Volete aggiungere un bordo intorno alle vostre immagini in WordPress? Recentemente, uno dei nostri utenti ci ha chiesto un modo semplice per aggiungere un bordo intorno a un’immagine in WordPress. Sebbene sia possibile utilizzare i CSS, per i principianti è un po’ confuso. In questo articolo vi mostreremo un modo semplice per aggiungere un bordo alle immagini in WordPress senza modificare alcun codice HTML o CSS.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
Metodo 1: Usare un plugin per aggiungere un bordo di immagine in WordPress
Questo metodo è per i principianti che non desiderano modificare alcun HTML o CSS. La prima cosa da fare è installare e attivare il plugin WP Image Borders. Dopo l’attivazione, è necessario visitare Impostazioni ” WP Image Borders per configurare le impostazioni del plugin.
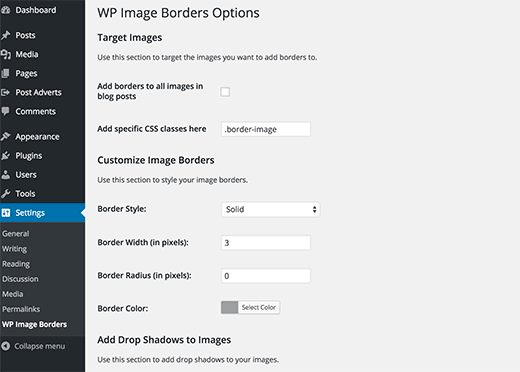
La prima sezione delle impostazioni del plugin consente di definire il target delle immagini. È possibile aggiungere i bordi a tutte le immagini nei post di WordPress selezionando la casella accanto all’opzione “Aggiungi bordi a tutte le immagini nei post del blog”.
In alternativa, è possibile scegliere di assegnare i bordi a classi CSS specifiche. Vi mostreremo come aggiungere una classe CSS a un’immagine specifica più avanti in questo articolo. Al momento è possibile inserire qualsiasi cosa nella classe CSS, come .border-image.
La seconda sezione delle impostazioni del plugin consente di personalizzare le impostazioni dei bordi. È possibile scegliere lo stile, la larghezza, il raggio e il colore del bordo.
L’ultima sezione della pagina delle impostazioni consente di aggiungere ombreggiature alle immagini. È possibile inserire la distanza orizzontale e verticale, il raggio di sfocatura e di diffusione e il colore dell’ombra. Se non si desidera aggiungere ombreggiature alle immagini, è sufficiente lasciare questi campi vuoti.
Non dimenticate di fare clic sul pulsante Salva modifiche per salvare le impostazioni del plugin.
Se avete selezionato la prima opzione “Aggiungi bordi a tutte le immagini nei post del blog”, non dovete fare altro.
Dovreste vedere i bordi delle immagini in tutti i post del blog.
Se invece avete selezionato la seconda opzione per mostrare i bordi solo a determinate immagini, dovete seguire il passo successivo.
Aggiungere una classe CSS a un’immagine in WordPress
Se desiderate aggiungere bordi solo a immagini selezionate, dovrete indicare a WordPress quali immagini devono avere i bordi. È possibile farlo aggiungendo una classe CSS alle immagini che necessitano di bordi.
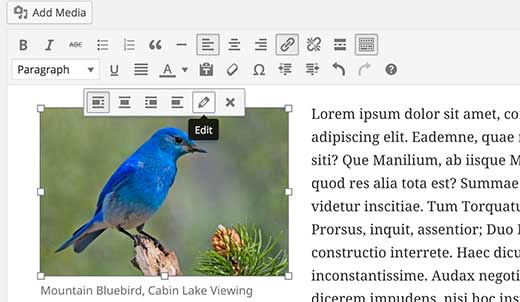
È sufficiente caricare l’immagine e aggiungerla al post. Dopo aver aggiunto l’immagine, cliccate su di essa nell’editor visuale e poi sul pulsante di modifica nella barra degli strumenti.
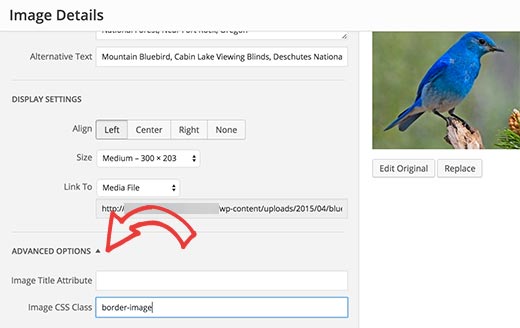
Si aprirà un popup per la modifica dell’immagine che mostrerà i dettagli dell’immagine. È necessario fare clic sulle Opzioni avanzate per espanderle e quindi inserire la classe css dell’immagine.
Suggerimento: questa è .border-image perché è stata selezionata nelle impostazioni del plugin.
Quindi, fare clic sul pulsante di aggiornamento per salvare e aggiornare le impostazioni dell’immagine. Questo è tutto, la vostra immagine avrà ora una classe aggiuntiva. Dal momento che si utilizza il plugin WP Image Borders, su questa immagine verrà visualizzato un bordo.
Metodo 2: Usare HTML e CSS per aggiungere bordi alle immagini in WordPress
L’aggiunta di bordi alle immagini utilizzando CSS/HTML è un modo più rapido e veloce per ottenere bordi intorno alle immagini in WordPress. Ci sono molti modi per farlo e ve li mostreremo tutti. Potete scegliere quello che funziona meglio per voi.
Aggiungere bordi utilizzando gli stili in linea in WordPress
Dopo aver caricato e inserito l’immagine in un post di WordPress, passate all’editor di testo. Verrà visualizzato il codice HTML dell’immagine. Avrà un aspetto simile a questo:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" />
È possibile aggiungere facilmente lo stile CSS nel codice HTML in questo modo:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee; padding:3px; margin:3px;" />
Sentitevi liberi di modificare la larghezza, il colore, il padding e il margine del bordo in base alle vostre esigenze.
Aggiunta di un bordo per l’immagine nel vostro tema WordPress o tema figlio
Se volete aggiungere in modo permanente i bordi a tutte le immagini nei post e nelle pagine del vostro blog WordPress, potete aggiungere i CSS direttamente nel vostro tema WordPress o tema figlio.
La maggior parte dei temi WordPress ha già queste regole di stile definite nel foglio di stile del tema, di solito il file style.css. È possibile modificare il CSS esistente o aggiungere il proprio CSS in un tema figlio.
WordPress aggiunge classi di immagine predefinite a tutte le immagini. Per fare in modo che le immagini nei vostri post/pagine abbiano un bordo immagine, è necessario puntare su tutte queste classi. Ecco un semplice snippet CSS per iniziare:
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
Se volete usare i bordi delle immagini solo quando ne avete bisogno, potete aggiungere una classe CSS alle vostre immagini (vedi sopra). Aggiungete le regole di stile per questa classe CSS nel vostro tema o tema figlio.
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}
Speriamo che questo articolo vi abbia aiutato ad aggiungere un bordo alle immagini del vostro blog WordPress. Potreste anche consultare la nostra guida su come salvare le immagini ottimizzate per il web per velocizzare il vostro sito WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Reuben says
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content.”
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi says
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support says
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Michael Torres says
Very informative. Thank you for helping us as beginners.
WPBeginner Support says
Thank you, glad you like our content
Admin
Joey says
Excellent. Thank you for the concise and informative post.
WPBeginner Support says
You’re welcome
Admin
Eduardo says
Hi, nice article!
Do you know any way to put a border with a “wood style”?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david says
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin says
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett says
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create “boxes” and “frames” around the images, using nothing but what you’ve got up here already.