Imagine this: a potential buyer visits your real estate website. They’re excited, but maybe a little overwhelmed. What kind of properties can they afford? Wouldn’t it be amazing if they could answer that question right there, on your site?
If you’re in the real estate business, then adding a mortgage calculator to your website can give you a big advantage over the competition. It allows potential homebuyers to estimate their monthly payments and positions you as a knowledgeable and helpful resource.
In this article, we will show you how to easily add a mortgage calculator in WordPress.

Why Add a Mortgage Calculator in WordPress?
A mortgage calculator allows users to get estimates for their mortgage payments, with the interest rate and amortization period.
Visitors can simply add information like their home value, down payment, interest rates, and so on. After that, the calculator will figure out how much they need to pay per month.
If you are making a real estate website with IDX property listings, then a mortgage calculator will also help with lead generation. Visitors can use the calculator, but they will have to enter their email address in order to save their results.

This can also reduce your bounce rate since visitors don’t have to visit a different site to get a mortgage calculation.
Financial advisors, mortgage brokers or banks, and personal finance educators may also benefit from adding a mortgage calculator to their site.
That being said, let’s take a look at how to easily create a mortgage calculator in WordPress. This tutorial will show you two beginner-friendly methods with two different mortgage calculator plugins: WPForms and Formidable Forms.
You can use these quick links to skip to a specific plugin:
Method 1: Add a Simple WordPress Mortgage Calculator With WPForms
The first method is to use WPForms. With its 1,800+ form templates, this drag-and-drop form plugin allows you to create various forms, including a mortgage calculator.
This method is recommended for people who just want to create a simple yet responsive mortgage calculator without added calculations for taxes or insurance.

Note: While there is a free version of WPForms, this tutorial will use the Pro plan as it includes the Calculations addon. Here’s a WPForms discount you can use to save 50% off of your purchase!
First things first, go ahead and install the plugin in WordPress.
With that done, go to WPForms » Settings and insert your Pro plan’s license key from your WPForms account page. Then, simply click ‘Verify Key.’

Choose and Customize a Mortgage Calculator Form Template
Once the license key is active, you’ll need to navigate to WPForms » Add New.

On the next screen, you can give your new form a name. It can be something as simple as ‘Mortgage Calculator Form.’
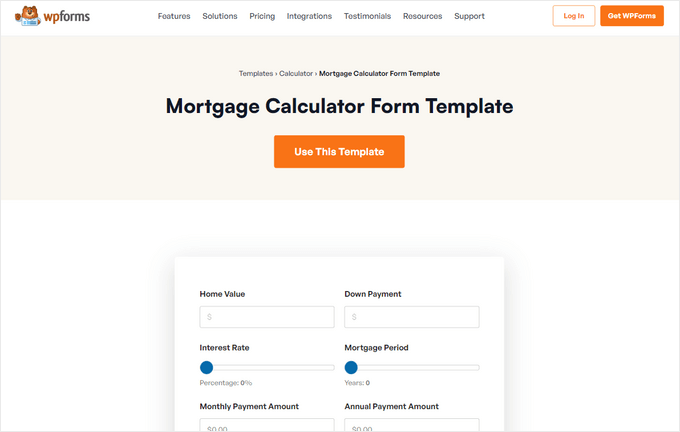
Scrolling down, use the search bar to find a mortgage calculator form template.

WPForms has two templates: Mortgage Calculator Form and Simple Mortgage Calculator Form. Both templates provide similar functionality but have slightly different field.
The Simple Mortgage Calculator Form Template is best for real estate sites that want to help potential buyers quickly estimate their monthly mortgage payment.
On the other hand, the Mortgage Calculator Form Template provides a comprehensive breakdown of the mortgage details, including total interest paid, total mortgage payment, and annual payment amount. This level of detail can be useful for customers who want to fully understand their financial obligations.
You can click ‘View Demo’ to see each form in action. You can choose either template, but for the purposes of this tutorial we’ll be using the Mortgage Calculator Form Template.
Once you’ve made your choice, just click ‘Use Template.’

At this stage, a popup will appear saying you need the Calculations addon.
Just click ‘Yes, install and activate’ to continue.

You will now arrive at the drag-and-drop form builder. As you can see, the template comes with the calculator fields built-in.
This particular template has fields where users can enter their home value (total cost of the house) and their down payment amount (how much the buyer pays upfront when purchasing a property).

Users can also use the sliders to enter information about their home loan interest rate and mortgage term.
After entering this information, the bottom section will automatically calculate the user’s mortgage monthly and annual payment amount, total interest paid, and total mortgage payment.

You can find this calculation formula by going to ‘Field Options’ and navigating to the ‘Advanced’ tab in the left-hand panel. At the bottom, you will find the ‘Formula’ box.
We recommend not making changes to this section unless you are confident in doing so. That said, WPForms has a Calculations cheat sheet you can use if you need help.

Let’s go ahead and customize the form. To add a new field, go to the ‘Add Fields’ section in the left-hand panel. Then, just drag and drop any field to the form builder.
Here, we have added a ‘Name’ field to the form to capture the user’s name.

To customize a field, just click on it, and the left-hand panel will display the ‘Field Options’ tab. Here, you’ll find three tabs: General, Advanced, and Smart Logic.
If you want to change the field label, insert descriptive text, or make the field mandatory, then you’ll need to select ‘General.’
In the following image, we’ve changed the ‘Home Value’ field label to ‘Property Price’ and added some additional instructions. We’ve also made the field required so users must complete this section in order to get their mortgage payment calculation.

The ‘Advanced’ tab is where you can add placeholder text, specify any CSS classes you want to use, hide the field label, and enable a calculation function if needed.
By default, the form displays a ‘$’ sign so users know they should enter their values in American dollars.
Alternatively, you can insert an example in the field label, like ‘e.g. 500,000,’ so the user knows how to insert the price correctly.

The ‘Smart Logic’ tab lets you enable conditional logic in the field. It’s optional, but it’s a good feature for making your mortgage calculator form more engaging.
To use it, just toggle on the ‘Enable conditional logic’ button.
Then, you can choose to show or hide the field based on certain criteria. In the example below, we have chosen to show the ‘Property Price’ field if the user enters their email address.

Once you are done customizing the form, just click ‘Save’ at the top right corner.
Configure the Form’s Settings
Now, let’s go ahead and switch to the ‘Settings’ tab on the left-hand side.
In the ‘General’ tab, you can change the form’s name and add a description to the top of the form. You can even type in some instructions and add a call-to-action to encourage users to fill out the form.
Additionally, you can customize the submit button’s label and processing text.

You also want to switch to the ‘Spam Protection and Security’ tab.
WPForms already comes with anti-spam protection that’s enabled by default. However, you can activate Akismet for further protective measures.
Additionally, feel free to set a minimum number of seconds a user must wait before submitting the form. This gives genuine users enough time to fill out the form but not enough time for a spam bot to submit the form rapidly.

Scrolling down, you can also enable a country filter, which limits the form to users from specific countries. We recommend this setting if your real estate website only sells in a certain country.
Once you’ve toggled on the ‘Enable country filter’ button, just click ‘Allow’ below the Country Filter and select the country you sell to.
You can also customize the Country Filter Message if needed.

If you move down the page, then you can also prevent spammy form submissions using a CAPTCHA.
WPForms supports custom CAPTCHA, reCAPTCHA, and hCAPTCHA.

Let’s go ahead and move to the ‘Notifications’ tab.
WPForms can send you an email every time someone completes the form. To enable this function, simply click ‘Enable Notifications.’
Pro Tip: To respond to new form submissions straight away, you’ll want to make sure these messages arrive safely in your inbox and not in the spam folder. With that being said, we recommend using an SMTP service provider to improve your email deliverability rates and fix the problem with WordPress not sending emails properly.

You can edit the email’s contents as needed. In addition, you can send confirmation emails after WordPress form submission.
When you’re happy with these settings, don’t forget to click ‘Save’ to store your changes.
Embed the Mortgage Cost Calculator on Your WordPress Site
You are now ready to display the mortgage calculator on your WordPress blog or website. To do this, click the ‘Embed’ button in the top menu.

Now, you can either add the form to an existing page or create a completely new page.
Alternatively, you can use a shortcode.

The process for adding the form to an existing or new page is pretty similar.
If you click on ‘Select Existing Page,’ then you can choose the page that you want to use. After that, click ‘Let’s Go!’

If you opt to create a new page, then you’ll need to type in a page title.
Similar to the previous method, click ‘Let’s Go!’ to proceed.

Both options will bring you to the standard WordPress block editor.
Here, click the ‘+’ block button and select the WPForms block.

In the new block, open the ‘Select a Form’ dropdown menu.
After that, simply choose the form you created earlier.

You will now see your newly created form.
In the Block settings sidebar, you can customize the form’s design further. For example, you can change the background color and field border. You can also return to the WPForms builder by selecting ‘Edit Form.’

When you’re happy with how the form looks, just click ‘Update’ or ‘Publish’ to make the changes live.
Here’s what our mortgage calculator form looks like:

If you’re using a classic, non-block WordPress theme then you can also display the form in a widget-ready area.
Just go to Appearance » Widgets and click the ‘+’ add block button in any widget-ready area. You can now add the WPForms block and select the form you just created.

In the widget editor, you can also edit the block settings of the mortgage calculator widget.
When you’re happy with how the form looks, simply click ‘Update.’

Alternatively, if these methods don’t work, then you can use the shortcode method to insert the forms in pages, posts, and other template parts. Simply return to the WPForms editor and click ‘use a shortcode’ in the embed popup.
You can then copy the shortcode and add it to any page, post, or widget-ready area.

For more information, see our guide on how to add a shortcode in WordPress.
Method 2: Add an Advanced WordPress Mortgage Calculator With Formidable Forms
This next method is excellent if you want to create an advanced WordPress mortgage calculator that takes into account your annual property taxes, insurance, and PMI (private mortgage insurance).
Once the form has that data, along with the user’s home price, loan amount, loan term, and interest rate, it can display the user’s payment breakdown, which is also called the amortization schedule.
For this method, we will use the Formidable Forms plugin. This user-friendly WordPress contact form plugin comes with an advanced mortgage calculator template that you can add to your site.
The first thing you need to do is to install and activate both the Formidable Forms Lite and Formidable Forms premium (Business plan) plugins.
The free plugin has limited features, but Formidable Forms Pro uses it as the base for its more advanced features.
For detailed instructions, please see our step-by-step guide on how to install a WordPress plugin.
Upon activation, go to Formidable » Global Settings in the WordPress dashboard. Here, you can click on ‘Connect an Account.’

On the next screen, simply log into your Formidable Forms account.
Formidable Forms will now ask for permission to install the Pro plugin. Simply click ‘Connect and Install Formidable Forms Pro’ to activate your license key.

Now that you’ve successfully set up Formidable Forms, you are ready to add a mortgage calculator form to WordPress.
Use the Advanced Mortgage Calculator Form Template
To start, go to Formidable » Forms and then click on ‘Add New.’

A popup will now appear, showing all the ready-made templates that you can use on your WordPress website.
To find the mortgage calculation form template, just type ‘Advanced Mortgage Calculator’ into the search bar. Then, hover your cursor over the template and click ‘Use Template.’

You will now arrive at the Formidable Forms builder. At this point, you can customize the form to match your needs.
To start, click on the field that you want to customize and then select the ‘Field Options’ tab.

From there, you can change the field label, choose whether the field is mandatory or optional, add placeholder text, and many other things.
With Formidable Forms, you can also insert a default value in the calculator. This allows users to see what their calculation may look like.

If you click on any of the fields in the ‘Financial Analysis’ section, then try to avoid changing the ‘Advanced Options.’
This area contains the calculation formulas, so changing them can completely break the mortgage calculator.

When you are happy with how the form looks, just click on ‘Save’ in the top right corner to save your changes.
After that, type in a name for your form so you can easily identify it later. Then, click ‘Save.’

Customize the Style of the Mortgage Calculator Form
Let’s now switch to the ‘Style’ tab at the top menu. This is where you can choose a design for the form.

If you don’t like any of the styles, just click the ‘+ New Style’ button.
After that, a popup will appear. Simply type in a name for this new style and click ‘Create new style.’

You will now be directed to a page where you can customize the form style.
Feel free to modify the typography, color scheme, button styles, checkboxes, and so on.

Once you are satisfied with the design, just click the ‘Update’ button at the top right corner.
Configure the Formidable Forms Settings
At this stage, you can navigate to the ‘Settings’ menu at the top.
First, you can customize the form title and description in the ‘General’ tab. This may be a good place to insert some instructions on how to use the form.
You can also style the text using HTML.

Scrolling down, you will find a setting that enables Honeypot and JavaScript.
We recommend enabling both settings as they can prevent fake and malicious spam entries.

The ‘Actions & Notifications’ tab is where you can customize the confirmation email that Formidable Forms sends to the user.
You can either show a custom thank you message, redirect users to a specific URL, or send them to a different page.

Another tab we recommend checking out is ‘Buttons.’
This is where you can customize the submit button label and position, and even add a ‘Start Over’ button in case the user wants to restart their form submission.

After you have configured the form settings, just click the ‘Update’ button to save your changes.
Embed the Advanced Mortgage Calculator Form on Your Website
Now that your advanced mortgage calculator form is ready, you can add it to any post, page, or widget-ready area.
To start, click the ‘Embed’ button in the top right corner.

You will now see a popup that says you can add the form in three ways.
You can add the form to an existing page, create a new page, or use a shortcode.

If you choose the existing page option, then you will select a page in the next screen.
Then, click ‘Insert form.’

On the other hand, if you choose the new page option then you can type in a name for the new page.
With that done, go ahead and click ‘Create page.’

With both options, Formidable Forms will automatically insert the form block in the page’s block editor.
If you need to edit the form right from the block editor, then just open the block’s settings sidebar and click ‘Go to form.’

When you are ready, either click on ‘Publish’ or ‘Update.’
Here’s what our Formidable Forms mortgage calculator form looks like:

Alternatively, you can add the mortgage calculator using a shortcode or PHP code.
In the embed popup from earlier, click ‘Insert manually.’

Then, you can copy either the shortcode or the PHP code. Again, for the first option, you can read our article on how to add a shortcode in WordPress.
As for the PHP code, we only recommend this method if you’re comfortable working with code snippets. We recommend using WPCode for this, as this plugin makes it safe and easy to insert code in WordPress.

For more information, you can read our guide on how to insert code snippets in WordPress.
We hope this article helped you learn how to add a mortgage calculator in WordPress. You may also want to see our article on how to create an auto loan or car payment calculator in WordPress and our expert tips on the best ways to create more interactive forms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
It is possible to change dollars to another currency in the calculator. E.g. CZK (Czech crown)?
WPBeginner Support
WPForms does allow you to change currencies, you would need to check with WPForms’ support for the current currencies available
Admin
Jiří Vaněk
Thank you for the advice. If possible, I will definitely contact support to find out how to switch the currency. Unfortunately, in the Czech Republic, no one would want to use a calculator with dollars. Thank you very much for your response and guidance.
Mrteesurez
Nice article to add a mortgage calculator bin WordPress. Having a mortgage calculator is really beneficial to a financial blogs and others related websites as visitors don’t have to visit a different site to get a mortgage calculation, that’s all in one experience for users make them stay more.
But I want to ask if custom CSS code can be applied to the calculator and make it more appealing ?
WPBeginner Support
It would depend on how you want it to look but you can apply CSS to these plugins.
Admin
Jiří Vaněk
I use WP Forms and when I make forms it allows you to set your own CSS. There is a pretty good guide on how to do this directly on the WP Forms website, where I also drew advice. Be sure to check it out and you’ll learn a lot about how to personalize forms for yourself.
Karina Le Roux
Hi there, I want to know if the currency in a different country will affect the mortgage calculator? I see in the screenshots only $, but I would like it to be South African Rand (R), will that be possible?
WPBeginner Support
Changing the currency should not cause an issue, if you reach out to Formidable Forms’ support they can assist you with any questions you may have about how to set it up.
Admin
Erick
Hi. Since we work with different banks and each of them have their own amount of interest rates, is it possible to have an option for the clients to select their preferred bank based on their interest rate or can I only use 1 specific predefined interest rate?
WPBeginner Support
You would want to reach out to the plugin’s support for the specifics and you could likely set that up how you are wanting.
Admin
Nitin
if i change WordPress theme so it can affect seo
WPBeginner Support
Depending on the theme it could have some effect, but it shouldn’t be a large effect
Admin