Você já se perguntou como os designers conseguem usar belas fontes personalizadas da Web em seus sites? Em geral, eles adicionam fontes personalizadas ao WordPress usando o Typekit, um serviço da Adobe que dá acesso a fontes de alta qualidade. Neste artigo, mostraremos como adicionar fontes do Typekit no WordPress para melhorar sua tipografia.
Por que usar as fontes Typekit?
O Typekit é um serviço popular de fontes baseado em assinatura que pode lhe poupar muito dinheiro. Em vez de pagar por licenças de fontes individuais, que podem ser bastante caras, você pode acessar toda a biblioteca de centenas de fontes gratuitamente ou por uma taxa anual fixa.
A biblioteca do Typekit é uma enorme coleção de mais de 1.000 fontes. Algumas das fontes mais bonitas que você pode encontrar na Web estão disponíveis no Typekit, um serviço da Adobe.
Seu plano básico gratuito oferece acesso a mais de 230 fontes, e você pode usar 2 famílias de fontes em um site gratuitamente. Outros planos custam de US$ 49,99 a US$ 99,99 por ano.
Essas incríveis fontes do Typekit podem ser facilmente adicionadas a qualquer site sem reduzir a velocidade de carregamento da página. As fontes são fornecidas pela CDN da Adobe e carregam em velocidades muito mais rápidas do que se você as hospedasse em seu próprio site.
Tutorial em vídeo do Typekit para WordPress
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo abaixo.
Por que usar fontes da Web personalizadas no WordPress?
A tipografia desempenha um papel fundamental no design de seu site.
A escolha das fontes certas comunicará claramente sua personalidade e sua mensagem aos leitores. Independentemente do tipo de imagem que você deseja transmitir (profissional, amigável, casual, experiente), as fontes do seu site podem ajudar a projetar a imagem certa.
Ao usar o conjunto certo de fontes, você pode deixar uma impressão duradoura. Em vez de se parecer com todos os outros sites da Web, seu texto terá uma aparência visivelmente diferente. A seleção da fonte adequada para seu site WordPress pode fazer com que seu site passe de um design simples para uma obra de arte esteticamente agradável e impressionante.
As fontes personalizadas certas para a Web podem:
- aumentar as taxas de conversão
- reduzir a taxa de rejeição do site
- aumentar o tempo gasto em seu site
- criar uma experiência memorável para os usuários
Pronto para começar a usar as fontes do Typekit? Veja como usar o Typekit para personalizar seu design do WordPress.
Como começar a usar o Typekit
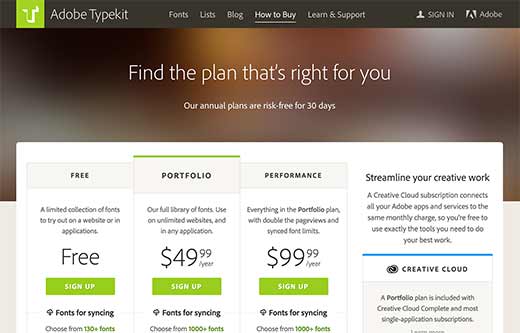
Primeiro, você precisará criar uma conta no Typekit. Para isso, basta visitar o site Typekit.com para comparar os planos disponíveis.
Você precisará escolher o plano no qual deseja se inscrever. O plano gratuito limita você a um site e inclui acesso a fontes limitadas. Talvez você queira começar com o plano gratuito para experimentá-lo e, posteriormente, fazer o upgrade. O upgrade lhe dá uma biblioteca maior de fontes e você pode usá-las em mais sites.
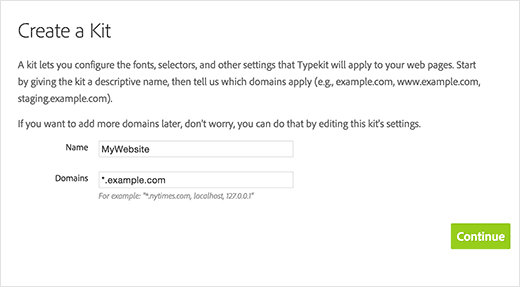
A próxima etapa é criar um kit. O kit permite que você monte uma biblioteca específica de fontes e configurações para o seu site, de modo que o Typekit carregue apenas os arquivos e o código necessários. Para criar seu kit, adicione o nome do site e o nome do domínio e clique em Continue (Continuar).
Depois de preencher as informações do seu kit, o Typekit fornecerá um pouco de código JavaScript para ser adicionado ao seu site. Você pode copiar e colar esse código em um editor de texto como o Bloco de Notas para salvá-lo por enquanto. Nós o adicionaremos ao seu site na próxima etapa deste tutorial.
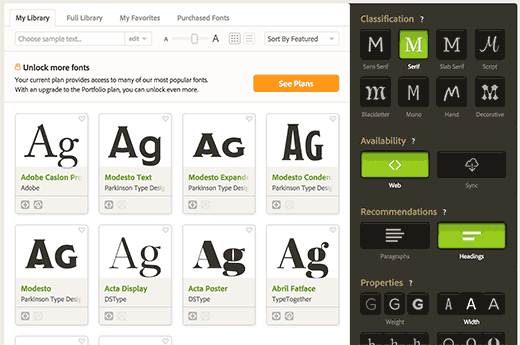
Por enquanto, você pode começar a escolher suas fontes. Você pode navegar pela biblioteca de fontes e filtrar por opções como classificação, peso, largura, altura x e muito mais.
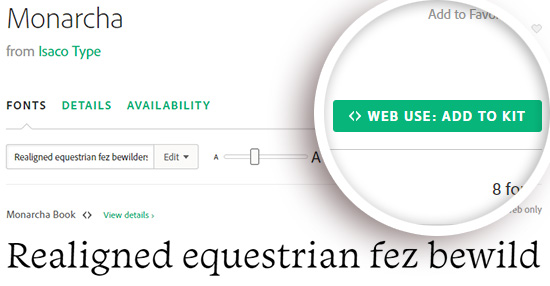
Quando vir uma fonte que lhe agrade, clique nela para obter mais detalhes e exemplos. Se quiser adicioná-la ao seu kit da Web, clique no botão Web Use: Add to Kit no lado direito.
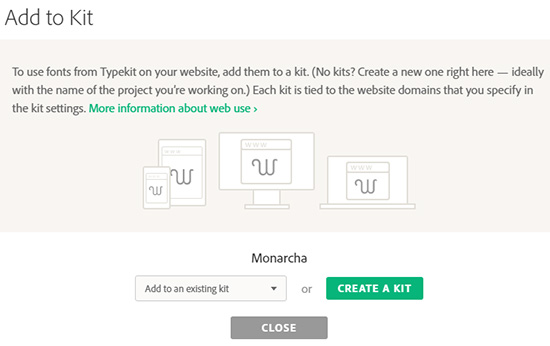
Isso abrirá uma janela pop-up na qual você deverá adicionar a fonte selecionada ao kit que acabou de criar.
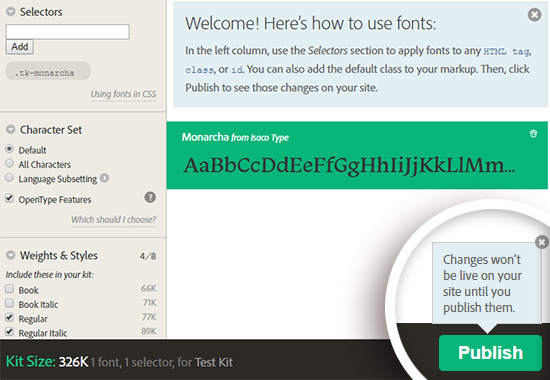
Agora você pode clicar no botão Publish (Publicar ) para salvar as alterações em seu kit.
E pronto! Seu kit de fontes está pronto para ser usado.
Como adicionar suas fontes do Typekit no WordPress
A maneira mais fácil de adicionar suas novas fontes personalizadas da Web ao seu blog do WordPress é usar um plug-in do WordPress Typekit.
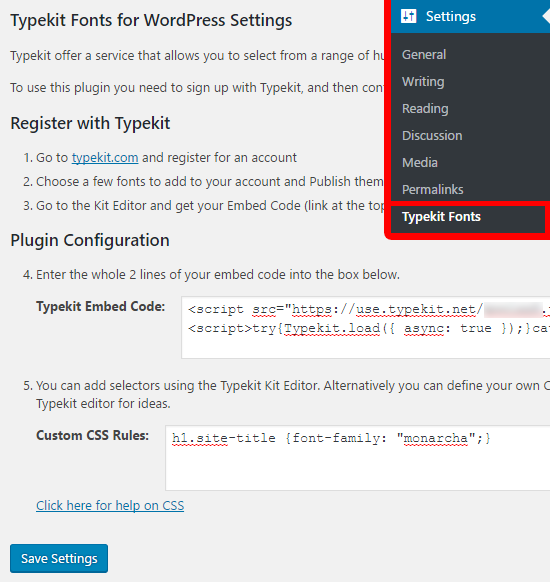
Recomendamos o plug-in Typekit Fonts for WordPress. Depois de instalar e ativar o plug-in, você pode visitar Settings ” Typekit Fonts para configurar o plug-in.
Primeiro, você precisará colar o código JavaScript que salvou anteriormente no campo de código incorporado do Typekit. Depois disso, você pode adicionar seletores CSS para especificar onde deseja usar a fonte em seu site.
Na captura de tela acima, adicionamos a fonte ao seletor CSS h1.site-title.
Seu tema do WordPress pode usar classes diferentes para elementos diferentes. Você precisará usar a ferramenta Inspecionar elemento em seu navegador da Web para descobrir essas classes CSS. Você também pode consultar nossa folha de dicas de CSS gerada pelo WordPress para iniciantes para ajudá-lo a começar.
E é isso! Esperamos que este artigo tenha ajudado você a aprender como adicionar tipografia incrível no WordPress com o Typekit. Talvez você também queira dar uma olhada em nosso guia sobre como adicionar fontes da Web do Google aos seus temas do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.














Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Forest Antemesaris says
This list worked for me, so thanks! But the italics aren’t true italics, but are oblique. Is there a way to make the italics true italics?
WPBeginner Support says
It would depend on the specific font, you would want to reach out to Typekit’s support and they should be able to assist.
Administrador
Jes says
Same request here. I have installed the Typekit plugin and gone through all the processes to add fonts to my site, but the fonts are not available in the inline text editor and drop-down menu list
George Galbraith says
Divi doesn’t support an easy way to add fonts to the inline text editor or dropdown. You’ll need to take the old fashioned route and still define your font size/weight/font for h1-h6/p in the css field in theme customizer.
Then us the tags to apply the fonts in the inline editor. Hope this helps!
Michael says
Thank you for this great tutorial (and the excellent value you provide in general)! It will save me from having to use a plugin
I am wondering how to add the font to the in-liine editor and drop-down menus of my theme (DIVI) using Typekit and custom fonts (not Google).
Do you have any suggestions?
Cheers!