Möchten Sie einen Rahmen um Ihre Bilder in WordPress hinzufügen? Kürzlich fragte uns einer unserer Nutzer nach einer einfachen Möglichkeit, einen Rahmen um ein Bild in WordPress hinzuzufügen. Sie können zwar CSS verwenden, aber das ist für Anfänger sehr verwirrend. In diesem Artikel zeigen wir Ihnen einen einfachen Weg, wie Sie in WordPress einen Bildrahmen hinzufügen können, ohne HTML- oder CSS-Code zu bearbeiten.
Video-Tutorial
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Methode 1: Verwenden eines Plugins zum Hinzufügen von Bildrändern in WordPress
Diese Methode ist für Anfänger geeignet, die kein HTML oder CSS bearbeiten möchten. Als erstes müssen Sie das WP Image Borders Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie Einstellungen “ WP Image Borders aufrufen, um die Plugin-Einstellungen zu konfigurieren.
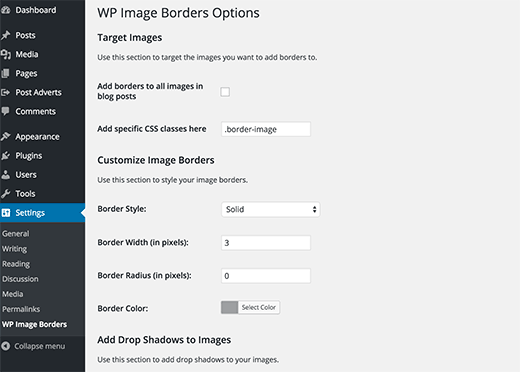
Im ersten Abschnitt der Plugin-Einstellungen können Sie Bilder gezielt auswählen. Sie können allen Bildern in Ihren WordPress-Beiträgen Ränder hinzufügen, indem Sie das Kontrollkästchen neben der Option „Ränder zu allen Bildern in Blogbeiträgen hinzufügen“ aktivieren.
Alternativ können Sie auch bestimmte CSS-Klassen mit einem Rahmen versehen. Wir werden Ihnen später in diesem Artikel zeigen, wie Sie einem bestimmten Bild eine CSS-Klasse hinzufügen können. Im Moment können Sie alles in die CSS-Klasse wie .border-image eingeben.
Der zweite Abschnitt in den Plugin-Einstellungen ermöglicht es Ihnen, die Randeinstellungen anzupassen. Sie können einen Rahmenstil, eine Breite, einen Radius und eine Farbe wählen.
Der letzte Abschnitt auf der Einstellungsseite ermöglicht es Ihnen, Schlagschatten zu Ihren Bildern hinzuzufügen. Sie können den horizontalen und vertikalen Abstand, den Weichzeichner- und Ausbreitungsradius sowie die Farbe des Schlagschattens angeben. Wenn Sie Ihren Bildern keine Schlagschatten hinzufügen möchten, können Sie diese Felder einfach leer lassen.
Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Plugin-Einstellungen zu speichern.
Wenn Sie die erste Option „Rahmen zu allen Bildern in Blogbeiträgen hinzufügen“ gewählt haben, müssen Sie nichts weiter tun.
Alle Bilder in Ihren Blogbeiträgen sollten nun mit einem Rahmen versehen sein.
Wenn Sie jedoch die zweite Option gewählt haben, um nur für bestimmte Bilder einen Rahmen anzuzeigen, müssen Sie den nächsten Schritt ausführen.
Hinzufügen einer CSS-Klasse zu einem Bild in WordPress
Wenn Sie nur ausgewählte Bilder mit Rahmen versehen möchten, müssen Sie WordPress mitteilen, welche Bilder einen Rahmen haben sollen. Dies können Sie tun, indem Sie den Bildern, die einen Rahmen benötigen, eine CSS-Klasse hinzufügen.
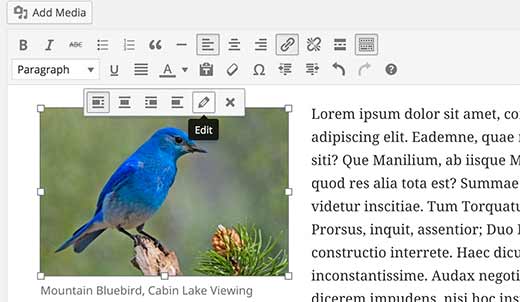
Laden Sie einfach Ihr Bild hoch und fügen Sie es zu Ihrem Beitrag hinzu. Nachdem Sie das Bild hinzugefügt haben, klicken Sie es im visuellen Editor an und klicken dann auf die Schaltfläche „Bearbeiten“ in der Symbolleiste.
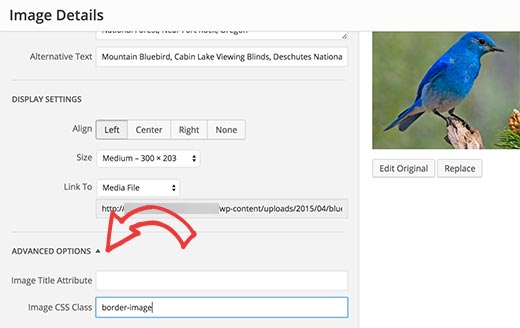
Daraufhin öffnet sich ein Popup-Fenster zur Bildbearbeitung, das die Details Ihres Bildes anzeigt. Sie müssen auf die erweiterten Optionen klicken, um sie zu erweitern, und dann die CSS-Klasse Ihres Bildes eingeben.
Tipp: Dies ist .border-image, weil wir das in unseren Plugin-Einstellungen ausgewählt haben.
Klicken Sie anschließend auf die Schaltfläche Aktualisieren, um die Bildeinstellungen zu speichern und zu aktualisieren. Das war’s, Ihr Bild hat jetzt eine zusätzliche Klasse. Da Sie das WP Image Borders-Plugin verwenden, wird auf dem Bild ein Rahmen angezeigt.
Methode 2: HTML & CSS verwenden, um Bildrahmen in WordPress hinzuzufügen
Das Hinzufügen von Bildrändern mit CSS/HTML ist ein schnellerer Weg, um Ränder um Ihre Bilder in WordPress zu erhalten. Es gibt viele Möglichkeiten, dies zu tun, und wir werden Ihnen alle davon zeigen. Sie können wählen, was für Sie am besten funktioniert.
Hinzufügen von Rändern mit Inline-Styles in WordPress
Nachdem Sie Ihr Bild hochgeladen und in einen WordPress-Beitrag eingefügt haben, wechseln Sie zum Texteditor. Sie werden den HTML-Code für Ihr Bild sehen. Er sieht in etwa so aus:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" />
Sie können einfach CSS-Stil in den HTML-Code wie folgt hinzufügen:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee; padding:3px; margin:3px;" />
Sie können die Breite des Rahmens, die Farbe, das Padding und den Rand nach Belieben ändern.
Hinzufügen von Bildrändern in Ihr WordPress-Theme oder Child-Theme
Wenn Sie allen Bildern in Ihren WordPress-Blogbeiträgen und -Seiten dauerhaft Ränder hinzufügen möchten, können Sie CSS direkt in Ihrem WordPress-Theme oder Child-Theme hinzufügen.
In den meisten WordPress-Themes sind diese Stilregeln bereits im Stylesheet des Themes definiert, normalerweise in der Datei style.css. Sie können das vorhandene CSS ändern oder Ihr eigenes CSS in einem Child-Theme hinzufügen.
WordPress fügt allen Bildern Standard-Bildklassen hinzu. Um sicherzustellen, dass die Bilder in Ihren Beiträgen/Seiten einen Bildrahmen haben, müssen Sie alle diese Klassen ansprechen. Hier ist ein einfaches CSS-Snippet, das Ihnen den Einstieg erleichtert:
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
Wenn Sie Bildränder nur dann verwenden möchten, wenn Sie sie benötigen, können Sie Ihren Bildern CSS-Klassen hinzufügen (siehe oben). Fügen Sie Styling-Regeln für diese CSS-Klasse in Ihrem Theme oder Child-Theme hinzu.
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Bildrahmen um Ihre WordPress-Blog-Bilder hinzuzufügen. Vielleicht interessiert Sie auch unsere Anleitung zum Speichern von für das Web optimierten Bildern, um Ihre WordPress-Website zu beschleunigen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Reuben says
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content.“
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi says
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support says
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Michael Torres says
Very informative. Thank you for helping us as beginners.
WPBeginner Support says
Thank you, glad you like our content
Admin
Joey says
Excellent. Thank you for the concise and informative post.
WPBeginner Support says
You’re welcome
Admin
Eduardo says
Hi, nice article!
Do you know any way to put a border with a „wood style“?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david says
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin says
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett says
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create „boxes“ and „frames“ around the images, using nothing but what you’ve got up here already.