¿Te has preguntado alguna vez cómo los diseñadores pueden utilizar hermosas fuentes web personalizadas en sus sitios? A menudo añaden fuentes personalizadas a WordPress utilizando Typekit, un servicio de Adobe que te da acceso a fuentes de alta calidad. En este artículo, te mostraremos cómo añadir fuentes Typekit en WordPress para mejorar tu tipografía.
Por qué usar fuentes Typekit?
Typekit es un popular servicio de fuentes por suscripción que puede ahorrarle mucho dinero. En lugar de pagar por licencias de fuentes individuales, que pueden llegar a ser bastante caras, puede acceder a toda su biblioteca de cientos de fuentes de forma gratuita o por una tarifa plana anual.
La biblioteca de Typekit es una enorme colección de más de 1.000 fuentes. Algunas de las fuentes más bellas que se pueden encontrar en la web están disponibles a través de Typekit, un servicio de Adobe.
Su plan básico gratuito incluye acceso a más de 230 fuentes, y puedes utilizar 2 familias de fuentes en un sitio web de forma gratuita. Otros planes cuestan entre 49,99 y 99,99 dólares al año.
Estas impresionantes fuentes de Typekit se pueden añadir fácilmente a cualquier sitio web sin ralentizar la velocidad de carga de la página. Las fuentes se sirven desde la CDN de Adobe y se cargan a velocidades mucho más rápidas que si las alojara en su propio sitio.
Video tutorial de Typekit para WordPress
Si no te gusta el vídeo o necesitas más instrucciones, puedes seguir leyendo a continuación.
¿Por qué utilizar fuentes web personalizadas en WordPress?
La tipografía juega un perfil crucial en el diseño de su sitio.
Elegir las fuentes adecuadas vaciará de contenido su personalidad y su mensaje. Sea cual sea la imagen que quiera dar -profesional, amable, informal, experimentada-, los tipos de letra de su sitio web pueden ayudar a proyectar la imagen adecuada.
Si utiliza el tipo de letra adecuado, dejará una impresión duradera. En lugar de parecerse a cualquier otro sitio de la Web, su texto tendrá un aspecto notablemente diferente. Seleccionar el tipo de letra adecuado para su sitio WordPress puede hacer que su sitio web pase de ser un simple diseño a una obra de arte estéticamente agradable e impactante.
Las fuentes web personalizadas adecuadas pueden:
- aumentar las tasas de conversión
- reducir la tasa / tarifa de rebote de su sitio web
- aumentar el tiempo de permanencia en su sitio web
- crear una experiencia memorable para los usuarios
¿Listo para los primeros pasos con las fuentes Typekit? Aquí le mostramos cómo usar Typekit para personalizar su diseño de WordPress.
Cómo empezar con Typekit
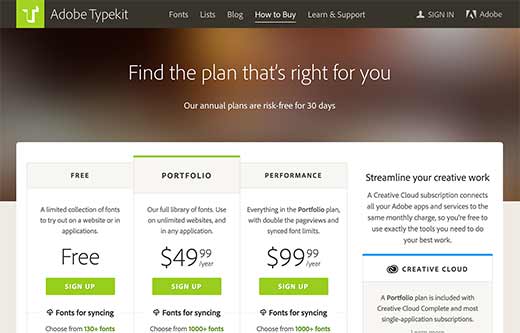
Primero necesitarás crear una cuenta Typekit. Para ello, sólo tienes que visitar Typekit.com para comparar los planes disponibles.
Tendrás que elegir el plan al que quieres acceder. El plan gratuito le limita a un sitio web e incluye acceso a fuentes limitadas. Es posible que desee empezar con el plan gratuito para probarlo, y luego actualizar más adelante. Con la actualización dispondrás de una biblioteca de fuentes más amplia y podrás utilizarlas en más sitios web.
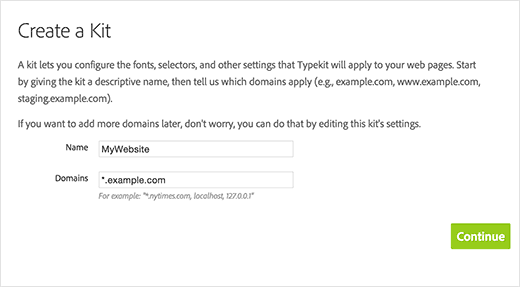
El siguiente paso es crear un kit. El kit le permite establecer una biblioteca específica de fuentes y ajustes para su sitio web, de modo que Typekit solo carga los archivos y el código necesarios. Para crear su kit, añada el nombre de su sitio y el nombre de su dominio y luego haga clic en Continuar.
Una vez que haya terminado de rellenar la información para su kit, Typekit le dará un poco de código JavaScript para añadir a su sitio. Puede copiar y pegar este código en un editor de texto como el Bloc de notas para guardarlo por ahora. Lo añadiremos a su sitio en el siguiente paso de este tutorial.
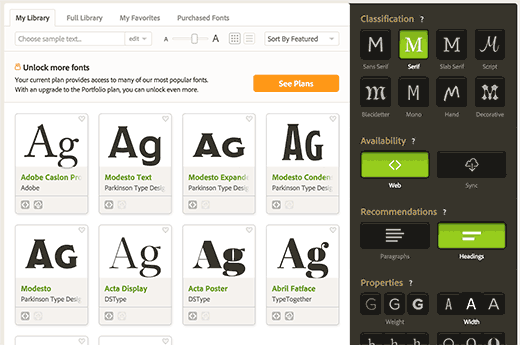
Por ahora, puedes empezar a elegir tus fuentes. Puedes explorar la biblioteca de fuentes y filtrar por opciones como clasificación, peso, anchura, altura x, etc.
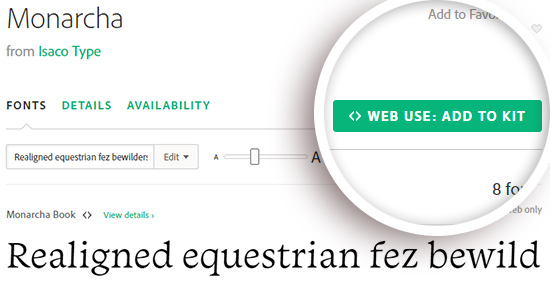
Cuando veas una fuente que te guste, puedes hacer clic en ella para ver más detalles y ejemplos. Si quieres añadirla a tu kit web, haz clic en el botón Uso web: Añadir al kit de la derecha.
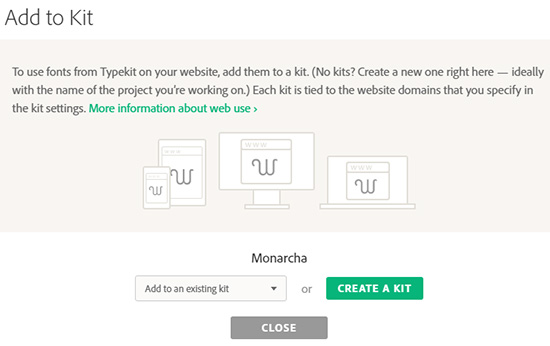
Aparecerá una ventana emergente en la que deberás añadir la fuente seleccionada al kit que acabas de crear.
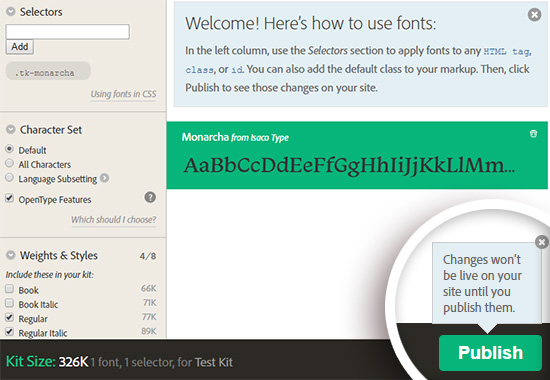
Ahora puede hacer clic en el botón Publicar para guardar los cambios en su kit.
Y ya está. Tu kit de fuentes ya está listo para usar.
Añadir sus fuentes Typekit en WordPress
La forma más sencilla de añadir sus nuevas fuentes web personalizadas a su blog de WordPress es utilizando un plugin de WordPress Typekit.
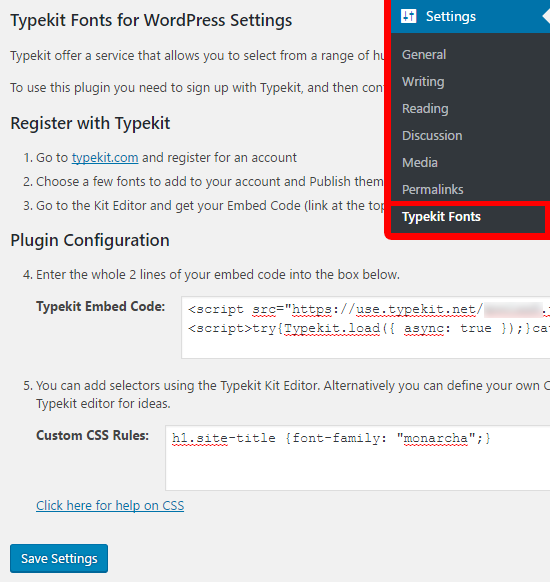
Recomendamos el plugin Typekit Fonts para WordPress. Después de instalar y activar el plugin, puedes visitar Ajustes ” Typekit Fonts para configurar el plugin.
Primero tendrá que pegar el código JavaScript que guardó anteriormente en el campo de código de incrustación de Typekit. Después, puedes añadir selectores CSS para especificar dónde quieres utilizar la fuente en tu sitio.
En la captura de pantalla anterior hemos añadido la fuente al selector CSS h1.site-title.
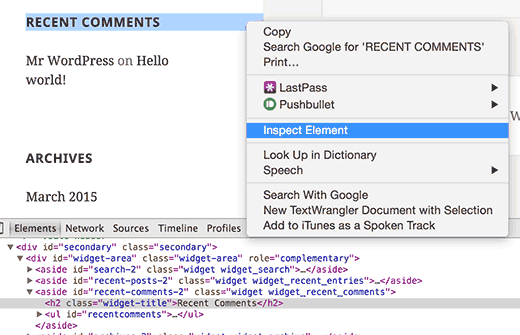
Tu tema de WordPress puede usar diferentes clases para diferentes elementos. Necesitarás usar la herramienta Inspeccionar Elemento en tu navegador / explorador web para encontrar esas clases CSS. También puede finalizar compra / pago nuestra hoja de trucos CSS generados por WordPress para principiantes para ayudarle a primeros pasos.
Y eso es todo. Esperamos que este artículo te haya ayudado a aprender cómo añadir tipografía en WordPress con Typekit. También puedes echar un vistazo a nuestra guía sobre cómo añadir fuentes web de Google en tus temas de WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.














Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Forest Antemesaris says
This list worked for me, so thanks! But the italics aren’t true italics, but are oblique. Is there a way to make the italics true italics?
WPBeginner Support says
It would depend on the specific font, you would want to reach out to Typekit’s support and they should be able to assist.
Administrador
Jes says
Same request here. I have installed the Typekit plugin and gone through all the processes to add fonts to my site, but the fonts are not available in the inline text editor and drop-down menu list
George Galbraith says
Divi doesn’t support an easy way to add fonts to the inline text editor or dropdown. You’ll need to take the old fashioned route and still define your font size/weight/font for h1-h6/p in the css field in theme customizer.
Then us the tags to apply the fonts in the inline editor. Hope this helps!
Michael says
Thank you for this great tutorial (and the excellent value you provide in general)! It will save me from having to use a plugin
I am wondering how to add the font to the in-liine editor and drop-down menus of my theme (DIVI) using Typekit and custom fonts (not Google).
Do you have any suggestions?
Cheers!