Voulez-vous ajouter une bordure autour de vos images dans WordPress ? Récemment, l’une de nos utilisatrices/utilisateurs nous a demandé un moyen facile d’ajouter une bordure autour d’une image dans WordPress. Bien que vous puissiez utiliser le CSS, il est déroutant pour les débutants. Dans cet article, nous allons vous afficher un moyen facile d’ajouter une bordure d’image dans WordPress sans modifier aucun code HTML ou CSS.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Méthode 1 : Utiliser une extension pour ajouter une bordure d’image dans WordPress
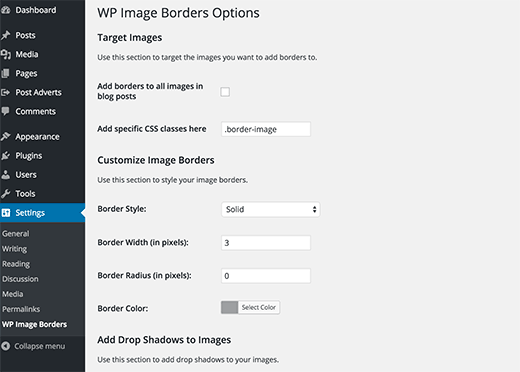
Cette méthode est destinée aux débutants qui ne souhaitent pas modifier de HTML ou de CSS. La première chose à faire est d’installer et d’activer l’extension WP Image Borders. Une fois activé, vous devez visiter Réglages » WP Image Borders pour configurer les paramètres de l’extension.
La première section dans les réglages du plugin vous permet de cibler les images. Vous pouvez ajouter des bordures à toutes les images de vos publications WordPress en cochant la case à côté de l’option » Add borders to all images in blog posts « .
Alternativement, vous pouvez cibler des classes CSS spécifiques pour avoir des bordures. Nous vous afficherons comment ajouter une classe CSS à une image spécifique ultérieurement dans cet article. Pour l’instant, vous pouvez mettre n’importe quoi dans la classe CSS comme .border-image.
La deuxième section dans les réglages du plugin vous permet de personnaliser les paramètres de la bordure. Vous pouvez choisir un style de bordure, la largeur, le rayon de la bordure et la couleur.
La dernière section de la page des réglages vous permet d’ajouter des ombres portées à vos images. Vous pouvez saisir une distance horizontale et verticale, un rayon de flou et d’étalement, ainsi que la couleur de l’ombre portée. Si vous ne souhaitez pas ajouter d’ombres portées à vos images, vous pouvez simplement laisser ces champs vides.
N’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour stocker les réglages de votre extension.
Si vous avez sélectionné la première option » Ajouter des bordures à toutes les images dans les publications de blog « , alors vous n’avez rien d’autre à faire.
Vous devriez voir des bordures d’image sur toutes les images de vos publications de blog.
Cependant, si vous avez sélectionné la deuxième option pour afficher uniquement des bordures pour des images spécifiques, vous devez suivre l’étape suivante.
Ajout d’une classe CSS à une image dans WordPress
Si vous souhaitez uniquement ajouter des bordures autour d’images sélectionnées, vous devez indiquer à WordPress quelles images doivent être bordées. Vous pouvez le faire en ajoutant une classe CSS aux images qui ont besoin de bordures.
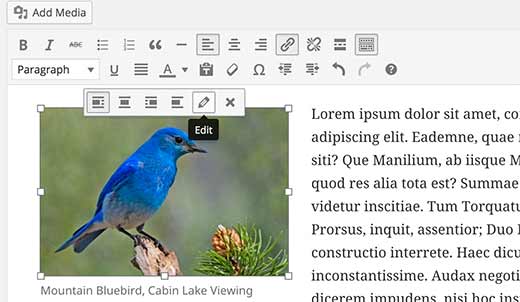
Il vous suffit de téléverser votre image et de l’ajouter à votre publication. Après avoir ajouté l’image, cliquez sur celle-ci dans l’éditeur visuel, puis sur le bouton modifier dans la barre d’outils.
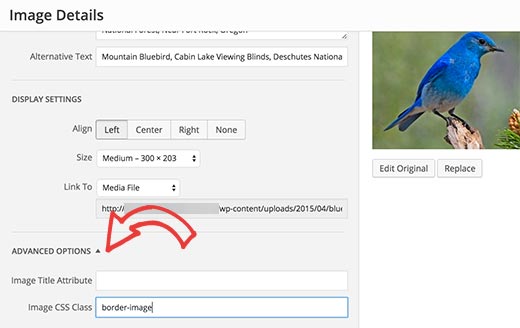
Une fenêtre surgissante de modification de l’image s’affiche, affichant les détails de l’image. Vous devez cliquer sur les options avancées pour les déplier, puis saisir la classe CSS de votre image.
Conseil : c’est .border-image parce que nous l’avons sélectionné dans les Réglages de notre extension.
Ensuite, cliquez sur le bouton de mise à jour pour enregistrer et mettre à jour les réglages de l’image. C’est tout, votre image a maintenant une classe supplémentaire. Puisque vous utilisez l’extension WP Image Borders, une bordure s’affichera sur cette image.
Méthode 2 : Utiliser HTML & CSS pour ajouter des bordures d’image dans WordPress
Ajouter des bordures d’image en utilisant CSS/HTML est un moyen plus rapide et plus rapide d’obtenir des bordures autour de vos images dans WordPress. Il y a plusieurs façons de le faire, et nous allons toutes vous les afficher. Vous pouvez choisir celle qui vous convient le mieux.
Ajouter des bordures en utilisant des styles en ligne dans WordPress
Après avoir téléversé et inséré votre image dans une publication WordPress, passez à l’éditeur de texte. Vous verrez le code HTML de votre image. Il ressemblera à quelque chose comme ceci :
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" />
Vous pouvez facilement ajouter un style CSS dans le code HTML comme ceci :
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee ; padding:3px ; margin:3px ;" />
N’hésitez pas à modifier la largeur, la couleur, la marge interne et la marge externe de la bordure en fonction de vos besoins.
Ajout d’une bordure d’image dans votre thème WordPress ou thème enfant
Si vous souhaitez ajouter de manière permanente des bordures à toutes les images de vos publications et pages de blog WordPress, vous pouvez ajouter du CSS directement dans votre thème WordPress ou votre thème enfant.
La plupart des thèmes WordPress ont déjà ces règles de style définies dans la feuille de style du thème qui est généralement le fichier style.css. Vous pouvez modifier le CSS existant ou ajouter votre propre CSS dans un thème enfant.
WordPress ajoute des classes d’image par défaut à toutes les images. Afin de vous assurer que les images dans vos publications/pages ont une bordure d’image, vous devez cibler toutes ces classes. Voici un extrait CSS simple pour vous permettre de commencer :
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
Si vous souhaitez utiliser les bordures d’image uniquement lorsque vous en avez besoin, vous pouvez ajouter une classe CSS à vos images (voir ci-dessus). Ajoutez des règles de style pour cette classe CSS dans votre thème ou votre thème enfant.
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}
Nous espérons que cet article vous a aidé à ajouter une bordure d’image autour des images de votre blog WordPress. Vous pouvez également consulter notre guide sur la façon d’enregistrer des images optimisées pour le web afin d’accélérer votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Reuben says
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content. »
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi says
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support says
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrateur
Michael Torres says
Very informative. Thank you for helping us as beginners.
WPBeginner Support says
Thank you, glad you like our content
Administrateur
Joey says
Excellent. Thank you for the concise and informative post.
WPBeginner Support says
You’re welcome
Administrateur
Eduardo says
Hi, nice article!
Do you know any way to put a border with a « wood style »?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david says
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin says
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett says
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create « boxes » and « frames » around the images, using nothing but what you’ve got up here already.