Deseja adicionar uma borda em torno de suas imagens no WordPress? Recentemente, um de nossos usuários nos pediu uma maneira fácil de adicionar uma borda em torno de uma imagem no WordPress. Embora você possa usar CSS, isso é confuso para iniciantes. Neste artigo, mostraremos uma maneira fácil de adicionar uma borda de imagem no WordPress sem editar nenhum código HTML ou CSS.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Método 1: Usar um plug-in para adicionar bordas de imagem no WordPress
Esse método é para iniciantes que não desejam editar nenhum HTML ou CSS. A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Image Borders. Após a ativação, você precisa acessar Settings ” WP Image Borders para definir as configurações do plugin.
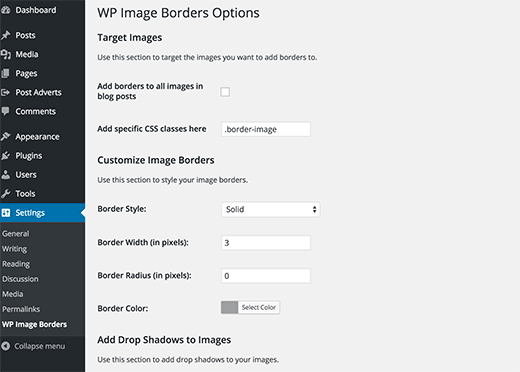
A primeira seção das configurações do plug-in permite que você segmente as imagens. Você pode adicionar bordas a todas as imagens em suas postagens do WordPress marcando a caixa ao lado da opção “Add borders to all images in blog posts”.
Como alternativa, você pode direcionar classes CSS específicas para que tenham bordas. Mais adiante neste artigo, mostraremos como adicionar uma classe CSS a uma imagem específica. No momento, você pode colocar qualquer coisa na classe CSS, como .border-image.
A segunda seção nas configurações do plug-in permite personalizar as configurações de borda. Você pode escolher um estilo de borda, largura, raio e cor.
A última seção da página de configurações permite adicionar sombras às suas imagens. Você pode inserir uma distância horizontal e vertical, um raio de desfoque e de propagação, bem como a cor da sombra da caixa. Se não quiser adicionar sombras suspensas às suas imagens, basta deixar esses campos em branco.
Não se esqueça de clicar no botão Save Changes (Salvar alterações) para armazenar as configurações do plug-in.
Se você selecionou a primeira opção “Add borders to all images in blog posts” (Adicionar bordas a todas as imagens nas postagens do blog), não precisará fazer mais nada.
Você verá bordas de imagem em todas as imagens das postagens do blog.
No entanto, se você selecionou a segunda opção para mostrar bordas somente para imagens específicas, será necessário seguir a próxima etapa.
Adição de classe CSS a uma imagem no WordPress
Se desejar adicionar bordas somente em torno de imagens selecionadas, será necessário informar ao WordPress quais imagens devem ter bordas. Você pode fazer isso adicionando uma classe CSS às imagens que precisam de bordas.
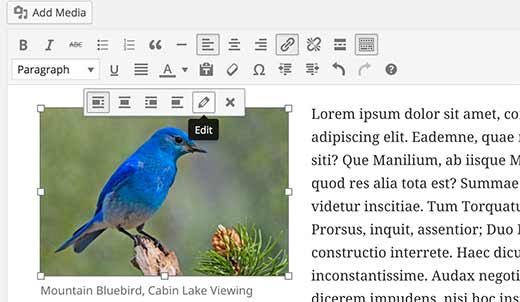
Basta carregar sua imagem e adicioná-la à postagem. Depois de adicionar a imagem, clique nela no editor visual e, em seguida, clique no botão de edição na barra de ferramentas.
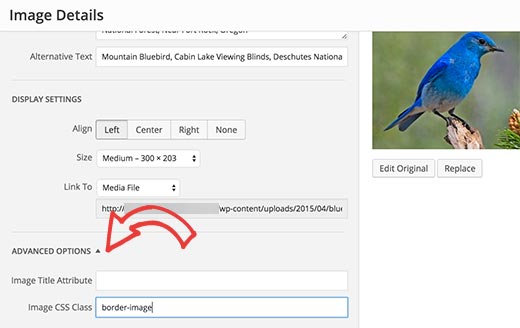
Isso abrirá um pop-up de edição de imagem mostrando os detalhes da imagem. Você precisa clicar em Advanced Options (Opções avançadas) para expandi-las e, em seguida, inserir a classe css da imagem.
Dica: esse é o .border-image porque o selecionamos nas configurações do plug-in.
Em seguida, clique no botão update para salvar e atualizar as configurações da imagem. Isso é tudo, sua imagem agora terá uma classe adicional. Como você está usando o plugin WP Image Borders, uma borda será exibida nessa imagem.
Método 2: Usar HTML e CSS para adicionar bordas de imagem no WordPress
Adicionar bordas de imagem usando CSS/HTML é uma maneira mais rápida e ágil de obter bordas em torno de suas imagens no WordPress. Há muitas maneiras de fazer isso, e mostraremos todas elas. Você pode escolher o que for melhor para você.
Adição de bordas usando estilos em linha no WordPress
Depois de fazer upload e inserir a imagem em uma postagem do WordPress, vá para o editor de texto. Você verá o código HTML da sua imagem. Ele terá a seguinte aparência:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" />
Você pode adicionar facilmente o estilo CSS no código HTML desta forma:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee; padding:3px; margin:3px;" />
Sinta-se à vontade para alterar a largura, a cor, o preenchimento e a margem da borda de acordo com suas próprias necessidades.
Adição de borda de imagem em seu tema WordPress ou tema filho
Se quiser adicionar permanentemente bordas a todas as imagens nas postagens e páginas do seu blog do WordPress, você poderá adicionar CSS diretamente no seu tema ou tema secundário do WordPress.
A maioria dos temas do WordPress já tem essas regras de estilo definidas na folha de estilo do tema, que geralmente é o arquivo style.css. Você pode modificar o CSS existente ou adicionar seu próprio CSS em um tema filho.
O WordPress adiciona classes de imagem padrão a todas as imagens. Para garantir que as imagens em suas postagens/páginas tenham uma borda de imagem, você precisa direcionar todas essas classes. Aqui está um trecho simples de CSS para você começar:
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
Se quiser usar as bordas da imagem somente quando necessário, você poderá adicionar uma classe CSS às imagens (veja acima). Adicione regras de estilo para essa classe CSS em seu tema ou tema filho.
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}
Esperamos que este artigo tenha ajudado você a adicionar bordas de imagem às imagens do seu blog WordPress. Talvez você também queira ver nosso guia sobre como salvar imagens otimizadas para a Web para acelerar seu site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Reuben says
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content.”
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi says
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support says
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrador
Michael Torres says
Very informative. Thank you for helping us as beginners.
WPBeginner Support says
Thank you, glad you like our content
Administrador
Joey says
Excellent. Thank you for the concise and informative post.
WPBeginner Support says
You’re welcome
Administrador
Eduardo says
Hi, nice article!
Do you know any way to put a border with a “wood style”?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david says
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin says
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett says
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create “boxes” and “frames” around the images, using nothing but what you’ve got up here already.