¿Quieres añadir un borde alrededor de tus imágenes en WordPress? Recientemente, uno de nuestros usuarios nos preguntó por una manera fácil de añadir un borde alrededor de una imagen en WordPress. Aunque puedes usar CSS, es confuso para los principiantes. En este artículo, te mostraremos una manera fácil de añadir un borde a una imagen en WordPress sin editar ningún código HTML o CSS.
Video Tutorial
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Método 1: Usar un plugin para añadir bordes de imagen en WordPress
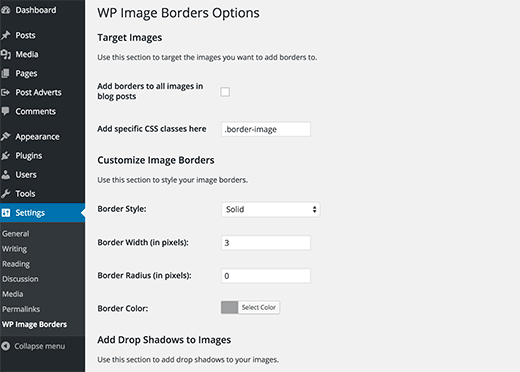
Este método es para principiantes que no desean editar ningún HTML o CSS. Lo primero que debe hacer es instalar y activar el plugin WP Image Borders. Una vez activado, necesita visitar Ajustes ” WP Image Borders para establecer los ajustes del plugin.
La primera sección en los ajustes del plugin le permite orientar las imágenes. Puede añadir bordes a todas las imágenes en sus entradas de WordPress marcando la casilla siguiente a la opción ‘ Añadir bordes a todas las imágenes en entradas de blog’.
Alternativamente, puedes seleccionar clases CSS específicas para que tengan bordes. Le mostraremos cómo añadir una clase CSS a una imagen específica más adelante en este artículo. Ahora mismo puedes poner cualquier cosa en la clase CSS como .border-image.
La segunda sección en los ajustes del plugin te permite personalizar los ajustes de los bordes. Puedes elegir un estilo de borde, anchura, radio y color.
La última sección de la página de ajustes te permite añadir sombras a tus imágenes. Puedes introducir una distancia horizontal y vertical, un radio de desenfoque y propagación, así como el color de la sombra. Si no quieres añadir sombras a tus imágenes, puedes dejar estos campos en blanco.
No olvides hacer clic en el botón Guardar cambios para establecer los ajustes del plugin.
Si ha seleccionado la primera opción ‘Añadir bordes a todas las imágenes en entradas de blog’, entonces no necesita hacer nada más.
Deberías ver bordes de imagen en todas las imágenes de las entradas de tu blog.
Sin embargo, si ha seleccionado la segunda opción para mostrar solo los bordes de las imágenes específicas, entonces usted tiene que seguir el siguiente paso.
Añadir Clase CSS a una Imagen en WordPress
Si solo desea añadir bordes alrededor de imágenes seleccionadas, entonces necesitará decirle a WordPress qué imágenes deben tener bordes. Puede hacerlo añadiendo una clase CSS a las imágenes que necesitan bordes.
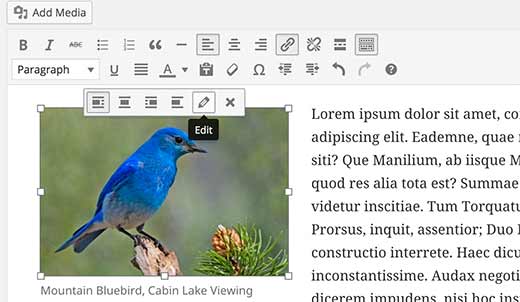
Simplemente suba su imagen y añádala a su entrada. Después de añadir la imagen haga clic en ella en el editor visual y luego haga clic en el botón editar en la barra de herramientas.
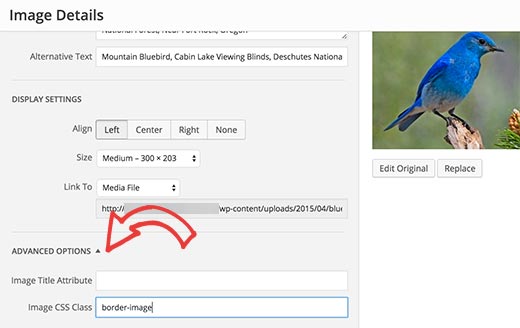
Esto hará que aparezca un mensaje / ventana emergente de edición de imágenes mostrando los detalles de tu imagen. Tienes que hacer clic en las opciones avanzadas para expandirlo y, a continuación, introduzca la clase CSS de la imagen.
Sugerencia: esta es .border-image porque la seleccionamos en los ajustes de nuestro plugin.
A continuación, haga clic en el botón de actualización para guardar o actualizar los ajustes de la imagen. Eso es todo, su imagen tendrá ahora una clase adicional. Puesto que usted está utilizando WP Image Borders plugin, un borde se mostrará en esta imagen.
Método 2: Usar HTML y CSS para añadir bordes de imagen en WordPress
Añadir bordes de imagen usando CSS/HTML es una forma más rápida y sencilla de obtener bordes alrededor de sus imágenes en WordPress. Hay muchas maneras de hacer esto, y le mostraremos todas ellas. Puede elegir la que mejor funcione para usted.
Añadir bordes usando estilos en línea en WordPress
Después de haber subido e insertado su imagen en una entrada de WordPress, cambie al editor de texto. Verá el código HTML de su imagen. Se verá algo como esto:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" />
Usted puede añadir fácilmente el estilo CSS en el código HTML de esta manera:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee; relleno:3px; margen:3px;" />
No dude en cambiar el ancho del borde, el color, el relleno y el margen a sus propias necesidades.
Añadir borde de la imagen en su tema de WordPress o tema infantil
Si desea añadir bordes de forma permanente a todas las imágenes de las entradas y páginas de su blog de WordPress, puede añadir CSS directamente en su tema de WordPress o tema hijo.
La mayoría de los temas de WordPress ya tienen estas reglas de estilo definidas en la hoja de estilos del tema, que suele ser el archivo style.css. Puede modificar el CSS existente, o puede añadir su propio CSS en un tema hijo.
WordPress añade clases de imagen por defecto a todas las imágenes. Para asegurarse de que las imágenes en sus entradas / páginas tienen un borde de imagen, necesita apuntar a todas estas clases. Aquí tienes un simple fragmento de código CSS para empezar:
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
Si solo quieres usar bordes de imagen cuando los necesites, entonces puedes añadir una clase CSS a tus imágenes (ver arriba). Añade reglas de estilo para esta clase CSS en tu tema o tema hijo.
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}
Esperamos que este artículo te haya ayudado a añadir bordes de imagen alrededor de las imágenes de tu blog WordPress. Puede que también quieras ver nuestra guía sobre cómo guardar imágenes optimizadas para la web para acelerar tu sitio WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Reuben says
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content.”
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi says
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support says
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrador
Michael Torres says
Very informative. Thank you for helping us as beginners.
WPBeginner Support says
Thank you, glad you like our content
Administrador
Joey says
Excellent. Thank you for the concise and informative post.
WPBeginner Support says
You’re welcome
Administrador
Eduardo says
Hi, nice article!
Do you know any way to put a border with a “wood style”?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david says
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin says
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett says
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create “boxes” and “frames” around the images, using nothing but what you’ve got up here already.