Are you looking for a way to add a fullscreen responsive menu in WordPress?
When your users click or tap a hamburger icon, a fullscreen overlay of your website’s menu will be displayed using a beautiful animation.
In this article, we will show you how to add a fullscreen responsive menu in WordPress without writing any code.

Why Add a Fullscreen Responsive Menu in WordPress?
Well-designed menus help your visitors find their way around your WordPress website or WooCommerce store. But it can be difficult to tap on a standard menu in the header while using the small screen of a smartphone.
Mobile users have already surpassed desktop users for a lot of websites. That’s why we recommend that you preview the mobile version of your WordPress site to see how your website looks on mobile devices.
A fullscreen responsive mobile menu will automatically adjust to different screen sizes. Since all of the available space is used for the menu, it is easier to navigate on smartphones and tablets.
Let’s take a look at how to add a fullscreen responsive menu in WordPress.
How to Add a Fullscreen Responsive Menu in WordPress
The first thing you need to do is install and activate the FullScreen Menu plugin. You can check out our step-by-step guide on how to install a WordPress plugin for beginners for more details.
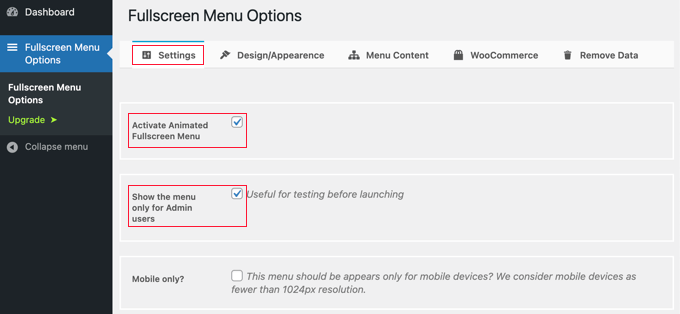
Upon activation, you should head over to the Fullscreen Menu Options page in your WordPress admin menu to configure the plugin settings. It will take you to the ‘Settings’ tab automatically.

Get started by checking the ‘Activate Animated Fullscreen Menu’ checkbox to enable the menu.
It’s a good idea to also check the ‘Show the menu only for Admin users’ box at first. This will let you see the changes as you configure the menu, but visitors to your site will not be able to see it until you are finished.
Don’t forget to come back and uncheck that box when you are done.
Other settings let you show the menu only on mobile devices, close the menu on a click or scroll, and hide the menu on specific pages. For our example, we will leave these settings unchecked, but feel free to customize them as you wish for your own site.
Fullscreen Menu Design and Appearance
Next, we will customize the design of the menu. Fortunately, the menu plugin allows you to do this without needing custom CSS.
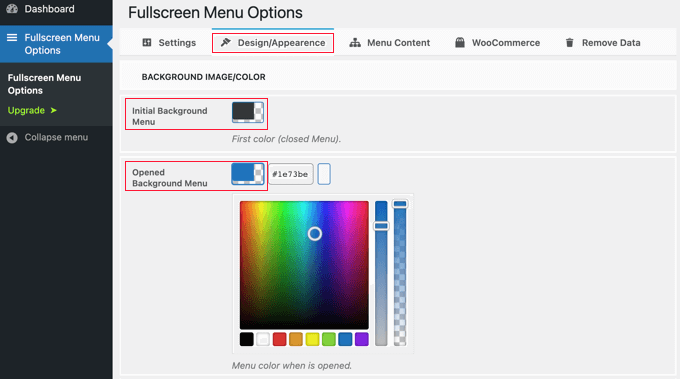
To customize the menu, you’ll need to click on the ‘Design/Appearance’ tab at the top of the page. On this page, you can choose the colors, font, and animation settings for your menu.

At the top of the page, you will notice two color settings. The first color is for the hamburger menu icon. This will be displayed in the top right corner of your website. When your visitors click or tap it, the fullscreen menu will be shown or hidden.
The second color setting is for the menu’s background.
When you click on each box, a color palette will appear. You can either click on the color you wish to use or type its hex code.
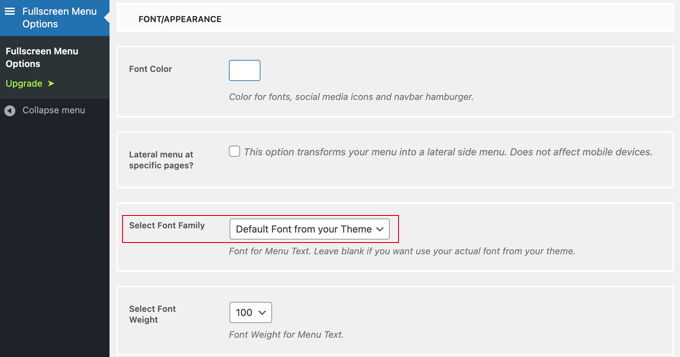
After choosing the menu colors, you should scroll down the page to the Font/Appearance section. Here, you can choose the font color, family, and size that will be used for the menu text.
For this tutorial, we will stay with the default settings, which use the font from our theme. We recommend this setting because it will match the design of your website. Also, loading additional fonts could affect your WordPress site’s performance and speed.

There are also settings to display a lateral side menu on specific pages and scroll the main menu if it’s not tall enough. For this tutorial, we will leave those settings unchecked, but feel free to experiment with them on your own WordPress blog or website.
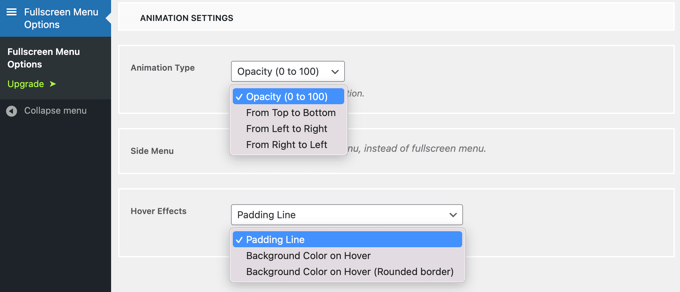
After that, you’ll need to scroll down to the ‘Animation Settings’ section. There are two main settings that you can adjust.

The first of these is ‘Animation Type’. This lets you select the animation direction when the menu is activated. You can choose from top to bottom, left to right, and right to left.
The second setting is the effect you get when hovering the mouse over a menu entry. The choices are padding line, background color, and background color with a rounded border.
Fullscreen Menu Content
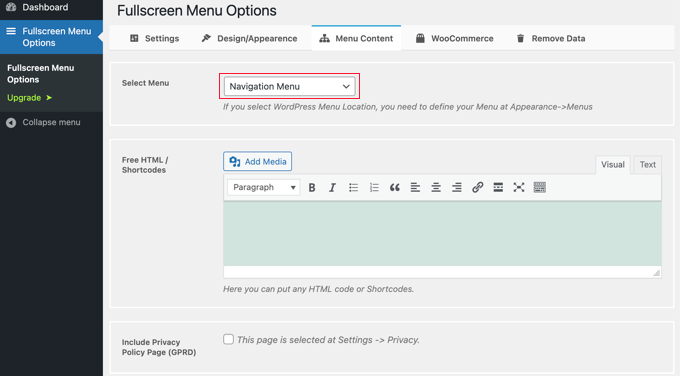
Finally, you’ll need to scroll back to the top of the page and click the ‘Menu Content’ tab. Here, you can select the WordPress menu that will be displayed on your fullscreen menu.

Next to ‘Select Menu’ at the top, you’ll need to choose a menu from the dropdown list. If you have not created a navigation menu yet, then check out our guide on how to add navigation menus in WordPress.
If you would like additional content displayed on the menu screen, then you can add it in the next section, labeled ‘Free HTML / Shortcodes’. Simply type your content into the editor box and add any media files you would like. This content will be displayed underneath the menu.
There’s also a checkbox that will include a link to your privacy policy page. Many website owners prefer to add this in the footer instead of the main menu, though.
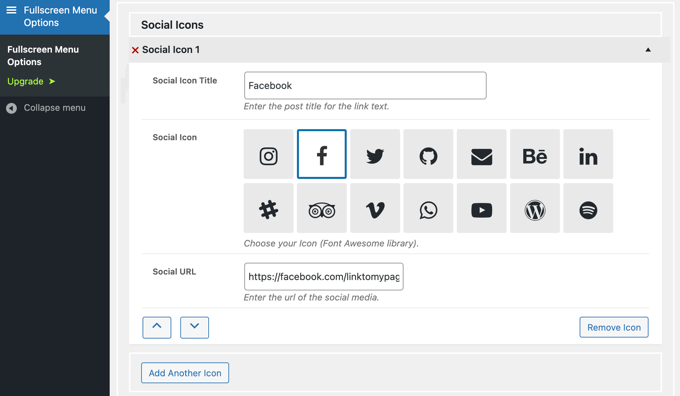
Next, you might like to add social icons as menu items. These will be displayed in a row at the bottom of your fullscreen menu.
To add them, simply scroll down to the ‘Social Icons’ section and enter a title for the icon, such as ‘Facebook’. After that, choose the appropriate icon and type the URL to your social page.

You can add more icons by clicking the ‘Add Another Icon’ button.
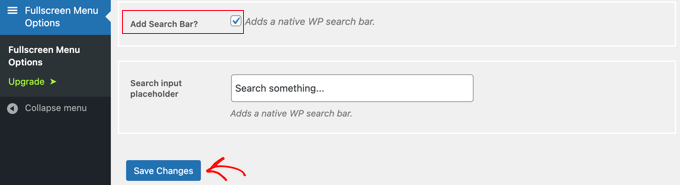
Finally, you can add a native WordPress search bar to the top of your responsive menu. You’ll need to scroll to the bottom of the ‘Menu Content’ page and check the ‘Add Search Bar?’ box. If you like, you can also type some placeholder text.

Lastly, click the ‘Save Changes’ button to store your settings.
You can now visit your website to see the fullscreen responsive menu in action. We recommend that you resize your browser to see how the menu behaves on different screen sizes.
Here’s how it looks on our demo website.

Once you are happy with your fullscreen menu, don’t forget to navigate back to Fullscreen Menu Options and uncheck ‘Show the menu only for Admin users’. After you click the ‘Save Changes’ button, visitors to your website will be able to access the menu.
We hope this article helped you learn how to add a fullscreen responsive menu to your WordPress site. You may also want to learn how to embed a Facebook video or check out our list of the best contact form plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Does this support all themes, I mean if it can work on any theme or is theme specific ?
Also, can it accommodate search box like you have implemented it on your website ?
WPBeginner Comments says
It should normally work with all themes unless the theme has a code issue or conflict.
Also, the plugin does have a Animated Search Bar feature that you may want to check out.
Andrew Peters says
Hey guys!
I love how a lot of your posts have a Plugin option and then a manual tutorial as well. Is there a tutorial on how to manually add a menu like this to your child theme.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.