Volete dare uno stile al menu di navigazione del vostro sito web WordPress?
Un menu ben strutturato può fare una grande differenza. Può migliorare l’aspetto generale del vostro sito, rendere più facile per i visitatori trovare ciò che stanno cercando e persino incoraggiarli a fare clic su determinate pagine.
Qui a WPBeginner abbiamo visto ogni sorta di modi creativi per stilizzare i menu, quindi vogliamo condividere ciò che funziona meglio per le diverse situazioni.
In questo articolo, vi mostreremo come stilizzare il vostro menu di navigazione di WordPress in 5 modi diversi.

Perché dare stile al menu di navigazione di WordPress?
Il menu di navigazione di WordPress è la roadmap del vostro sito web e guida i visitatori verso le pagine più importanti. Appare in alto nella maggior parte dei siti web, ed è quindi un punto privilegiato per catturare l’attenzione e influenzare il modo in cui gli utenti esplorano i vostri contenuti.
Lo styling del menu di navigazione va oltre il semplice aspetto estetico. Può migliorare significativamente l’esperienza utente del sito web e, a sua volta, aumentare l’ottimizzazione per i motori di ricerca (SEO).
Se il vostro menu di navigazione è difficile da leggere, i visitatori potrebbero faticare a trovare ciò che cercano e andarsene frustrati. Al contrario, un menu chiaro e visivamente accattivante può incoraggiare i visitatori a fare clic sulle diverse sezioni e a trascorrere più tempo sul sito.
Di conseguenza, è possibile aumentare le pagine visitate del sito e ridurre la frequenza di rimbalzo.
In questa guida sono giù illustrati diversi metodi per creare il menu di navigazione, a seconda del tema WordPress e del livello di comfort. Potete usare i collegamenti rapidi qui sotto per navigare in questa guida e trovare il metodo che funziona meglio per voi:
- Method 1: Customize Your Navigation Menu With Full-Site Editor (Block Themes)
- Method 2: Customize Your Navigation Menu With Theme Customizer (Classic Themes)
- Method 3: Customize Your Navigation Menu With a Page Builder Plugin (Recommended)
- Method 4: Customize Your Navigation Menu With Visual CSS Editor (More Customizable)
- Method 5: Customize Your Navigation Menu With Code (Advanced)
- Ultimate Guides to Customize WordPress Navigation Menu
Metodo 1: Personalizzare il menu di navigazione con l’editor del sito (temi a blocchi)
Se si utilizza un tema a blocchi e si desidera creare il menu di navigazione del sito utilizzando l’editor a blocchi, questo è il metodo che fa per voi.
Per prima cosa, accedere alla dashboard di WordPress e navigare su Aspetto ” Editore.

Qui sono presenti opzioni per personalizzare diverse parti del tema del blocco.
Fate clic su “Navigazione”.

Nella pagina successiva, fate clic sull’icona della matita “Modifica”.
Si aprirà l’editor a blocchi.

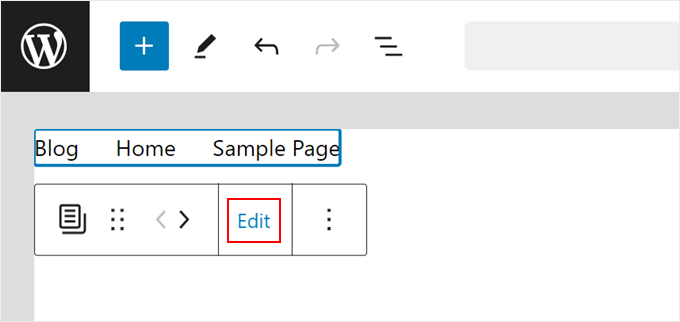
Una volta entrati nell’editor a blocchi, fate clic sul blocco “Elenco pagine”, che visualizza le pagine del vostro sito web WordPress come opzioni di menu.
Quindi, fai clic su “Modifica”.

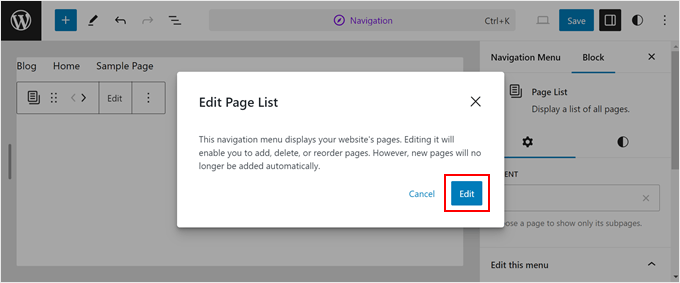
Verrà visualizzata una finestra popup che indica che ora è possibile modificare il blocco Elenco pagine. È possibile modificare, rimuovere, riordinare e aggiungere nuove voci di menu al blocco.
Fare clic su “Modifica” per continuare.

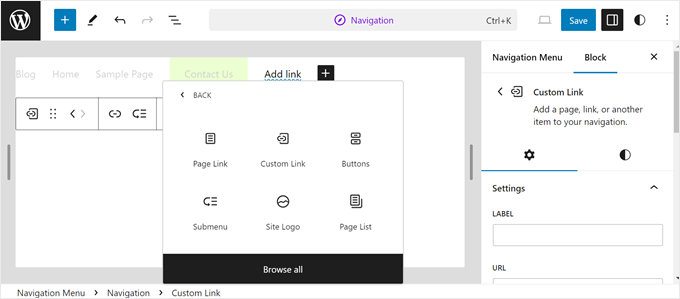
L’editor a blocchi per il menu di navigazione funziona come quando si modifica una pagina o un articolo. Sentitevi liberi di aggiungere altri elementi del menu, come collegamenti personalizzati, un pulsante di invito all’azione, un modulo di ricerca, un logo del sito e molti altri.
Se si desidera un approfondimento sulla gestione dei menu con il Full Site Editing, si può consultare la sezione su come modificare il menu di navigazione nella nostra guida Full Site Editing. In quella sezione si parla anche della creazione di sottomenu.

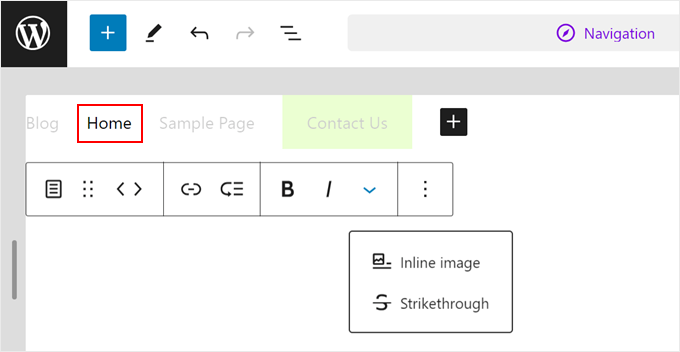
Passiamo ora allo stile. Fate clic su un blocco qualsiasi per iniziare.
A seconda del blocco, la barra degli strumenti può offrire alcune opzioni personalizzate. Ad esempio, se si seleziona un collega di pagina, è possibile grassettare, corsivare, barrare e riordinare se necessario.
È possibile utilizzare questi strumenti per evidenziare alcune voci di menu rispetto alle altre.

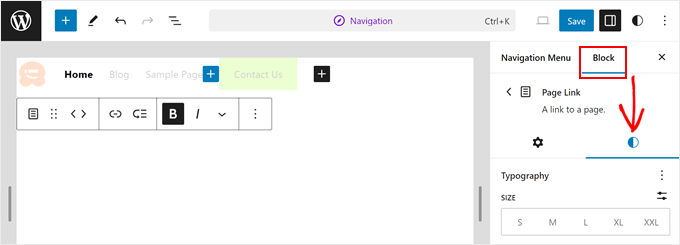
Nel pannello delle impostazioni sulla destra, passare alla scheda “Blocco” e, sotto di essa, navigare nella scheda “Stili”.
Qui è possibile personalizzare il colore, la tipografia, le dimensioni, i bordi e le ombre del blocco.

I blocchi tendono ad avere impostazioni predefinite per gli stili. Ad esempio, se si modifica un collegamento di pagina, si possono vedere solo opzioni come “Dimensione del font” e “Larghezza”.
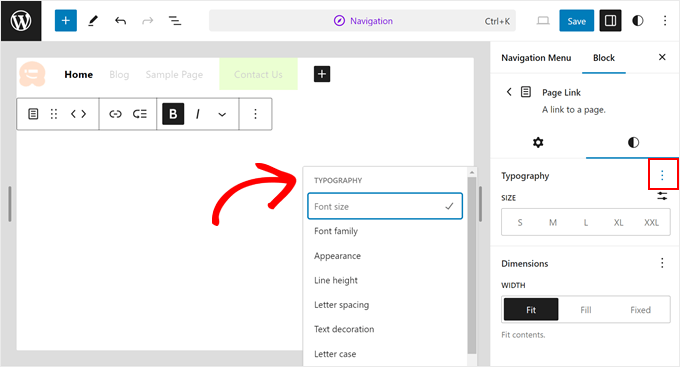
Ma non preoccupatevi. Fai clic sul menu a tre punti accanto a queste opzioni per abilitare altre possibilità di personalizzazione, come la modifica della famiglia di font e della spaziatura tra i caratteri.

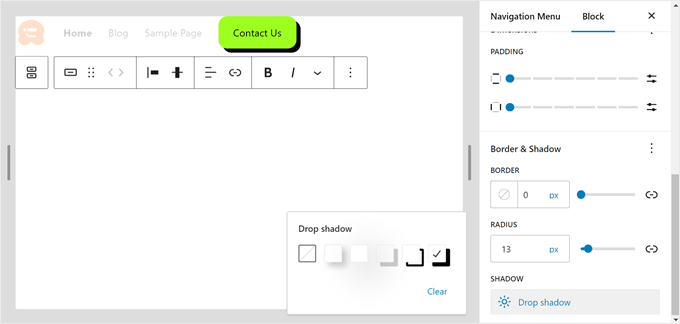
Allo stesso modo, se nel menu di navigazione è presente un pulsante, facendo clic su di esso si ottengono opzioni per personalizzarne lo stile, il testo, il colore di sfondo, la tipografia, le dimensioni, il bordo e persino l’ombra.
Per maggiori informazioni, potete leggere la nostra guida su come add-on un pulsante call-to-action.

Se si desidera cambiare il colore di sfondo del menu di navigazione, è necessario modificare il template dell’header del tema.
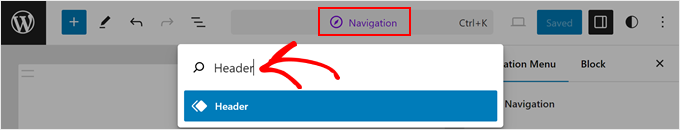
Per aprirla, fate clic sul campo di ricerca in alto con la dicitura “Navigazione”. Digitare quindi “Header” e inserire il tasto Invio.

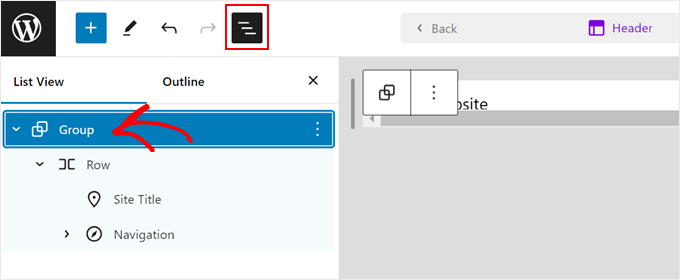
A questo punto, aprire la Vista elenco e selezionare Gruppo.
Questo gruppo comprende il titolo del sito e il menu di navigazione dell’header.

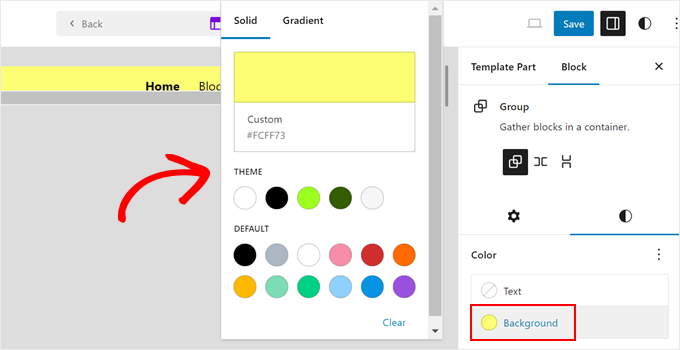
Quindi, aprire la scheda “Stili” nella barra laterale delle impostazioni del blocco e fare clic su “Sfondo” nella sezione Colore.
Successivamente, è sufficiente scegliere un colore di sfondo per il template dell’header.

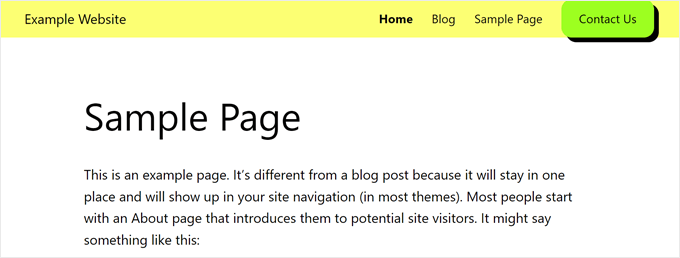
Una volta soddisfatto dello stile del menu di navigazione, fai clic sul pulsante “Salva” e il nuovo menu e l’header saranno disponibili sul tuo blog o sito WordPress.
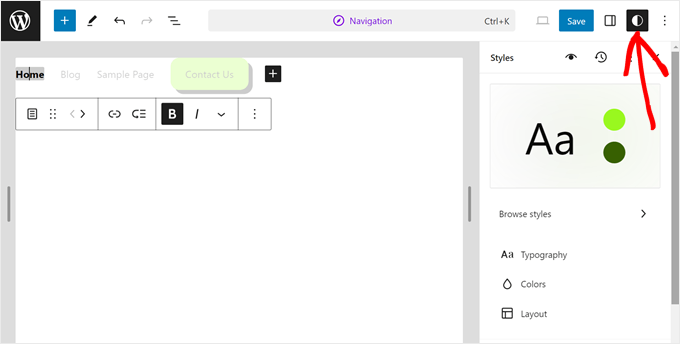
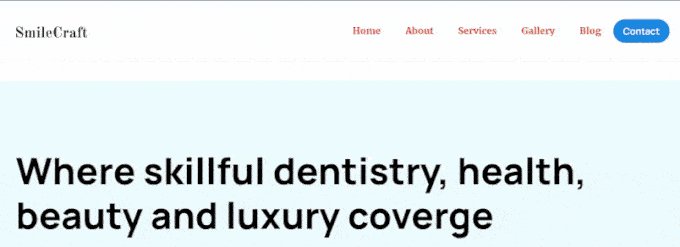
Ecco come appare il nostro menu di navigazione sul nostro sito demo:

Tenete presente che le scelte di stile disponibili dipendono dalle opzioni di stile generali del tema specifico.
Se si desidera personalizzare gli stili globali del tema, è necessario fare clic sul pulsante “Stili” in alto a destra.

Da qui è possibile modificare la tipografia, i colori e il layout dell’intero sito web.
Nota: ricordate che le modifiche apportate in questo punto influiscono non solo sul menu di navigazione, ma anche su altre parti del tema.
Per ulteriori informazioni, consultare la sezione su come modificare gli stili globali del sito web nella guida Full Site Editing.
Metodo 2: Personalizzare il menu di navigazione con il Personalizzatore di temi (Editor classico)
Questo metodo è destinato agli utenti con temi classici di WordPress che desiderano personalizzare il proprio menu di navigazione utilizzando il Theme Personalizza integrato.
Come per il metodo precedente, ci concentreremo sullo stile dell’aspetto del menu piuttosto che sulla gestione delle voci di menu stesse.
Se volete imparare a creare menu e a gestirli nei temi classici, selezionate la nostra guida sull’aggiunta di un menu di navigazione in WordPress. Copre la creazione di menu con il Personalizza, l’assegnazione a diverse posizioni di menu e l’aggiunta di menu come widget.
Per utilizzare il Personalizza tema, accedere alla propria dashboard di WordPress e navigare in Aspetto ” Personalizza.

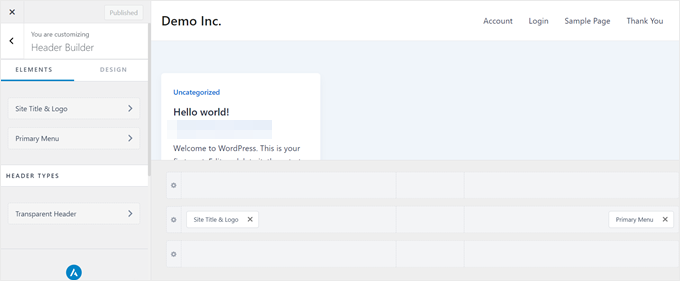
Qui sono presenti opzioni per personalizzare vari aspetti del tema, che dipendono dal tema in uso. Nella maggior parte dei casi, i temi di WordPress hanno un’opzione “Menu”, ma gli sviluppatori di terze parti possono aggiungere anche altre impostazioni.
Ad esempio, il tema Astra ha un Header Builder dedicato alla personalizzazione dei menu. Consultare la documentazione del tema per vedere se sono state aggiunte impostazioni speciali per i menu.

Se il tema non dispone di tali opzioni di personalizzazione, non preoccupatevi. Possiamo facilmente stilizzare il menu utilizzando CSS personalizzati.
Per prima cosa, fate clic sulla sezione “Menu”.

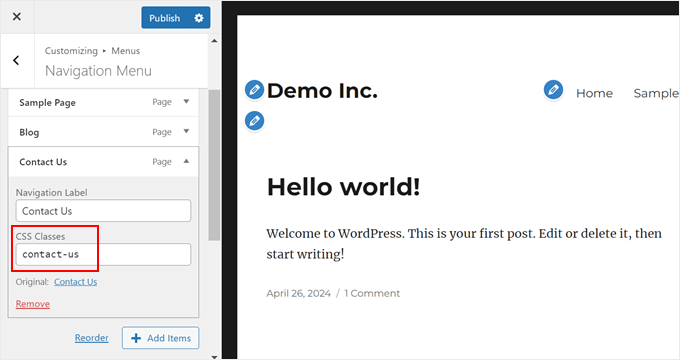
Nella pagina successiva, fare clic sull’ingranaggio “Impostazioni” e selezionare “Classi CSS”.
Ciò consente di assegnare una classe CSS unica a ogni voce di menu, abilitando lo stile individuale in seguito.

Quindi, scorrere il pannello verso il basso.
Quindi, aprire il menu principale.

A questo punto è necessario trovare la voce di menu che si desidera modificare e fare clic per espanderla.
Si vedrà una nuova opzione per aggiungere una classe CSS personalizzata. Nell’esempio che segue, stiamo aggiungendo la classe CSS contact-us alla nostra pagina Contatti.

Una volta assegnate le classi CSS alle voci di menu, tornate al menu principale nel Personalizza tema.
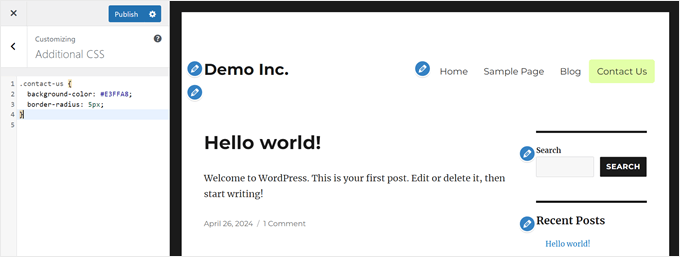
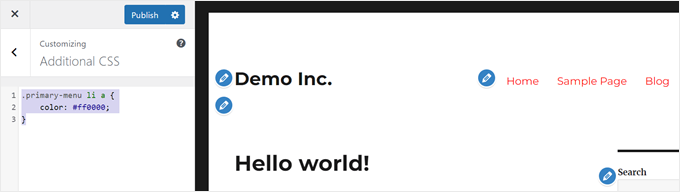
Poi fate clic su “CSS aggiuntivi”.

Qui si può aggiungere del codice CSS personalizzato per dare stile al menu di navigazione.
Esploriamo alcuni esempi e sentitevi liberi di modificare le classi CSS e il codice colore esadecimale:
Modifica del colore di sfondo della voce di menu
Il seguente frammento di codice cambia il colore di sfondo della voce di menu con la classe CSS contact-us in verde (#E3FFA8) e aggiunge angoli arrotondati (raggio del bordo: 5px):
.contact-us {
background-color: #E3FFA8;
border-radius: 5px;
}

Cambiare il colore predefinito dei collegamenti al menu
Questo frammento di codice cambia il colore di tutti i colleghi del menu primario(#primary-menu-li a) in rosso (#ff0000):
.primary-menu li a {
color: #ff0000;
}
Si noti che la classe CSS del menu principale del tema potrebbe essere diversa dalla nostra.

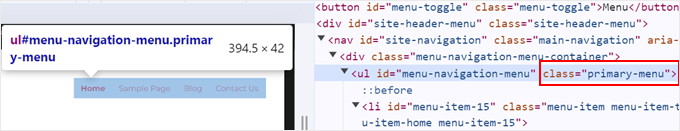
Per vedere qual è la classe CSS del menu principale del tema, si può usare lo strumento di ispezione intorno all’area del menu di navigazione.
Quindi, cercare un codice HTML che dica “menu” o “menu di navigazione”. Dovrebbe esserci una classe CSS che lo definisce accanto ad esso.

Aggiungere effetti al passaggio del mouse alle voci di menu
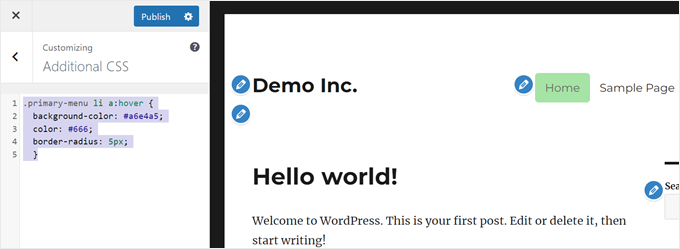
Questo frammento di codice si rivolge a tutte le voci di menu all’interno dell’elenco del menu primario(#primary-menu li) e aggiunge un effetto al passaggio del mouse:
.primary-menu li a:hover {
background-color: #a6e4a5;
color: #666;
border-radius: 5px;
}
Al passaggio del mouse sulla voce di menu, il colore di sfondo diventa verde chiaro (#a6e4a5), il colore del testo diventa grigio scuro (#666) e vengono aggiunti angoli arrotondati (raggio del bordo: 5px).

Creare menu di navigazione trasparenti in WordPress
Questo frammento di codice CSS può rendere trasparente il menu di navigazione:
#site-navigation {
background-color:transparent;
}
L’uso di questo effetto si fonde con l’immagine di sfondo per dare al sito web un aspetto pulito e moderno.

Per ulteriori ispirazioni, potete dare un’occhiata a questi utili tutorial:
- Come aggiungere la classe CSS First e Last alle voci di menu di WordPress
- Come mettere in evidenza una voce di menu in WordPress
Ricordate che questi sono solo alcuni esempi per iniziare. Se volete utilizzare questi stessi metodi ma non riuscite a trovare la sezione CSS aggiuntivi, selezionate la nostra guida su come correggere il problema del CSS personalizzato mancante.
Metodo 3: Personalizzare il menu di navigazione con il plugin Page Builder (consigliato)
Questo metodo è perfetto per chi vuole avere un maggiore controllo sull’aspetto del proprio menu di navigazione, ma preferisce comunque un’esperienza facile per i principianti. È anche un’opzione ideale se siete ancora nelle prime fasi di costruzione del vostro sito web e non l’avete ancora lanciato.
Un plugin per la creazione di pagine consente di progettare visivamente il layout del sito web utilizzando la funzionalità di trascinamento e rilascio senza dover scrivere alcun codice. Questo lo rende ideale per i principianti.
In questa sezione utilizzeremo SeedProd come plugin per il builder delle pagine. SeedProd offre un’interfaccia di facile utilizzo e include blocchi e caratteristiche extra per far risaltare il menu di navigazione.
Nota: utilizzeremo SeedProd Pro, poiché la caratteristica di builder del tema è disponibile solo nella versione Pro. Tuttavia, è possibile utilizzare la versione gratuita per scoprire le caratteristiche di SeedProd.
Fase 1: Installazione e attivazione di SeedProd
Innanzitutto, installate e attivate il plugin SeedProd sul vostro sito web WordPress. Per maggiori informazioni, potete leggere la nostra guida su come installare un plugin per WordPress.
Una volta attivato, andare su SeedProd ” Impostazioni dalla propria Bacheca di WordPress. Inserire quindi la chiave della licenza SeedProd e fare clic sul pulsante “Verifica chiave”.

Fase 2: Scegliere un kit di template per il tema SeedProd
Ora andate su SeedProd ” Theme Builder. Qui è possibile creare un tema personalizzato per WordPress partendo da zero.
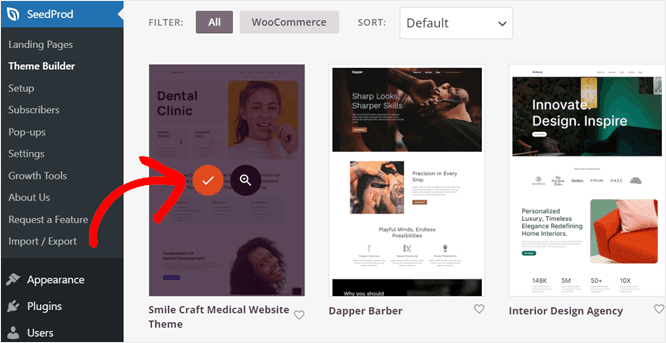
Facendo clic sul pulsante “Kit di template per temi” si può sfogliare una galleria di template predefiniti.

Per questo tutorial, utilizzeremo il tema Smile Craft Medical Website. Tuttavia, è gratuito scegliere qualsiasi template adatto alla propria attività.
È possibile visualizzare l’anteprima di questi template facendo clic sull’icona della lente di ingrandimento per vedere quale si adatta allo stile del proprio sito web.
Una volta trovato un tema template di vostro gradimento, fate clic sull’icona arancione con il segno di spunta per importare le parti del template.

SeedProd creerà le sezioni essenziali del sito web, come header, footer, homepage e così via. Queste possono essere modificate visivamente utilizzando il builder trascina e rilascia.
Passo 3: Personalizzare il menu di navigazione
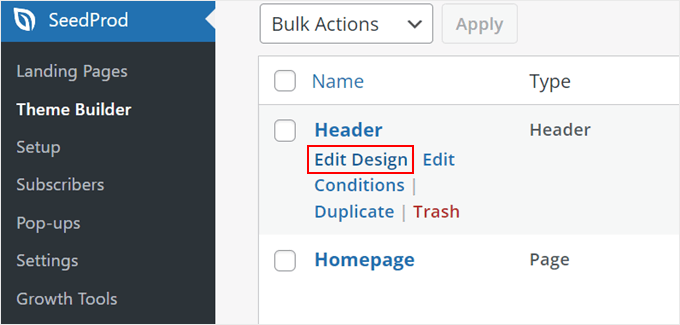
Una volta installato il template del tema, si ritorna alla pagina del Theme Builder.
Nel template del tema SeedProd, il menu di navigazione si trova nella parte del template header.
Per modificare il template dell’header, basta fare un passaggio del mouse su di esso e fare clic sul collega “Modifica design”. Questo aprirà il template nell’editore trascina e rilascia.

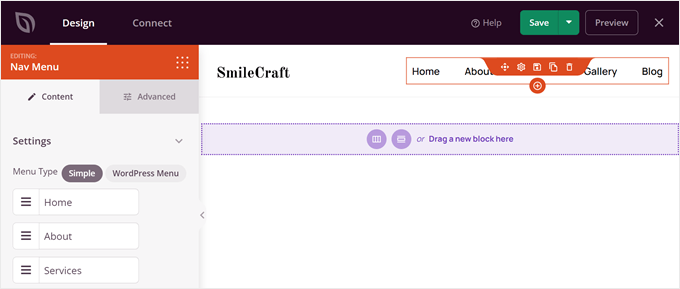
Ora si vedrà una sezione header composta dal blocco Nav Menu (che è il menu di navigazione) e da altri blocchi, a seconda del tema.
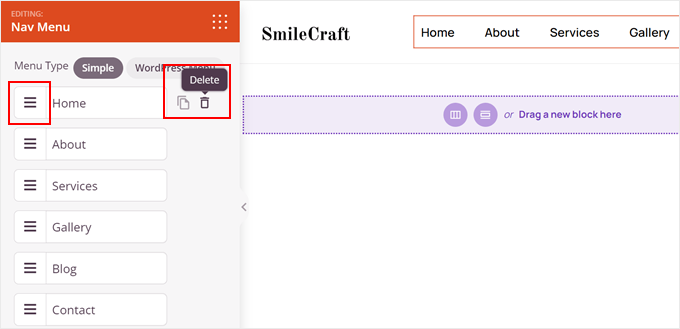
Per modificare il menu, fare clic sul blocco Menu nav. La barra laterale sinistra mostrerà un elenco di impostazioni del blocco.

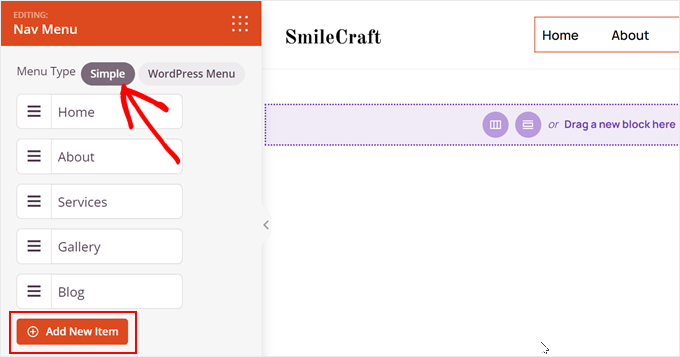
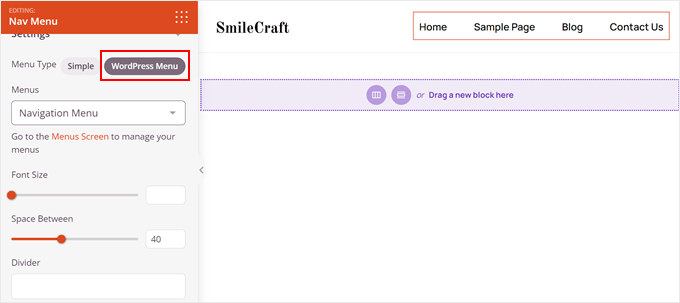
Come predefinito, SeedProd utilizza il menu “Semplice” per creare un menu basato sul template del tema utilizzato. Tuttavia, si può anche scegliere l’opzione “Menu WordPress” per utilizzare un menu preesistente già creato con l’editore standard dei menu di WordPress(Aspetto ” Menu).
Vediamo le differenze tra i due metodi. Il metodo semplice consente di aggiungere, modificare e rimuovere i colleghi direttamente all’interno dell’interfaccia del builder della pagina.
Per creare una nuova voce di menu, fate clic sul pulsante “+ Aggiungi nuovo elemento”.

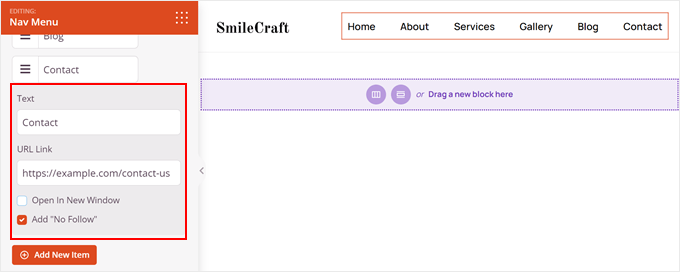
Qui è possibile inserire l’etichetta di testo e l’URL del collega.
Quindi, scegliere di aprire il collega in una nuova finestra e aggiungere l’attributo nofollow (se necessario). In questo modo:

È anche possibile riorganizzare le voci di menu facendo clic sul pulsante a tre linee accanto a un elemento e trascinandolo verso l’alto o verso il basso.
Per eliminare una voce di menu, basta passarci sopra e fare clic sull’icona cestina accanto.

L’aspetto negativo di questa opzione è che non è possibile creare menu a discesa. Ecco perché si chiama “Semplice”.
D’altra parte, l’opzione “Menu WordPress” non consente di gestire le voci di menu direttamente dall’editore di SeedProd. È necessario farlo nell’editore dei menu.
La buona notizia è che se il menu preesistente è un menu a discesa, è possibile visualizzarlo con questo metodo.
Qualunque sia il metodo scelto, è possibile personalizzare la dimensione del font e la spaziatura tra le voci di menu, aggiungere un divisore di testo o regolare l’allineamento.

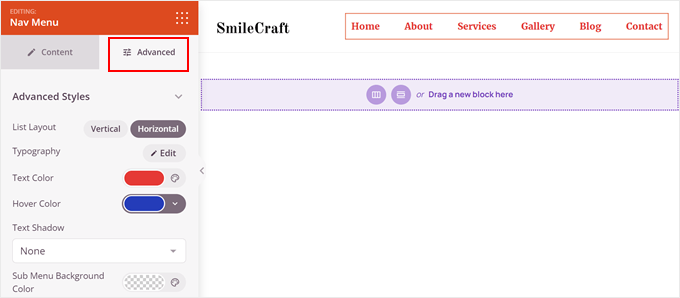
La scheda “Avanzate” offre opzioni ancora più personalizzate.
È possibile cambiare il layout dell’elenco da orizzontale a verticale, regolare la tipografia, modificare i colori del testo e del passaggio del mouse e persino aggiungere ombre al testo.

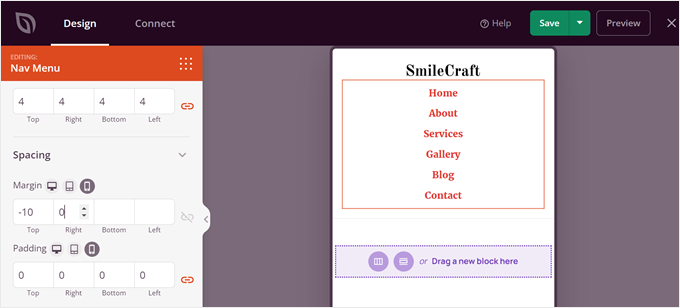
Scorrendo verso il basso, è possibile controllare la spaziatura interna e i margini per i dispositivi desktop, tablet e mobili.
In questo modo, il menu è facile da navigare su qualsiasi dimensione di schermo.

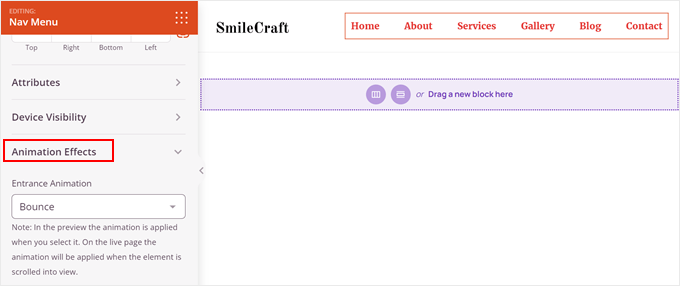
Volete far risaltare il vostro menu?
SeedProd consente di aggiungere animazioni per rendere più coinvolgente l’esperienza dell’utente. Per maggiori informazioni, potete leggere la nostra guida passo-passo su come add-on le animazioni CSS in WordPress.

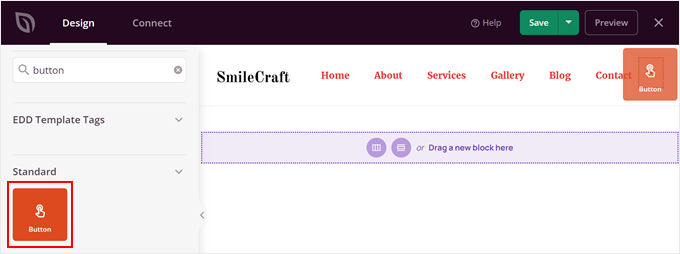
Se si desidera aggiungere un nuovo pulsante di invito all’azione nella barra di navigazione, è possibile utilizzare il blocco Button di SeedProd.
È sufficiente aprire il Trova blocchi nella barra laterale sinistra e trovare il blocco Pulsante nella barra laterale sinistra.

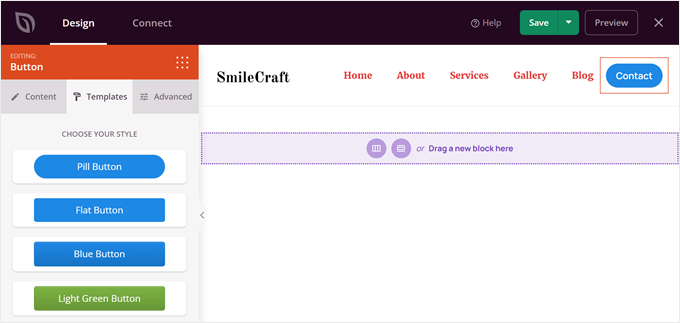
Quindi, trascinare il blocco in qualsiasi punto dell’header.
Una volta fatto, è sufficiente personalizzare l’invito all’azione, il collega, lo stile e altre impostazioni del pulsante.

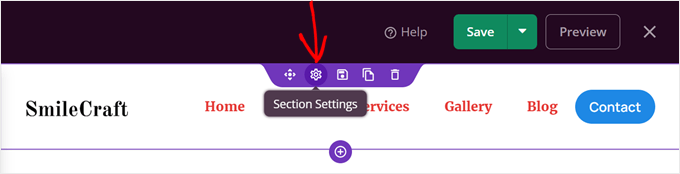
È anche possibile creare un menu in evidenza che rimanga in alto nella pagina mentre l’utente scorre verso il basso. In questo modo, non dovrà risalire ogni volta che vorrà andare a una pagina diversa.
Per farlo, è sufficiente fare il passaggio del mouse sulla sezione finché non appare una linea viola, quindi fare clic sull’icona dell’ingranaggio “Impostazioni”.

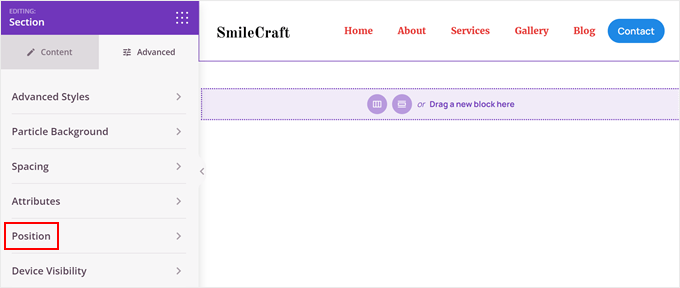
Passare ora alla scheda “Avanzate”.
Quindi, scorrere verso il basso fino al menu “Posizione”.

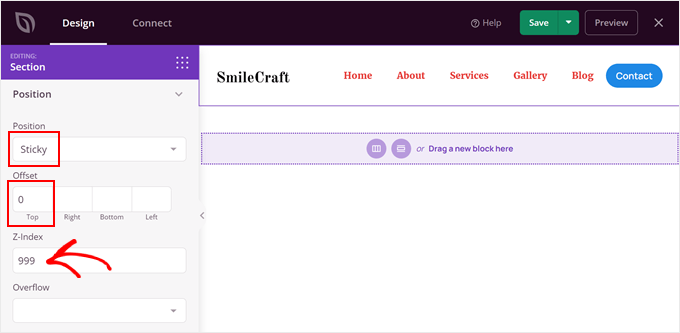
Qui, scegliere “In evidenza”.
Quindi, aggiungere uno zero all’offset in alto e un numero di indice z alto (come 999). Questo per assicurarsi che l’header appaia sempre sopra la pagina.

Una volta soddisfatti del menu di navigazione personalizzato, fare clic sul pulsante “Salva”.
Passo 4: Pubblicare il tema personalizzato di WordPress
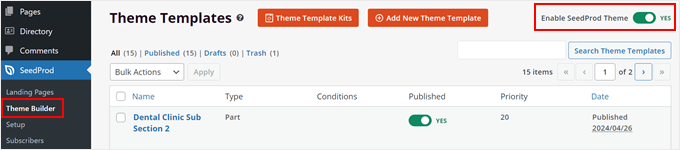
A questo punto, siete pronti a utilizzare il vostro nuovo tema WordPress personalizzato. Per attivarlo, tornare alla pagina “Theme Builder” e attivare/disattivare il pulsante “Enable SeedProd Theme”.

Ora non resta che visualizzare il sito web e controllare il nuovo menu di navigazione personalizzato.
Ecco come appare il nostro menu di navigazione sul nostro sito demo:

Metodo 4: Personalizzare il menu di navigazione con Visual CSS Editore (più personalizzato)
Questo metodo offre più opzioni personalizzate rispetto alle caratteristiche integrate di WordPress, ma non è così flessibile come l’uso di un plugin per la creazione di pagine. Tuttavia, è un’ottima soluzione se si desidera apportare alcune modifiche al menu di navigazione senza sostituire completamente il tema.
Questo metodo è anche una buona alternativa per chi utilizza temi classici che non hanno opzioni di stile, ma non si sente a proprio agio con la modifica dei CSS nel metodo 2.
Qui vi guideremo nell’uso di un plugin premium per l’editore CSS visivo di WordPress, chiamato CSS Hero. Vi permette di progettare visivamente il vostro sito web senza scrivere alcun codice. Non è necessaria alcuna conoscenza di HTML o CSS.
Nota: selezionate la nostra recensione di CSS Hero per approfondire le sue caratteristiche. Gli utenti di WPBeginner possono anche salvare fino al 34% su CSS Hero con il nostro codice coupon esclusivo.
Per prima cosa, installate il plugin CSS Hero in WordPress. Per maggiori informazioni, potete leggere la nostra guida su come installare un plugin di WordPress.
Una volta attivato il plugin CSS Hero, vedrete un nuovo pulsante chiamato “CSS Hero” nella barra degli strumenti dell’amministrazione di WordPress. Fate clic su questo pulsante per avviare l’editore visuale.

CSS Hero utilizza un’interfaccia WYSIWYG. Facendo clic sul pulsante si aprirà il sito web accanto al riquadro CSS Hero sul lato sinistro dello schermo.
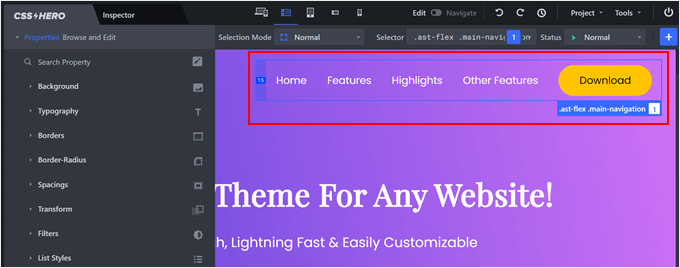
Per modificare il menu di navigazione, è possibile spostarvi sopra il mouse. CSS Hero lo metterà in evidenza con un bordo. Fare clic sull’area evidenziata per iniziare a personalizzare il menu.

CSS Hero permette di modificare vari aspetti del contenitore del menu di navigazione, tra cui sfondo, tipografia, bordi, spaziatura, elenchi e persino effetti extra.
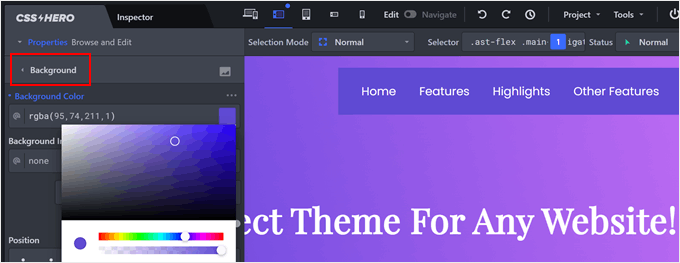
Ad esempio, supponiamo di voler modificare il colore di sfondo. Facendo clic su ‘Sfondo’ si aprirà un’interfaccia di facile utilizzo in cui si potrà scegliere un nuovo colore, una sfumatura o un’immagine.
Man mano che si apportano modifiche, le si vedrà riflesse dal vivo nell’anteprima del sito web sulla destra.

In alternativa, è possibile aggiungere un box shadow alle voci di menu per renderle più accattivanti.
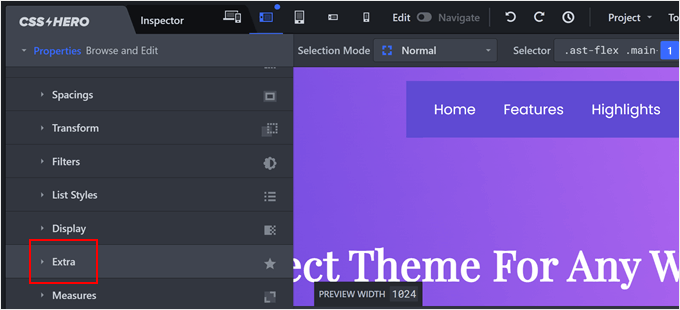
A tal fine, navigare nella scheda “Extra”.

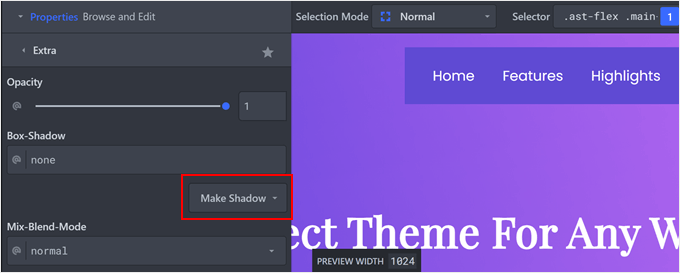
Quindi, fai clic su “Crea ombra”.
Qui è possibile modificare le impostazioni dell’ombra.

Ora si può giocare con l’aspetto dell’ombra.
È possibile trascinare gratuitamente l’orientamento dell’ombra, la qualità della sfocatura e della diffusione e la posizione.

L’interfaccia di CSS Hero consente di modificare tutto ciò che si desidera, in modo da poter sperimentare ciò che funziona meglio per il proprio sito.
Suggerimento: se si è seguito il metodo 2 per aggiungere le classi CSS ai singoli elementi del menu, si può anche usare CSS Hero per personalizzare le voci di menu specifiche, per un controllo ancora più granulare sull’aspetto del menu di navigazione.
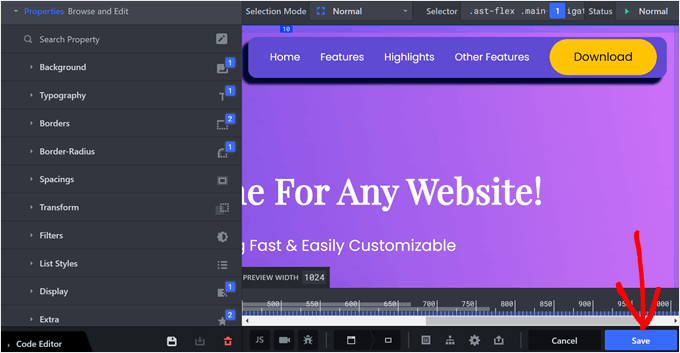
Una volta soddisfatti del menu personalizzato, fare clic sul pulsante “Salva” per memorizzare le modifiche.

Potete leggere queste guide per approfondire chi siamo con CSS Hero:
- Come cambiare le dimensioni del logo di WordPress (elaborazione in corso con qualsiasi tema)
- Come aggiungere effetti al passaggio del mouse delle immagini in WordPress (passo dopo passo)
Metodo 5: Personalizzare il menu di navigazione con il codice (avanzato)
Questo metodo è più adatto agli utenti che hanno dimestichezza con il codice. Permette inoltre di creare un menu personalizzato se il tema non ne include uno predefinito.
L’aggiunta di snippet di codice personalizzati può sembrare scoraggiante all’inizio, poiché comporta la modifica di file del tema come functions.php e header.php. Tuttavia, ci sono modi per rendere il tutto più semplice.
Si consiglia di utilizzare un plugin chiamato WPCode. Offre un modo sicuro e facile da usare per aggiungere codice personalizzato al vostro sito WordPress senza modificare i file principali.
La nostra guida su come add-on un menu di navigazione personalizzato nei temi WordPress può guidarvi attraverso i passaggi per creare un menu con WPCode.

Una volta creato il menu, è possibile esplorare queste esercitazioni.
- Come aggiungere le icone delle immagini ai menu di navigazione in WordPress
- Come aggiungere un pulsante al menu dell’header di WordPress
- Come creare un menu di navigazione fluttuante in evidenza in WordPress
Ognuno di essi include un metodo per personalizzare il menu utilizzando WPCode.
Guide definitive per personalizzare il menu di navigazione di WordPress
Ora che avete esplorato le basi dello stile del vostro menu di navigazione di WordPress, ecco altre guide che potete leggere per portare il vostro menu al livello successivo:
- Come add-onare un mega menu sul vostro sito WordPress. I menu mega consentono di includere sottocategorie, offrendo un modo semplice per organizzare i contenuti del sito web.
- Come creare un menu responsive per WordPress adatto ai dispositivi mobili. Questa guida vi spiega come creare un menu responsive che si adatti a schermi di diverse dimensioni.
- Come aggiungere un menu responsive a schermo intero in WordPress. Questo tutorial vi insegnerà come implementare un menu a schermo intero che si espande su tutto lo schermo quando viene attivato, offrendo un’esperienza di navigazione grassetta.
- Come aggiungere un menu a slide nei temi WordPress. I menu a scorrimento sono una soluzione salvaspazio che salva la navigazione principale finché l’utente non fa clic su un pulsante per rivelarla.
- Come creare un menu di navigazione verticale in WordPress. I menu di navigazione verticali possono essere un ottimo modo per mostrare un gran numero di voci di menu su una barra laterale o su un altro spazio verticale del sito web.
- Come aggiungere le icone dei social media ai menu di WordPress. Integrate le icone dei social media direttamente nel vostro menu di navigazione per consentire ai visitatori di connettersi facilmente con voi.
- Come creare un menu a barra laterale pieghevole in WordPress. Avete molte pagine? Rendete più facile agli utenti la navigazione del vostro sito web aggiungendo un menu pieghevole alla barra laterale.
Ci auguriamo che questo articolo vi abbia aiutato a capire come creare un menu di navigazione su WordPress. Potreste anche voler selezionare i migliori plugin per moduli di contatto di WordPress e la nostra guida per principianti alla creazione di una pagina personalizzata in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sydney Peason says
The “Menu” option has disappeared under my “Appearance” menu option > is there another way to see the container CSS of my menu and options?
Thanks!
WPBeginner Support says
IF you’re using a block theme that does not have the appearance menu then you can use Inspect element to see the CSS container information. You can see our guide below on using Inspect Element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Kristyna says
Hello, I need advice, please:
I have successfully added CSS to make one of my menu items different in color. However, when I scroll down, my fixed navigation primary menu comes down with me, and the changed color of that one item changes back to its original – How do I keep the new color of that one item even when scrolling down?
Thanks!
WPBeginner Support says
Your theme may modify the menu when you are scrolling down. If you use inspect element you should be able to select the menu item while scrolled down to add your CSS. We have a guide on using inspect element you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Venkat Vavilala says
Hi,
I want to increase menu font size. How can I do this?
If it is default, then how can I customize?
Please show me easy method to increase the menu font size
WPBeginner Support says
It would depend on which method from this article you plan on using. As an example, if you use the CSS method then you would use inspect element the same as under method 2’s examples and modify the font-size
Admin
Budi Santoso says
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
WPBeginner Support says
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
maria says
how did you make the menu for this site
did you have to edit the theme files ?
thanks
WPBeginner Support says
Our theme was one we custom created
Admin
Trish says
I am wanting to create a menu on the shop page of my woo commerce site, horizontally, that has all the categories of product that is sold. How can I do that, please? Thank you all for your help in advance.
WPBeginner Support says
If your theme has a menu in that location you could set up a normal menu using:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Then, you can use conditional logic to only have it appear on your shop page using our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Kushal Sonwane says
Though it was a great task to do, but after reading this article, it is very simple to customise navigation menus.
Thanks.
WPBeginner Support says
You’re welcome
Admin
Lisa says
I am very new to doing this and I am creating a site in WP using the theme Oceanwp. I have done as you have suggested by clicking on CCS from the menu. I am trying to remove the arrow on my drop down menu and nothing I try works at removing it.
Thanking you in advance for any help.
WPBeginner Support says
Hi Lisa,
You may want to reach out to theme authors, they would be able to help you with that.
Admin
Anirudhya says
sir which theme you are using. iam starting a wordpress blog,i want a simple layout blog for my educational purpose.
WPBeginner Support says
Hi Anirudhya,
We are using a custom theme made specifically for WPBeginner.
Admin
Bobby says
Hi, how about with HTML code?
I want to add a header to the neseted menus. But I don’t kow where or how to put it.
Daniela says
Hi,
I Would like to change the appearance of only the menu I have added for my salespage. I would like to change the height and add a logo.
I am not a pro and I have tried some things to see if anything changes in the menu, but it doesn’t. This is what I have tried:
#Salespage-menu {
background:#2194af;
height:40px;
}
Can you please help me on my way?
Thank you so much for your effort!
Eugene says
Hi Guys,
I have an issue with my nav menu that I really would be glad of some help with pleas… The primary menu itself is perfect looking, the problem is with the submenu which drops down with a large gap approx 100px or so in size between it and the parent above.
When I try to navigate onto the submenu it simply disappears from view.
I have tried everything I can think of so far to move it directly up under the parent menu so that it will remain open and clickable but I have failed so far.
This is the Custom CSS being used for the Point Theme:
#logo {
margin: 0;
}
.site-branding {
padding: 0;
}
.post-info {
display: none;
}
#navigation ul li a {
min-height: 22px;
padding: 5px 10px 5px 10px;
}
.post-date {
display: none;
}
Thanks and Regards.
WPBeginner Support says
Hi Eugene,
We are not sure what may be causing this issue. It depends on your theme’s CSS and layout and which classes they have used. You can try this custom CSS:
.primary-navigation li ul { margin:0px; padding:0px; }1-click Use in WordPress
Admin
Eugene says
I’m sorry to say, that didn’t work either…
Thanks for trying, it seems there’s a new theme called for.
Regards.
Amirul Farhan says
Hello.
Is the plugin works even though with the theme purchased have its own menu design?
Thanks
Rida says
if you want to use bootstrap you simply add the css classes of your own with simple one line code on your header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany says
Yeay..another PLUGIN you guys share how to use PLUGIN sooo much, not exactly use wordpress…great job
WPBeginner Support says
Hi Dhany,
Thanks for the feedback. At WPBeginner, our target audience is mostly beginner level users. Most of them are not familiar with CSS, HTML, PHP, etc. Plugins make it easier for them to get things done without breaking their websites.
Admin
Andrew says
Dude…it says ‘beginner’ in the URL.
Plus…they laid out a manual option halfway through.
Malin says
Hi! I desperately need help with my menu on the site using Baskerville theme. With the latest update the menu has gone completely bananas! Please HELP!
Malin
Raymond says
This helped me a lot when I was trying to figure out how to get my styles from a bootstrap theme to work in WordPress. Thank you
Samseen says
Nice Post here,
However, how can one target a particular item in the list. I actually did a work-around at this time, but I will want to target that particular menu item.
Say for example, I want to have a different background color for the menu of that particular item. How can this be done?
Marko says
Inspect element tool in Chrome, Firefox.
benjamin says
Hello guys am new in coding, please I need real help here I have a WordPress site and my site theme is Baskerville , this theme support only one menu am trying to create navigational menus to my curious pages, please if there is code for doing that please where can I place it ,please I’ll so much appreciate a reply thank you.
Arsh Dznr says
i m ussing my css menu in wordpress but menus dropdown not showing pls help me
thanxxxxxxxx
umanga says
did you add your scripts into function.php properly ?
Andika Amri says
Hello wpbeginner, nice tuts!
I am using vantage theme, already put custom class in one of my menu = “.menu-about”, but when i’m styling it stylesheet.css, its not applicable at all, do you have any suggestion at all?
thanks!
shaon says
I am using twenty Twelve theme. Already made changes to my menu with different colors. But i cant move the navigation menu position on the header, it got too much space at bottom from the baseline of the header . I want it touching the bottom of the header.
Niveditha says
Hi,
I have created a main menu in header and a footer menu using the wordpress codex. Now my two menus sit vertically on my page. How to code them for horizontal menus?
Please help out, this is real urgent!
TIA
WPBeginner Support says
For that you need to use CSS. Study the code in the default themes, the best example would be twenty thirteen or twenty twelve themes.
Admin
Judy says
I would kill for an infographic for what all those classes actually modify. Like:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
and what the difference is between the dashes/underscores like in .current-menu-parent vs .current_menu_parent
i will make one for you if you explain it to me!
thank you…
Tarmizi Achmad says
thx about information…
Yogesh Kumar says
hey i want to ask a very important thing
Like the bar shown on your website’s nav bar above for the link Blog shows 8 links as we move our cursor on that …now my site’s are also showing in the same style but i want them to be displayed in such a manner that when i will move my cursor over it will show the 8 links side by side means 4-4……Please sir i am in a great need of this …please reply to this asap…
Editorial Staff says
Usually menus are organized in unordered lists ul. When you have sub navigation or dropdowns, then are its own unordered list inside a list element. So an example CSS class that you would be modifying would be like:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Now this would set each second level list item to have an exact width and float left.
Admin
Jim says
Great article, thanks.
I never new about that CSS class feature, at least I know now.
Its really going to benefit me.
Thanks.
Nilamkumar Patel says
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner says
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner says
@wiseroner You cant just add the font-size in the main menu class in your css file.
wpbeginner says
@mriulian Look in the tutorial above… the classes for current pages are already defined…
In the header code, you need to define the menu container ID and container class… follow the article as it says, and it will work.
mriulian says
Just trying to be more clear, this is my code:
// in the function page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// in the header page
‘main_nav_menu’)); ?>
// in the css file
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
How do I apply this class to my navigation? ( very easy in a static html page but apparently pretty complicated in wordpress).
Thanks in advance
mriulian says
This is what I did but it doesn t work. I registered my menu in the
functions page and then I called it from the header page as my main
navigation. Now, I have a . current class in my stylesheet to be applied
to the current page but it is not obvious how to do that.
Can you help with a suggestion?
wpbeginner says
The way WordPress navigation menus work, it will automatically know which page is the current one..
iirimina says
Thank you for mentioning about the css classes in the screen options panel. The problem that I have with my navigation is how to style the nav menu so that each menu item gets a specific background color when you arrive at a certain page. You mention creating a class such as .current_page_item{} in your style sheet. But how to apply this class in the header.php?
Rick says
Where can I get further more detailed info on how to add the icons to the menu names. Whats a real good css guide for doing alot of these things you outlined here?
Thanks
Editorial Staff says
CSS-Tricks is a good forum, but you should probably look at CSS for Beginner books to learn CSS. Because all you are doing is adding a background image.
Admin
Francisco says
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Editorial Staff says
Yes, you would utilize Menu Class parameter for that.
Admin
Francisco says
That’s what I was thinking. Thanks for confirming, and for getting back to me.
Cheers!
Jayesh says
nice article.
I want to change out put of wp_nav_menu().
I do not like HTML generated by wp_nav_menu().
I have my own nice HTML for Menu I want.
so I wanted to modify HTML structure generated by wp_nav_menu().
is this possible ?
Kindly advise asap.
Editorial Staff says
You can add your own divs etc, but it will always be the list output. You can style it to be however you want.
Admin
chunky says
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid says
hi, thank for the tutorial. it would be nice if you guide me to have the nav menu used in your theme. Id like to have a drop-down menu like yours. tnks!
Editorial Staff says
The WordPress default navigation menu lets you have drop down menus. Just drag them a little to the right of the main item, and it is possible. If you use a framework like Genesis, it already has Fancy Drop down option available, so you can simply select that. Or you can utilize jQuery techniques like SuperFish to do this. We may add a tutorial in the future.
Admin
tuba says
very nice article, helped me for my wordpress project, thanks!
GrimCris says
Great article. I didn’t know about the CSS classes in WordPress Menus. Thank you so much!
Keith Davis says
You guys know your WordPress.
This is not an easy tutorial but well explained and certainly adds to my understanding.
Appreciate you educating the rest of us.
Rick says
Dude! Awesome! I had no idea about CSS option for menus! Rad-a-tad
Adam W. Warner says
Great write up, super informative! I didn’t realize the screen options for menus either.
Eli says
I’m not sure in what you should place the first php wp_nav_menu code. Would it be in the functions file or header or…?
Tony says
Didn’t know about the CSS Classes menu item! Thanks for pointing that out.
Editorial Staff says
You are welcome
Admin
Steve Meisner says
Me neither! That was exactly what I needed. God bless you all and the WordPress dev team!
Pieter says
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Editorial Staff says
Glad we were able to help Pieter.
Admin