Volete creare una landing page personalizzata sul vostro sito WordPress?
Se state conducendo una campagna di marketing o pubblicitaria, una landing page può aiutarvi a raggiungere i vostri obiettivi e a ottenere più conversioni.
In questo articolo vi mostreremo come creare facilmente una landing page in WordPress.

Che cos’è una Landing Page?
Una landing page è una pagina indipendente creata per una specifica campagna pubblicitaria, e-mail, social media o marketing. Gli utenti che provengono da queste fonti atterreranno per primi su questa pagina, per questo viene chiamata landing page.
Le landing page sono progettate per ottenere conversioni, il che significa che il visitatore compie l’azione desiderata sul vostro sito web. Potrebbe trattarsi dell’acquisto di un particolare prodotto dal vostro negozio online, dell’iscrizione alla vostra lista e-mail, della compilazione di un modulo o di qualsiasi altra azione utile al vostro sito.
Qual è la differenza tra una homepage e una landing page?
La homepage è la pagina che i visitatori vedono quando digitano il nome del vostro dominio nel browser. Può essere considerata come la prima pagina o la vetrina del vostro sito web.
Una buona homepage incoraggia i visitatori a interagire con il vostro sito WordPress, a esplorare altre pagine, a sfogliare i prodotti o a iscriversi alla vostra newsletter. A tal fine, una homepage ha tipicamente molti link e offre ai visitatori molte scelte diverse.
Una landing page, invece, è costruita per convertire i visitatori. Ha meno link e di solito ha un unico obiettivo, chiamato invito all’azione (CTA). È possibile utilizzare qualsiasi CTA, ma molte landing page incoraggiano i visitatori ad acquistare qualcosa o a condividere informazioni nell’ambito di una strategia di lead generation.
Il vostro sito web avrà sempre e solo una homepage, ma potete creare tutte le landing page che volete. Per saperne di più, consultate la nostra guida sulle differenze tra landing page e sito web.
Detto questo, diamo un’occhiata a come creare una bella landing page personalizzata in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Nota: per aiutare i nostri lettori a evitare la paralisi della scelta, non abbiamo incluso tutti i costruttori di landing page come Beaver Builder, Elementor, Leadpages, Instapage, Unbounce o ClickFunnels. Abbiamo invece selezionato le migliori soluzioni per le piccole imprese.
Metodo 1: Creare una pagina di atterraggio con l’editor di blocchi di WordPress (non è necessario alcun plugin)
Se si utilizza un tema a blocchi, è possibile progettare una pagina di destinazione personalizzata utilizzando l’editor completo del sito. In questo modo è possibile creare una pagina personalizzata utilizzando gli strumenti che già si conoscono.
Purtroppo, questo metodo non funziona con tutti i temi di WordPress. Se non si utilizza un tema a blocchi, si consiglia di utilizzare un plugin per la creazione di pagine.
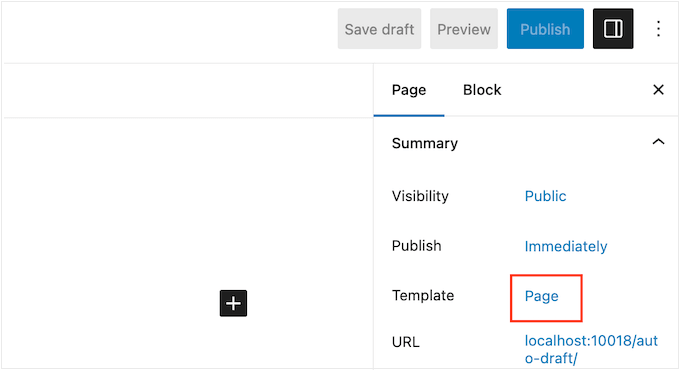
Per iniziare, basta creare una nuova pagina WordPress, che diventerà la nostra landing page.
Nel menu di destra, fare clic sulla scheda “Pagina”. Quindi, fare clic sul link accanto a “Modello”. Il testo esatto del link può variare a seconda del modello in uso.

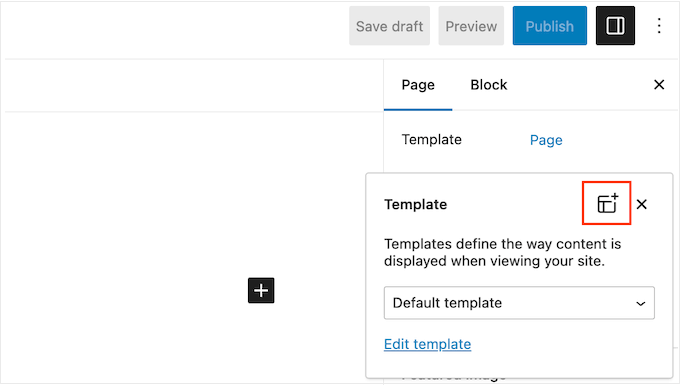
Verrà visualizzata una finestra a comparsa con il modello corrente.
È sufficiente fare clic sull’icona “Nuovo modello”.

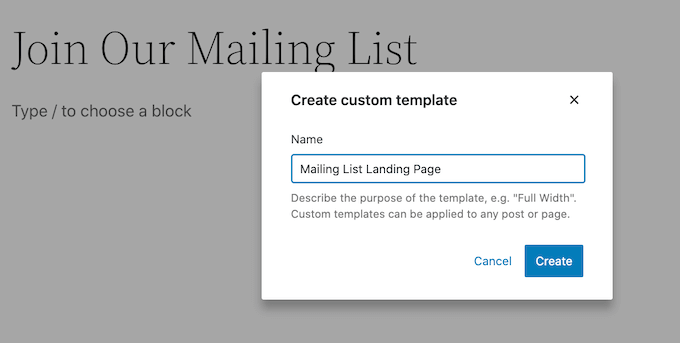
Ora, date un nome al vostro modello di pagina di destinazione. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
A questo punto, fare clic su “Crea”.

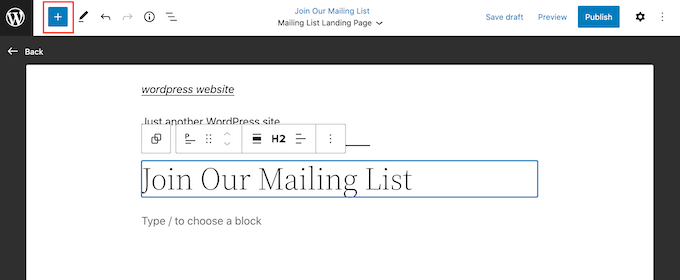
Questo lancia l’editor dei modelli. Ora è possibile progettare la pagina di destinazione esattamente nello stesso modo in cui si costruisce una pagina nell’editor di blocchi standard di WordPress.
Per aggiungere blocchi alla pagina di destinazione, basta fare clic sul pulsante blu “+”. A questo punto è possibile trascinare i diversi blocchi nel progetto.

È possibile aggiungere contenuti a un blocco o modificarne la formattazione utilizzando i consueti strumenti di WordPress.
Ad esempio, è possibile digitare il testo in un blocco Paragrafo, aggiungere collegamenti, modificare l’allineamento del testo e applicare effetti di grassetto o corsivo.

È anche possibile creare una pagina di destinazione utilizzando i modelli di blocco di WordPress, che sono raccolte di blocchi che vengono spesso utilizzati insieme. I modelli possono aiutarvi a creare rapidamente una pagina di destinazione con un bel layout.
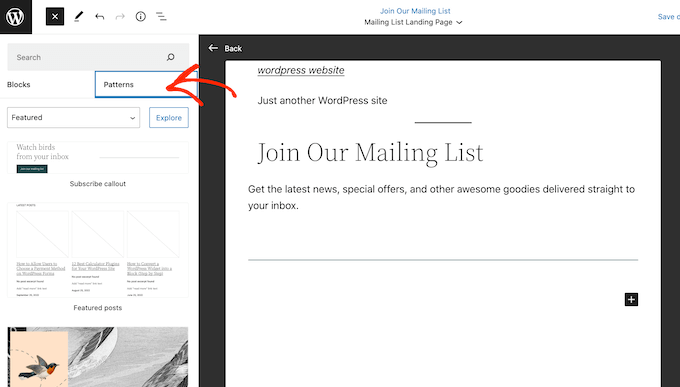
Per vedere i modelli inclusi nel vostro tema WordPress, fate clic sul pulsante blu “+” e poi selezionate la scheda “Modelli”.

È possibile trascinare e rilasciare un modello di blocco sul layout oppure fare clic sul modello, che verrà aggiunto alla parte inferiore del modello.
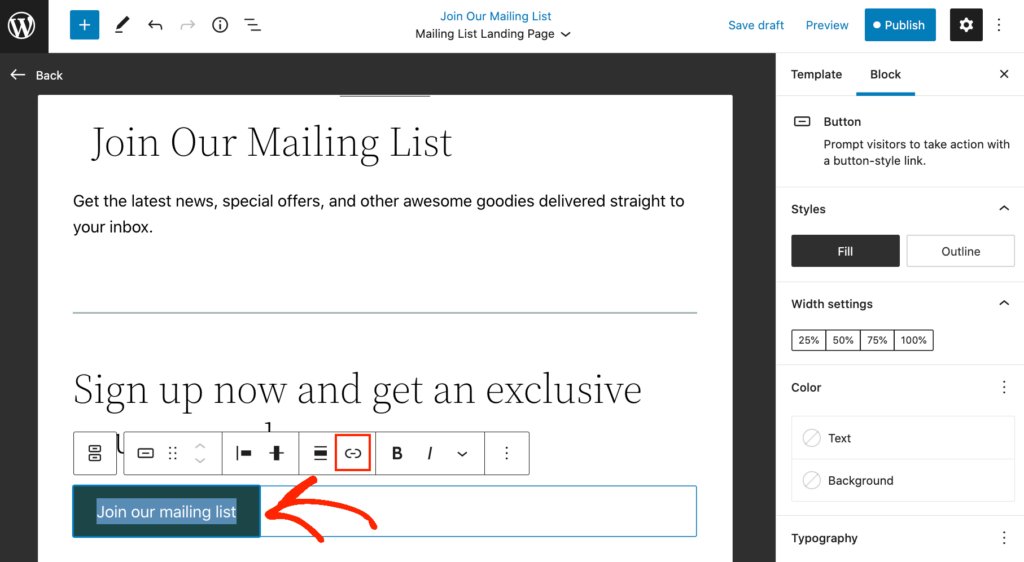
Dopo aver aggiunto un modello, potete fare clic per selezionare qualsiasi blocco all’interno di quel modello e apportare le vostre modifiche. Ad esempio, potete sostituire il testo segnaposto o aggiungere dei link in modo che l’invito all’azione punti a diverse aree del vostro blog WordPress.

Quando si è soddisfatti dell’aspetto della pagina di destinazione personalizzata, fare clic sul pulsante “Pubblica” e poi selezionare “Salva”.
Ora la pagina utilizzerà il nuovo modello. È sufficiente aggiornare o pubblicare la pagina per rendere attiva la landing page.
Metodo 2: Creare una pagina di destinazione WordPress con SeedProd (consigliato)
Il modo più semplice per creare una landing page è utilizzare SeedProd. È il miglior page builder sul mercato e permette di creare qualsiasi tipo di landing page senza scrivere codice.
Il plugin è dotato di oltre 320 modelli progettati in modo professionale, tra cui pagine pensate per aiutarvi a ottenere conversioni.
A differenza dell’editor completo di WordPress, SeedProd funziona con qualsiasi tema di WordPress, quindi non è necessario utilizzare un tema a blocchi.
Per ulteriori informazioni, consultate la nostra recensione completa di SeedProd.
Passo 1: Impostare il plugin SeedProd
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd disponibile su WordPress.org, ma noi utilizzeremo la versione Pro, poiché dispone di un maggior numero di modelli e blocchi, compresi quelli per il commercio elettronico.
Dopo l’attivazione, andare su SeedProd ” Impostazioni e inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante “Verifica chiave”.
Passo 2: Scegliere un modello di pagina di atterraggio
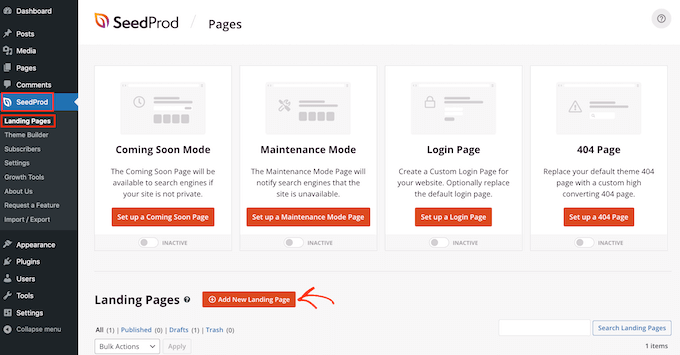
Successivamente, basta andare su SeedProd ” Pagine di destinazione e cliccare su “Aggiungi una nuova pagina di destinazione”.

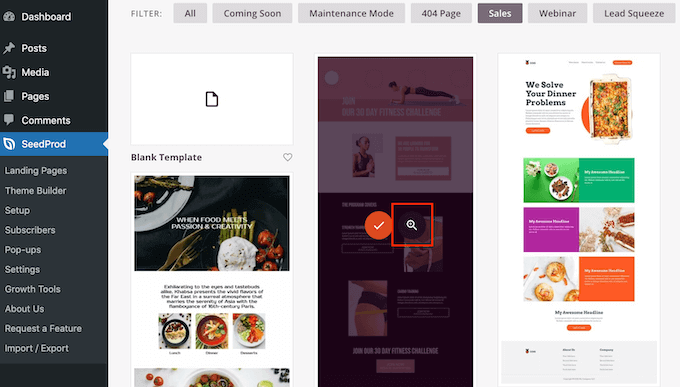
Ora è possibile scegliere un modello per la pagina di destinazione.
SeedProd dispone di molti design organizzati in diversi tipi di campagna, come ad esempio le pagine “coming soon” e 404. È possibile fare clic sulle schede nella parte superiore dello schermo per filtrare i modelli in base al tipo di campagna.
Poiché stiamo creando una pagina di destinazione, si consiglia di dare un’occhiata alle schede Vendite, Webinar o Lead Squeeze.
Per visualizzare l’anteprima di un disegno, è sufficiente passarci sopra il mouse e cliccare sulla lente di ingrandimento.

La scelta di un design che corrisponda al tipo di pagina di destinazione che si desidera creare aiuterà a costruire la pagina più velocemente. Tuttavia, ogni modello è completamente personalizzabile, quindi è possibile modificare ogni parte del modello e creare una landing page a piacere.
Quando si trova un modello che si desidera utilizzare, è sufficiente fare clic su “Scegli questo modello”.

In tutte le nostre immagini utilizziamo il modello Fitness Sales Page, ma potete utilizzare qualsiasi design.
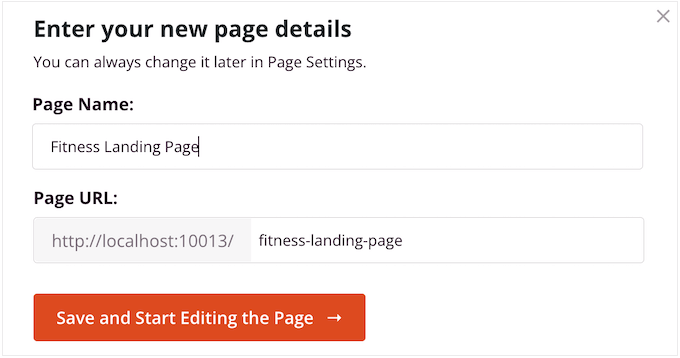
Quindi, digitate un nome per la vostra pagina di destinazione. SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma è possibile cambiarlo con qualsiasi cosa si desideri.
Un URL descrittivo aiuterà i motori di ricerca a capire di cosa tratta la pagina di destinazione, in modo da mostrarla agli utenti giusti, migliorando così la SEO di WordPress.
Per dare alla vostra pagina di destinazione le migliori possibilità di apparire nei risultati di ricerca pertinenti, potreste aggiungere le parole chiave che mancano nell’URL. Per maggiori dettagli, consultate la nostra guida su come effettuare la ricerca delle parole chiave.

Quando si è soddisfatti delle informazioni inserite, fare clic sul pulsante “Salva e inizia a modificare la pagina”.
Fase 3: Progettazione della pagina di destinazione personalizzata
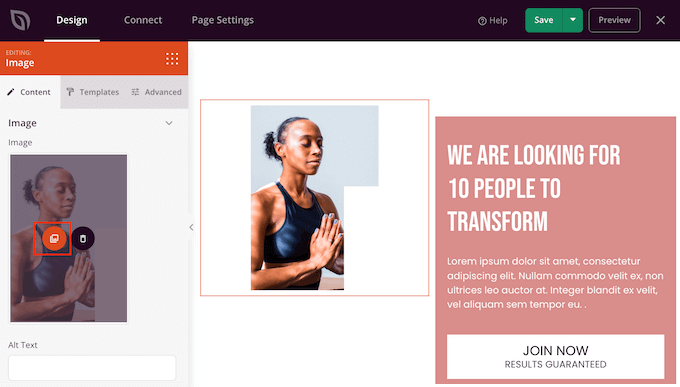
SeedProd aprirà il modello scelto nel suo costruttore di pagine drag-and-drop. Vedrete un’anteprima del design sulla destra e alcune impostazioni dei blocchi sulla sinistra.

I blocchi sono una parte fondamentale di SeedProd e possono essere utilizzati per creare qualsiasi tipo di pagina di destinazione.
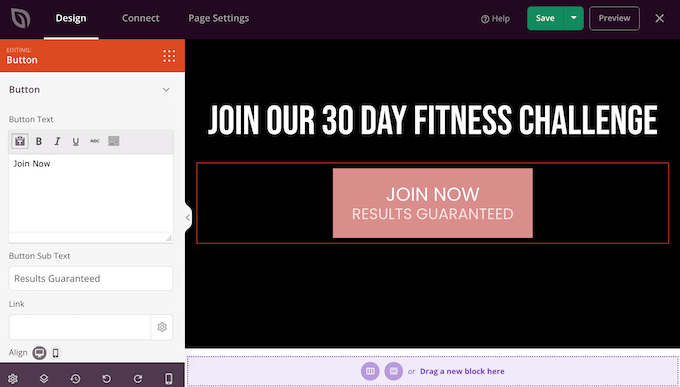
La maggior parte dei modelli è già dotata di blocchi incorporati. Per personalizzare un blocco, è sufficiente fare clic per selezionarlo nell’anteprima della pagina e poi apportare le modifiche nel menu di sinistra.
Ad esempio, per sostituire un’immagine segnaposto, è sufficiente fare clic sul blocco Immagine. Quindi, fare clic sull’icona “Seleziona immagine” nel menu a sinistra.

A questo punto è possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal computer.
Allo stesso modo, è possibile sostituire qualsiasi testo segnaposto con parole proprie. È sufficiente selezionare un blocco di testo o di titolo e digitare nel piccolo editor di testo.

È inoltre possibile modificare completamente l’aspetto della pagina di destinazione utilizzando le impostazioni nel menu di sinistra, tra cui la combinazione di colori, la scelta dei caratteri, il colore dei link, i pulsanti e altro ancora.
La maggior parte di queste impostazioni si spiega da sé, quindi vale la pena di selezionare i diversi blocchi del layout e di esaminare le impostazioni.

È inoltre possibile trascinare e rilasciare i blocchi per spostarli in alto o in basso nel layout.
Per aggiungere altri blocchi alla pagina di destinazione, è sufficiente trascinarli sul progetto.
Ancora meglio, SeedProd ha molti blocchi perfetti per creare una landing page ad alta conversione.
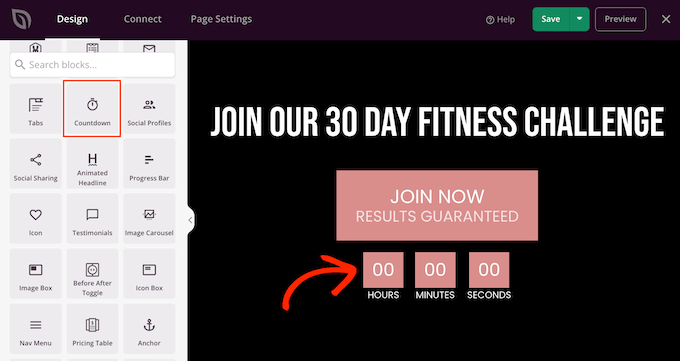
Ad esempio, si può aggiungere un timer per il conto alla rovescia, che conta i minuti che mancano al momento in cui il visitatore perde un’offerta. Questo può aggiungere un senso di urgenza alle vendite, ai coupon omaggio, ai pre-ordini e ad altre campagne.
Basta trovare il blocco Conto alla rovescia e trascinarlo sulla pagina di destinazione.

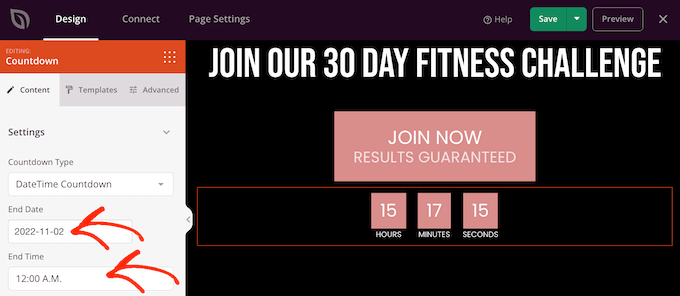
È quindi possibile impostare un’ora e una data di scadenza del timer.
In questo modo, potete utilizzare FOMO sul vostro sito WordPress per aumentare le conversioni.

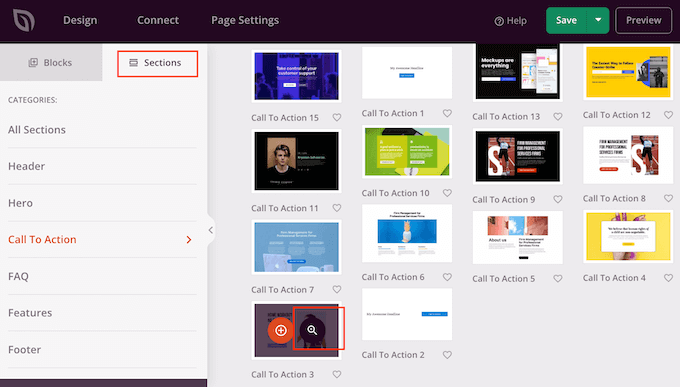
SeedProd è dotato anche di “sezioni”, ovvero blocchi che vengono spesso utilizzati insieme. Sono incluse molte sezioni che possono aiutare a costruire una pagina di destinazione, tra cui l’intestazione, l’immagine principale, l’invito all’azione, i testimonial, il modulo di contatto, le FAQ, le caratteristiche, le sezioni del piè di pagina e altro ancora.
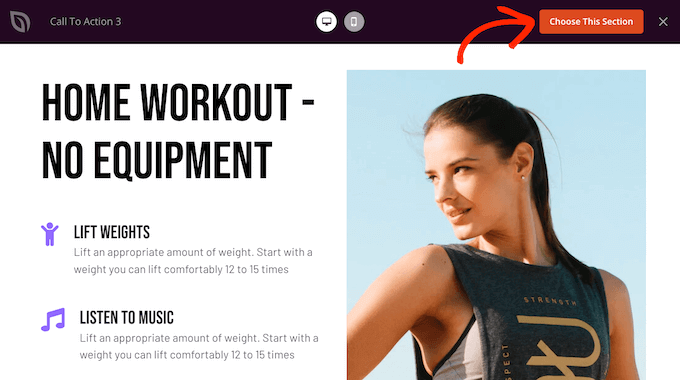
Per dare un’occhiata alle diverse sezioni, è sufficiente fare clic sulla scheda “Sezioni”. Per visualizzare l’anteprima di una sezione, passare il mouse su di essa e cliccare sulla lente di ingrandimento.

Se si desidera utilizzare la sezione, è sufficiente fare clic su “Scegli questa sezione”.
SeedProd aggiunge la sezione in fondo alla pagina di destinazione, ma è possibile spostarla con il drag and drop.

SeedProd è anche pienamente compatibile con WooCommerce, in modo da poter creare facilmente nuove pagine di destinazione per promuovere i vostri prodotti, servizi, vendite e altri eventi.
Ancora meglio, SeedProd è dotato di speciali blocchi WooCommerce, tra cui aggiungi al carrello, checkout, prodotti recenti e altro. Ciò consente di creare pagine di checkout WooCommerce personalizzate, pagine di carrello personalizzate e altro ancora.
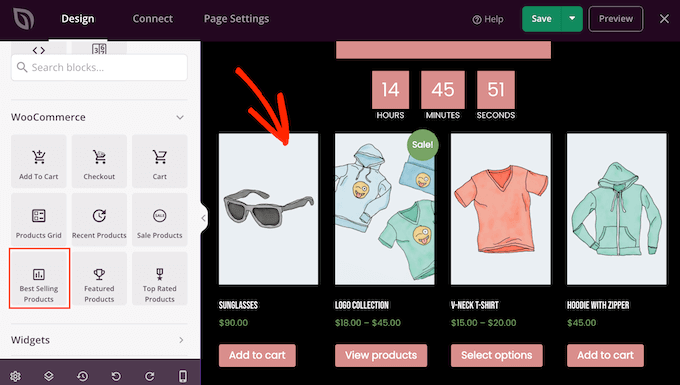
Se state costruendo una landing page per aumentare le vendite del vostro negozio online, vi consigliamo di creare sezioni dedicate ai prodotti più popolari o ai prodotti consigliati.
Per creare questa sezione, è sufficiente trascinare un blocco Prodotti più venduti sulla pagina.

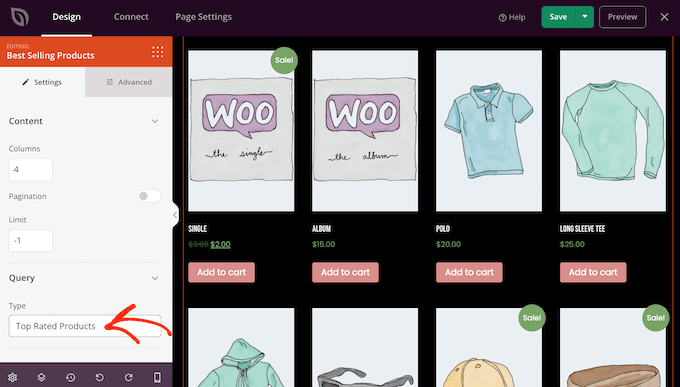
Il blocco mostra i prodotti più popolari per impostazione predefinita, ma è possibile mostrare anche i prodotti in vendita, i prodotti più recenti e altro ancora.
È sufficiente aprire il menu a tendina “Tipo” e scegliere una qualsiasi opzione dall’elenco.

In questo modo, è possibile creare un negozio online ad alta conversione senza essere limitati dal tema WooCommerce.
Passo 4: collegare le landing page a strumenti di terze parti
Se state creando una pagina di destinazione per acquisire contatti, potreste aggiungere un modulo di iscrizione alla vostra newsletter o simili.
Con SeedProd è facilissimo collegare le landing page ai servizi di email marketing più diffusi, come Constant Contact o ActiveCampaign.
È sufficiente fare clic sulla scheda “Connetti” e selezionare il proprio provider di servizi e-mail.

SeedProd vi mostrerà poi esattamente come integrare questa landing page con il vostro servizio di email marketing.
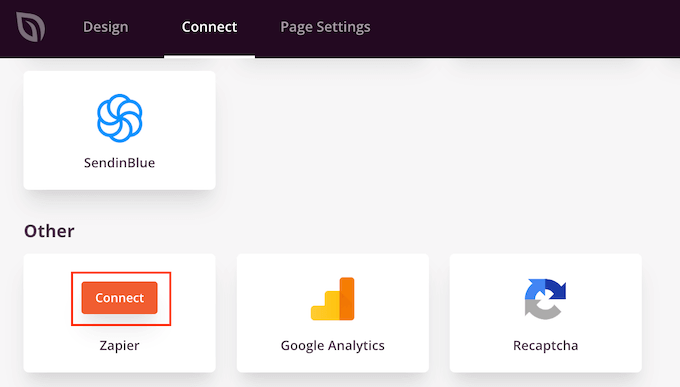
Se non vedete il vostro provider di posta elettronica nell’elenco, non preoccupatevi. SeedProd funziona con Zapier, che funge da ponte tra SeedProd e oltre 3000 altre applicazioni.
Basta scorrere la sezione “Altro” e passare il mouse su “Zapier”. Quando appare il pulsante “Connetti”, cliccatelo e seguite le istruzioni sullo schermo per collegare SeedProd e Zapier.

Fase 5: Impostazione di un dominio personalizzato per la pagina di destinazione
Per impostazione predefinita, SeedProd pubblica la pagina di destinazione sotto il dominio del vostro sito web. Tuttavia, a volte si può desiderare di utilizzare un dominio personalizzato.
In questo modo la campagna avrà una sua identità distinta, separata dal resto del sito web. Inoltre, sarà più facile monitorare le prestazioni della pagina in Google Analytics per verificare se si stanno raggiungendo gli obiettivi di Google Analytics.
Invece di creare una rete WordPress multisito o di installare più siti web, potete facilmente mappare un dominio personalizzato a qualsiasi pagina di destinazione creata in SeedProd.
Prima di iniziare, assicuratevi che il vostro provider di hosting WordPress vi consenta di utilizzare più domini e, se non l’avete ancora fatto, aggiungete il nome del dominio al vostro cruscotto di hosting.
Per maggiori dettagli, consultate il nostro articolo su come aggiungere un alias di dominio personalizzato per la vostra landing page di WordPress.
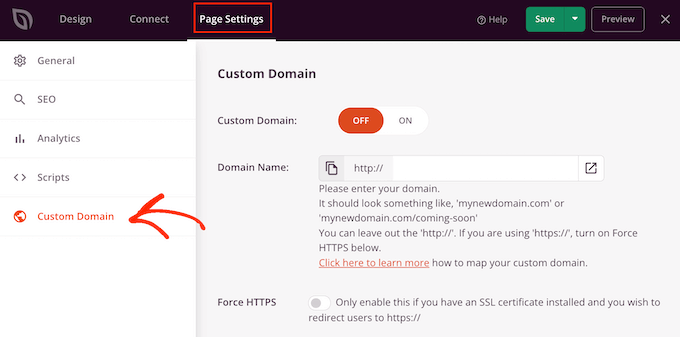
A questo punto, selezionare “Impostazioni della pagina” nell’editor di SeedProd. Quindi, fare clic su “Dominio personalizzato”.

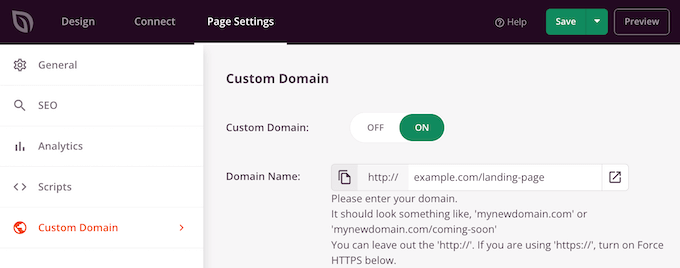
Nel campo “Nome dominio”, digitate il vostro dominio personalizzato.
Successivamente, fare clic sull’interruttore “Dominio personalizzato” in modo che passi da “Off” a “On”.

Non dimenticate di cliccare su “Salva” per memorizzare le modifiche.
Passo 6: salvare e pubblicare la pagina di destinazione
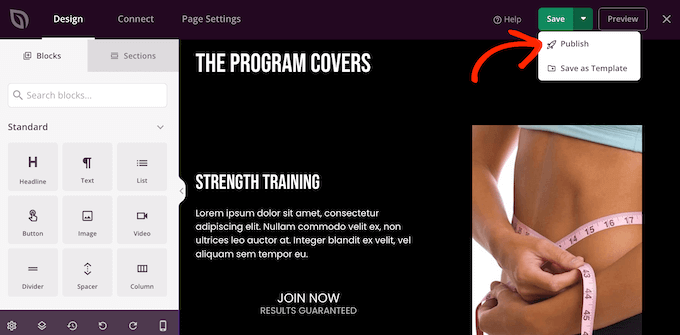
Quando si è soddisfatti dell’aspetto della landing page, è il momento di pubblicarla facendo clic sul pulsante “Salva”.
Quindi, scegliere “Pubblica”.

La pagina di destinazione è ora attiva sul vostro sito web.
Metodo 3: Creare una pagina di destinazione WordPress con Thrive Architect
Thrive Architect è un altro popolare costruttore di pagine WordPress drag-and-drop. Permette di creare facilmente una landing page utilizzando modelli già pronti.
Passo 1: Installare Thrive Architect e scegliere un modello
Per prima cosa, è necessario installare e attivare il plugin Thrive Architect. Per maggiori dettagli, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, andare su Pagine ” Aggiungi nuovo dalla dashboard di amministrazione di WordPress per creare una nuova landing page. Quindi, aprire l’editor di Thrive Architect facendo clic sul pulsante “Avvia Thrive Architect”.

Successivamente, apparirà una finestra popup in cui si potrà scegliere se creare una pagina normale o una landing page precostituita.
Fare clic sull’opzione “Pagina di destinazione precostituita” per selezionarla.

Dopodiché, si accede alla libreria di Thrive Architect con oltre 300 modelli di landing page.
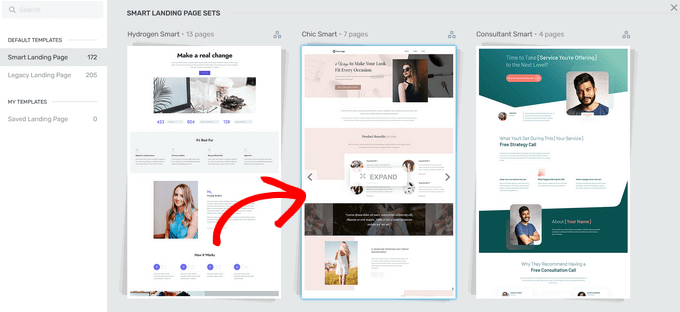
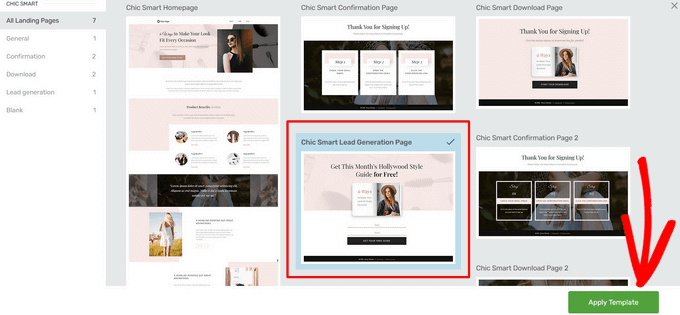
È sufficiente scorrere la libreria e scegliere un modello di pagina di destinazione che vi piace facendo clic su di esso.

Se si seleziona un modello dalla sezione “Set di pagine di destinazione intelligenti”, è possibile scegliere tra diversi tipi di pagine di destinazione. Per questa guida, sceglieremo l’opzione “Smart Lead Generation Page”.
Una volta trovato un design di vostro gradimento, fate clic sul pulsante “Applica modello” per continuare.

Fase 2: Creare una pagina di destinazione personalizzata
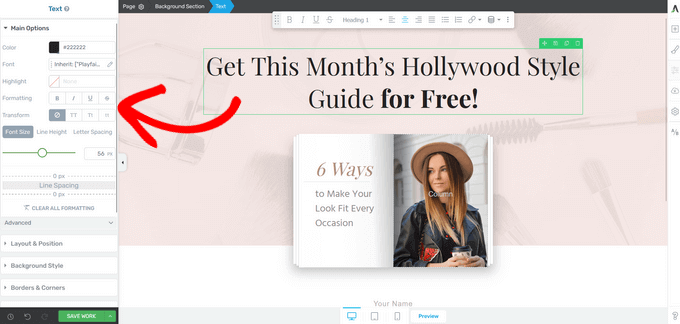
A questo punto, il modello si aprirà nell’Editor di Thrive Architect, dove potrete regolare ogni elemento della pagina per adattarlo al vostro marchio o alla vostra offerta specifica.
Ad esempio, per modificare il testo “Titolo”, è sufficiente fare clic su di esso e digitare del testo. Facendo clic sull’elemento ‘Intestazione’ si apriranno anche le opzioni per modificare la dimensione del carattere, il colore, l’interlinea e altro ancora.

Nel menu di sinistra si trovano anche le opzioni per modificare l’altezza della sezione, lo stile dello sfondo, lo stile del bordo, l’aggiunta di un bordo e di un padding e così via.
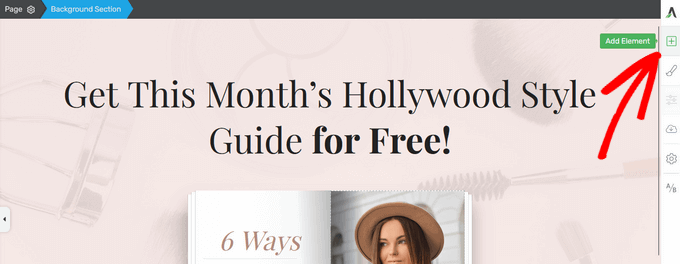
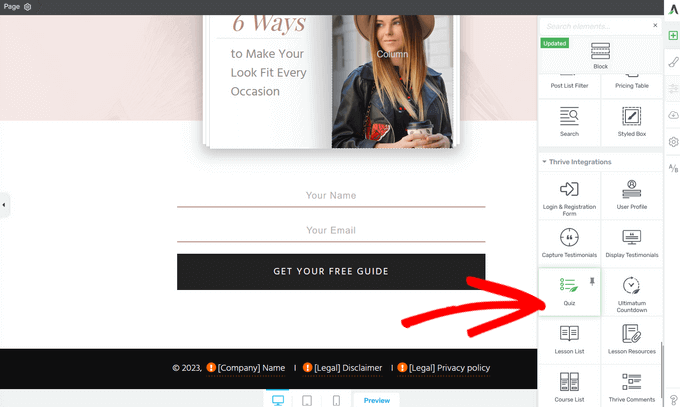
Per aggiungere un nuovo elemento alla vostra pagina di destinazione, fate clic sul pulsante “Aggiungi elemento”, che appare come un’icona con il segno più (+) nel menu di destra.

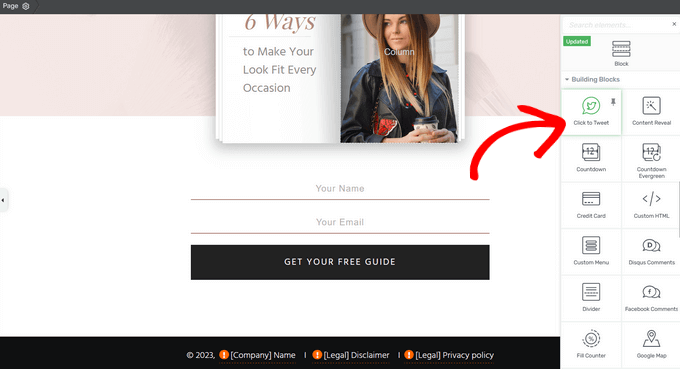
Thrive Architect offre molti elementi precostituiti che potete aggiungere alla vostra pagina di destinazione. Potete scegliere tra elementi come pulsanti, testimonianze, timer per il conto alla rovescia, Google Maps, valutazioni a stelle e molto altro.
Per aggiungere un nuovo elemento, è sufficiente trascinarlo dal menu di destra e posizionarlo sulla landing page.

È possibile ottenere ancora più elementi già pronti acquistando la Thrive Suite, che comprende Thrive Architect, Thrive Quiz Builder, Thrive Apprentice e altro ancora.
Ad esempio, potete aggiungere rapidamente dei quiz alla vostra landing page utilizzando l’elemento “Quiz”. Questo può incoraggiare le persone a impegnarsi nel vostro sito.

Ora è possibile continuare a modificare la pagina di destinazione aggiungendo elementi e personalizzandoli utilizzando le impostazioni nel menu a sinistra.
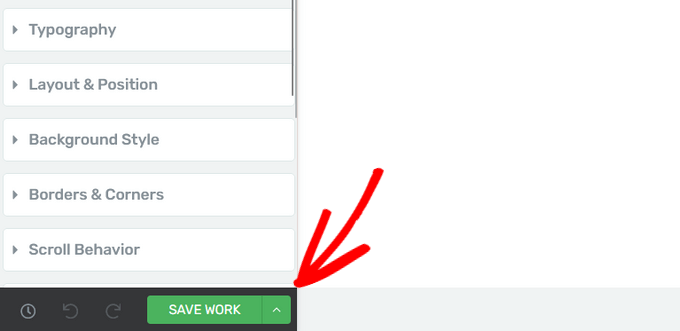
Durante la modifica della pagina di destinazione, non dimenticate di premere il pulsante “Salva lavoro” nell’angolo in basso a sinistra.

Passo 3: collegare la pagina di destinazione a un fornitore di servizi e-mail
Dato che state creando una landing page per la generazione di lead, vediamo anche come collegare il vostro provider di servizi e-mail con Thrive Architect.
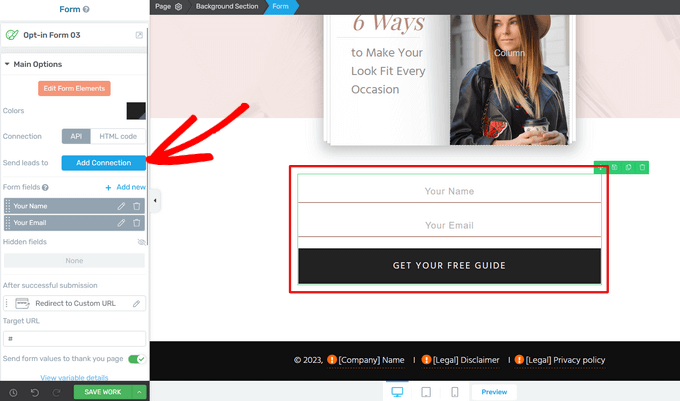
Per iniziare, è sufficiente fare clic sul modulo di generazione di lead nella vostra pagina di destinazione.
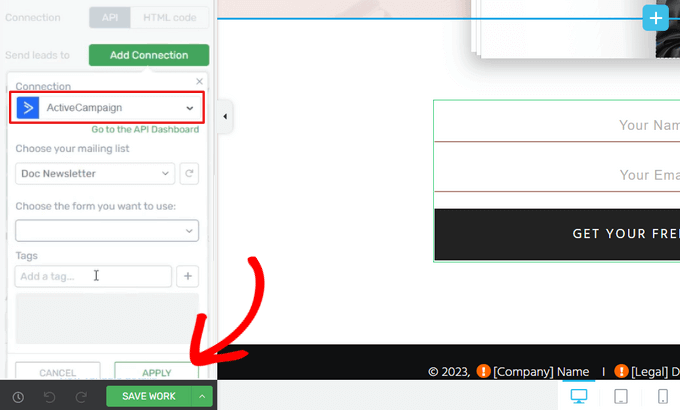
Nel menu di sinistra, assicuratevi che la “Connessione” sia impostata sull’opzione “API”. Quindi, fare clic sul pulsante “Aggiungi connessione” accanto a “Invia lead a”.

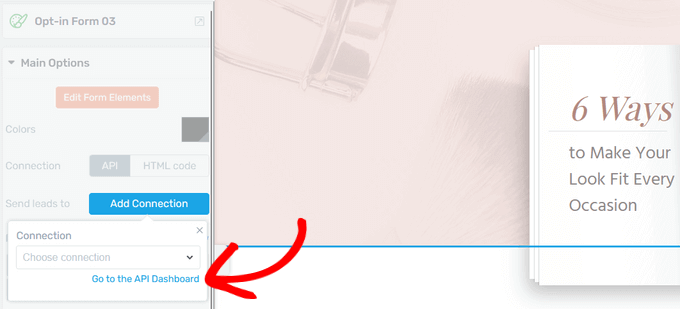
Successivamente, è necessario visualizzare l’elenco dei servizi disponibili.
A questo punto, fate clic sul link blu “Vai al cruscotto API”.

Si apre il dashboard Active Connections in una nuova finestra.
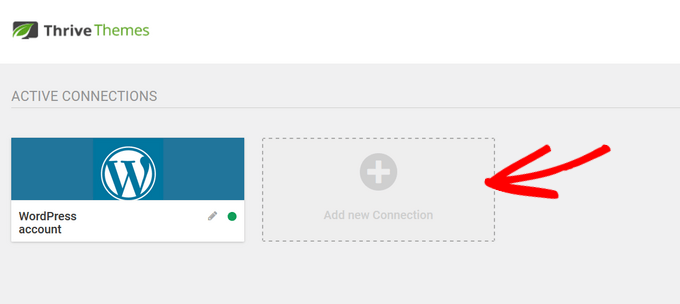
Da qui, fare clic sul pulsante “Aggiungi nuova connessione”.

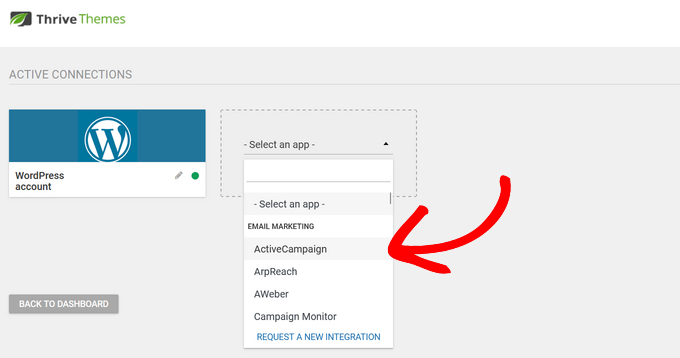
Nel menu a discesa, selezionare il provider di email marketing che si desidera utilizzare.
Thrive Architect si connette perfettamente con i più diffusi servizi di email marketing e CRM come ActiveCampaign, Constant Contact, Campaign Monitor, HubSpot e altri.

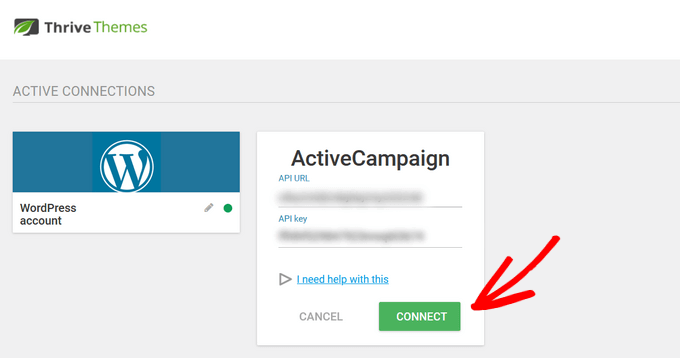
Successivamente, è necessario copiare e incollare l’URL API e la chiave API del provider nei campi appropriati. In genere, queste informazioni si trovano nell’area delle impostazioni dell’account del provider di servizi e-mail.
A questo punto, fare clic sul pulsante “Connetti”.

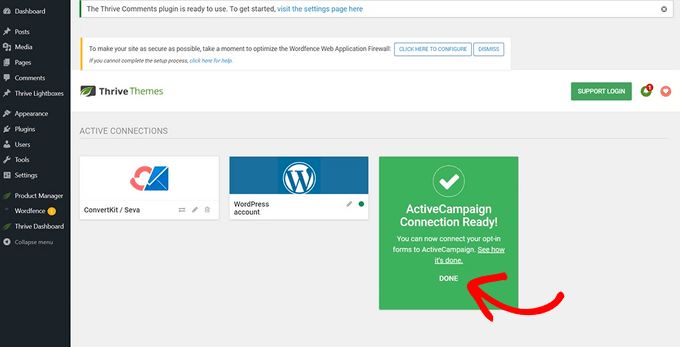
Una volta che il provider di servizi e-mail è stato collegato correttamente, verrà visualizzato un messaggio di successo.
Fare clic su “Fatto” per tornare all’editor di Thrive Architect.

Ora, quando si fa nuovamente clic sul pulsante “Aggiungi connessione”, è possibile selezionare il provider di servizi e-mail appena collegato dal menu a discesa.
Da qui è possibile selezionare la mailing list a cui inviare i nuovi iscritti. È inoltre possibile selezionare il modulo che si desidera utilizzare e aggiungere tag per organizzare i lead del modulo.
A questo punto, fare clic sul pulsante “Applica” per salvare le modifiche.

Passo 4: Salvare e pubblicare la pagina di destinazione di WordPress
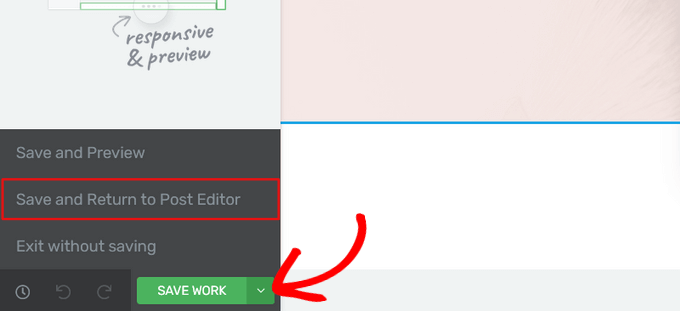
Quando si è pronti a rendere la pagina attiva, fare clic sul pulsante con la freccia (^) accanto a “Salva lavoro”.
Quindi, fare clic sull’opzione “Salva e torna all’editor di post”.

Una volta tornati nell’editor di WordPress, è sufficiente fare clic sul pulsante “Pubblica”.
Ora potete visitare il vostro sito web per vedere la landing page in azione.

Ottenere più contatti con questi suggerimenti per le Landing Page
Avete già creato la vostra pagina di destinazione in WordPress? Perfetto. Ora cerchiamo di ottenere più contatti. Una landing page debole può far perdere la possibilità di far crescere il vostro pubblico.
Ottimizzare una landing page è piuttosto semplice. Ecco alcuni suggerimenti facili da attuare:
- Mantenere la pulizia – Il design deve essere semplice ed evitare tutto ciò che distrae i visitatori.
- Pulsante chiaro – Rendete il vostro pulsante call-to-action facile da trovare e dite ai visitatori esattamente cosa fare dopo.
- Scrittura accattivante – Utilizzate nel titolo e nel copy parole che facciano sembrare la vostra offerta entusiasmante e che spieghino i vantaggi per i visitatori.
John Turner di SeedProd ha una grande intuizione su ciò che rende una landing page ad alta conversione. Consultate questo articolo per avere informazioni più approfondite.
Abbiamo anche dei trucchi extra per aumentare le conversioni della vostra landing page fino al 300%, come l’aggiunta di social proof e/o di una live chat per rispondere subito alle domande.
Per far funzionare davvero la vostra landing page, avrete bisogno di alcuni strumenti. Abbiamo un elenco di plugin WordPress indispensabili da utilizzare per far crescere il vostro sito web.
Non avete tempo di creare una landing page da soli? Lasciate che se ne occupino i Servizi Pro di WPBeginner! Offriamo un’assistenza Premium per WordPress a prezzi accessibili per progetti una tantum come la creazione di landing page, la personalizzazione del tema e altro ancora. Salvate il tempo e lasciate a noi il lavoro di progettazione. Programmate oggi stesso i servizi di assistenza WordPress!
Speriamo che questo articolo vi abbia aiutato a capire come creare una landing page con WordPress. Potreste anche voler consultare i nostri consigli comprovati per aumentare il traffico verso il vostro sito WordPress o il nostro confronto tra i migliori servizi di telefonia aziendale.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
When I create a page with Seed Prod, can I then use Optin Monster to measure button-to-action conversions?
WPBeginner Support says
Instead of OptinMonster, that would normally be a task for MonsterInsights or a similar plugin.
Admin
Jiří Vaněk says
Thanks for your reply, I use both plugins. I will follow your advice and try to measure with Monster Insight.
Ahmed Omar says
thank you for the detailed post.
I am wondering, the landing page also can be done through popup plugins, or it is different from landing page in the term of efficacy.
WPBeginner Support says
You could use a popup instead of a landing page if you like. There shouldn’t be a major efficacy difference depending on how you use the popup.
Admin
Angela says
How do I publish the landing page on just one of my pages on my site?
WPBeginner Support says
It would depend on which tool you are using and depending on your specific needs you may also want to take a look at OptinMonster
Admin
Shreevatsa Bhat says
I am starting a new tutorial website, the content of the tutorial will be like lesson 1, lesson 2, lesson 3 … for this kind of content which is better to use? a page or a post? Also, I want to have a different blog section to my website where I will be writing articles on the latest things related to my niche.
So for lessons page or post?
WPBeginner Support says
For grouping the lessons you may want to use pages if you plan on using posts for articles or you could use an LMS to group the lessons together: https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/
Admin
Pieter says
Hi, thanks for this article! I was wondering about something.
I’d like to temporarily replace my homepage with a different landing page.
To advertise a special discount for the duration of 1 month. There won’t be much traffice from ads or email that I could direct to a special landing page url.
Would this harm my website’s SEO and if so, is there a way to avoid that?
Thank you
WPBeginner Support says
As long as your landing page is optimized for SEO it should not have a major effect on your site’s SEO
Admin
Bob says
Please explain why I need a specific plugin to create a page and the advantages of them versus just creating a regular page via WordPress.
WPBeginner Support says
Hi Bob,
A regular page in WordPress only follows the styles available in your WordPress theme. Some themes may have different layout choices or ready made landing page templates that you can use. However, most themes don’t have all the options you will need to quickly create landing pages.
A landing page plugin, allows you to create your own layout, add call to action buttons, and quickly create professional looking landing pages without writing code.
Admin
Des says
Thanks for the info. Are there any free options to create a landing page?
The two options you provided both require a paid subscription.
WPBeginner Support says
Hi Des,
Yes, there are quite a few free landing page plugins. If you are looking for a free option, then we’d recommend Elementor.
Admin
Des says
Thanks!