Volete imparare a cambiare il colore dei link in WordPress?
La modifica del colore dei link può rendere più facile per i visitatori orientarsi all’interno del vostro sito web. Può anche aiutare il vostro sito a distinguersi creando uno schema di colori unico.
In questo articolo vi mostreremo come cambiare il colore dei link in WordPress, passo dopo passo.

Perché cambiare il colore dei link in WordPress?
Quando si aggiunge un link in WordPress, il tema determina automaticamente il colore del link. A volte i colori predefiniti del tema di WordPress sono esattamente quelli desiderati, ma altre volte è necessario un maggiore controllo sull’aspetto dei collegamenti.
Ad esempio, potreste voler cambiare il colore dei link per adattarlo al vostro marchio o logo personalizzato. Oppure potreste aumentare il contrasto dei colori per rendere il vostro sito più accessibile ai lettori con problemi di vista.
Alcuni temi consentono di modificare il colore dei link direttamente dal pannello delle opzioni del tema o dal personalizzatore del tema di WordPress, quindi assicuratevi di controllare prima questi luoghi. Vale anche la pena di consultare la documentazione del tema.
Detto questo, diamo un’occhiata ad alcuni modi per cambiare il colore dei link sul vostro sito WordPress, indipendentemente dal tema che state utilizzando. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Metodo 1: Cambiare il colore dei singoli link
A volte è possibile cambiare il colore dei singoli link. Ad esempio, si potrebbe voler attirare l’attenzione del visitatore verso l’invito all’azione di una pagina di destinazione.
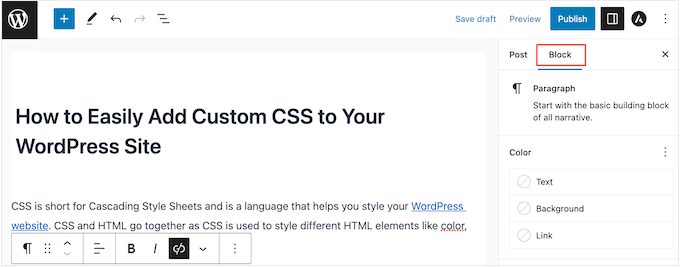
Per farlo, è sufficiente fare clic sul link che si desidera personalizzare. Quindi, nel menu di destra, selezionare la scheda “Blocca”.

Nella sezione “Colore”, è necessario selezionare “Collegamento”.
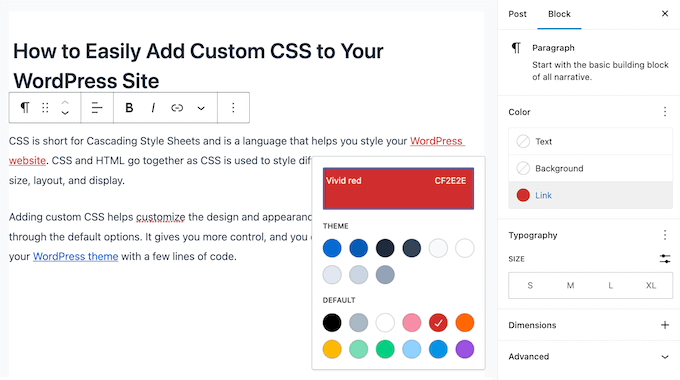
A questo punto è possibile scegliere un nuovo colore dalla finestra di dialogo visualizzata.

Per personalizzare altri collegamenti, è sufficiente ripetere questi passaggi.
Quando si è soddisfatti dell’aspetto dei link, fare clic su “Aggiorna” o “Pubblica” per rendere effettive le modifiche.
Metodo 2: Cambiare il colore dei link in WordPress usando WPCode (consigliato)
Il modo più semplice per modificare il colore dei link è aggiungere un CSS personalizzato al vostro sito WordPress.
Spesso nei tutorial di WordPress si trovano dei frammenti di codice con le istruzioni per aggiungerli al file functions.php del tema.
Il problema più grande è che anche un piccolo errore nello snippet di codice personalizzato può rompere il vostro sito WordPress e renderlo inaccessibile. Inoltre, al successivo aggiornamento del tema WordPress, perderete tutte le vostre personalizzazioni.
È qui che entra in gioco WPCode.
Questo plugin gratuito consente di aggiungere facilmente CSS personalizzati senza mettere a rischio il sito.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
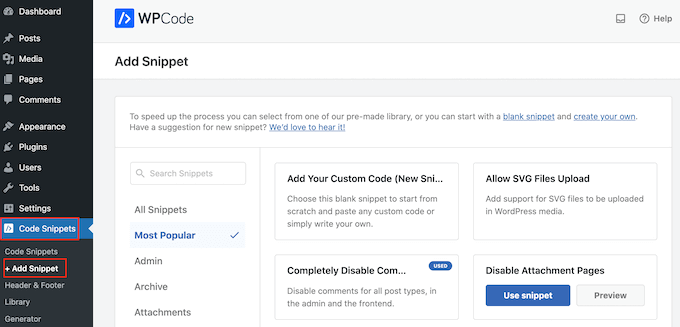
Dopo l’attivazione, andare su Code Snippets ” Add Snippet.

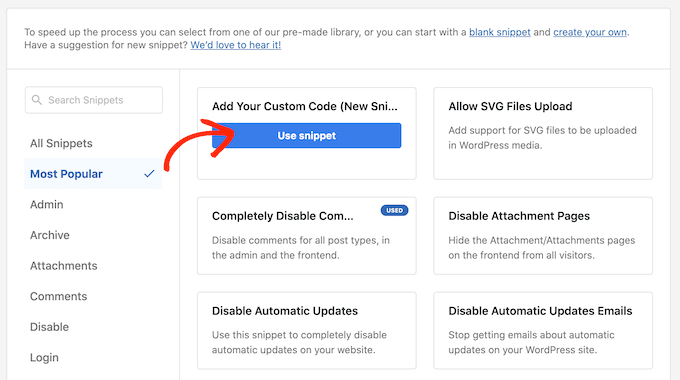
Qui è sufficiente passare il mouse su “Aggiungi il tuo codice personalizzato”.
Quando appare, fare clic su “Usa snippet”.

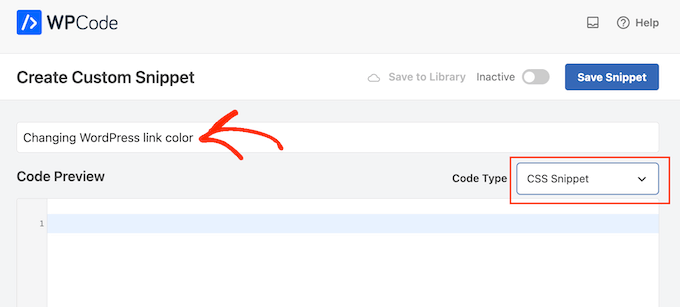
Per iniziare, digitate un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet nella dashboard di WordPress.
Quindi, aprire il menu a tendina “Tipo di codice” e selezionare “Snippet CSS”.

Ora è possibile aggiungere uno snippet CSS personalizzato alla casella di codice. Vediamo alcuni dei diversi snippet che si possono usare.
Cambiare il colore dei link nel vostro sito WordPress
Per cominciare, si può personalizzare il colore generale del link. Si tratta del colore che i visitatori vedranno prima di cliccare su un link.
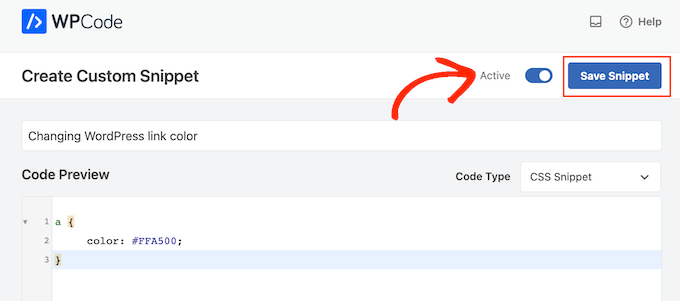
Per farlo, è sufficiente aggiungere il seguente snippet nel boxed del codice WPCode:
a {
color: #FFA500;
}
Nell’esempio precedente, il codice esadecimale # cambia il colore del collegamento in arancione, quindi è necessario cambiare#FFA500 con il colore che si desidera utilizzare.
Se non siete sicuri del codice esadecimale da utilizzare, potete esplorare i diversi colori e ottenere i relativi codici sul sito HTML Color Codes. Nel frattempo, se avete bisogno di aiuto per scegliere il colore dei link, consultate la nostra guida su come scegliere uno schema di colori perfetto.
Quando si è soddisfatti dell’aspetto del codice, fare clic sulla levetta “Inattivo” in modo da visualizzare “Attivo”. Infine, fare clic su “Salva snippet” per rendere attivo lo snippet CSS.

Ora, se visitate il vostro sito WordPress, vedrete il nuovo colore dei link in azione.
Cambiare il colore dei link in WordPress
Un’altra opzione è quella di cambiare il colore del link. Si tratta del colore che appare quando un visitatore passa con il mouse su un link, quindi è un ottimo modo per attirare la sua attenzione e migliorare il tasso di clic.
Per apportare questa modifica, è sufficiente incollare il seguente snippet nell’editor di WPCode:
a:hover {
color: #FF0000;
text-decoration: underline;
}
Il codice qui sopra cambia il colore del link in rosso e sottolinea il testo quando i visitatori ci passano sopra. Come in precedenza, è possibile cambiare il codice esadecimale #FF0000 con qualsiasi colore si desideri utilizzare.
Quando si è pronti per la pubblicazione, si può pubblicare lo snippet di codice seguendo la stessa procedura descritta sopra.
Cambiare il colore del link dopo la visita in WordPress
Poi, si può cambiare il colore del link dopo che l’utente ha fatto clic sul link. Questo può aiutare i visitatori a orientarsi nel vostro blog WordPress, mostrando i link che hanno già cliccato.
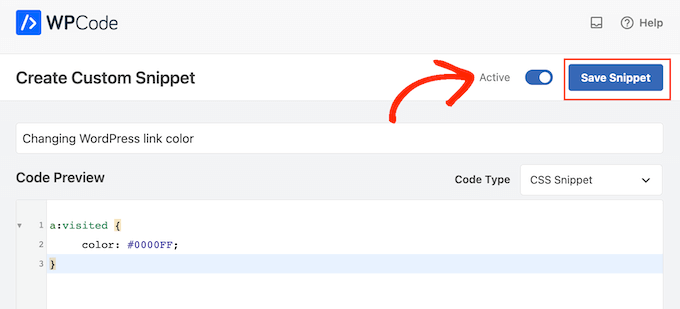
Per modificare il colore del link visitato, è possibile utilizzare il codice CSS riportato di seguito:
a:visited {
color: #0000FF;
}
Come sempre, assicuratevi di cambiare il codice blu #0000FFhexcon il colore che volete usare nei vostri link.
Fatto questo, fate clic sulla levetta “Inattivo” in modo che diventi “Attivo”. Quindi, basta fare clic su “Salva snippet” per rendere attivo il codice sul vostro sito, blog o negozio online.

Cambiare il colore dei link di navigazione in WordPress
Infine, è possibile personalizzare i collegamenti del menu di navigazione.

Per maggiori dettagli, consultate la nostra guida su come creare i menu di navigazione di WordPress.
Metodo 3: Cambiare il colore dei collegamenti senza modificare i CSS
Invece di aggiungere codice CSS direttamente al sito web, è possibile utilizzare un plugin di stile CSS per modificare visivamente il sito.
Si consiglia di utilizzare il plugin CSS Hero. È molto facile da usare per i principianti e consente di personalizzare visivamente il sito web, come un page builder drag and drop.
Dopo aver installato il plugin, fare clic sul pulsante “Procedi all’attivazione del prodotto” per attivarlo e collegare il proprio account.

Si accede così a una schermata in cui è possibile inserire il nome utente e la password.
Quindi, è sufficiente seguire le istruzioni sullo schermo per verificare il proprio account. Dopodiché, CSS Hero vi riporterà automaticamente alla dashboard di WordPress.
Quindi, fare clic sul pulsante “Personalizza con CSS Hero” nella parte superiore della barra degli strumenti di amministrazione di WordPress.

Questo aprirà il vostro sito web con CSS Hero in esecuzione su di esso.
CSS Hero utilizza un editor WYSIWYG (What You See is What You Get). Ciò significa che è possibile fare clic su qualsiasi contenuto per aprire una barra degli strumenti che consente di personalizzarlo.
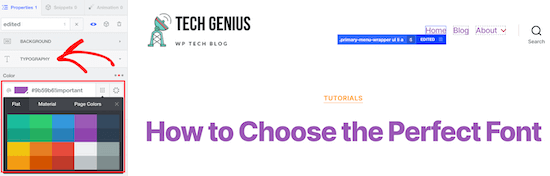
Per iniziare, fare clic su un esempio del link che si desidera modificare. In questa guida, personalizzeremo i link dei post del blog.

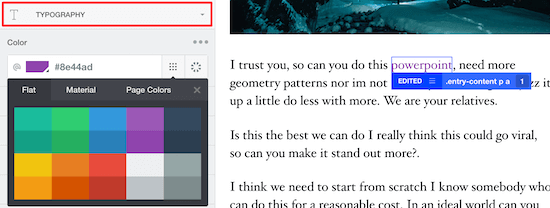
Dopo aver selezionato un collegamento, fare clic sulla voce di menu “Tipografia” e scegliere un nuovo colore per i collegamenti.
È possibile selezionare un colore dall’elenco o aggiungere un codice esadecimale.

Cambiare il colore del menu di navigazione di WordPress
Successivamente, è possibile utilizzare CSS Hero per creare un menu di navigazione personalizzato, modificando il colore dei collegamenti.
È sufficiente passare il mouse sul menu di navigazione e fare clic su una delle voci del menu.

Quindi, selezionare l’opzione “Tipografia”.
A questo punto è possibile scegliere il colore che si desidera utilizzare.

Una volta terminata la modifica dei colori dei link, è sufficiente fare clic sul pulsante “Salva e pubblica” per rendere effettive le modifiche.
Speriamo che questo articolo vi abbia aiutato a capire come cambiare il colore dei link in WordPress. Potreste anche voler consultare la nostra guida su come creare una newsletter via e-mail o le nostre scelte degli esperti sui migliori servizi di email marketing per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chris says
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support says
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Abdul Rehman Asad says
Thanks for sharing this.
WPBeginner Support says
You’re welcome!
Admin
Shaun Mendonsa says
Very useful article and just what I needed.
WPBeginner Support says
Glad our article was helpful!
Admin
Chloe says
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support says
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Admin
Tom Maglienti says
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!