
2. For fonts, pleasesee best typography plugins for WordPress.
Admin
Roshani says
I have uploaded custom fonts url in font-face but its showing error of 404 on developer tools. Prior of loading the web page it shows normal fonts.
Please help me with this
Chamnan says
I’m having issue with for Khmer font while using Google Font. The problem is that some of the texts are showing symbol.
ahmed aboubakr says
thanks for your tutorials , really it helps , and thanks for your kind effort
Fadl says
Okay, never mind… I could figure it out by removing the @font-face code from the custom css field
Amy says
This is truly the best guide to adding fonts that I’ve found. All methods are in one place and each method is easy to follow. I’ve spent the past couple of days searching the internet trying to figure out how to add a custom font that was not from Google or Typekit, and finally I found a guide that was easy to follow. Thank you!
Amber says
Okay, so I used Font Squirrel and got the @font-face kits. I uploaded to my theme in Siteground. Then I made sure to change the URL in WP Editor -> Fonts. Here’s an example of what I did:
@font-face {
font-family: ‘walpurgis_nightregular’;
src: url(‘www.example.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff2’) format(‘woff2’),
url(‘www.wanderlustconqueror.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff’) format(‘woff’);
font-weight: normal;
font-style: normal;
}
Despite doing this, the font will not come up in the “Typography” section of the customization options. I thought perhaps I was also supposed to add it to the “Additional CSS Editor” so I put it there too. That didn’t seem to work either.
I just want to be able to use my font for my Headers. What am I doing wrong here? For this tutorial to be for beginners, it’s making me feel really stupid. Am I missing a step? Is there a better, more in-depth tutorial on just using the Font Face option? Help!
WPBeginner Support says
Hi Amber,
We are not sure. Please try following the steps mentioned above once again.
Admin
Dan says
I am having a similar problem as Amber. Despite following the step by step instructions, my fonts still are not loading.
I am using a custom theme based off of the twenty seventeen theme. My css file is located at wp-content/themes/twentyseventeen-child. This is also where I have placed my fonts. In the css file I have the following:
However, my site is still not showing this font! What am I doing wrong?
Syed Abbas Ali Shah says
I have a question too. I have uploaded the .ttf files in my
publichtml/folder-name-of-web/wp-content/theme/font
and I have added the name of the font in stylesheet css of theme in wordpress editor. But it is not picking the font.
Kindly give me the solution
Raghava says
Thanks for the valuable information. I tried and it’s working good. I used two fonts from google, when using google fonts website performance is bit slow.
if you can post in detailed how to upload fonts directly into the word press it would be appreciated.
Thanks,
Raghava
Allix says
If I am viewing a “glyph” through Photoshop that is a special character in a font I had purchased – how can I transfer this glyph into Photoshop?
Thank you!
dsb says
silly questions im sure! But, in the url- where it reads ‘your theme’ this is to be replaced with the title of our theme, correct? Or do we leave that part as is?
Also, for fonts that have long names, do you just need to leave spaces in between or add + signs or anything?
for example:
@font-face { font-family: Arvo example one; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo example one-Regular.ttf); font-weight: normal; }1-click Use in WordPress
Thank you so much
WPBeginner Support says
Hi dsb,
Yes you will need to replace your-theme with the actual name of your theme folder. If you uploaded your font to your current theme’s fonts directory, then you can see what the font file is called. or Copy the file name and just paste it in CSS.
Admin
Vincent says
“The best place to upload the fonts is inside a new “fonts” folder in your theme or child theme‘s directory.”
Why is this the best place, exactly? Creating a child theme for a single font is a little annoying, but uploading it inside the theme itself means it could disappear when the theme has an update, right? Or will it still be safe from that as it’s technically an unrelated file?
Andrew says
I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
DaVince says
> I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
Why do you think so? Consider the case where someone is not changing the theme in any way, shape or form whatsoever. It would be entirely pointless to run a child theme, and adds just another layer of code on top of everything in this case.
> And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
I kinda figured. I feel like this should be highlighted in the article or it’s going to make some people unhappy.
Shah says
Hi,
I don’t have any problem with adding custom fonts anywhere in m theme, just when I was going to change the font in wp-embed-template.php my custom fonts don’t work. I mean it’s like they are not @font-faced at all.
Would you please help me to change the fonts in the wordpress embed part? Should I add @font-face again in the php? It is already added though!
Many thanks in advance,
Robin says
Thank you for your help!
Once I’ve upload the font to my fonts folder, do I add this to my CSS? Do I leave the font family that is there? Because I’m using that mostly. This is a specialized font only used for specific occasions.
I’m so confused.
Alice says
Really great! Been struggling a while (I’m quite new to all this) but now it works Thanks a lot!
Thanks a lot!
Nicole says
Hi. Thanks for this. How do I find the licensing information for a font? Some fonts are all over the web, and I want to use one but it’s hard to find the EULA info
Vincent says
It’s usually included in the font’s own metadata. In Windows, you can right-click and view the properties of a font. If that’s not enough, you might want to download a full-featured font viewer that supports showing font metadata.
Andrea says
Hello, which extension should has the font to be installed on wordpress?
Cause i am having issue to install mine
Mike says
Hi guys I used the last technique (@fontface), it has added the font to wordpress but it has made it the default font. I only wanted it to be an option on my fonts list. Can you help?
ep says
Used CSS @font-face method. Works like a charm. Thanks.
Abdul Manan Abbasi says
Assalam o Alaikum!
I am a beginner in wordpress. I want to add Noori Nastaleeq font to my website. How could i done so. I need your help.
Ildiko says
Can you provide performance comparison between these methods?
Asiyah says
Hi,
I’m completely new to wordpress so I hope you can help me. I have just literally bought a custom domain from bluehost, then installed wordpress and lastly installed and activated the so simple theme. So what I want to know is will my font changes be lost if I update my theme in the future, if so how do I prevent that?
It’s just I’ve noticed a lot of other sites advise adding a custom css plugin first and I have no idea how to do that.
Kind regards
WPBeginner Support says
Please take a look at our guide on how to easily add custom CSS to your WordPress site.
Admin
Vikram says
Thanks a lot.It helped
Hashim Naushahi says
This was truly helpful! Thank you very much!!!
Just a quick question…
How would I adjust the code if I have a font with different weights?
I’ve got a regular and bold version of the font I’d like to use installed on my laptop. I used FontSquirrel to convert those in webfonts. And I uploaded those webfonts to a folder in my child theme like you explained. I just don’t know how to use @font-face to use both weights.
I’m really looking forward to your reply. The way you explained this is great!
Thank you in advance!
Sincerely,
Hashim
WPBeginner Support says
You will use font-weight in CSS. Like this:
h1 { font-family: 'Open Sans', Arial, serif; font-weight: 400; }1-click Use in WordPress
Admin
Christina says
I don’t see the “editor” button in my wordpress under appearance. I used font squirrel to upload my font but when I went to add it in the theme editor that wasn’t an option. Maybe I have a different version of wordpress. Please help. Thank you.
Michelle says
Can you give a sample of the URL source for the @fontface example? I’m doing g something wrong and feel like pulling all my hair out :/
Mr.T says
Isn’t the correct way of adding custom google fonts is by using enqueue_script function?
WPBeginner Support says
It is ideal but not necessary. This method is correct too, and easier for beginners.
Admin
James says
Hi guys
I always read your posts and love the site, great work you always help me out. I’ve been stuck on moving a site for a customer and needed to change the font. I thought I had done everything , copies the css files etc, but it was reading this that made me realise I hadn’t changed the code in the header.
Been stuck on this for a week!
Anyway just wanted to say thanks