Deseja adicionar fontes da web do Google em seu tema do WordPress?
As fontes do Google permitem que você use facilmente belas fontes da Web em seu site WordPress. Você pode usá-las para melhorar a tipografia, a experiência do usuário e a estética do seu site.
Este artigo mostrará como adicionar corretamente as fontes da web do Google aos temas do WordPress.

Aqui está uma breve visão geral dos tópicos que abordaremos neste guia.
- Finding the Best Google Fonts for Your WordPress Theme
- Method 1. Adding Google Fonts to Your Theme Using Plugin
- Method 2. Adding Google Web Fonts to Your Theme's Header
- Method 3. Add Google Fonts in Theme's Stylesheet
- Method 4. Properly Enqueue Google Fonts in WordPress
- Bonus Section: How Web Fonts Affect WordPress Speed
Como encontrar as melhores fontes do Google Fonts para seu tema do WordPress
A primeira coisa que você precisa fazer é encontrar as fontes do Google que você gosta. Basta acessar o site do Google Fonts e navegar pela biblioteca.

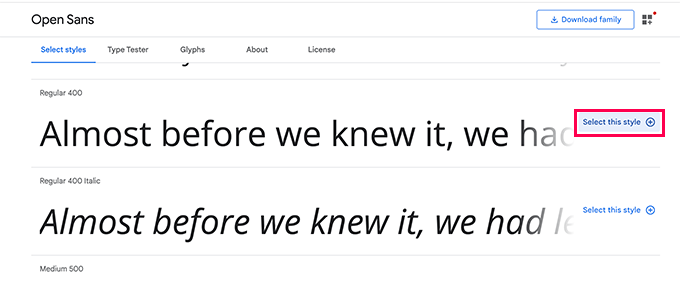
Quando você encontrar uma fonte segura para a Web de que goste, clique nela para ver os diferentes estilos disponíveis.
Você pode selecionar os estilos que gostaria de usar em seu site.

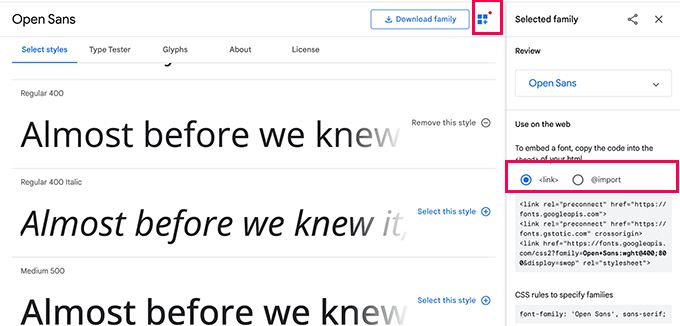
Em seguida, clique no botão “View Selected Families” (Exibir famílias selecionadas), que abrirá uma barra lateral.
A partir daí, você verá as instruções de uso na seção “Use on the web”.

Você verá que há duas guias diferentes para adicionar a fonte ao seu site
O primeiro é o método Link, que é a forma padrão recomendada de adicionar fontes da Web.
A segunda guia usa o método @import CSS que permite carregar as fontes por meio de sua folha de estilo CSS.
Mostraremos a você como usar cada um desses métodos e quais são seus prós e contras.
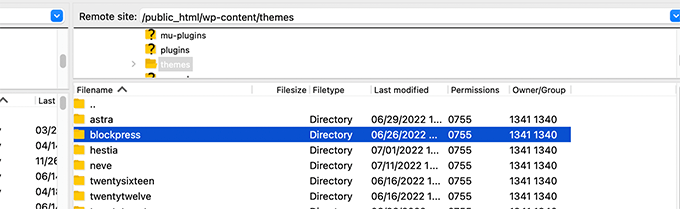
Observação: Para alguns desses métodos, você precisará editar os arquivos de tema do WordPress. Para isso, conecte-se ao seu site usando um cliente FTP ou o aplicativo Gerenciador de arquivos no painel de controle da sua hospedagem.
Depois de conectado, você precisa visitar a pasta /wp-content/themes/Your-Theme-Name/. Lá, você encontrará arquivos de tema que talvez precise editar para este tutorial.

Para obter mais detalhes, consulte nosso tutorial sobre como copiar e colar trechos de código no WordPress.
Método 1. Como adicionar o Google Fonts ao tema usando um plug-in
Para esse método, usaremos um plug-in do WordPress para carregar o Google Fonts.
Primeiro, você precisa instalar e ativar o plug-in de fontes. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
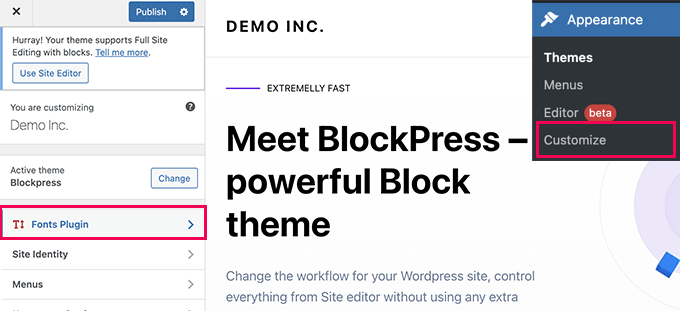
Após a ativação, você precisa visitar a página Appearance ” Customize para abrir o personalizador de temas. A partir daí, você verá a nova guia Fonts Plugin.

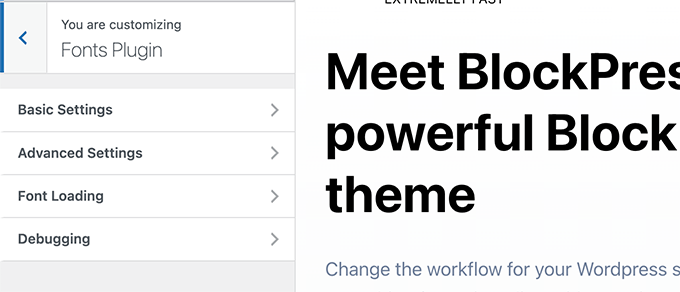
Ao clicar nele, você verá as opções de plug-in.
Você pode optar por usar o Google Fonts em diferentes áreas do seu site.

Como alternativa, você também pode simplesmente optar por carregar uma fonte para o seu tema do WordPress.
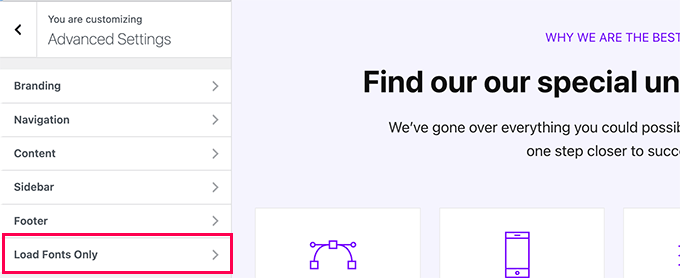
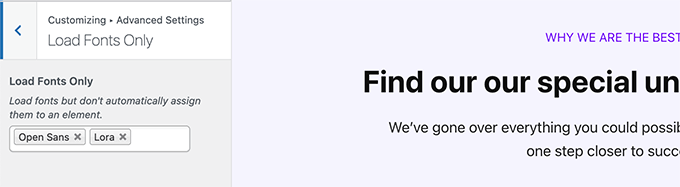
Basta alternar para a guia Configurações avançadas ” Carregar somente fontes.

Aqui você pode escolher as fontes do Google Fonts que deseja carregar para o seu tema do WordPress.
Basta digitar o nome da fonte e selecioná-la.

Quando terminar, não se esqueça de clicar no botão Publicar para salvar suas alterações.
Agora, se você usou os recursos avançados do plug-in para atribuir fontes a diferentes áreas do seu site, elas funcionarão automaticamente.
Por outro lado, se você optar por carregar somente as fontes, precisará adicionar regras CSS personalizadas para elas. Por exemplo, veja como você carregaria uma fonte para o elemento de parágrafo em seu site.
p {
font-family: 'Open Sans', sans-serif;
}
Método 2. Como adicionar o Google Web Fonts ao cabeçalho do tema
Esse método é a maneira mais fácil de adicionar o Google Fonts diretamente ao seu tema do WordPress.
Basta editar o arquivo header.php do seu tema ou tema filho do WordPress. Depois disso, copie e cole o código do link antes do código do link da folha de estilo do tema do WordPress.
Veja como seria:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="YOUR THEME STYLESHEET" media="screen">
Basicamente, o objetivo é colocar a solicitação de fonte o mais cedo possível. Isso permite que o navegador do usuário faça o download das fontes antes de renderizar a página.
Depois de fazer isso, você poderá usar a fonte no arquivo CSS do seu tema:
h1 {
font-family: 'Open Sans', sans- serif;
}
Método 3. Adicionar fontes do Google na folha de estilo do tema
Para esse método, importaremos o CSS da fonte no arquivo CSS principal do nosso tema do WordPress.
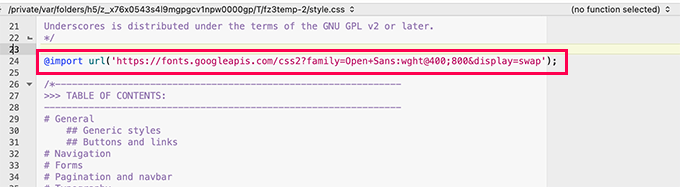
Basta editar o arquivo style.css na pasta raiz do seu tema do WordPress e adicionar o código da guia “@import” à parte superior do arquivo CSS.
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap');
Esta é a aparência do arquivo style.css do nosso site de demonstração.

Importante: certifique-se de adicionar a linha @import na parte superior do seu arquivo CSS.
Método 4. Enfileirar corretamente as fontes do Google no WordPress
Os dois primeiros métodos mencionados anteriormente exigem que você adicione fontes diretamente, editando os arquivos de tema do WordPress.
Isso funciona bem se você estiver usando um tema filho para fazer todas as alterações.
Por outro lado, se você estiver fazendo essas alterações no tema principal, elas serão perdidas na próxima vez que você atualizar o tema.
Uma solução mais fácil para isso é adicionar programaticamente algum código que carregue automaticamente as fontes do Google para uso em seu tema do WordPress.
Para isso, você deve adicionar algum trecho de código personalizado a um plug-in específico do site ou usar um plug-in de código personalizado. Para obter detalhes, consulte nosso tutorial sobre como adicionar código personalizado no WordPress.
Basta adicionar o seguinte trecho de código ao seu site WordPress.
function wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );
Observação: Não se esqueça de substituir o URL pelo URL das fontes do Google que você deseja adicionar.
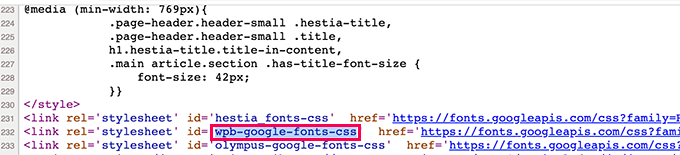
Isso é tudo, o WordPress agora usará o método Link para buscar automaticamente as fontes do Google que você adicionou.
Você pode confirmar isso visualizando o código-fonte do seu site, onde verá a folha de estilo das fontes do Google adicionada na seção de rodapé do site.

Seção de bônus: Como as fontes da Web afetam a velocidade do WordPress
As fontes do Google são carregadas com extrema rapidez porque são fornecidas pela enorme rede CDN do Google, com servidores localizados em todo o mundo.
Como essas fontes são usadas por milhões de sites, há uma boa chance de que os usuários já as tenham armazenadas no cache do navegador.
Isso reduz o impacto do desempenho na velocidade do site. Você pode reduzir ainda mais esse impacto usando apenas uma ou duas fontes da Web em seu design.
Para obter mais dicas, consulte nosso guia completo sobre desempenho e velocidade do WordPress para iniciantes.
Esperamos que este guia tenha ajudado você a aprender como adicionar facilmente o Google Web Fonts ao seu tema do WordPress. Talvez você também queira ver nosso guia sobre como criar um tema WordPress personalizado do zero, sem codificação, e nossa lista dos melhores serviços gratuitos de hospedagem de sites.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Armando says
I noticed that this video/instructions are dated 2015 and the screenshots, etc. are different. When I tried to embed the Google Fonts code in my header.php file as shown, it threw an error. So I’m thinking maybe this tutorial needs to be updated? Not sure, but… Thanks.
WPBeginner Support says
Thank you for your feedback, we’ll be sure to take a look into updating this article when able.
Administrador
Wout says
Thanks for the article! Please replace http: in fonts.googleapis.com/css… with https: in the function to enqueue Google Fonts to enable an encrypted link to googleapis.com…
WPBeginner Support says
Thanks for pointing this out, we will be sure to update the links as soon as we are able
Administrador
Sofia says
I’m pretty sure it’s 2017 why we even have to learn all this :”((
charles says
Is this still the right way to do it?
Renee says
I got the font to show up but can’t figure out how to get it bold.
Here’s an example of what i did in the css
font-family:”Open Sans”, sans-serif;
font-weight:bold;
in the link i added to my header.php i added this:
i tried subbing 700 for bold but no luck…
any ideas?
thanks in advance
Isaac Anderson says
Make sure you check your desired font-weights on Google fonts after selecting them in the “customize” tab.
Louis says
Works perfect! Thx.
josh says
Huh? Wtf does any of this mean? How do I make it so that I can just add a google font in my post or page?
Shubham Kumar says
What do you think about importing Google web Fonts using JavaScript asynchronously as mentioned over here :
Thanks
Shubham
Jordan says
One quick question – I looked up the code reference for wp_enqueue_style(). Its first argument is a string that denotes the name of the stylesheet. In your example, you use ‘wpb-google-fonts’ for the first argument. How can I tell what to put here for my site?
pete rome says
where do I paste stuff in the header exactly? always see that but people never explain exactly where it is.
Carla DeLauder says
What does ‘false’ do in this function? Other enqueued functions don’t include it.
Thank you.
Kev says
that’s the argument for header or footer. Since best practice is to put [almost] all scripts in the header it defaults to ‘true’ => footer, whereas ‘false’ would mean the NOT in the footer, but in the header instead.
Unfortunately, font scripts stop everything else from loading, so putting them in the header sucks a litlte bit, which is why this article talks about making sure you’re only including the fonts you’ll actually use. On the flip side, putting them in the footer can cause default fonts like arial to load momentarily on your screen during painting until the webfont gets loaded. It’s a horrible caveat, but it is what it is.
A practice I’m working into my workflow is to conditionally load fonts based on their usage in the site. For example, maybe “bold” is only used in h2’s and h3’s in blog post templates (single.php), then I’ll write a conditional enqueue for the bold script to only be enqueued when on single.php template.
Hope that helps.
Kev says
Also, to note.
By “bold” above, I meant a specific bold version of a font family. <= just a head's up.
Kenneth John Odle says
As of WordPress 3.3, wp_print_styles is deprecated.
Bram says
Yeah, you should update this article.
WPBeginner Support says
Updated.
Administrador
WPBeginner Support says
We have updated the article, it now shows how to add Google fonts using the proper
wp_enqueue_stylefunction and wp_enqueue_scripts action hook.Administrador
isak says
How do you enque two font families via functions.php?
April says
I’m using the Punch Fonts plugin to add google fonts but I am not sure how to just get only heading 1 for the desired font. I don’t need this font for headings 2-6 so I only want to use the google font for heading one. How do I write that in the parameter?
Currently I’m using: Oleo+Script+Swash+Caps:400
Melissa says
Well, if anyone is stuck, there is also this plugin called Easy Google Fonts. Very helpful.
Melissa says
Hello,
I have tried all three methods but neither of them took effect completely. It seems that it only applies to certain elements and not to others that I specified with that font in the style sheet
When I use the Element Inspector for the element where my Google Font is not applied, this is what I see:
#site-title {
font-family: \’Questrial\’, Helvetica, Arial, sans-serif;
What do these mean \\ around my font? I mean, it looks like it is indicating an error but I can’t figure out what I am doing wrong? What could it be? Some code overriding mine, with higher priority? but where? how? Arghhhh it’s driving me nuts
Ali Sajjad says
Dear Editorial, i want to add all google web fonts in this site, and then want to use in my means,
but i dont want to use too many links in header file. any other way?
WPBeginner Support says
Only add the fonts that you want to use.
Administrador
Anurag says
So, I have got a blog ( http://www.goingtechy.com/ ). The problem I am having is that I want to optimize css delivery of the Google font that my site uses already. So, the site already have Google fonts. How can I optimize it?
Samantha says
Thank you so much for this post! For someone who has no formal html/css training, I was impressed with the simplicity of this post.
Tanisha says
So easy and go it to work perfectly. Thanks for this.
Greg says
Hi there,
Using Genesis and the Parallax Pro theme…
But a newb to things like php etc
I added this code to the fuctions.php file as you insctructed:
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts() {
echo ”;
}
The headers that use the font above remain unchanged.
Questions:
1. Am I right in assuming that the code above is the only thing that I add?
2. Where exactly should the code be added – at the beginning or end of fuctions.php?
2. Is there anything missing from the code?
3. Should I be adding something to the style.css file?
Appreciate your help
Regards
Greg
WPBeginner Support says
Greg, seems alright to us. We think WordPress probably omitted the part from your code where you echoed font link. Yes you will need to use CSS to set style rules for selectors where you want to use your Google font.
Administrador
Tony Porto says
None of the above is good enough, we all know “wp_enqueue_style( ‘google-font’)” is the “technically correct way to call a script, but in this case your <header will end up like this;
FONT 1:
FONT 2:
FONT 3:
FONT 4:
No Good, it needs to be like this:
Akmal says
Where should i paste the above code? I could not find the last line of code anywhere in my header.php file? Can you please tell me step-wise?
Thanks.
WPBeginner Support says
In your header.php file you will find
</head>you can paste this code any where before this tag.Administrador
Sarah says
Tried re-typing the following, and still nothing is changing;
/* Import Fonts
———————————————————— */
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts () {
echo ‘’;
}
/* Defaults
It worked the first time. I’m so confused!
Thanks for your help.
Sarah says
Hi,
I was so proud of myself for copying the code and changing the font which, I found too large for my site. When I tried to change it to something else, I must have mixed something up, and only one font style continues to show, even when I play about with the codes. Feeling like a dunce now – I don’t talk tech. Can anyone help me? I’ve done it with and without the numbers in case they’re not actually part of it. Thanks. This is the latest that I entered…..
/* Import Fonts
———————————————————— */
1 add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
2
3 function wpb_add_google_fonts() {
4 echo ”;
5 }
/* Defaults
———————————————————— */
WPBeginner Support says
we hope you did not enter the numbers with the code Or did you?
Administrador
Sarah says
No numbers, but I am missing something this time around. This is exactly what I have in my table;
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts() {
echo ”;
}
Sarah says
It seems the code worked…..on one computer. It hasn’t taken on two others that I use.
Can you please suggest why that might be the case?
Thanks so much
Karissa Skirmont says
How can you use multiple Google Fonts in the functions.php ?
I had this:
//* Enqueue Google fonts add_action( 'wp_enqueue_scripts', 'executive_google_fonts' ); function executive_google_fonts() { wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700', array(), CHILD_THEME_VERSION ); wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Dancing+Script:400italic,700italic,400,700', array(), CHILD_THEME_VERSION ); }But the Dancing Script wasn’t showing up font on my second computer or iPhone or tablet.
I removed the Open Sans and it started working.
WPBeginner Support says
@Karissa, the first argument in wp_enqueue_style function is the handle for the style script you are loading. Try this code instead:
//* Enqueue Google fonts add_action( 'wp_enqueue_scripts', 'executive_google_fonts' ); function executive_google_fonts() { wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700', array(), 20131111 ); wp_enqueue_style( 'google-font-2', '//fonts.googleapis.com/css?family=Dancing+Script:400italic,700italic,400,700', array(), 20131111 ); }1-click Use in WordPress
Administrador
Karissa Skirmont says
Nevermind, I figured out that I needed to use a link like this:
‘//fonts.googleapis.com/css?family=Euphoria+Script|Rouge+Script|Montez|Federo|Great+Vibes|Clicker+Script|Dancing+Script:400,700|Satisfy|Ruthie|Rochester|Open+Sans|Open+Sans+Condensed:300’
Karissa Skirmont says
Ahh I see, I replied above before refreshing the page and seeing your reply.
By using the link Google gives when you have multiple fonts selected, it produces it like that and you can more easily try out different fonts live on site.
Chaitanya says
Thank you so much!! Whenever I need any WordPress help, I come directly to wpbeginner as I know I would find a best solution here. You guys don’t know how much you have helped beginners like me, Appreciate you support
Long Live WPBeginner…
Cheers,
Chaitanya
Jenny says
Meh, I like using the import. Less work for me ‘cause I’m lazy~
pete rome says
yeah way too much work on each method here and there shouldn’t be a need to add anything to the style sheet find a plugin
Jimmy Reynolds says
A you mean the nerd way
mzilverberg says
Something I missed here were the conditional comments to make Google’s webfonts work in IE8 and below if you request more than one font weight. For example:
<link href=”http://fonts.googleapis.com/css?family=Cabin:400,700″ rel=”stylesheet” type=”text/css” />That’s why I created a function for loading fonts: https://github.com/mzilverberg/LoadGoogleWebfonts
My script also places the appropriate fallback urls within a conditional comment.
With a few lines of code you could also make this work in functions.php in your WordPress theme.
Greg says
What about adding Google Fonts to the admin side?
Editorial Staff says
Why would you want to add Google Fonts to the admin side?
Administrador
Bruce Smith says
To maintain WYSIWYG in the admin content editor. So that I see the same font face in the admin editor as on my web site.
Dan Merhar says
I was actually wondering how to do the same thing (and this is the first result that popped up on Google).
I know plug-ins exist to add Google Webfonts functionality to the WYSIWYG editor, but they bog it down like crazy. I’m going to look into it further and see if there’s an easy way to add a font or two.
Marleen says
Thanx a lot for sharing, I’m really happy with this. I’m a Genesis user and started using @import because it’s alraedy being done in the stylesheet. Feel much better about this solution.
Happy 2013!
jeff says
In your code do I replace “YOUR THEME STYLESHEET” with something??
mine is STYLE.CSS, or does it need to be a URL ??
thanks,
Jeff
Editorial Staff says
Yes, you need to insert your theme’s style.css path there.
Administrador
Charles says
This is what I use…..
Add this to your theme’s functions.php file:
/*----------------------------------*/ /* Load CSS Files /*----------------------------------*/ if(!function_exists('load_theme_styles')) { function load_theme_styles() { if (!is_admin()) { $cssURL = get_template_directory_uri().'/css/'; $fontURL = 'http://fonts.googleapis.com/css?family=Lora|Oswald'; // Registering New Styles wp_register_style('googleFont', $fontURL); wp_register_style('style', $cssURL.'/style.css', 'googleFont', '1.0', 'screen'); wp_register_style('print', $cssURL.'/print.css', 'googleFont', '1.0', 'print'); // Enqueing Styles wp_enqueue_style('googleFont'); wp_enqueue_style('style'); wp_enqueue_style('print'); } } } add_action('wp_enqueue_style', 'load_theme_styles');What do you think about this?
Chris Reynolds says
This is the CORRECT way to add Google fonts. Always use wp_register_style/wp_enqueue_style
David says
Better still add a conditional comment to serve the fonts separately for IE 7 and 8:
From here:
http://www.smashingmagazine.com/2012/07/11/avoiding-faux-weights-styles-google-web-fonts/
Bryan Nickson says
Nice tuts. I had wanted something like this..Kudos!!
Peter says
What about the JS option, is that a faster option Or the one is the better?. Thanks
Editorial Staff says
The method in this one is by far the most recommended one.
Administrador
QLStudio says
In your answer you don’t enqueue the css – is that really the best way to add it?
Chris says
Great article! I think it would be pretty cool if wordpress, by default, had Google Fonts included into it, but this seems easy enough. Thanks for explaining!
Editorial Staff says
Google Fonts are great, but not everyone uses it (considering the amount of folks who use WordPress). WordPress has a 95% rule. If the feature would not satisfy 95% of the audience, then it is usually falls in the plugins category. However, sometimes exceptions are made. We can assure you that the Core WP team, will not make this into an exception though
Administrador
Aaron Crow says
You rock man! Just what I was looking for! Thanks for putting up this post… I searched forever trying to find something about adding this to my theme. Glad I stumbled across your page.
Anderson Curry says
Great post and even if their is a plug-in to do this, it’s always better to learn the non – plugin way also.
Brad says
So obviously you dont accept using the several Google font plugins. I am going to have to revisit my css files in that case.
sadhu says
i dont understand the second part which is adding font to the genesis add action thing.. is that another method to add in google web font?
and i know we dont have to incld all styles of the font, but the recommended method, which is http://fonts.googleapis.com/css?family=Lora|Oswald
just for instance, what if i only want bold style for lora and light style for oswald, then how to combine the font styles?
thanks
Editorial Staff says
The second part is for Genesis Users ONLY. If you are not using the Genesis Theme Framework, then you don’t need that part. To combine styles like you want, here is how you do it:
http://fonts.googleapis.com/css?family=Oswald:300|Lora:700
Administrador
Anton says
What should I do if I want to use @font-face in Genesis Framework like you showed here with the Google Webfonts, are there any solution for that.
I’ve been searching all day since my fonts loads incredibly slow!
Cheers
Gautam Doddamani says
great tutorial…i actually use the wp google fonts plugin…would you recommend that plugin or doing the manual way as described above..which is efficient performance wise?
Editorial Staff says
Haven’t tried that plugin. But we almost try to avoid plugins of that sort because it can be done easier with theme files.
Administrador
Gautam Doddamani says
sweet…thanks will edit my theme instead of using a plugin
Pippin says
Avoiding the google fonts plugin because it is a plugin is not a good reason at all. Using the plugin actually provides you with much more flexibility than including it in your theme, especially if you ever choose to change themes.
Editorial Staff says
As far as I’m concerned, fonts in most cases are considered stylistic elements thus theme based, and they usually change when you switch to a different theme.
Siddanth Adiga says
Superb post I was looking for this only i was trying my hands with css and fontface .I ll try this one too thanks
Konstantin Kovshenin says
The “Right” way would be to use the wp_enqueue_style function Here’s some more thoughts: http://kovshenin.com/2012/on-wordpress-theme-frameworks/
Here’s some more thoughts: http://kovshenin.com/2012/on-wordpress-theme-frameworks/
Editorial Staff says
Konstantin, I totally agree with you. wp_enqueue_style function should always be used. That is what I tried doing first as suggested by Nathan Rice, in StudioPress’s article about Google Fonts. Except Google clearly states, that the font styles should be loaded before anything else. Using wp_enqueue_style and then printing them using wp_print_styles, this was printing the item after the main stylesheet was already loaded. That was the reason why I had to hook into genesis_meta() hook. Anyways, totally agree with your thoughts on your article.
Administrador
Japh says
I’m a little late to this, but I wanted to mention that you could still use
wp_enqueue_style, just set the priority higher so that they are loaded firstBob R says
Great tutorial. One observation though: first image in the article was meant to show the @import tab, wasn’t it?
Editorial Staff says
No it wasn’t suppose to show that.
Administrador