Do you want to learn how to add popular products to your WooCommerce product pages?
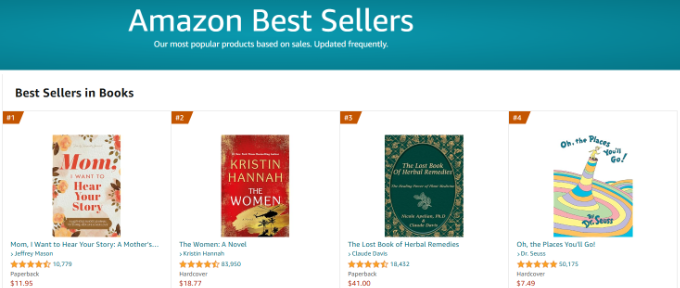
Showing popular products on your online store pages is a proven way to boost sales. This is why Amazon, Walmart, and all other big stores have a best-seller widget or section.
In this article, we will show you how to display popular products on your WooCommerce product pages.

Why Should You Display Popular Products in WooCommerce?
Displaying your popular WooCommerce featured products is an easy way to increase sales in your online store.
These products are already proven to convert, so by getting more eyes on them, you’ll easily make more sales.
You can even create a separate popular WooCommerce products page, just like how Amazon has its own best seller charts.

With that said, let’s take a look at how you can add popular products to your WooCommerce product pages.
How to Find Popular WooCommerce Products
The first thing you need to do is find out what products are popular and selling well. With a simple WordPress plugin, you can see all of your WooCommerce analytics data and which products are the most popular.
MonsterInsights is the best analytics plugin for WordPress. It shows you the performance of your online store and which products are the most popular at a glance.
For more details, see our step-by-step guide on how to set up WooCommerce conversion tracking.
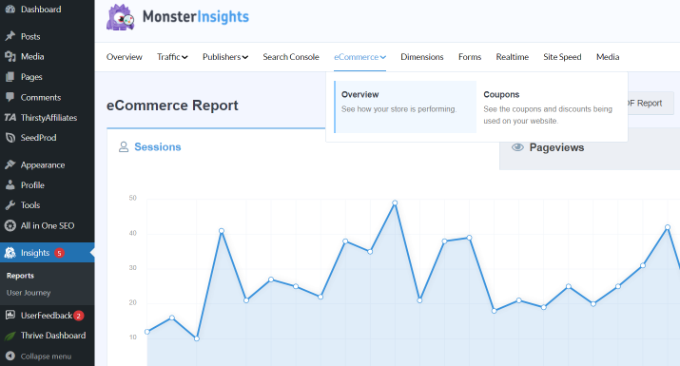
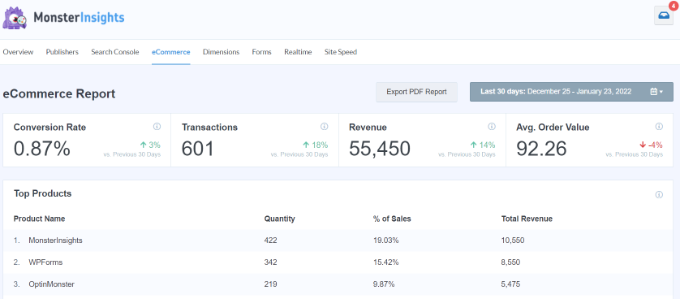
After you’ve integrated WooCommerce with MonsterInsights, you can see your most popular products by navigating to Insights » Reports and then clicking on the eCommerce » Overview tab.

Here, you can see which products are bringing you the most revenue and how many units you’ve sold.
Besides that, you’ll also see overall stats about your store’s performance.

Using this data, you can show top-performing products on your online store to drive more sales and grow your business.
Now, we’ll show you 3 of the most popular ways to display popular WooCommerce products beyond simply adding them to your blog posts.
Use the quick links below to choose how you want to add popular products to WooCommerce:
Method 1: Using MonsterInsights to Display Popular Products
MonsterInsights is more than just a plugin to add Google Analytics to WordPress. It offers a great feature called Popular Posts that you can use to add your popular products to the end of your blog posts to boost sales.
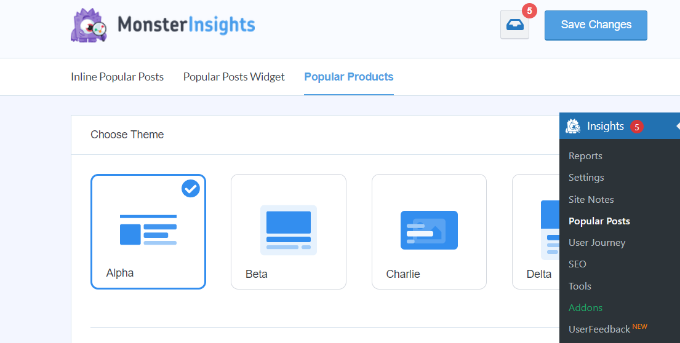
To start, you’ll need to navigate to Insights » Popular Posts and then click the ‘Popular Products’ menu option.

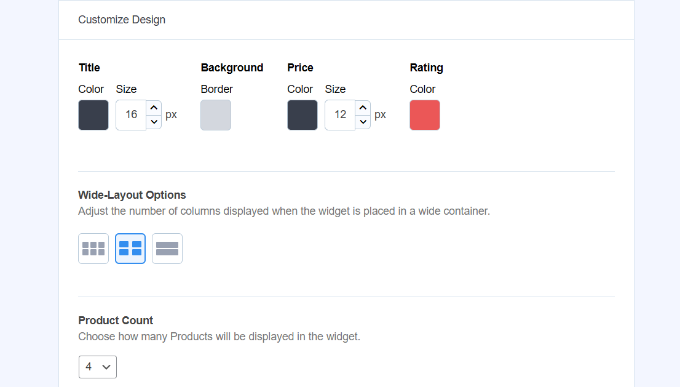
On this screen, you can customize how your popular products will display.
You have control over the design, the layout option, how many products are featured, and more.

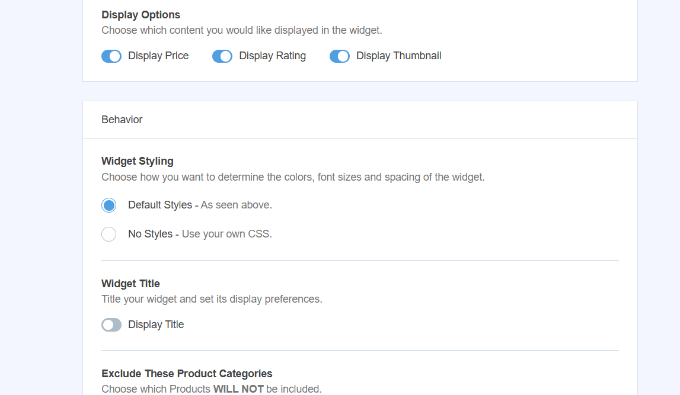
If you scroll down, then you will see more of the Behavior settings for the popular products widget.
For instance, there are options to use custom CSS for styling, include or exclude product categories, and more.

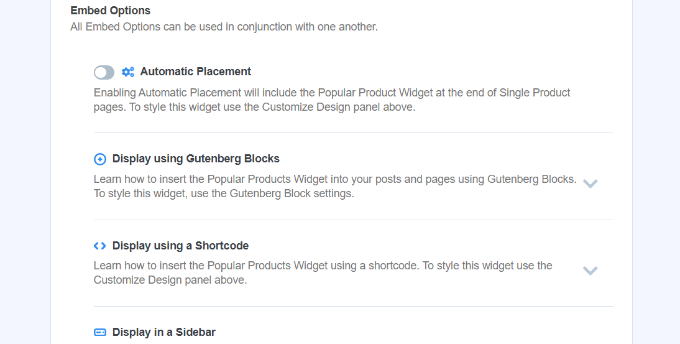
MonsterInsights also gives you multiple options for displaying the popular products.
Under the ‘Embed Options’ section, you can enable the ‘Automatic Placement’ option. This will make the plugin show the popular products widget at the end of all single product pages.

Once you’ve made changes, make sure to click ‘Save Changes’ at the top of the screen.
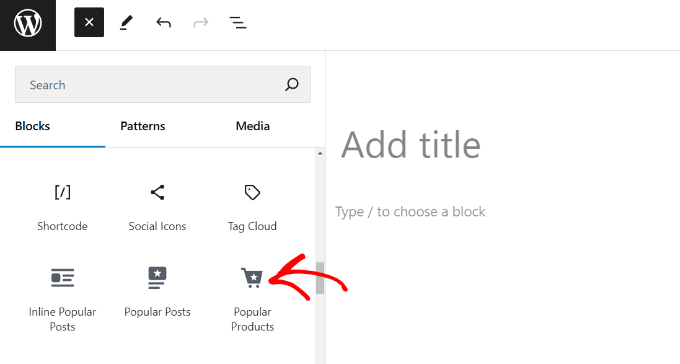
You can also use the Popular Products block in the content editor to show the top-selling products.

After adding the block, go ahead and publish your blog post or page.
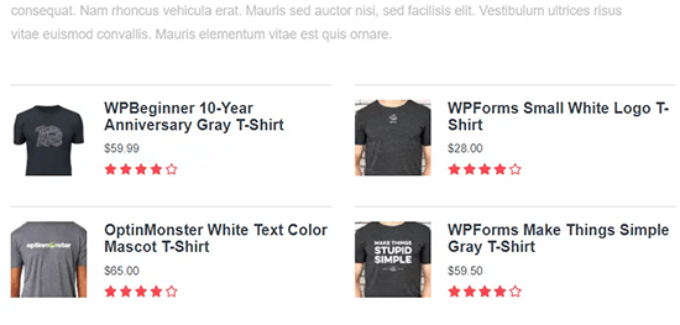
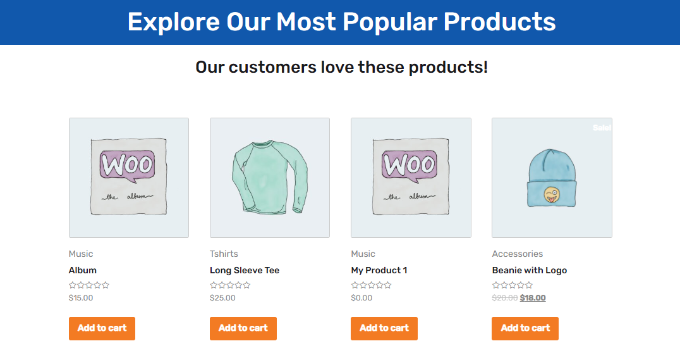
Now, you can simply visit your online store and view popular products at the bottom of the page.

Method 2: Using SeedProd to Create a Popular Products Page
SeedProd is the best drag-and-drop WordPress website and page builder used by over 1 million websites.
With this plugin, you can add popular products to your WooCommerce product pages and create landing pages for them to improve your conversions.
It has a handful of WooCommerce blocks that let you easily create and customize your product pages.
The first thing you need to do is install the SeedProd plugin. For more details, see our step-by-step guide on how to install a plugin in WordPress.
Note: there is a free version of SeedProd that you can use, but we will be using the Pro version since it has more features.
Upon activation, you need to go to SeedProd » Settings and enter your license key. This information is in your account on the SeedProd website.

Once you’ve done that, you can navigate to SeedProd » Landing Pages from the WordPress dashboard.
After that, go ahead and click the ‘+ Add New Landing Page’ button.

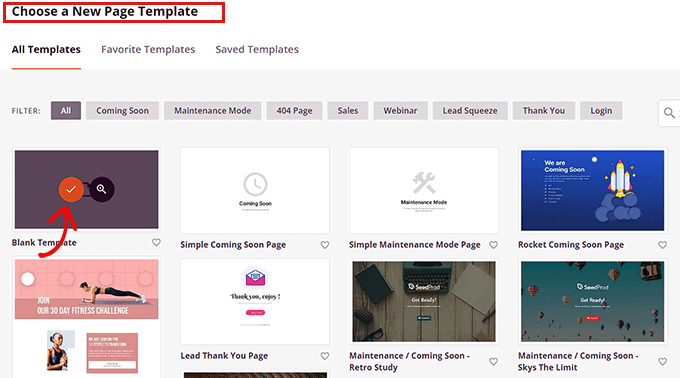
There are hundreds of pre-made page templates you can use in SeedProd. You can also filter templates for different purposes, like coming soon pages, thank you pages, and more.
Once you’ve found the template you want to use, hover over it and click the ‘Checkmark’ icon.

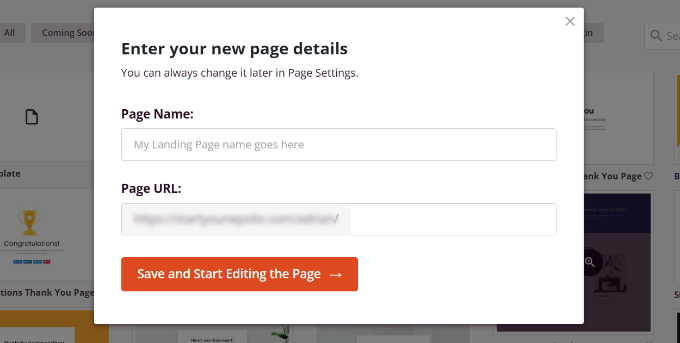
Next, a popup window will open.
You must give your page a name and then click the ‘Save and Start Editing the Page’ button.

After that, you’ll be taken to the landing page builder screen. Every element of the page can be completely customized with the drag-and-drop builder.
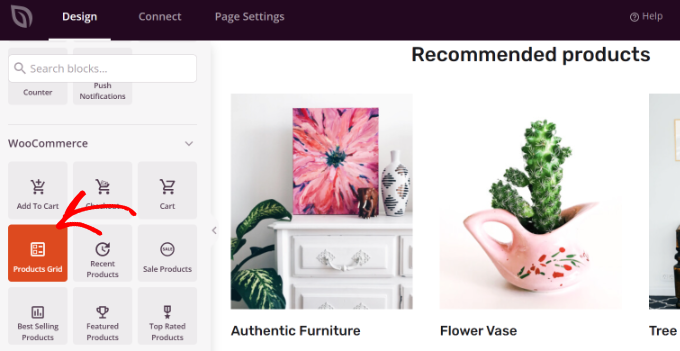
On the left-hand menu, you’ll see a block section labeled ‘WooCommerce’.
Simply select the ‘Products Grid’ option and drag it over to your page.

Note: You’ll see a ‘Best Selling Products’ option you can use. However, we are going to create a custom list of products.
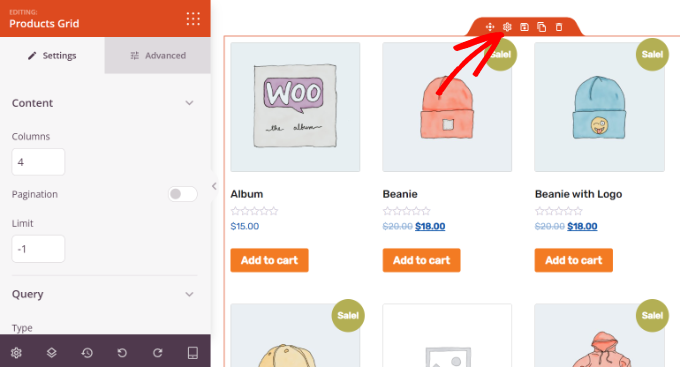
After that, click the ‘Gear’ icon to bring up the ‘Product Grid’ block settings menu on the left. Here, you can choose the number of columns to show.

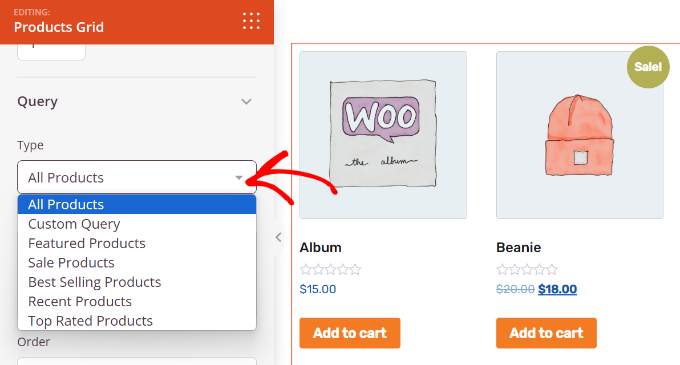
Next, scroll down to the ‘Query’ section from the menu on the left.
You can click the ‘Type’ dropdown menu and select which products to show. By default, SeedProd will show all products in the grid. You can change this and show products based on sales or more recent products.

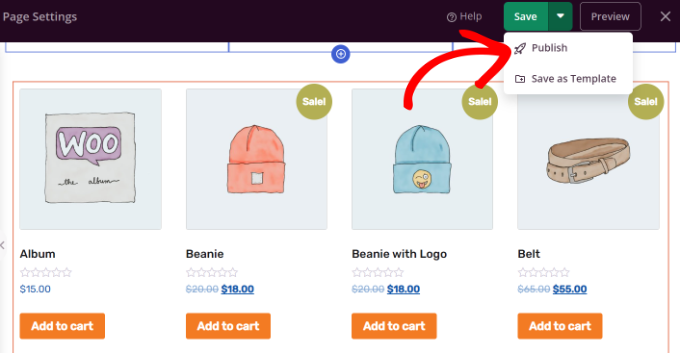
Once you’ve finished adding your popular products, make sure you click ‘Save’ to save your changes.
To publish this page live, click the arrow next to ‘Save’ and select ‘Publish’.

You’ve now added your most popular products to a unique popular products page.
With SeedProd, you can make nearly endless customizations to this page to improve conversions.

You can also add this page to your WordPress navigation menu to encourage visitors to browse your popular products.
Method 3: Using WooCommerce Shortcodes to Add Popular Products to Product Pages
WooCommerce has built-in shortcodes you can use to customize your product pages and other areas of your online store.
These shortcodes make it easy to display your popular products on your existing WooCommerce product pages.
To do this, navigate to Products » All Products from your WordPress dashboard. From here, simply click the ‘Edit’ option to open the product you want to customize.

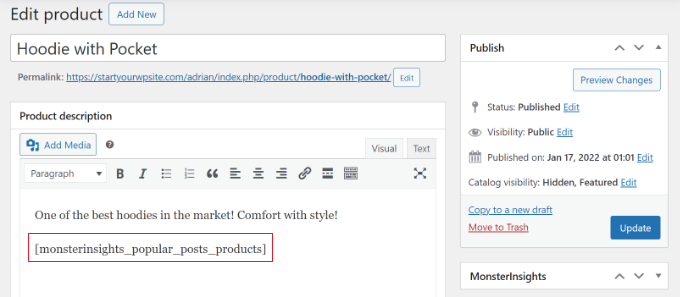
In the product editor screen, you are going to add a shortcode. For more details, see our beginner’s guide on how to add a shortcode in WordPress.
You can use the following MonsterInsights shortcode to automatically display your popular products:
[monsterinsights_popular_posts_products]
MonsterInsights will automatically update the list as popular products change.

Alternatively, you can manually select which products to show using a built-in WooCommerce shortcode:
[products limit="3" columns="3" skus="logo-collection, Woo-tshirt-logo, woo-long-sleeve-tee"]
The shortcode above will create a row of three products. You can increase the ‘product limit’ and ‘columns’ to list more popular products on your page.
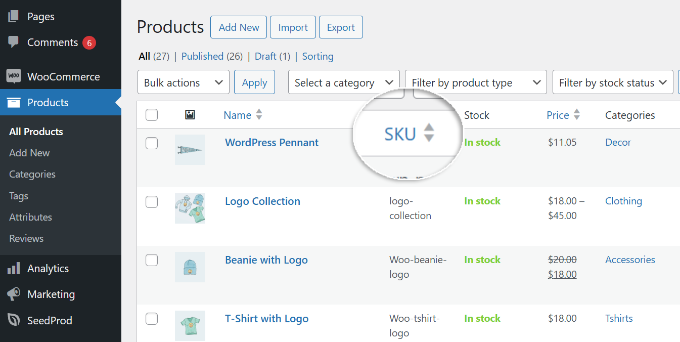
The ‘skus’ refers to the product SKUs you’ll find on your WooCommerce products page.
Make sure you replace the SKUS in the shortcode above with your own most popular products.
You can find your product SKUs by navigating back to the Products » All Products page.

Once you are done editing your product page, click ‘Update’.
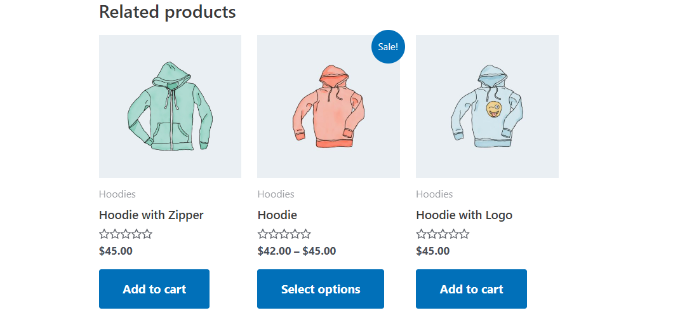
Now, your visitors will see your regular product listing and your most popular products.

If you are looking for more ways to increase sales, then you can create a WooCommerce popup or add a free shipping bar in WooCommerce.
Bonus Tips to Sell More Popular Products
Now that you know multiple ways to show popular products on your WooCommerce store, let’s look at some tips to boost their sales.
1. Create WooCommerce Popups to Sell Products
Do you want to increase the visibility of your popular products and boost conversions?
Creating WooCommerce popups allows you to offer coupons, promote sales, cross-sell different products, recover abandoned carts, and more. You can target different visitors at the right time and convert them into paying customers.
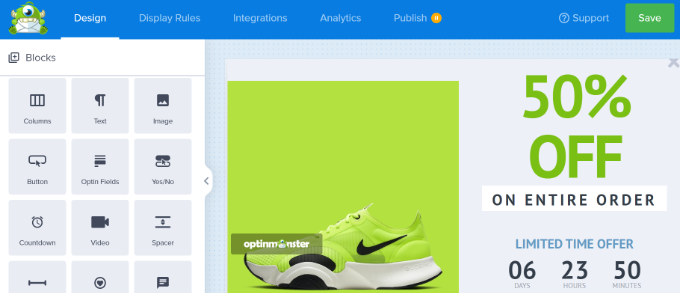
The best way to create popups is through OptinMonster. It is the best lead generation and conversion optimization software in the industry.
OptinMonster allows you to create different types of campaigns and use its powerful display rules to show them to the right audience.

To learn more, please see our guide on how to create a WooCommerce popup to increase sales.
2. Add a Sliding Cart in WooCommerce
Another way to increase sales for your popular products is to include a sliding side cart in your WooCommerce store.
A sliding side cart is a panel that appears when a customer adds an item to their basket.

It improves the user experience by making the shopping process smooth. Customers can keep track of products they have in the cart. This also allows you to showcase popular products that people can instantly add to the cart, helping you increase sales.
For more details, please see our complete guide on how to add a sliding cart in WooCommerce.
We hope this article helped you learn how to display popular products on WooCommerce product pages. You may also want to see our list of the best WooCommerce themes and our expert picks of the best WooCommerce plugins for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
A fantastic guide on showcasing popular products on WooCommerce product pages – you’ve got it covered
Your two approaches provide flexibility for different store needs.
Thanks for helping me boost visibility for my best sellers
WPBeginner Support says
You’re welcome
Admin