Volete creare una pagina di ringraziamento per il vostro sito WordPress?
Mostrare una pagina di ringraziamento personalizzata può aiutarvi a costruire un forte rapporto con il vostro pubblico. Potete mantenere le persone impegnate, riportarle sul vostro sito e incrementare le vendite.
In questo articolo vi mostreremo istruzioni passo passo su come creare una pagina di ringraziamento in WordPress. Inoltre, vi mostreremo quando visualizzare la pagina di ringraziamento, ad esempio dopo che qualcuno ha inviato un modulo, effettuato un acquisto sul vostro sito e altro ancora.

Perché creare una pagina di ringraziamento in WordPress?
Una pagina di ringraziamento è una pagina web che potete mostrare ai vostri utenti quando compiono un’azione o completano un’attività sul vostro sito WordPress.
Allora perché ne avete bisogno?
Innanzitutto, è una cosa educata da fare! Chi ha accettato un’offerta da parte vostra, che si tratti di un lead magnet o di un acquisto, deve essere continuamente nutrito.
Non lasciate che questa opportunità vada sprecata. Create una pagina di ringraziamento per invogliare gli utenti a impegnarsi ulteriormente con il vostro marchio. Chissà, forse riuscirete a ottenere più vendite!
Ciò detto, si tratta di una pagina diversa da una landing page, in cui i visitatori arrivano dopo aver cliccato su un post sui social media o su un annuncio pubblicitario. Una pagina di ringraziamento di solito appare dopo che qualcuno si è iscritto a una lista di e-mail o ha acquistato da voi.
Ad esempio, potete mostrare una pagina di ringraziamento personalizzata sul vostro negozio online dopo che un cliente ha acquistato un prodotto. Questo vi permette di fare cross-selling e upselling dei vostri prodotti migliori e di offrire sconti esclusivi sugli acquisti successivi.
Allo stesso modo, una pagina di ringraziamento può aiutare a costruire una lista di e-mail e a far crescere il vostro pubblico sociale. Potete mostrare i pulsanti di condivisione sociale per promuovere i vostri canali Facebook, Twitter, LinkedIn e altri social media.
È utile anche quando un utente invia un modulo o lascia un commento sul vostro sito. Potete mostrare i vostri post più popolari nella pagina di ringraziamento e portare più traffico ai vostri post più importanti.
Detto questo, vediamo come creare facilmente una pagina di ringraziamento in WordPress e come attivarla in diverse situazioni.
È sufficiente fare clic sui link sottostanti per passare alla sezione desiderata:
- Creating a Thank You Page in WordPress
- Show a Thank You Page After Form Submission in WordPress
- Show a Thank You Page Upon Product Purchase in WooCommerce
- Show a Custom Thank You Page on Your Membership Site
- Show a Thank You Page After Comment Submission
- Testing Your Thank You Page
- Best Practices for Thank You Pages
Creare una pagina di ringraziamento in WordPress
Il modo migliore per creare una pagina di ringraziamento in WordPress è utilizzare SeedProd. Si tratta del miglior costruttore di siti web e di pagine di destinazione per WordPress.

Il plugin offre funzionalità drag-and-drop e molte opzioni di personalizzazione. Inoltre, è possibile scegliere tra modelli precostituiti per modificare la pagina di ringraziamento secondo i propri gusti.
Per questo tutorial, utilizzeremo la versione SeedProd Pro, perché offre modelli precostituiti, integrazioni con le e-mail, blocchi WooCommerce e altro ancora. È anche possibile utilizzare gratuitamente la versione SeedProd Lite.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, si può andare su SeedProd ” Impostazioni dal pannello di amministrazione di WordPress. Da qui, inserite la chiave di licenza e fate clic sul pulsante “Verifica chiave”.

La chiave di licenza si trova nell’area dell’account SeedProd.
Dopo la verifica, dovrete andare su SeedProd ” Landing Pages dalla dashboard di WordPress e cliccare sul pulsante “Create New Landing Page”.

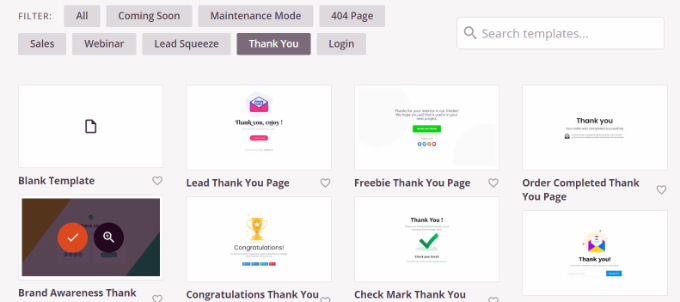
Successivamente, SeedProd vi mostrerà diversi modelli di pagina.
È possibile filtrarli dall’alto per visualizzare i modelli di pagine di ringraziamento. Da qui, basta passare il mouse su un modello che si desidera utilizzare e fare clic sul pulsante arancione di spunta.

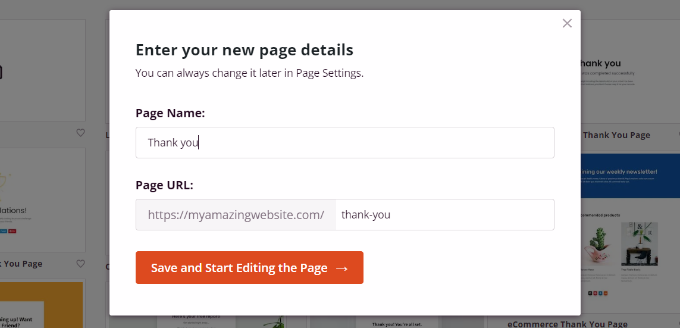
A questo punto si aprirà una finestra popup. Inserite un nome e un URL per la vostra pagina di ringraziamento.
Una volta terminato, è possibile fare clic sul pulsante “Salva e inizia a modificare la pagina”.

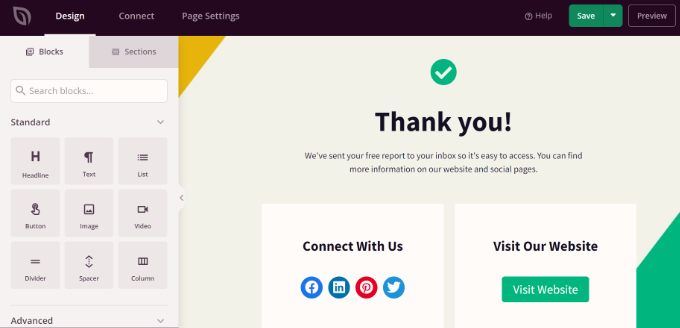
In questo modo si avvia il costruttore di pagine drag-and-drop SeedProd.
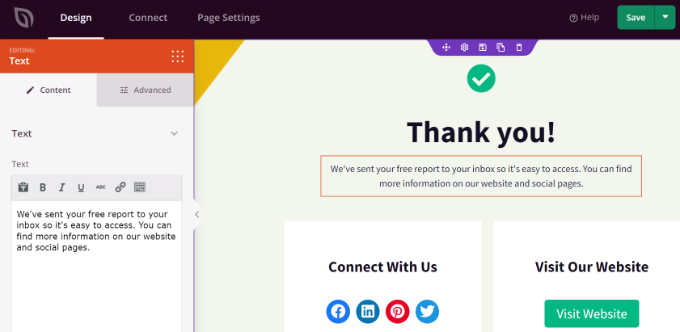
È ora possibile personalizzare la pagina di ringraziamento aggiungendo nuovi blocchi dal menu a sinistra o riorganizzando quelli esistenti.
Per esempio, ci sono blocchi per immagini, testo, titoli, video, moduli di contatto, profili sociali e altro ancora.

Se si fa clic su un blocco del modello, si vedranno altre opzioni di personalizzazione.
Ad esempio, è possibile modificare il testo, cambiandone il carattere, la dimensione, la spaziatura, il colore e altro ancora.

Una volta apportate le modifiche, non dimenticate di fare clic sul pulsante “Salva” in alto.
Successivamente, è possibile fare clic sulla scheda “Connetti” e integrare i servizi di email marketing. Questo è utile se avete aggiunto un modulo di contatto alla vostra pagina di ringraziamento e volete raccogliere i contatti dei clienti.

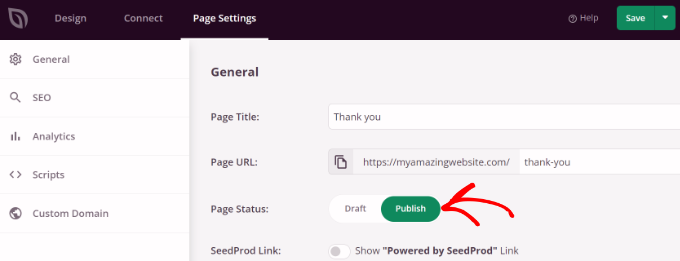
Dopodiché, è necessario andare alla scheda “Impostazioni della pagina” in alto.
Qui, fare clic sulla levetta dello Stato della pagina per cambiarla da “Bozza” a “Pubblica”.

Non dimenticate di fare clic sul pulsante “Salva” in alto quando avete finito.
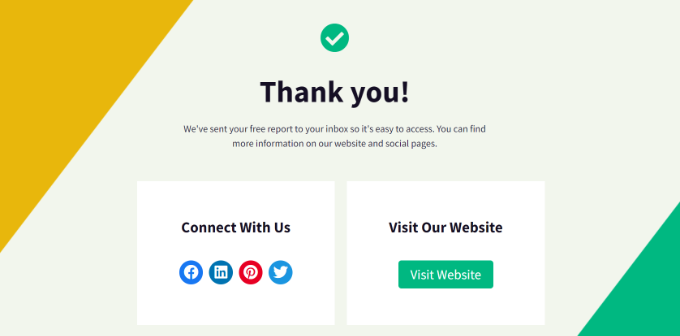
Ora potete visitare il vostro sito web per vedere la pagina di ringraziamento in azione.

Vediamo ora le diverse situazioni in cui è possibile attivare la pagina di ringraziamento in modo che i visitatori la vedano.
Mostrare una pagina di ringraziamento dopo l’invio del modulo in WordPress
Dopo aver creato una pagina di ringraziamento personalizzata, è possibile visualizzarla quando un utente invia un modulo.
Ad esempio, potete mostrare le icone dei social media quando un visitatore si iscrive a una newsletter via e-mail tramite un modulo. In questo modo, possono seguirvi anche su diverse piattaforme sociali e contribuire a far crescere i vostri follower.
Allo stesso modo, se un utente compila un modulo di feedback, potete mostrare guide e video utili o promuovere i vostri contenuti migliori nella pagina di ringraziamento.
Con WPForms, potete creare facilmente tutti i tipi di moduli sul vostro sito web e mostrare una pagina di ringraziamento personalizzata. È il miglior plugin per moduli di contatto di WordPress che offre modelli precostituiti e molte opzioni di personalizzazione.
Per maggiori dettagli, consultare la nostra guida su come creare un modulo di contatto in WordPress.
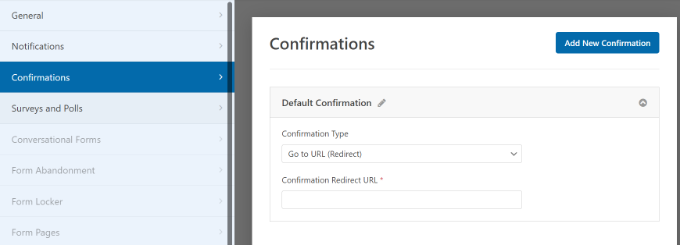
Per visualizzare la pagina di ringraziamento personalizzata, modificate un modulo in WPForms. Quando siete nel costruttore di moduli, andate semplicemente alla scheda Impostazioni ” Conferme “.

Nel menu a discesa Tipo di conferma, selezionare l’opzione “Vai all’URL (reindirizzamento)”.
Successivamente, inserire l’URL della pagina di ringraziamento nel campo “URL di reindirizzamento della conferma”.

Ogni volta che un utente compila e invia un modulo sul vostro sito web, vedrà la pagina di ringraziamento personalizzata che avete creato.
Mostrare una pagina di ringraziamento all’acquisto di un prodotto in WooCommerce
Se avete un negozio WooCommerce, potete mostrare la vostra pagina di ringraziamento personalizzata quando un cliente acquista un prodotto.
WooCommerce ha una pagina di ringraziamento predefinita, ma non è ottimizzata per le conversioni. Tuttavia, è possibile sostituirla con una propria per ottenere più vendite.
Ad esempio, è possibile fare upselling di prodotti in una pagina di ringraziamento, offrire sconti esclusivi, visualizzare le ultime campagne promozionali e altro ancora.

Abbiamo una guida completa su come creare facilmente pagine di ringraziamento personalizzate per WooCommerce che vi guiderà passo dopo passo attraverso l’intero processo.
Mostrate una pagina di ringraziamento personalizzata sul vostro sito associativo
Potete anche visualizzare la vostra pagina di ringraziamento su un sito web di membership quando qualcuno acquista un abbonamento per accedere a contenuti esclusivi o si iscrive a un corso online.
Con MemberPress è possibile creare facilmente un sito associativo. È il miglior plugin per membership di WordPress e potete usarlo per vendere contenuti premium, abbonamenti, download digitali e altro ancora.
Per saperne di più, seguite la nostra guida definitiva alla creazione di un sito associativo in WordPress.
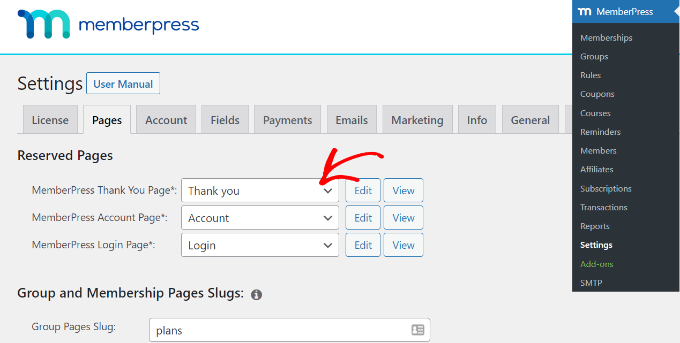
Una volta impostate le iscrizioni, tutto ciò che dovete fare è andare su MemberPress ” Impostazioni dalla vostra dashboard di WordPress e selezionare la scheda “Pagine”.

Da qui, è possibile fare clic sul menu a discesa ‘MemberPress Thank You Page’ e selezionare la pagina di ringraziamento personalizzata.
In questo modo, i clienti saranno reindirizzati alla vostra pagina di ringraziamento ogni volta che completeranno il processo di registrazione o di abbonamento.
Mostrare una pagina di ringraziamento dopo l’invio di un commento
Un’altra situazione in cui la visualizzazione di una pagina di ringraziamento personalizzata è utile è dopo l’invio di un commento.
Quando un visitatore invia un commento sul vostro blog WordPress, potete cogliere l’occasione per mostrare i vostri articoli più popolari o i contenuti evergreen attraverso una pagina di ringraziamento.
Per prima cosa, è necessario installare e attivare il plugin Yoast Comment Hacks . Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
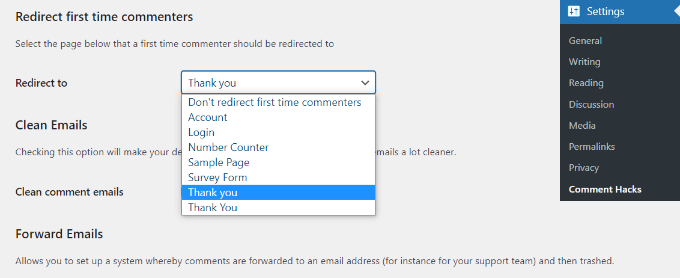
Dopo l’attivazione, potete andare su Impostazioni ” Comment Hacks dalla vostra dashboard di WordPress.
Quindi, scorrere fino alla sezione “Reindirizza chi commenta per la prima volta”. A questo punto, fate clic sul menu a discesa “Reindirizza a” e selezionate la vostra pagina di ringraziamento personalizzata.

Salvate le impostazioni e la pagina di ringraziamento selezionata apparirà ogni volta che un visitatore lascerà un commento per la prima volta.
Per maggiori informazioni, potete consultare la nostra guida dettagliata su come reindirizzare gli utenti dopo l’invio di un modulo in WordPress.
Test della pagina di ringraziamento
Prima di rendere operativa la pagina di ringraziamento, è necessario eseguire alcuni test per garantire la migliore esperienza utente possibile. Ecco le aree da testare:
- Velocità della pagina: la velocità di caricamento della vostra pagina web può essere influenzata da elementi quali immagini di grandi dimensioni, troppi componenti aggiuntivi o una codifica inefficiente. Strumenti come il report Monster Insights Site Speed possono aiutarvi a verificare la velocità di caricamento della vostra pagina e darvi consigli su come renderla più veloce.
- Responsività: Assicuratevi che la vostra pagina web venga visualizzata bene su tutti i tipi di dispositivi, come telefoni e computer, regolando la finestra del browser per renderla più piccola e più grande per vedere come si adatta. Per maggiori dettagli, date un’occhiata ai nostri consigli di esperti sugli 11 modi per creare un sito WordPress mobile-friendly.
- Collegamenti: Ricontrollate tutti i link della vostra pagina di ringraziamento per essere sicuri che portino al posto giusto. Questo include i pulsanti, i link ai menu, i link alle immagini, al testo e persino al vostro logo. Se si fornisce un download digitale, è bene assicurarsi che il cliente riceva effettivamente il prodotto.
- Messaggio di conferma: Assicuratevi che gli utenti ricevano anche un’e-mail di conferma dell’acquisto. Ad esempio, è probabile che vogliate inviare un messaggio di conferma con le aspettative su quando il cliente dovrà ricevere l’ordine.
È una buona idea testare periodicamente la pagina “Grazie”, soprattutto quando si apportano modifiche al sito web.
Migliori pratiche per le pagine di ringraziamento
Sapere come creare una pagina di ringraziamento non è sufficiente. Volete ottenere il massimo dalla vostra opportunità post-acquisto e portarli a un ulteriore coinvolgimento.
Ecco alcune strategie:
- Contenuti correlati al post: Le migliori pagine di ringraziamento fanno sì che gli utenti si entusiasmino per altre pagine del sito o per altre offerte, invece di lasciar cadere la traccia.
- Utilizzate il pulsante di condivisione sui social media: Invitate i visitatori a seguirvi sui social media per approfondire il rapporto con il vostro marchio.
- Mostrate la prova sociale: Inserite alcune testimonianze di clienti per creare fiducia.
Speriamo che questo articolo vi abbia aiutato a capire come creare una pagina di ringraziamento in WordPress. Potreste anche voler consultare la nostra guida definitiva alla SEO di WordPress per i principianti e i plugin WordPress indispensabili per i siti web aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support says
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin