¿Quieres añadir fuentes personalizadas en WordPress? Las fuentes personalizadas le permiten utilizar una hermosa combinación de diferentes fuentes en su sitio web para mejorar la tipografía y la experiencia del usuario.
Además de tener un aspecto atractivo, las fuentes personalizadas también pueden ayudarle a mejorar la legibilidad, crear una imagen de marca y aumentar el tiempo que los usuarios pasan en su sitio web de WordPress.
En este artículo, le mostraremos cómo añadir fuentes personalizadas en WordPress utilizando Google Fonts, TypeKit y el método CSS3 @Font-Face.

Nota: cargar demasiadas fuentes puede ralentizar su sitio web. Te recomendamos que elijas dos fuentes y las utilices en todo tu sitio web. También le mostraremos cómo cargarlas correctamente sin ralentizar su sitio web.
Antes de ver cómo añadir fuentes personalizadas en WordPress, echemos un vistazo a la búsqueda de fuentes personalizadas que puede utilizar.
Cómo encontrar fuentes personalizadas para usar en WordPress
Las fuentes solían ser caras, pero ya no. Hay muchos sitios donde encontrar estupendas fuentes web gratuitas, como Google Fonts, Adobe Fonts (antes Typekit), FontSquirrel y fonts.com.
Si no sabes cómo combinar fuentes, prueba Font Pair. Ayuda a los diseñadores a emparejar bonitas fuentes de Google.
Cuando elijas tus fuentes, recuerda que utilizar demasiadas fuentes personalizadas ralentizará tu sitio web. Por eso, seleccione dos fuentes y utilícelas en todo el diseño. Esto también aportará coherencia a su diseño.
Dicho esto, echemos un vistazo a cómo añadir fuentes personalizadas en WordPress. Esto es lo que vamos a cubrir en este tutorial:
Añadir fuentes personalizadas en WordPress desde Google Fonts

Google Fonts es la biblioteca de fuentes más grande, gratuita y utilizada entre los desarrolladores de sitios web. Hay muchas formas de añadir y utilizar Google Fonts en WordPress.
Método 1: Añadir Google Fonts mediante un plugin de WordPress
Si desea añadir y utilizar Google Fonts en su sitio web, este método es, con diferencia, el más sencillo y el más recomendado para principiantes.
Lo primero que tienes que hacer es instalar y activar el plugin Google Fonts Typography. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Oferta: Si quieres conseguir la versión premium del plugin, entonces asegúrate de usar nuestro cupón Google Fonts para WordPress para obtener un 20% de descuento. Esto le permitirá cambiar el color y el tamaño de la fuente en su tema de WordPress y mucho más.
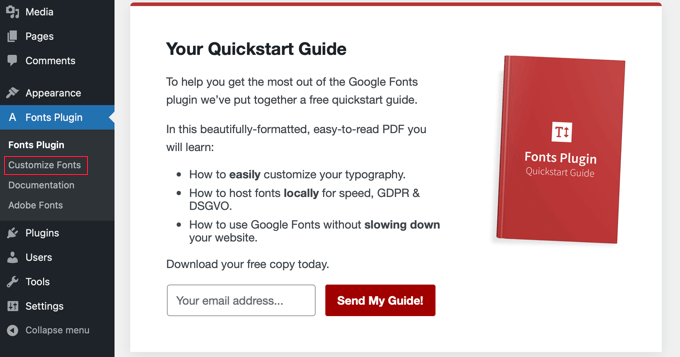
Una vez activado, tendrá la oportunidad de introducir su dirección de correo electrónico para recibir la guía oficial de inicio rápido.

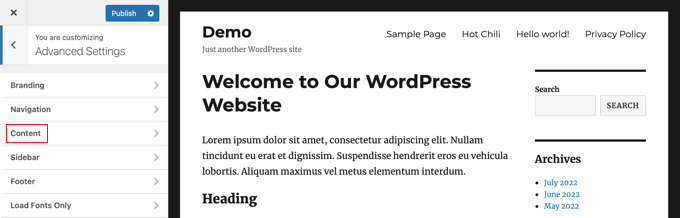
A continuación, tendrá que hacer clic en Fonts Plugin ” Personalizar fuentes en la barra lateral del administrador.
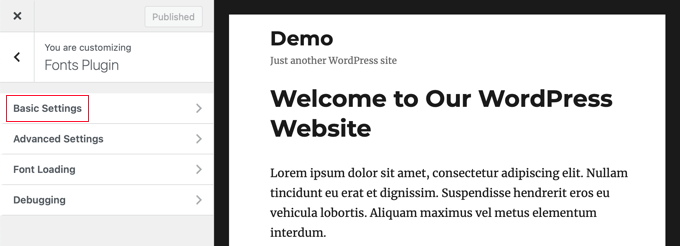
Esto le llevará automáticamente al cliente del tema de WordPress, y abrirá automáticamente la nueva sección ‘Fonts Plugin’.

Aquí puede elegir los tipos de letra por defecto para su sitio web en la sección “Ajustes básicos”, y los tipos de letra para las partes específicas de su sitio web en “Ajustes avanzados”.
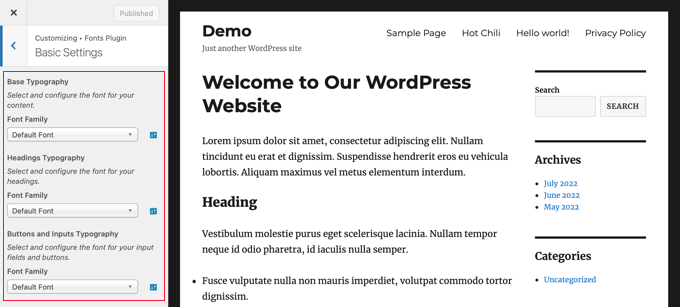
Empecemos haciendo clic en “Ajustes básicos”. Aquí puedes seleccionar los tipos de letra para tu contenido, encabezados y botones y campos.

Los menús desplegables “Familia de fuentes” te permiten elegir una nueva fuente. Encontrará la fuente por defecto en la parte superior, a continuación las fuentes del sistema y, por último, una enorme lista de más de 1400 fuentes de Google.
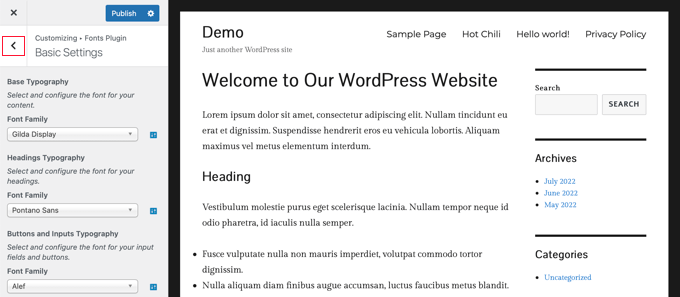
Cuando elijas una fuente nueva, la vista previa cambiará automáticamente para mostrarte su aspecto.

Ahora puedes utilizar los ajustes avanzados del plugin para afinar tus selecciones de fuentes.
Deberá hacer clic en el botón de flecha hacia atrás “<” situado en la parte superior izquierda de la página y, a continuación, en la sección “Ajustes avanzados”.
Aquí encontrará ajustes para las distintas secciones de su sitio web, como el título del sitio, el menú de navegación, el área de contenido, la barra lateral y el pie de página.

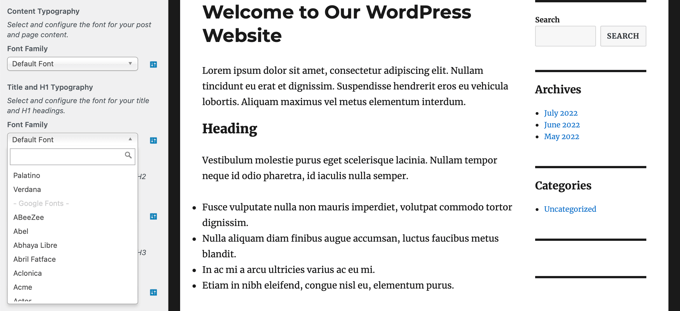
Por ejemplo, la sección “Contenido” le dará opciones para cambiar el tipo de letra de los distintos niveles de encabezados y presupuestos.
Puede seleccionar las fuentes personalizadas que desee utilizar en los menús desplegables.

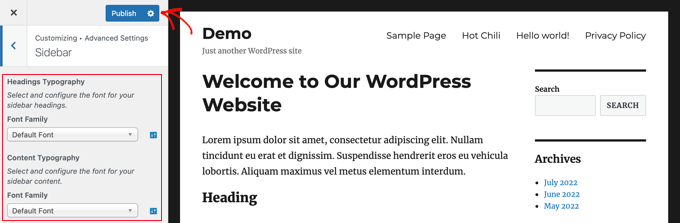
Puede elegir fuentes personalizadas para la zona de la barra lateral de forma similar.
Basta con hacer clic en el botón Atrás y entrar en los ajustes de la barra lateral. Allí encontrarás menús desplegables para seleccionar las fuentes de los encabezados y el contenido de tu barra lateral.

Cuando esté satisfecho con sus selecciones de fuentes personalizadas, no olvide hacer clic en el botón “Publicar” para almacenar los cambios.
Método 2: Añadir Google Fonts manualmente en WordPress
Este método requiere que añadas código a los archivos de tu tema de WordPress. Si no lo ha hecho antes, consulte nuestra guía sobre cómo copiar y pegar código en WordPress.
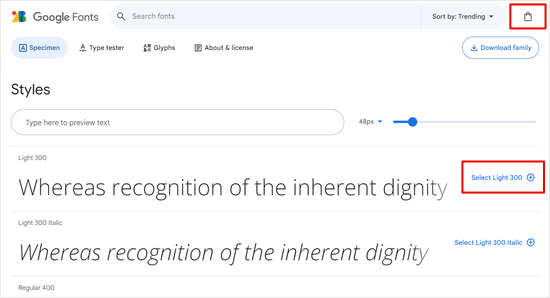
En primer lugar, visita la biblioteca de Google Fonts y selecciona la fuente que quieras utilizar. En la página de fuentes, verás los estilos disponibles para esa fuente.

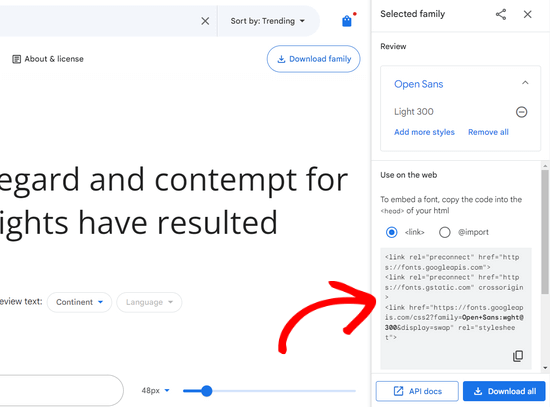
Seleccione los estilos que desea utilizar en su proyecto y, a continuación, haga clic en el botón “Ver familias seleccionadas” situado en la parte superior.
Se abrirá una barra lateral en la que podrás copiar el código incrustado.

Hay dos maneras de añadir este código a su sitio WordPress.
En primer lugar, puedes editar el archivo header.php de tu tema y pegar el código antes de la etiqueta <body>.
Sin embargo, si no está familiarizado con la edición de código en WordPress, puede utilizar un plugin para añadir este código.
Simplemente instale y active el plugin WPCode. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
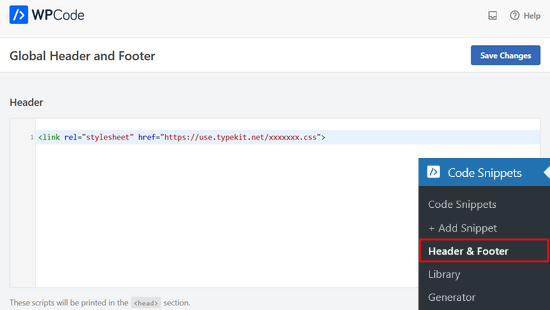
Una vez activado, vaya a Fragmentos de código ” Cabecera y pie de página y pegue el código incrustado en la casilla “Cabecera”.

No olvides hacer clic en el botón “Guardar cambios” para guardar los cambios. El plugin empezará a cargar el código de Google Font incrustado en todas las páginas de tu sitio web.
Puede utilizar esta fuente en la hoja de estilos de su tema de la siguiente manera:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
Para obtener más información, consulte nuestra guía sobre cómo añadir Google Fonts en temas de WordPress.
Añadir fuentes personalizadas en WordPress con Adobe Fonts

Adobe Fonts, antes conocido como Typekit, es otro recurso gratuito y de pago para fuentes impresionantes que puedes utilizar en tus proyectos de diseño. Tienen una suscripción de pago y un plan gratuito limitado que puedes utilizar.
Sólo tienes que registrarte en una cuenta de Adobe Fonts y visitar la sección “Examinar fuentes”. Desde aquí tienes que hacer clic en el botón </> para seleccionar una fuente y crear un proyecto.

A continuación, verás el código de incrustación con el ID de tu proyecto. También te mostrará cómo utilizar la fuente en el CSS de tu tema.
Debe copiar este código y pegarlo en la sección <head> de su sitio web.

Hay dos maneras de añadir este código a su sitio WordPress.
En primer lugar, puedes editar el archivo header.php de tu tema y pegar el código antes de la etiqueta <body>.
Sin embargo, si no está familiarizado con la edición de código en WordPress, puede utilizar un plugin para añadir este código. Simplemente instale y active el plugin WPCode.
Una vez activado, vaya a Fragmentos de código ” Cabecera y pie de página y pegue el código incrustado en la casilla ‘Cabecera’. A continuación, haga clic en el botón “Guardar cambios”.

Ya está. Ahora puede utilizar la fuente Typekit que ha seleccionado en la hoja de estilos de su tema de WordPress de esta manera:
h1 .site-title {
font-family: gilbert, sans-serif;
}
Para obtener instrucciones más detalladas, compruebe nuestro tutorial sobre cómo añadir tipografía impresionante en WordPress utilizando Adobe Font (Typekit).
Añadir fuentes personalizadas en WordPress usando CSS3 @font-face
La forma más directa de añadir fuentes personalizadas en WordPress es añadiendo las fuentes mediante el método CSS3 @font-face. Este método le permite utilizar cualquier fuente que desee en su sitio web.
En primer lugar, tienes que descargar la fuente que te guste en formato web. Si no tienes el formato web para tu fuente, entonces puedes convertirla usando el generador FontSquirrel Webfont.
Una vez que tenga los archivos de fuentes web, deberá subirlos a su servidor de alojamiento de WordPress. El mejor lugar para subir las fuentes es dentro de una nueva carpeta “fonts” en el directorio de tu tema o tema hijo.
Puede utilizar el FTP o el gestor de archivos de su cPanel para subir la fuente.
Una vez que hayas subido la fuente, tienes que cargarla en la hoja de estilos de tu tema utilizando la regla CSS3 @font-face de la siguiente manera:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
No olvides sustituir la familia de fuentes y la URL por las tuyas.
Después de que usted puede utilizar esa fuente en cualquier lugar de la hoja de estilos de tu tema como este:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
Cargar fuentes directamente usando CSS3 @font-face no es siempre la mejor solución. Por ejemplo, si utilizas una fuente de Google Fonts o Typekit, lo mejor es servir la fuente directamente desde su servidor para obtener un rendimiento óptimo.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir fuentes personalizadas en WordPress. Puede que también quieras aprender a incrustar un vídeo de Facebook, o comprobar nuestra lista de los mejores plugins de Instagram para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kushal Phalak says
I cannot do without custom fonts. It is as if something feels incomplete if I do not use custom font. As a designer and developer, I want my brands to be meticulously crafted as it is the most important step, and if I use any font, it does not feel good. I know that some default fonts are good, but I do not find enough variety in them. In wordpress, I guess this feature should be inbuilt, as it will save the extra hassle to add custom fonts.
WPBeginner Support says
It would depend on the theme but maybe in the future there will be an easier way
Administrador
Jiří Vaněk says
Thanks for the useful article. Our language has certain specificities and features. The Czech language uses letters like ěščřž. Sometimes it is very problematic to find a font that takes these characters into account and does not display them differently. That’s why I thank you for this guide, which will finally help me solve the eternal problem of writing in the Czech language.
Jozef Fekete says
As a Slovak I know exactly what you are talking about In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
Jiří Vaněk says
That’s good advice. Thank you for it. I have already tracked some of the letters. However, some customers are not satisfied with them and want a decorative one. I will try your search advice.
Moinuddin Waheed says
There are many Google fonts which are very good and are used by many top developers.
I have been fan of poppins and robot for a while and have used on my static sites and also on WordPress sites.
I have seen people saying that use Google fonts from local library,
I don’t know what does it mean?
They argue that fetching from server may slow down the speed of the website.
if it is so, how can we add these fonts from our own local library given the fact that these are Google fonts?
WPBeginner Support says
The plugin from our guide has an option to host the font file locally. When you do not host the file locally it means that your users would need to wait for the font to be pulled in from Google to see that font on your site.
Administrador
Moinuddin Waheed says
Thanks for the guide for keeping the fonts locally.
Having to fetch from Google isn’t that good idea for speed purposes. I will keep in mind while using Google fonts to keep it locally.
Jiří Vaněk says
If a font is used locally, it means it is stored on the web. That is, on FTP just like WordPress. This is because otherwise wordpress has to go to Google servers for fonts and this slows down the site’s response. In addition, it may happen that Google’s servers are currently slow and this will affect the speed. If you put your website on some measuring tool like pagespeed insight or gtmetrix, you will see how much time it can take to load fonts from google servers. Therefore, it is a common practice to upload fonts locally to the site, improving both site responsiveness and metrics. I have it done that way too.
Ahmed Omar says
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support says
The most likely reason would be if your theme overrides styling for mobile devices. If you check with your theme’s support they should be able to assist.
Administrador
Brayden Fraser says
You should’ve said you needed to be a business WordPress member to do this. Misleading.
WPBeginner Support says
All of our content is for WordPress.org sites, you are on WordPress.com, you can see our comparison between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Tarun Kashyap says
Which font are you using on this site ? It looks very attractive
WPBeginner Support says
We’re currently using Proxima Nova
Administrador
Joshua says
Can you pleaseee tell me how do you make such beautiful animated photos for you blog? Which software do you use?
WPBeginner Support says
There are multiple tools, for the moment you may want to take a look at Recordit for an option for creating a GIF
Administrador
Manuel says
Thanks a lot, I was trying @font-face on WordPress but the font was not displaying, so I followed the recommendations to place the fonts inside the theme directory and voila!
WPBeginner Support says
Glad our recommendation could help
Administrador
Roshni Kanchan says
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support says
Your specific theme may have device-specific CSS that is overwriting the font you added. If you check with your theme’s support they should be able to let you know.
Administrador
Vlad says
Thank you very much!
WPBeginner Support says
You’re welcome
Administrador
Katherine says
Thank you for making this simple video. Fixed my font in minutes with the second method. You saved me a lot of time messing with my theme code. Much appreciated!
WPBeginner Support says
Hey Katherine,
You are welcome. We are glad you found it helpful.
Administrador
Or says
Hey, my font is not a Google font. I uploaded it using font face, but I don’t see it on my theme’s customizer. Any advice?
giri says
Hi, i absolutely got tons of value from your post. Please i have 2 quick questions.
1. What is the number of plugins every blogger shouldn’t exceed? I currently have about 18 installed, would you consider that number outrageous. Please could you also check out my site and offer me a
2. Your font is really beautiful. would you suggest plugins that would give me beautiful fonts just like yours?
Finally, would you spare a few seco
WPBeginner Support says
Hi Giri,
1. Please see our article on how many WordPress plugins should you install on your site.
2. For fonts, pleasesee best typography plugins for WordPress.
Administrador
Roshani says
I have uploaded custom fonts url in font-face but its showing error of 404 on developer tools. Prior of loading the web page it shows normal fonts.
Please help me with this
Chamnan says
I’m having issue with for Khmer font while using Google Font. The problem is that some of the texts are showing symbol.
ahmed aboubakr says
thanks for your tutorials , really it helps , and thanks for your kind effort
Fadl says
Okay, never mind… I could figure it out by removing the @font-face code from the custom css field
Amy says
This is truly the best guide to adding fonts that I’ve found. All methods are in one place and each method is easy to follow. I’ve spent the past couple of days searching the internet trying to figure out how to add a custom font that was not from Google or Typekit, and finally I found a guide that was easy to follow. Thank you!
Amber says
Okay, so I used Font Squirrel and got the @font-face kits. I uploaded to my theme in Siteground. Then I made sure to change the URL in WP Editor -> Fonts. Here’s an example of what I did:
@font-face {
font-family: ‘walpurgis_nightregular’;
src: url(‘www.example.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff2’) format(‘woff2’),
url(‘www.wanderlustconqueror.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff’) format(‘woff’);
font-weight: normal;
font-style: normal;
}
Despite doing this, the font will not come up in the “Typography” section of the customization options. I thought perhaps I was also supposed to add it to the “Additional CSS Editor” so I put it there too. That didn’t seem to work either.
I just want to be able to use my font for my Headers. What am I doing wrong here? For this tutorial to be for beginners, it’s making me feel really stupid. Am I missing a step? Is there a better, more in-depth tutorial on just using the Font Face option? Help!
WPBeginner Support says
Hi Amber,
We are not sure. Please try following the steps mentioned above once again.
Administrador
Dan says
I am having a similar problem as Amber. Despite following the step by step instructions, my fonts still are not loading.
I am using a custom theme based off of the twenty seventeen theme. My css file is located at wp-content/themes/twentyseventeen-child. This is also where I have placed my fonts. In the css file I have the following:
However, my site is still not showing this font! What am I doing wrong?
Syed Abbas Ali Shah says
I have a question too. I have uploaded the .ttf files in my
publichtml/folder-name-of-web/wp-content/theme/font
and I have added the name of the font in stylesheet css of theme in wordpress editor. But it is not picking the font.
Kindly give me the solution
Raghava says
Thanks for the valuable information. I tried and it’s working good. I used two fonts from google, when using google fonts website performance is bit slow.
if you can post in detailed how to upload fonts directly into the word press it would be appreciated.
Thanks,
Raghava
Allix says
If I am viewing a “glyph” through Photoshop that is a special character in a font I had purchased – how can I transfer this glyph into Photoshop?
Thank you!
dsb says
silly questions im sure! But, in the url- where it reads ‘your theme’ this is to be replaced with the title of our theme, correct? Or do we leave that part as is?
Also, for fonts that have long names, do you just need to leave spaces in between or add + signs or anything?
for example:
@font-face { font-family: Arvo example one; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo example one-Regular.ttf); font-weight: normal; }1-click Use in WordPress
Thank you so much
WPBeginner Support says
Hi dsb,
Yes you will need to replace your-theme with the actual name of your theme folder. If you uploaded your font to your current theme’s fonts directory, then you can see what the font file is called. or Copy the file name and just paste it in CSS.
Administrador
Vincent says
“The best place to upload the fonts is inside a new “fonts” folder in your theme or child theme‘s directory.”
Why is this the best place, exactly? Creating a child theme for a single font is a little annoying, but uploading it inside the theme itself means it could disappear when the theme has an update, right? Or will it still be safe from that as it’s technically an unrelated file?
Andrew says
I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
DaVince says
> I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
Why do you think so? Consider the case where someone is not changing the theme in any way, shape or form whatsoever. It would be entirely pointless to run a child theme, and adds just another layer of code on top of everything in this case.
> And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
I kinda figured. I feel like this should be highlighted in the article or it’s going to make some people unhappy.
Shah says
Hi,
I don’t have any problem with adding custom fonts anywhere in m theme, just when I was going to change the font in wp-embed-template.php my custom fonts don’t work. I mean it’s like they are not @font-faced at all.
Would you please help me to change the fonts in the wordpress embed part? Should I add @font-face again in the php? It is already added though!
Many thanks in advance,
Robin says
Thank you for your help!
Once I’ve upload the font to my fonts folder, do I add this to my CSS? Do I leave the font family that is there? Because I’m using that mostly. This is a specialized font only used for specific occasions.
I’m so confused.
Alice says
Really great! Been struggling a while (I’m quite new to all this) but now it works Thanks a lot!
Thanks a lot!
Nicole says
Hi. Thanks for this. How do I find the licensing information for a font? Some fonts are all over the web, and I want to use one but it’s hard to find the EULA info
Vincent says
It’s usually included in the font’s own metadata. In Windows, you can right-click and view the properties of a font. If that’s not enough, you might want to download a full-featured font viewer that supports showing font metadata.
Andrea says
Hello, which extension should has the font to be installed on wordpress?
Cause i am having issue to install mine
Mike says
Hi guys I used the last technique (@fontface), it has added the font to wordpress but it has made it the default font. I only wanted it to be an option on my fonts list. Can you help?
ep says
Used CSS @font-face method. Works like a charm. Thanks.
Abdul Manan Abbasi says
Assalam o Alaikum!
I am a beginner in wordpress. I want to add Noori Nastaleeq font to my website. How could i done so. I need your help.
Ildiko says
Can you provide performance comparison between these methods?
Asiyah says
Hi,
I’m completely new to wordpress so I hope you can help me. I have just literally bought a custom domain from bluehost, then installed wordpress and lastly installed and activated the so simple theme. So what I want to know is will my font changes be lost if I update my theme in the future, if so how do I prevent that?
It’s just I’ve noticed a lot of other sites advise adding a custom css plugin first and I have no idea how to do that.
Kind regards
WPBeginner Support says
Please take a look at our guide on how to easily add custom CSS to your WordPress site.
Administrador
Vikram says
Thanks a lot.It helped
Hashim Naushahi says
This was truly helpful! Thank you very much!!!
Just a quick question…
How would I adjust the code if I have a font with different weights?
I’ve got a regular and bold version of the font I’d like to use installed on my laptop. I used FontSquirrel to convert those in webfonts. And I uploaded those webfonts to a folder in my child theme like you explained. I just don’t know how to use @font-face to use both weights.
I’m really looking forward to your reply. The way you explained this is great!
Thank you in advance!
Sincerely,
Hashim
WPBeginner Support says
You will use font-weight in CSS. Like this:
h1 { font-family: 'Open Sans', Arial, serif; font-weight: 400; }1-click Use in WordPress
Administrador
Christina says
I don’t see the “editor” button in my wordpress under appearance. I used font squirrel to upload my font but when I went to add it in the theme editor that wasn’t an option. Maybe I have a different version of wordpress. Please help. Thank you.
Michelle says
Can you give a sample of the URL source for the @fontface example? I’m doing g something wrong and feel like pulling all my hair out :/
Mr.T says
Isn’t the correct way of adding custom google fonts is by using enqueue_script function?
WPBeginner Support says
It is ideal but not necessary. This method is correct too, and easier for beginners.
Administrador
James says
Hi guys
I always read your posts and love the site, great work you always help me out. I’ve been stuck on moving a site for a customer and needed to change the font. I thought I had done everything , copies the css files etc, but it was reading this that made me realise I hadn’t changed the code in the header.
Been stuck on this for a week!
Anyway just wanted to say thanks