Siete alla ricerca di un modo per aggiungere un menu responsive a schermo intero in WordPress?
Quando gli utenti fanno clic o toccano l’icona di un hamburger, viene visualizzata una sovrapposizione a schermo intero del menu del vostro sito web con una bella animazione.
In questo articolo vi mostreremo come aggiungere un menu reattivo a schermo intero in WordPress senza scrivere alcun codice.

Perché aggiungere un menu responsivo a schermo intero in WordPress?
I menu ben progettati aiutano i visitatori a orientarsi nel vostro sito WordPress o nel vostro negozio WooCommerce. Ma può essere difficile toccare un menu standard nell’intestazione quando si utilizza il piccolo schermo di uno smartphone.
Gli utenti mobili hanno già superato gli utenti desktop per molti siti web. Per questo motivo vi consigliamo di visualizzare l’anteprima della versione mobile del vostro sito WordPress per vedere come appare il vostro sito sui dispositivi mobili.
Un menu mobile responsive a schermo intero si adatta automaticamente alle diverse dimensioni dello schermo. Poiché tutto lo spazio disponibile viene utilizzato per il menu, la navigazione su smartphone e tablet risulta più agevole.
Vediamo come aggiungere un menu responsivo a schermo intero in WordPress.
Come aggiungere un menu responsivo a schermo intero in WordPress
La prima cosa da fare è installare e attivare il plugin FullScreen Menu. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress per principianti.
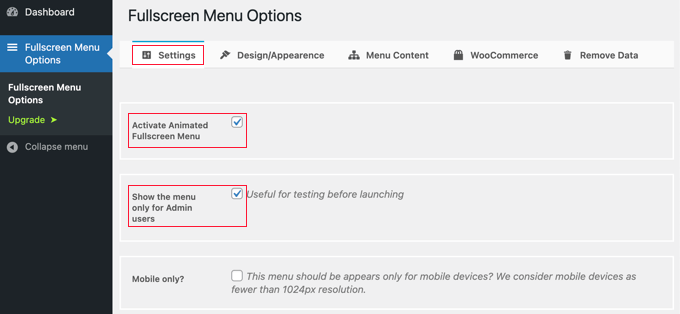
Dopo l’attivazione, è necessario andare alla pagina Opzioni menu a schermo intero nel menu di amministrazione di WordPress per configurare le impostazioni del plugin. La scheda “Impostazioni” verrà visualizzata automaticamente.

Per iniziare, selezionare la casella di controllo “Attiva menu animato a schermo intero” per attivare il menu.
È una buona idea selezionare anche la casella “Mostra il menu solo per gli utenti amministratori”. In questo modo si potranno vedere le modifiche man mano che si configura il menu, ma i visitatori del sito non potranno vederlo fino a quando non si è terminato.
Non dimenticate di tornare a deselezionare la casella quando avete finito.
Altre impostazioni consentono di mostrare il menu solo sui dispositivi mobili, di chiudere il menu in caso di clic o scorrimento e di nascondere il menu in pagine specifiche. Per il nostro esempio, lasceremo queste impostazioni deselezionate, ma potete personalizzarle a vostro piacimento per il vostro sito.
Design e aspetto del menu a schermo intero
Successivamente, personalizzeremo il design del menu. Fortunatamente, il plugin del menu consente di farlo senza bisogno di CSS personalizzati.
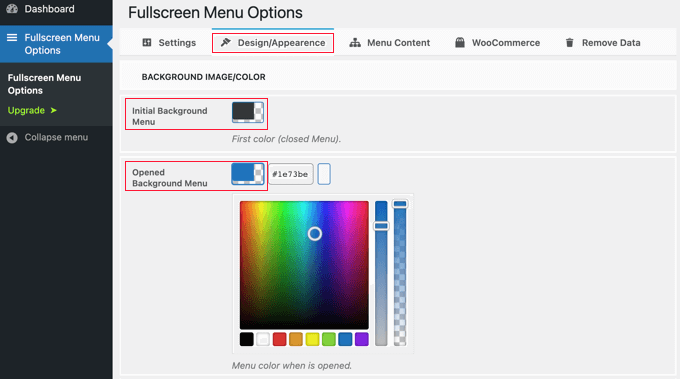
Per personalizzare il menu, è necessario fare clic sulla scheda “Design/Apparenza” nella parte superiore della pagina. In questa pagina è possibile scegliere i colori, i caratteri e le impostazioni di animazione del menu.

Nella parte superiore della pagina, si notano due impostazioni di colore. Il primo colore riguarda l’icona del menu hamburger. Questa verrà visualizzata nell’angolo in alto a destra del sito web. Quando i visitatori la cliccano o la toccano, il menu a schermo intero viene mostrato o nascosto.
La seconda impostazione di colore riguarda lo sfondo del menu.
Facendo clic su ciascuna casella, viene visualizzata una tavolozza di colori. È possibile fare clic sul colore desiderato o digitarne il codice esadecimale.
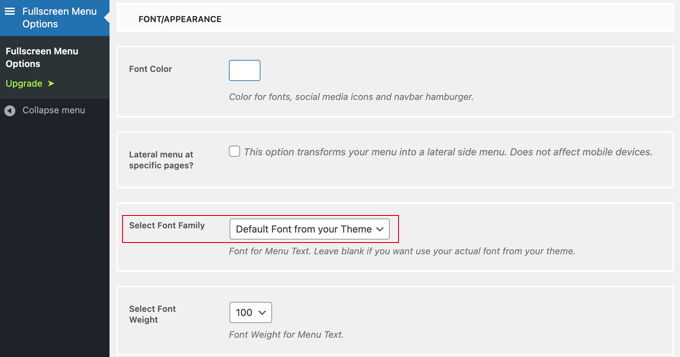
Dopo aver scelto i colori del menu, si deve scorrere la pagina fino alla sezione Carattere/Aspetto. Qui è possibile scegliere il colore, la famiglia e la dimensione del carattere da utilizzare per il testo del menu.
Per questa esercitazione, utilizzeremo le impostazioni predefinite, che utilizzano il carattere del nostro tema. Consigliamo questa impostazione perché si adatta al design del vostro sito web. Inoltre, il caricamento di font aggiuntivi potrebbe influire sulle prestazioni e sulla velocità del vostro sito WordPress.

Ci sono anche impostazioni per visualizzare un menu laterale su pagine specifiche e per far scorrere il menu principale se non è abbastanza alto. Per questo tutorial, lasceremo queste impostazioni deselezionate, ma sentitevi liberi di sperimentarle sul vostro blog o sito web WordPress.
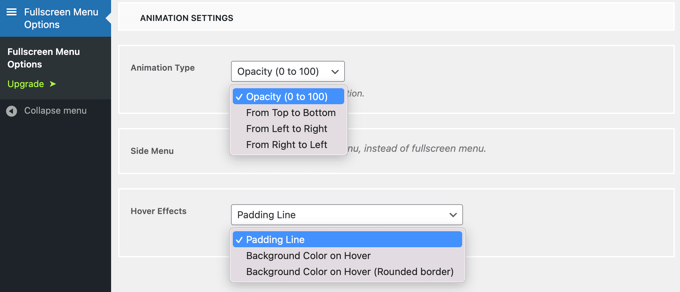
Successivamente, è necessario scorrere verso il basso fino alla sezione “Impostazioni animazione”. Ci sono due impostazioni principali che si possono regolare.

Il primo di questi è “Tipo di animazione”. Consente di selezionare la direzione dell’animazione quando il menu viene attivato. Si può scegliere tra l’alto e il basso, da sinistra a destra e da destra a sinistra.
La seconda impostazione è l’effetto che si ottiene passando il mouse su una voce di menu. Le scelte possibili sono linea di riempimento, colore di sfondo e colore di sfondo con bordo arrotondato.
Contenuto del menu a schermo intero
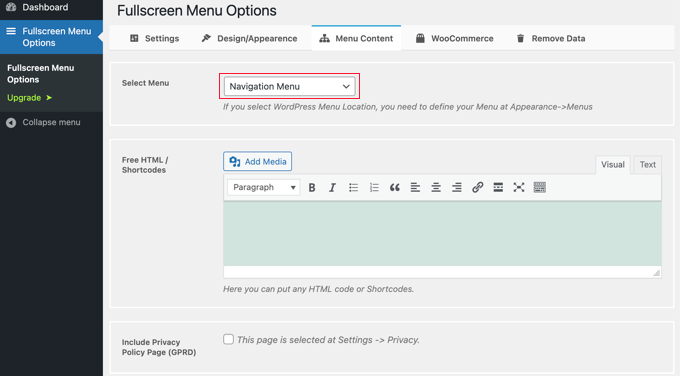
Infine, dovrete scorrere indietro fino alla parte superiore della pagina e fare clic sulla scheda “Contenuto del menu”. Qui è possibile selezionare il menu di WordPress che verrà visualizzato nel menu a schermo intero.

Accanto a “Seleziona menu”, in alto, dovrete scegliere un menu dall’elenco a discesa. Se non avete ancora creato un menu di navigazione, consultate la nostra guida su come aggiungere menu di navigazione in WordPress.
Se si desidera visualizzare contenuti aggiuntivi nella schermata del menu, è possibile aggiungerli nella sezione successiva, denominata “HTML libero / Shortcodes”. È sufficiente digitare il contenuto nella casella dell’editor e aggiungere i file multimediali desiderati. Questo contenuto verrà visualizzato sotto il menu.
C’è anche una casella di controllo che include un link alla pagina dell’informativa sulla privacy. Molti proprietari di siti web preferiscono però aggiungerlo nel piè di pagina anziché nel menu principale.
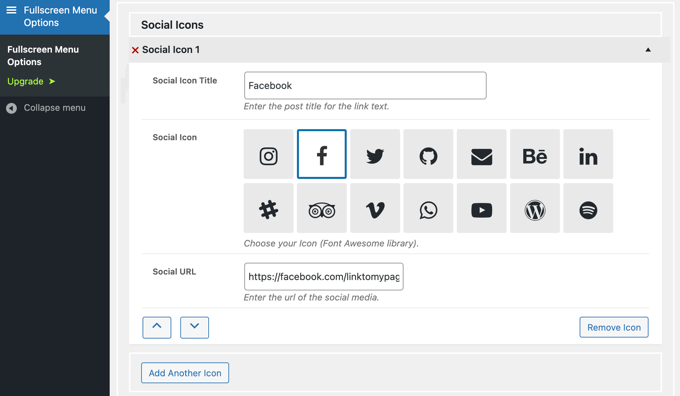
Successivamente, si potrebbero aggiungere le icone sociali come voci di menu. Queste verranno visualizzate in una riga in fondo al menu a schermo intero.
Per aggiungerle, basta scorrere la sezione “Icone sociali” e inserire un titolo per l’icona, ad esempio “Facebook”. Successivamente, scegliere l’icona appropriata e digitare l’URL della propria pagina sociale.

È possibile aggiungere altre icone facendo clic sul pulsante “Aggiungi un’altra icona”.
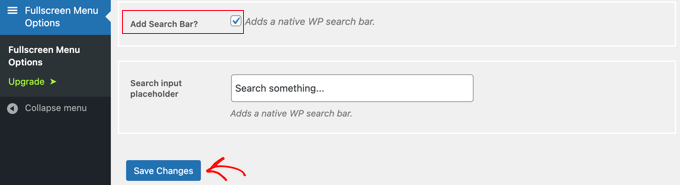
Infine, potete aggiungere una barra di ricerca nativa di WordPress nella parte superiore del vostro menu reattivo. Dovrete scorrere fino in fondo alla pagina “Contenuto del menu” e selezionare la casella “Aggiungi barra di ricerca?”. Se volete, potete anche digitare un testo segnaposto.

Infine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora potete visitare il vostro sito web per vedere il menu responsive a schermo intero in azione. Si consiglia di ridimensionare il browser per vedere come si comporta il menu su schermi di dimensioni diverse.
Ecco come appare sul nostro sito web dimostrativo.

Una volta che siete soddisfatti del vostro menu a schermo intero, non dimenticate di tornare alle Opzioni menu a schermo intero e di deselezionare “Mostra il menu solo per gli utenti amministrativi”. Dopo aver fatto clic sul pulsante “Salva modifiche”, i visitatori del sito web potranno accedere al menu.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un menu responsive a schermo intero al vostro sito WordPress. Potreste anche voler imparare come incorporare un video di Facebook o dare un’occhiata al nostro elenco dei migliori plugin per moduli di contatto per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Does this support all themes, I mean if it can work on any theme or is theme specific ?
Also, can it accommodate search box like you have implemented it on your website ?
WPBeginner Comments says
It should normally work with all themes unless the theme has a code issue or conflict.
Also, the plugin does have a Animated Search Bar feature that you may want to check out.
Andrew Peters says
Hey guys!
I love how a lot of your posts have a Plugin option and then a manual tutorial as well. Is there a tutorial on how to manually add a menu like this to your child theme.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.