Volete modificare i colori o l’aspetto dei vostri menu di navigazione di WordPress?
Mentre il tema di WordPress gestisce l’aspetto dei menu di navigazione, è possibile personalizzarlo facilmente utilizzando i CSS per soddisfare le proprie esigenze.
In questo articolo, vi mostreremo come stilizzare i menu di navigazione di WordPress sul vostro sito.

Vi mostreremo due metodi diversi. Il primo metodo è più adatto ai principianti, perché utilizza un plugin e non richiede alcuna conoscenza di codifica. Il secondo metodo è per gli utenti intermedi del fai-da-te che preferiscono usare il codice CSS invece di un plugin.
In seguito, condivideremo diversi esempi di come potete personalizzare il design del vostro menu di navigazione.
È possibile utilizzare i link sottostanti per navigare rapidamente nell’articolo:
- Metodo 1: Modellare i menu di navigazione di WordPress con un plugin
- Metodo 2: Stilizzare manualmente i menu di navigazione di WordPress
- Cambiare il colore dei caratteri nei menu di navigazione di WordPress
- Cambiare il colore di sfondo della barra dei menu di navigazione
- Cambiare il colore di sfondo di una singola voce di menu
- Aggiungere effetti Hover ai menu di navigazione di WordPress
- Creare menu di navigazione fluttuanti e appiccicosi in WordPress
- Creare menu di navigazione trasparenti in WordPress
- Modellare le voci del primo e dell’ultimo menu
Metodo 1: Modellare i menu di navigazione di WordPress con un plugin
Il tema di WordPress utilizza i CSS per creare i menu di navigazione. Molti principianti non si sentono a proprio agio nella modifica dei file del tema o nella scrittura del codice CSS.
È in questo caso che un plugin per lo styling di WordPress si rivela utile. Vi evita di modificare i file del tema o di scrivere codice.
Per prima cosa, è necessario installare e attivare il plugin CSS Hero. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
CSS Hero è un plugin premium per WordPress che vi permette di progettare il vostro tema WordPress senza scrivere una sola riga di codice, senza bisogno di HTML o CSS. Per saperne di più, consultate la nostra recensione di CSS Hero.
Gli utenti di WPBeginner possono utilizzare questo Coupon CSS Hero per ottenere uno sconto del 34% sul loro acquisto.
Dopo l’attivazione, verrete reindirizzati per ottenere la vostra chiave di licenza CSS Hero. Seguite semplicemente le istruzioni sullo schermo e sarete reindirizzati al vostro sito in pochi clic.
Successivamente, è necessario fare clic sul pulsante “Personalizza con CSS Hero” nella barra degli strumenti di amministrazione di WordPress.

CSS Hero offre un editor WYSIWYG (ciò che vedi è ciò che ottieni). Facendo clic sul pulsante si accede al proprio sito web con il riquadro CSS Hero visibile sulla sinistra dello schermo.

Per iniziare la modifica, è sufficiente fare clic sull’elemento che si desidera modificare.
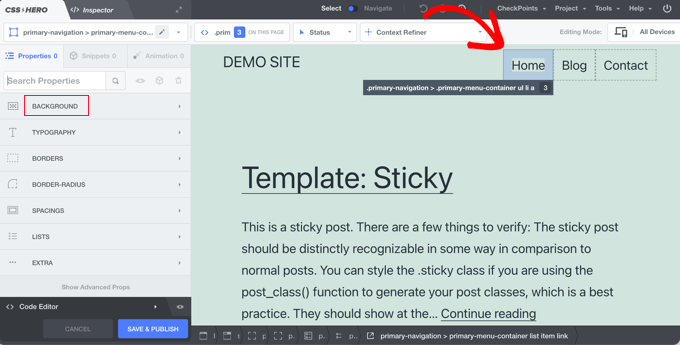
È necessario spostare il mouse sul menu di navigazione e CSS Hero lo evidenzierà mostrando i bordi intorno ad esso. Facendo clic sul menu di navigazione evidenziato, verranno mostrate le voci che è possibile modificare.

Nella schermata qui sopra, vedrete il contenitore del menu di navigazione principale. CSS Hero consente di modificare lo sfondo, la tipografia, i bordi, le spaziature, gli elenchi e gli extra.
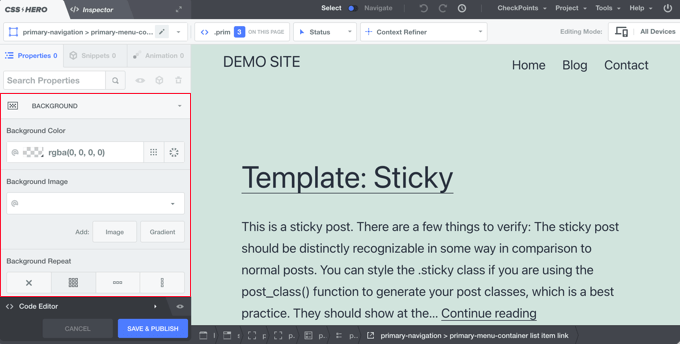
È possibile fare clic su qualsiasi proprietà che si desidera modificare. Supponiamo di voler cambiare il colore di sfondo del nostro menu di navigazione. Una volta cliccato sulla proprietà ‘Sfondo’, CSS Hero mostrerà una semplice interfaccia in cui sarà possibile apportare le modifiche.

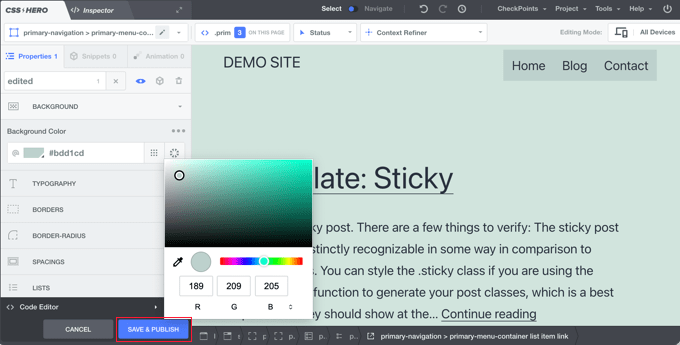
Qui è possibile selezionare il colore di sfondo, il gradiente, l’immagine e altro ancora. Man mano che si apportano modifiche, sarà possibile vederle dal vivo nell’anteprima del tema.

Una volta soddisfatti delle modifiche, non dimenticate di fare clic sul pulsante “Salva e pubblica” per memorizzare le modifiche.
L’aspetto migliore di questo metodo è che si può facilmente annullare qualsiasi modifica apportata. CSS Hero conserva una cronologia completa di tutte le vostre modifiche e potete andare avanti e indietro tra queste.
Metodo 2: Stilizzare manualmente i menu di navigazione di WordPress
Questo metodo richiede l’aggiunta manuale di CSS personalizzati ed è destinato agli utenti intermedi. Per saperne di più, consultate la nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress.
I menu di navigazione di WordPress sono visualizzati in un elenco non ordinato (puntato). Se si utilizza il tag menu predefinito di WordPress, verrà visualizzato un elenco senza classi CSS associate.
<?php wp_nav_menu(); ?>
L’elenco non ordinato avrà il nome di classe menu e ogni elemento dell’elenco avrà la sua classe CSS.
Questo potrebbe funzionare se si dispone di una sola posizione per i menu. Tuttavia, la maggior parte dei temi ha più posizioni in cui è possibile visualizzare i menu di navigazione. L’uso della sola classe CSS predefinita può causare un conflitto con i menu presenti in altre posizioni.
Per questo motivo è necessario definire anche una classe CSS e la posizione del menu. È probabile che il vostro tema WordPress lo faccia già, aggiungendo i menu di navigazione con un codice come questo:
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'menu_class' => 'primary-menu',
) );
?>
Questo codice indica a WordPress che è qui che il tema visualizza il menu principale. Aggiunge inoltre la classe CSS primary-menu al menu di navigazione.
Ora è possibile creare il menu di navigazione utilizzando questa struttura CSS.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
È necessario sostituire #header con la classe CSS del contenitore utilizzato dal menu di navigazione.
Questa struttura vi aiuterà a cambiare completamente l’aspetto del vostro menu di navigazione.
Tuttavia, esistono altre classi CSS generate da WordPress che vengono aggiunte automaticamente a ogni menu e voce di menu. Queste classi consentono di personalizzare ulteriormente il menu di navigazione.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a Category
.menu-item-type-taxonomy{}
// Class for Post types
.menu-item-type-post_type{}
// Class for any custom links
.menu-item-type-custom{}
// Class for the home Link
.menu-item-home{}
WordPress consente anche di aggiungere classi CSS personalizzate alle singole voci di menu. È possibile utilizzare questa funzione per dare stile alle voci di menu, ad esempio aggiungendo icone di immagini ai menu o semplicemente cambiando i colori per evidenziare una voce di menu.
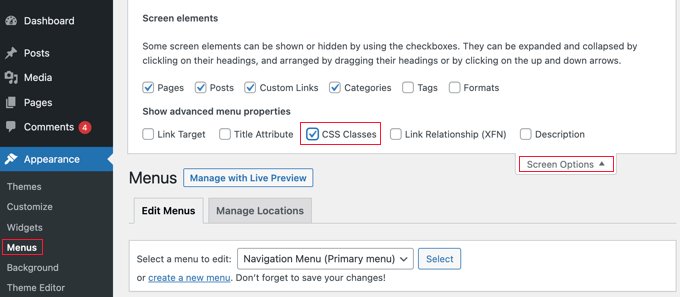
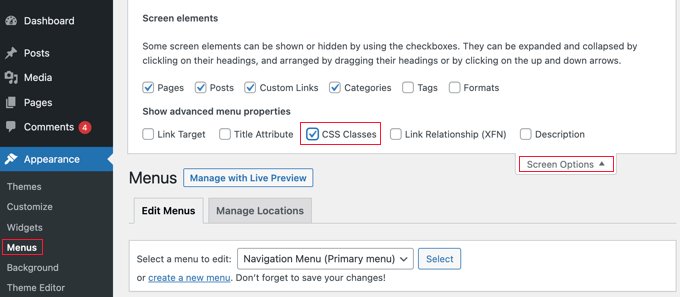
Andate alla pagina Aspetto ” Menu nell’amministrazione di WordPress e fate clic sul pulsante Opzioni schermo.

Una volta selezionata questa casella, si noterà che viene aggiunto un campo supplementare quando si va a modificare ogni singola voce di menu.

Ora è possibile utilizzare questa classe CSS nel foglio di stile per aggiungere il CSS personalizzato. Il risultato avrà effetto solo sulla voce di menu con la classe CSS aggiunta.
Esempi di stilizzazione dei menu di navigazione in WordPress
Diversi temi WordPress possono utilizzare diverse opzioni di stile, classi CSS e persino JavaScript per creare i menu di navigazione. Questo vi offre molte opzioni per modificare gli stili e personalizzare i menu di navigazione in base alle vostre esigenze.
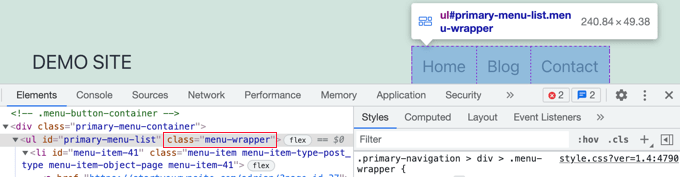
Lo strumento inspect del vostro browser web sarà il vostro migliore amico quando si tratta di capire quali classi CSS modificare. Se non l’avete mai usato prima, date un’occhiata alla nostra guida su come usare lo strumento inspect per personalizzare i temi di WordPress.
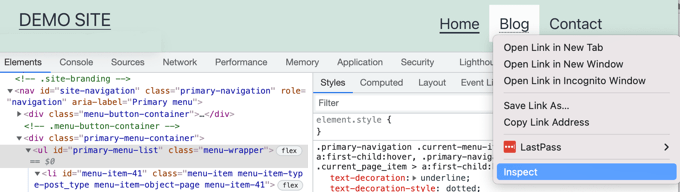
È sufficiente puntare il cursore sull’elemento che si desidera modificare, fare clic con il pulsante destro del mouse e selezionare “Ispeziona” dal menu del browser.

Si noti che con questo tema, ‘primary-menu-list’ è l’ID CSS del menu di navigazione e ‘menu-wrapper’ è la sua classe CSS.
Detto questo, diamo un’occhiata ad alcuni esempi reali di stile dei menu di navigazione in WordPress.
1. Cambiare il colore dei caratteri nei menu di navigazione di WordPress
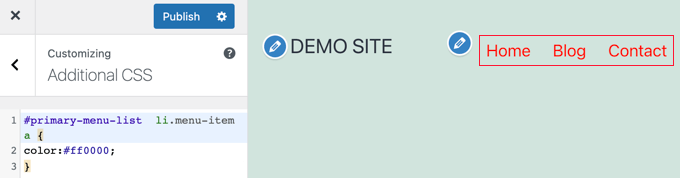
Ecco un esempio di CSS personalizzato da aggiungere al tema per modificare il colore dei caratteri dei menu di navigazione.
#primary-menu-list li.menu-item a {
color:#ff0000;
}
In questo esempio, #primary-menu-list è l’ID assegnato all’elenco non ordinato che visualizza il nostro menu di navigazione. È necessario utilizzare lo strumento inspect per scoprire l’ID utilizzato dal tema.

2. Modifica del colore di sfondo della barra del menu di navigazione
Per prima cosa, è necessario scoprire l’ID o la classe CSS utilizzata dal tema per il contenitore che circonda il menu di navigazione.

Successivamente, è possibile utilizzare il seguente CSS personalizzato per modificare il colore di sfondo della barra del menu di navigazione.
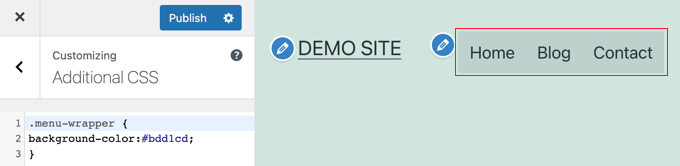
.menu-wrapper {
background-color:#bdd1cd;
}
Ecco come appare sul nostro sito web dimostrativo.

3. Modifica del colore di sfondo di una singola voce di menu
Avrete notato che molti siti web utilizzano un colore di sfondo diverso per i link più importanti del loro menu di navigazione. Questo link potrebbe essere un pulsante di accesso, di iscrizione, di contatto o di acquisto. Dandogli un colore diverso, il link è più evidente.
Per ottenere questo risultato, aggiungeremo una classe CSS personalizzata alla voce di menu che vogliamo evidenziare con un colore di sfondo diverso.
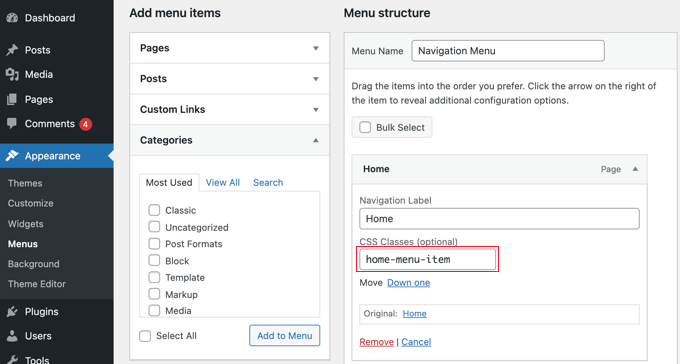
Andate su Aspetto ” Menu e fate clic sul pulsante Opzioni schermo nell’angolo in alto a destra dello schermo. Si aprirà un menu a tendina in cui è necessario selezionare la casella accanto all’opzione ‘Classi CSS’.

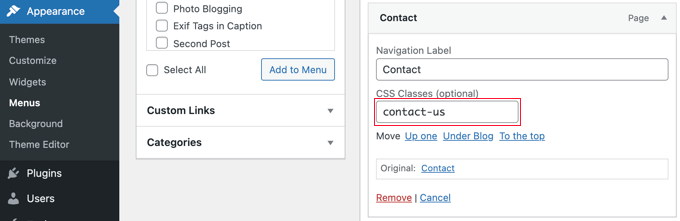
Successivamente, è necessario scorrere verso il basso fino alla voce di menu che si desidera modificare e fare clic per espanderla. Si noterà una nuova opzione per aggiungere la classe CSS personalizzata.

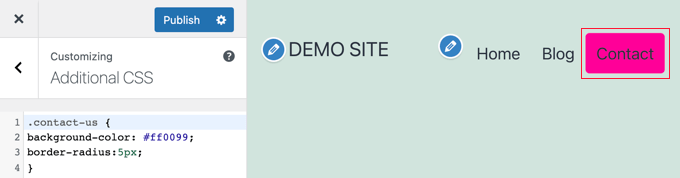
Una volta salvato il menu, è possibile utilizzare questa classe CSS per creare uno stile diverso per quella particolare voce di menu.
.contact-us {
background-color: #ff0099;
border-radius:5px;
}
Ecco come appare sul nostro sito di prova.

4. Aggiungere effetti Hover ai menu di navigazione di WordPress
Volete che le voci del vostro menu cambino colore al passaggio del mouse? Questo particolare trucco CSS rende i vostri menu di navigazione più interattivi.
È sufficiente aggiungere il seguente CSS personalizzato al tema.
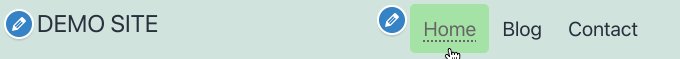
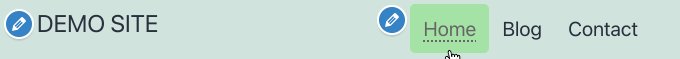
#primary-menu-list li.menu-item a:hover {
background-color:#a6e4a5;
color:#666;
border-radius:5px;
}
In questo esempio, #primary-menu-list è l’ID CSS utilizzato dal tema per l’elenco dei menu di navigazione non ordinati.
Ecco come appare sul nostro sito di prova.

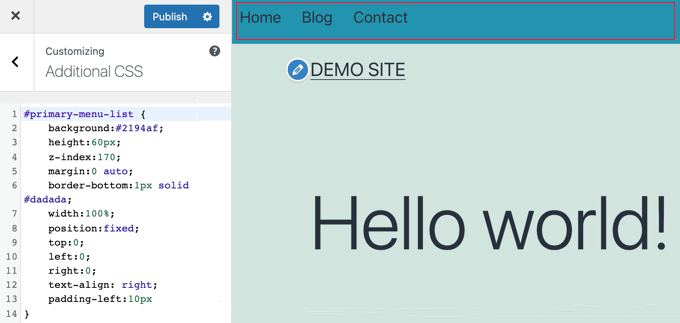
5. Creare menu di navigazione fluttuanti e appiccicosi in WordPress
Normalmente i menu di navigazione appaiono in alto e scompaiono quando l’utente scorre verso il basso. I menu di navigazione fluttuanti appiccicosi rimangono in alto mentre l’utente scorre verso il basso.
È possibile aggiungere il seguente codice CSS al tema per rendere i menu di navigazione appiccicosi.
#primary-menu-list {
background:#2194af;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: right;
padding-left:10px
}
È sufficiente sostituire #primary-menu-list con l’ID CSS del menu di navigazione.
Ecco come appare nella nostra demo.

Per istruzioni più dettagliate e un metodo alternativo, consultate la nostra guida su come creare un menu di navigazione flottante appiccicoso in WordPress.
6. Creare menu di navigazione trasparenti in WordPress
Molti siti web utilizzano immagini di sfondo grandi o a schermo intero con i loro pulsanti di invito all’azione. Utilizzando menu trasparenti, la navigazione si fonde con l’immagine. In questo modo gli utenti sono più propensi a concentrarsi sull’invito all’azione.
È sufficiente aggiungere al tema il seguente esempio di CSS per rendere trasparenti i menu di navigazione.
#site-navigation {
background-color:transparent;
}
Ecco come appare sul nostro sito demo.

A seconda del tema, potrebbe essere necessario regolare la posizione dell’immagine dell’intestazione in modo che copra l’area dietro i menu trasparenti.
7. Stile delle prime e delle ultime voci di menu
È possibile aggiungere uno stile personalizzato alle prime e alle ultime voci del menu di navigazione di WordPress, aggiungendo una classe .first e .last. In questo modo, anche se le voci del menu vengono riorganizzate, lo stile sarà quello corretto.
È necessario aggiungere il seguente frammento di codice al file functions.php del tema:
function wpb_first_and_last_menu_class($items) {
$items[1]->classes[] = 'first';
$items[count($items)]->classes[] = 'last';
return $items;
}
add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class');
Questo crea le classi CSS .first e .last per le voci del menu di navigazione, rispettivamente la prima e l’ultima. È possibile utilizzare queste classi per creare lo stile delle voci di menu.
Ad esempio, è possibile aggiungere questa formattazione CSS al foglio di stile style.css del tema per mettere in grassetto la prima e l’ultima voce del menu.
.first a {font-weight: bold;}
.last a {font-weight: bold;}
Ecco come appare sul nostro sito demo.

Per ulteriori informazioni e per imparare a ottenere lo stesso effetto utilizzando i selettori CSS, consultate la nostra guida su come aggiungere la prima e l’ultima classe CSS alle voci di menu di WordPress.
Ci auguriamo che questo articolo vi abbia aiutato a capire come creare un menu di navigazione per WordPress. Potreste anche voler imparare come aggiungere un menu WordPress responsive pronto per i dispositivi mobili, oppure consultare il nostro elenco di consigli per accelerare le prestazioni di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sydney Peason says
The “Menu” option has disappeared under my “Appearance” menu option > is there another way to see the container CSS of my menu and options?
Thanks!
WPBeginner Support says
IF you’re using a block theme that does not have the appearance menu then you can use Inspect element to see the CSS container information. You can see our guide below on using Inspect Element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Kristyna says
Hello, I need advice, please:
I have successfully added CSS to make one of my menu items different in color. However, when I scroll down, my fixed navigation primary menu comes down with me, and the changed color of that one item changes back to its original – How do I keep the new color of that one item even when scrolling down?
Thanks!
WPBeginner Support says
Your theme may modify the menu when you are scrolling down. If you use inspect element you should be able to select the menu item while scrolled down to add your CSS. We have a guide on using inspect element you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Venkat Vavilala says
Hi,
I want to increase menu font size. How can I do this?
If it is default, then how can I customize?
Please show me easy method to increase the menu font size
WPBeginner Support says
It would depend on which method from this article you plan on using. As an example, if you use the CSS method then you would use inspect element the same as under method 2’s examples and modify the font-size
Admin
Budi Santoso says
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
WPBeginner Support says
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
maria says
how did you make the menu for this site
did you have to edit the theme files ?
thanks
WPBeginner Support says
Our theme was one we custom created
Admin
Trish says
I am wanting to create a menu on the shop page of my woo commerce site, horizontally, that has all the categories of product that is sold. How can I do that, please? Thank you all for your help in advance.
WPBeginner Support says
If your theme has a menu in that location you could set up a normal menu using:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Then, you can use conditional logic to only have it appear on your shop page using our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Kushal Sonwane says
Though it was a great task to do, but after reading this article, it is very simple to customise navigation menus.
Thanks.
WPBeginner Support says
You’re welcome
Admin
Lisa says
I am very new to doing this and I am creating a site in WP using the theme Oceanwp. I have done as you have suggested by clicking on CCS from the menu. I am trying to remove the arrow on my drop down menu and nothing I try works at removing it.
Thanking you in advance for any help.
WPBeginner Support says
Hi Lisa,
You may want to reach out to theme authors, they would be able to help you with that.
Admin
Anirudhya says
sir which theme you are using. iam starting a wordpress blog,i want a simple layout blog for my educational purpose.
WPBeginner Support says
Hi Anirudhya,
We are using a custom theme made specifically for WPBeginner.
Admin
Bobby says
Hi, how about with HTML code?
I want to add a header to the neseted menus. But I don’t kow where or how to put it.
Daniela says
Hi,
I Would like to change the appearance of only the menu I have added for my salespage. I would like to change the height and add a logo.
I am not a pro and I have tried some things to see if anything changes in the menu, but it doesn’t. This is what I have tried:
#Salespage-menu {
background:#2194af;
height:40px;
}
Can you please help me on my way?
Thank you so much for your effort!
Eugene says
Hi Guys,
I have an issue with my nav menu that I really would be glad of some help with pleas… The primary menu itself is perfect looking, the problem is with the submenu which drops down with a large gap approx 100px or so in size between it and the parent above.
When I try to navigate onto the submenu it simply disappears from view.
I have tried everything I can think of so far to move it directly up under the parent menu so that it will remain open and clickable but I have failed so far.
This is the Custom CSS being used for the Point Theme:
#logo {
margin: 0;
}
.site-branding {
padding: 0;
}
.post-info {
display: none;
}
#navigation ul li a {
min-height: 22px;
padding: 5px 10px 5px 10px;
}
.post-date {
display: none;
}
Thanks and Regards.
WPBeginner Support says
Hi Eugene,
We are not sure what may be causing this issue. It depends on your theme’s CSS and layout and which classes they have used. You can try this custom CSS:
.primary-navigation li ul { margin:0px; padding:0px; }1-click Use in WordPress
Admin
Eugene says
I’m sorry to say, that didn’t work either…
Thanks for trying, it seems there’s a new theme called for.
Regards.
Amirul Farhan says
Hello.
Is the plugin works even though with the theme purchased have its own menu design?
Thanks
Rida says
if you want to use bootstrap you simply add the css classes of your own with simple one line code on your header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany says
Yeay..another PLUGIN you guys share how to use PLUGIN sooo much, not exactly use wordpress…great job
WPBeginner Support says
Hi Dhany,
Thanks for the feedback. At WPBeginner, our target audience is mostly beginner level users. Most of them are not familiar with CSS, HTML, PHP, etc. Plugins make it easier for them to get things done without breaking their websites.
Admin
Andrew says
Dude…it says ‘beginner’ in the URL.
Plus…they laid out a manual option halfway through.
Malin says
Hi! I desperately need help with my menu on the site using Baskerville theme. With the latest update the menu has gone completely bananas! Please HELP!
Malin
Raymond says
This helped me a lot when I was trying to figure out how to get my styles from a bootstrap theme to work in WordPress. Thank you
Samseen says
Nice Post here,
However, how can one target a particular item in the list. I actually did a work-around at this time, but I will want to target that particular menu item.
Say for example, I want to have a different background color for the menu of that particular item. How can this be done?
Marko says
Inspect element tool in Chrome, Firefox.
benjamin says
Hello guys am new in coding, please I need real help here I have a WordPress site and my site theme is Baskerville , this theme support only one menu am trying to create navigational menus to my curious pages, please if there is code for doing that please where can I place it ,please I’ll so much appreciate a reply thank you.
Arsh Dznr says
i m ussing my css menu in wordpress but menus dropdown not showing pls help me
thanxxxxxxxx
umanga says
did you add your scripts into function.php properly ?
Andika Amri says
Hello wpbeginner, nice tuts!
I am using vantage theme, already put custom class in one of my menu = “.menu-about”, but when i’m styling it stylesheet.css, its not applicable at all, do you have any suggestion at all?
thanks!
shaon says
I am using twenty Twelve theme. Already made changes to my menu with different colors. But i cant move the navigation menu position on the header, it got too much space at bottom from the baseline of the header . I want it touching the bottom of the header.
Niveditha says
Hi,
I have created a main menu in header and a footer menu using the wordpress codex. Now my two menus sit vertically on my page. How to code them for horizontal menus?
Please help out, this is real urgent!
TIA
WPBeginner Support says
For that you need to use CSS. Study the code in the default themes, the best example would be twenty thirteen or twenty twelve themes.
Admin
Judy says
I would kill for an infographic for what all those classes actually modify. Like:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
and what the difference is between the dashes/underscores like in .current-menu-parent vs .current_menu_parent
i will make one for you if you explain it to me!
thank you…
Tarmizi Achmad says
thx about information…
Yogesh Kumar says
hey i want to ask a very important thing
Like the bar shown on your website’s nav bar above for the link Blog shows 8 links as we move our cursor on that …now my site’s are also showing in the same style but i want them to be displayed in such a manner that when i will move my cursor over it will show the 8 links side by side means 4-4……Please sir i am in a great need of this …please reply to this asap…
Editorial Staff says
Usually menus are organized in unordered lists ul. When you have sub navigation or dropdowns, then are its own unordered list inside a list element. So an example CSS class that you would be modifying would be like:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Now this would set each second level list item to have an exact width and float left.
Admin
Jim says
Great article, thanks.
I never new about that CSS class feature, at least I know now.
Its really going to benefit me.
Thanks.
Nilamkumar Patel says
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner says
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner says
@wiseroner You cant just add the font-size in the main menu class in your css file.
wpbeginner says
@mriulian Look in the tutorial above… the classes for current pages are already defined…
In the header code, you need to define the menu container ID and container class… follow the article as it says, and it will work.
mriulian says
Just trying to be more clear, this is my code:
// in the function page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// in the header page
‘main_nav_menu’)); ?>
// in the css file
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
How do I apply this class to my navigation? ( very easy in a static html page but apparently pretty complicated in wordpress).
Thanks in advance
mriulian says
This is what I did but it doesn t work. I registered my menu in the
functions page and then I called it from the header page as my main
navigation. Now, I have a . current class in my stylesheet to be applied
to the current page but it is not obvious how to do that.
Can you help with a suggestion?
wpbeginner says
The way WordPress navigation menus work, it will automatically know which page is the current one..
iirimina says
Thank you for mentioning about the css classes in the screen options panel. The problem that I have with my navigation is how to style the nav menu so that each menu item gets a specific background color when you arrive at a certain page. You mention creating a class such as .current_page_item{} in your style sheet. But how to apply this class in the header.php?
Rick says
Where can I get further more detailed info on how to add the icons to the menu names. Whats a real good css guide for doing alot of these things you outlined here?
Thanks
Editorial Staff says
CSS-Tricks is a good forum, but you should probably look at CSS for Beginner books to learn CSS. Because all you are doing is adding a background image.
Admin
Francisco says
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Editorial Staff says
Yes, you would utilize Menu Class parameter for that.
Admin
Francisco says
That’s what I was thinking. Thanks for confirming, and for getting back to me.
Cheers!
Jayesh says
nice article.
I want to change out put of wp_nav_menu().
I do not like HTML generated by wp_nav_menu().
I have my own nice HTML for Menu I want.
so I wanted to modify HTML structure generated by wp_nav_menu().
is this possible ?
Kindly advise asap.
Editorial Staff says
You can add your own divs etc, but it will always be the list output. You can style it to be however you want.
Admin
chunky says
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid says
hi, thank for the tutorial. it would be nice if you guide me to have the nav menu used in your theme. Id like to have a drop-down menu like yours. tnks!
Editorial Staff says
The WordPress default navigation menu lets you have drop down menus. Just drag them a little to the right of the main item, and it is possible. If you use a framework like Genesis, it already has Fancy Drop down option available, so you can simply select that. Or you can utilize jQuery techniques like SuperFish to do this. We may add a tutorial in the future.
Admin
tuba says
very nice article, helped me for my wordpress project, thanks!
GrimCris says
Great article. I didn’t know about the CSS classes in WordPress Menus. Thank you so much!
Keith Davis says
You guys know your WordPress.
This is not an easy tutorial but well explained and certainly adds to my understanding.
Appreciate you educating the rest of us.
Rick says
Dude! Awesome! I had no idea about CSS option for menus! Rad-a-tad
Adam W. Warner says
Great write up, super informative! I didn’t realize the screen options for menus either.
Eli says
I’m not sure in what you should place the first php wp_nav_menu code. Would it be in the functions file or header or…?
Tony says
Didn’t know about the CSS Classes menu item! Thanks for pointing that out.
Editorial Staff says
You are welcome
Admin
Steve Meisner says
Me neither! That was exactly what I needed. God bless you all and the WordPress dev team!
Pieter says
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Editorial Staff says
Glad we were able to help Pieter.
Admin