Siete alla ricerca di modi per creare un sito WordPress mobile-friendly?
I motori di ricerca come Google danno ora priorità all’indicizzazione mobile-first. Ciò significa che se il vostro sito non è ottimizzato per un’esperienza utente mobile stellare, ciò influirà negativamente sui risultati della ricerca.
Fortunatamente, in questo articolo discuteremo i modi migliori per creare un sito WordPress mobile-friendly, in modo da aumentare le classifiche di ricerca e migliorare il modo in cui gli utenti interagiscono con le vostre pagine web.

Perché avete bisogno di un sito web WordPress compatibile con i dispositivi mobili?
Ogni anno, sempre più persone si rivolgono ai loro smartphone per le ricerche. In effetti, oltre il 55% di tutto il traffico web a livello mondiale proviene da dispositivi mobili, e la ricerca mobile è ancora più diffusa in Asia e in Africa.
Google utilizza l’indicizzazione mobile-first, il che significa che i suoi crawler web danno priorità all’indicizzazione della versione mobile dei contenuti del sito web rispetto a quella desktop.
Quindi, se avete una versione desktop perfetta del vostro sito ma non riuscite a ottimizzarla per i dispositivi mobili, le vostre classifiche di ricerca ne risentiranno negativamente.
E dato che la maggior parte delle persone passa fino a 6 ore al giorno sui propri telefoni, la vostra azienda avrà molte opportunità di catturare l’attenzione dei visitatori.
L’elaborazione in corso per catturare parte del tempo dedicato allo schermo può portare anche ad altri benefici, come ad esempio:
- Più acquisti: Il 61% dei consumatori è più propenso ad acquistare da siti mobile-friendly, il che lo rende particolarmente importante per i siti basati su prodotti con negozi online.
- Più impressioni: Le ricerche da mobile ricevono l’85,8% di impressioni in più rispetto alle controparti da desktop. Pertanto, fornire un’esperienza utente mobile senza soluzione di continuità contribuisce ad aumentare la notorietà del brand.
- Aumento del tempo di permanenza: Il tempo di permanenza è il tempo che gli utenti trascorrono sul vostro sito web. Catturare la loro attenzione contribuirà ad aumentare il tempo che trascorrono leggendo il vostro blog WordPress o selezionando i vostri prodotti e servizi.
Ma cosa significa effettivamente un sito web mobile-friendly?

L’immagine qui sopra ne è la sintesi.
Il contenuto del sito deve adattarsi perfettamente allo schermo del cellulare. In questo modo, i visitatori possono navigare e accedere facilmente a tutti gli elementi della pagina senza dover zoomare o rimpicciolire.
Come verificare se il vostro sito è compatibile con i dispositivi mobili
Prima di apportare qualsiasi miglioramento, è bene sapere se il sito soddisfa effettivamente gli standard dei motori di ricerca.
Il modo migliore per verificare se il sito è mobile-friendly è utilizzare lo strumento PageSpeed Insights di Google. Analizza le vostre pagine web e fornisce un punteggio per i dispositivi mobili e per quelli desktop. Inoltre, vi darà suggerimenti su come migliorare il vostro punteggio.
Nota: se volete vedere come appare la versione mobile del vostro sito, potete selezionare il nostro articolo su come visualizzare la versione mobile dei siti WordPress da desktop.
Per iniziare, aprire lo strumento, inserire l’URL del sito web e fare clic su “Analizza”.

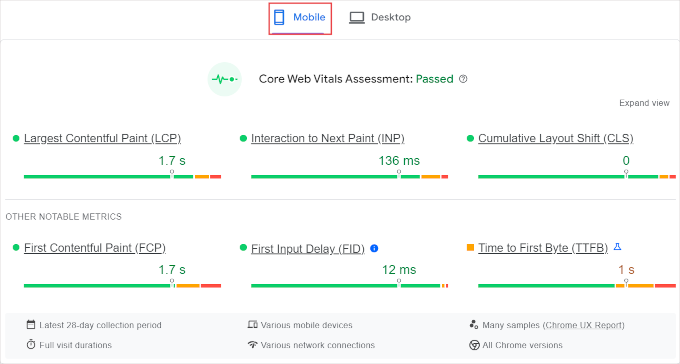
Si noteranno due schede: Mobile e Desktop.
Fai clic sul rapporto “Mobile” per vedere la tua valutazione Core Web Vitals.

In breve, i Core Web Vitals sono metriche che misurano la velocità, l’interattività e la stabilità visiva del sito. Google ha persino incorporato i Core Web Vitals come fattori di ranking per la SEO, il che significa che importa superare questo test se si vuole ottenere un posizionamento più alto nei risultati della ricerca.
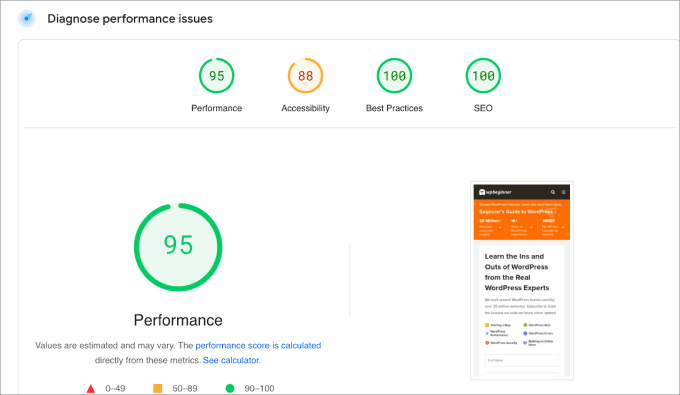
Scorrete poi verso il basso fino a “Diagnosi dei problemi di prestazioni” per visualizzare il vostro punteggio di compatibilità con i dispositivi mobili. In linea di massima, si desidera un punteggio di prestazioni compreso tra 90 e 100.

La buona notizia è che PageSpeed Insights offre suggerimenti per migliorare questo punteggio.
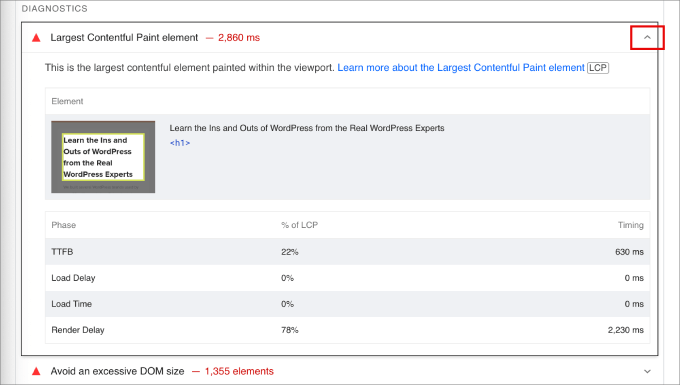
Scorrendo verso il basso fino a “Diagnostica”, si trovano alcune aree di miglioramento. Sotto ogni elemento, è possibile premere la freccia a discesa per ottenere un’analisi dettagliata dell’elemento o dell’area specifica a cui si riferisce.

In questo contesto, possiamo notare che l’elemento utilizzato richiede troppo tempo per essere caricato, quindi dovremo ottimizzare l’immagine riducendo le dimensioni del file o sostituendola con qualcos’altro.
Poiché il rapporto può diventare rapidamente complicato, è probabile che vogliate cercare nel nostro blog se abbiamo già coprito questo argomento.
Detto questo, la maggior parte dei problemi di compatibilità con i dispositivi mobili dovrebbe essere corretta seguendo questa guida.
Ora che abbiamo copreso le nozioni di base, passiamo ai nostri consigli sui modi più efficaci per creare un sito mobile-friendly. Sentitevi liberi di usare i colleghi qui sotto per passare a qualsiasi parte dell’articolo:
- Use a Mobile-Friendly WordPress Theme
- Create Mobile-Friendly Forms
- Prioritize Your Website Speed
- Optimize for Mobile SERPs
- Optimize for Local Search
- Use a Mobile-Responsive Navigation Menu
- Make Your Landing Pages Mobile-Responsive
- Use Large and Readable Font Sizes
- Don't Add Large Chunks of Text
- Change Your CTA Button Placement and Size
- Make Important Information Easy to Find
1. Utilizzate un tema WordPress compatibile con i dispositivi mobili
Un modo semplice e veloce per trasformare il vostro sito web desktop in un sito mobile-friendly è scaricare un tema WordPress responsive.
Molti dei temi WordPress più popolari e migliori sono mobile-ready, quindi si adattano automaticamente al vostro dispositivo mobile. Lo fanno utilizzando le effettua una query dei media per adattarsi alle diverse risoluzioni dello schermo senza soluzione di continuità.
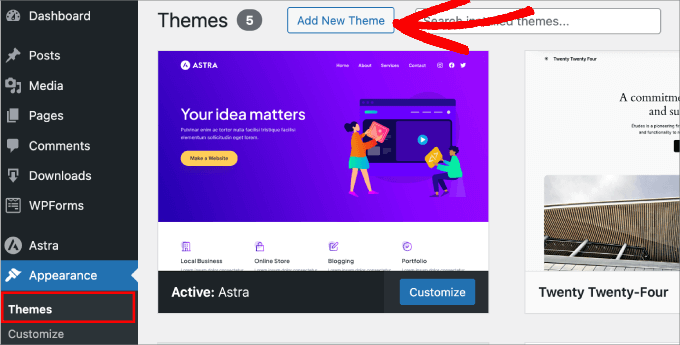
È possibile trovare un tema responsive per i dispositivi mobili andando su Aspetto ” Temi nella propria Bacheca di WordPress. Quindi, fate clic su “Aggiungi un nuovo tema”.

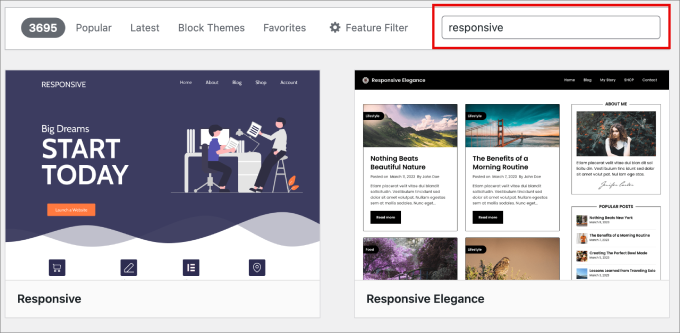
Nel boxed è necessario digitare “Responsive”.
Questo dovrebbe fornirvi un intero elenco di temi WordPress gratuiti e responsive che potrete installare immediatamente.

Detto questo, i temi WordPress a pagamento di solito offrono il maggior numero di opzioni personalizzate per ottenere un sito web più funzionale e visivamente accattivante. Per approfondire le differenze, consultate la nostra guida sui temi WordPress gratuiti e premium.
Se desiderate temi di qualità superiore, il nostro consiglio in alto è SeedProd, che è il miglior builder per WordPress con trascina e rilascia sul mercato. Vi permette di creare temi WordPress personalizzati senza assumere uno sviluppatore o scrivere una sola riga di codice.
Invece di installare molti file .zip di temi, basta installare il plugin SeedProd e iniziare a costruire il tema all’interno di WordPress.
Nota: esiste anche una versione gratuita di SeedProd che consente di testare il plugin con caratteristiche limitate per verificare se è adatto alle proprie esigenze.
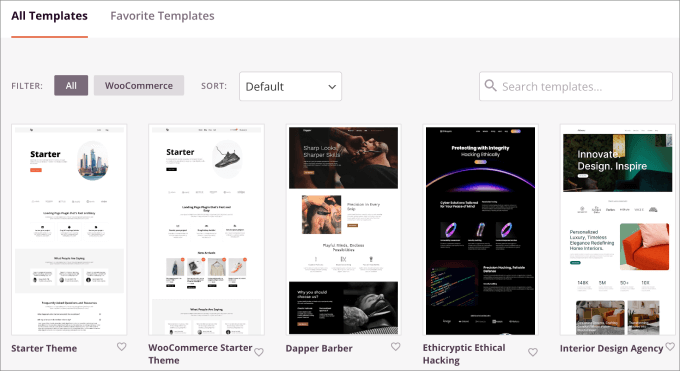
SeedProd è dotato di oltre 300 template, quindi molto probabilmente troverete qualcosa che si adatta alle vostre preferenze e al vostro caso d’uso.

Si può iniziare facilmente scegliendo un template di partenza già pronto.
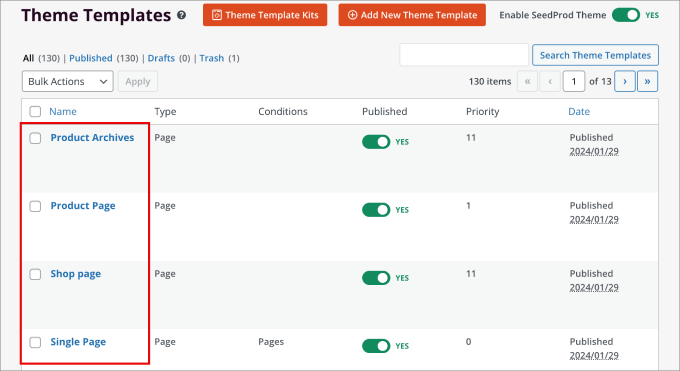
Poi, si possono costruire le pagine del tema una alla volta.

Da qui, è possibile personalizzare ogni sezione del sito utilizzando l’editor visivo di trascina e rilascia. Basta fare clic sugli elementi da aggiungere per creare layout straordinari e visualizzare le modifiche in tempo reale.
L’intero tema è mobile responsive, il che significa che ogni elemento aggiunto, come la galleria di immagini e i timer per il conto alla rovescia, si adatta allo schermo di un cellulare.
In alto, all’interno del builder del tema, è possibile visualizzare l’anteprima dei design per dispositivi mobili e apportare modifiche solo alla versione mobile del sito.
Per maggiori dettagli, potete consultare il nostro tutorial su come creare un tema personalizzato per WordPress.
2. Creare moduli compatibili con i dispositivi mobili
È molto probabile che sul vostro sito web abbiate una manciata di moduli, come quelli per l’iscrizione alla newsletter, i moduli di contatto, i sondaggi, i moduli di pagamento, i moduli per la registrazione degli utenti, i moduli di conversazione e altri ancora.
I moduli permettono ai visitatori di contattarvi e di entrare in contatto con voi, per questo motivo avete bisogno di moduli responsive per i dispositivi mobili che si adattano automaticamente a qualsiasi dispositivo.
La nostra scelta in alto per il miglior modulo di contatto per WordPress è WPForms.
Utilizzati da oltre 6 milioni di siti, tutti i moduli creati con WPForms sono costruiti per essere completamente-in-uno. Sia che i visitatori visualizzino il vostro sito web su un computer portatile, un desktop, uno smartphone o un tablet, i vostri moduli avranno sempre un aspetto fantastico.
Inoltre, tutti i template dei moduli sono progettati per la compatibilità cross-browser, il che significa che il vostro sito web funzionerà su tutti i browser moderni.
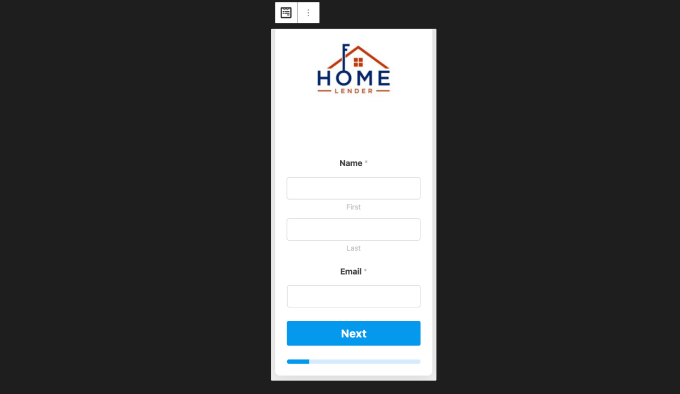
Ecco un esempio di modulo di calcolo ipotecario a più pagine creato da WPForms. Quando si visualizza l’anteprima del modulo, si nota che tutti gli elementi e i campi si adattano allo schermo del cellulare. Inoltre, abbiamo utilizzato un divisore multi-pagina per evitare di inserire troppe informazioni in una pagina.

Ma soprattutto, non dovrete scrivere codice e potrete personalizzare facilmente i vostri moduli grazie a un builder trascina e rilascia facile da usare.
Per maggiori dettagli, potete consultare la nostra recensione completa di WPForms.
Mantenere brevi i moduli di Optin e di contatto
Compilare moduli su un normale computer desktop non è un grosso problema. Ma su siti mobili, moduli lunghi e complicati possono essere davvero difficili da completare.
Dovrete selezionare i vostri moduli e pensare se avete davvero bisogno di tutti i campi.
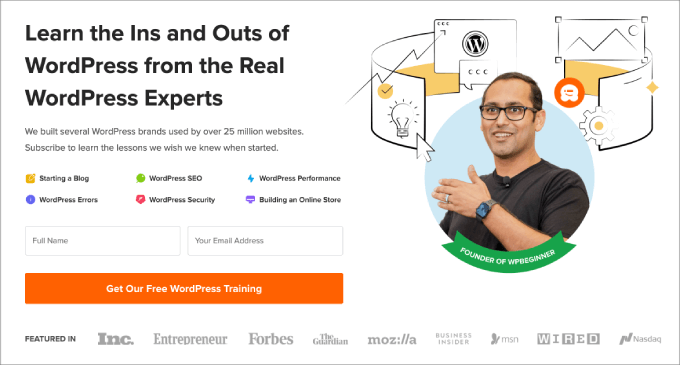
Per esempio, ecco il modulo di optin per accedere alla nostra formazione gratuita su WordPress. Spiega rapidamente i principali vantaggi e chiede solo il nome e l’indirizzo email del visitatore.

Per i moduli che trasformano gli utenti in clienti, non è necessario sapere cose come il loro colore preferito. È sufficiente ottenere i dati di fatturazione e l’indirizzo di spedizione.
Un processo di pagamento lungo e complicato spesso induce le persone ad abbandonare il carrello. Quindi, se volete evitare che ciò accada, semplificate i vostri moduli per dispositivi mobili.
3. Privilegiare la velocità del sito web
L’ottimizzazione della velocità di caricamento delle pagine è una parte fondamentale della SEO mobile. Google tiene conto del tempo di caricamento della pagina come fattore di ranking, il che significa che i siti web con una velocità bassa si posizioneranno più in basso.
È possibile utilizzare qualsiasi strumento di test di velocità online, come Pingdom, per scoprire facilmente la velocità di caricamento delle pagine web.
Questo software consente anche di impostare la posizione specifica, in modo da selezionare la velocità della pagina nel paese del proprio pubblico.

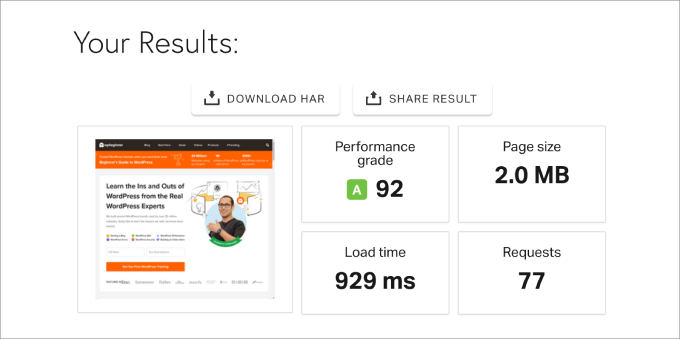
Basta inserire l’URL e scegliere la destinazione. Quindi hit “Avvia test” e vedrete i risultati qui sotto.
Volete davvero assicurarvi che il tempo di caricamento della pagina sia compreso tra 0,5 e 2 secondi.

Le ricerche di Google suggeriscono che anche un ritardo di 3 secondi può causare l’abbandono del sito web da parte di oltre la metà dei visitatori. E quando i tempi di caricamento aumentano, aumenta anche la frequenza di rimbalzo.
Il modo migliore per mantenere il sito il più veloce possibile è semplificare il design del web. Ma se avete seguito le indicazioni di cui sopra, non dovreste avere troppi problemi.
Tra le altre cose che si possono fare per aumentare la velocità del sito web vi sono:
- Ridimensionamento e compressione di immagini scure
- Utilizzare un network o una rete di distribuzione dei contenuti (CDN)
- Imagely loading delle immagini
- Mantenere WordPress aggiornato
- Minifica il codice del sito web
- Ottimizzazione dei processi di sfondo
Se volete massimizzare la velocità del vostro sito, selezionate la nostra guida definitiva per aumentare la velocità e le prestazioni di WordPress.
Scegliere un fornitore di hosting veloce
Il modo più semplice per migliorare la velocità è scegliere l’hosting WordPress più veloce. Questo perché gli utenti mobili hanno in genere connessioni Internet più lente rispetto agli utenti desktop. Se il vostro hosting è lento, aumenterà solo il tempo di caricamento delle vostre pagine web sui dispositivi mobili.
Abbiamo eseguito dei test sulle prestazioni di tutti i più popolari fornitori di hosting WordPress e abbiamo scoperto che SiteGround ha i tempi di caricamento più veloci. Inoltre, offre ai nostri lettori di WPBeginner un enorme sconto dell’81% sull’hosting, oltre a un dominio gratuito.

Per maggiori dettagli, potete consultare la nostra guida sul perché usiamo SiteGround su WPBeginner.
In alternativa, ospita un ‘altra grande opzione se cercate un hosting WordPress più economico ma sempre veloce. Offre ai nostri lettori un enorme sconto e un dominio gratuito.
Utilizzare le pagine mobili accelerate
È inoltre possibile aumentare la velocità di caricamento utilizzando le Accelerated Mobile Pages (AMP), versioni semplificate delle pagine web per desktop che si caricano molto velocemente sui dispositivi mobili.
Google incoraggia i proprietari di siti web a utilizzarle perché migliorano l’esperienza dell’utente. Lo svantaggio è che è necessario creare due versioni dei contenuti e che AMP limita alcune caratteristiche del sito web.
Fortunatamente, è possibile farlo facilmente con il plugin AMP. Selezionate il nostro tutorial su come impostare correttamente Google AMP sul vostro sito WordPress.
4. Ottimizzazione per le SERP mobili
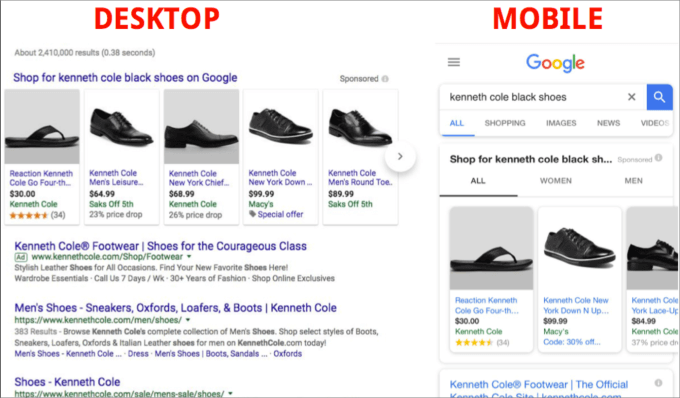
Le pagine di risultati della ricerca (SERP) per dispositivi mobili differiscono dalle versioni per desktop. Quando si naviga su una parola chiave scelta, importa controllare i risultati sia da mobile che da desktop.

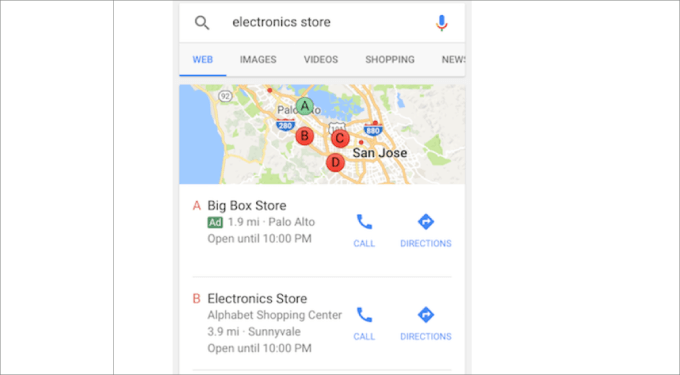
Inoltre, i rich snippet su mobile hanno un aspetto diverso rispetto a quelli su desktop.
Per la ricerca su desktop, si possono vedere risultati piuttosto standard con il tag title e la meta description.

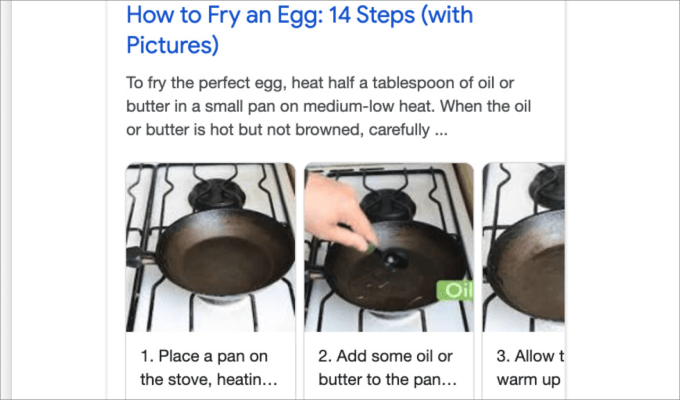
Tuttavia, nei risultati per dispositivi mobili, notate come Google accompagni il testo dell’anteprima con immagini che spiegano come fare.
In questo modo il risultato della ricerca diventa più accattivante e suscettibile di fare clic.

Ottenere questi ricchi featured snippet è molto importante per aiutare i vostri articoli a distinguersi dalla massa.
Per ottimizzare la ricerca su dispositivi mobili e avere le migliori possibilità di ottenere rich snippet per le vostre pagine, dovrete aggiungere il markup schema. Questo organizza i contenuti in modo che Google possa comprenderli e visualizzarli facilmente.
Può aggiungere ai risultati nelle SERP elementi come recensioni, domande frequenti, stelle delle ricette e altri elementi.
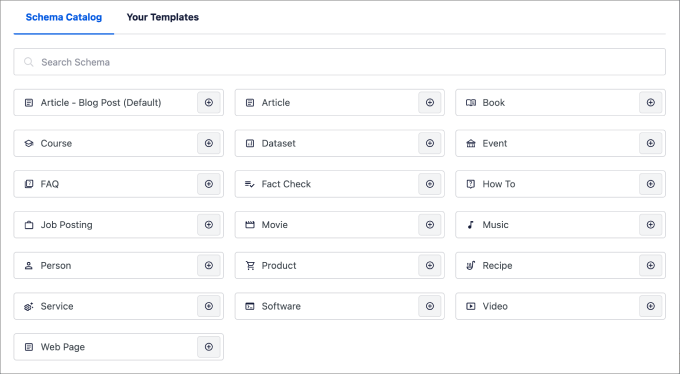
Il modo più semplice per aggiungere il markup schema è utilizzare un plugin SEO come All in One SEO.
Con AIOSEO, avete accesso a numerose opzioni del catalogo Schema per adattarsi al vostro specifico tipo di pagina. Ad esempio, se volete classificare il vostro articolo di blog sulle ricette, potete selezionare lo schema delle ricette.

Per una guida più approfondita, selezionate il nostro tutorial completo su come add-onare lo schema markup in WordPress e WooCommerce.
5. Ottimizzare per la ricerca locale
Gran parte della popolarità della ricerca mobile ruota attorno alla ricerca locale. Infatti, un terzo degli utenti di Internet cerca aziende locali alcune volte alla settimana.

Ci sono molti modi per dare priorità ai risultati locali nelle SERP. Per cominciare, potete sfruttare la caratteristica Local SEO di All in One SEO.
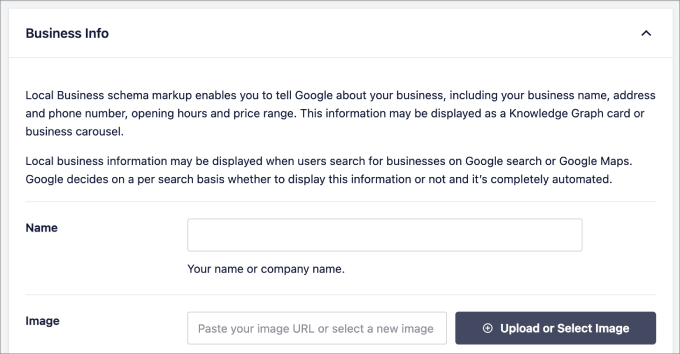
Qui potete aggiungere tutte le sedi della vostra attività e gli orari di apertura. AIOSEO fa tutto il lavoro duro per voi e organizza correttamente il codice HTML in un formato di dati strutturati, in modo che i motori di ricerca possano visualizzare le informazioni ai potenziali clienti.

In alto, è possibile aggiungere tutte le informazioni aziendali che i clienti dovrebbero conoscere.
Questo include il nome dell’azienda, l’indirizzo, le informazioni di contatto, le informazioni di pagamento e così via.

6. Usare un menu di navigazione responsive per i dispositivi mobili
Uno dei maggiori errori che abbiamo riscontrato nei proprietari di siti web che utilizzano strumenti di heatmap è che i visitatori hanno difficoltà a fare clic sui pulsanti sui loro dispositivi mobili.
Questo problema è facilmente risolvibile con la creazione di menu di navigazione responsive ai dispositivi mobili.
Sugli schermi mobili, si consiglia di evitare le pagine intermedie e di ridurre il numero di opzioni.
Ad esempio, notate come il menu di navigazione di WPForms si apre sullo schermo. Non è necessario zoomare e i pulsanti sono facilmente visibili per gli utenti mobili.

La maggior parte dei temi moderni di WordPress fornisce menu responsive già dalla confezione. Tuttavia, se non lo fanno, è possibile utilizzare un plugin come Responsive Menu per aggiungerli al sito.
Per maggiori dettagli su come farlo, selezionate la nostra guida su come creare un menu WordPress responsive pronto per i dispositivi mobili.
7. Rendere le landing page responsive ai dispositivi mobili
Molti proprietari di siti web utilizzano strumenti o plugin di terze parti per creare landing page in WordPress. Questo è ottimo per aumentare le conversioni, ma importa che le pagine funzionino bene sui dispositivi mobili.
Per questo motivo, vorrete assicurarvi di utilizzare un builder di pagine WordPress che includa impostazioni mobile-friendly.
Prendiamo ad esempio SeedProd. È il miglior plugin per la creazione di pagine sul mercato e ha tutto ciò che serve per creare landing page che abbiano un ottimo aspetto su mobile. C’è un’enorme libreria di template mobile-friendly che puoi utilizzare facendo un solo clic. Successivamente, è possibile personalizzare facilmente la pagina utilizzando il visual page builder.
Le impostazioni della landing page di SeedProd consentono inoltre di passare facilmente dalla versione desktop a quella mobile. Ciò significa che potete perfezionare il vostro design in un unico posto.

Infine, quando si è pronti a pubblicare la pagina, è possibile visualizzarla in anteprima sullo schermo live mobile e apportare le modifiche necessarie.
Per maggiori dettagli, consultate la nostra guida su come creare una landing page con WordPress.
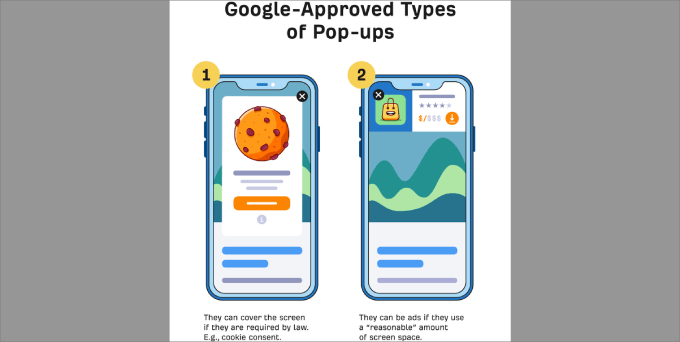
8. Evitare i popup invadenti
I popup (chiamati anche interstitials) che distraggono e sono invadenti sono frustranti per i visitatori. Possono essere ancora più irritanti per gli utenti mobili, perché occupano una porzione maggiore dello schermo.
Spesso si scopre che i pop-up di grandi dimensioni riducono i tassi di conversione e si ottiene un pollice giù anche da Google.
Come parte del lungo elenco di segnali di ranking, Google approva popup più sottili rispetto a quelli più grandi e invadenti.

Vi consigliamo di utilizzare OptinMonster, il miglior plugin per popup che vi permette di creare interstiziali belli e adatti ai dispositivi mobili.
OptinMonster è dotato di oltre 75 template progettati da esperti, che possono essere filtrati da “Mobile Optimized” per ottenere popup che si adattano allo schermo del cellulare e non sono invadenti.

Per un tutorial completo, leggete la nostra guida su come creare popup mobili che convertono (senza danneggiare la SEO).
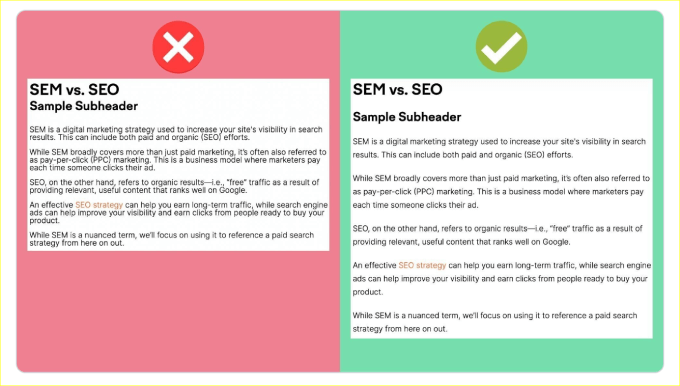
9. Rendere i contenuti compatibili con i dispositivi mobili
I grandi blocchi di testo sono difficili da leggere su schermi piccoli e possono far sembrare il sito ingombro.
Gli utenti dei dispositivi mobili preferiscono informazioni rapide e di facile lettura, per cui lunghi paragrafi possono risultare opprimenti.
Per questo motivo, quando costruite il vostro sito web, dovete suddividere il testo in paragrafi piccoli e leggibili.
Ad esempio, utilizzate titoli e sottotitoli per aiutare i lettori a trovare ciò di cui hanno bisogno.
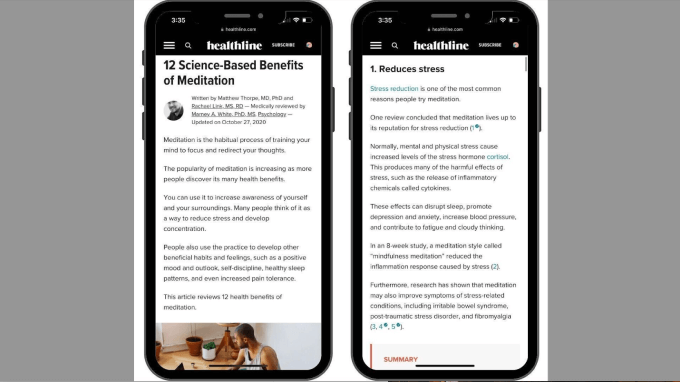
Ecco un esempio di come Healthline utilizza paragrafi e titoli brevi per rendere l’articolo più scorrevole. È meglio evitare paragrafi con più di 4 o 5 righe, perché su mobile appariranno ancora più lunghi.

Oltre a questo, potete seguire anche questi consigli:
- Creare una gerarchia visiva. Aggiungete header per evidenziare i punti principali. Per i testi dei siti web, si possono usare header e brevi descrizioni per ogni blocco.
- Limitatevi a un’idea per ogni blocco di testo. Evitate testi lunghi sulla homepage o sul blog. Mantenete i paragrafi brevi e utilizzate le header per separare i contenuti degli articoli del blog.
- Utilizzate gli spazi bianchi e la spaziatura negativa. Gli spazi bianchi evitano il disordine e possono migliorare la comprensione fino al 20%.
Anche se si tratta di piccole modifiche, possono fare un’enorme differenza nella permanenza o nell’abbandono dei visitatori.

Per ulteriori suggerimenti su come migliorare la leggibilità, potete consultare la nostra guida su come add-on e migliorare il punteggio di leggibilità in WordPress.
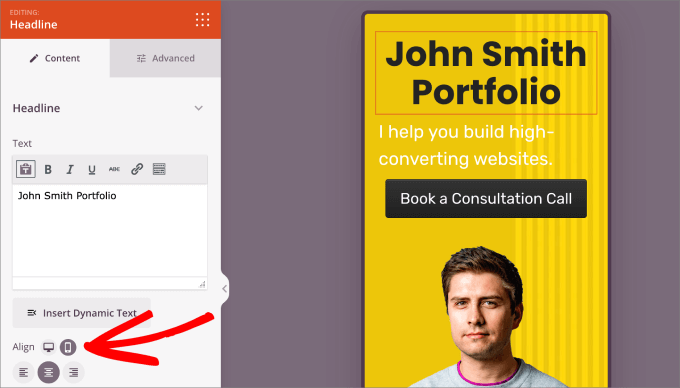
10. Modificare il posizionamento e le dimensioni dei pulsanti CTA
Quando si crea una homepage o una landing page, importa considerare attentamente i pulsanti di invito all’azione (CTA).
Se volete che il vostro design mobile sia efficace, la CTA deve essere facile da vedere. È meglio tenere i pulsanti CTA sopra la piega, in modo che i visitatori non li perdano, contribuendo così ad aumentare i tassi di conversione.

Quando si progettano i pulsanti di un sito web, le dimensioni sono importanti. I pulsanti troppo piccoli sono difficili da premere, mentre quelli troppo grandi occupano troppo spazio su uno schermo piccolo.
Mantenendo dimensioni di circa 10 millimetri per 10 millimetri, il pulsante rimane leggibile e ben ottimizzato per gli utenti mobili.
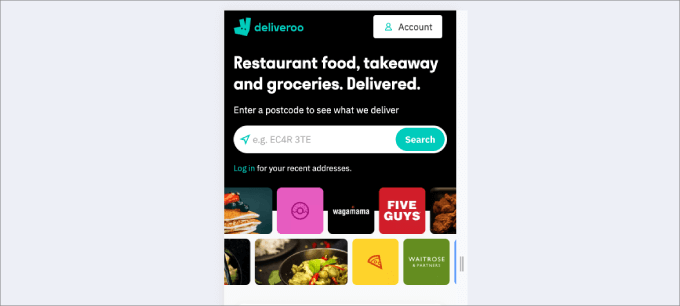
11. Rendere facilmente reperibili le informazioni importanti
Quando le persone prendono il telefono e si rivolgono ai motori di ricerca, di solito hanno in mente un obiettivo specifico. Potrebbe trattarsi di trovare risposte, scoprire ristoranti locali o ottenere il numero di telefono di un’azienda locale.
Assicuratevi di avere tutte le informazioni che i visitatori stanno cercando. Dovrete considerare le parole chiave che stanno cercando e assicurarvi che la vostra pagina corrisponda all’intento di ricerca.
Per saperne di più, leggete il nostro articolo su come capire l’intento dei visitatori di un sito web WordPress.
Inoltre, è necessario che le informazioni chiave siano facilmente accessibili. Ecco alcuni suggerimenti da prendere in considerazione:
- Includete un breve video esplicativo.
- Mostrate immediatamentei vostri prodotti più venduti o le caratteristiche più importanti.
- Aggiungete una sezione FAQ sulla vostra pagina.
I migliori plugin responsive per i dispositivi mobili per WordPress
Sebbene i plugin aggiungano ulteriori funzionalità al sito web, è necessario assicurarsi che tutti i plugin installati siano ottimizzati per i dispositivi mobili.
Devono funzionare senza problemi su smartphone e tablet, in modo che il sito non subisca rallentamenti e non impedisca agli utenti di trovare ciò che stanno cercando. Ogni elemento aggiunto da un plugin al sito web deve funzionare su tutti i dispositivi, dagli slider ai pulsanti dei social media, fino ai popup.
Ecco il nostro elenco in alto di plugin responsive per i dispositivi mobili che potreste considerare di aggiungere al vostro sito:
- SeedProd è il miglior tema WordPress e il miglior builder di landing page per la progettazione di tutte le pagine del vostro sito, comprese landing page, pagine di ringraziamento, pagine coming soon e altro ancora.
- WPForms è il miglior plugin per la creazione di moduli con oltre 1500 template precostituiti.
- RafflePress è un plugin per WordPress che consente di organizzare concorsi e omaggi virali. Può aiutarvi ad aumentare il traffico del vostro sito web, a guadagnare abbonati alle email o a ottenere più follower sui media.
- Smash Balloon è il plugin numero 1 per i social feed, che consente di visualizzare feed personalizzati di Instagram, Facebook, TikTok, YouTube e Twitter sul sito web.
- OptinMonster è un popolare software di ottimizzazione della conversione che aiuta a trasformare i visitatori abbandonati di un sito web in nuovi abbonati e personalizzati alle email.
- PushEngage è un potente strumento di notifica web push che vi aiuta a trattenere i visitatori anche dopo che hanno lasciato il vostro sito. Le notifiche funzionano su tutti i browser più diffusi, oltre che sui dispositivi iOS e Android.
- FunnelKit è un plugin per il builder di pagine che aiuta a creare funnel di vendita responsive per i dispositivi mobili, compresi upsell a 1 clic e carrelli laterali a scorrimento per aumentare le conversioni.
Pur non essendo un elenco esaustivo, è un ottimo punto di partenza. Questi plugin possono aiutare ad aggiungere al vostro sito caratteristiche che generano più traffico e vendite, garantendo al contempo che il vostro sito sia mobile-friendly.
Naturalmente, per ognuno di questi plugin sono disponibili versioni gratuite.
Speriamo che questo articolo vi abbia aiutato a conoscere i modi migliori per creare un sito WordPress mobile-friendly. Potreste anche voler selezionare i plugin e gli strumenti WordPress indispensabili per i siti aziendali e il nostro articolo su come aumentare il traffico del vostro blog in modo semplice.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Hello. Based on the experience I have gained over the past several years, many users access the internet through mobile devices and browse websites. In some domains, the number of mobile visitors even surpasses desktop users. Therefore, it is crucial for a website to be optimized, compatible, and responsive for mobile users. One of the websites we were working on didn’t have an appropriate appearance, leading to the loss of mobile users. With some minor adjustments, the daily site visits significantly increased.
Azman Nabi says
Great post! But how do you make your site 100% scalable on mobile devices. I mean your desktop and mobile layouts are same without changing the url of your site. We would love to hear how do you manage this.
Muhammad Waqas Baig says
Thanks again Syed, and if you are using mobify then I will certainly go for it.
Pankaj Kumar says
I am an Legal marketer and I really liked to find out mobile compatible wordpress theme.
Thanks for giving me such a good tip to mobilize theme.
Mickey Mixon says
Great! I am sure it will be a great help for me in making my mobile apps.
Nikita says
Also, Mofuse no longer has a free version. They do have free trials for all their plans, though.
Nikita says
Mobify no longer has a WordPress plugin …
Rahul Chowdhury says
Nice one, I liked the Mobify one, its really good to turn your blog into a mobile supported site.
Android Apk says
do you share tutorial to change wordpress mobile theme ? Please help me
tonygreene113 says
Anybody using weezer to make their sites more mobile device friendly as an app? Thinking of maybe heading back to WP Touch if the traffic doesn’t pickup.
HazaratVali says
wordpress for android is a nice one it is expected reach the all android OS using smartphone users thanks for introducing those…………
smcurly2 says
I just loaded wordpress mobilepack onto my WP.mobi site and the themes aren’t showing, just text, what gives?
MarykeVanRensburg says
I use mobile smart. WPTouch does not work for my themes I create with Artisteer. With Mobile smart you can choose a desktop theme and a mobile theme and your users can switch to mobile and back to desktop, no matter if they’re on mobile or desktop.
MehmetHarun says
hmm güzeş
techispot says
Is there any website service in which I can see how my site is looking in mobile phone?
If anyone know please share!
chtrcwebmaster says
@techispot
ShaileshTripathi says
Oh great I too want a mobile friendly site for my site http://shareitto.com have you any further suggestion.
BrettEliot says
Dear android rocks
BrettEliot says
Android cell phones are breaking up the cell phones market. iPhones are now struggling for their presence.
Regards,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon says
Really useful post. Thanks for sharing … appreciated!
kasimbalouch says
Nice may be this site can also be helpful http://www.gsmmania.net
Ross says
I am using WP Touch plugin, and so far so good.. Thanks for this post by the way..
Quentin says
I have tried most of these plugins however the only trouble is getting search engine traffic for your mobile site.
I find building them manually and redirecting from my wordpress site a lot better.
I put them in a m.mydomain.com sub domain and then use the usual SEO tactics works a lot better.
Putting your business on one of the tempplate sites is just plain crazy as you are sending all your valuable traffic to some one elses site and paying them for the privledge.
Retete culinare says
I have activated on my website the WpTouch plugin. My mobile visitors are satisfied with this one.
dennis says
i just tried the first one you listed mobify- however when we tried it out on our i phone the captcha was missing from the registration page- do any of these others allow captcha?
Tasya Karissa says
Can we change http://www.domain.com into m.domain.com to make it more mobile friendly?
Editorial Staff says
Yes, mobify gives you the option to create your subdomain. We have it running on WPBeginner.
Admin
Lucas Parker says
mobile browsers would become greatly popular in the next few years:-*
Riley Cooper says
Mobile browsers are still kind of crude if you compare it to the desktop browsers we use on PC.”`,
Holly says
I have been using WPtap themes/plugin on many of my sites. They are really nice. Great design and functionalities, and most important, they have real passion to develop the best products. You should definitely take a look at their themes.
James Neil says
With so many WP Bloggers out there, this is an excellent piece to understand the value of having a mobile version for your WP blog. Local Search Marketing is also an area that WP bloggers need to stay on top of.
I thought about using a couple of these tools to convert my WP Blog, but opted instead to build a “companion” version v. the MoFuse or plug-in approach and thus far, its doing ok.
Antony Swans says
Let us share some more ways you can create a mobile friendly version of your WordPress blog. The first one will be our FREE mobile compatible WordPress theme Möbius. And the second one will be our service MobilizeToday.com. Please, visit our site to see some examples of our work http://www.mobilizetoday.com/examples
Mark Stocks says
I created a wordpress template based off the jQTouch jQuery Plug-in.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu says
That’s all is great mobile plugin for wordpress publishing, but it’s better to write your own code so you can handle and make it more compatible with any mobile device, remember not of all mobile user using touch device, so any touch effect you use on your mobile plugin, like JQuery or etc won’t work on it…
Zhong says
Osmobi is giving out keys to make any wordpress site mobile. Try it
Retete Culinare says
Nice article. Thanks for sharing this infos, I will try Mobify on my wordpress blog
Cathy Mason says
Mobile friendly is definitely the way to success!
Thank you for this article! Very helpful!
Justin Germino says
I use the WordPress Mobile Edition plug-in for WordPress, it is a mobile theme that installs as a plug-in and detects browser type and displays a greatly simplified blog site for blackberry, iphone or mobile phones and you can customize what phones you want to show the mobile theme to. So I can see why it is the top of the list.
Ramnath says
Gotto try out one of these to make my new blog mobile-friendly.
Manny says
Nice roundup. Gotta love the options!
Luke Etheridge says
Great tips guys…never really gave this much thought until I saw this post and it’s definitely something I should bear in mind in the near future.
Interesting points thoroughly explained and easy to understand.
Luke Etheridge
Nikunj says
great info, thanks would definitely try it