Are you looking for ways to create a mobile-friendly WordPress site?
Search engines like Google now prioritize mobile-first indexing. That means if your site isn’t optimized for a stellar mobile user experience, then it will negatively affect your search results.
Fortunately, in this article, we will discuss the best ways to create a mobile-friendly WordPress site so that you can boost search rankings and improve how users interact with your web pages.

Why Do You Need a Mobile-Friendly WordPress Website?
Each year, more people are turning to their smartphones for searches. In fact, more than 55% of all web traffic worldwide comes from mobile devices, and mobile search is even more popular in Asia and Africa.
Google uses mobile-first indexing, meaning that their web crawlers prioritize indexing the mobile version of your website’s content over the desktop one.
So, if you have a perfect desktop version of your site but fail to optimize for mobile, then your search rankings will be negatively impacted.
And with most people spending up to 6 hours on their phones every day, your business will have a lot of opportunities to catch visitors’ attention.
Working to capture some of that screen time can lead to other benefits as well, like:
- More purchases: 61% of consumers are more likely to buy from mobile-friendly sites, making it especially important for product-based sites with online stores.
- More impressions: Mobile searches get 85.8% more impressions than their desktop counterparts. So, providing a seamless mobile user experience helps to boost brand awareness.
- Increased dwell time: Dwell time is how long users are spending on your website. Capturing their attention will help to increase the time they spend reading your WordPress blog or checking out your products and services.
But what does a mobile-friendly website actually mean?

The image above sums it up.
The content on your site should fit perfectly onto the mobile screen. That way, visitors can easily navigate and access all the elements on the page without having to zoom in or out.
How to Check If Your Site Is Mobile-Friendly
Before you can make any improvements, it’s a good idea to know whether your site actually meets search engine standards.
The best way to check if your site is mobile-friendly is to use Google’s PageSpeed Insights tool. It analyzes your web pages and gives a score for mobile and desktop. Plus, you will get suggestions on how to improve your score.
Note: If you want to see what the mobile version of your site looks like, you can check out our article on how to view the mobile version of WordPress sites from desktop.
To get started, open the tool, enter your website URL, and then click ‘Analyze.’

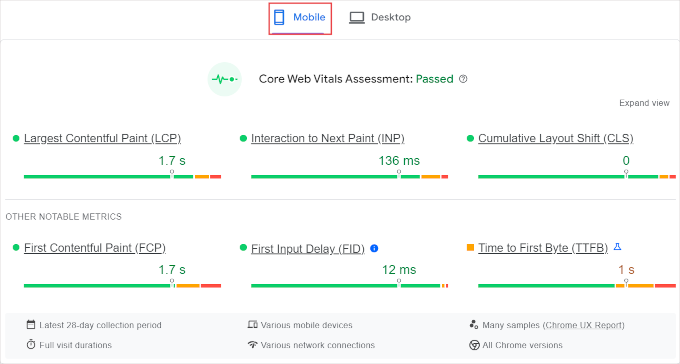
You will notice two tabs: Mobile and Desktop.
Click on the ‘Mobile’ report to see your Core Web Vitals Assessment.

In short, the Core Web Vitals are metrics that measure your site’s speed, interactivity, and visual stability. Google has even incorporated the Core Web Vitals as ranking factors for SEO, meaning it’s important to pass this test if you want to rank higher in the search results.
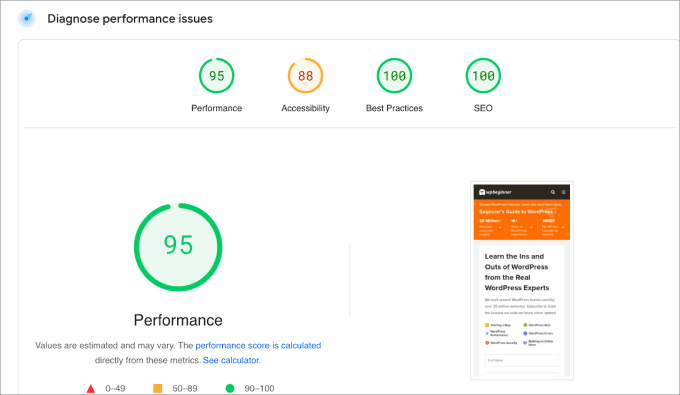
Next, scroll down to ‘Diagnose performance issues’ to view your mobile-friendliness score. Basically, you want a performance score between 90 and 100.

The good news is that PageSpeed Insights will offer suggestions to improve that score.
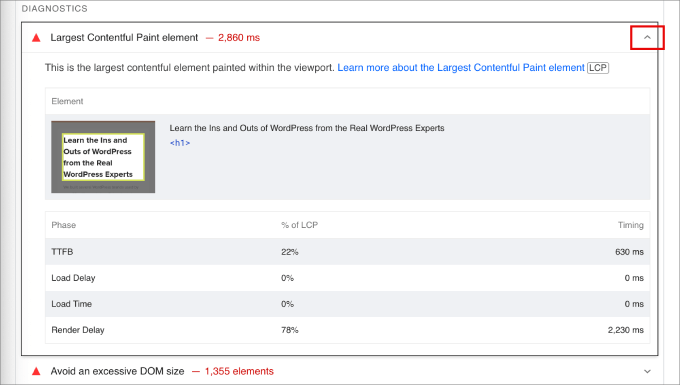
If you scroll down to ‘Diagnostics,’ you will find some areas of improvement. Under each item, you can hit the dropdown arrow to get a detailed look at what specific element or area they are referencing.

In this context, we can see that the element used here takes too long to load, so we will need to optimize the image by reducing the file size or replacing it with something else.
Since the report can get complicated quickly, you will probably want to search our blog to see if we’ve covered that topic.
That said, most of your mobile-friendliness issues should be resolved if you follow this guide.
Now that we’ve covered the basics, let’s dig into our tips on the most effective ways to create a mobile-friendly site. Feel free to use the links below to jump to any part of the article:
- Use a Mobile-Friendly WordPress Theme
- Create Mobile-Friendly Forms
- Prioritize Your Website Speed
- Optimize for Mobile SERPs
- Optimize for Local Search
- Use a Mobile-Responsive Navigation Menu
- Make Your Landing Pages Mobile-Responsive
- Use Large and Readable Font Sizes
- Don't Add Large Chunks of Text
- Change Your CTA Button Placement and Size
- Make Important Information Easy to Find
1. Use a Mobile-Friendly WordPress Theme
A fast and easy way to turn your desktop WordPress website into a mobile-friendly one is to download a mobile-responsive WordPress theme.
Many of the most popular and best WordPress themes are mobile-ready, so they will adapt to your mobile device automatically. They do this by using media queries to adapt to different screen resolutions seamlessly.
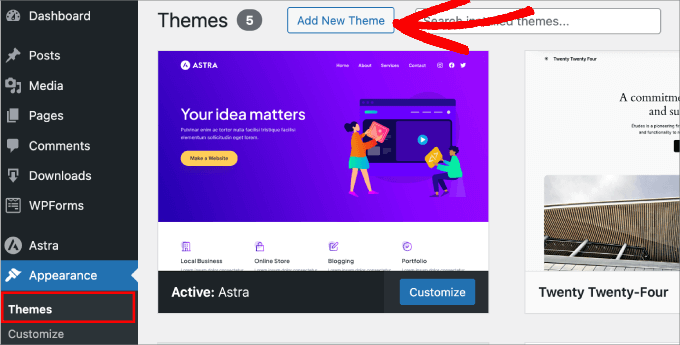
You can find a mobile responsive theme by heading to Appearance » Themes in your WordPress dashboard. Then, just click ‘Add New Theme’.

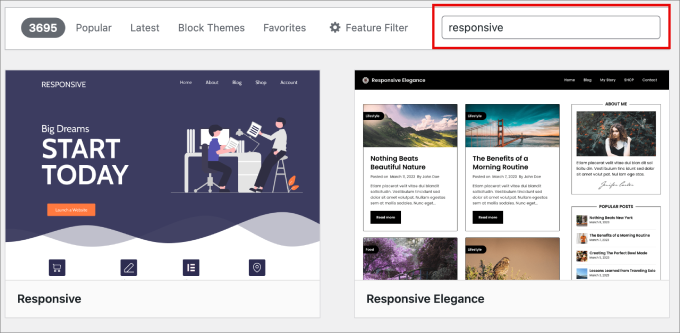
In the search box, you need to type in ‘Responsive.’
This should give you an entire list of free, responsive WordPress themes that you can install immediately.

That being said, paid WordPress themes usually offer the most customization options to give you a more functional and visually appealing website. Check out our guide on free vs premium WordPress themes to learn more about the differences.
If you want higher-quality themes, then our top recommendation is SeedProd, which is the best drag-and-drop WordPress theme builder on the market. It lets you create custom WordPress themes without hiring a developer or writing a single line of code.
Rather than installing a lot of theme .zip files, all you need to do is install the SeedProd plugin and start building your theme inside WordPress.
Note: There’s also a free version of SeedProd that allows you to test the plugin with limited features to see if it’s a good fit for you.
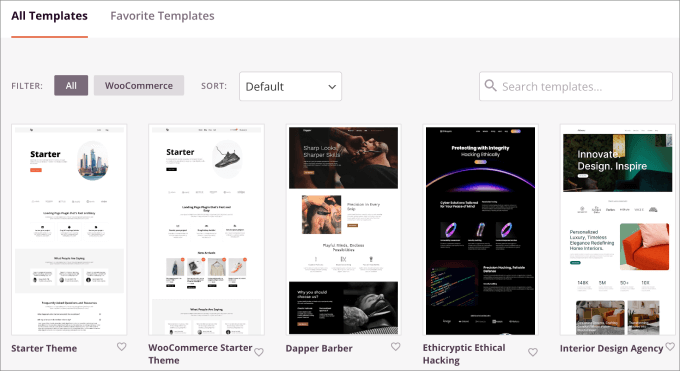
SeedProd comes with over 300 templates, so you’ll most likely find something that suits your preferences and use case.

You can easily get started by selecting a premade starter theme template.
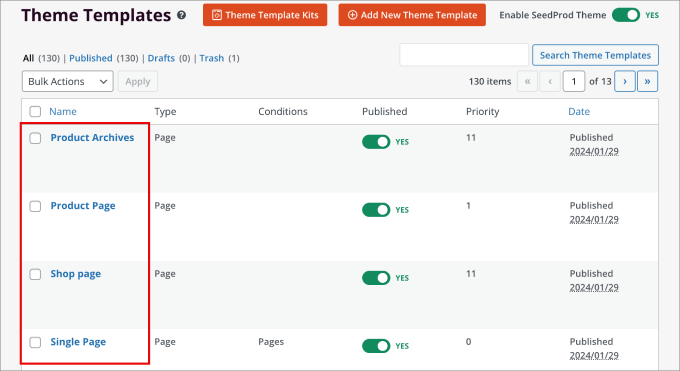
Then, you can build each page of your theme one at a time.

From there, you can personalize each section of your site using the visual drag-and-drop editor. Just point and click which elements to add to build stunning layouts and view the changes that occur in real time.
The entire theme is mobile-responsive, meaning every element you add, such as an image gallery and countdown timers, will fit on a mobile screen.
On top of that, inside the theme builder, you can preview mobile designs and make changes only to the mobile version of your site.
For more details, you can see our tutorial on how to create a custom WordPress theme.
2. Create Mobile-Friendly Forms
There’s a good chance that you have a handful of forms on your website, such as newsletter signup forms, contact forms, surveys, payment forms, user registration forms, conversational forms, and more.
Forms allow visitors to contact you and connect with you, which is why you need mobile-responsive forms that automatically adjust to any device.
Our top choice for the best contact form plugin for WordPress is WPForms.
Used by over 6 million sites, all forms created with WPForms are built to be completely mobile-friendly. Whether your visitors view your website on a laptop, desktop, smartphone, or tablet, your forms always will look great.
Plus, all the form templates are designed for cross-browser compatibility, meaning your website will work on all modern browsers.
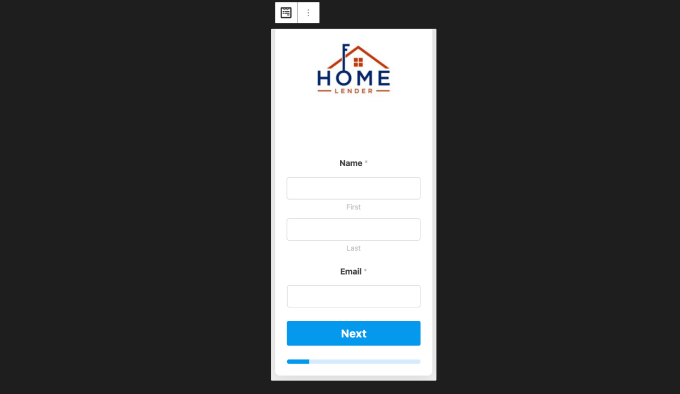
Here’s an example of a multi-page mortgage calculator form created from WPForms. When previewing the form, notice that all the elements and fields fit into the mobile screen. And we used a multi-page divider so that we don’t stuff too much information on one page.

Best of all, you won’t have to write code and can easily customize your forms through an easy-to-use drag-and-drop builder.
For more details, you can see our complete WPForms review.
Keep Optin and Contact Forms Short
Filling out forms on a regular desktop computer isn’t a big deal. But on mobile sites, long and complicated forms can be really tough to finish.
You will want to check your forms and think about whether you really need all the fields.
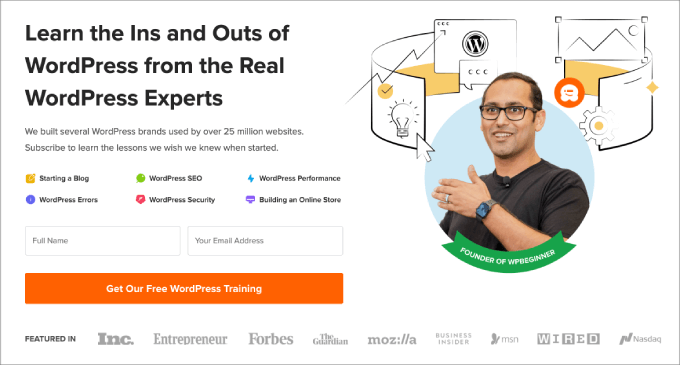
For instance, here’s our optin form for accessing our free WordPress training. It explains the main benefits quickly and only asks for the visitor’s name and email address.

For forms turning users into customers, you don’t need to know things like their favorite color. Just get their billing info and shipping address.
A lengthy and complicated checkout process often makes people abandon their shopping carts. So, if you want to stop that from happening, make your mobile forms simpler.
3. Prioritize Your Website Speed
Optimizing your page load speed is a vital part of mobile SEO. Google takes into account your page loading time as a ranking factor, meaning that websites with slow speeds will rank lower.
You can use any online speed test tool, like Pingdom, to easily find out how fast your webpages load.
This software even allows you to set the specific location so you are checking the page speed in your audience’s country.

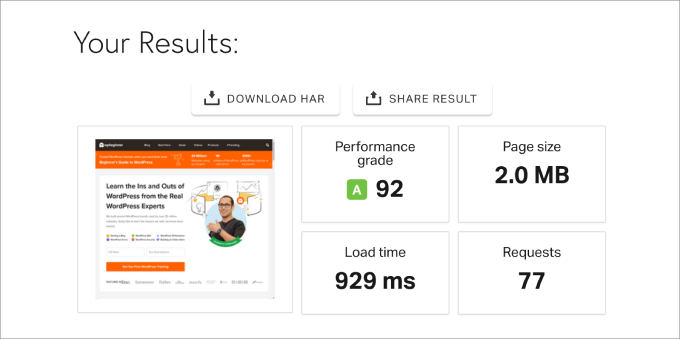
Just enter your URL and choose your destination. Then hit ‘Start Test,’ and you’ll see your results below.
You will want to make sure your page load time is between 0.5 and 2 seconds.

Google’s research suggests that even a 3-second delay can cause over half of website visitors to abandon your site. And as load times increase, so does your bounce rate.
The best way to keep your site as fast as possible is to simplify your web design. But if you’ve followed the steps above, you shouldn’t have too many issues.
A few other things you can do to increase your website speed include:
- Resize and compress heavy images
- Use a content delivery network (CDN)
- Lazy load your images
- Keep WordPress up-to-date
- Minify your website code
- Optimize background processes
If you want to maximize your site speed, check out our ultimate guide to boost WordPress speed & performance.
Choose a Fast Hosting Provider
The easiest way to improve speed is by choosing the fastest WordPress hosting. That’s because mobile users typically have slower internet connections than desktop users. If your hosting is slow, it will only increase the time it takes for your web pages to load on mobile devices.
We’ve run performance tests on all the most popular WordPress hosting providers and found that SiteGround has the fastest load times. Plus, they offer our WPBeginner readers a huge 81% discount on hosting, plus a free domain name.

For more details, you can see our guide on why we use SiteGround on WPBeginner.
Alternatively, Hostinger is another great option if you are looking for more affordable but still fast WordPress hosting. They also offer our readers a huge discount, plus a free domain name.
Use Accelerated Mobile Pages
You can also boost loading speed by using Accelerated Mobile Pages (AMP), which are simplified versions of your desktop web pages that load super fast on mobile devices.
Google encourages website owners to use them since they improve the user experience. The downside is that you do need to make two versions of your content and AMP will limit some of the features on your website.
Fortunately, you can easily do it with the AMP plugin. Check out our tutorial on how to properly set up Google AMP on your WordPress site.
4. Optimize for Mobile SERPs
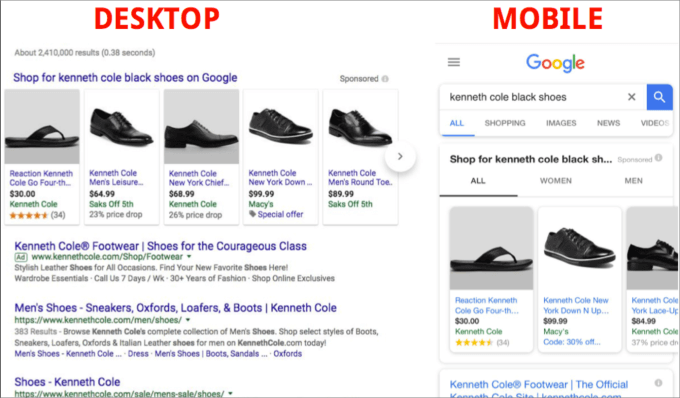
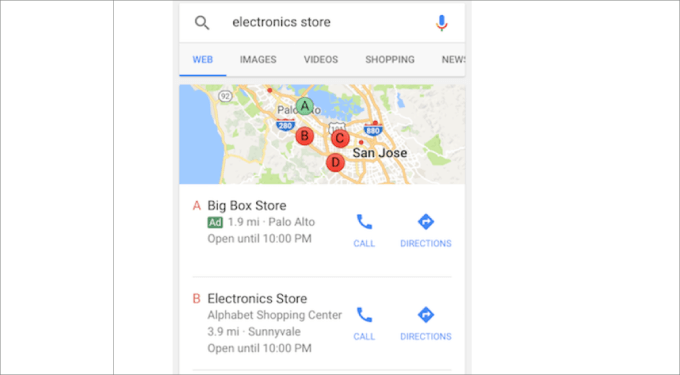
Mobile search engine results pages (SERPs) differ from desktop versions. When browsing a chosen keyword, it’s important to check for both mobile and desktop results.

Also, rich snippets on mobile look different than on desktop.
For the desktop search, you might see pretty standard results with the title tag and meta description.

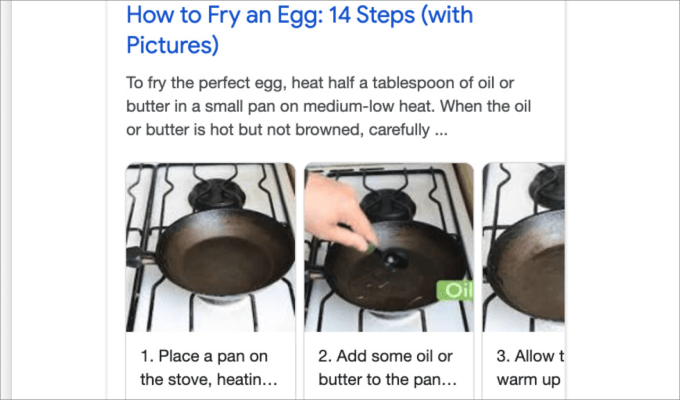
However, in the mobile results, notice how Google also accompanies the preview text with how-to images.
This makes the search result more engaging and likely to be clicked on.

Getting these rich featured snippets is highly important to helping your articles stand out from the crowd.
To optimize your mobile search and give your best chance of winning rich snippets for your pages, you will need to add schema markup. This organizes content so that Google can easily understand and display it.
It can add things like reviews, frequently asked questions, recipe stars, and other elements to your results in the SERPs.
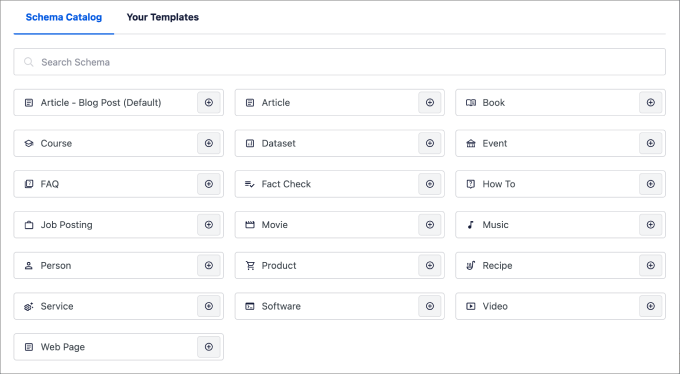
The easiest way to add schema markup is to use an SEO plugin like All in One SEO.
With AIOSEO, you have access to plenty of Schema Catalog options to fit your specific page type. For example, if wanted to rank your recipe blog post, you can select recipe schema.

For a more in-depth guide, check out our full tutorial on how to add schema markup in WordPress and WooCommerce.
5. Optimize for Local Search
A huge part of the popularity of mobile search revolves around local search. In fact, one-third of internet users are searching for local businesses a few times a week.

There are plenty of ways to prioritize local results in SERPs. But for starters, you can take advantage of All in One SEO’s Local SEO feature.
Here, you can add all the locations for your business and opening hours. Then AIOSEO does all the hard work for you, and properly organizes the HTML code in a structured data format so that search engines can display that information to potential customers.

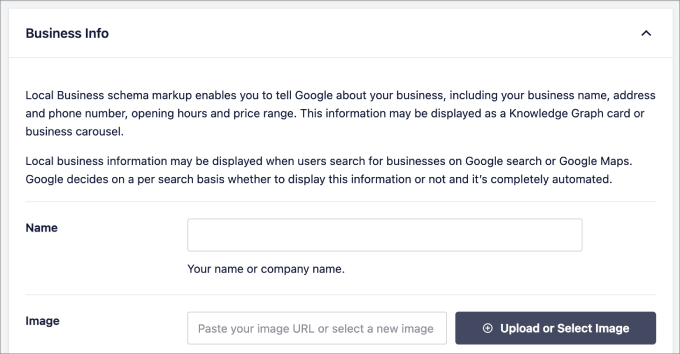
On top of that, you can add all the business info that customers should know about.
This includes the company name, business address, contact info, payment info, and so on.

6. Use a Mobile-Responsive Navigation Menu
One of the biggest mistakes we have seen with website owners using heatmap tools is that visitors have trouble clicking on buttons on their mobile devices.
That’s easily fixable when you create mobile-responsible navigation menus.
On mobile screens, you may want to avoid intermediate pages and reduce the number of options.
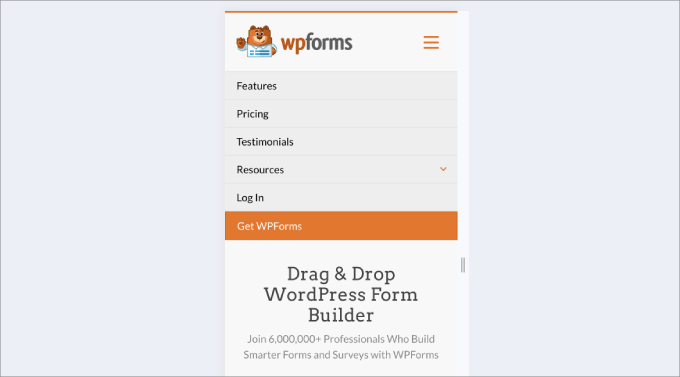
For example, notice how the navigation menu on WPForms pops open on the screen. You don’t have to zoom in, and the buttons are easily visible to mobile users.

Most modern WordPress themes will provide responsive menus out of the box. However, if they don’t, then you can use a plugin such as Responsive Menu to add them to your site.
For more details on how to do this, check out our guide on how to create a mobile-ready responsive WordPress menu.
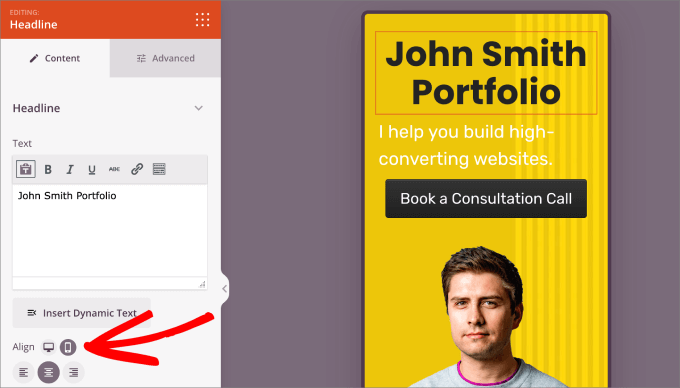
7. Make Your Landing Pages Mobile-Responsive
A lot of website owners use third-party tools or plugins to make landing pages in WordPress. This is great for boosting conversions, but it’s very important that your pages work well on mobile devices.
So, you will want to make sure to use a WordPress page builder that includes mobile-friendly settings.
Take SeedProd, for example. It’s the best page builder plugin on the market and has everything you need to create landing pages that look great on mobile. There’s a huge library of mobile-friendly templates you can use with just one click. After that, you can customize your page easily using the visual page builder.
SeedProd’s landing page settings also let you switch between the desktop and mobile versions easily. This means you can perfect your design all in the same place.

Finally, when you are ready to publish your page, you can preview it on the live mobile preview screen and make any adjustments you need.
For more details, just see our guide on how to create a landing page with WordPress.
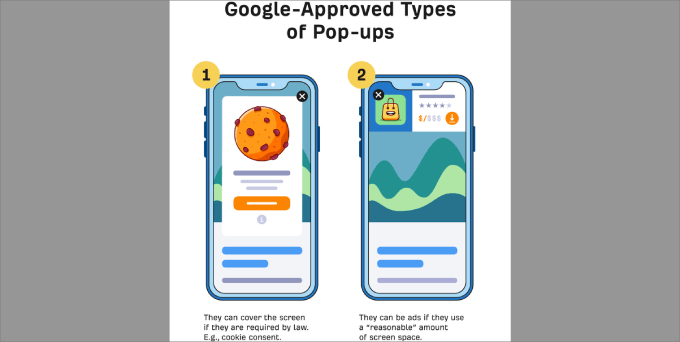
8. Avoid Intrusive Popups
Popups (also called interstitials) that are distracting and intrusive are frustrating for visitors. They can be even more irritating for mobile users because they take up a bigger portion of the screen.
You will often find that large pop-ups will lower conversion rates, and you will get a thumbs-down from Google as well.
As part of Google’s long list of ranking signals, they approve more subtle popups compared to larger and more intrusive ones.

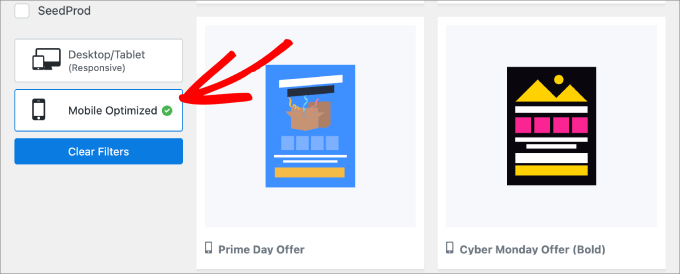
We recommend using OptinMonster, which is the best popup plugin that allows you to create beautiful and mobile-friendly interstitials.
OptinMonster comes with 75+ expertly designed templates, and you can filter them by ‘Mobile Optimized’ to get popups that fit the mobile screen and are unobtrusive.

For a full tutorial, just read our guide on how to create mobile popups that convert (without hurting SEO).
9. Make Your Content Mobile-Friendly
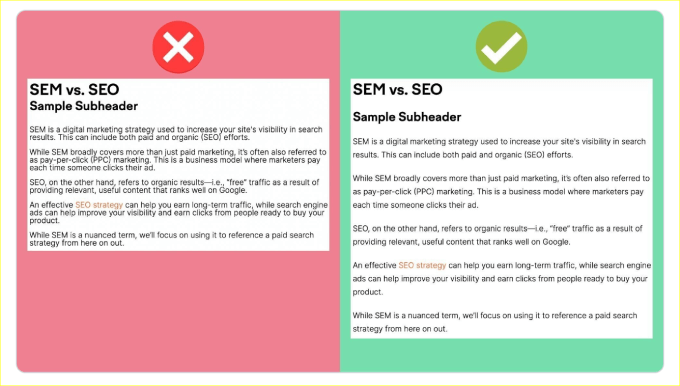
Big blocks of text are hard to read on small screens and can make your site seem cluttered.
Mobile users prefer quick and easy-to-read info, so long paragraphs can be overwhelming.
That’s why when you are building your website, you will want to break text into small, readable paragraphs.
For instance, use headings and subheadings to help readers find what they need.
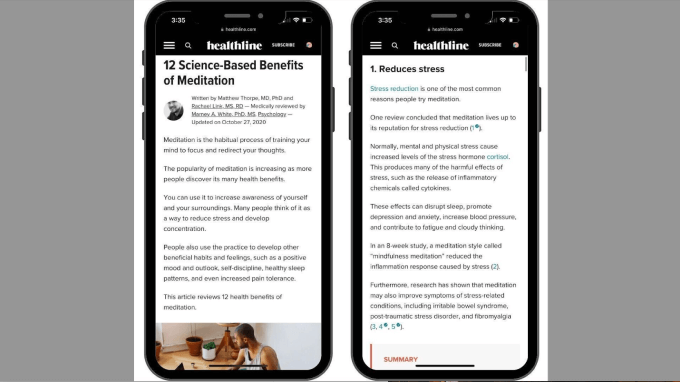
Here’s an example of how Healthline uses short paragraphs and headings to make their article more skimmable. It’s best to avoid paragraphs with more than 4 or 5 lines since they will appear even longer on mobile.

Beyond that, you can follow these tips as well:
- Create a visual hierarchy. Add headers to highlight main points. For website copy, you can use headers and short descriptions for each block.
- Stick to one idea per text block. Avoid long text on your homepage or blog. Keep paragraphs short and use headers to separate content in blog posts.
- Use white space and negative spacing. White space prevents clutter and can improve comprehension by up to 20%.
While these are small changes, they can make a huge difference in whether your visitors stay or leave.

You can see our guide on how to add and improve readability score in WordPress for more tips on improving readability.
10. Change Your CTA Button Placement and Size
When creating your home page or a landing page, it’s important to carefully consider your call-to-action (CTA) buttons.
If you want your mobile design to be effective, then your CTA must be easy to see. It’s best to keep your CTA buttons above the fold so that visitors won’t miss it, which helps to boost conversion rates.

When designing website buttons, size matters. Buttons that are too small are difficult to press, and overly large buttons will take up too much space on a small screen.
Maintaining dimensions of around 10 millimeters by 10 millimeters ensures the button remains readable and well-optimized for mobile users.
11. Make Important Information Easy to Find
When people grab their phones and turn to search engines, they usually have a specific goal in mind. It might be to find answers, discover local restaurants, or obtain a local business’s phone number.
Make sure you have all the information your visitors are looking for. You will need to consider the keywords they are searching for and make sure your page matches the search intent.
To learn more, just read our blog post on how to understand WordPress website visitors’ intent.
In addition, you want to make key information easy to access. Here’s a few tips you might want to consider:
- Include a short explainer video.
- Showcase your best-selling products or prominent features immediately.
- Add an FAQ section on your page.
Best Mobile-Responsive Plugins for WordPress
While plugins add more functionality to your website, you must ensure that all the plugins you install are optimized for mobile devices.
They should seamlessly work on smartphones and tablets so that your site doesn’t slow down or prevent users from finding what they are looking for. Every element a plugin adds to your website should work on all devices, from sliders and social media buttons to popups.
Here is our top recommended list of mobile-responsive plugins that you may want to consider adding to your site:
- SeedProd is the best WordPress theme and landing page builder for designing all pages of your site, including landing pages, thank you pages, coming soon pages, and more.
- WPForms is the best form builder plugin with over 1500 pre-built form templates.
- RafflePress is a WordPress giveaway plugin that allows you to run viral giveaways and contests. It can help you increase your website traffic, gain email subscribers, or get more social media followers.
- Smash Balloon is the #1 social feeds plugin, allowing you to display custom Instagram, Facebook, TikTok, YouTube, and Twitter feeds on your website.
- OptinMonster is a popular conversion optimization software that helps turn abandoned website visitors into new email subscribers and customers.
- PushEngage is a powerful web push notification tool that helps you retain visitors even after they have left your site. The notifications work on all popular browsers, along with iOS and Android devices.
- FunnelKit is a page builder plugin that helps you create mobile-responsive sales funnels, including 1-click upsells and sliding side carts to boost conversions.
While this isn’t an exhaustive list, it’s a great place to get started. These plugins can help add features to your site that generate more traffic and sales while still ensuring that your site is mobile-friendly.
And, of course, there are free versions available for each of these plugins.
We hope this article has helped you learn the best ways to create a mobile-friendly WordPress site. You may also want to check our expert pick of the must-have WordPress plugins & tools for business sites and our article on how to increase your blog traffic the easy way.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Hello. Based on the experience I have gained over the past several years, many users access the internet through mobile devices and browse websites. In some domains, the number of mobile visitors even surpasses desktop users. Therefore, it is crucial for a website to be optimized, compatible, and responsive for mobile users. One of the websites we were working on didn’t have an appropriate appearance, leading to the loss of mobile users. With some minor adjustments, the daily site visits significantly increased.
Jiří Vaněk says
I have a similar experience. According to my measurements, about 60% of my users are on mobile devices, and only 38% are on desktop devices. Interestingly, the remaining 2% are tablets, which are practically minor and quite rare on my websites. I also encountered issues because I primarily tested my website on desktops and discovered much later that some elements visible on the desktop were not visible on mobile devices, and vice versa—elements that shouldn’t be there were in the way. Therefore, I learned to test both through software simulations of mobile devices on a desktop PC and directly on mobile devices. As you mentioned, mobile devices today are almost a replacement for desktop computers. People search for information on them whenever they don’t have access to a traditional computer, making mobile devices very important for website optimization. Experience has taught me, just like you, not to underestimate this optimization, because more than half of the users might leave the website immediately. And that’s something no blogger or website owner wants :).
Azman Nabi says
Great post! But how do you make your site 100% scalable on mobile devices. I mean your desktop and mobile layouts are same without changing the url of your site. We would love to hear how do you manage this.
Muhammad Waqas Baig says
Thanks again Syed, and if you are using mobify then I will certainly go for it.
Pankaj Kumar says
I am an Legal marketer and I really liked to find out mobile compatible wordpress theme.
Thanks for giving me such a good tip to mobilize theme.
Mickey Mixon says
Great! I am sure it will be a great help for me in making my mobile apps.
Nikita says
Also, Mofuse no longer has a free version. They do have free trials for all their plans, though.
Nikita says
Mobify no longer has a WordPress plugin …
Rahul Chowdhury says
Nice one, I liked the Mobify one, its really good to turn your blog into a mobile supported site.
Android Apk says
do you share tutorial to change wordpress mobile theme ? Please help me
tonygreene113 says
Anybody using weezer to make their sites more mobile device friendly as an app? Thinking of maybe heading back to WP Touch if the traffic doesn’t pickup.
HazaratVali says
wordpress for android is a nice one it is expected reach the all android OS using smartphone users thanks for introducing those…………
smcurly2 says
I just loaded wordpress mobilepack onto my WP.mobi site and the themes aren’t showing, just text, what gives?
MarykeVanRensburg says
I use mobile smart. WPTouch does not work for my themes I create with Artisteer. With Mobile smart you can choose a desktop theme and a mobile theme and your users can switch to mobile and back to desktop, no matter if they’re on mobile or desktop.
MehmetHarun says
hmm güzeş
techispot says
Is there any website service in which I can see how my site is looking in mobile phone?
If anyone know please share!
chtrcwebmaster says
@techispot
ShaileshTripathi says
Oh great I too want a mobile friendly site for my site http://shareitto.com have you any further suggestion.
BrettEliot says
Dear android rocks
BrettEliot says
Android cell phones are breaking up the cell phones market. iPhones are now struggling for their presence.
Regards,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon says
Really useful post. Thanks for sharing … appreciated!
kasimbalouch says
Nice may be this site can also be helpful http://www.gsmmania.net
Ross says
I am using WP Touch plugin, and so far so good.. Thanks for this post by the way..
Quentin says
I have tried most of these plugins however the only trouble is getting search engine traffic for your mobile site.
I find building them manually and redirecting from my wordpress site a lot better.
I put them in a m.mydomain.com sub domain and then use the usual SEO tactics works a lot better.
Putting your business on one of the tempplate sites is just plain crazy as you are sending all your valuable traffic to some one elses site and paying them for the privledge.
Retete culinare says
I have activated on my website the WpTouch plugin. My mobile visitors are satisfied with this one.
dennis says
i just tried the first one you listed mobify- however when we tried it out on our i phone the captcha was missing from the registration page- do any of these others allow captcha?
Tasya Karissa says
Can we change http://www.domain.com into m.domain.com to make it more mobile friendly?
Editorial Staff says
Yes, mobify gives you the option to create your subdomain. We have it running on WPBeginner.
Admin
Lucas Parker says
mobile browsers would become greatly popular in the next few years:-*
Riley Cooper says
Mobile browsers are still kind of crude if you compare it to the desktop browsers we use on PC.”`,
Holly says
I have been using WPtap themes/plugin on many of my sites. They are really nice. Great design and functionalities, and most important, they have real passion to develop the best products. You should definitely take a look at their themes.
James Neil says
With so many WP Bloggers out there, this is an excellent piece to understand the value of having a mobile version for your WP blog. Local Search Marketing is also an area that WP bloggers need to stay on top of.
I thought about using a couple of these tools to convert my WP Blog, but opted instead to build a “companion” version v. the MoFuse or plug-in approach and thus far, its doing ok.
Antony Swans says
Let us share some more ways you can create a mobile friendly version of your WordPress blog. The first one will be our FREE mobile compatible WordPress theme Möbius. And the second one will be our service MobilizeToday.com. Please, visit our site to see some examples of our work http://www.mobilizetoday.com/examples
Mark Stocks says
I created a wordpress template based off the jQTouch jQuery Plug-in.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu says
That’s all is great mobile plugin for wordpress publishing, but it’s better to write your own code so you can handle and make it more compatible with any mobile device, remember not of all mobile user using touch device, so any touch effect you use on your mobile plugin, like JQuery or etc won’t work on it…
Zhong says
Osmobi is giving out keys to make any wordpress site mobile. Try it
Retete Culinare says
Nice article. Thanks for sharing this infos, I will try Mobify on my wordpress blog
Cathy Mason says
Mobile friendly is definitely the way to success!
Thank you for this article! Very helpful!
Justin Germino says
I use the WordPress Mobile Edition plug-in for WordPress, it is a mobile theme that installs as a plug-in and detects browser type and displays a greatly simplified blog site for blackberry, iphone or mobile phones and you can customize what phones you want to show the mobile theme to. So I can see why it is the top of the list.
Ramnath says
Gotto try out one of these to make my new blog mobile-friendly.
Manny says
Nice roundup. Gotta love the options!
Luke Etheridge says
Great tips guys…never really gave this much thought until I saw this post and it’s definitely something I should bear in mind in the near future.
Interesting points thoroughly explained and easy to understand.
Luke Etheridge
Nikunj says
great info, thanks would definitely try it