Vi state chiedendo cosa sia un font web-safe e quali siano i migliori font web-safe da utilizzare per WordPress?
Immaginate di dedicare settimane o mesi alla progettazione di un bel sito web. Avete selezionato tutti i boxed avete prestato attenzione ai dettagli, come la scelta del tema del sito web giusto e la creazione delle pagine web più importanti per la vostra attività.
L’unico problema? Il vostro sito perfettamente realizzato è rovinato da caratteri illeggibili o da interruzioni di testo imbarazzanti.
In questo articolo copriamo cos’è un font sicuro per il web e quali sono i migliori da scegliere.

Cosa sono i font sicuri per il Web e perché importano?
I font sicuri per il web sono già installati sulla maggior parte dei sistemi operativi, come Microsoft Windows o Apple MacOS. L’uso di una serie di font web-safe offre le migliori possibilità di garantire che il testo appaia come previsto e aiuta a mantenere l’aspetto del sito web coerente per tutti.
Se si utilizza un font non supportato dal browser o dal sistema operativo dell’utente, il font verrà predefinito in base a quanto dichiarato dall’HTML/CSS del browser o del sito. Questo può far apparire i contenuti in modo molto diverso e influenzare gli utenti in molti modi diversi.
Ecco alcuni motivi per cui i font web-safe sono importanti:
- La scelta del font riflette il vostro brand: Ad esempio, un font romantico come la calligrafia non si rifletterebbe bene se gestite un sito web senza scopo di lucro.
- Il font influisce sull’esperienza dell’utente: I font sicuri per il web significano che i lettori possono vedere il font come previsto. Ad esempio, se create un sito web WordPress con un font supportato solo dall’ultima versione di Windows 10, molti utenti vedranno qualcosa di diverso.
- Il font influisce sulle vendite: Sì, avete letto bene. La scelta dei font può influenzare il numero di vendite. I clienti che si sentono a proprio agio su un sito, grazie alla riprova sociale o semplicemente a font affidabili, possono creare fiducia nei consumatori. Questo si traduce in un aumento delle vendite e del denaro in tasca.
Ecco la cosa più importante da ricordare con i font sicuri per il web:
“Il 90% degli utenti di Internet utilizza un browser che supporta @font-face. Non disporre di una colonna di font che includa font sicuri per il Web e una famiglia di font generica significa non controllare il degrado del nostro design web per almeno il 10% degli utenti di Internet. Il tempo e lo sforzo necessari per utilizzare un semplice font stack CSS che includa i font Web-safe è molto ridotto, quindi non c’è motivo di non continuare a farlo”.
William Craig – CEO e cofondatore di WebFX
Passiamo ora a come abbiamo scelto l’elenco dei migliori font sicuri per il web.
Come abbiamo scelto i migliori font per i siti web
Con oltre 650.000 font diversi disponibili online, può essere difficile scegliere quello giusto per voi. Ecco perché il nostro team di esperti di design ha messo alla prova i più popolari font sicuri per il web, in modo che non dobbiate fare tutte le ricerche da soli.
Con il nostro elenco, ci siamo assicurati che rispondessero a questi criteri specifici:
- Leggibilità: Font progettati per le diverse parti del sito. Ad esempio, font grandi e grassetti per le header e font semplici e puliti per il contenuto principale.
- Leggibilità: Font in cui ogni lettera è facilmente distinguibile e distinguibile l’una dall’altra. Questo migliora l’esperienza di lettura e l’accessibilità del sito.
- Comfort/Familiarità: Font che risultino familiari e confortevoli per i lettori. Sebbene i font creativi siano utili, l’uso di font insoliti potrebbe mettere a disagio i visitatori. Per la maggior parte, ci siamo attenuti a quelli con cui le persone si sentono più a proprio agio, in modo da mantenere il sito web professionale.
- Varietà di stili: Abbiamo scelto font che coprono stili diversi come grassetto, geometrico o classico. Proprio come qualsiasi altra parte del web design, il font deve essere in corrispondenza con la persona del brand.
- Font Weight: Alcuni font web non sono inclusi automaticamente negli strumenti per siti web come WordPress o i builder. Questo può rallentare il sito e far sì che i font abbiano un aspetto diverso da un browser all’altro. Per ovviare a questo problema, abbiamo incluso almeno un font leggero in ogni categoria. Per ulteriori suggerimenti, selezionate la nostra guida definitiva per aumentare la velocità e le prestazioni di WordPress.
Detto questo, passiamo ai migliori font sicuri per il web da scegliere per il vostro sito WordPress.
| Font Name | Main Traits | Best For |
|---|---|---|
| Proxima Nova | Sleek, contemporary, subtle elegance, easy to read | Blogs, professional portfolios, media companies |
| Lato | Welcoming, approachable, balanced design | Mobile apps, retail stores, eCommerce websites |
| Inter | Tall lowercase for readability, smooth curves for display | Home pages, digital products, ebooks |
| Roboto | Tech-inspired, friendly, wide open characters | Software companies, app developers, technology blogs |
| Alternate Goth | Condensed, bold, strong presence, sturdy strokes | Home page headlines, thank you pages |
19 migliori font sicuri per il web tra cui scegliere
1. Proxima Nova

Proxima Nova è uno dei font più popolari in circolazione. È il carattere principale di grandi aziende di media digitali come NBC News, Mashable, BuzzFeed, Wires e, naturalmente, WPBeginner.
Dal lancio di WPBeginner nel 2009, Proxima Nova è stata una parte fondamentale della nostra identità attraverso il branding, il sito web e i progetti interni.
Ha un aspetto elegante e contemporaneo, con bordi arrotondati e una sottile eleganza. I caratteri sono facili da leggere e sono noti soprattutto per la loro professionalità con un tocco amichevole.
Noi di WPBeginner non vogliamo un font troppo appariscente perché vogliamo che i nostri contenuti parlino da soli. Proxima Nova fa proprio questo.
Ideale per: Blog, portafogli professionali e società di media.
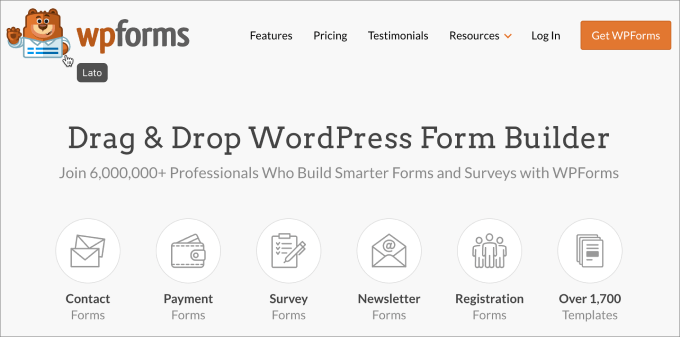
2. Lato

Lato è stato creato originariamente per i clienti aziendali, ma ora è stato riproposto e utilizzato in tutto il web.
Viene utilizzato su siti web come Merriam-Webster, WebMD, Goodreads e anche su uno dei nostri altri brand come WPForms!
Questo web font sprigiona un’atmosfera accogliente e accessibile grazie all’equilibrio tra design robusto e curve dolci.
Questo font corrisponde molto bene al caso d’uso di WPForms, poiché il plugin è noto per la sua facilità d’uso grazie al suo builder trascina e rilascia e all’interfaccia intuitiva.
Ideale per: Applicazioni mobili, negozi al dettaglio, siti web e-commerce
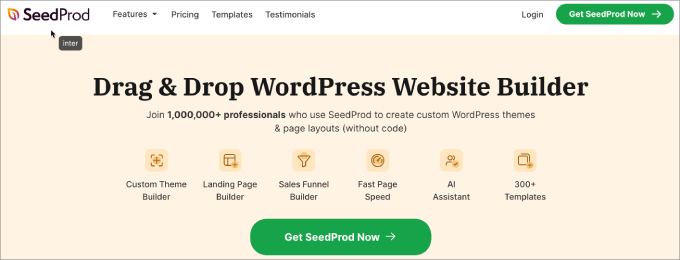
3. Inter

Inter è un font sans-serif, il che significa che non ha i piccoli tratti decorativi alle estremità dei caratteri che hanno i font serif.
Le versioni “text” più piccole di questo font hanno lettere alte per facilitare la lettura del testo minuscolo. Le versioni “display” più grandi, invece, hanno curve morbide e dettagli sottili che salvano spazio.
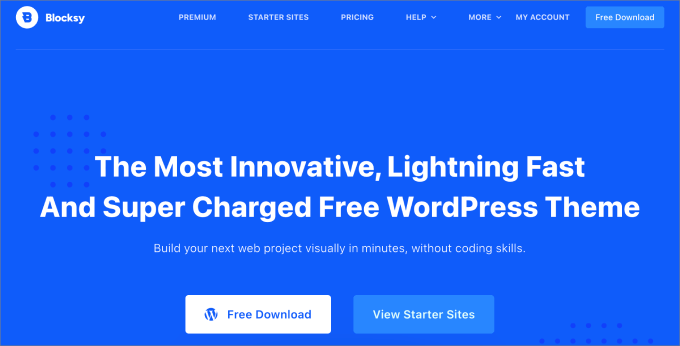
SeedProd, il miglior plugin per page builder, utilizza lo stile del font Inter, che rappresenta ciò che il software è in grado di offrire. Il font trasmette facilità d’uso e praticità, proprio come il builder di pagina.
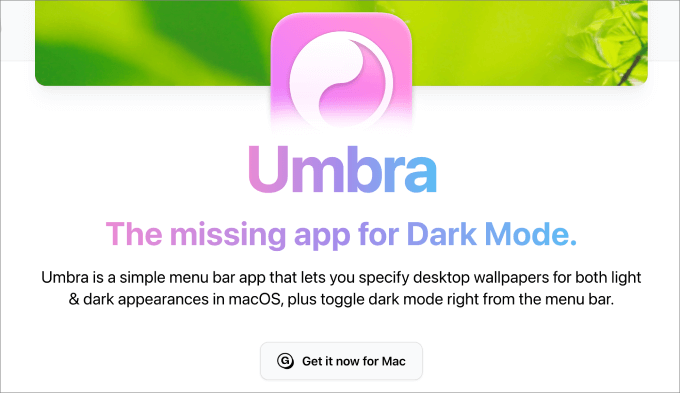
Ideale per: Homepage, prodotti digitali, ebook
4. Roboto

In un mondo sempre più guidato dall’intelligenza artificiale e dall’apprendimento automatico, cresce la domanda di caratteri tipografici come Roboto. Sebbene Roboto abbia un aspetto ispirato alla tecnologia e alle macchine, i caratteri aperti danno un tocco piacevole e amichevole.
Si noti come MonsterInsights utilizzi il font Roboto in corrispondenza del carattere analitico del suo brand. Molti altri siti web popolari utilizzano Roboto, come Vice.com, Flipkart e YouTube.
Essendo nato come font predefinito per i dispositivi Android, Roboto si integra naturalmente con i siti web legati alla tecnologia, tra cui aziende di software, sviluppatori di app e blog tecnologici.
Ideale per: Siti web di tecnologia
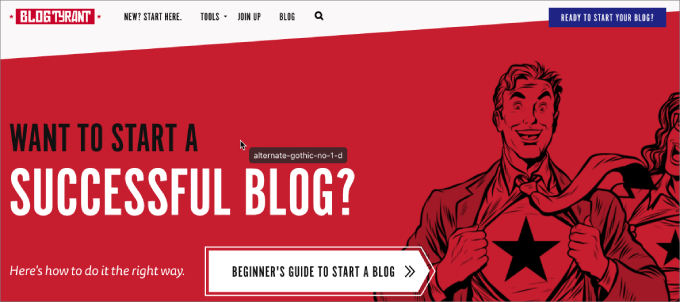
5. Alternativa Goth

Alternate Goth, notoriamente utilizzato nel logo di YouTube, è un carattere tipografico sans-serif. È caratterizzato da forme di lettere condensate e grassette, adatte a motti e sottotitoli.
In Blog Tyrant si usa Alternate Goth solo per i motti. Crea un senso di forte presenza combinato con un design contemporaneo grazie ai suoi tratti robusti e al peso scuro.
Ideale per: Motto della homepage, pagine di ringraziamento
6. Montserrat

Ispirato da articoli, insegne e finestre dipinte di un quartiere storico di Buenos Aires, Monsterrat è diventato sempre più popolare, utilizzato su oltre 17 milioni di siti web.
L’ampia spaziatura e l’apertura del carattere lo rendono facile da leggere, anche in piccole dimensioni. Detto questo, brilla anche quando viene usato in tutto-in-uno nei motti, grazie alla semplicità della lettera. Nel complesso, riteniamo che Montserrat sia un font versatile e sicuro per il web, che crea una sensazione di fiducia.
È preferibile utilizzare Montserrat per tutte le aziende che desiderano un tono più amichevole e informale. Ad esempio, agenzie, aziende di software e negozi online che si affidano molto al servizio clienti potrebbero trarre vantaggio da Montserrat.
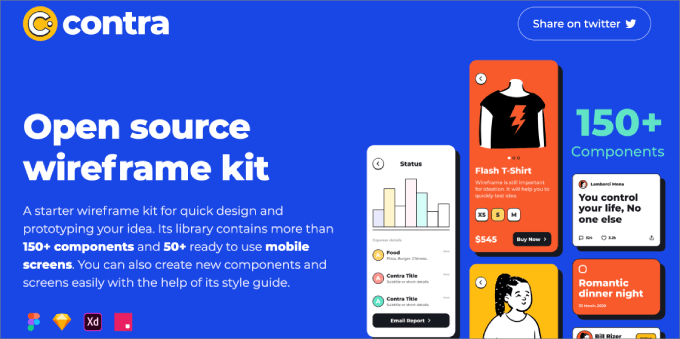
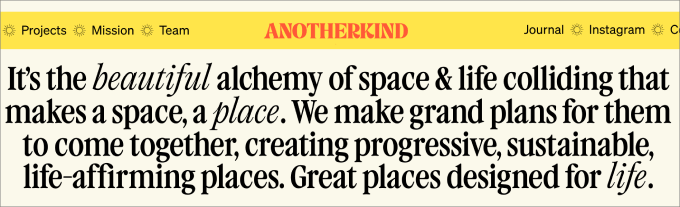
Notate come il sito web di Contra, nell’immagine qui sopra, utilizzi Montserrat, che aggiunge un tocco di giocosità alla personalità complessiva del brand.
Ideale per: Agenzie, aziende di software, negozi online, prodotti digitali
7. Lora

Lora è un font serif contemporaneo disponibile su Google Fonts. Il principale punto di forza di Lora sono le pennellate uniche alla fine di ogni carattere, che conferiscono un’atmosfera più artistica rispetto ad altri serif.
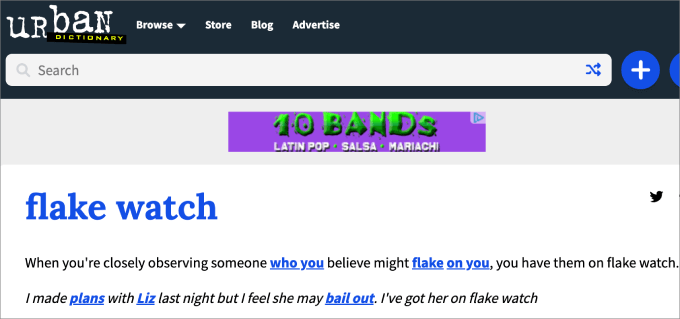
Ecco perché è utilizzato in molti siti web di intrattenimento come Urban Dictionary e The Kitchn. Aggiungendo Lora al vostro sito web, trasmetterete l’atmosfera di un saggio d’arte o di un negozio moderno.
Lora è un font ideale per loghi, titoli, menu di navigazione e testi di paragrafi. Questo perché ha un design chiaro ed equilibrato, che lo rende facile da leggere, sia che il font sia grande o piccolo. Le pennellate di Lora possono contribuire a far risaltare i loghi, attirando l’attenzione.
Ideale per: Siti web di notizie e intrattenimento
8. Gill Sans

Gill Sans è un moderno font sans serif noto per il suo aspetto efficiente e pulito. Sebbene non sia la scelta migliore per i paragrafi lunghi a causa del contrasto minimo tra i caratteri e della spaziatura stretta, eccelle come font per i motti o per la pubblicità.
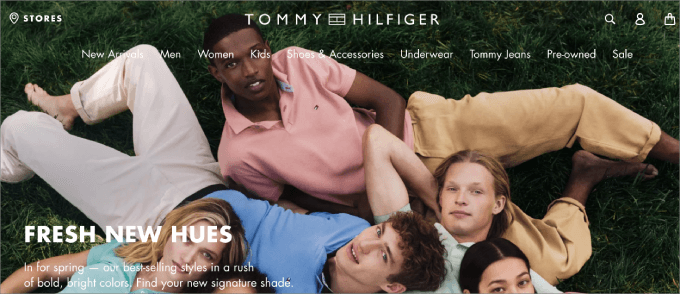
Molte delle aziende più riconoscibili adottano il Gill Sans come carattere tipografico, come Toy Story, Tommy Hilfiger, BBC News, Tokyo Stock Exchange e Phillips.
E soprattutto è compatibile con tutti i sistemi operativi, compresi macOS, iOS e dispositivi Windows.
Ideale per: Pubblicità e testo per header
9. Merriweather

Merriweather è un font di Google progettato per facilitare la lettura sugli schermi digitali, motivo per cui siti web come Goodreads, Coursera e Harvard.edu lo utilizzano tutti per i paragrafi e il contenuto.
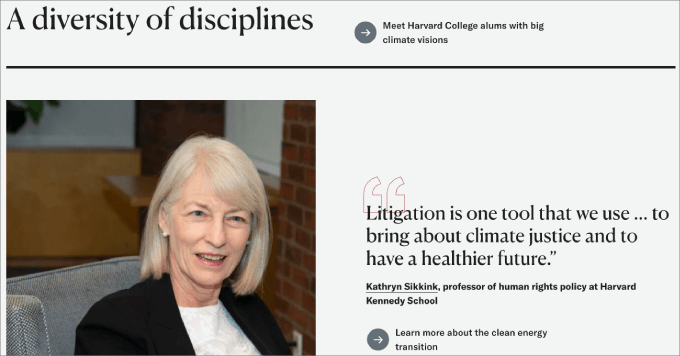
Il carattere Merriweather sul sito web di Harvard ha un aspetto elegante e pulito, che mette in evidenza la professionalità che deve essere mantenuta da un’istituzione così rinomata.
In base alla nostra esperienza, questo font è particolarmente adatto per i progetti ad alta densità di testo, come quelli che si vedono nelle riviste o nei feed RSS. Le sue forme alte mantengono la leggibilità in varie dimensioni di schermo senza occupare troppo spazio orizzontale. Il carattere ha un’impostazione tradizionale ed è complessivamente formale ed elegante.
Ideale per: Riviste, siti web senza scopo di lucro o educativi
10. Neue Helvetica

Neue Helvetica è utilizzato su oltre 218.000 siti web come eBay, Yahoo e Facebook. Questo carattere ha un’altezza elevata, che lo rende più facile da leggere a distanza. Di conseguenza, potrebbe essere un vantaggio per aiutare il vostro sito web a essere più mobile-friendly.
Inoltre, la spaziatura tra i caratteri è molto stretta e salva spazio sulla pagina.
Ideale per: Professionisti, come siti web di portfolio o aziende basate sui servizi
11. Garamond

Sviluppati originariamente nel XVI secolo, i caratteri Garamond sono noti per il loro aspetto raffinato ed elegante.
A differenza di molti altri font, questi hanno una costante bassa tra tratti spessi e sottili e hanno serif leggermente inclinati. Sono ideali per i siti web che desiderano un aspetto lussuoso e di alto livello.
Ideale per: Descrizioni di prodotti, motti per brand di qualità.
12. Ariale

Con oltre 604.000 siti che già utilizzano Arial, non si può negare che Arial sia un font sicuro per il web che funziona. Amazon, Facebook e Google sono solo alcuni dei siti web che utilizzano Arial.
È stato originariamente progettato dai designer di Monotype per le stampe IBM per migliorare la leggibilità. Pur non essendo il font più accattivante, è in grado di svolgere il suo compito.
Il font Arial non presenta tratti decorativi e ha uno spessore costante in tutto il carattere per creare un aspetto equilibrato e uniforme.
Ideale per: Tutti i tipi di siti web e blog WordPress. Si usa anche in prodotti digitali come relazioni, presentazioni, ebook, ecc.
13. Spettrale

Spectral è uno dei font di Google più recenti di questo elenco, ma merita un posto in classifica per l’ottima gestione dei contenuti a lungo modulo sul web.
Chi siamo apprezza il fatto che questo font sia meno scuro di molti altri. Ad esempio, si può notare che la f o la r minuscole hanno una curva alle estremità.
In generale, Spectral è stato progettato per ambienti ricchi di testo e con uno schermo che facilita la lettura di moduli lunghi.
Ideale per: Blog
14. Lega Gotica

League Gothic è un carattere sans-serif condensato noto per il suo aspetto grassetto e moderno. È stato progettato da The League of Moveable Type, una fonderia di caratteri digitali nota per i suoi font open-source di alta qualità.
League Gothic è caratterizzato da lettere alte con larghezze di tratto uniformi, bordi squadrati e un peso grassetto. In altre parole, se volete fare una dichiarazione, questo è il modello che fa per voi.
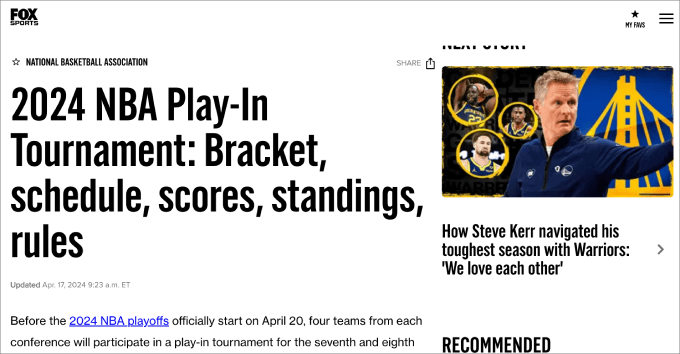
Lo usano siti famosi come The Blaze, Chron.com e Fox Sports.
Ideale per: Motti, titoli, loghi, grafica
15. Fante nero

Black Jack è un carattere di scrittura informale progettato per progetti informali e amichevoli. Ha un’atmosfera informale e naturale, grazie alle lettere scritte a mano che non sempre si collegano.
Dato il suo tocco umano, questo font sarebbe un’ottima aggiunta per un’agenzia o un fornitore di servizi che offre un servizio di assistenza in bianco.
Ideale per: Agenzie e fornitori di servizi
16. Scrittura a pennello Mt

Brush Script Mt è un font Adobe, che può essere descritto come informale, vivace e senza dubbio sicuro di sé. Imita l’aspetto della scrittura a mano creata con un pennello o una penna calligrafica. In particolare, questo font è caratterizzato da forme di lettere fluide e scorrevoli con spessori e inclinazioni variabili.
Se volete che il testo sul vostro sito abbia un aspetto informale con un tocco personalizzato, questo potrebbe essere un ottimo font da utilizzare. Ad esempio, si può usare nella firma della pagina Chi siamo o nella pagina del profilo dell’autore del fondatore.
Ideale per: Pagine o loghi di chi siamo
17. Poster Bodoni

Bodoni Poster è un moderno design serif utilizzato per intestazioni di siti, brand di moda di alto livello e loghi. Utilizza tratti spessi e sottili per un contrasto estremo.
Questo lo rende ideale per creare design grassetti e accattivanti con un impatto drammatico. Potrebbe essere ideale per qualsiasi tipo di azienda dal carattere grassetto, come una concessionaria d’auto, un ristorante o un parrucchiere, e per qualsiasi brand con una grande personalità.
Ideale per: Imprese locali
18. Baskerville

Realizzato nel XVIII secolo, il Baskerville è caratterizzato da un serif più netto, da uno stile contrastante di tratti spessi e sottili e da una posizione più eretta.
Il suo aspetto raffinato crea una presenza più autorevole. È ideale per i siti web che possono ricevere un focus intellettuale, come ad esempio un sito web di informatica.
Ideale per: Pubblicazioni, università e siti web IT
19. Georgia

IlGeorgia è stato creato appositamente per eccellere sugli schermi, grazie ai suoi tratti più marcati e al font più grande. Assomiglia a un font Times New Roman standard, ma è più attraente per l’occhio.
Ideale per: Articoli per blog e nuovi siti
Domande frequenti sui font
Cosa sono i font di Google?
Google Fonts è un servizio gratuito che offre centinaia di caratteri tipografici, disponibili da scaricare o da collegare. Se volete che il vostro sito web o blog si distingua, potete evitare i font predefiniti che gridano “template” e scegliere invece la vostra famiglia di font Google sicuri per il web.
Cosa sono i font Adobe (ex Typekit)?
Adobe Fonts (ex Typekit) è un servizio a pagamento che permette di accedere a oltre 25.000 font. Se state progettando un logo o una grafica per il vostro negozio Woocommerce o semplicemente volete aggiungere un font tipografico unico al vostro blog, il servizio vi coprirà. Tutti i font sono inclusi nell’abbonamento a Creative Cloud.
In che modo i font web-safe influiscono sulla SEO?
I font sicuri per il web non influiscono direttamente sul posizionamento nei motori di ricerca. Tuttavia, hanno un impatto sull’esperienza dell’utente. I font accessibili ai lettori si caricano immediatamente e sono facili da leggere. Ciò comporta una riduzione della frequenza di rimbalzo e una maggiore durata delle visite al sito web, a tutto vantaggio della SEO.
Speriamo che questo articolo vi aiuti a scoprire i migliori font sicuri per il web da utilizzare per il vostro sito web WordPress. Potreste voler selezionare la nostra guida definitiva su come scegliere il miglior software di web design o il nostro elenco di esperti dei plugin WordPress indispensabili per i siti web aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.

 William Craig – CEO e cofondatore di WebFX
William Craig – CEO e cofondatore di WebFX


Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!